NEWS
Flot Chart vs Material Design History Chart
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
hat sonst tatsächlich keine ein Problem mit langen Ladezeiten der Flot Charts?
Nein, aber nehme nur mehr den E-Charts Adapter. V 1.4.11
@sigi234 sagte in Flot Chart vs Material Design History Chart:
nehme nur mehr den E-Charts Adapter.
hier gibt es leider auch keine Balken Diagramme. Oder bin ich zu blöd um sie zu finden?
@ro75 sagte in Flot Chart vs Material Design History Chart:
Letztlich kam ich zum Material Design. Bisher kann ich keine Probleme feststellen auch keine Leistungseinbußen. Ich habe Linen-, Kreis und auch Balkendiagramme (horizontal und vertikal) im Einsatz.
ich hab es nicht geschafft mit Daten vom History Adapter das Balken Diagramm Widget zu verwenden. Gibt's dafür einen Trick oder geht es wirklich nur mit JSON Daten?
-
@sigi234 sagte in Flot Chart vs Material Design History Chart:
nehme nur mehr den E-Charts Adapter.
hier gibt es leider auch keine Balken Diagramme. Oder bin ich zu blöd um sie zu finden?
@ro75 sagte in Flot Chart vs Material Design History Chart:
Letztlich kam ich zum Material Design. Bisher kann ich keine Probleme feststellen auch keine Leistungseinbußen. Ich habe Linen-, Kreis und auch Balkendiagramme (horizontal und vertikal) im Einsatz.
ich hab es nicht geschafft mit Daten vom History Adapter das Balken Diagramm Widget zu verwenden. Gibt's dafür einen Trick oder geht es wirklich nur mit JSON Daten?
@rtwl sagte in Flot Chart vs Material Design History Chart:
hier gibt es leider auch keine Balken Diagramme.
doch!
@rtwl sagte in Flot Chart vs Material Design History Chart:
Oder bin ich zu blöd um sie zu finden?
:thinking_face:

-
@sigi234 sagte in Flot Chart vs Material Design History Chart:
nehme nur mehr den E-Charts Adapter.
hier gibt es leider auch keine Balken Diagramme. Oder bin ich zu blöd um sie zu finden?
@ro75 sagte in Flot Chart vs Material Design History Chart:
Letztlich kam ich zum Material Design. Bisher kann ich keine Probleme feststellen auch keine Leistungseinbußen. Ich habe Linen-, Kreis und auch Balkendiagramme (horizontal und vertikal) im Einsatz.
ich hab es nicht geschafft mit Daten vom History Adapter das Balken Diagramm Widget zu verwenden. Gibt's dafür einen Trick oder geht es wirklich nur mit JSON Daten?
@rtwl sagte in Flot Chart vs Material Design History Chart:
hier gibt es leider auch keine Balken Diagramme. Oder bin ich zu blöd um sie zu finden?
Es war anscheinend zweiteres. Muss ich morgen dann schaun wo sich die Einstellung dazu gestern versteckt hat. 🤔
aber wenn der E-Charts Adapter auch so langsam sein soll... ich weiß nicht.
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
hier gibt es leider auch keine Balken Diagramme. Oder bin ich zu blöd um sie zu finden?
Es war anscheinend zweiteres. Muss ich morgen dann schaun wo sich die Einstellung dazu gestern versteckt hat. 🤔
aber wenn der E-Charts Adapter auch so langsam sein soll... ich weiß nicht.
@rtwl sagte in Flot Chart vs Material Design History Chart:
Muss ich morgen dann schaun wo sich die Einstellung dazu gestern versteckt hat.
in der Version 1.3.3 :grin:
@rtwl sagte in Flot Chart vs Material Design History Chart:
aber wenn der E-Charts Adapter auch so langsam sein soll...
heisst was?
was soll da langsam sein? -
ich hab vor kurzen mein erstes Chart in meine Visualisierung eingebaut. Das Material Design Line History Chart Widget ist wirklich gut. Einziger Nachteil: Es gibt nur Linien und keine Balken.
Daher hab ich den Flot Adapter ausprobiert. Hier kann man zwar nicht so viel einstellen wie beim Material Design Adapter jedoch bietet es eben auch zusätzlich die Balken an, welche ich gerne verwenden möchte.Aber der große Nachteil von Flot (und darauf bezieht sich jetzt meine Frage) ist die sehr lange Wartezeit (mind. 5 Sek) bis sich das Chart lädt. Kann man man das irgendwie "pimpen" so dass die Charts schneller laden?
Eingebunden hab ich es mit dem Basic iFrame Widget. Die Datenmenge beider Charts sind identisch und kommen von beiden aus dem History Adapter.
@rtwl also, ich bin begeisterter ECharts Nutzer und habe gerade mal gemessen: Jupp, auch bei mir dauert es.
1 bis 2 Sekunden bis die VIS-Seite aufgebaut ist und noch mal 2 bis 5 Sekunden bis ECharts fertig ist. Jedenfalls bei meiner Hauptansicht.Naja, ist ja auch ein Kunststück - es kommt darauf an was denn gerade zu sehen ist. Mein Hauptansicht mit dem Stromverbrauch, den 3 Phasen + Solarertrag + Prognose, da muss er schon ein paar Hundert bis Tausend Werte zusammenklauben bis er meine gewünschte 24h Ansicht zusammen hat.
Schaue ich mir die Luftfeuchtigkeit im Badezimmer an sind das nur 3 Kurven und wenige Messpunkte, da ist das Diagramm nach 1 Sekunde da, man kann kaum das Logo sehen.
Also, Quatsch mit "dies ist langsam" und "das ist schnell" - es kommt immer darauf an wie viele Daten da zusammen kommen.
Und an Echarts genieße ich die vielen Einstellungen, ich mag meine Diagramme eher gerundet und nicht jeden einzelnen Zacken. (Einstellung percentil).
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
hier gibt es leider auch keine Balken Diagramme. Oder bin ich zu blöd um sie zu finden?
Es war anscheinend zweiteres. Muss ich morgen dann schaun wo sich die Einstellung dazu gestern versteckt hat. 🤔
aber wenn der E-Charts Adapter auch so langsam sein soll... ich weiß nicht.
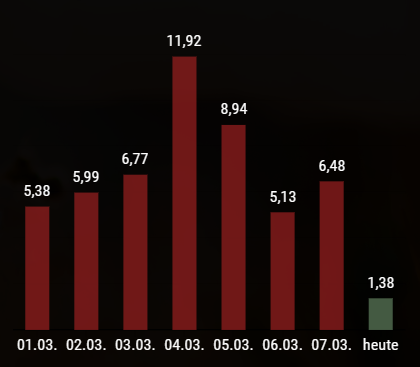
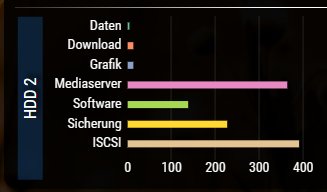
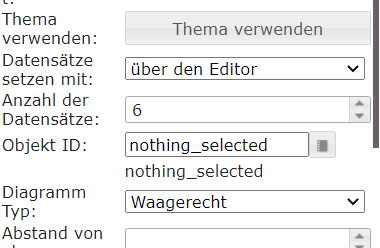
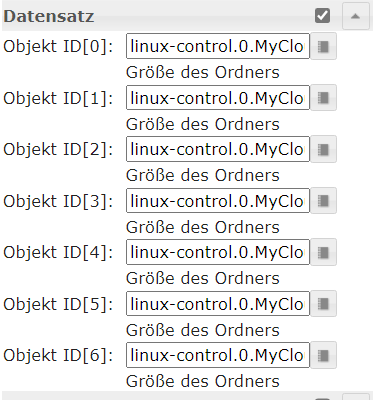
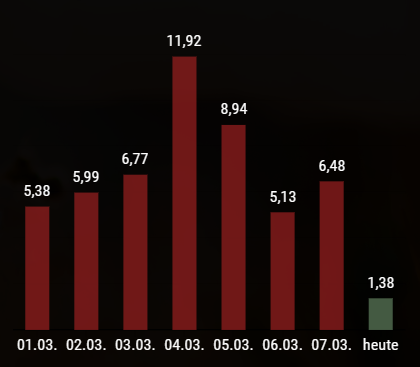
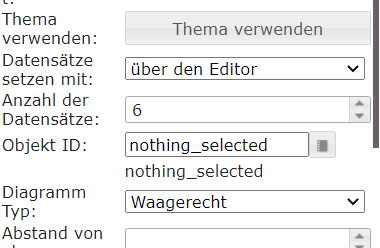
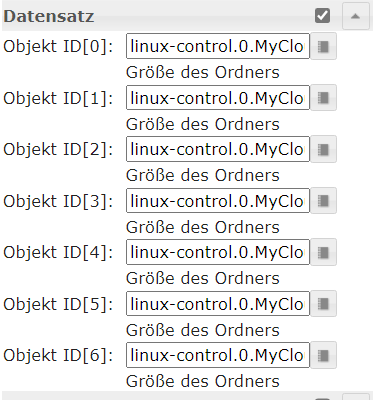
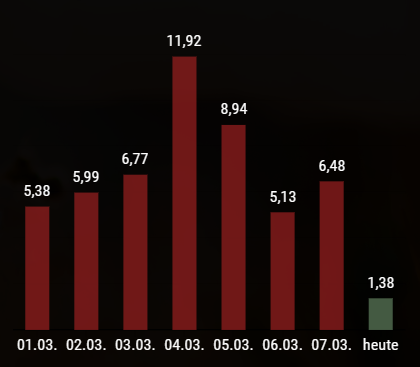
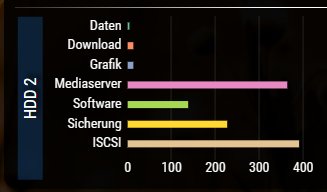
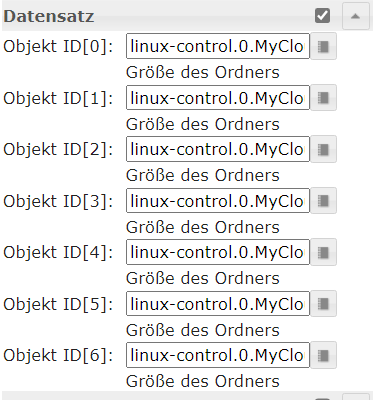
@rtwl Das ist mit JSON - ging nicht anders:

Das ist das JSON dazu:
[ { "label": "01.03.", "value": "5.380000000000109", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "02.03.", "value": "5.990000000000009", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "03.03.", "value": "6.769999999999982", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "04.03.", "value": "11.919999999999844", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "05.03.", "value": "8.940000000000055", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "06.03.", "value": "5.130000000000109", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "07.03.", "value": "6.479999999999791", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "heute", "value": 1.3800000000001091, "dataColor": "rgba(97, 128, 94, 0.7)", "valueColor": "#ffffff" } ]Dieses hier über Datenpunkte:



Nur damit es nicht falsch rüber kommt. Ich war mit der Performance von FLOT und e-Charts nicht so begeistert. Bei mir laufen die Widgets vom Material Design am besten. Das kann natürlich auch systemabhängig sein. Das muss jeder selbst versuchen und für sich herausfinden. Auf alle Fälle kann man mit allen drei Systemen wunderbar Diagramme in jeglicher Form erstellen.
Ro75
-
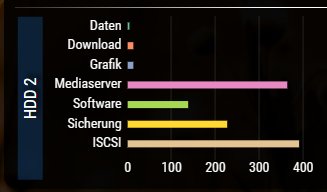
@rtwl Das ist mit JSON - ging nicht anders:

Das ist das JSON dazu:
[ { "label": "01.03.", "value": "5.380000000000109", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "02.03.", "value": "5.990000000000009", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "03.03.", "value": "6.769999999999982", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "04.03.", "value": "11.919999999999844", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "05.03.", "value": "8.940000000000055", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "06.03.", "value": "5.130000000000109", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "07.03.", "value": "6.479999999999791", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "heute", "value": 1.3800000000001091, "dataColor": "rgba(97, 128, 94, 0.7)", "valueColor": "#ffffff" } ]Dieses hier über Datenpunkte:



Nur damit es nicht falsch rüber kommt. Ich war mit der Performance von FLOT und e-Charts nicht so begeistert. Bei mir laufen die Widgets vom Material Design am besten. Das kann natürlich auch systemabhängig sein. Das muss jeder selbst versuchen und für sich herausfinden. Auf alle Fälle kann man mit allen drei Systemen wunderbar Diagramme in jeglicher Form erstellen.
Ro75
@ro75 Da du bei dir nur 6 Werte und davon ja auch nur den letzten im Datenpunkt stehenden Darstellst geht das natürlich so viel schneller. Da braucht es keine großen Datenbankabfragen und das Rendering der Daten.
Es kommt halt auch immer auf den Anwendungsfall an.
-
@rtwl Das ist mit JSON - ging nicht anders:

Das ist das JSON dazu:
[ { "label": "01.03.", "value": "5.380000000000109", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "02.03.", "value": "5.990000000000009", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "03.03.", "value": "6.769999999999982", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "04.03.", "value": "11.919999999999844", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "05.03.", "value": "8.940000000000055", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "06.03.", "value": "5.130000000000109", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "07.03.", "value": "6.479999999999791", "dataColor": "rgba(156, 33, 33, 0.7)", "valueColor": "#ffffff" }, { "label": "heute", "value": 1.3800000000001091, "dataColor": "rgba(97, 128, 94, 0.7)", "valueColor": "#ffffff" } ]Dieses hier über Datenpunkte:



Nur damit es nicht falsch rüber kommt. Ich war mit der Performance von FLOT und e-Charts nicht so begeistert. Bei mir laufen die Widgets vom Material Design am besten. Das kann natürlich auch systemabhängig sein. Das muss jeder selbst versuchen und für sich herausfinden. Auf alle Fälle kann man mit allen drei Systemen wunderbar Diagramme in jeglicher Form erstellen.
Ro75
@ro75 sagte in Flot Chart vs Material Design History Chart:
Das kann natürlich auch systemabhängig sein.
die wichtigsten Eckpunkte dazu hat ja @BananaJoe schon sehr schön erklärt.
Dann kommen noch Leistungsfähigkeit des Frontends und WLAN Qualität hinzu. -
@ro75 sagte in Flot Chart vs Material Design History Chart:
Das kann natürlich auch systemabhängig sein.
die wichtigsten Eckpunkte dazu hat ja @BananaJoe schon sehr schön erklärt.
Dann kommen noch Leistungsfähigkeit des Frontends und WLAN Qualität hinzu. -
Hier ein Video meiner VIS
https://youtu.be/0vPfxFuDwOwdas Diagramm welches zuerst zu sehen ist bei dem ich oben die Zeiträume umstellen ist jenes vom Material Design Adapter (History Line Widget) dauert nur 1 Sek pro Wechsel, obwohl hier Daten alle 5 min gespeichert werden.
beim zweiten Diagramm (FLOT) unten rechts (Stundenansicht, also 24 Datensätze aus dem History Adapter ) dauert ganze 11 sekunden! Beim dritten Diagramm ebenfalls FLOT (Tagesansicht mit den letzten 7 Tagen, also genau 7 Datensätze) geht hier akzeptabel schnell.
aber die 11 Sekunden für das eine Diagramm ist halt komisch. Diese Werte werden per Skript jede Stunde in ein Objekt geschrieben und dieser per History geloggt. Hier ist also keine "Summe von zig Werten" nötig. Das mitloggen läuft auch erst seit wenigen Tagen, also sind hier noch keine 500 Datensätze im. History gespeichert.
-
Hier ein Video meiner VIS
https://youtu.be/0vPfxFuDwOwdas Diagramm welches zuerst zu sehen ist bei dem ich oben die Zeiträume umstellen ist jenes vom Material Design Adapter (History Line Widget) dauert nur 1 Sek pro Wechsel, obwohl hier Daten alle 5 min gespeichert werden.
beim zweiten Diagramm (FLOT) unten rechts (Stundenansicht, also 24 Datensätze aus dem History Adapter ) dauert ganze 11 sekunden! Beim dritten Diagramm ebenfalls FLOT (Tagesansicht mit den letzten 7 Tagen, also genau 7 Datensätze) geht hier akzeptabel schnell.
aber die 11 Sekunden für das eine Diagramm ist halt komisch. Diese Werte werden per Skript jede Stunde in ein Objekt geschrieben und dieser per History geloggt. Hier ist also keine "Summe von zig Werten" nötig. Das mitloggen läuft auch erst seit wenigen Tagen, also sind hier noch keine 500 Datensätze im. History gespeichert.
@rtwl sagte in Flot Chart vs Material Design History Chart:
en! Beim dritten Diagramm ebenfalls FLOT (Tagesansicht mit den letzten 7 Tagen, also genau 7 Datensätze
das sind nicht die relevanten Parameter.
ich hab da zwei Threads verwechselt und das für hier irrtümlich in diesen Thread gepostet: https://forum.iobroker.net/post/959619
Bitte mal dort nachsehen (+ein paar posts weiter), dann muss uch das nicht nochmal alles am Handy tippenDANKE!
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
Muss ich morgen dann schaun wo sich die Einstellung dazu gestern versteckt hat.
in der Version 1.3.3 :grin:
@rtwl sagte in Flot Chart vs Material Design History Chart:
aber wenn der E-Charts Adapter auch so langsam sein soll...
heisst was?
was soll da langsam sein?@homoran sagte in Flot Chart vs Material Design History Chart:
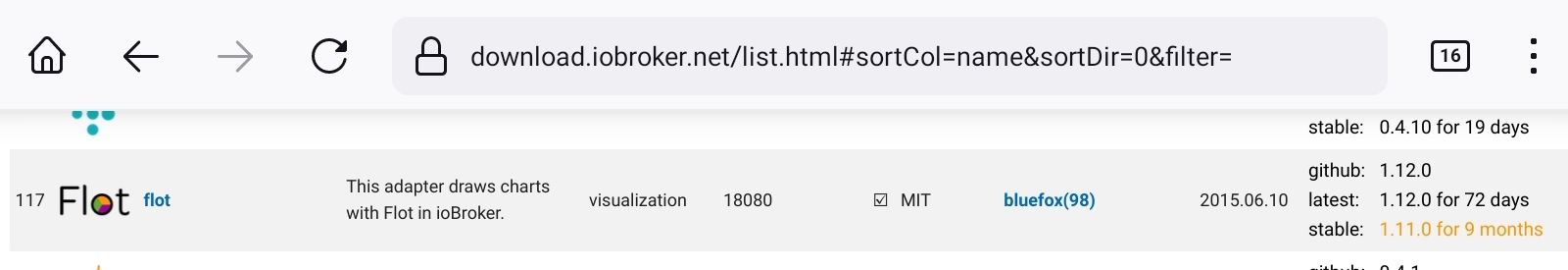
in der Version 1.3.3
Na toll.
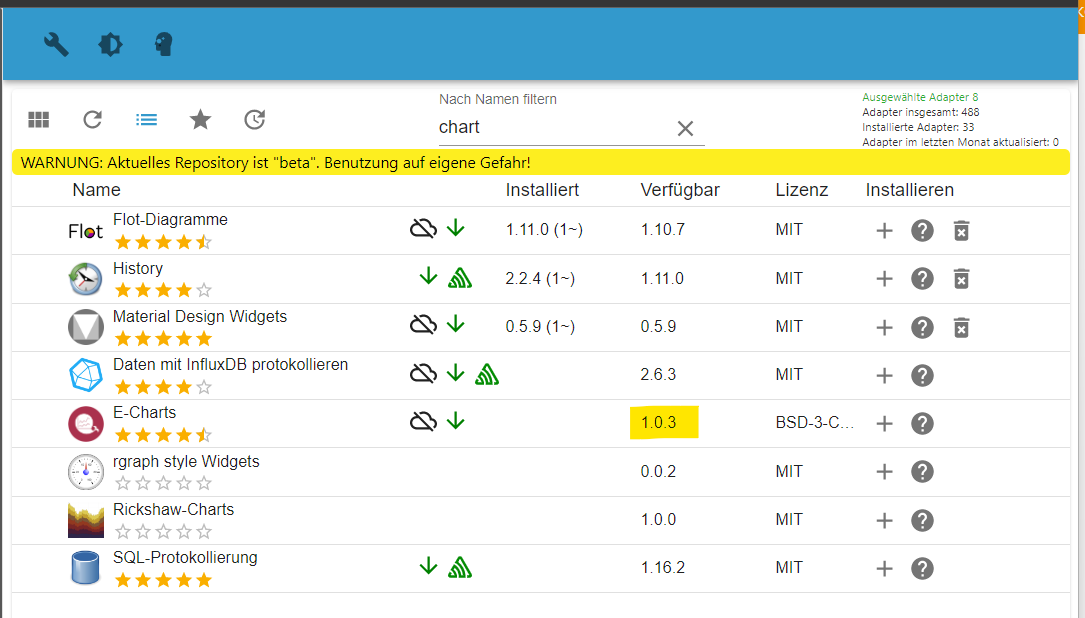
in der Adapter Übersicht ist erst die Version 1.0.12 verfügbar. Und wie ich schon öfters gelesen hab, sollen ungeübte/unerfahrene keine Adapter über die "Katze" installieren. Das heißt diese Option ist also auch nichts für mich.Schade, dann muss ich wohl mit der Wartezeit leben müssen.
@bananajoe sagte in Flot Chart vs Material Design History Chart:
Also, Quatsch mit "dies ist langsam" und "das ist schnell" - es kommt immer darauf an wie viele Daten da zusammen kommen.
Das dachte ich mir auch, aber siehe mein Video und Erklärungen dazu. Ich hab wirklich nicht viele Daten abzurufen, trotzdem dauert es bis zu 11 Sekunden?
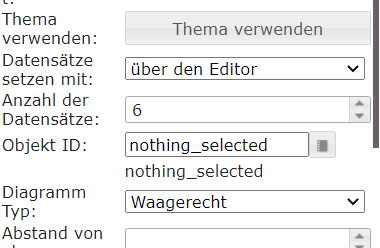
@ro75 sagte in Flot Chart vs Material Design History Chart:
Das ist mit JSON - ging nicht anders (Material Design Adapter)
Kann jemand mir kurz mit Ja oder Nein beantworten ob es möglich ist (noch nicht wie) mit einem Blockly die letzten 7 gespeicherten History Adapter Werte eines Objektes abzufragen, um eine JSON Tabelle zu erstellen für das Balken Widget von Material Design?
@homoran sagte in Flot Chart vs Material Design History Chart:
Dann kommen noch Leistungsfähigkeit des Frontends und WLAN Qualität hinzu
Mein Tablet ist tatsächlich nicht das neueste (3 Jahre altes Huawei) aber da es mit dem Material Design Widget super funktioniert auch mit einigen hunderten Werten vom History denke ich nicht, dass es primär daran liegt, vor allem da ich aktuell nur 2 solcher Diagramme eingebunden hab, und auch sonst keinen großen Schnick Schnack (siehe Video)
WLAN Qualität kann ich nicht messen, aber das Tablet zeigt einen "vollen Balken" an. -
@homoran sagte in Flot Chart vs Material Design History Chart:
in der Version 1.3.3
Na toll.
in der Adapter Übersicht ist erst die Version 1.0.12 verfügbar. Und wie ich schon öfters gelesen hab, sollen ungeübte/unerfahrene keine Adapter über die "Katze" installieren. Das heißt diese Option ist also auch nichts für mich.Schade, dann muss ich wohl mit der Wartezeit leben müssen.
@bananajoe sagte in Flot Chart vs Material Design History Chart:
Also, Quatsch mit "dies ist langsam" und "das ist schnell" - es kommt immer darauf an wie viele Daten da zusammen kommen.
Das dachte ich mir auch, aber siehe mein Video und Erklärungen dazu. Ich hab wirklich nicht viele Daten abzurufen, trotzdem dauert es bis zu 11 Sekunden?
@ro75 sagte in Flot Chart vs Material Design History Chart:
Das ist mit JSON - ging nicht anders (Material Design Adapter)
Kann jemand mir kurz mit Ja oder Nein beantworten ob es möglich ist (noch nicht wie) mit einem Blockly die letzten 7 gespeicherten History Adapter Werte eines Objektes abzufragen, um eine JSON Tabelle zu erstellen für das Balken Widget von Material Design?
@homoran sagte in Flot Chart vs Material Design History Chart:
Dann kommen noch Leistungsfähigkeit des Frontends und WLAN Qualität hinzu
Mein Tablet ist tatsächlich nicht das neueste (3 Jahre altes Huawei) aber da es mit dem Material Design Widget super funktioniert auch mit einigen hunderten Werten vom History denke ich nicht, dass es primär daran liegt, vor allem da ich aktuell nur 2 solcher Diagramme eingebunden hab, und auch sonst keinen großen Schnick Schnack (siehe Video)
WLAN Qualität kann ich nicht messen, aber das Tablet zeigt einen "vollen Balken" an.@rtwl sagte in Flot Chart vs Material Design History Chart:
sollen ungeübte/unerfahrene keine Adapter über die "Katze" installieren.
musst du doch gar nicht.

ist ja schon seit 2 Monaten im latest.@rtwl sagte in Flot Chart vs Material Design History Chart:
siehe Video
ich sehe mir prinzipiell keine Videos an.
@rtwl sagte in Flot Chart vs Material Design History Chart:
Mein Tablet ist tatsächlich nicht das neueste (3 Jahre altes Huawei) aber da es mit dem Material Design Widget super funktioniert auch mit einigen hunderten Werten vom History
hast du dir die Berechnung zu Gemüte geführt?
@rtwl sagte in Flot Chart vs Material Design History Chart:
WLAN Qualität kann ich nicht messen, aber das Tablet zeigt einen "vollen Balken" an.
Balken sagen gar nichts aus. Die Datenrate ist entscheidend. Dafür gibt es Apps.
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
sollen ungeübte/unerfahrene keine Adapter über die "Katze" installieren.
musst du doch gar nicht.

ist ja schon seit 2 Monaten im latest.@rtwl sagte in Flot Chart vs Material Design History Chart:
siehe Video
ich sehe mir prinzipiell keine Videos an.
@rtwl sagte in Flot Chart vs Material Design History Chart:
Mein Tablet ist tatsächlich nicht das neueste (3 Jahre altes Huawei) aber da es mit dem Material Design Widget super funktioniert auch mit einigen hunderten Werten vom History
hast du dir die Berechnung zu Gemüte geführt?
@rtwl sagte in Flot Chart vs Material Design History Chart:
WLAN Qualität kann ich nicht messen, aber das Tablet zeigt einen "vollen Balken" an.
Balken sagen gar nichts aus. Die Datenrate ist entscheidend. Dafür gibt es Apps.
@homoran sagte in Flot Chart vs Material Design History Chart:
ist ja schon seit 2 Monaten im latest.
Deine Antwort mit 1.3.3 bezog sich auf E-Charts nicht auf FLOT.
@homoran sagte in Flot Chart vs Material Design History Chart:
ich sehe mir prinzipiell keine Videos an.
Cool
@homoran sagte in Flot Chart vs Material Design History Chart:
hast du dir die Berechnung zu Gemüte geführt?
Welche Berechnung? Ich hab das Objekt ausgewählt und meine Einstellungen gemacht - Da ist nichts mit Berechnung.
@homoran sagte in Flot Chart vs Material Design History Chart:
Balken sagen gar nichts aus. Die Datenrate ist entscheidend. Dafür gibt es Apps.
Verstehe. Muss ich mal schauen.
-
@homoran sagte in Flot Chart vs Material Design History Chart:
ist ja schon seit 2 Monaten im latest.
Deine Antwort mit 1.3.3 bezog sich auf E-Charts nicht auf FLOT.
@homoran sagte in Flot Chart vs Material Design History Chart:
ich sehe mir prinzipiell keine Videos an.
Cool
@homoran sagte in Flot Chart vs Material Design History Chart:
hast du dir die Berechnung zu Gemüte geführt?
Welche Berechnung? Ich hab das Objekt ausgewählt und meine Einstellungen gemacht - Da ist nichts mit Berechnung.
@homoran sagte in Flot Chart vs Material Design History Chart:
Balken sagen gar nichts aus. Die Datenrate ist entscheidend. Dafür gibt es Apps.
Verstehe. Muss ich mal schauen.
@rtwl sagte in Flot Chart vs Material Design History Chart:
Welche Berechnung?
in dem verlinkten Thread, wo ichves irrtümlich reingeschrieben hatte
@homoran sagte in Flot Chart vs Material Design History Chart:
das sind nicht die relevanten Parameter.
ich hab da zwei Threads verwechselt und das für hier irrtümlich in diesen Thread gepostet: https://forum.iobroker.net/post/959619
Bitte mal dort nachsehen (+ein paar posts weiter), dann muss uch das nicht nochmal alles am Handy tippen -
@homoran sagte in Flot Chart vs Material Design History Chart:
ist ja schon seit 2 Monaten im latest.
Deine Antwort mit 1.3.3 bezog sich auf E-Charts nicht auf FLOT.
@homoran sagte in Flot Chart vs Material Design History Chart:
ich sehe mir prinzipiell keine Videos an.
Cool
@homoran sagte in Flot Chart vs Material Design History Chart:
hast du dir die Berechnung zu Gemüte geführt?
Welche Berechnung? Ich hab das Objekt ausgewählt und meine Einstellungen gemacht - Da ist nichts mit Berechnung.
@homoran sagte in Flot Chart vs Material Design History Chart:
Balken sagen gar nichts aus. Die Datenrate ist entscheidend. Dafür gibt es Apps.
Verstehe. Muss ich mal schauen.
@rtwl sagte in Flot Chart vs Material Design History Chart:
Deine Antwort mit 1.3.3 bezog sich auf E-Charts nicht auf FLOT.
ok! ok!
dann nochmal

wann da die 1.3.3 im latest auftauchte weiß ich nicht mehr. -
@rtwl sagte in Flot Chart vs Material Design History Chart:
Deine Antwort mit 1.3.3 bezog sich auf E-Charts nicht auf FLOT.
ok! ok!
dann nochmal

wann da die 1.3.3 im latest auftauchte weiß ich nicht mehr. -
@homoran sagte in Flot Chart vs Material Design History Chart:
wann da die 1.3.3 im latest auftauchte weiß ich nicht mehr.
Also ich kann nur die 1.0.12 installieren? 🤔

@rtwl repo kurz auf beta umstellen
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
Welche Berechnung?
in dem verlinkten Thread, wo ichves irrtümlich reingeschrieben hatte
@homoran sagte in Flot Chart vs Material Design History Chart:
das sind nicht die relevanten Parameter.
ich hab da zwei Threads verwechselt und das für hier irrtümlich in diesen Thread gepostet: https://forum.iobroker.net/post/959619
Bitte mal dort nachsehen (+ein paar posts weiter), dann muss uch das nicht nochmal alles am Handy tippen@homoran sagte in Flot Chart vs Material Design History Chart:
in dem verlinkten Thread, wo ichves irrtümlich reingeschrieben hatte
Es gut mir leid, aber ich verstehe den Zusammenhang mit dem verlinkten Thread nicht. Auch in Bezug auf "Berechnung" finde ich hier keinen Anhaltspunkt. - Ich finde es aber sehr löblich wie du so vielen Usern (mir eingeschlossen) immer wieder hilfst 👍