NEWS
jarvis v3.1.x - just another remarkable vis
-
@hohenbostler Im Media Control kann man doch das Gerät auswählen, auf dem man die Ausgabe haben möchte.
Dort fehlt halt die Auswahlmöglichkeit für die PlaylIst oder Sender. Das kann man aber mit Hilfe einer DropDown-Liste erweitern (StateList).
Welches zusätzliche Geräte soll man auswählen können?
Welche Button sollen, wo angelegt werden?
Feature Request?@mcu
Morgen.Sorry war am Wochenende verhindert.
Also naja ich möchte halt keine Auswahl im Frontend haben welches Alexa gerät ich gerade steuern möchte sondern im Layout oder im Widget schon festlegen welche Alexa hier genau gesteuert werden soll. Damit kann ( oder muss ) der Auswahlbutton im Frontend ausgeblendet werden.
HIntergrund: Wir habe in mehreren Räumen alexa stehen und natürlich möchte ich wenn ich Räume visualisiere auch nur die Alexa in dem Raum steuern können.
Erweiteter Wunsch -> Das anlegen von Plalists direkt mit im WidgetAlso -> Ich habe meine Alexa ausgewählt und kann dann dort zB das Wort Geburtstag eingeben und ein Pfad zu einem Bild hinterlegen ( nicht jeder hat css Kenntnisse ) . Das Bild erscheint dann unter oder neben dem Player selbst und letzendlich macht der Drucfk auf das Bild nichts anderes als den Namen den ich vergeben habe in die Playlist zu schreiben.
Zum Thema CSS und Image glaube ich bin ich gerade etwas falsch. Bei mir sieht es aktuell so aus :
.jarvis-widget-32eb5c63-3524-4f83-a736-a15c1522455a .HomeKitTile.grid .left {
background-image: url(https://www.google.de/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png);
} -
Moin zusammen,
eigentlich sind die Instar Webcams gut dokmentiert und bisher hatte ich auch recht wenig Probleme. Also: Als eine neue Webcam her sollte, war es eine Instar. Gekauft ist das Modell IN-9408 2k+ PoE. Das Dingen funktioniert, nur irgendwie nicht mit ioBroker/Jarvis!
Der Reihe nach:
früher, mit meinen alten Webcams brachte folgende Webseite ein (Stand-)Bild:
http://192.168.1.26:80/tmpfs/auto.jpg?usr=XXX&pwd=YYY
Selbstredend: XXX und YYY ist anzupassen, das Codewort "auto" regelte die Bildgröße. "snap" und "auto2" waren auch noch möglich.Neue Webcam: Das geht nicht mehr! Es funktioniert aber folgendes:
http://192.168.1.27/snap.cgi?chn=11&user=XXX&pwd=YYY
über chn=11 wird die Bildgröße geregelt, 12 und 13 sind hier auch möglich.
Aber: Das DisplayImage Widget stellt es Bild dar (so soll es sein), es wird aber nicht aktualisiert! (so soll es nicht sein) :-(Natürlich habe ich das Aktualisierungsintervall angepasst, ohne Erfolg.
Bei der Refresh-Methode bringt die "Zufällige Nummer der URL anfügen" kein Bild, es gibt nur mit "Leerzeichen der URL anfügen" etwas zu sehen. Aber nichts, was alle 2 Sekunden aktualisiert wird.
Lade ich die Seite neu, bekomme ich das neue Bild.
Das (eigentlich) gute Instar-Wiki half mir nicht:
https://wiki.instar.com/de/Frequently_Asked_Question/WQHD_with_ioBroker/
gibt "nur" den Hinweis, das "Do not add anything to URL" aktiviert sein muss (in einem anderen Kontext). Die Refresh-Methode kann ich löschen, es hilft aber auch nicht weiter (weiterhin keine Aktualisierung).Hat jemand das Problem (wie auch immer) lösen können?
(Jarvis v3.1.2, iobroker (admin) 6.3.5, Webcamfirmware: 1.3.3 )
LG
-
Moin zusammen,
eigentlich sind die Instar Webcams gut dokmentiert und bisher hatte ich auch recht wenig Probleme. Also: Als eine neue Webcam her sollte, war es eine Instar. Gekauft ist das Modell IN-9408 2k+ PoE. Das Dingen funktioniert, nur irgendwie nicht mit ioBroker/Jarvis!
Der Reihe nach:
früher, mit meinen alten Webcams brachte folgende Webseite ein (Stand-)Bild:
http://192.168.1.26:80/tmpfs/auto.jpg?usr=XXX&pwd=YYY
Selbstredend: XXX und YYY ist anzupassen, das Codewort "auto" regelte die Bildgröße. "snap" und "auto2" waren auch noch möglich.Neue Webcam: Das geht nicht mehr! Es funktioniert aber folgendes:
http://192.168.1.27/snap.cgi?chn=11&user=XXX&pwd=YYY
über chn=11 wird die Bildgröße geregelt, 12 und 13 sind hier auch möglich.
Aber: Das DisplayImage Widget stellt es Bild dar (so soll es sein), es wird aber nicht aktualisiert! (so soll es nicht sein) :-(Natürlich habe ich das Aktualisierungsintervall angepasst, ohne Erfolg.
Bei der Refresh-Methode bringt die "Zufällige Nummer der URL anfügen" kein Bild, es gibt nur mit "Leerzeichen der URL anfügen" etwas zu sehen. Aber nichts, was alle 2 Sekunden aktualisiert wird.
Lade ich die Seite neu, bekomme ich das neue Bild.
Das (eigentlich) gute Instar-Wiki half mir nicht:
https://wiki.instar.com/de/Frequently_Asked_Question/WQHD_with_ioBroker/
gibt "nur" den Hinweis, das "Do not add anything to URL" aktiviert sein muss (in einem anderen Kontext). Die Refresh-Methode kann ich löschen, es hilft aber auch nicht weiter (weiterhin keine Aktualisierung).Hat jemand das Problem (wie auch immer) lösen können?
(Jarvis v3.1.2, iobroker (admin) 6.3.5, Webcamfirmware: 1.3.3 )
LG
@lines Probier mal v3.1.4-beta.17.
Vorher Sicherung machen mit backitup > 2.6.0Im Internet steht es so:

https://wiki.instar.com/en/Advanced_User/Website_Integration/MJPEG_Stream_WQHD_Cameras/
In dem ioBroker-Link steht -> iFrame nutzen mit dem Link

Versuch es mit dem Modul
iFrame -
@lines Probier mal v3.1.4-beta.17.
Vorher Sicherung machen mit backitup > 2.6.0Im Internet steht es so:

https://wiki.instar.com/en/Advanced_User/Website_Integration/MJPEG_Stream_WQHD_Cameras/
In dem ioBroker-Link steht -> iFrame nutzen mit dem Link

Versuch es mit dem Modul
iFrame@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Hallo,Danke für den Tipp.
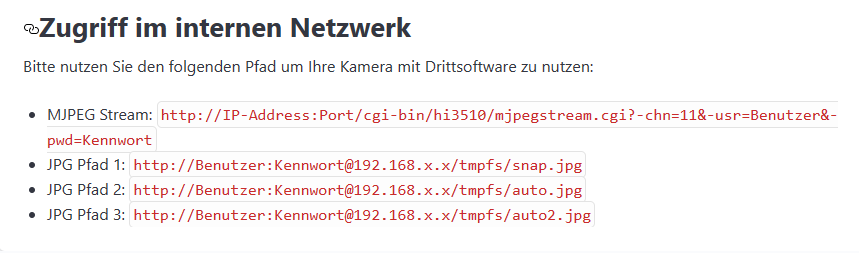
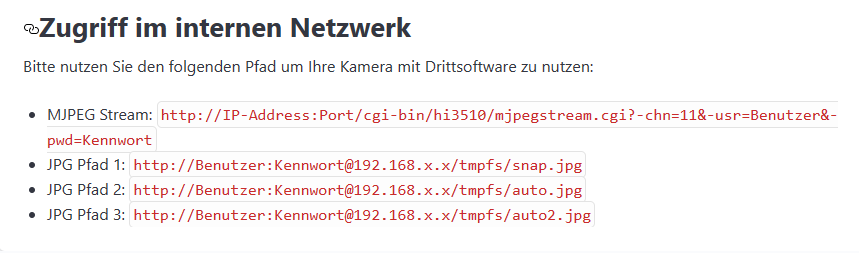
Rufe ich die Seite "Benutzer:Kennwort@IP/tmpfs/...." auf, erscheint die Meldung "404 Not Found".
Irgendwie ist ./tmpfs nicht da. Bei der Webseite die mir ein Bild liefert, steht auch ...snap.cgi... !=> Vermutung an: Entweder ist die Webcam defekt oder bei diesem Modell hat Instar Ändeurngen vorgenommen...
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Hallo,Danke für den Tipp.
Rufe ich die Seite "Benutzer:Kennwort@IP/tmpfs/...." auf, erscheint die Meldung "404 Not Found".
Irgendwie ist ./tmpfs nicht da. Bei der Webseite die mir ein Bild liefert, steht auch ...snap.cgi... !=> Vermutung an: Entweder ist die Webcam defekt oder bei diesem Modell hat Instar Ändeurngen vorgenommen...
-
@MCU
ich habe seit einiger Zeit das Problem, dass der JSON Editor ca. 5-10 Sekunden braucht bis er sich öffnet. Nutze Chrome 112.0.5615.138 unter Windows 11:

Hat Jemand eine Idee?
-
@somansch
Browser Cache gelöscht?
Web Adapter neugestartet? Jarvis neugestartet.?
Bei allen JSON oder bei nur bestimmten? -
@mcu
Cache gelöscht, Web und jarvis Instanz neugestartet. Leider ohne Erfolg. Test mit Firefox -> öffnet schnell, Test mit Edge (Chromium) selbiges Problem :anguished: -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Hallo,Danke für den Tipp.
Rufe ich die Seite "Benutzer:Kennwort@IP/tmpfs/...." auf, erscheint die Meldung "404 Not Found".
Irgendwie ist ./tmpfs nicht da. Bei der Webseite die mir ein Bild liefert, steht auch ...snap.cgi... !=> Vermutung an: Entweder ist die Webcam defekt oder bei diesem Modell hat Instar Ändeurngen vorgenommen...
Instar IN-9408 2k+ Webcam & Jarvis:
Hier ein Stand der Dinge:
Bei älterern/anderen Webcams dieses Herstellers kann man sich ein Standbild holen, dieses mittels "http://192.168.1.26/tmpfs/auto.jpg?usr=XXX&pwd=YYY" als "Display-Image"-Widget einblenden und sich alle x-Sekunden aktualisieren lassen.
Bei oben genannter Webcam lässt sich diese Seite mit dem Standbild nicht aufrufen, man beachte das .../tmpfs/...!
Statt dessen führt "http://192.168.1.27/snap.cgi?chn=11&user=XXX&pwd=YYY" zum erfolgreichen anzeigen eines Standbildes. (vgl.: https://wiki.instar.com/de/Frequently_Asked_Question/WQHD_with_ioBroker/ )(Instar hat eine vorbildliche Dokumentation!!)(IP, XXX und YYY sind natürlich anbzupassen)
Aber: Das Jarvis-DisplayImage-Widget aktualisiert aus nicht bekannt Gründen das Standbild nicht. => Dieser Weg ist damit nicht wirklich zu gebrauchen.Ein iFrame mit "http://192.168.1.27/livestream/11?action=play&media=mjpeg&user=YYY&pwd=XXX" funktioniert.
Sollte man sich mehrere Videostreams dieser Art auf einer Jarvis-Seite darstellen lassen, dann sind das schon deutliche Datenmengen die dann übertragen werden. Um dem entgegen zu wirken habe ich im Webinterface der Webcam die Video-Bildwiederholrate auf 1 Bild pro Sekunde gesetzt.
Weiterhin kleine Ergänzungen (offtopic):
- Die Webcam verbraucht mit einem PoE-Injektor im Normalbetrieb 4 bis 5 Watt. Gehen die Infrarot-LEDs die der Ausleuchtung dienen an, dann steigt der Verbrauch auf ca 9 Watt.
- Die Webcam ist für den Außenbereich geeignet. Aber: Wer auf die Idee kommt, ein flaches LAN-Kabel zu verwenden, um dieses besser durch ein geschlossenes Fenster zu leiten muss berücksichtigen, dass die Gummidichtungen nur runde LAN-Kabel (und/oder Stromkabel) vorsehen. Hier muss man etwas risikieren oder basteln.
-
Hi,
ich habe ein paar Anfängerfragen zu Jarvis. Derzeit überlege ich mit welcher Visualisierung ich meine Daten aus dem iobroker anzeigen lasse. Aktuell habe ich Jarivs 3.1.2 vor kurzem installiert und bin dabei mich damit vertraut zu machen. Leider scheitere ich schon an einer ganz einfachen Sache wobei ich nicht weiß ob das vielleicht so sein soll.Ich habe die Geräte importiert, dabei wurde auch ein Wettersensor von Homematic importiert der Temperatur und Feuchte erfasst.
Mein Ziel ist jetzt den einzubinden. Und ich dachte, ich nehme den als State List und bekomme dann alle Werte angezeigt. Aber es wird nur ein Wert angezeigt und erst wenn man in Jarvis drauf klickt geht ein Popup auf und es werden alle Werte angezeigt.
Ist das normal? Es ist ja ziemlich aufwändig wenn man extra Datenpunkt für Datenpunkt hinzufügen muss anstatt das State List einfach alle Datenpunkte des Gerätes anzeigt?
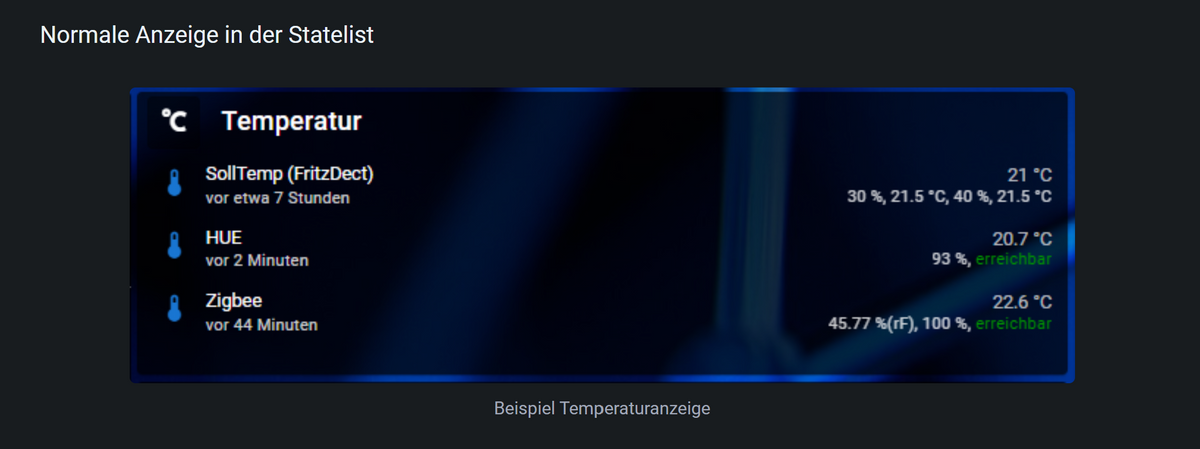
Ich habe auch schon Bilder gesehen, da werden bei einem Heizungssensor ein Wert groß und einige andere kleiner angezeigt. Warum kommt nicht zumindest das?
Danke Euch!
PS: Das Problem mit dem JSON-Editor habe auch auch, dauert ewig bis der auf geht in Chrome, in Firefox tritt das Problem nicht auf.
-
Hi,
ich habe ein paar Anfängerfragen zu Jarvis. Derzeit überlege ich mit welcher Visualisierung ich meine Daten aus dem iobroker anzeigen lasse. Aktuell habe ich Jarivs 3.1.2 vor kurzem installiert und bin dabei mich damit vertraut zu machen. Leider scheitere ich schon an einer ganz einfachen Sache wobei ich nicht weiß ob das vielleicht so sein soll.Ich habe die Geräte importiert, dabei wurde auch ein Wettersensor von Homematic importiert der Temperatur und Feuchte erfasst.
Mein Ziel ist jetzt den einzubinden. Und ich dachte, ich nehme den als State List und bekomme dann alle Werte angezeigt. Aber es wird nur ein Wert angezeigt und erst wenn man in Jarvis drauf klickt geht ein Popup auf und es werden alle Werte angezeigt.
Ist das normal? Es ist ja ziemlich aufwändig wenn man extra Datenpunkt für Datenpunkt hinzufügen muss anstatt das State List einfach alle Datenpunkte des Gerätes anzeigt?
Ich habe auch schon Bilder gesehen, da werden bei einem Heizungssensor ein Wert groß und einige andere kleiner angezeigt. Warum kommt nicht zumindest das?
Danke Euch!
PS: Das Problem mit dem JSON-Editor habe auch auch, dauert ewig bis der auf geht in Chrome, in Firefox tritt das Problem nicht auf.
@puravida Ich würde zunächst empfehlen die Doku für Einsteiger zu lesen. Dort erhält man hoffentlich einen guten Überblick, wenn nicht direkt sagen, damit ich es anpassen kann.
Thema StateList
Jeder muss sich diese selbst definieren, da nun mal jeder andere Werte sehen möchte. -
Instar IN-9408 2k+ Webcam & Jarvis:
Hier ein Stand der Dinge:
Bei älterern/anderen Webcams dieses Herstellers kann man sich ein Standbild holen, dieses mittels "http://192.168.1.26/tmpfs/auto.jpg?usr=XXX&pwd=YYY" als "Display-Image"-Widget einblenden und sich alle x-Sekunden aktualisieren lassen.
Bei oben genannter Webcam lässt sich diese Seite mit dem Standbild nicht aufrufen, man beachte das .../tmpfs/...!
Statt dessen führt "http://192.168.1.27/snap.cgi?chn=11&user=XXX&pwd=YYY" zum erfolgreichen anzeigen eines Standbildes. (vgl.: https://wiki.instar.com/de/Frequently_Asked_Question/WQHD_with_ioBroker/ )(Instar hat eine vorbildliche Dokumentation!!)(IP, XXX und YYY sind natürlich anbzupassen)
Aber: Das Jarvis-DisplayImage-Widget aktualisiert aus nicht bekannt Gründen das Standbild nicht. => Dieser Weg ist damit nicht wirklich zu gebrauchen.Ein iFrame mit "http://192.168.1.27/livestream/11?action=play&media=mjpeg&user=YYY&pwd=XXX" funktioniert.
Sollte man sich mehrere Videostreams dieser Art auf einer Jarvis-Seite darstellen lassen, dann sind das schon deutliche Datenmengen die dann übertragen werden. Um dem entgegen zu wirken habe ich im Webinterface der Webcam die Video-Bildwiederholrate auf 1 Bild pro Sekunde gesetzt.
Weiterhin kleine Ergänzungen (offtopic):
- Die Webcam verbraucht mit einem PoE-Injektor im Normalbetrieb 4 bis 5 Watt. Gehen die Infrarot-LEDs die der Ausleuchtung dienen an, dann steigt der Verbrauch auf ca 9 Watt.
- Die Webcam ist für den Außenbereich geeignet. Aber: Wer auf die Idee kommt, ein flaches LAN-Kabel zu verwenden, um dieses besser durch ein geschlossenes Fenster zu leiten muss berücksichtigen, dass die Gummidichtungen nur runde LAN-Kabel (und/oder Stromkabel) vorsehen. Hier muss man etwas risikieren oder basteln.
-
Hi,
ich habe ein paar Anfängerfragen zu Jarvis. Derzeit überlege ich mit welcher Visualisierung ich meine Daten aus dem iobroker anzeigen lasse. Aktuell habe ich Jarivs 3.1.2 vor kurzem installiert und bin dabei mich damit vertraut zu machen. Leider scheitere ich schon an einer ganz einfachen Sache wobei ich nicht weiß ob das vielleicht so sein soll.Ich habe die Geräte importiert, dabei wurde auch ein Wettersensor von Homematic importiert der Temperatur und Feuchte erfasst.
Mein Ziel ist jetzt den einzubinden. Und ich dachte, ich nehme den als State List und bekomme dann alle Werte angezeigt. Aber es wird nur ein Wert angezeigt und erst wenn man in Jarvis drauf klickt geht ein Popup auf und es werden alle Werte angezeigt.
Ist das normal? Es ist ja ziemlich aufwändig wenn man extra Datenpunkt für Datenpunkt hinzufügen muss anstatt das State List einfach alle Datenpunkte des Gerätes anzeigt?
Ich habe auch schon Bilder gesehen, da werden bei einem Heizungssensor ein Wert groß und einige andere kleiner angezeigt. Warum kommt nicht zumindest das?
Danke Euch!
PS: Das Problem mit dem JSON-Editor habe auch auch, dauert ewig bis der auf geht in Chrome, in Firefox tritt das Problem nicht auf.
@puravida sagte in jarvis v3.1.x - just another remarkable vis:
Mein Ziel ist jetzt den einzubinden. Und ich dachte, ich nehme den als State List und bekomme dann alle Werte angezeigt. Aber es wird nur ein Wert angezeigt und erst wenn man in Jarvis drauf klickt geht ein Popup auf und es werden alle Werte angezeigt.
Hallo,
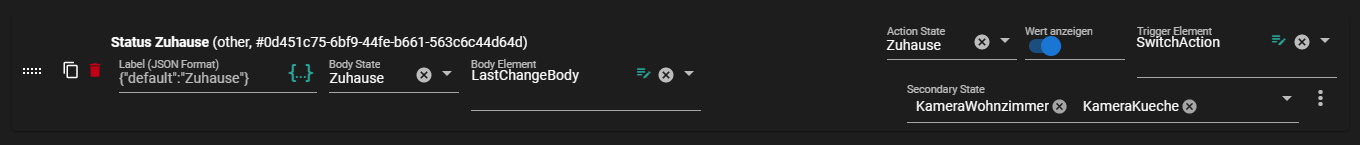
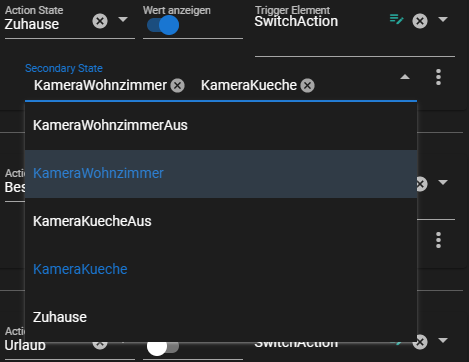
im StateList-Widget kannst Du, falls das Gerät richtig konfiguriert ist, mittels "SecondaryState" Dir andere/weitere Werte anzeigen lassen ODER du kopierst den Eintrag und änderst ihn entsprechend ab.
-
@somansch Dann bitte als Issue in github eintragen. Muss Zefau sich anschauen, kann nichts machen.
-
@MCU
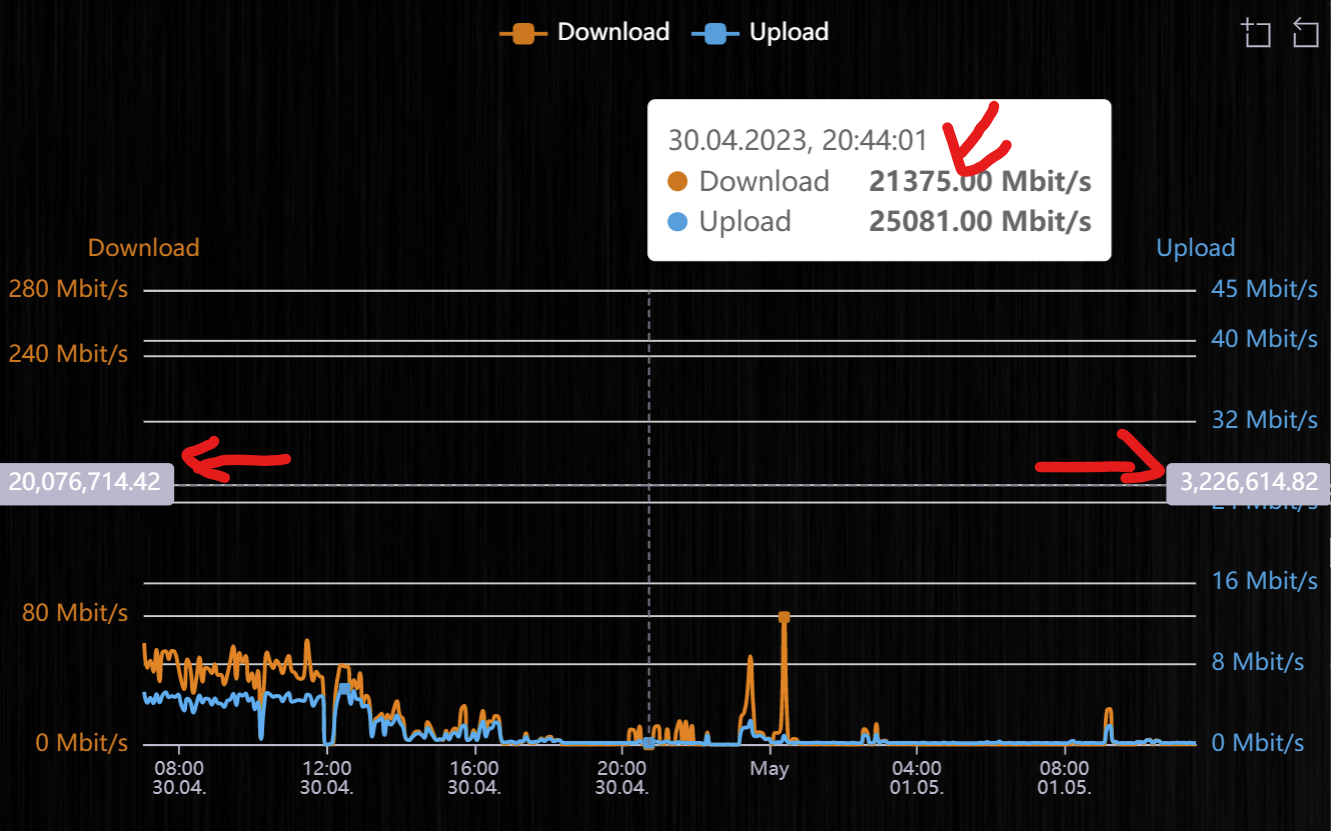
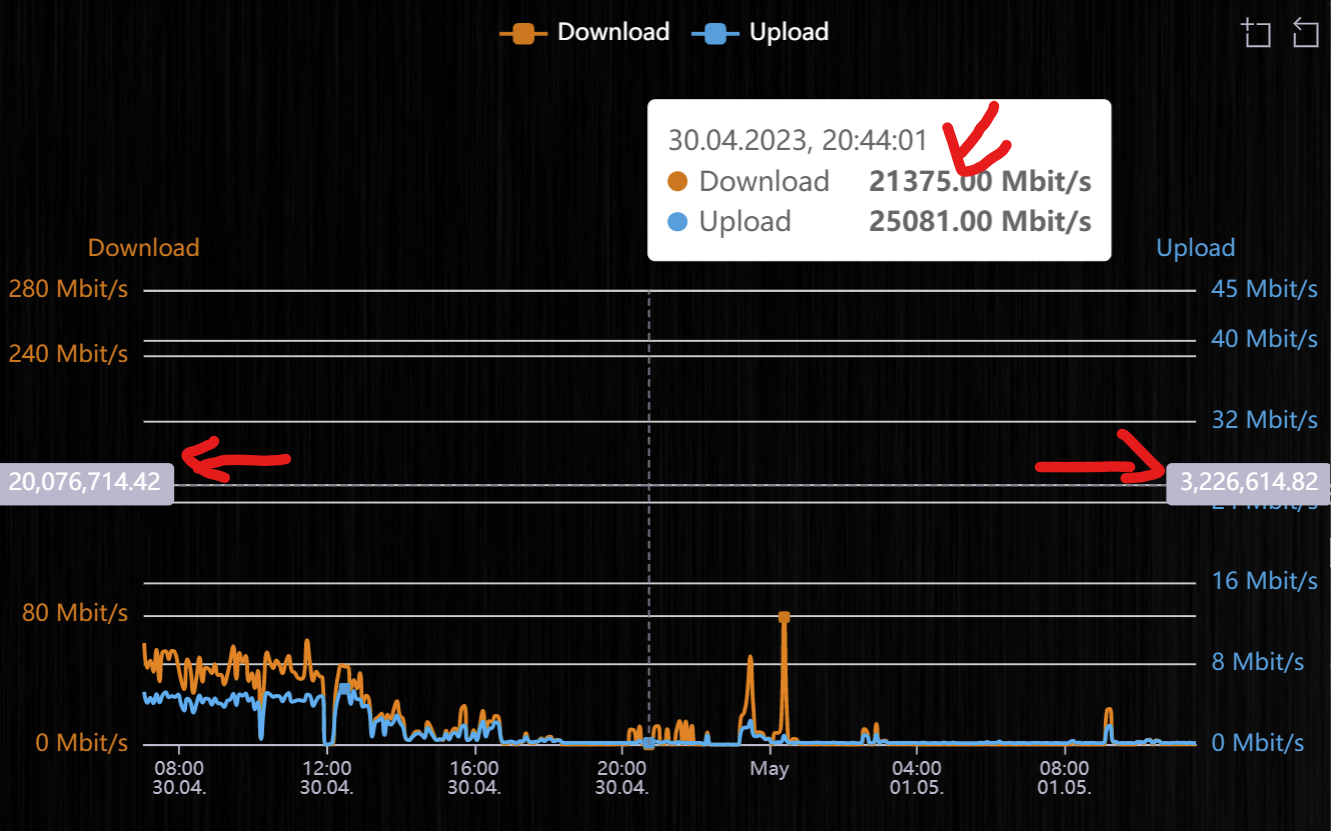
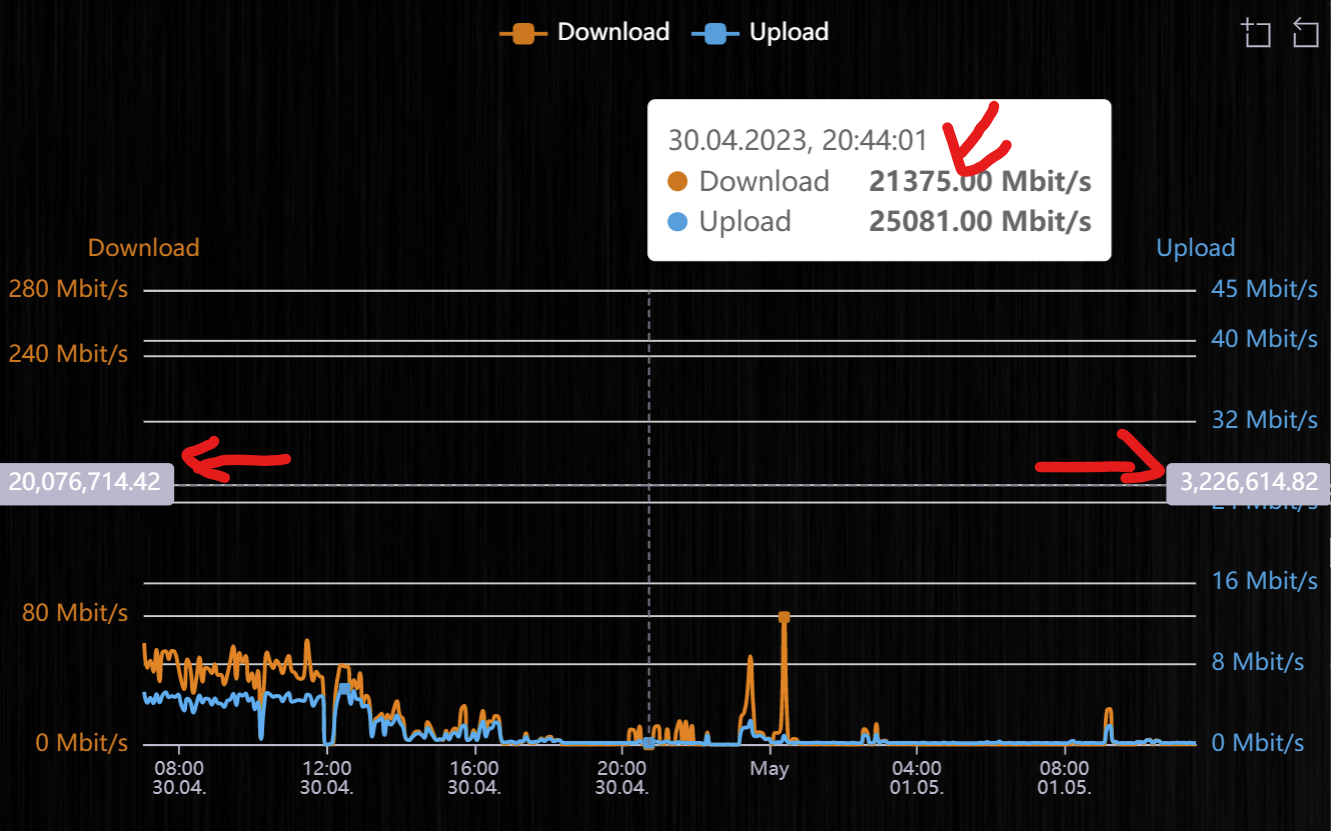
ich habe mir ein HistoryGraph für die Bandbreitennutzung der Fritzbox erstellt. Da die DPs "byte/s" liefern, habe ich über über die Eigenschaften in "Mbit/s" umgerechnet. Leider nutzt der HistoryGraph diese DP-Eigenschaften nicht, also habe ich dort für die Anzeige der Achsen die Umrechnung gemacht:[ { "min": "0", "max": "35000000", "position": "left", "name": "Download", "nameTextStyle": { "color": "rgba(225, 112, 0, 1)" }, "axisLabel": { "formatter": "(value, index) => { return parseFloat(value*8/1000000).toFixed(0) + ' Mbit/s';}", "color": "rgba(225, 112, 0, 1)" } }, { "min": "0", "max": "5625000", "position": "right", "name": "Upload", "nameTextStyle": { "color": "rgba(0, 161, 222, 1)" }, "axisLabel": { "formatter": "(value, index) => { return parseFloat(value*8/1000000).toFixed(0) + ' Mbit/s';}", "color": "rgba(0, 161, 222, 1)" } } ]Das funktioniert auch soweit sehr gut, jedoch möchte ich auch die "axisPointer" links und rechts im gleichen Format. Beim "PopUp" scheint ein Bug zu sein, da ja dort bereits das Format richtig ist, aber der Wert mit 100 multipliziert ist?!

-
@MCU
ich habe mir ein HistoryGraph für die Bandbreitennutzung der Fritzbox erstellt. Da die DPs "byte/s" liefern, habe ich über über die Eigenschaften in "Mbit/s" umgerechnet. Leider nutzt der HistoryGraph diese DP-Eigenschaften nicht, also habe ich dort für die Anzeige der Achsen die Umrechnung gemacht:[ { "min": "0", "max": "35000000", "position": "left", "name": "Download", "nameTextStyle": { "color": "rgba(225, 112, 0, 1)" }, "axisLabel": { "formatter": "(value, index) => { return parseFloat(value*8/1000000).toFixed(0) + ' Mbit/s';}", "color": "rgba(225, 112, 0, 1)" } }, { "min": "0", "max": "5625000", "position": "right", "name": "Upload", "nameTextStyle": { "color": "rgba(0, 161, 222, 1)" }, "axisLabel": { "formatter": "(value, index) => { return parseFloat(value*8/1000000).toFixed(0) + ' Mbit/s';}", "color": "rgba(0, 161, 222, 1)" } } ]Das funktioniert auch soweit sehr gut, jedoch möchte ich auch die "axisPointer" links und rechts im gleichen Format. Beim "PopUp" scheint ein Bug zu sein, da ja dort bereits das Format richtig ist, aber der Wert mit 100 multipliziert ist?!

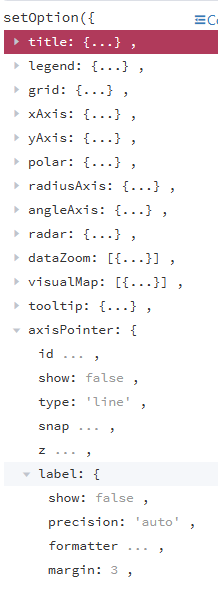
@somansch Da axisPointer eine eigene Kategorie im setOption JSON ist, musst du es als Bug einstellen. Da kommt man so nicht dran, da es nicht zur Auswahl in jarvis eingestellt ist.

Man müsste dort dann den formatter-Teil bearbeiten.
https://github.com/Zefau/ioBroker.jarvis/issues -
@MCU
ich habe mir ein HistoryGraph für die Bandbreitennutzung der Fritzbox erstellt. Da die DPs "byte/s" liefern, habe ich über über die Eigenschaften in "Mbit/s" umgerechnet. Leider nutzt der HistoryGraph diese DP-Eigenschaften nicht, also habe ich dort für die Anzeige der Achsen die Umrechnung gemacht:[ { "min": "0", "max": "35000000", "position": "left", "name": "Download", "nameTextStyle": { "color": "rgba(225, 112, 0, 1)" }, "axisLabel": { "formatter": "(value, index) => { return parseFloat(value*8/1000000).toFixed(0) + ' Mbit/s';}", "color": "rgba(225, 112, 0, 1)" } }, { "min": "0", "max": "5625000", "position": "right", "name": "Upload", "nameTextStyle": { "color": "rgba(0, 161, 222, 1)" }, "axisLabel": { "formatter": "(value, index) => { return parseFloat(value*8/1000000).toFixed(0) + ' Mbit/s';}", "color": "rgba(0, 161, 222, 1)" } } ]Das funktioniert auch soweit sehr gut, jedoch möchte ich auch die "axisPointer" links und rechts im gleichen Format. Beim "PopUp" scheint ein Bug zu sein, da ja dort bereits das Format richtig ist, aber der Wert mit 100 multipliziert ist?!

-
@somansch sagte in jarvis v3.1.x - just another remarkable vis:
die DPs "byte/s" liefern
Wo stehen die DPs? In welchem Adapter?
-
@puravida Ich würde zunächst empfehlen die Doku für Einsteiger zu lesen. Dort erhält man hoffentlich einen guten Überblick, wenn nicht direkt sagen, damit ich es anpassen kann.
Thema StateList
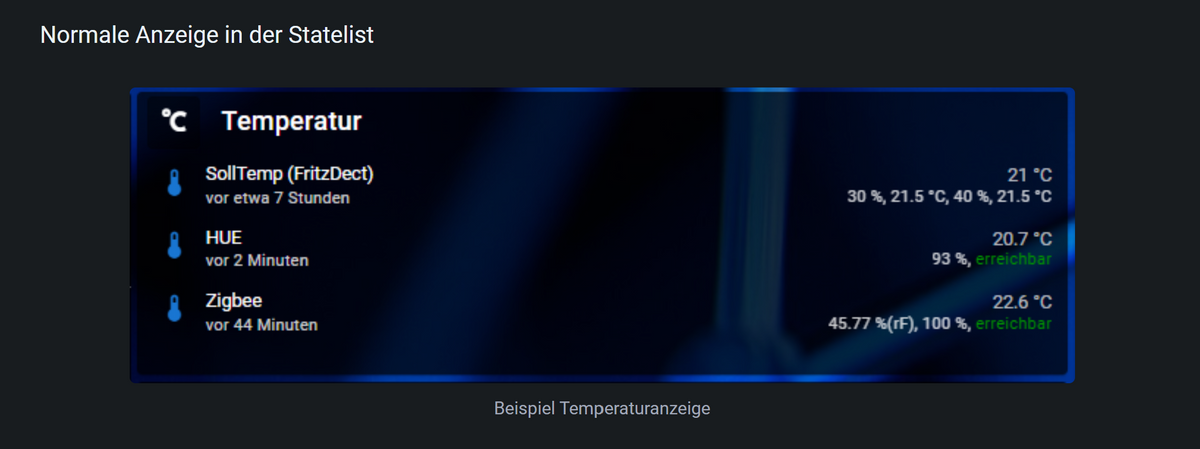
Jeder muss sich diese selbst definieren, da nun mal jeder andere Werte sehen möchte.@mcu Ja, die Anleitung habe ich mir natürlich angesehen. In der Anleitung gibt es diesen Screenshot beim Thema State List:

Da stehen bei einem Element gleich mehrere Werte rechts angezeigt. Das bekomme ich aber nicht hin und in der Anleitung steht auch nicht, was man machen muss damit da so viele Infos stehen. Ich bekomme maximal den primary und den secondary Wert angezeigt. (Oder ich füge das Gerät mehrmals hinzu und wähle immer einen anderen Anzeigewert)
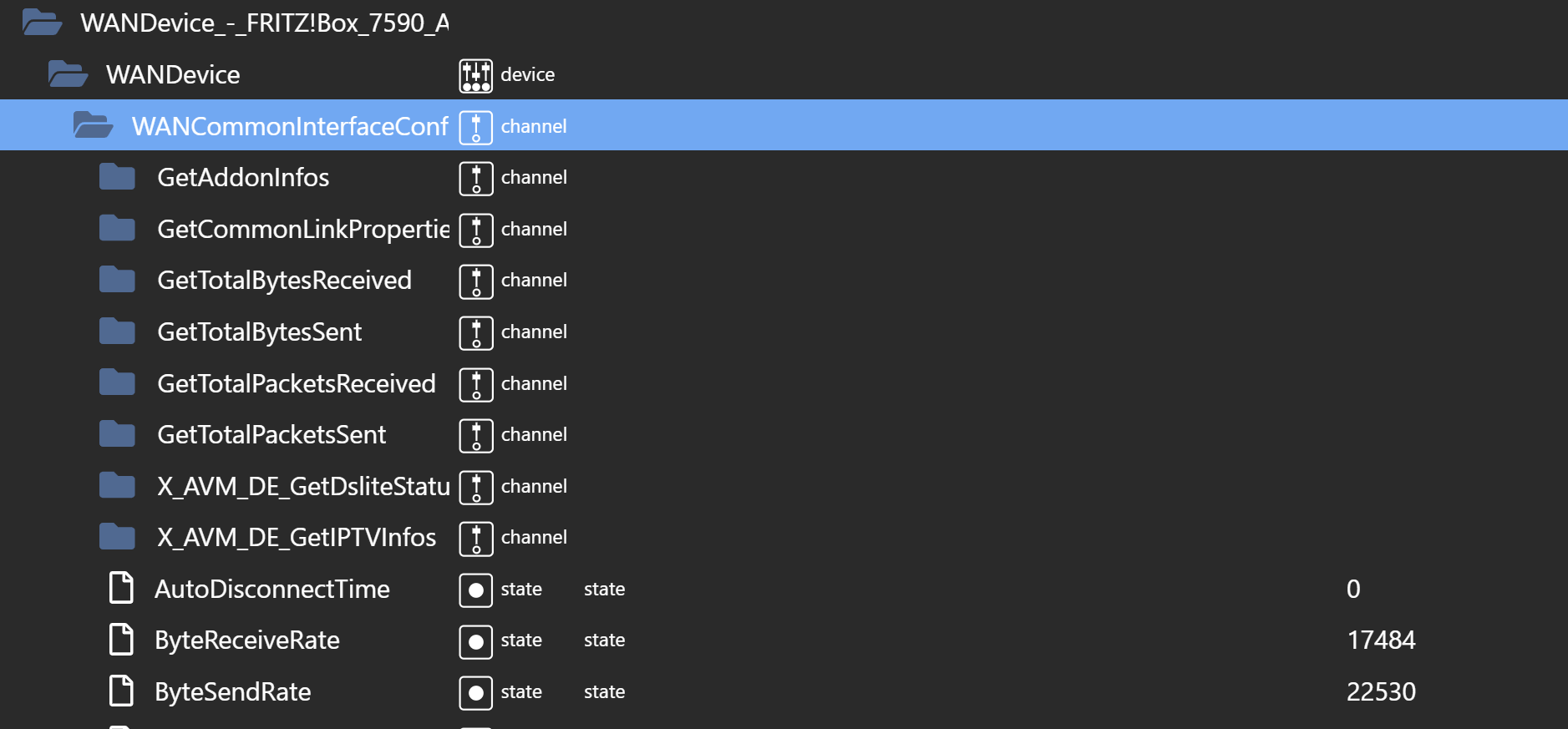
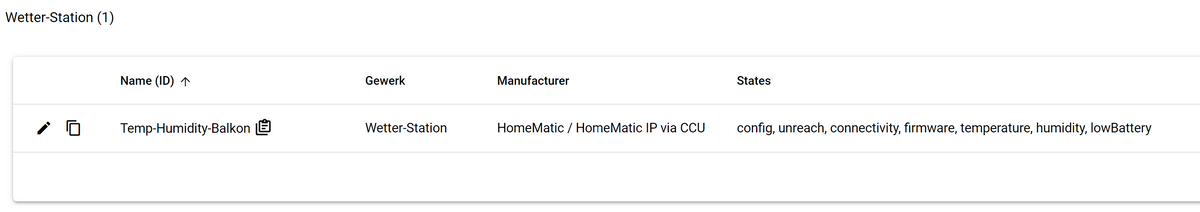
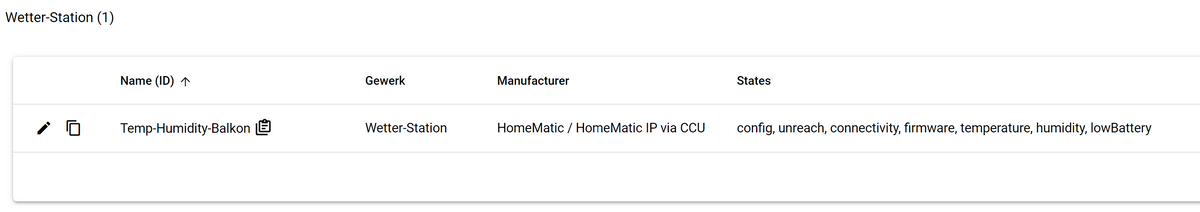
Ich habe bei den Geräten dieses Gerät mit den Datenpunkten dazu:

Und jetzt hätte ich erwartet, wenn ich einen State List Widget einfüge und das Gerät auswähle, dass diese Datenpunkte auch angezeigt werden. Werden sie aber nicht.
Nachdem in der Anleitung aber für ein Gerät mehrere Datenpunkte angezeigt werden, frage ich mich, wie das geht?
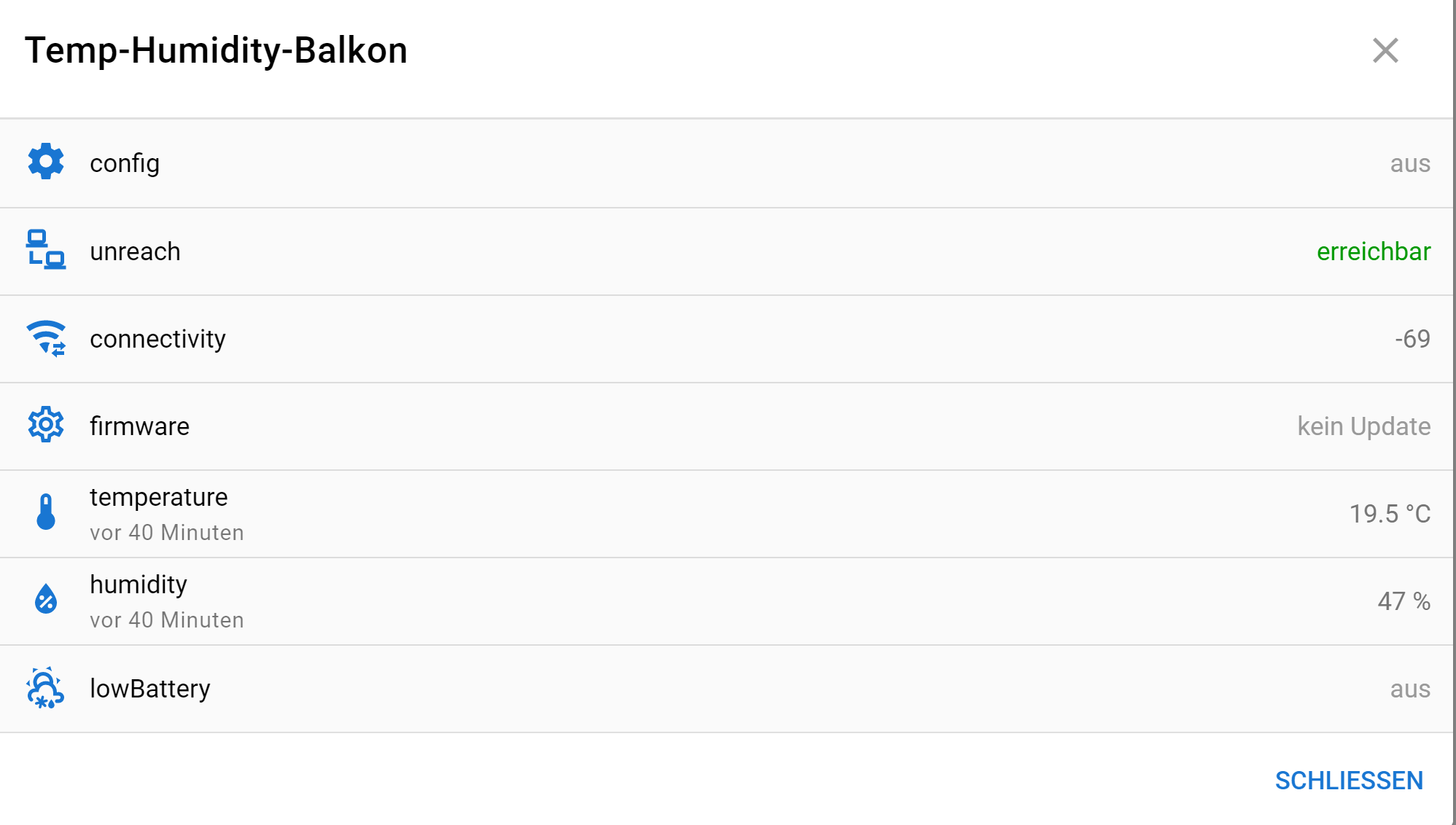
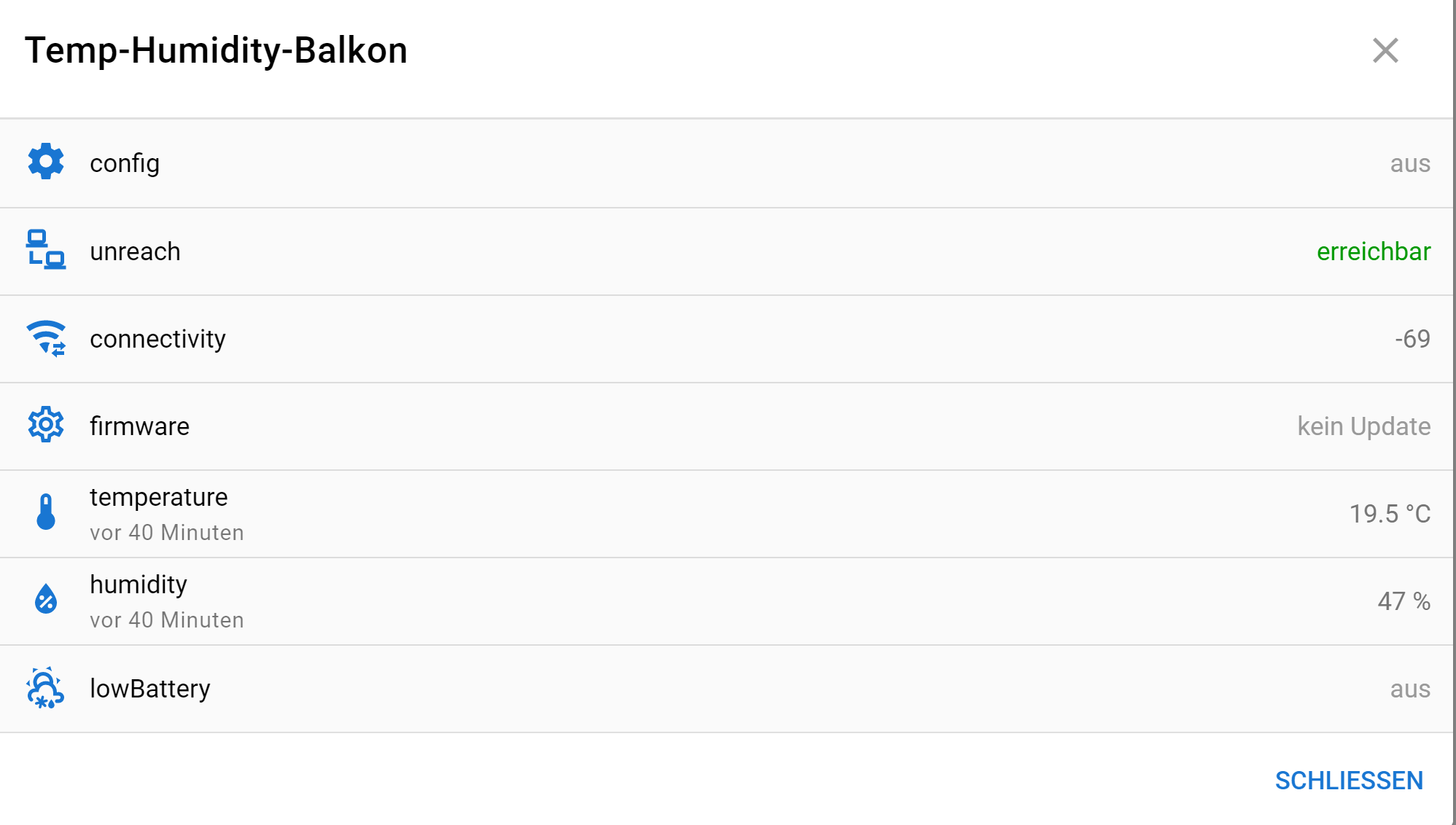
Am liebsten hätte ich ja, bzw. hätte ich erwartet, dass nach dem Hinzufügen des Gerätes jene Anzeige erscheint die im Pop-Up angezeigt wird.

Aber eben nicht im Pop-Up sondern im Modul. -
@mcu Ja, die Anleitung habe ich mir natürlich angesehen. In der Anleitung gibt es diesen Screenshot beim Thema State List:

Da stehen bei einem Element gleich mehrere Werte rechts angezeigt. Das bekomme ich aber nicht hin und in der Anleitung steht auch nicht, was man machen muss damit da so viele Infos stehen. Ich bekomme maximal den primary und den secondary Wert angezeigt. (Oder ich füge das Gerät mehrmals hinzu und wähle immer einen anderen Anzeigewert)
Ich habe bei den Geräten dieses Gerät mit den Datenpunkten dazu:

Und jetzt hätte ich erwartet, wenn ich einen State List Widget einfüge und das Gerät auswähle, dass diese Datenpunkte auch angezeigt werden. Werden sie aber nicht.
Nachdem in der Anleitung aber für ein Gerät mehrere Datenpunkte angezeigt werden, frage ich mich, wie das geht?
Am liebsten hätte ich ja, bzw. hätte ich erwartet, dass nach dem Hinzufügen des Gerätes jene Anzeige erscheint die im Pop-Up angezeigt wird.

Aber eben nicht im Pop-Up sondern im Modul.@puravida Wie @Lines schon oben geschrieben hat: Secondary DPs im Secondary State auswählen.


jene Anzeige erscheint die im Pop-Up angezeigt wird
Das ist halt nicht sinnvoll, da jeder nicht immer alle Elemente aus dem gerät sehen möchte.
Auch das Popup ist für viele noch zu voll. Dies kann man einstellen, bei jedem Geräte-DP, ob es im Popup angezeigt werden soll oder nicht.