NEWS
Test Adapter vis 2.0 (Alpha)
-
@feuersturm ich benutze von materialdesing das widget wert zum Anzeigen meiner zahlen.
ps, gibt es bei vis 2 ne möglichkeit nen vorgegebenen raum zu haben, in dem dann widget sind, und man dann diesen raum, mit der anker funktiun variable anzeigen lassen kann.
Folgendes steht auch jedesmal in der konsole beim wechsel von editor zut runtime:
code_text ```Uncaught SyntaxError: Unexpected token '<' at Ve.updateCustomScripts (visEngine.jsx:1565:54) at Ve.render (visEngine.jsx:1657:14) at $t (main.8aaf24be.js:1907:6419) at Lt (main.8aaf24be.js:1907:6206) at ca (main.8aaf24be.js:1907:46375) at Ga (main.8aaf24be.js:1907:41086) at ko (main.8aaf24be.js:1907:41014) at Ka (main.8aaf24be.js:1907:40866) at U8 (main.8aaf24be.js:1907:37866) at y0 (main.8aaf24be.js:1905:3299) at main.8aaf24be.js:1907:35408@mmoeller53 sagte in Test Adapter vis 2.0 (Alpha):
ich benutze von materialdesing das widget wert zum Anzeigen meiner zahlen.
Ich hab das von dir beschriebene Problem bei mir auch. Hier gibt es auch schon ein entsprechendes issue https://github.com/ioBroker/ioBroker.vis/issues/633 mit dem Punkt "Elements are not visible in Runtime View".
Du kannst dich einfach mit einem :+1: an das Ticket dranhängen und damit bestätigen, das das Problem auch bei dir auftritt.ps, gibt es bei vis 2 ne möglichkeit nen vorgegebenen raum zu haben, in dem dann widget sind, und man dann diesen raum, mit der anker funktiun variable anzeigen lassen kann.
Ich hab leider nicht verstanden, was du meinst, bzw. was dein Ziel ist.
-
@mmoeller53 sagte in Test Adapter vis 2.0 (Alpha):
ich benutze von materialdesing das widget wert zum Anzeigen meiner zahlen.
Ich hab das von dir beschriebene Problem bei mir auch. Hier gibt es auch schon ein entsprechendes issue https://github.com/ioBroker/ioBroker.vis/issues/633 mit dem Punkt "Elements are not visible in Runtime View".
Du kannst dich einfach mit einem :+1: an das Ticket dranhängen und damit bestätigen, das das Problem auch bei dir auftritt.ps, gibt es bei vis 2 ne möglichkeit nen vorgegebenen raum zu haben, in dem dann widget sind, und man dann diesen raum, mit der anker funktiun variable anzeigen lassen kann.
Ich hab leider nicht verstanden, was du meinst, bzw. was dein Ziel ist.
@feuersturm danke, werde ich gleich machen.
was ich meinte ist das hier:

habe halt immer ne überschrift und darunter z.b. verschiedene datenpunkte.
wenn ich jeweils nen bereich festlegen könnte in dem ich meine überschrifft plus datenpunkte mache, und dann diesen gesammten bereich anpinnen könnte wäre das klasse.
-
@feuersturm danke, werde ich gleich machen.
was ich meinte ist das hier:

habe halt immer ne überschrift und darunter z.b. verschiedene datenpunkte.
wenn ich jeweils nen bereich festlegen könnte in dem ich meine überschrifft plus datenpunkte mache, und dann diesen gesammten bereich anpinnen könnte wäre das klasse.
@mmoeller53 Wenn du mehrere Elemente markiert hast, dann kannst du sie über rechte Maustaste -> Group gruppieren und sie somit zu einer Einheit "verbinden".
Seit Vis2 kann man jetzt auch im Nachgang eine Gruppe bearbeiten. Dazu einfach nochmal mit der rechten Maustaste auf die Gruppe und "Edit Group" auswählen. Die Gruppe wird dann temporär in einem neuen Reiter geöffnet, wo du sie dann bearbeiten kannst.Meinst du das?
-
@mmoeller53 Wenn du mehrere Elemente markiert hast, dann kannst du sie über rechte Maustaste -> Group gruppieren und sie somit zu einer Einheit "verbinden".
Seit Vis2 kann man jetzt auch im Nachgang eine Gruppe bearbeiten. Dazu einfach nochmal mit der rechten Maustaste auf die Gruppe und "Edit Group" auswählen. Die Gruppe wird dann temporär in einem neuen Reiter geöffnet, wo du sie dann bearbeiten kannst.Meinst du das?
@feuersturm klingt interesannt werde es mal ausprobieren. danke
edit: habs jetzt ausprobiert ist genau das was ich meinte, hab nun das problem,
hab ne gruppe bearbeitet und ein widget gelöscht, der editor ist gecrascht und seit dem lässt er sich auch nicht mehr mit dem projekt öffnen..irgend eine idee? keine lust das komplett neu zu machen
-
@feuersturm klingt interesannt werde es mal ausprobieren. danke
edit: habs jetzt ausprobiert ist genau das was ich meinte, hab nun das problem,
hab ne gruppe bearbeitet und ein widget gelöscht, der editor ist gecrascht und seit dem lässt er sich auch nicht mehr mit dem projekt öffnen..irgend eine idee? keine lust das komplett neu zu machen
@mmoeller53 sagte in Test Adapter vis 2.0 (Alpha):
hab ne gruppe bearbeitet und ein widget gelöscht, der editor ist gecrascht und seit dem lässt er sich auch nicht mehr mit dem projekt öffnen.
Kannst du das Problem reproduzieren? Wenn ja, bitte ein Github issue einstellen.
irgend eine idee? keine lust das komplett neu zu machen
Einfach dein Backup wieder einspielen :-)
Ansonsten zuerst einmal mitiob list instancesprüfen, ob die Instanzen für vis2 und web aktiv sind und ein + vor dem Instanznamen haben.
-
@mmoeller53 sagte in Test Adapter vis 2.0 (Alpha):
hab ne gruppe bearbeitet und ein widget gelöscht, der editor ist gecrascht und seit dem lässt er sich auch nicht mehr mit dem projekt öffnen.
Kannst du das Problem reproduzieren? Wenn ja, bitte ein Github issue einstellen.
irgend eine idee? keine lust das komplett neu zu machen
Einfach dein Backup wieder einspielen :-)
Ansonsten zuerst einmal mitiob list instancesprüfen, ob die Instanzen für vis2 und web aktiv sind und ein + vor dem Instanznamen haben.
@feuersturm backup existiert noch nicht, wird erst jeden abend erstellt und war ne 1 tag arbeit..
adapter läuft, kann neue und andere projekte öffnen, nur das neue projekt seit der löschung des einen widget nicht mehr..
-
@feuersturm backup existiert noch nicht, wird erst jeden abend erstellt und war ne 1 tag arbeit..
adapter läuft, kann neue und andere projekte öffnen, nur das neue projekt seit der löschung des einen widget nicht mehr..
@mmoeller53 Kannst du das korrupte Projekt noch sehen und versuchen zu öffnen? Siehst du Fehlermeldungen unter der Konsole mit F12, wenn du es versuchst zu öffnen?
-
Vis2 Version 2.0.22 steht auf npm zur Verfügung.
-
@mmoeller53 Kannst du das korrupte Projekt noch sehen und versuchen zu öffnen? Siehst du Fehlermeldungen unter der Konsole mit F12, wenn du es versuchst zu öffnen?
@feuersturm sehen tue ich es, beim öffnen ist die seite halt nur weiß, anbei die vis in anonymisierte export form, kann eigentlich auch die andere version hochladen
iobroker.vis-2-beta@2.0.21 using theme "colored" main.8aaf24be.js:657 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.8aaf24be.js:657 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.8aaf24be.js:657 Help us to create open source project with reactJS! main.8aaf24be.js:657 See you :) Runtime.jsx:261 Rename widget w000003 to w000044 Runtime.jsx:261 Rename widget w000004 to w000045 Runtime.jsx:261 Rename widget w000009 to w000046 Runtime.jsx:261 Rename widget w000010 to w000047 Runtime.jsx:261 Rename widget w000012 to w000048 Runtime.jsx:261 Rename widget w000013 to w000049 Runtime.jsx:261 Rename widget w000014 to w000050 Runtime.jsx:261 Rename widget w000015 to w000051 Runtime.jsx:261 Rename widget g000001 to g000010 Runtime.jsx:261 Rename widget w000016 to w000052 Runtime.jsx:261 Rename widget w000017 to w000053 Runtime.jsx:261 Rename widget w000018 to w000054 Runtime.jsx:261 Rename widget g000002 to g000011 Runtime.jsx:261 Rename widget w000019 to w000055 Runtime.jsx:261 Rename widget w000020 to w000056 Runtime.jsx:261 Rename widget w000021 to w000057 Runtime.jsx:261 Rename widget g000003 to g000012 Runtime.jsx:261 Rename widget w000022 to w000058 Runtime.jsx:261 Rename widget w000023 to w000059 Runtime.jsx:261 Rename widget w000024 to w000060 Runtime.jsx:261 Rename widget g000004 to g000013 Runtime.jsx:261 Rename widget w000025 to w000061 Runtime.jsx:261 Rename widget w000026 to w000062 Runtime.jsx:261 Rename widget g000005 to g000014 Runtime.jsx:261 Rename widget w000027 to w000063 Runtime.jsx:261 Rename widget w000028 to w000064 Runtime.jsx:261 Rename widget w000029 to w000065 Runtime.jsx:261 Rename widget w000030 to w000066 Runtime.jsx:261 Rename widget g000006 to g000015 Runtime.jsx:261 Rename widget w000031 to w000067 Runtime.jsx:261 Rename widget w000032 to w000068 Runtime.jsx:261 Rename widget w000033 to w000069 Runtime.jsx:261 Rename widget g000007 to g000016 Runtime.jsx:261 Rename widget w000034 to w000070 Runtime.jsx:261 Rename widget w000035 to w000071 Runtime.jsx:261 Rename widget w000036 to w000072 Runtime.jsx:261 Rename widget g000008 to g000017 Runtime.jsx:261 Rename widget w000037 to w000073 Runtime.jsx:261 Rename widget w000038 to w000074 Runtime.jsx:261 Rename widget w000039 to w000075 Runtime.jsx:261 Rename widget w000040 to w000076 Runtime.jsx:261 Rename widget g000009 to g000018 Runtime.jsx:261 Rename widget w000041 to w000077 Runtime.jsx:261 Rename widget w000042 to w000078 Runtime.jsx:261 Rename widget w000043 to w000079 VM222:4 Uncaught TypeError: Cannot read properties of undefined (reading 'localization') at <anonymous>:4:39 at Ve.<anonymous> (visEngine.jsx:1215:42) at Generator.next (<anonymous>) at 360.f837ec6e.chunk.js:29:17460 at new Promise (<anonymous>) at Ei (360.f837ec6e.chunk.js:29:17280) at Ve.setInnerHTML (visEngine.jsx:1177:42) at Ve.<anonymous> (visEngine.jsx:1247:29) at Generator.next (<anonymous>) at r (360.f837ec6e.chunk.js:29:17318) VM224:110 Version vis-jqui-mfd: 1.0.12 VM226:645 Metro version: "1.2.0" VM230:1269 Version vis-weather: 2.5.6 kodi.js:48 Version kodi: 2.0.0 lib.min.js:44 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:44 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html materialdesign.js:33 Version vis-materialdesign: 0.5.94 widgets.min.js:1 vis-materialdesign: vibration supported by device: 'true' widgets.min.js:1 vis-materialdesign: click audio file '/vis.0/materialdesign-widgets-click-sound.mp3' not exists! (anonymous) @ widgets.min.js:1 instrument.ts:129 sentry initialized for vis-materialdesign :8082/vis-2-beta/widgets/vis-2-widgets-energy/static/js/node_modules_iobroker_vis-2-widgets-react-dev_index_jsx-_adb40.0d7063a4.chunk.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-energy.0: ChunkLoadError: Loading chunk node_modules_iobroker_vis-2-widgets-react-dev_index_jsx-_adb40 failed. (error: http://192.168.178.55:8082/vis-2-beta/widgets/vis-2-widgets-energy/static/js/node_modules_iobroker_vis-2-widgets-react-dev_index_jsx-_adb40.0d7063a4.chunk.js) at e.f.j (jsonp chunk loading:27:18) at ensure chunk:6:28 at Array.reduce (<anonymous>) at e.e (ensure chunk:5:56) at Object.get (sharing:39:420) at y (consumes:77:15) at j (consumes:45:9) at consumes:122:9 at consumes:82:9 at 88411 (consumes:144:29) at consumes:199:44 at Array.forEach (<anonymous>) at e.f.consumes (consumes:182:25) at ensure chunk:6:28 at Array.reduce (<anonymous>) at e.e (ensure chunk:5:56) at ./ConsumptionComparison (container-entry:3:398) at Object.v (container-entry:22:22) at visUtils.jsx:777:36 at async Promise.all (:8082/vis-2-beta/index 1) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-energy.0: TypeError: Class extends value undefined is not a constructor or null at 44411 (IntervalSelector.jsx:26:32) at e (bootstrap:19:32) at container-entry:9:682 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 3) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-energy.0: TypeError: Class extends value undefined is not a constructor or null at 33136 (Consumption.jsx:24:27) at e (bootstrap:19:32) at container-entry:6:769 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 2) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-energy.0: TypeError: Class extends value undefined is not a constructor or null at 85165 (Distribution.jsx:36:28) at e (bootstrap:19:32) at container-entry:12:628 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 4) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: ChunkLoadError: Loading chunk node_modules_iobroker_vis-2-widgets-react-dev_index_jsx-_adb40 failed. (error: http://192.168.178.55:8082/vis-2-beta/widgets/vis-2-widgets-energy/static/js/node_modules_iobroker_vis-2-widgets-react-dev_index_jsx-_adb40.0d7063a4.chunk.js) at e.f.j (jsonp chunk loading:27:18) at ensure chunk:6:28 at Array.reduce (<anonymous>) at e.e (ensure chunk:5:56) at Object.get (sharing:39:420) at y (consumes:77:15) at j (consumes:45:9) at consumes:122:9 at consumes:82:9 at 88411 (consumes:144:29) at consumes:199:44 at Array.forEach (<anonymous>) at e.f.consumes (consumes:182:25) at ensure chunk:6:28 at Array.reduce (<anonymous>) at e.e (ensure chunk:5:56) at ./ConsumptionComparison (container-entry:3:398) at Object.v (container-entry:22:22) at visUtils.jsx:777:36 at async Promise.all (:8082/vis-2-beta/index 1) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 14390 (Actual.jsx:110:22) at e (bootstrap:19:32) at container-entry:6:1031 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 7) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 56255 (Static.jsx:47:22) at e (bootstrap:19:32) at container-entry:9:944 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 8) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 61824 (Switches.jsx:81:24) at e (bootstrap:19:32) at container-entry:12:757 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 9) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 76362 (Blinds.jsx:108:22) at e (bootstrap:19:32) at container-entry:18:835 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 10) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 87969 (Clock.jsx:60:21) at e (bootstrap:19:32) at container-entry:21:548 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 11) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 89178 (SimpleState.jsx:137:27) at e (bootstrap:19:32) at container-entry:15:847 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 12) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 85076 (ViewInWidget.jsx:18:28) at e (bootstrap:19:32) at container-entry:24:555 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 13) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 55207 (Camera.jsx:48:22) at e (bootstrap:19:32) at container-entry:27:709 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 14) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 35445 (Security.jsx:29:24) at e (bootstrap:19:32) at container-entry:30:757 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 15) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 21107 (Player.jsx:99:22) at e (bootstrap:19:32) at container-entry:33:752 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 16) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 19050 (Map.jsx:146:19) at e (bootstrap:19:32) at container-entry:36:936 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 17) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 47996 (Html.jsx:6:20) at e (bootstrap:19:32) at container-entry:39:467 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 18) (anonymous) @ instrument.ts:129 instrument.ts:129 Common user CSS not found: Not exists (anonymous) @ instrument.ts:129 Prev_SliderTabs.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) instrument.ts:129 [2023-03-21T16:23:39.185Z] +SUBSCRIBE: sonoff.0.Licht PC_ACCDA0.POWER1 instrument.ts:129 Version vis-timeandweather: 1.2.1 instrument.ts:129 [2023-03-21T16:23:39.207Z] +SUBSCRIBE: sourceanalytix.0.sonoff__0__Steckdose-pv-laden__ENERGY_Power.currentYear.costs.05_currentYear instrument.ts:129 [2023-03-21T16:23:39.209Z] +SUBSCRIBE: sourceanalytix.0.sonoff__0__Steckdose-pv-laden__ENERGY_Power.currentYear.consumed.05_currentYear 9instrument.ts:129 TypeError: Cannot read properties of undefined (reading 'style') at BasicGroup.jsx:71:45 at Array.sort (<anonymous>) at zt.renderWidgetBody (BasicGroup.jsx:68:26) at zt.render (visBaseWidget.jsx:1448:31) at zt.render (visRxWidget.jsx:472:22) at $t (main.8aaf24be.js:1907:6419) at Lt (main.8aaf24be.js:1907:6206) at ca (main.8aaf24be.js:1907:46375) at Ga (main.8aaf24be.js:1907:41086) at ko (main.8aaf24be.js:1907:41014) at Ka (main.8aaf24be.js:1907:40866) at S3 (main.8aaf24be.js:1907:37107) at U8 (main.8aaf24be.js:1907:37921) at y0 (main.8aaf24be.js:1905:3299) at Io (main.8aaf24be.js:1907:42609) at lr (main.8aaf24be.js:1907:41575) at Fo (main.8aaf24be.js:1907:36907) at M (main.8aaf24be.js:1941:1548) at MessagePort.w (main.8aaf24be.js:1941:1907) (anonymous) @ instrument.ts:129 main.8aaf24be.js:1905 Uncaught TypeError: Cannot read properties of undefined (reading 'style') at BasicGroup.jsx:71:45 at Array.sort (<anonymous>) at zt.renderWidgetBody (BasicGroup.jsx:68:26) at zt.render (visBaseWidget.jsx:1448:31) at zt.render (visRxWidget.jsx:472:22) at $t (main.8aaf24be.js:1907:6419) at Lt (main.8aaf24be.js:1907:6206) at ca (main.8aaf24be.js:1907:46375) at Ga (main.8aaf24be.js:1907:41086) at ko (main.8aaf24be.js:1907:41014) at Ka (main.8aaf24be.js:1907:40866) at S3 (main.8aaf24be.js:1907:37107) at U8 (main.8aaf24be.js:1907:37921) at y0 (main.8aaf24be.js:1905:3299) at Io (main.8aaf24be.js:1907:42609) at lr (main.8aaf24be.js:1907:41575) at Fo (main.8aaf24be.js:1907:36907) at M (main.8aaf24be.js:1941:1548) at MessagePort.w (main.8aaf24be.js:1941:1907) instrument.ts:129 [waitForWidgets] stop waiting for vis widgets after 500 retries (anonymous) @ instrument.ts:129 DevTools failed to load source map: Could not load content for http://192.168.178.55:8082/vis-2-beta/static/js/993.6e483261.chunk.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.178.55:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.178.55:8082/vis-2-beta/static/js/main.8aaf24be.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE -
@feuersturm sehen tue ich es, beim öffnen ist die seite halt nur weiß, anbei die vis in anonymisierte export form, kann eigentlich auch die andere version hochladen
iobroker.vis-2-beta@2.0.21 using theme "colored" main.8aaf24be.js:657 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.8aaf24be.js:657 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.8aaf24be.js:657 Help us to create open source project with reactJS! main.8aaf24be.js:657 See you :) Runtime.jsx:261 Rename widget w000003 to w000044 Runtime.jsx:261 Rename widget w000004 to w000045 Runtime.jsx:261 Rename widget w000009 to w000046 Runtime.jsx:261 Rename widget w000010 to w000047 Runtime.jsx:261 Rename widget w000012 to w000048 Runtime.jsx:261 Rename widget w000013 to w000049 Runtime.jsx:261 Rename widget w000014 to w000050 Runtime.jsx:261 Rename widget w000015 to w000051 Runtime.jsx:261 Rename widget g000001 to g000010 Runtime.jsx:261 Rename widget w000016 to w000052 Runtime.jsx:261 Rename widget w000017 to w000053 Runtime.jsx:261 Rename widget w000018 to w000054 Runtime.jsx:261 Rename widget g000002 to g000011 Runtime.jsx:261 Rename widget w000019 to w000055 Runtime.jsx:261 Rename widget w000020 to w000056 Runtime.jsx:261 Rename widget w000021 to w000057 Runtime.jsx:261 Rename widget g000003 to g000012 Runtime.jsx:261 Rename widget w000022 to w000058 Runtime.jsx:261 Rename widget w000023 to w000059 Runtime.jsx:261 Rename widget w000024 to w000060 Runtime.jsx:261 Rename widget g000004 to g000013 Runtime.jsx:261 Rename widget w000025 to w000061 Runtime.jsx:261 Rename widget w000026 to w000062 Runtime.jsx:261 Rename widget g000005 to g000014 Runtime.jsx:261 Rename widget w000027 to w000063 Runtime.jsx:261 Rename widget w000028 to w000064 Runtime.jsx:261 Rename widget w000029 to w000065 Runtime.jsx:261 Rename widget w000030 to w000066 Runtime.jsx:261 Rename widget g000006 to g000015 Runtime.jsx:261 Rename widget w000031 to w000067 Runtime.jsx:261 Rename widget w000032 to w000068 Runtime.jsx:261 Rename widget w000033 to w000069 Runtime.jsx:261 Rename widget g000007 to g000016 Runtime.jsx:261 Rename widget w000034 to w000070 Runtime.jsx:261 Rename widget w000035 to w000071 Runtime.jsx:261 Rename widget w000036 to w000072 Runtime.jsx:261 Rename widget g000008 to g000017 Runtime.jsx:261 Rename widget w000037 to w000073 Runtime.jsx:261 Rename widget w000038 to w000074 Runtime.jsx:261 Rename widget w000039 to w000075 Runtime.jsx:261 Rename widget w000040 to w000076 Runtime.jsx:261 Rename widget g000009 to g000018 Runtime.jsx:261 Rename widget w000041 to w000077 Runtime.jsx:261 Rename widget w000042 to w000078 Runtime.jsx:261 Rename widget w000043 to w000079 VM222:4 Uncaught TypeError: Cannot read properties of undefined (reading 'localization') at <anonymous>:4:39 at Ve.<anonymous> (visEngine.jsx:1215:42) at Generator.next (<anonymous>) at 360.f837ec6e.chunk.js:29:17460 at new Promise (<anonymous>) at Ei (360.f837ec6e.chunk.js:29:17280) at Ve.setInnerHTML (visEngine.jsx:1177:42) at Ve.<anonymous> (visEngine.jsx:1247:29) at Generator.next (<anonymous>) at r (360.f837ec6e.chunk.js:29:17318) VM224:110 Version vis-jqui-mfd: 1.0.12 VM226:645 Metro version: "1.2.0" VM230:1269 Version vis-weather: 2.5.6 kodi.js:48 Version kodi: 2.0.0 lib.min.js:44 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:44 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html materialdesign.js:33 Version vis-materialdesign: 0.5.94 widgets.min.js:1 vis-materialdesign: vibration supported by device: 'true' widgets.min.js:1 vis-materialdesign: click audio file '/vis.0/materialdesign-widgets-click-sound.mp3' not exists! (anonymous) @ widgets.min.js:1 instrument.ts:129 sentry initialized for vis-materialdesign :8082/vis-2-beta/widgets/vis-2-widgets-energy/static/js/node_modules_iobroker_vis-2-widgets-react-dev_index_jsx-_adb40.0d7063a4.chunk.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-energy.0: ChunkLoadError: Loading chunk node_modules_iobroker_vis-2-widgets-react-dev_index_jsx-_adb40 failed. (error: http://192.168.178.55:8082/vis-2-beta/widgets/vis-2-widgets-energy/static/js/node_modules_iobroker_vis-2-widgets-react-dev_index_jsx-_adb40.0d7063a4.chunk.js) at e.f.j (jsonp chunk loading:27:18) at ensure chunk:6:28 at Array.reduce (<anonymous>) at e.e (ensure chunk:5:56) at Object.get (sharing:39:420) at y (consumes:77:15) at j (consumes:45:9) at consumes:122:9 at consumes:82:9 at 88411 (consumes:144:29) at consumes:199:44 at Array.forEach (<anonymous>) at e.f.consumes (consumes:182:25) at ensure chunk:6:28 at Array.reduce (<anonymous>) at e.e (ensure chunk:5:56) at ./ConsumptionComparison (container-entry:3:398) at Object.v (container-entry:22:22) at visUtils.jsx:777:36 at async Promise.all (:8082/vis-2-beta/index 1) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-energy.0: TypeError: Class extends value undefined is not a constructor or null at 44411 (IntervalSelector.jsx:26:32) at e (bootstrap:19:32) at container-entry:9:682 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 3) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-energy.0: TypeError: Class extends value undefined is not a constructor or null at 33136 (Consumption.jsx:24:27) at e (bootstrap:19:32) at container-entry:6:769 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 2) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-energy.0: TypeError: Class extends value undefined is not a constructor or null at 85165 (Distribution.jsx:36:28) at e (bootstrap:19:32) at container-entry:12:628 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 4) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: ChunkLoadError: Loading chunk node_modules_iobroker_vis-2-widgets-react-dev_index_jsx-_adb40 failed. (error: http://192.168.178.55:8082/vis-2-beta/widgets/vis-2-widgets-energy/static/js/node_modules_iobroker_vis-2-widgets-react-dev_index_jsx-_adb40.0d7063a4.chunk.js) at e.f.j (jsonp chunk loading:27:18) at ensure chunk:6:28 at Array.reduce (<anonymous>) at e.e (ensure chunk:5:56) at Object.get (sharing:39:420) at y (consumes:77:15) at j (consumes:45:9) at consumes:122:9 at consumes:82:9 at 88411 (consumes:144:29) at consumes:199:44 at Array.forEach (<anonymous>) at e.f.consumes (consumes:182:25) at ensure chunk:6:28 at Array.reduce (<anonymous>) at e.e (ensure chunk:5:56) at ./ConsumptionComparison (container-entry:3:398) at Object.v (container-entry:22:22) at visUtils.jsx:777:36 at async Promise.all (:8082/vis-2-beta/index 1) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 14390 (Actual.jsx:110:22) at e (bootstrap:19:32) at container-entry:6:1031 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 7) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 56255 (Static.jsx:47:22) at e (bootstrap:19:32) at container-entry:9:944 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 8) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 61824 (Switches.jsx:81:24) at e (bootstrap:19:32) at container-entry:12:757 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 9) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 76362 (Blinds.jsx:108:22) at e (bootstrap:19:32) at container-entry:18:835 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 10) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 87969 (Clock.jsx:60:21) at e (bootstrap:19:32) at container-entry:21:548 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 11) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 89178 (SimpleState.jsx:137:27) at e (bootstrap:19:32) at container-entry:15:847 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 12) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 85076 (ViewInWidget.jsx:18:28) at e (bootstrap:19:32) at container-entry:24:555 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 13) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 55207 (Camera.jsx:48:22) at e (bootstrap:19:32) at container-entry:27:709 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 14) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 35445 (Security.jsx:29:24) at e (bootstrap:19:32) at container-entry:30:757 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 15) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 21107 (Player.jsx:99:22) at e (bootstrap:19:32) at container-entry:33:752 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 16) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 19050 (Map.jsx:146:19) at e (bootstrap:19:32) at container-entry:36:936 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 17) (anonymous) @ instrument.ts:129 instrument.ts:129 Cannot load widget system.adapter.vis-2-widgets-material.0: TypeError: Class extends value undefined is not a constructor or null at 47996 (Html.jsx:6:20) at e (bootstrap:19:32) at container-entry:39:467 at visUtils.jsx:778:26 at async Promise.all (:8082/vis-2-beta/index 18) (anonymous) @ instrument.ts:129 instrument.ts:129 Common user CSS not found: Not exists (anonymous) @ instrument.ts:129 Prev_SliderTabs.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) instrument.ts:129 [2023-03-21T16:23:39.185Z] +SUBSCRIBE: sonoff.0.Licht PC_ACCDA0.POWER1 instrument.ts:129 Version vis-timeandweather: 1.2.1 instrument.ts:129 [2023-03-21T16:23:39.207Z] +SUBSCRIBE: sourceanalytix.0.sonoff__0__Steckdose-pv-laden__ENERGY_Power.currentYear.costs.05_currentYear instrument.ts:129 [2023-03-21T16:23:39.209Z] +SUBSCRIBE: sourceanalytix.0.sonoff__0__Steckdose-pv-laden__ENERGY_Power.currentYear.consumed.05_currentYear 9instrument.ts:129 TypeError: Cannot read properties of undefined (reading 'style') at BasicGroup.jsx:71:45 at Array.sort (<anonymous>) at zt.renderWidgetBody (BasicGroup.jsx:68:26) at zt.render (visBaseWidget.jsx:1448:31) at zt.render (visRxWidget.jsx:472:22) at $t (main.8aaf24be.js:1907:6419) at Lt (main.8aaf24be.js:1907:6206) at ca (main.8aaf24be.js:1907:46375) at Ga (main.8aaf24be.js:1907:41086) at ko (main.8aaf24be.js:1907:41014) at Ka (main.8aaf24be.js:1907:40866) at S3 (main.8aaf24be.js:1907:37107) at U8 (main.8aaf24be.js:1907:37921) at y0 (main.8aaf24be.js:1905:3299) at Io (main.8aaf24be.js:1907:42609) at lr (main.8aaf24be.js:1907:41575) at Fo (main.8aaf24be.js:1907:36907) at M (main.8aaf24be.js:1941:1548) at MessagePort.w (main.8aaf24be.js:1941:1907) (anonymous) @ instrument.ts:129 main.8aaf24be.js:1905 Uncaught TypeError: Cannot read properties of undefined (reading 'style') at BasicGroup.jsx:71:45 at Array.sort (<anonymous>) at zt.renderWidgetBody (BasicGroup.jsx:68:26) at zt.render (visBaseWidget.jsx:1448:31) at zt.render (visRxWidget.jsx:472:22) at $t (main.8aaf24be.js:1907:6419) at Lt (main.8aaf24be.js:1907:6206) at ca (main.8aaf24be.js:1907:46375) at Ga (main.8aaf24be.js:1907:41086) at ko (main.8aaf24be.js:1907:41014) at Ka (main.8aaf24be.js:1907:40866) at S3 (main.8aaf24be.js:1907:37107) at U8 (main.8aaf24be.js:1907:37921) at y0 (main.8aaf24be.js:1905:3299) at Io (main.8aaf24be.js:1907:42609) at lr (main.8aaf24be.js:1907:41575) at Fo (main.8aaf24be.js:1907:36907) at M (main.8aaf24be.js:1941:1548) at MessagePort.w (main.8aaf24be.js:1941:1907) instrument.ts:129 [waitForWidgets] stop waiting for vis widgets after 500 retries (anonymous) @ instrument.ts:129 DevTools failed to load source map: Could not load content for http://192.168.178.55:8082/vis-2-beta/static/js/993.6e483261.chunk.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.178.55:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.178.55:8082/vis-2-beta/static/js/main.8aaf24be.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE@mmoeller53 Ich kann dein Problem bei mir nachstellen, nachdem ich dein Projekt importiert habe.
Erstelle bitte mal bitte hier https://github.com/ioBroker/ioBroker.vis/issues ein issue inkl. der Beschreibung was du vorher gemacht hast.
Bluefox kann es sich dann ansehen. -
Ich hab gerade mal die neue Version vis 2.0.22 installiert. Im Editor werden mir meine Projekte weiterhin angezeigt, aber sobald ich die Runtime starte bleibt der Bildschirm weiß. Ist das bei euch auch so?
Edit: Github issue: https://github.com/ioBroker/ioBroker.vis/issues/677
-
Ich hab gerade mal die neue Version vis 2.0.22 installiert. Im Editor werden mir meine Projekte weiterhin angezeigt, aber sobald ich die Runtime starte bleibt der Bildschirm weiß. Ist das bei euch auch so?
Edit: Github issue: https://github.com/ioBroker/ioBroker.vis/issues/677
Nö, bei mir funktioniert es wie immer. Allerdings habe ich auch keine separaten widgets-Pakete installiert.
Mein Problem mit der Ausführung der in html eingebundenen Skripte besteht allerdings nach wie vor.
-
Ich hab gerade mal die neue Version vis 2.0.22 installiert. Im Editor werden mir meine Projekte weiterhin angezeigt, aber sobald ich die Runtime starte bleibt der Bildschirm weiß. Ist das bei euch auch so?
Edit: Github issue: https://github.com/ioBroker/ioBroker.vis/issues/677
@feuersturm Ist bei mir auch so, selbst bei einem neuen Projekt. Die Console spuckt tausend Fehler aus.
Ist das eigentlich die richtige URL-Schreibweise ?
http://meine-ip:8082/vis-2-beta/?Panel#Start1Bei der VIS1 war da immer ein index.html dazwischen
-
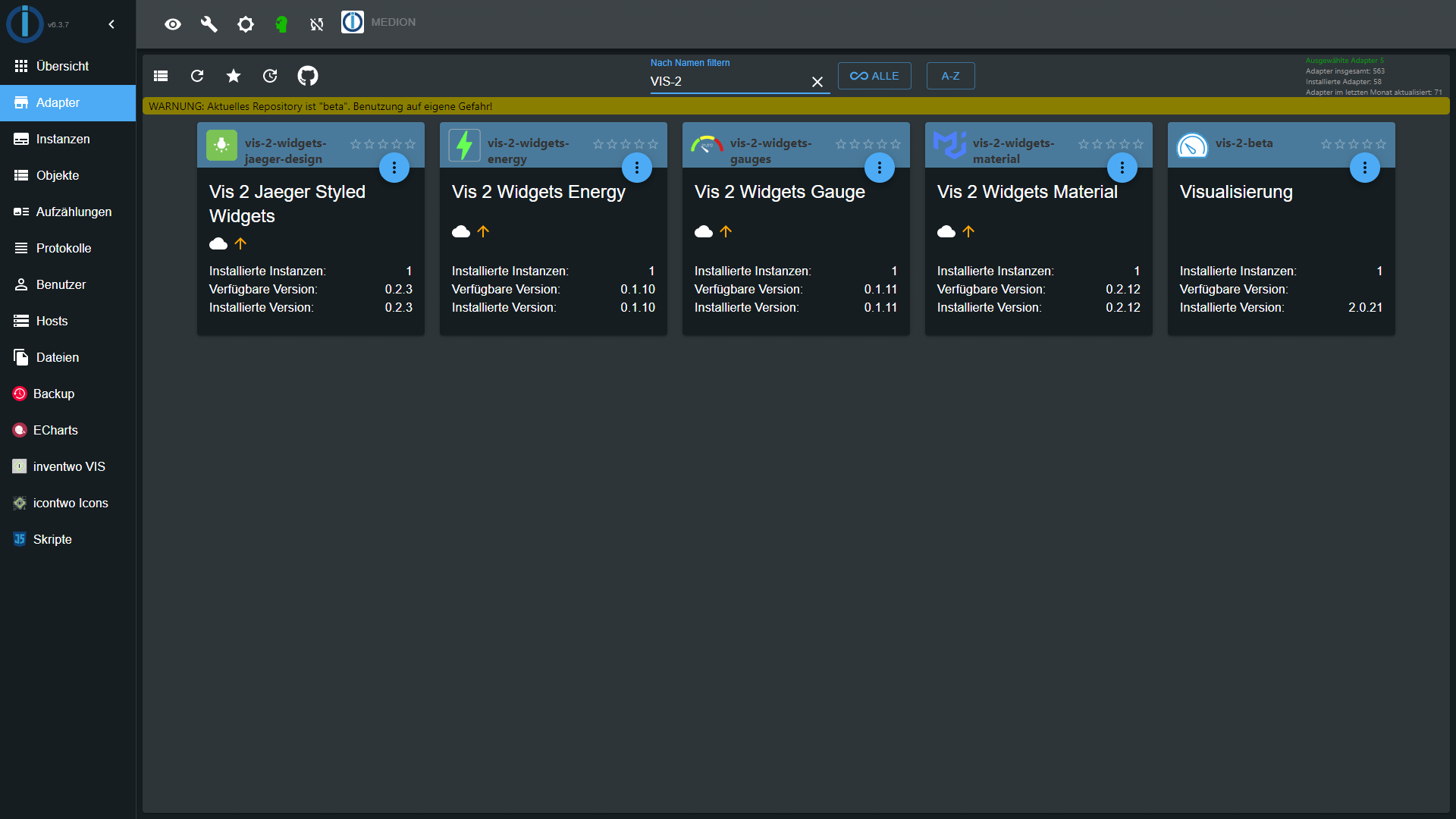
Ich habe heute auf die neueste Version (2.0.23) aktualisiert. Leider lässt sich die VIS 2 jetzt nicht mehr starten.
Es liegt wohl an der Lizenz, da in den Einstellungen bei "Lizenz prüfen" folgende Meldung kommt.

Ich kann in der iobroker Cloud keine weitere VIS Lizenz hinzufügen (zumindest keine kostenfreie), aber die ganze Zeit hatte es ja auch so funktioniert. Hat noch jemand dieses Problem?
-
Beim Versuch mein Projekt umzustellen erhalte ich bei den Material Design Line History Chart Widgeds folgenden Fehler:

[getTaskForHistoryData - w000813] error: vis.getHistory is not a function, stack: getTaskForHistoryData/<@http://x.x.x.x.:8082/vis-2-beta/widgets/materialdesign/js/widgets.min.js:5:16060 getTaskForHistoryData@http://x.x.x.x:8082/vis-2-beta/widgets/materialdesign/js/widgets.min.js:5:15416 e@http://x.x.x.x:8082/vis-2-beta/widgets/materialdesign/js/widgets.min.js:6:9558 vis.binds.materialdesign.chart.lineHistory/</l/<@http://x.x.x.x.:8082/vis-2-beta/widgets/materialdesign/js/widgets.min.js:6:11326 sentryWrapped@http://x.x.x.x:8082/vis-2-beta/widgets/materialdesign/lib/raw/sentry/bundle.min.js:2:53837Ich verwdne vis-materialdesign Version 0.5.94
Wenn ich ein Line History Chart neu erstelle, ist das Verhalten "Adapterinstanz" und "Objekt ID" auch sehr speziell. Der Objekt Browser zeigt nur wenige Objekte an.
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Ich hab folgende Versionen im Einsatz. Welche nutzt du?

-
Beim Versuch mein Projekt umzustellen erhalte ich bei den Material Design Line History Chart Widgeds folgenden Fehler:

[getTaskForHistoryData - w000813] error: vis.getHistory is not a function, stack: getTaskForHistoryData/<@http://x.x.x.x.:8082/vis-2-beta/widgets/materialdesign/js/widgets.min.js:5:16060 getTaskForHistoryData@http://x.x.x.x:8082/vis-2-beta/widgets/materialdesign/js/widgets.min.js:5:15416 e@http://x.x.x.x:8082/vis-2-beta/widgets/materialdesign/js/widgets.min.js:6:9558 vis.binds.materialdesign.chart.lineHistory/</l/<@http://x.x.x.x.:8082/vis-2-beta/widgets/materialdesign/js/widgets.min.js:6:11326 sentryWrapped@http://x.x.x.x:8082/vis-2-beta/widgets/materialdesign/lib/raw/sentry/bundle.min.js:2:53837Ich verwdne vis-materialdesign Version 0.5.94
Wenn ich ein Line History Chart neu erstelle, ist das Verhalten "Adapterinstanz" und "Objekt ID" auch sehr speziell. Der Objekt Browser zeigt nur wenige Objekte an.
@jamesb sagte in Test Adapter vis 2.0 (Alpha):
Beim Versuch mein Projekt umzustellen erhalte ich bei den Material Design Line History Chart Widgeds folgenden Fehler:
Das widget funktioniert bei mir auch nicht. Leg bitte hier https://github.com/ioBroker/ioBroker.vis/issues ein entsprechendes issue mit allen Informtionen / Fehlverhalten an, welche du siehst. Danke.
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Hallo, Version 2.0.23 keine Reaktion:
Ich hab zwischenzeitlich bei mir die vis-2 widget Adapter mal komplett gelöscht und wieder neu installiert. Hast du dies auch schon einmal probiert oder auch mal den vis-2 Adapter komplett löschen und wieder installieren?
Bei mir kann ich die v2.0.23 normal benutzen.
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Hallo, Version 2.0.23 keine Reaktion:
Ich hab zwischenzeitlich bei mir die vis-2 widget Adapter mal komplett gelöscht und wieder neu installiert. Hast du dies auch schon einmal probiert oder auch mal den vis-2 Adapter komplett löschen und wieder installieren?
Bei mir kann ich die v2.0.23 normal benutzen.
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Hallo, Version 2.0.23 keine Reaktion:
Ich hab zwischenzeitlich bei mir die vis-2 widget Adapter mal komplett gelöscht und wieder neu installiert. Hast du dies auch schon einmal probiert oder auch mal den vis-2 Adapter komplett löschen und wieder installieren?
Bei mir kann ich die v2.0.23 normal benutzen.
Ja, schon gemacht
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Hallo, Version 2.0.23 keine Reaktion:
Ich hab zwischenzeitlich bei mir die vis-2 widget Adapter mal komplett gelöscht und wieder neu installiert. Hast du dies auch schon einmal probiert oder auch mal den vis-2 Adapter komplett löschen und wieder installieren?
Bei mir kann ich die v2.0.23 normal benutzen.
Ja, schon gemacht
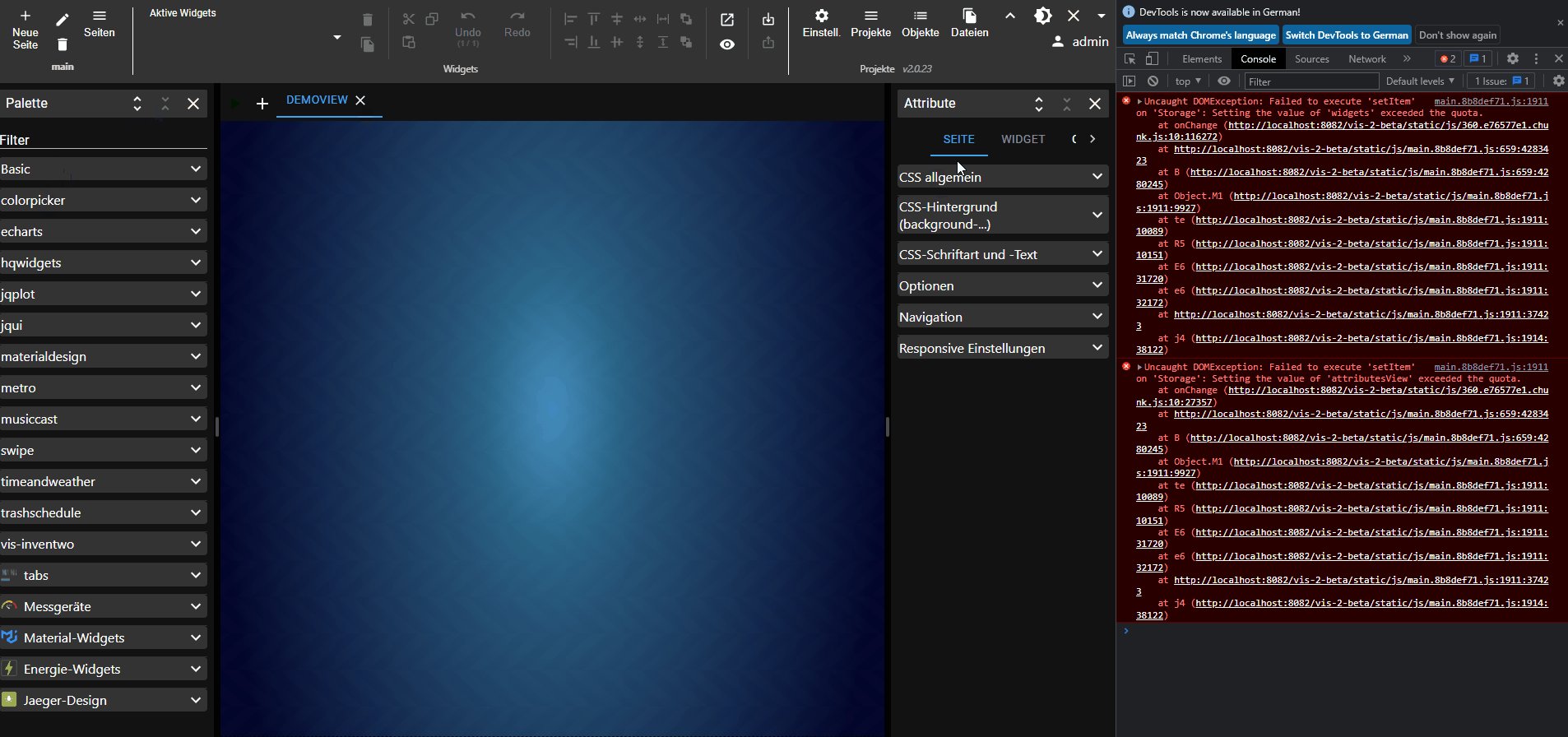
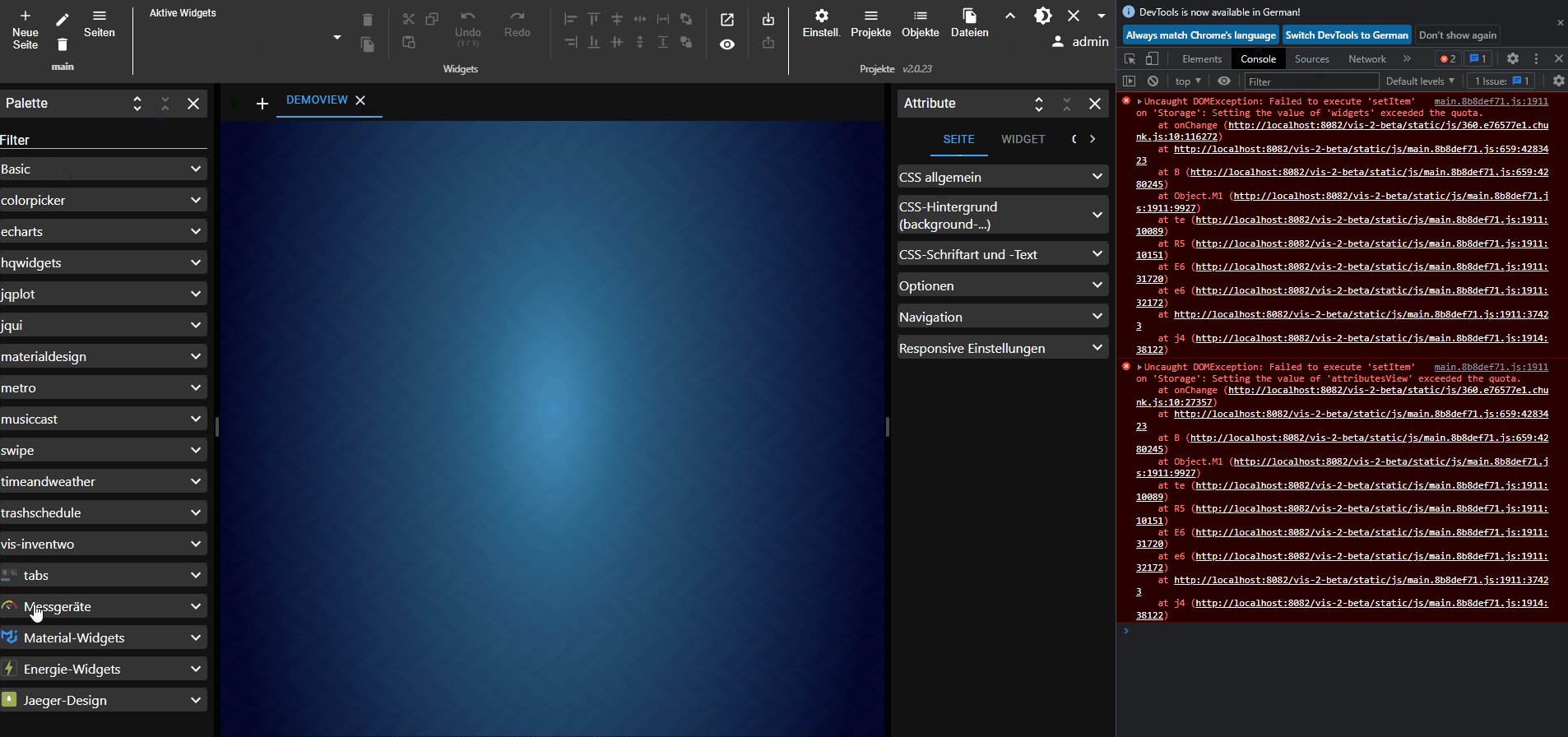
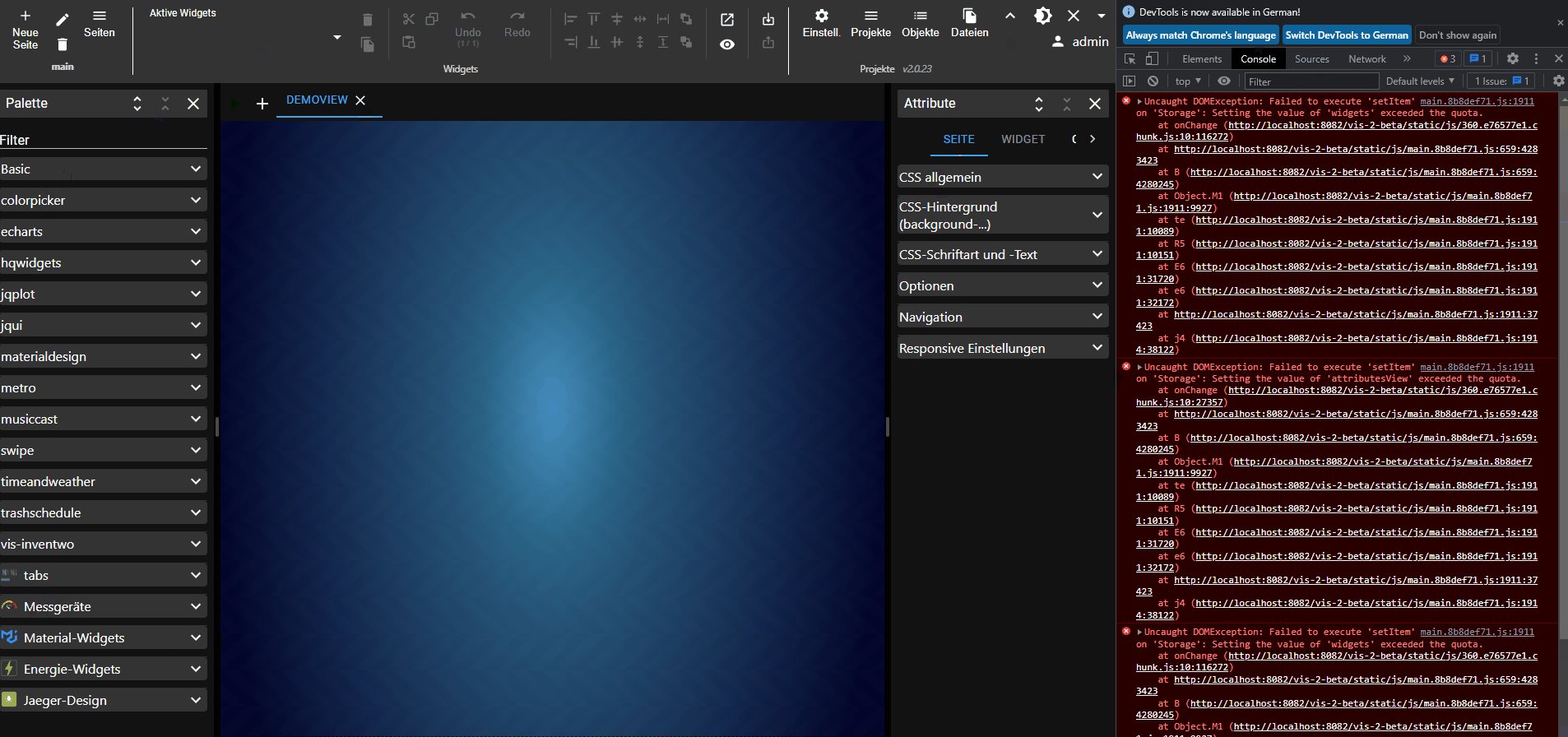
Hallo zusammen,
ich habe auch ein weirdes Problem mit der vis2 (aktuelle 23er Version, Widgets auch aktuell)
Wenn ich eines dieser Widgets auf meine Visu ziehe (aus allen drei Kategorien), kommt ein schwarzer Bildschirm:


Keine Fehlermeldungen im Log ersichtlich. Der Fehler trat auch in früheren Versionen auf. VIS-2 Adapter auch schon einmal gelöscht und neu hinzugefügt, ebenso die Energie-Widgets und Co.
Viele Grüße