NEWS
jarvis v3.1.x - just another remarkable vis
-
-
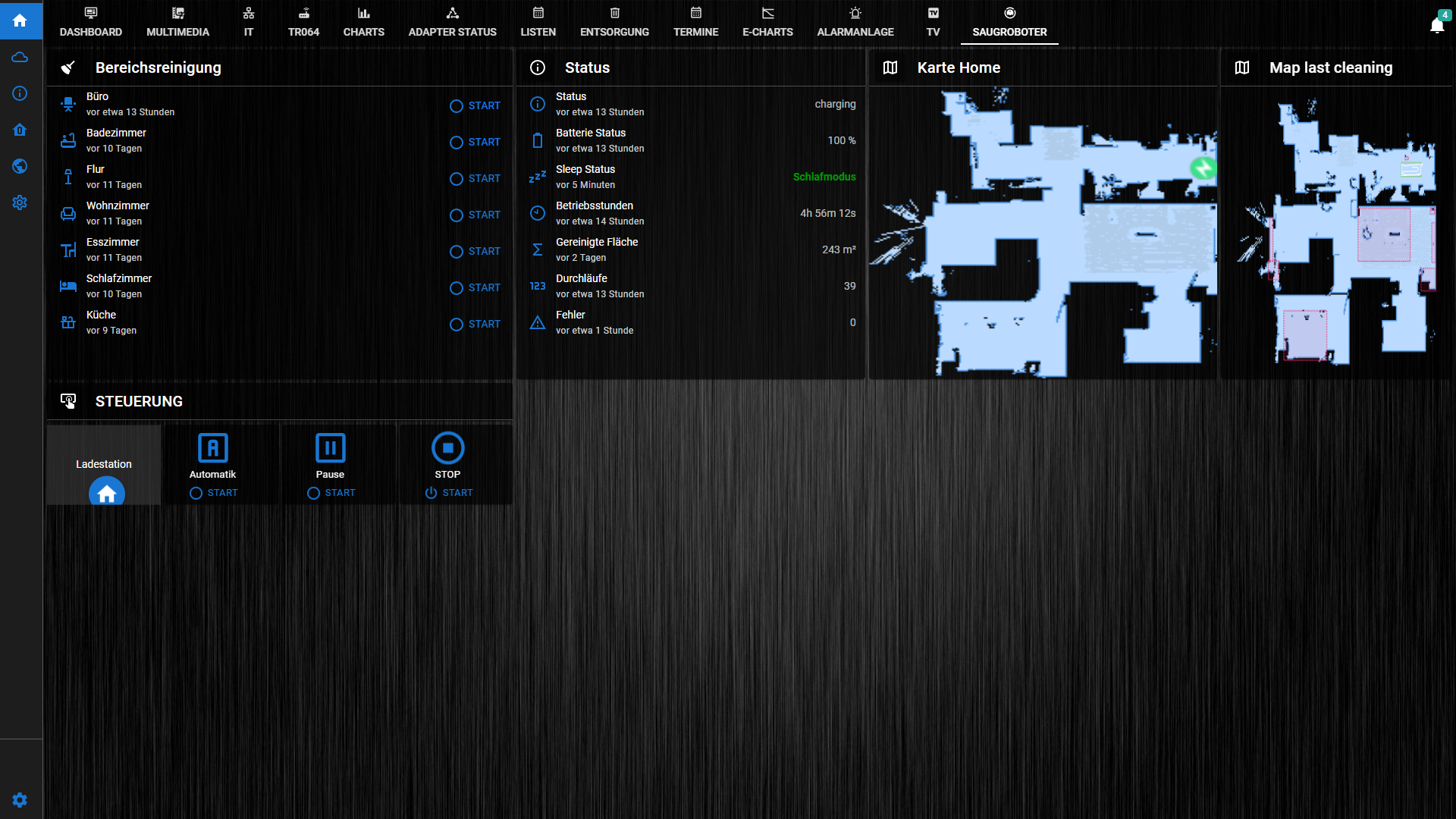
@sigi234 Es wird ja rechts das Icon angezeigt. Dort kann man nicht klicken?
Das mit "nicht zentriert" ist ein Bug.
Bitte in github einstellen.Oder meintest du das linke Icon?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Bitte in github einstellen.
-
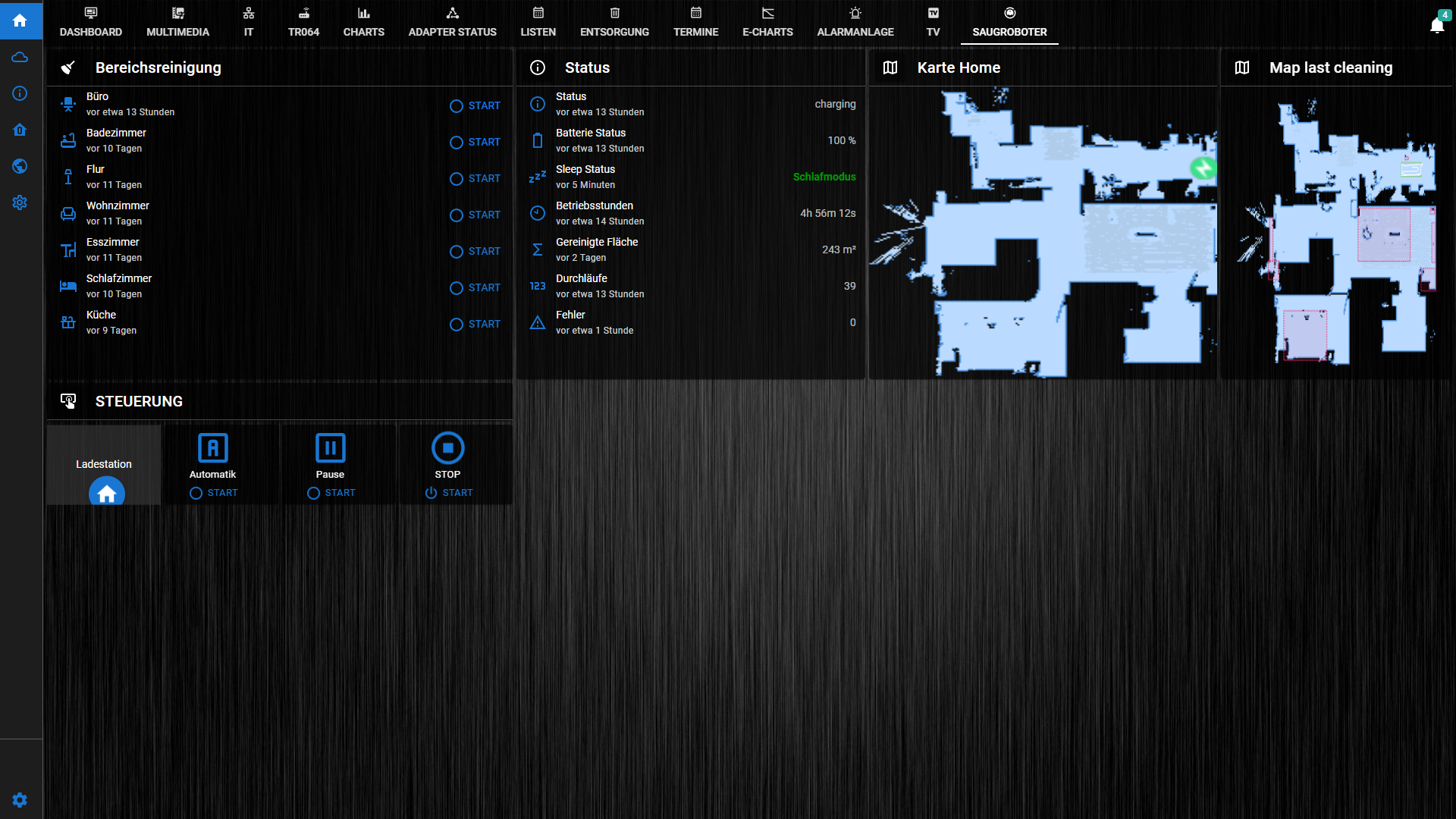
@sigi234 Es wird ja rechts das Icon angezeigt. Dort kann man nicht klicken?
Das mit "nicht zentriert" ist ein Bug.
Bitte in github einstellen.Oder meintest du das linke Icon?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Es wird ja rechts das Icon angezeigt. Dort kann man nicht klicken?
Ich meine das Haus Icon

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Es wird ja rechts das Icon angezeigt. Dort kann man nicht klicken?
Ich meine das Haus Icon

-
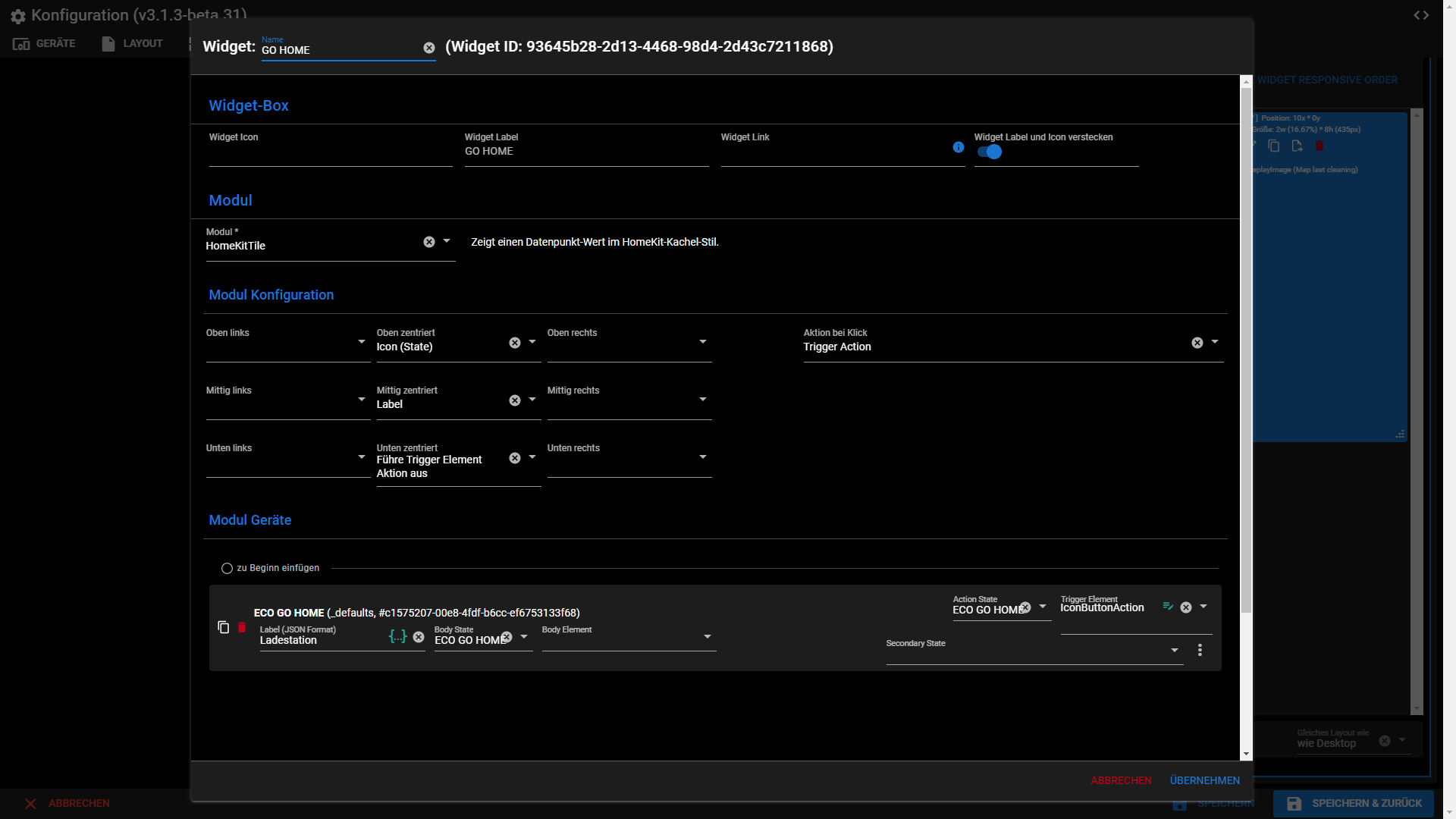
@sigi234 Ja das ist das normale "linke" Icon. Lass doch das Icon weg und nur Label und dann als Action Element -> IconButtonAction?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@sigi234 Ja das ist das normale "linke" Icon. Lass doch das Icon weg und nur Label und dann als Action Element -> IconButtonAction?
Ja, da wird mir das Default Icon mit angezeigt.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@sigi234 Ja das ist das normale "linke" Icon. Lass doch das Icon weg und nur Label und dann als Action Element -> IconButtonAction?
Ja, da wird mir das Default Icon mit angezeigt.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
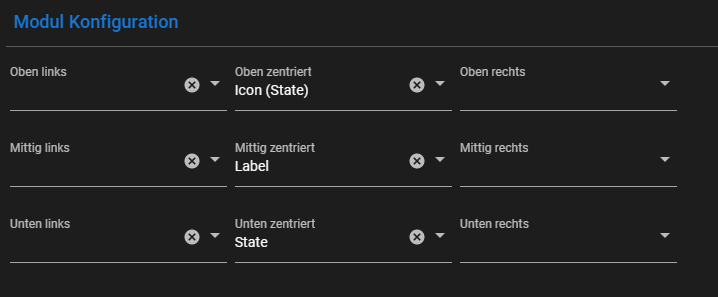
@sigi234 Dort kann man die Icons doch einstellen?

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@sigi234 Dort kann man die Icons doch einstellen?

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
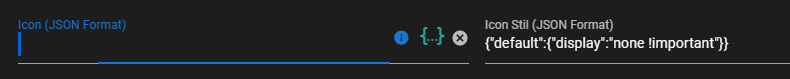
Man muss im Icon ein "Leerzeichen" setzen. -> es verschwindet.
Das muss man wissen. :grinning:
Jetzt gibt es nur den Textabstand zum Icon zu verändern.

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Man muss im Icon ein "Leerzeichen" setzen. -> es verschwindet.
Das muss man wissen. :grinning:
Jetzt gibt es nur den Textabstand zum Icon zu verändern.

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Zum Beispiel, aber ich würde es mit HomeKitTile machen.

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Zum Beispiel, aber ich würde es mit HomeKitTile machen.

-
-
-
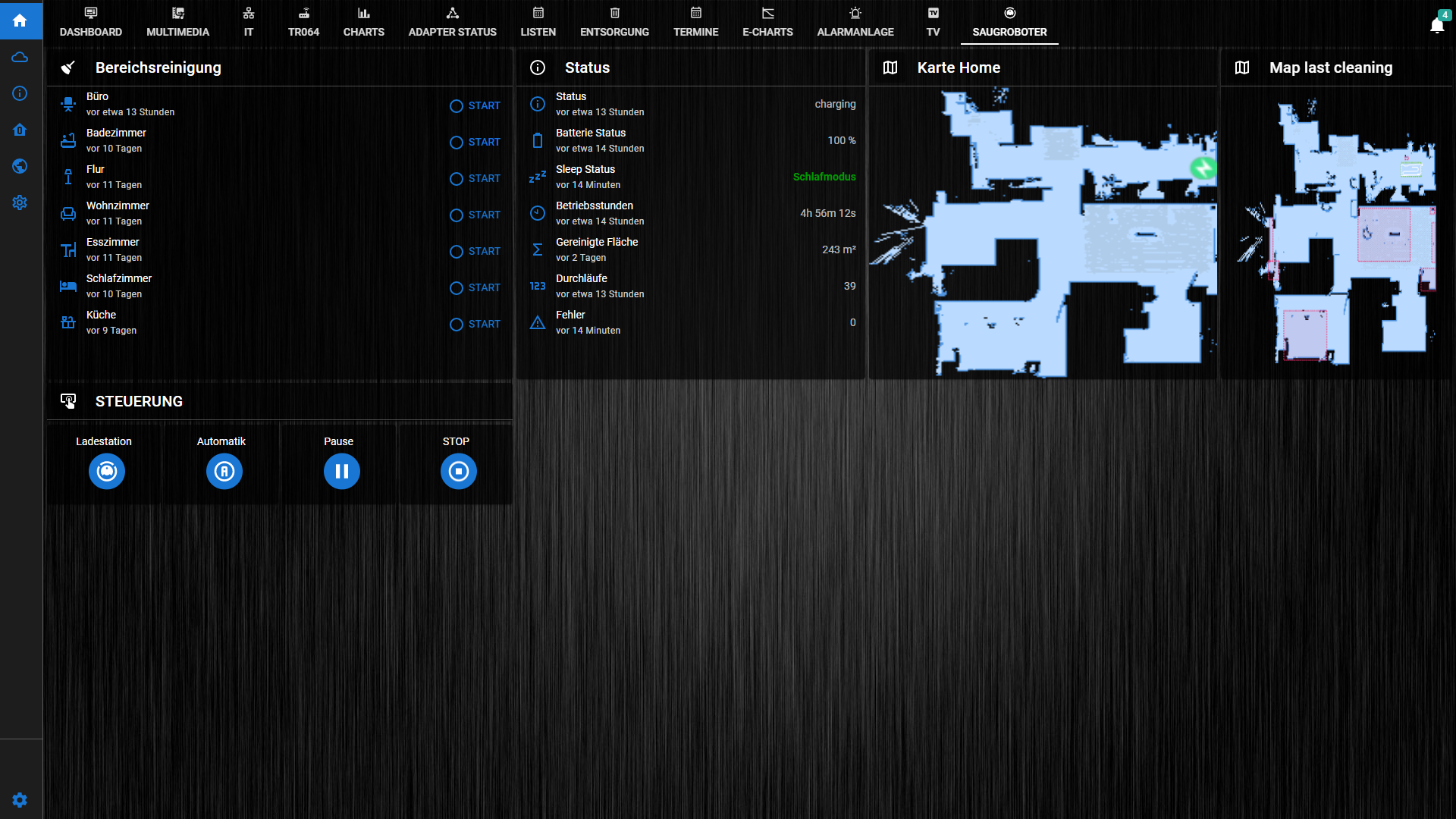
@sigi234 Das willst du ja gar nicht sehen

Die anderen beiden nach oben ziehen - bzw dort auswählen.@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@sigi234 Das willst du ja gar nicht sehen
Die anderen beiden nach oben ziehen - bzw dort auswählen.

:+1:

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@sigi234 Das willst du ja gar nicht sehen
Die anderen beiden nach oben ziehen - bzw dort auswählen.

:+1:

Guten Abend mal wieder.
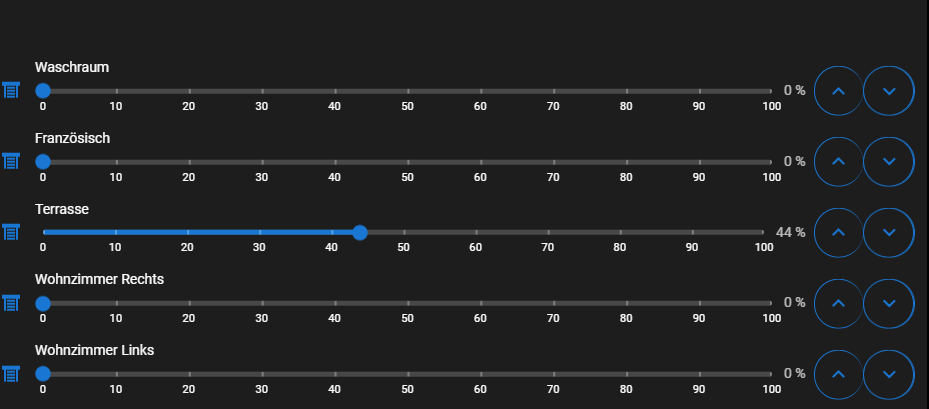
Wie bekomme ich bei v3.1.2pro in das StateList Widget die runden Buttons der BlindLevelAction wie in der Anleitung?
Mit dem Code:.BlindLevelAction .q-btn__wrapper { padding: 10px 10px !important; } .BlindLevelAction .q-btn--wrap { border-radius: 50px !important; font-size: 15px !important; } .BlindLevelAction .q-btn-group>.q-btn-item { border-radius: 25px; }Tut sich nichts. Genauso wenn es mit der Widget ID zusätzlich versuche.
-
-
@mcu Ja,genau diese
-
@mcu Ja,genau diese
@marsmännchen Habe ich aktualisert, schau mal.
-
@marsmännchen Habe ich aktualisert, schau mal.
@mcu

:+1: Vielen Dank