NEWS
jarvis v3.1.x - just another remarkable vis
-
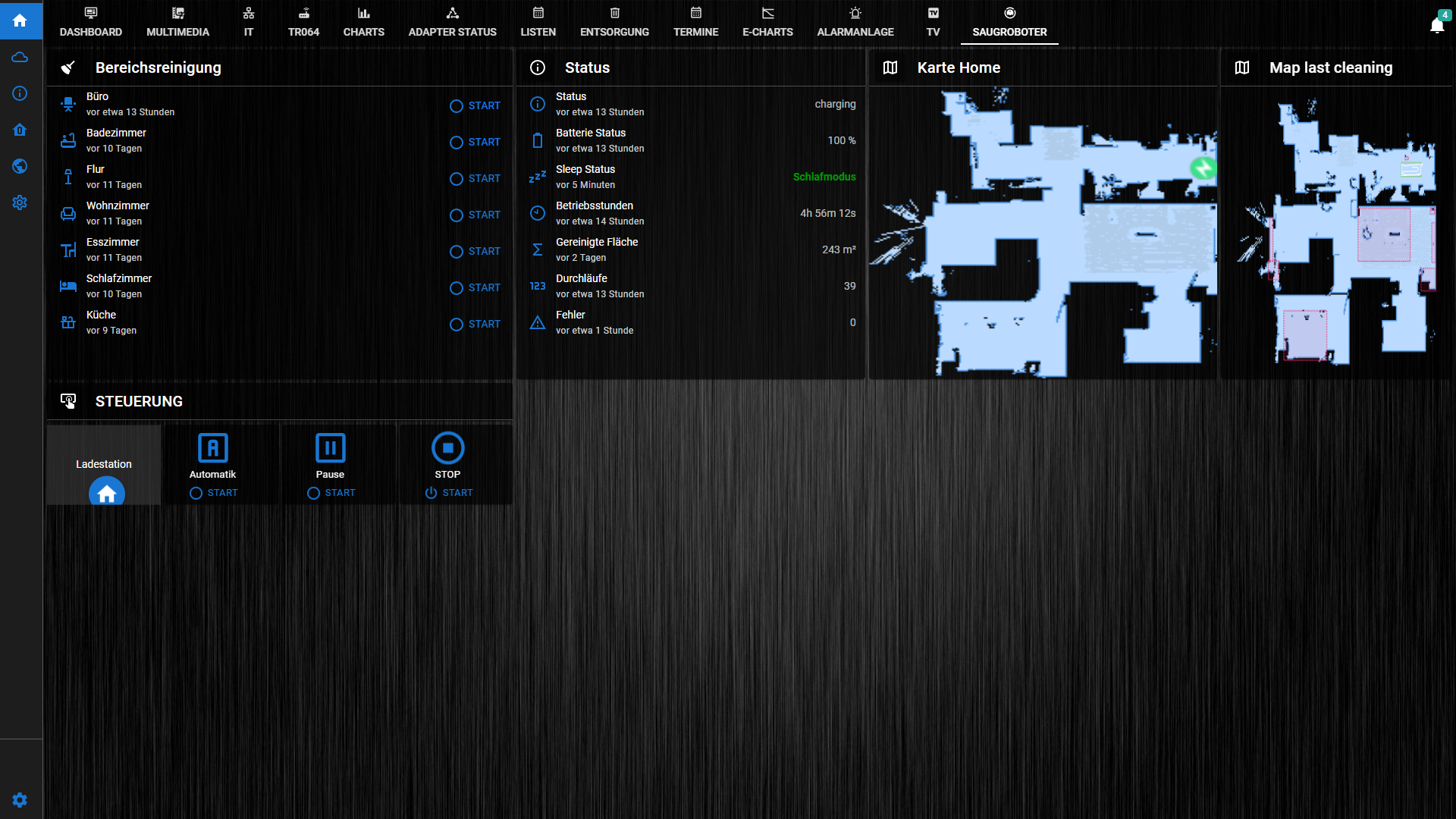
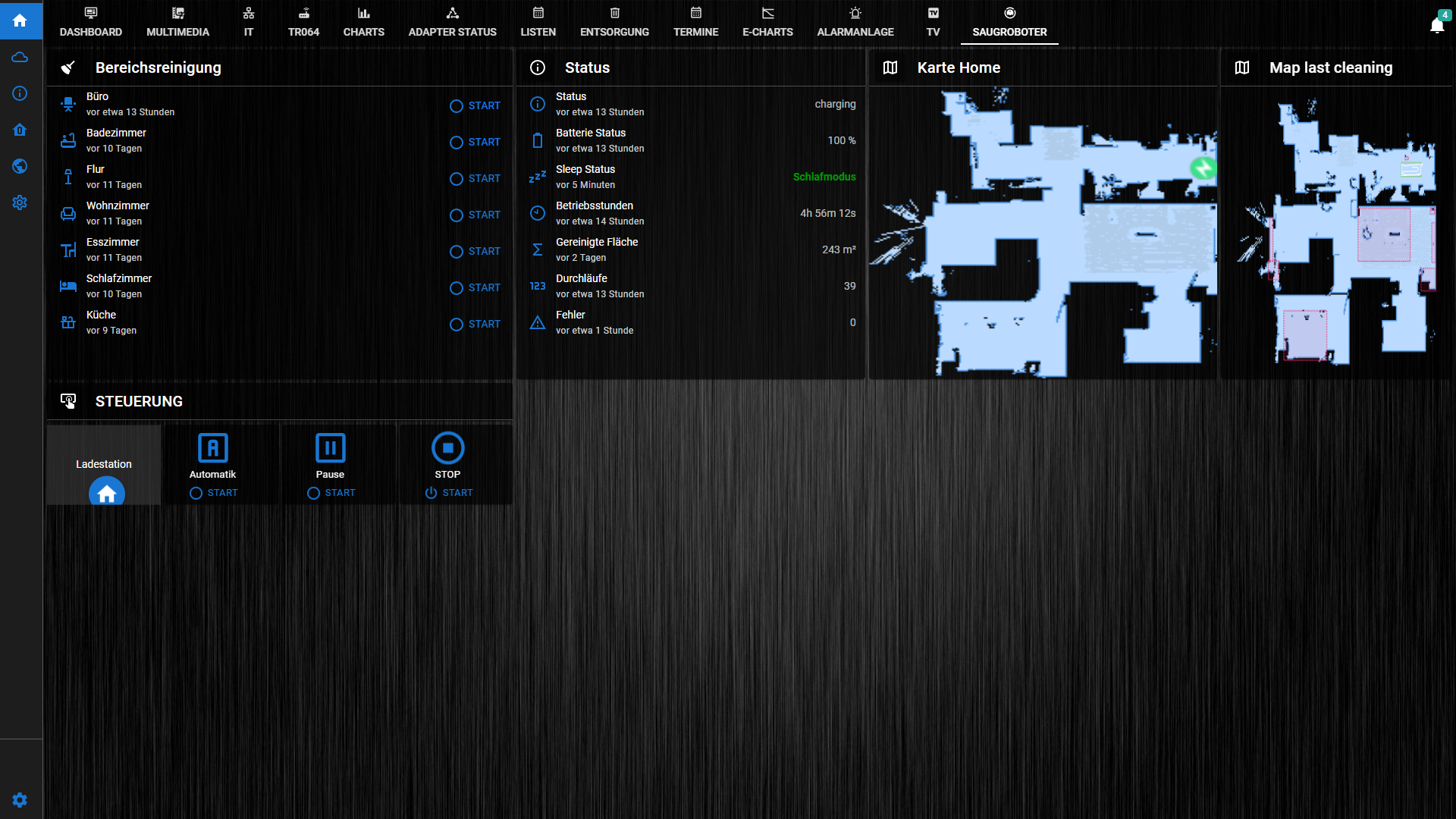
@sigi234 Es wird ja rechts das Icon angezeigt. Dort kann man nicht klicken?
Das mit "nicht zentriert" ist ein Bug.
Bitte in github einstellen.Oder meintest du das linke Icon?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Es wird ja rechts das Icon angezeigt. Dort kann man nicht klicken?
Ich meine das Haus Icon

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Es wird ja rechts das Icon angezeigt. Dort kann man nicht klicken?
Ich meine das Haus Icon

-
@sigi234 Ja das ist das normale "linke" Icon. Lass doch das Icon weg und nur Label und dann als Action Element -> IconButtonAction?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@sigi234 Ja das ist das normale "linke" Icon. Lass doch das Icon weg und nur Label und dann als Action Element -> IconButtonAction?
Ja, da wird mir das Default Icon mit angezeigt.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@sigi234 Ja das ist das normale "linke" Icon. Lass doch das Icon weg und nur Label und dann als Action Element -> IconButtonAction?
Ja, da wird mir das Default Icon mit angezeigt.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@sigi234 Dort kann man die Icons doch einstellen?

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@sigi234 Dort kann man die Icons doch einstellen?

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
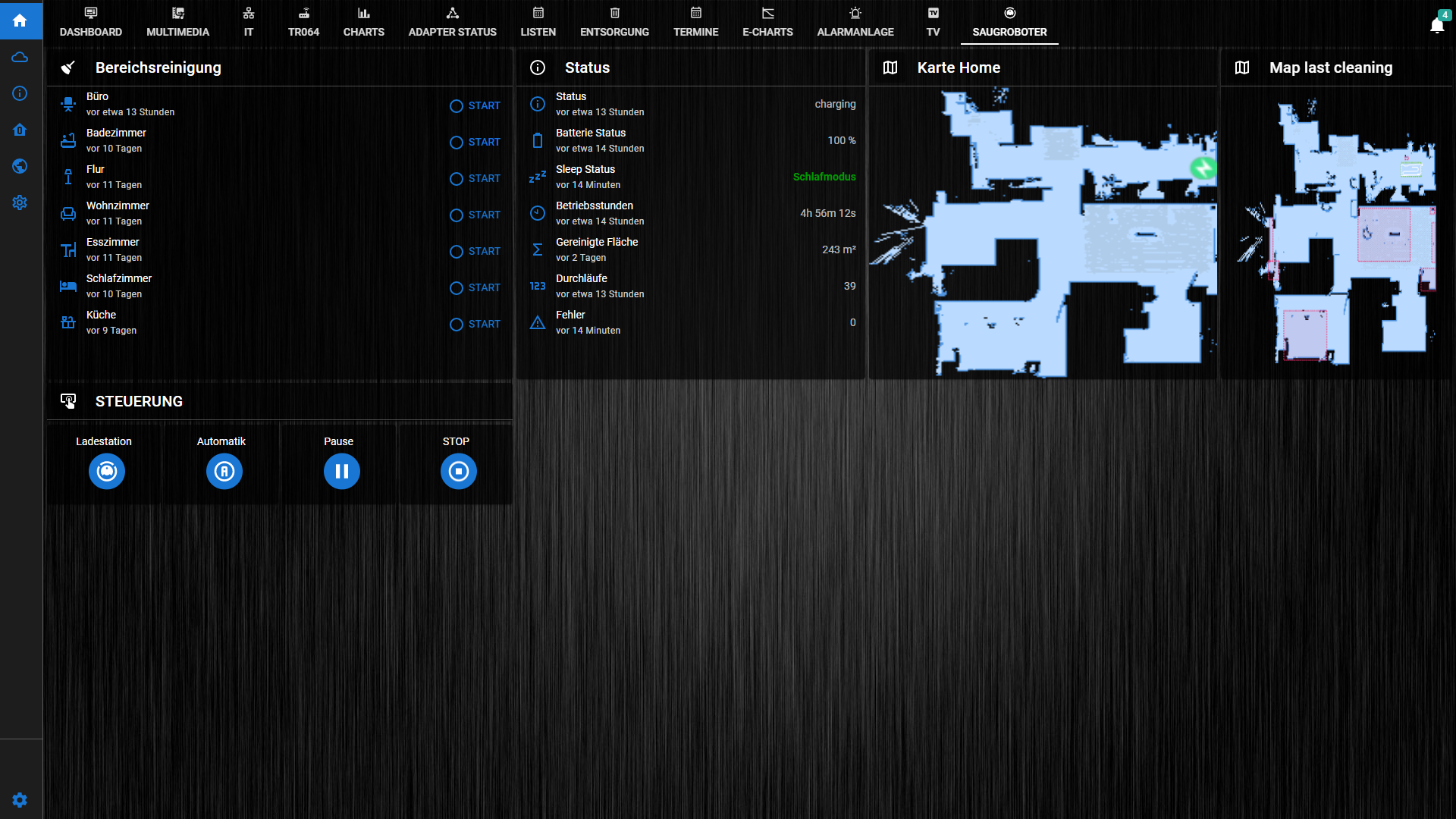
Man muss im Icon ein "Leerzeichen" setzen. -> es verschwindet.
Das muss man wissen. :grinning:
Jetzt gibt es nur den Textabstand zum Icon zu verändern.

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Man muss im Icon ein "Leerzeichen" setzen. -> es verschwindet.
Das muss man wissen. :grinning:
Jetzt gibt es nur den Textabstand zum Icon zu verändern.

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
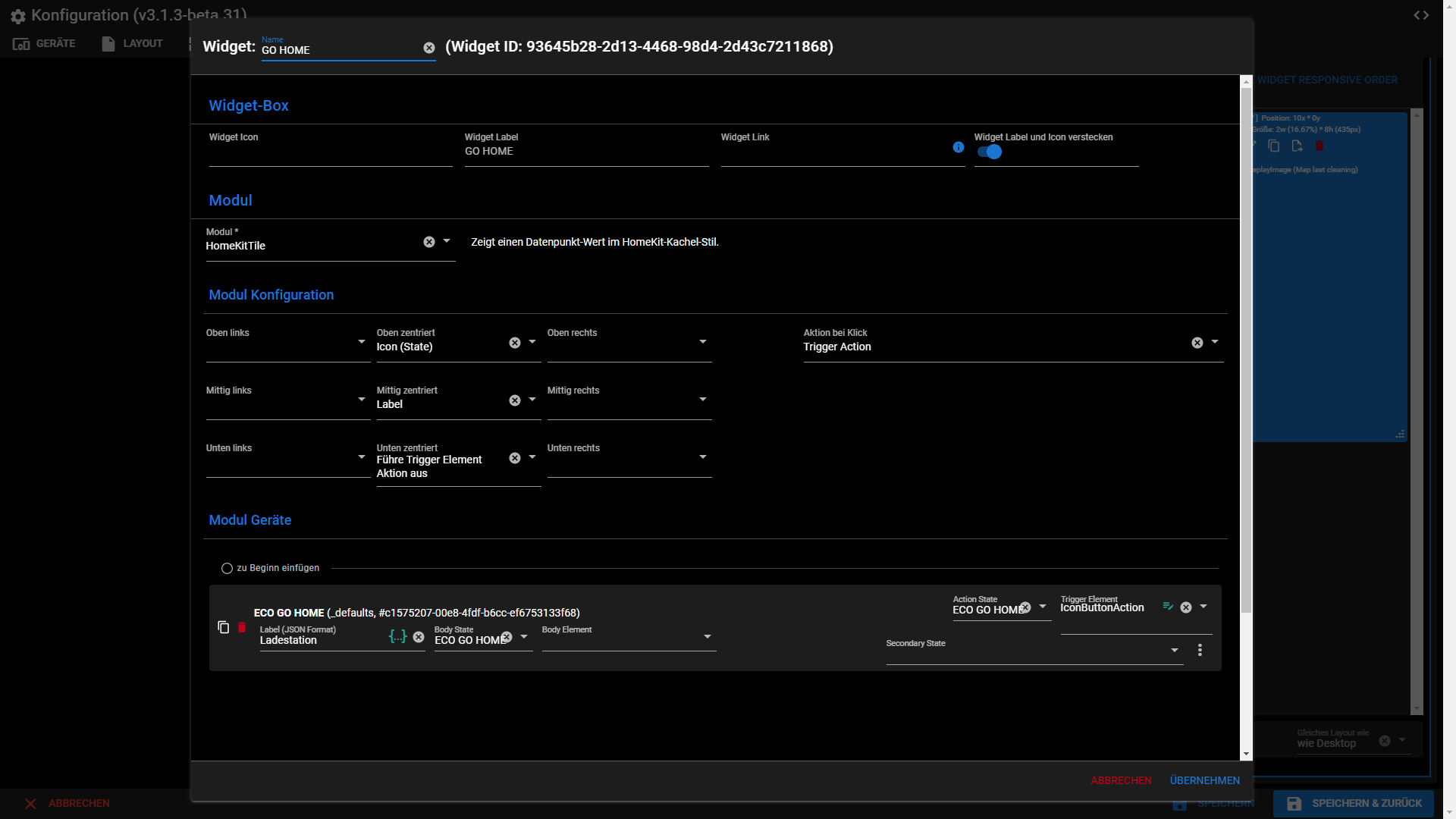
Zum Beispiel, aber ich würde es mit HomeKitTile machen.

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Zum Beispiel, aber ich würde es mit HomeKitTile machen.

-
-
-
@sigi234 Das willst du ja gar nicht sehen

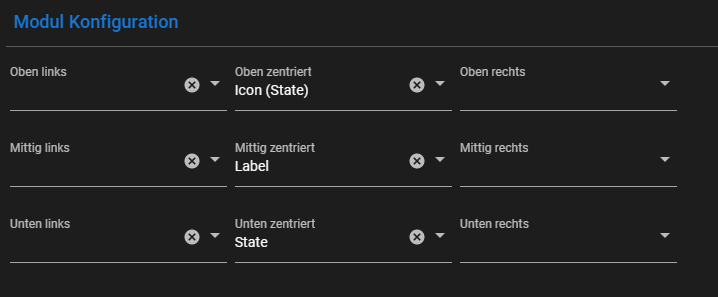
Die anderen beiden nach oben ziehen - bzw dort auswählen.@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@sigi234 Das willst du ja gar nicht sehen
Die anderen beiden nach oben ziehen - bzw dort auswählen.

:+1:

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@sigi234 Das willst du ja gar nicht sehen
Die anderen beiden nach oben ziehen - bzw dort auswählen.

:+1:

Guten Abend mal wieder.
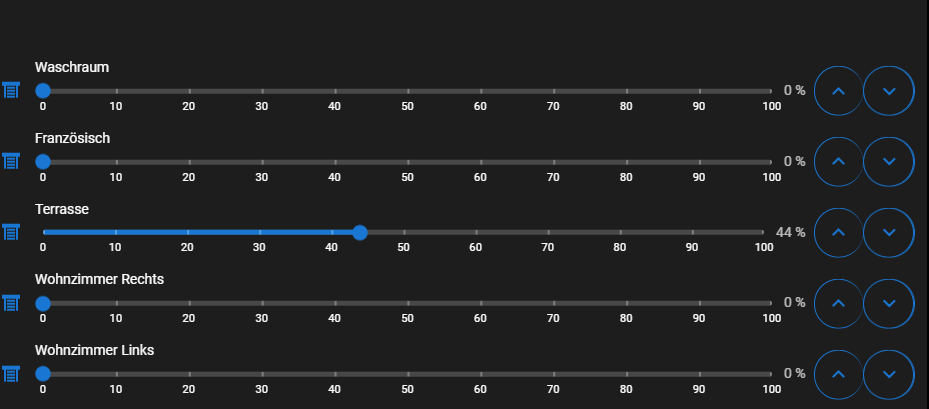
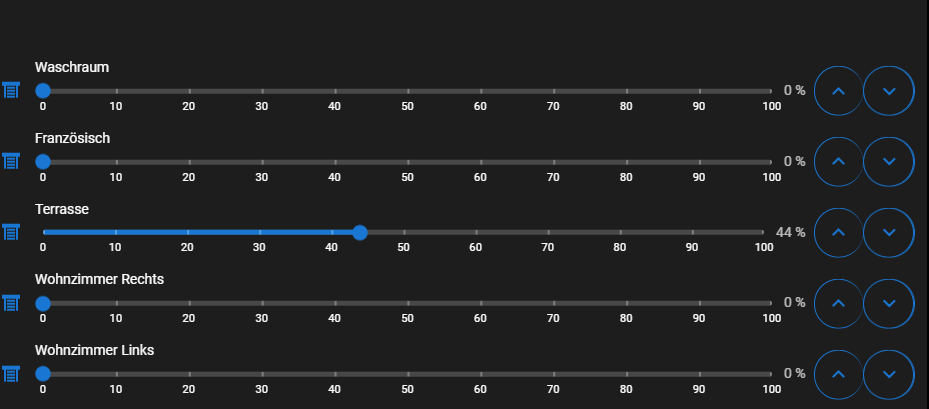
Wie bekomme ich bei v3.1.2pro in das StateList Widget die runden Buttons der BlindLevelAction wie in der Anleitung?
Mit dem Code:.BlindLevelAction .q-btn__wrapper { padding: 10px 10px !important; } .BlindLevelAction .q-btn--wrap { border-radius: 50px !important; font-size: 15px !important; } .BlindLevelAction .q-btn-group>.q-btn-item { border-radius: 25px; }Tut sich nichts. Genauso wenn es mit der Widget ID zusätzlich versuche.
-
-
@mcu Ja,genau diese
-
@mcu Ja,genau diese
@marsmännchen Habe ich aktualisert, schau mal.
-
@marsmännchen Habe ich aktualisert, schau mal.
@mcu

:+1: Vielen Dank -
@mcu

:+1: Vielen DankDerzeit habe ich Geräte Rolläden" mit dem Datenpunkt "level" in Verwendung.
Durch den Slider im Widget funktioniert das recht gut, aber die beiden Button für rauf und runter-> Kann ich die mit anderen Datenpunkten verknüpfen? Ich würde gerne jeweils einen Bool (Taster) daraus machen.
Dann könnte ich mit meiner SPS-Lösung beim zweiten mal drücken den Rolladen stoppen.Edit:
Ich habe scheinbar gefunden was ich suche:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./blindlevelupdown
Aber da ist einiges aus kommentiert. Muss ich da etwas ändern um es funktionsfähig zu machen?// ************************ // BlindLevelUpDown v1.0.0 // abgeändertes BlindLevelButton-Script // Copyright ©MCU // ************************ // Kann man für unterschiedliche Tastern erweitern -> blindLevelUpDown1 // Pro Double-Taster ein Script // // Offene Punkte: Rahmen von BlindLevelAction weg / transparent? // evtl als Kreis? let blindLevelUpDownDP = '0_userdata.0.jarvis.blindLevelUpDown'; // Kann man für unterschiedliche Tastern erweitern -> blindLevelUpDown1 let jarvisActivityDP = blindLevelUpDownDP + '.activity'; let jarvisStopDP = blindLevelUpDownDP + '.stop'; let jarvisLevelDP = blindLevelUpDownDP + '.level'; let useActivityDP = blindLevelUpDownDP + '.useOnlyBothOn'; let useAsButtons = blindLevelUpDownDP + '.useAsButtons'; // Für Blinds // *** Je nach Anwendungsfall *** let setUpDP = blindLevelUpDownDP + '.UP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll //let setUpIDDP = '0_userdata.0.testrauf'; let setUpIDDP = blindLevelUpDownDP + '.upID'; let setDownDP = blindLevelUpDownDP + '.DOWN'; // muss man dann ersetzen durch die ID, die geschaltet werden soll //let setDownIDDP = '0_userdata.0.testrunter'; let setDownIDDP = blindLevelUpDownDP + '.downID'; //let setStopDP = blindLevelUpDownDP + '.STOP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll // let setStopIDDP = 'STOP'; // ID oder STOP -> toggle auf setUpIDDP und setDownIDDP // let setStopIDDP = blindLevelUpDownDP + '.stopID'; let setLevelDistance = blindLevelUpDownDP + '.levelDistance'; createState(jarvisActivityDP, {read: true, write: true, name: "Jarvis Activity", type: "boolean", role: "", def: false }); createState(jarvisStopDP, {read: true, write: true, name: "Jarvis Stop", type: "boolean", role: "", def: false }); createState(jarvisLevelDP, {read: true, write: true, name: "Jarvis Level", type: "number", role: "", def: 0 }); createState(setLevelDistance, {read: true, write: true, name: "Level Distance Abstand 0.5", type: "number", role: "", def: 0.5 }); //createState(useActivityDP, {read: true, write: true, name: "Mitte nur auswählbar wenn Zustände AN", type: "boolean", role: "", def: false }); //createState(useAsButtons, {read: true, write: true, name: "Nur als Buttons nutzen, kein Toggle der Zustände", type: "boolean", role: "", def: false }); // Die Buttons, die geschaltet werden sollen createState(setUpDP, {read: true, write: true, name: "UP-Button", type: "boolean", role: "", def: false }); createState(setUpIDDP, {read: true, write: true, name: "UP-ID", type: "string", role: "", def: "" }); createState(setDownDP, {read: true, write: true, name: "Down-Button", type: "boolean", role: "", def: false }); createState(setDownIDDP, {read: true, write: true, name: "DOWN-ID", type: "string", role: "", def: "" }); //createState(setStopDP, {read: true, write: true, name: "Stop-Button", type: "boolean", role: "", def: false }); //createState(setStopIDDP, {read: true, write: true, name: "STOP-ID", type: "string", role: "", def: "" }); //setTimeout(function(){ // setState(jarvisActivityDP,true,false); //},3000); let version = 'v1.0.0'; log('Script "' + scriptName + '" wurde für BlindLevelUpDown ' + version + ' gestartet!'); on({id: jarvisLevelDP, change: "any"}, function (obj){ let value = obj.state.val; //let setStopID = getState(setStopIDDP).val; //let setDownID = getState(setDownIDDP).val; //let setUpID = getState(setUpIDDP).val; if (value == 0){ let setDP = getState(setDownIDDP).val; //log('SetDP Down: '+setDP); let valDP = getState(setDP).val; setState(setDownDP,true,false); //setState(jarvisLevelDP,200,false); // DP Temp welche gesetzt werden soll let newSum = parseFloat(valDP)-parseFloat(getState(setLevelDistance).val); //log(newSum); setState(setDP,newSum,false); setStateDelayed(jarvisLevelDP,150,500,false); /* if (getState(useActivityDP).val){ // Prüfen ist der Zustand von setDownIDDP = true und von setUpIDDP = true setTimeout(function(){ if (getState(setUpID).val && getState(setDownID).val){ setState(jarvisActivityDP,true,false); } },1000); } */ } if (value == 100){ let setDP = getState(setUpIDDP).val; //log('SetDP UP: '+setDP); let valDP = getState(setDP).val; setState(setUpDP,true,false); let newSum = parseFloat(valDP)+parseFloat(getState(setLevelDistance).val); //log(newSum); setState(setDP,newSum,false); setStateDelayed(jarvisLevelDP,150,500,false); /* if (getState(useActivityDP).val){ // Prüfen ist der Zustand von setDownIDDP = true und von setUpIDDP = true setTimeout(function(){ if (getState(setUpID).val && getState(setDownID).val){ setState(jarvisActivityDP,true,false); } },1000); } */ } });Zeile 42: Muss ich das aktivieren?
Zeile 22 und 27: Muss aktivieren und die Datenpunkte eintragen? Hätte ich eigentlich bei den Objekten eingetragen.
Funktioniert alles noch nicht. Meine 0_userdata.0.testrauf werden nicht true. -
@MCU Die Anleitung zum Import von JS in Jarvis ist mir leider zu dürftig und ich verstehe es mit dem aktuellen Wissensstand nicht.
Lade ich die JS Datei(en) z.B. mit WinSCP in einen speziellen Ordner auf dem Pi? Falls ja, welcher wäre das?Danke!