NEWS
Test eCharts Adapter
-
@bananajoe said in Test eCharts Adapter:
von 00:00 bis 24:00 genom
Genau es geht um Solar :)
Einen festen Zeitraum habe ich gefunden. Allerdings immer auch nur für Tag X oder von Tag X-Y. -
Ich habe jetzt auch nochmal eine Frage.
Ich logge in SourceAnalytics den Wert mit dem Verbrauch des vorherigen Tages.
Dieser wird logischerweise immer in den ersten ms des Folgetages geschrieben.Wie bekomme ich das in echarts am besten dargestellt?
Das Chart ist immer genau 1 Tag versetzt.Den offset kann man nur genau in die falsche Richtung verschieben.
Auch sollte das Chart am besten um Mitternacht des letzten Tages aufhören.
Kann man das irgendwie machen?

Am Bild sieht man jetzt am Sonntag den ganzen Tag den Wert den ich am Samstag verbraucht habe. Für heute Sonntag gibt's noch nichts was man sehen können sollte.
@david-g
Ich stehe vor dem genau gleichen Problem.
Ich speichere immer die kWh der Photovoltaikanlage am 1. des Monats um 0:00 Uhr.
Jetzt zeigt mir eCharts natürlich die Arbeit immer im Folgemonat an.
Ein negativer Offset wäre vielleicht ein künftiges Feature für eCharts (?) -
@david-g
Ich stehe vor dem genau gleichen Problem.
Ich speichere immer die kWh der Photovoltaikanlage am 1. des Monats um 0:00 Uhr.
Jetzt zeigt mir eCharts natürlich die Arbeit immer im Folgemonat an.
Ein negativer Offset wäre vielleicht ein künftiges Feature für eCharts (?)Im Moment habe ich da 3 Ansätze.
- SQL Daten manipulieren
- Daten selber mit entsprechenden Stempel in die Datenbank schreiben
- Tabellen mit einem Programm darstellen wie es geht.
Zu 1 und 2 gibt's hier was.
Zu 3
Als Visu nutze ich lovelace. Da gibt's eine custom card die es unterstützt. So mache ich es aktuell for die Charts wo ich es brauche. -
Im Moment habe ich da 3 Ansätze.
- SQL Daten manipulieren
- Daten selber mit entsprechenden Stempel in die Datenbank schreiben
- Tabellen mit einem Programm darstellen wie es geht.
Zu 1 und 2 gibt's hier was.
Zu 3
Als Visu nutze ich lovelace. Da gibt's eine custom card die es unterstützt. So mache ich es aktuell for die Charts wo ich es brauche.Hallo zusammen,
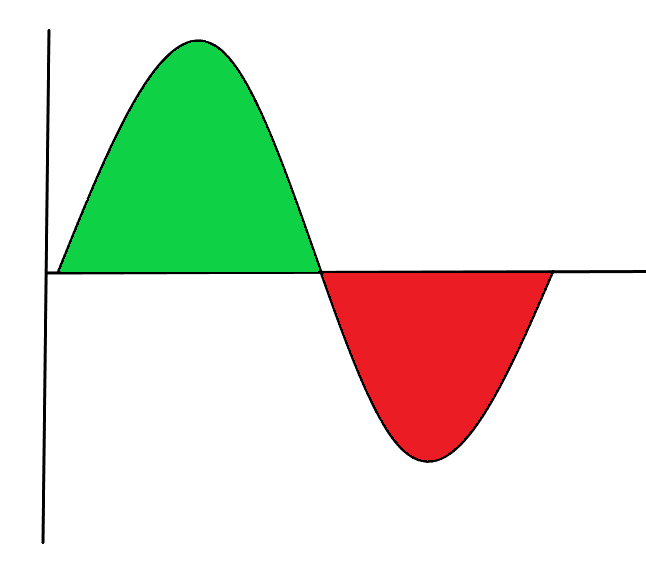
ich möchte die Kurve unterhalb der x-Achse anders einfärben als oberhalb.
Also so:
Ich habe dazu bei stackoverflow diesen Beitrag gefunden:
https://stackoverflow.com/questions/60322639/echarts-how-to-change-line-colors-for-positive-and-negative-valuesLässt sich das auch in iobroker machen?
Grüße
duffy6 -
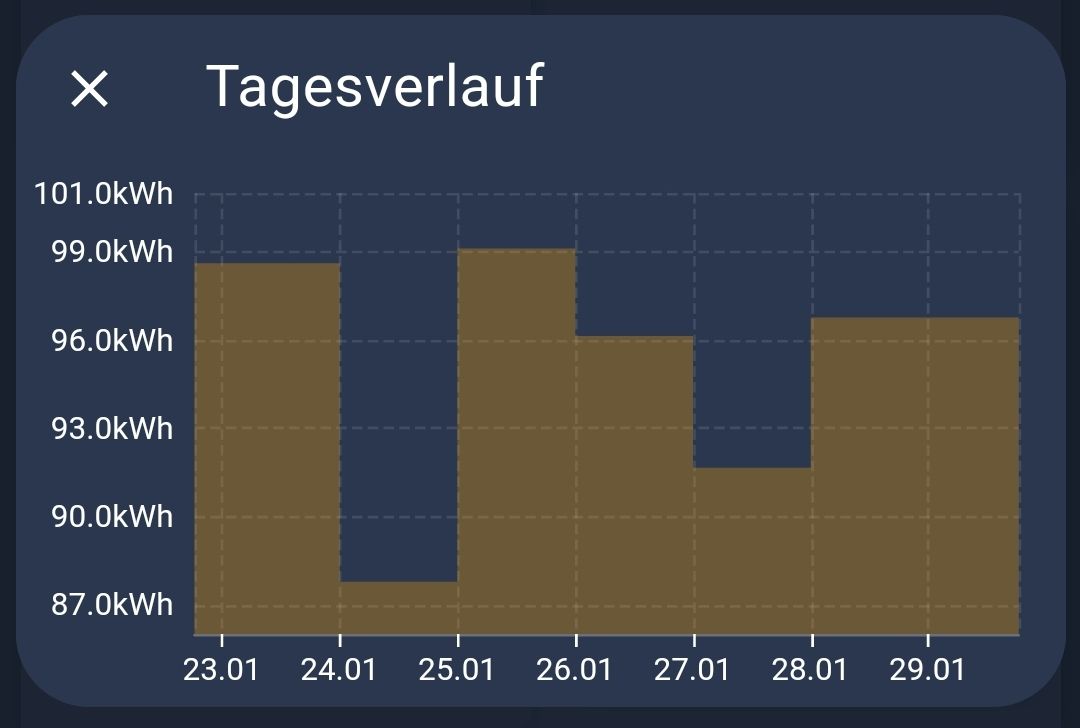
Hallo,
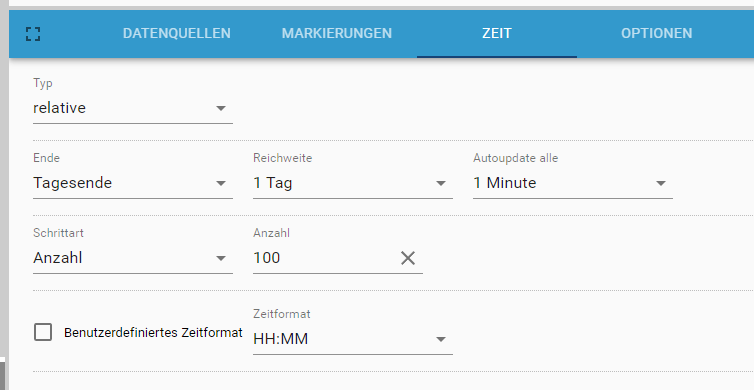
Irgendwie bekomme ich mein Diagramm grad nicht sohin wie ich es möchte.

Als Typ habe ich Schritte angegeben.
Die zu visualisierenden Daten sind Tagesverbräuche.
Deshalb würde ich im gezeigten Diagramm gerne ab dem 29ten nichts mehr anzeigen, da diese Werte noch nicht vorliegen.Die verschiedenen Optionen, wie mit der "0" umgegangen werden soll, haben bei den Schritten keine Wirkung.
Unzufriedenstellend bekomme ich es gelöst, wenn ich am am 28ten um Mitternacht eine 0 in die Datenbank schreibe.
Der Nachteil ist, dass so die Y-Achse dann bei 0 beginnt. So erkennt man im Chart kaum was, da die Balken sich kaum in der Höhe unterscheiden.Praktisch wäre, wenn man unter "Ende" auch in die Verganigehen könnte, allerdings werden nur Werte in der Zukunft angeboten...
Jemand eine Idee, wie ich das hinbekomme?
-
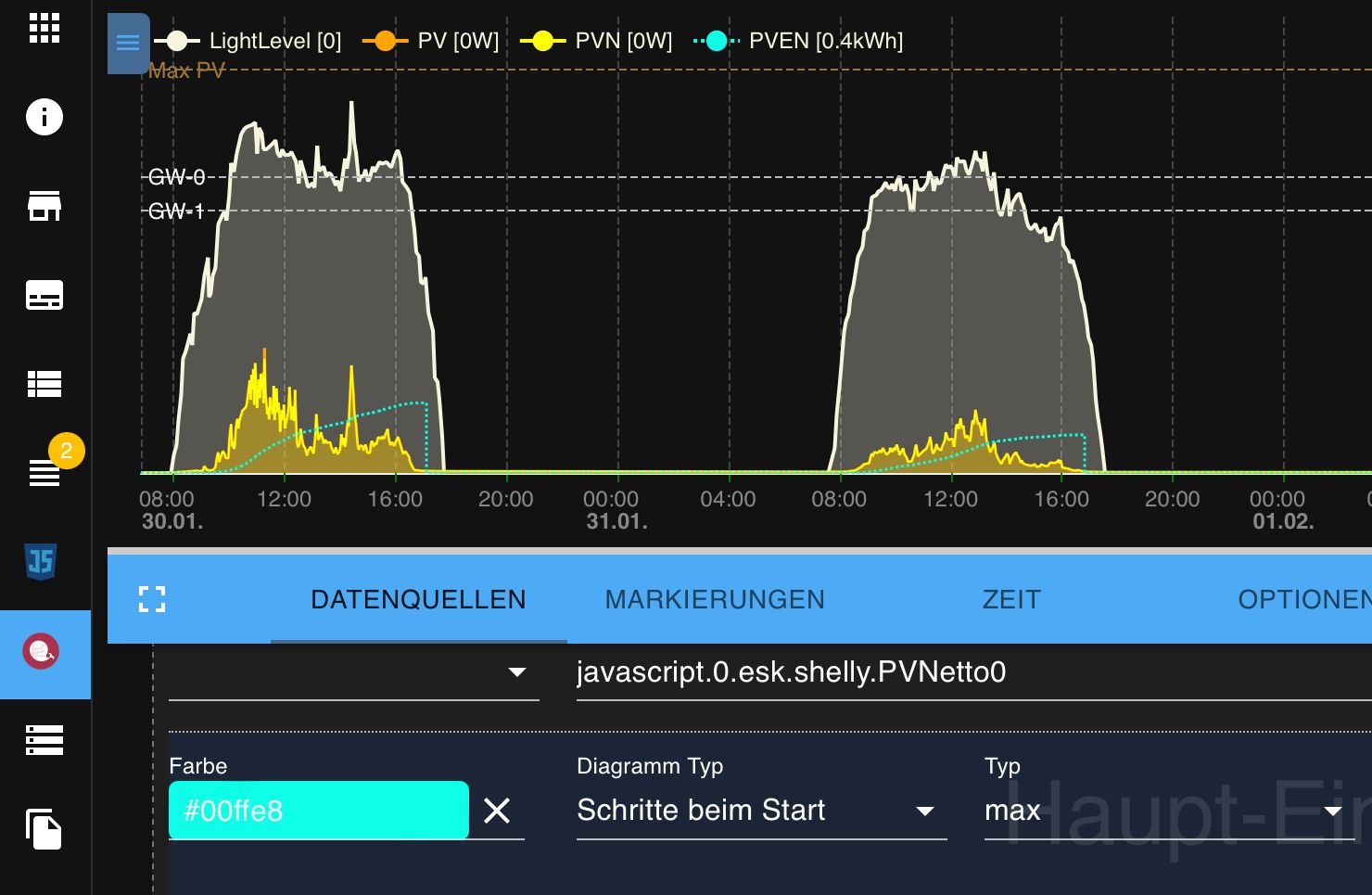
So, nun habe ich auch mal ein Problem.
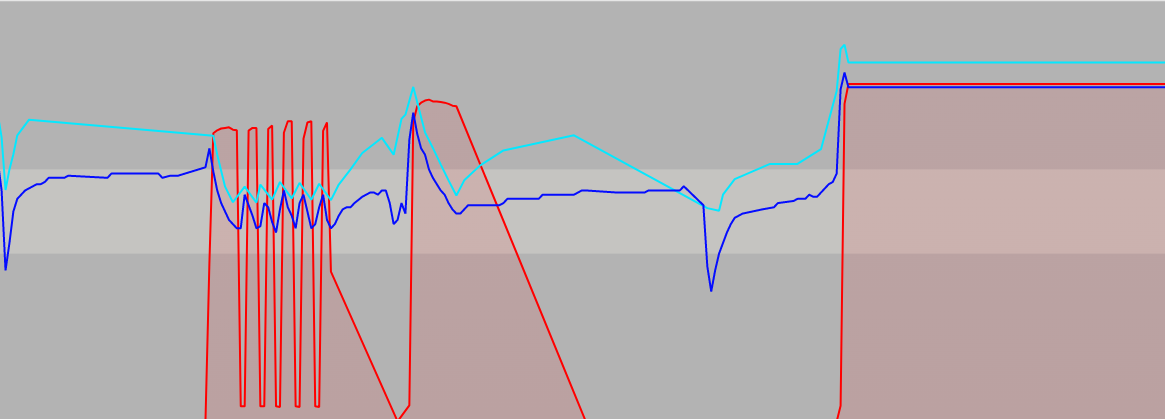
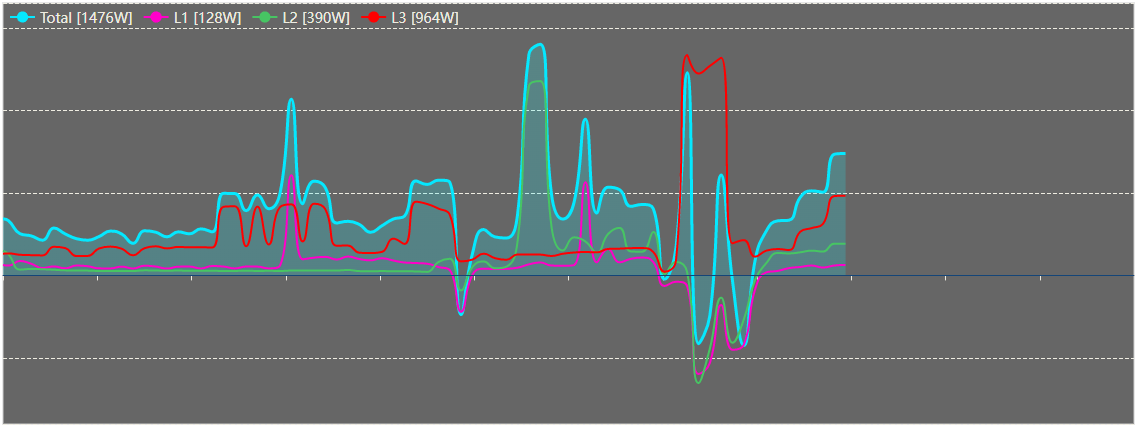
Ich stelle gerade von SQL auf InfluxDB um. An sich kein Problem, ich kopiere die Datenpunkte um und in eCharts muss ich nur die Instanz vonsql.0aufinfluxdb.0setzen.Nun habe ich aber das hier:

Ich meine die geraden Striche am Ende. Die Anzeige ist 24h, also von 0:00 bis 23:59 Uhr.
Er zeichnet jetzt immer eine Linie vom letzten Wert bis zum Ende.
Das hatte ich bei SQL nicht ... und das Problem hatte ich auch schon mal ...Wo stellte ich das noch mal um?
Also ich möchte das es so aussieht bei der 24h Anzeige:

Er soll nur soweit zeichnen wie die Zeit ist -
So, nun habe ich auch mal ein Problem.
Ich stelle gerade von SQL auf InfluxDB um. An sich kein Problem, ich kopiere die Datenpunkte um und in eCharts muss ich nur die Instanz vonsql.0aufinfluxdb.0setzen.Nun habe ich aber das hier:

Ich meine die geraden Striche am Ende. Die Anzeige ist 24h, also von 0:00 bis 23:59 Uhr.
Er zeichnet jetzt immer eine Linie vom letzten Wert bis zum Ende.
Das hatte ich bei SQL nicht ... und das Problem hatte ich auch schon mal ...Wo stellte ich das noch mal um?
Also ich möchte das es so aussieht bei der 24h Anzeige:

Er soll nur soweit zeichnen wie die Zeit istSollte man das nicnt normal mit einer der Optionen in den Griff bekommen?

Solange man als Typ keine Schritte ausgewählt hat (wie in meinem letzten Post) mein Problem ist?
-
Sollte man das nicnt normal mit einer der Optionen in den Griff bekommen?

Solange man als Typ keine Schritte ausgewählt hat (wie in meinem letzten Post) mein Problem ist?
@david-g leider nein.
Ich habe hier jetzt einen Datenpunkt mit allen Daten sowohl in SQL als auch in InfluxDB.
Und jetzt zwischen den beiden umschalten.
Bei SQL hört die Darstellung beim letzten Wert auf, bei Influx zieht er durch bis Diagramm-Ende -
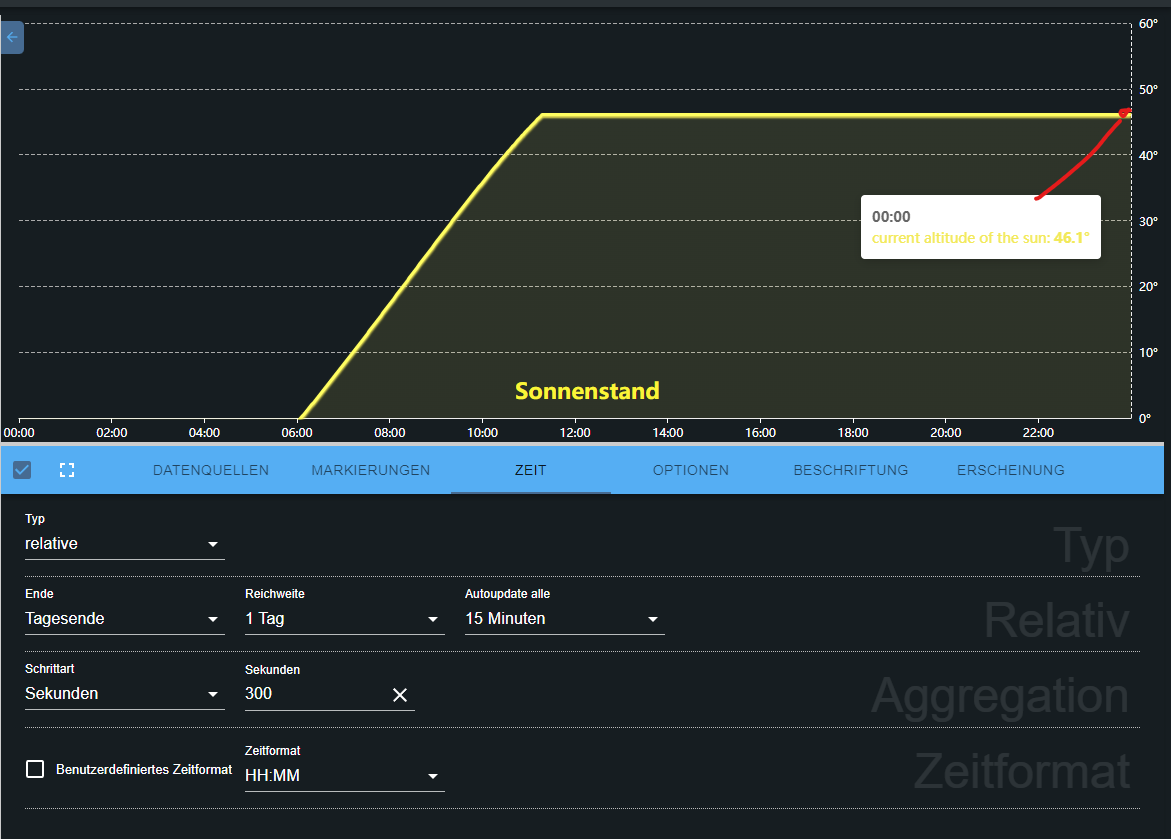
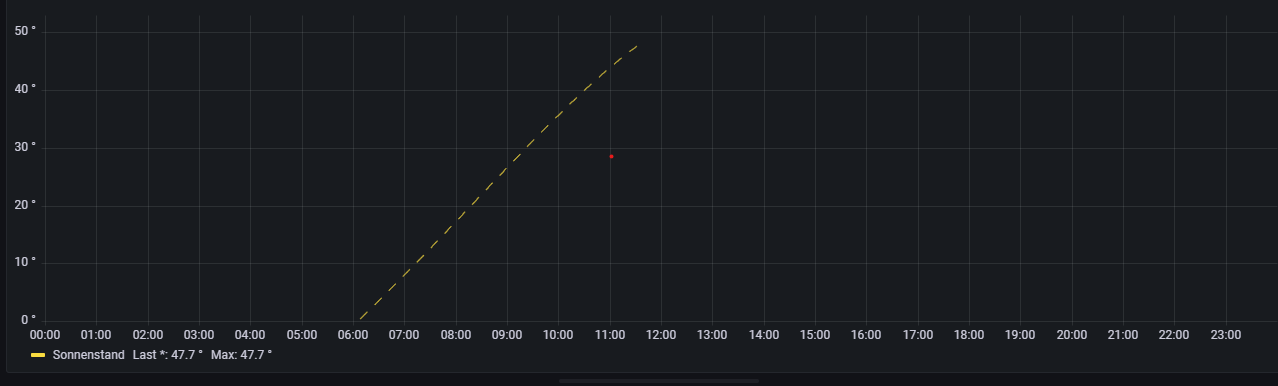
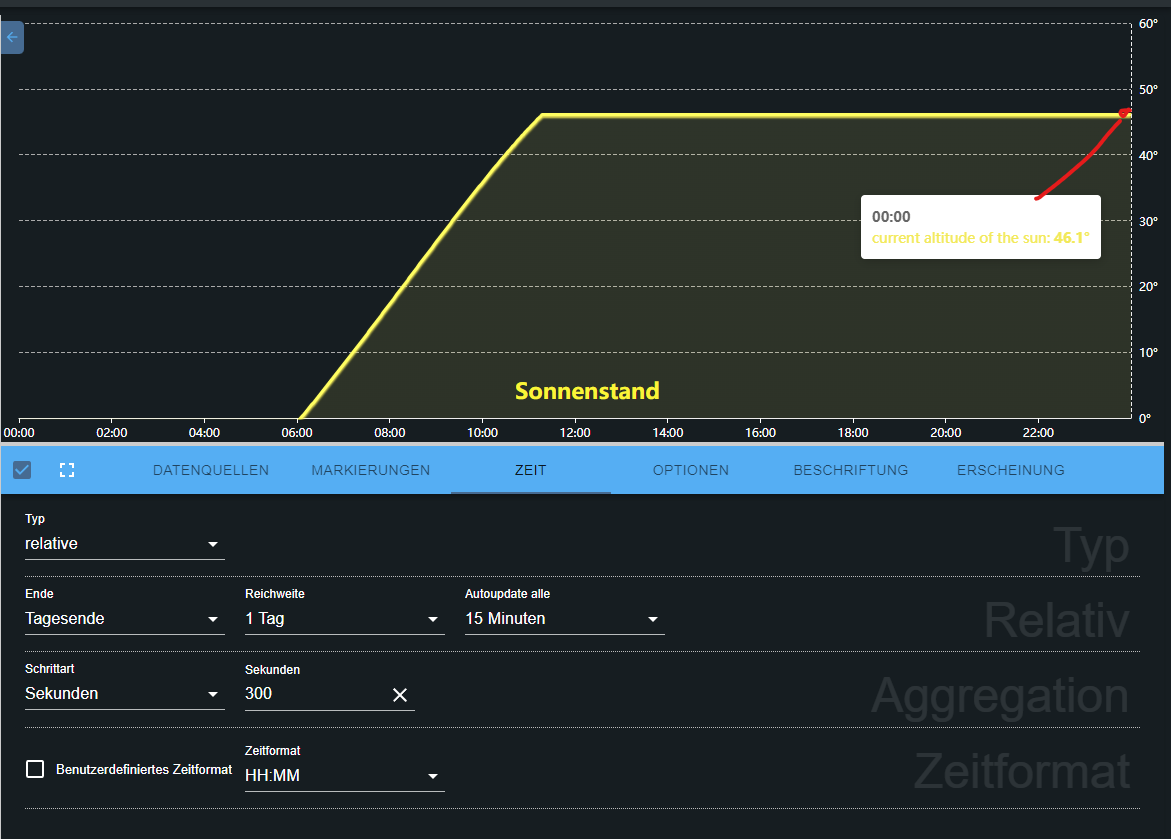
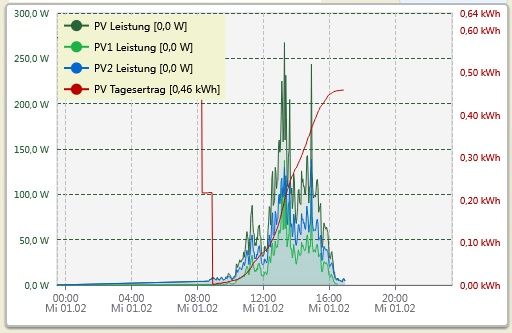
Falscher zusätzlicher Datenpunkt bei Zeit Tagesende.
Darstellung zeigt den Sonnenstand. Tageswerte bis 11:28 Uhr diese werte sind auch nur in der InfluxDB enthalten. Also sollte die Linie um 11:28 Uhr aufhören.
Am Ende der Zeit Skala wird ein nicht existierender Datenpunkt erzeugt. (Rote Markierung 00:00 Uhr)
Wie kann ich das verhindern oder ist es ein Bug ?
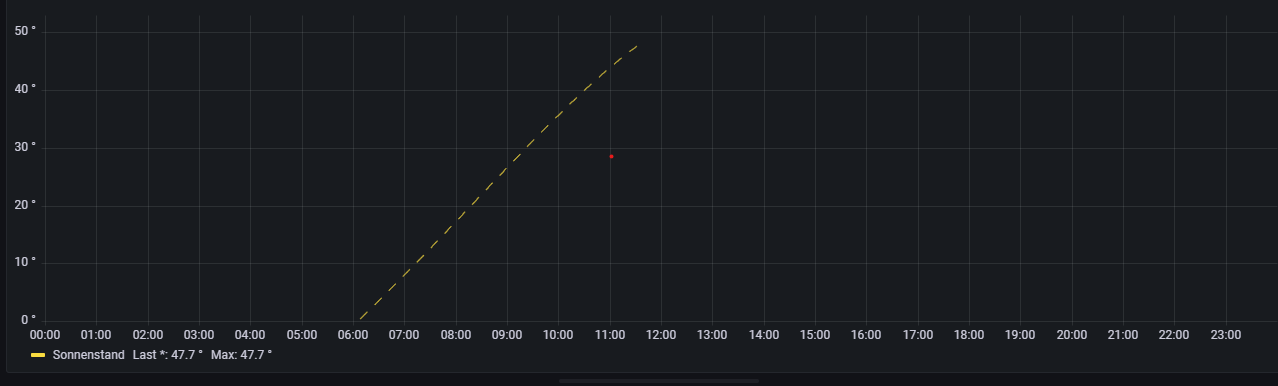
In Grafana ist die Darstellung korrekt gleiche Datenbasis.

@solardach sagte in Test eCharts Adapter:
Falscher zusätzlicher Datenpunkt bei Zeit Tagesende.
Darstellung zeigt den Sonnenstand. Tageswerte bis 11:28 Uhr diese werte sind auch nur in der InfluxDB enthalten. Also sollte die Linie um 11:28 Uhr aufhören.
Am Ende der Zeit Skala wird ein nicht existierender Datenpunkt erzeugt. (Rote Markierung 00:00 Uhr)
Wie kann ich das verhindern oder ist es ein Bug ?
In Grafana ist die Darstellung korrekt gleiche Datenbasis.

Hattest du das irgendwie gelöst bekommen?
Ich baue gerade um von SQL auf InfluxDB - und habe das gleiche Problem.
Bei SQL hört er beim letzten Wert auf, bei InfluxDB zieht er durch bis zum Ende -
Und ich spamme das hier voll:
Es gibt ein offenes Ticket dafür:
https://github.com/ioBroker/ioBroker.echarts/issues/87Da im Admin in der Vorschau das Verhalten das gleiche ist vermute ich das InfluxDB bei einer Abfrage eines Zeitraumes dessen Ende in der Zukunft liegt für den letzten Zeitpunkt einfach den letzten Wert liefert anstatt nichts.
Ich mach mich mal auf die Suche ob man das in InfluxDB abschalten kann.
-
Und ich spamme das hier voll:
Es gibt ein offenes Ticket dafür:
https://github.com/ioBroker/ioBroker.echarts/issues/87Da im Admin in der Vorschau das Verhalten das gleiche ist vermute ich das InfluxDB bei einer Abfrage eines Zeitraumes dessen Ende in der Zukunft liegt für den letzten Zeitpunkt einfach den letzten Wert liefert anstatt nichts.
Ich mach mich mal auf die Suche ob man das in InfluxDB abschalten kann.
@bananajoe ok, also wenn ich die Datenbank nach seinen Werten Frage - eine 30m zurück und 2h in die Zukunft:
var end = Date.now(); sendTo('influxdb.0', 'getHistory', { id: 'tuya.0.01507801e868e7553d50.3', options: { start: end - 1800000, end: end + 7200000, aggregate: 'onchange', addId: true } }, function (result) { for (var i = 0; i < result.result.length; i++) { console.log(result.result[i].id + ' ' + result.result[i].val + " " + new Date(result.result[i].ts).toISOString()); } });Dann kommt - das hier:
2023-02-01 19:22:39.411 - info: javascript.1 (237231) Start javascript script.js.Tests.influxdb_test1 2023-02-01 19:22:39.431 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 2023-02-01 19:22:42.930 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 59 2023-02-01T17:52:39.431Z 2023-02-01 19:22:42.931 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 59 2023-02-01T17:55:43.486Z 2023-02-01 19:22:42.931 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 58 2023-02-01T17:56:14.485Z 2023-02-01 19:22:42.932 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 57 2023-02-01T17:57:26.374Z 2023-02-01 19:22:42.932 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 58 2023-02-01T17:59:30.475Z 2023-02-01 19:22:42.933 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 57 2023-02-01T17:59:54.184Z 2023-02-01 19:22:42.933 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 58 2023-02-01T18:00:30.186Z 2023-02-01 19:22:42.933 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 56 2023-02-01T18:01:30.006Z 2023-02-01 19:22:42.933 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 56 2023-02-01T18:02:11.978Z 2023-02-01 19:22:42.934 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 57 2023-02-01T18:02:43.916Z 2023-02-01 19:22:42.934 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 57 2023-02-01T18:03:49.968Z 2023-02-01 19:22:42.934 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 56 2023-02-01T18:03:57.785Z 2023-02-01 19:22:42.934 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 57 2023-02-01T18:04:59.798Z 2023-02-01 19:22:42.934 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 57 2023-02-01T18:05:41.657Z 2023-02-01 19:22:42.934 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 56 2023-02-01T18:06:45.696Z 2023-02-01 19:22:42.934 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 55 2023-02-01T18:06:55.609Z 2023-02-01 19:22:42.934 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 55 2023-02-01T18:07:31.487Z 2023-02-01 19:22:42.934 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 55 2023-02-01T18:08:03.438Z 2023-02-01 19:22:42.935 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 55 2023-02-01T18:08:37.415Z 2023-02-01 19:22:42.935 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 55 2023-02-01T18:09:17.370Z 2023-02-01 19:22:42.935 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 55 2023-02-01T18:09:49.319Z 2023-02-01 19:22:42.935 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 55 2023-02-01T18:11:03.325Z 2023-02-01 19:22:42.935 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 54 2023-02-01T18:11:27.167Z 2023-02-01 19:22:42.935 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 54 2023-02-01T18:12:03.131Z 2023-02-01 19:22:42.935 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 55 2023-02-01T18:12:43.039Z 2023-02-01 19:22:42.935 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 54 2023-02-01T18:13:22.994Z 2023-02-01 19:22:42.935 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 54 2023-02-01T18:14:35.131Z 2023-02-01 19:22:42.936 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 55 2023-02-01T18:14:46.959Z 2023-02-01 19:22:42.936 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 53 2023-02-01T18:15:34.822Z 2023-02-01 19:22:42.936 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 53 2023-02-01T18:16:08.785Z 2023-02-01 19:22:42.936 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 53 2023-02-01T18:18:09.041Z 2023-02-01 19:22:42.936 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 52 2023-02-01T18:18:24.545Z 2023-02-01 19:22:42.936 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 52 2023-02-01T18:21:24.840Z 2023-02-01 19:22:42.936 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 53 2023-02-01T18:22:22.202Z 2023-02-01 19:22:42.936 - info: javascript.1 (237231) script.js.Tests.influxdb_test1: tuya.0.01507801e868e7553d50.3 53 2023-02-01T20:22:39.431ZAlso die Zeitstempel ganz hinten sind ZULU Zeit (die ja immer gleich ist) oder eine andere Zone.
Ich habe das um 19:22 Uhr ausgeführt, in der Abfrage Werte 30 Minuten zurück (18:52 Uhr) und 2h in die Zukunft (21:22 Uhr) angefragt. Die Ausgabe ist also immer mit einer Zeit um 60 Minuten zurück (jetzt in der Winterzeit)
Wie man sieht gibt er in der letzten Zeile einen Wert für 20:22:39 zurück (obwohl es den Wert nicht gibt). Als Wert nimmt er den letzten Wert. -
So, nun habe ich auch mal ein Problem.
Ich stelle gerade von SQL auf InfluxDB um. An sich kein Problem, ich kopiere die Datenpunkte um und in eCharts muss ich nur die Instanz vonsql.0aufinfluxdb.0setzen.Nun habe ich aber das hier:

Ich meine die geraden Striche am Ende. Die Anzeige ist 24h, also von 0:00 bis 23:59 Uhr.
Er zeichnet jetzt immer eine Linie vom letzten Wert bis zum Ende.
Das hatte ich bei SQL nicht ... und das Problem hatte ich auch schon mal ...Wo stellte ich das noch mal um?
Also ich möchte das es so aussieht bei der 24h Anzeige:

Er soll nur soweit zeichnen wie die Zeit ist@bananajoe
Ich gebe auch mal meinen Senf dazu:
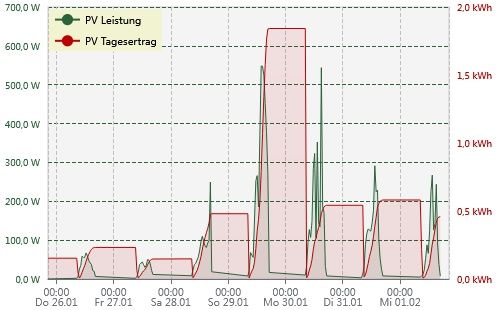
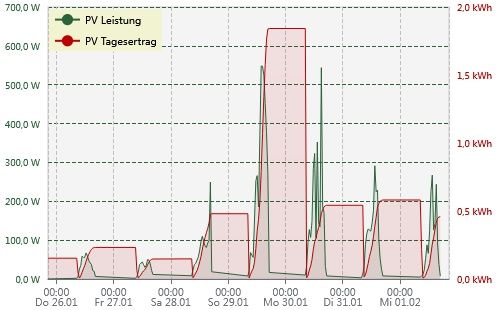
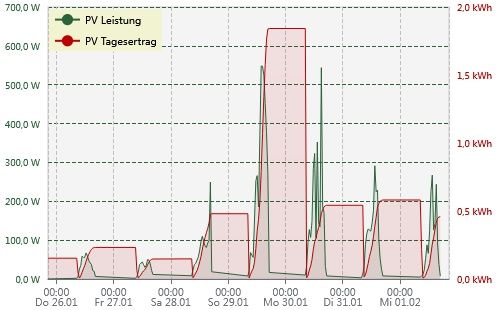
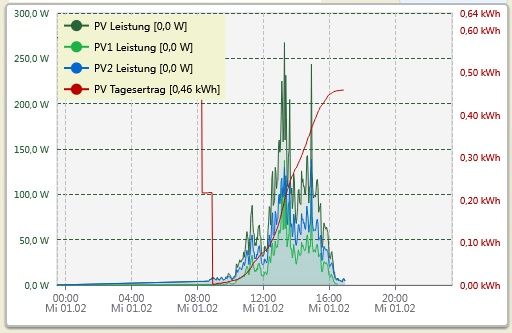
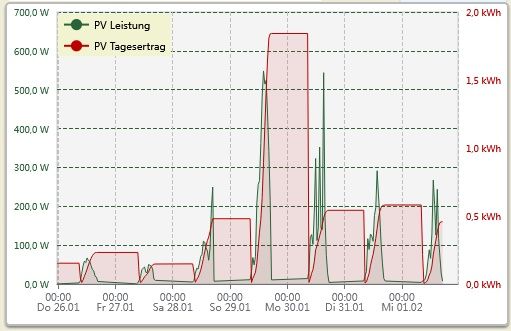
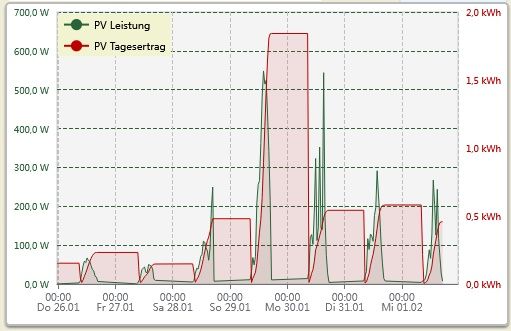
Ich logge hier die PV-Leistung und den PV-Tagesertrag als Wochenansicht nur mit dem history-Adapter, also kpl. ohne DB.Wie man am PV-Tagesertrag (rot) erkennen kann, wird die Linie vom letzten Tageswert bis zum ersten Wert am nächsten morgen durchgezogen.
Bei der PV-Leistung (grün) fällt es nicht so auf, da die Leistung ja gegen Abend fast bis auf 0 abfällt.Ich hätte es auch lieber gehabt, wenn die Linie nur bis zum letzten Tageswert gehen würde und dann steil senkrecht bis auf 0 abfallen würde.
Habe mir dann gedacht, mogelste nach dem letzten Tageswert (per Script) einfach einen 0-Wert dazu.
Nur woher soll das entspr. Script wissen, wann der letzte Tageswert geschrieben wurde (evtl. Sonnenuntergang + ca. 30 Min?)
Selbst wenn es funktionieren würde, wäre das aber auch ein Hinzumogeln von real nicht existierenden Datenpunkten.Die Linie hört mit dem history-Adapter im Tagesverlauf beim letzten Tageswert auf (soweit OK), allerdings wird sie dann am nächsten Morgen mit dem ersten Tageswert waagerecht verlängert, um dann steil abzufallen.
Wie soll eCharts also verfahren?
- Eine diagonal abfallende Line vom letzten Tageswert bis zum ersten Tageswert ziehen?
- Einen 0-Wert gleich nach dem letzten Tageswert hinzumogeln ( nur wann war der letzte Tageswert?)
- Um Mitternacht einen zusätzlichen 0-Wert schreiben und dann wieder eine diagonal abfallende Linie ?
- Die Linie "spitten", also nach dem letzten Tageswert einfach aufhören und am nächsten morgen wieder neu beginnen? (dann ist es aber keine durchgehende Linie mehr)
Ehrlich gesagt, weiß ich es auch nicht.
IMHO hat es aber wohl weniger mit den Datenbank-Typen zu tun, lasse mich aber gerne eines besseren belehren.
-
@bananajoe
Ich gebe auch mal meinen Senf dazu:
Ich logge hier die PV-Leistung und den PV-Tagesertrag als Wochenansicht nur mit dem history-Adapter, also kpl. ohne DB.Wie man am PV-Tagesertrag (rot) erkennen kann, wird die Linie vom letzten Tageswert bis zum ersten Wert am nächsten morgen durchgezogen.
Bei der PV-Leistung (grün) fällt es nicht so auf, da die Leistung ja gegen Abend fast bis auf 0 abfällt.Ich hätte es auch lieber gehabt, wenn die Linie nur bis zum letzten Tageswert gehen würde und dann steil senkrecht bis auf 0 abfallen würde.
Habe mir dann gedacht, mogelste nach dem letzten Tageswert (per Script) einfach einen 0-Wert dazu.
Nur woher soll das entspr. Script wissen, wann der letzte Tageswert geschrieben wurde (evtl. Sonnenuntergang + ca. 30 Min?)
Selbst wenn es funktionieren würde, wäre das aber auch ein Hinzumogeln von real nicht existierenden Datenpunkten.Die Linie hört mit dem history-Adapter im Tagesverlauf beim letzten Tageswert auf (soweit OK), allerdings wird sie dann am nächsten Morgen mit dem ersten Tageswert waagerecht verlängert, um dann steil abzufallen.
Wie soll eCharts also verfahren?
- Eine diagonal abfallende Line vom letzten Tageswert bis zum ersten Tageswert ziehen?
- Einen 0-Wert gleich nach dem letzten Tageswert hinzumogeln ( nur wann war der letzte Tageswert?)
- Um Mitternacht einen zusätzlichen 0-Wert schreiben und dann wieder eine diagonal abfallende Linie ?
- Die Linie "spitten", also nach dem letzten Tageswert einfach aufhören und am nächsten morgen wieder neu beginnen? (dann ist es aber keine durchgehende Linie mehr)
Ehrlich gesagt, weiß ich es auch nicht.
IMHO hat es aber wohl weniger mit den Datenbank-Typen zu tun, lasse mich aber gerne eines besseren belehren.
-
@bananajoe
Ich gebe auch mal meinen Senf dazu:
Ich logge hier die PV-Leistung und den PV-Tagesertrag als Wochenansicht nur mit dem history-Adapter, also kpl. ohne DB.Wie man am PV-Tagesertrag (rot) erkennen kann, wird die Linie vom letzten Tageswert bis zum ersten Wert am nächsten morgen durchgezogen.
Bei der PV-Leistung (grün) fällt es nicht so auf, da die Leistung ja gegen Abend fast bis auf 0 abfällt.Ich hätte es auch lieber gehabt, wenn die Linie nur bis zum letzten Tageswert gehen würde und dann steil senkrecht bis auf 0 abfallen würde.
Habe mir dann gedacht, mogelste nach dem letzten Tageswert (per Script) einfach einen 0-Wert dazu.
Nur woher soll das entspr. Script wissen, wann der letzte Tageswert geschrieben wurde (evtl. Sonnenuntergang + ca. 30 Min?)
Selbst wenn es funktionieren würde, wäre das aber auch ein Hinzumogeln von real nicht existierenden Datenpunkten.Die Linie hört mit dem history-Adapter im Tagesverlauf beim letzten Tageswert auf (soweit OK), allerdings wird sie dann am nächsten Morgen mit dem ersten Tageswert waagerecht verlängert, um dann steil abzufallen.
Wie soll eCharts also verfahren?
- Eine diagonal abfallende Line vom letzten Tageswert bis zum ersten Tageswert ziehen?
- Einen 0-Wert gleich nach dem letzten Tageswert hinzumogeln ( nur wann war der letzte Tageswert?)
- Um Mitternacht einen zusätzlichen 0-Wert schreiben und dann wieder eine diagonal abfallende Linie ?
- Die Linie "spitten", also nach dem letzten Tageswert einfach aufhören und am nächsten morgen wieder neu beginnen? (dann ist es aber keine durchgehende Linie mehr)
Ehrlich gesagt, weiß ich es auch nicht.
IMHO hat es aber wohl weniger mit den Datenbank-Typen zu tun, lasse mich aber gerne eines besseren belehren.
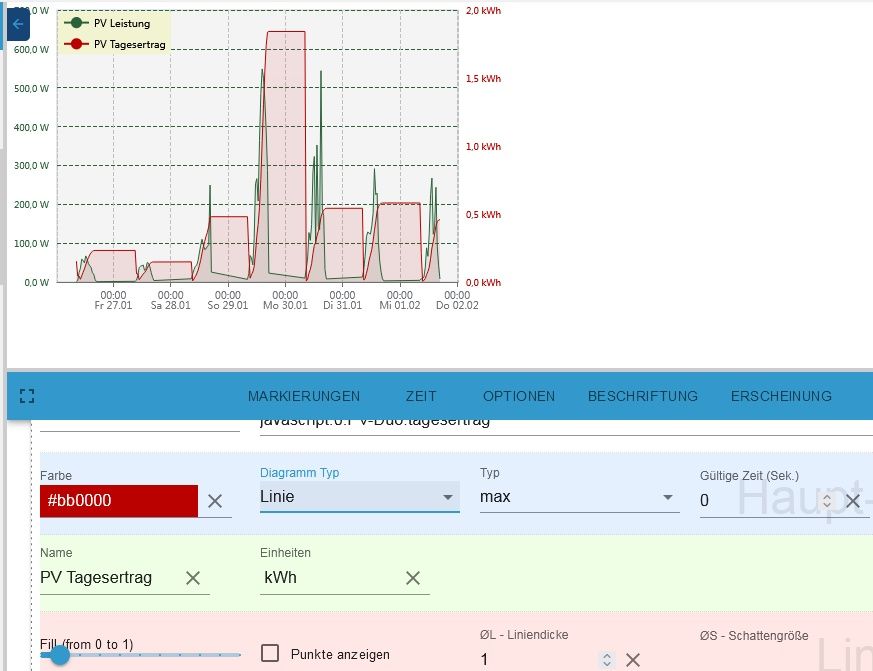
@joergeli ich finde das schon schwierig da du in deinem Diagramm zwei Einheiten - W und kWh - mischt. 2. ist ja schon ein zeitbasierter Wert, da ist die durchgezogene Line sogar nicht falsch. :-)
Zwischendurch eine 0 zu schreiben wäre auch nicht richtig :-)Ich nutze halt schon lange 00:00 bis 24:00 Uhr Ansichten auf denen der Tag langsam in verschiedenen Kurven eingezeichnet wird. Man kann quasi die Tageszeit daran ablesen weit die Linien schon sind.
Ich habe mich lange gegen Grafana gestreubt, fand es aber für einen mobilen Zugriff auf meine Solardaten zumindest einen Versuch wert.
In Grafana die SQL-Daten auszuwerten fand ich grausig da die Daten immer in 2 Tabellen gespeichert werden.
Die InfluxDB Anbindung erlaubt das direkte Auswählen der Datenpunkte (und ich lernte mal ein neues Datenbanksystem kennen).Ich schau mal morgen nach einer anderen Lösung - ich meine heute darüber gestolpert zu sein das es bei MySQL/MariaDB auch so etwas wie Views gibt - ich nenne das mal "virtuelle" Tabellen die aus Daten anderer Tabellen bestehen. Eventuell kann man daraus etwas bauen. Ich finde den eCharts Adapert nämlich klasse - weil es damit schön einfach ist.
Eventuell logge ich dann einfach doppelt ... in SQL und InfluxDB ... die VM liegt auf einer NVMe und es scheint schnell genug dafür zu sein
-
@rk62 sagte in Test eCharts Adapter:
Das geht doch mit dem Diagrammtyp „Schritte beim Start“:
Hmmm, bei mir nicht.
Linie:

Schritte beim Start:

Hier ist lediglich die steigende Flanke mehr "treppenförmig", oder sollte ich das mal mit "Schritte beim Start" ein paar Tage laufen lassen? - Ich versuche es mal.
-
@joergeli ich finde das schon schwierig da du in deinem Diagramm zwei Einheiten - W und kWh - mischt. 2. ist ja schon ein zeitbasierter Wert, da ist die durchgezogene Line sogar nicht falsch. :-)
Zwischendurch eine 0 zu schreiben wäre auch nicht richtig :-)Ich nutze halt schon lange 00:00 bis 24:00 Uhr Ansichten auf denen der Tag langsam in verschiedenen Kurven eingezeichnet wird. Man kann quasi die Tageszeit daran ablesen weit die Linien schon sind.
Ich habe mich lange gegen Grafana gestreubt, fand es aber für einen mobilen Zugriff auf meine Solardaten zumindest einen Versuch wert.
In Grafana die SQL-Daten auszuwerten fand ich grausig da die Daten immer in 2 Tabellen gespeichert werden.
Die InfluxDB Anbindung erlaubt das direkte Auswählen der Datenpunkte (und ich lernte mal ein neues Datenbanksystem kennen).Ich schau mal morgen nach einer anderen Lösung - ich meine heute darüber gestolpert zu sein das es bei MySQL/MariaDB auch so etwas wie Views gibt - ich nenne das mal "virtuelle" Tabellen die aus Daten anderer Tabellen bestehen. Eventuell kann man daraus etwas bauen. Ich finde den eCharts Adapert nämlich klasse - weil es damit schön einfach ist.
Eventuell logge ich dann einfach doppelt ... in SQL und InfluxDB ... die VM liegt auf einer NVMe und es scheint schnell genug dafür zu sein
@bananajoe
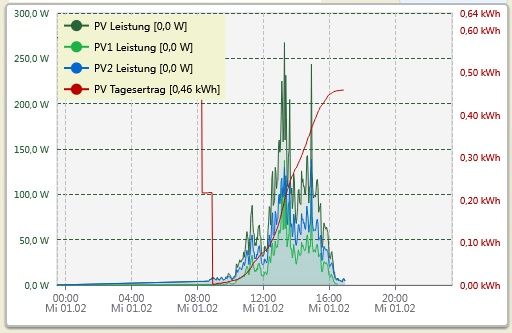
Nö, hat m.E. nichts mit den zwei Einheiten zu tun.In der Tagesansicht ( 00:00 bis 24:00 Uhr ) passt es ja:
 Screenshot ca. 23:30 Uhr
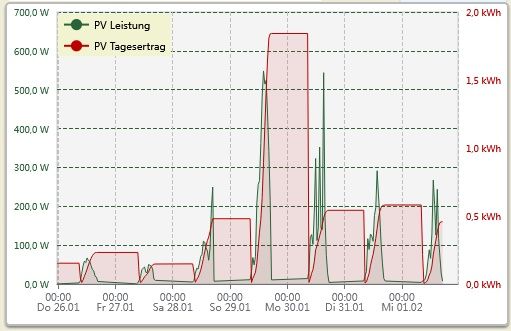
Screenshot ca. 23:30 UhrNur in der Wochenansicht wird die rote Linie waagerecht bis zum nächsten Morgen durchgezogen. Wobei es in diesem Screenshot bis zum heutigen Tag passt, das "Durchziehen" erfolgt dann erst morgen früh.
 Screenshot ebenfalls ca. 23:30 Uhr
Screenshot ebenfalls ca. 23:30 UhrEvtl. hat aber @rk62 Recht und die Umstellung auf "Schritte beim Start" bringt Abhilfe - ich teste das mal ein paar Tage.
SQL und InfluxDB möchte ich nicht, weil die VIS meines Raspi4 (4GByte) nach der Einrichtung des Logging (div. Shellys, history-Adapter, Sourcanalytics und eCharts) schon jetzt merklich langsamer geworden ist.
-
@bananajoe
Nö, hat m.E. nichts mit den zwei Einheiten zu tun.In der Tagesansicht ( 00:00 bis 24:00 Uhr ) passt es ja:
 Screenshot ca. 23:30 Uhr
Screenshot ca. 23:30 UhrNur in der Wochenansicht wird die rote Linie waagerecht bis zum nächsten Morgen durchgezogen. Wobei es in diesem Screenshot bis zum heutigen Tag passt, das "Durchziehen" erfolgt dann erst morgen früh.
 Screenshot ebenfalls ca. 23:30 Uhr
Screenshot ebenfalls ca. 23:30 UhrEvtl. hat aber @rk62 Recht und die Umstellung auf "Schritte beim Start" bringt Abhilfe - ich teste das mal ein paar Tage.
SQL und InfluxDB möchte ich nicht, weil die VIS meines Raspi4 (4GByte) nach der Einrichtung des Logging (div. Shellys, history-Adapter, Sourcanalytics und eCharts) schon jetzt merklich langsamer geworden ist.
@joergeli sagte in Test eCharts Adapter:
SQL und InfluxDB möchte ich nicht, weil die VIS meines Raspi4 (4GByte) nach der Einrichtung des Logging (div. Shellys, history-Adapter, Sourcanalytics und eCharts) schon jetzt merklich langsamer geworden ist.
Ich hoffe die Daten liegen auf einer (USB-)Festplatte und nicht auf der Speicherkarte des Raspi
-
@joergeli sagte in Test eCharts Adapter:
SQL und InfluxDB möchte ich nicht, weil die VIS meines Raspi4 (4GByte) nach der Einrichtung des Logging (div. Shellys, history-Adapter, Sourcanalytics und eCharts) schon jetzt merklich langsamer geworden ist.
Ich hoffe die Daten liegen auf einer (USB-)Festplatte und nicht auf der Speicherkarte des Raspi
@bananajoe sagte in Test eCharts Adapter:
Ich hoffe die Daten liegen auf einer (USB-)Festplatte und nicht auf der Speicherkarte des Raspi
Leider doch.
Ich hatte aber nach jetzt ca. 4 Jahren Betrieb von ioBroker ( Logging seit Aug. 2022) noch nie einen Ausfall der SD-Karte, toi, toi, toi.
Sicherheitshalber ziehe ich aber ca. alle 3 Wochen ein Komplett-Image der Karte auf mein NAS (ioBroker-Backup natürlich häufiger, aber weil noch andere Sachen auf dem Raspi laufen, halt zusätzlich das Komplett-Image). -
@bananajoe
Nö, hat m.E. nichts mit den zwei Einheiten zu tun.In der Tagesansicht ( 00:00 bis 24:00 Uhr ) passt es ja:
 Screenshot ca. 23:30 Uhr
Screenshot ca. 23:30 UhrNur in der Wochenansicht wird die rote Linie waagerecht bis zum nächsten Morgen durchgezogen. Wobei es in diesem Screenshot bis zum heutigen Tag passt, das "Durchziehen" erfolgt dann erst morgen früh.
 Screenshot ebenfalls ca. 23:30 Uhr
Screenshot ebenfalls ca. 23:30 UhrEvtl. hat aber @rk62 Recht und die Umstellung auf "Schritte beim Start" bringt Abhilfe - ich teste das mal ein paar Tage.
SQL und InfluxDB möchte ich nicht, weil die VIS meines Raspi4 (4GByte) nach der Einrichtung des Logging (div. Shellys, history-Adapter, Sourcanalytics und eCharts) schon jetzt merklich langsamer geworden ist.
-
@joergeli Loggst Du die Werte regelmässig? Ich lasse nur bei Änderungen Historywerte schreibenf. Ggf. liegt es daran.
@rk62
Ja, ich logge ebenfalls nur bei Änderung des Wertes.
Wie gesagt, umstellen auf "Schritte beim Start" hat nichts gebracht.
Letztendlich ist es aber nicht so schlimm, zwischenzeitlich habe ich mich an die Darstellung mit der durchgezogenen Linie gewöhnt. :expressionless: