NEWS
jarvis v3.0.0 - just another remarkable vis
-
Hi,
ich hoffe ihr könnt mir Mal wieder helfen.
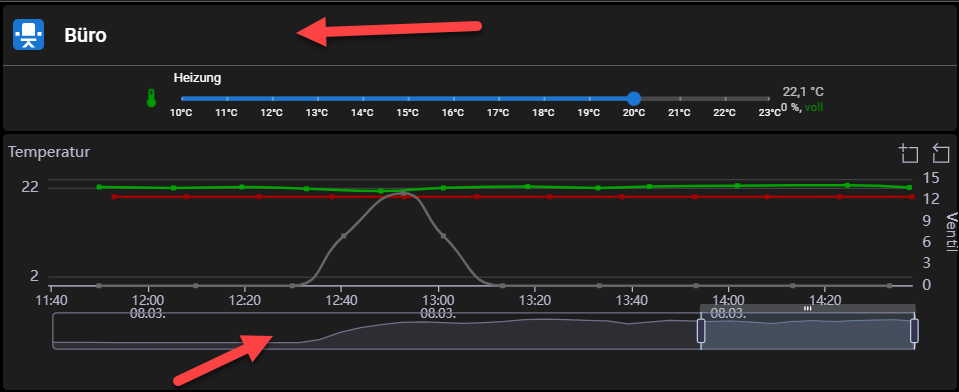
Eigentlich wollte ich den Lila Buble unten Rechts entfernen, da dieser bei mir Werte verdeckt. Beim ausprobieren habe ich aber jetzt links die Leiste entfernt, sodass ich nicht mehr in die Einstellungen komme. Wie kann ich das wieder ändern? -
Hi. Als frischer Jarvis Pro User habe ich eine zweite Seite angelegt, was auch funktioniert hat.
Nur leider muss ich immer um zwischen den Seiten umzuschalten erst die Seitenleiste aufklappen. Gibt es eine Option, die Seitenleiste ständig ausgeklappt zu lassen? Ich habe dazu leider nichts gefunden.Danke :-)
-
Hi. Als frischer Jarvis Pro User habe ich eine zweite Seite angelegt, was auch funktioniert hat.
Nur leider muss ich immer um zwischen den Seiten umzuschalten erst die Seitenleiste aufklappen. Gibt es eine Option, die Seitenleiste ständig ausgeklappt zu lassen? Ich habe dazu leider nichts gefunden.Danke :-)
@tableautin Sidebar Einstellungen-> Sidebar Mini Mode
-
Hallo,
gibt es mit V3 jetzt die Möglichkeit die Kopfzeile dünner zu machen? Ich kann zwar die Größe des Icons und des Text verändern aber die Höhe des Headers ändert sich dadurch nicht. Außerdem würde ich gerne die Höhe von dem historischen Rückblick schmaler machen. Geht das?
-
@tableautin Sidebar Einstellungen-> Sidebar Mini Mode
@mcu ZWar nicht ganz was ich mir vorgestellt habe (die ganze Zeit eingeblendete vollständige Seitenleiste), aber es ist besser als immer den Button drücken zu müssen.
Danke -
@mcu ZWar nicht ganz was ich mir vorgestellt habe (die ganze Zeit eingeblendete vollständige Seitenleiste), aber es ist besser als immer den Button drücken zu müssen.
Danke@tableautin Mit bestimmten CSS Einstellungen kann man nur Icons anzeigen lassen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/sidebar#breite-der-sidebar-veraendern -
OK, dann habe ich direkt noch eine weitere Frage: gibt es eine Möglichkeit, beim Adapter-Status-Übersich eine Callback Funktion zu nutzen (um nur die Adapter mit Problemen sehen zu können)? Bei StateList Widgets geht so etwas ja :-)
-
OK, dann habe ich direkt noch eine weitere Frage: gibt es eine Möglichkeit, beim Adapter-Status-Übersich eine Callback Funktion zu nutzen (um nur die Adapter mit Problemen sehen zu können)? Bei StateList Widgets geht so etwas ja :-)
@tableautin Nein. Evtl Feature Request?
https://github.com/Zefau/ioBroker.jarvis/issues -
@tableautin Nein. Evtl Feature Request?
https://github.com/Zefau/ioBroker.jarvis/issues@mcu Kann ich die Tage mal anlegen
-
@mcu Besten Dank, so funktioniert es jetzt
/* ------------------------------------------------------------------------------ */ /* Widget headers */ .q-item.q-item-type.row.no-wrap.q-item--dark.jarvis-widget-header { min-height: 15px!important; } .q-item__section--side>.q-avatar { font-size: 15px !important; } .jarvis-widget-icon { font-size: 10px; } .q-item__section--main .q-item__label.text-h6 { font-size: medium; } .jarvis-widget-header { height: 25px; } .jarvis-widget-icon { height: 20px; width: 20px; } .jarvis-widget-icon svg { height: 20px; width: 20px; } -
@mcu Besten Dank, so funktioniert es jetzt
/* ------------------------------------------------------------------------------ */ /* Widget headers */ .q-item.q-item-type.row.no-wrap.q-item--dark.jarvis-widget-header { min-height: 15px!important; } .q-item__section--side>.q-avatar { font-size: 15px !important; } .jarvis-widget-icon { font-size: 10px; } .q-item__section--main .q-item__label.text-h6 { font-size: medium; } .jarvis-widget-header { height: 25px; } .jarvis-widget-icon { height: 20px; width: 20px; } .jarvis-widget-icon svg { height: 20px; width: 20px; }Moin zusammen,
kann es sein, dass sich in der letzten oder vorletzten Jarvis Version die Interpretation bzw. das JSON Format für die Datenpunkteigenschaften verändert hat?
Bisher funktionierte min/max und runden (1 Kommastelle) immer mit folgendem JSON Format für die Datenpunkt-Eigenschaften:{"min":15,"max":25,"value":"val => parseFloat(val).toFixed(1)"}Jetzt, unter Jarvis 3.1.3, klappt es bei mir leider nur noch entweder {"min":15,"max":25} oder {"value":"val => parseFloat(val).toFixed(1)"}.
Ist das ein Bug (GitHub Issue) oder ein Feature? 🤔
Viele Grüße /// Noni
EDIT: Sorry, hatte den neuen Thread nicht gesehen -> Jarvis v3.1.x
-
Hallo Zusammen!
Ich habe mir gerade die Pro Version geholt damit ich die Charts schöner gestalten kann, bekomme es aber nicht hin dass im historychart die Linien gestacked werden.
Die Konfig für die Datenserie lautet: { "type": "line", "stack": "x", "areaStyle": {}}
Die Datenpunkte kommen von 2 verschiedenen Ladereglern und wsl. Zeitversetzt, kann es an dem liegen?
Bin für jeden Tipp dankbar!
Alex
-
@derbruchpilotpro Welche Version? Thread v3.1?
https://echarts.apache.org/examples/en/editor.html?c=line-stackDa scheint es intern noch Probleme zu geben.

-
@derbruchpilotpro Welche Version? Thread v3.1?
https://echarts.apache.org/examples/en/editor.html?c=line-stackDa scheint es intern noch Probleme zu geben.

uups, ja sorry falscher Thread hab v3.1.2.
Danke für für den Link, der hilft mir zumindst schon mal bei den anderen Charts.
-
Hallo zusammen,
aufgrund des Umstiegs vom Shelly Adapter auf NodeRed und MQTT Adapter muss ich in den Geräte die Datenpunkte umstellen. Das klappt in Jarvis auch soweit bis ich speichern&zurück klicke. Gehe ich dann wieder in die Konfiguration rein stehen die alten Werte (Datenpunkte vom shelly Adapter) wieder drin.
Mache ich da was falsch?
-
Hallo zusammen,
aufgrund des Umstiegs vom Shelly Adapter auf NodeRed und MQTT Adapter muss ich in den Geräte die Datenpunkte umstellen. Das klappt in Jarvis auch soweit bis ich speichern&zurück klicke. Gehe ich dann wieder in die Konfiguration rein stehen die alten Werte (Datenpunkte vom shelly Adapter) wieder drin.
Mache ich da was falsch?
@hotspot_2 Versionsabhängig und teilweise von scripts. Man muss dann erst Speichern und dann Speichern und zurück klicken.
-
@hotspot_2 Versionsabhängig und teilweise von scripts. Man muss dann erst Speichern und dann Speichern und zurück klicken.
-
Hi zusammen,
Wenn ich verschiedene Layouts für Desktop und Smartphone verwende, gibt es dann die Möglichkeit das iPad zu zwingen die Desktop Variante zu nehmen und nicht die für das Smartphone?
Besten Dank für euere Hilfe vorab!
@aufruf Nein. "Smartphone"- Erkennung macht jarvis automatisch. Man hat keinen Einfluß darauf. Ausser man nutzt nur Desktop. Dann kann über die Einstellungen das Responsive Verhalten beeinflussen.
Dafür kann man ja eine zweite Instanz nutzen, um für bestimmte Geräte eine andere Darstellung zu nutzen.


