NEWS
Objektname auslesen und verwenden
-
Hallo zusammen
Ich hoffe jemand hat eine gute Variante um folgendes umzusetzen:
Ich möchte mittels Blockly ein Objektname (übergeordneter Name) auslesen und anschliessend den Wert in einem Datenpunkt setzen.
Hat jemand eine gutes Blockly um lediglich den Namen als Wert auszulesen?
Freue mich auf eure Lösungen und besten Dank.
Grüsse
Paddy
-

Ohne JS kommst Du bei den Puzzle Dingern nicht aus. Wenn es nicht eindeutig ist, gibts ein Array mit allen Objekt-IDs zurück, deswegen die Typ-Prüfung.
Wenn Du also statt sensor2 - den Namen eingibst, sollte es wenn es eindeutig ist, funktionieren. Den Wert statt in das Log in einen Datenpunkt zu schreiben, sollte ja kein Problem sein.
-
-
@tt-tom Na OK - ich habe es anders verstanden. Ich dachte er/sie will den Namen "Fensterkontakt Büro Paddy OG" eingeben und darüber die ID und damit die Bezeichnung des übergeordneten Ordner herausfinden und diese in einem eigenen Datenpunkt abspeichern.
-
@mickym okay, wenn ich das jetzt so lese, könntest du recht haben. Mal sehen was er genau will.
-
@paddy2 sagte: den Namen als Wert auszulesen?
JS-Funktion mit Ergebnis: parentName(id)
-
@paul53 Das hilft auch nicht, wenn man die id über den Namen rausbekommen will, deswegen habe ich ja die JS-Funktion mit Ergebnis:
getIdByName(name) genommen.
Das kann man natürlich noch in den parentName einbinden - aber ich dachte mit der Liste ist sie flexibler durch die Hierarchien zu wandern.
-
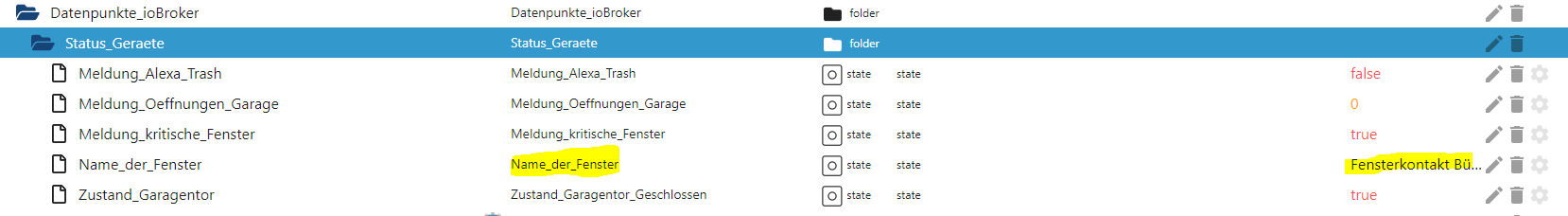
Ich glaube, er möchte das gelb hervorgehobe auslesen wenn er einen DP eine Ebene tiefer auswählt.
Das wäre ja Pauls Vorschlag. Den ich ähnlich auch schon nutze.
Wie werden es nachher erfahren ^^.
-
@david-g Gut ich bin davon ausgegangen, dass
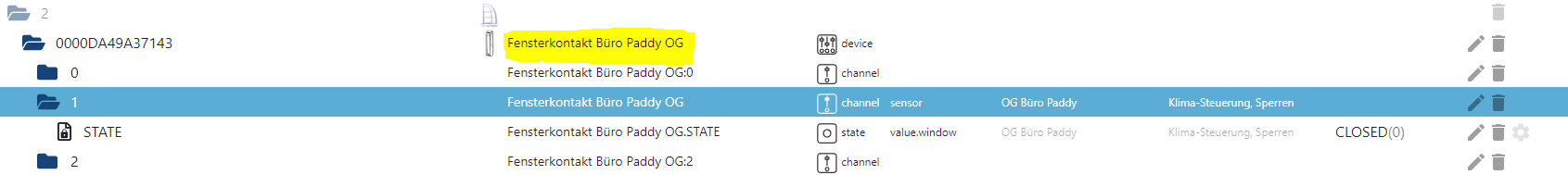
Fentsterkontakt Büro Paddy OG ==> 000DA49A37143
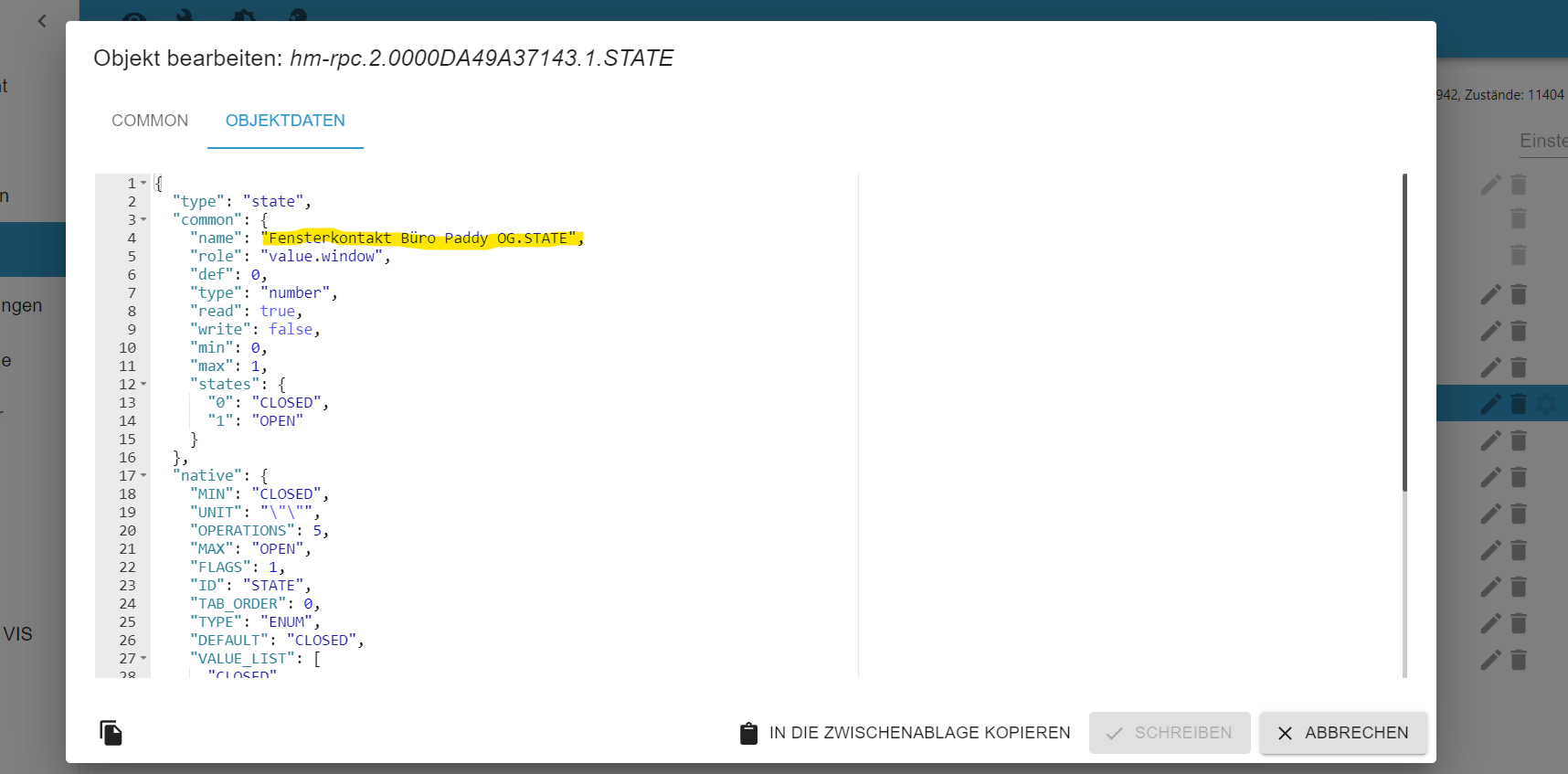
liefern soll und dass 000DA49A37143 in einen eigenen Datenpunkt geschrieben werden soll. Das Problem wird sowieso sein, dass der Ordner 000DA49A37143.1 gleich wie der übergeordnete Ordner heißt, dann funktioniert mein Script auch nicht. Der Ordner müsste eigentlich Fentsterkontakt Büro Paddy OG:1 heißen, sowie bei 2 auch.

Die Funktion getIdByName(name) gibt dann ein Array zurück und auch das muss man ja unterbinden, deshalb die Typprüfung, weil sonst kann man das übergeordnete Objekt ja nicht eindeutig identifizieren, weil Namen ja nicht eindeutig sein müssen.
-
Euch allen vielen Dank für eure Hilfe!
Nach zweiter Durchsicht war meine Beschreibung tatsächlich ein wenig verwirrend.
Ich suche nach einer geeigneten Möglichkeit, am liebsten Mittels Blockly, den Wert "Namen" auszulesen.
Anschliessend möchte ich diesen Wert in einen DP setzen.

Falls eine obengenannte Variante dies kann, werde ich mich daran versuchen...
Am Ende der Übung soll die Sprachsteuerung die Öffnungen präzise bezeichnen können ohne das ich alle IFTTT einzeln bezeichnen muss...
Danke euch!
-
@paddy2 dann kannst du das verwenden

name kommt vom Triggerbaustein. Wenn du mehrere States über wachen willst, dann nimm statt Objekt ID den Selektor. habe ich weiter oben schon mal gezeigt.
-
@paddy2 sagte: Objektname (übergeordneter Name) auslesen und anschliessend den Wert in einem Datenpunkt setzen.
Wenn es der gelb markierte Gerätename sein soll:

-
-
Ich würde mich hier gerne mit einer Frage einklinken. Ich finde den Befehle "getIdByName" sehr interessant, aber er liefert halt - wie oben schon erwähnt - dann ein Array, wenn der Name mehrmals existiert, was das z.B. bei der Nutzung des alexa2-Adapters vorkommen kann. So liefert mir z.B. die Abfrage
const triggerId = getIdByName('Büro Rollo links');das Resultat
['tradfri.0.B-65542','alexa2.0.Smart-Home-Devices.280d2f90-4dc8-4474-9e5d-ca221f8fdfdb']De facto möchte ich aber nur den ersten Datenpunkt nutzen. Den würde mir ja dann
triggerId[0]liefern, aber wie kann ich sicherstellen, dass ich immer auf den Datenpunkt "tradfri..." zurückgreife? Die Reihenfolge könnte sich ja auch mal ändern, oder?
-
if(triggerId[0].startsWith('tradfri')) id = triggerId[0]; else id = triggerId[1]