NEWS
Test Adapter vis 2.0 (Alpha)
-
Hallo,
hat noch jemand das binding Problem?

-
nochwas; hab ja eben vis-2 widgets installiert:

Aber müsste ich diese nicht auch in vis-2 finden ?

Alle 3 sind nicht in der Liste.
-
@bahnuhr sagte in Test Adapter vis 2.0 (Alpha):
nochwas; hab ja eben vis-2 widgets installiert:

...
Weiß jemand, was diese gelbe/orange Uhr eigentlich bedeutet?
Gemäß Doku sollte nur ein Ampel-Symbol erscheinen.@hub01 sagte in Test Adapter vis 2.0 (Alpha):
Weiß jemand, was diese gelbe/orange Uhr eigentlich bedeutet?
Das ist der Hinweis auf Zeitplan gesteuerte Instanzen.
In dem Fall eher verkehrt, weis allerdings nicht ob schon gemeldet -
@bahnuhr sagte in Test Adapter vis 2.0 (Alpha):
nochwas; hab ja eben vis-2 widgets installiert:

...
Weiß jemand, was diese gelbe/orange Uhr eigentlich bedeutet?
Gemäß Doku sollte nur ein Ampel-Symbol erscheinen.@hub01 die Uhr bedeutet, dass es Zeitabhängige Instanzen sind, die z.b. einmal in der Stunde laufen. Dies ist aber bei diesen Adaptern falsch. Hierzu gibt es auch schon ein issue https://github.com/ioBroker/ioBroker.vis/issues/566
Das Problem sollte mit dem nächsten Release der widget Adapter dann gefixt sein -
Hi
irgendwie funktioniert der import bei vis2 bei mir nicht.
gibt es eine Möglichkeit Vis2 komplett zu löschen und neu zu installieren?@ceel hast du einmal einen manuellen Import versucht? Sprich Projekt bei vis 1 exportieren und dann bei vis 2 importieren. In der Konsole unter F12 siehst du mögliche Fehlermeldungen.
-
@ceel hast du einmal einen manuellen Import versucht? Sprich Projekt bei vis 1 exportieren und dann bei vis 2 importieren. In der Konsole unter F12 siehst du mögliche Fehlermeldungen.
Hallo zusammen,
ich habe aktuell das Problem, dass der Invenwo-Switch bei neu laden des Browser den aktuellen Status der Lampen
nicht erkennt. Alle Lampen zeigen in der Vis an, dass sie eingeschaltete sind. Ich muss alle einmal an- und ausschalten.
Steuern kann ich sie aber über die VIS. -
Hallo zusammen,
ich habe aktuell das Problem, dass der Invenwo-Switch bei neu laden des Browser den aktuellen Status der Lampen
nicht erkennt. Alle Lampen zeigen in der Vis an, dass sie eingeschaltete sind. Ich muss alle einmal an- und ausschalten.
Steuern kann ich sie aber über die VIS.@chrisalex2204 Gibt es Fehler in der Konsole unter F12? Erstell für das Thema bitte mal ein github issue. Mir ist nicht bekannt, das es zu dem Thema schon etwas passendes gibt.
-
@chrisalex2204 Gibt es Fehler in der Konsole unter F12? Erstell für das Thema bitte mal ein github issue. Mir ist nicht bekannt, das es zu dem Thema schon etwas passendes gibt.
@feuersturm
wie erstelle ich ein github issue? Fehler sind in der Tat mehrere in der Konsole.Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js
at d.onerror (visUtils.jsx:738:43) -
@feuersturm
wie erstelle ich ein github issue? Fehler sind in der Tat mehrere in der Konsole.Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js
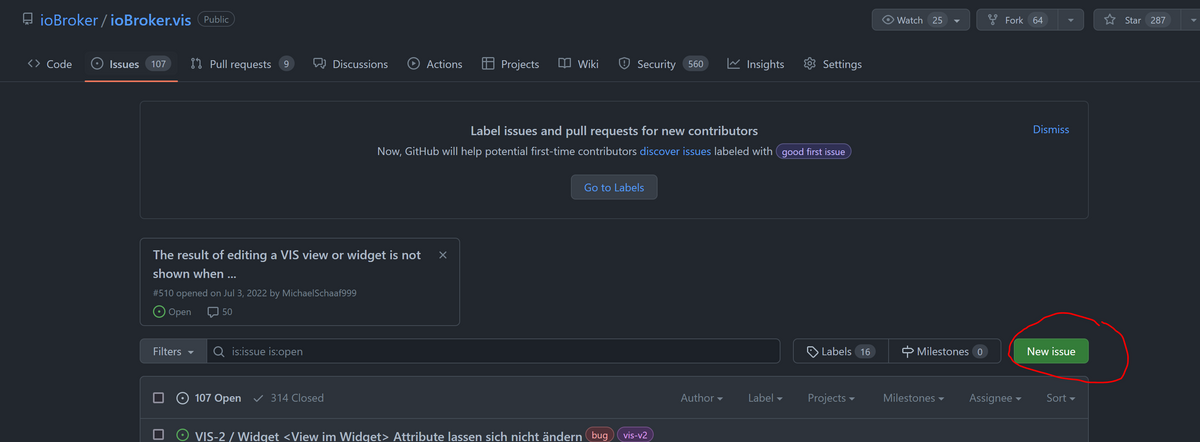
at d.onerror (visUtils.jsx:738:43)@chrisalex2204 Das hier ist das github Repository vom Vis Adapter
https://github.com/ioBroker/ioBroker.vis/issuesDort einfach auf New issue klicken und das Template füllen. Beschreibe deinen Fehler und füge das Log mit ein, damit Bluefox es sich ansehen kann

-
@feuersturm
wie erstelle ich ein github issue? Fehler sind in der Tat mehrere in der Konsole.Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js
at d.onerror (visUtils.jsx:738:43)@chrisalex2204 sagte in Test Adapter vis 2.0 (Alpha):
@feuersturm
wie erstelle ich ein github issue? Fehler sind in der Tat mehrere in der Konsole.Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js
at d.onerror (visUtils.jsx:738:43) -
@apollon77 sagte in Test Adapter vis 2.0 (Alpha):
Beim ersten öffnen, wie oben erwähnt, begrüßt Euch Eure Visu wie sie in vis v1 zu sehen war.
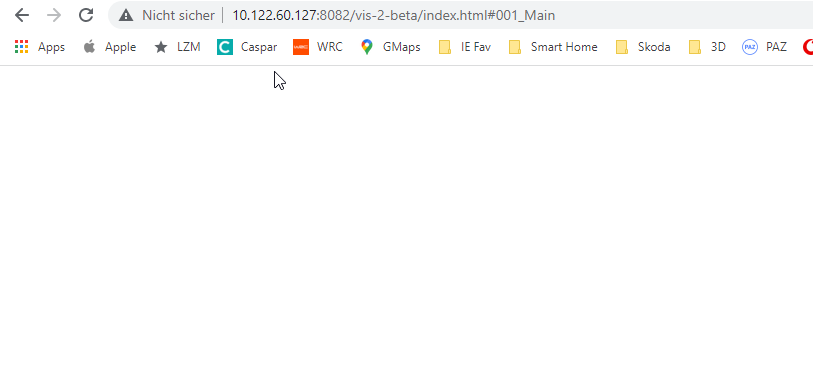
INstallationsprozess war soweit erfolgreich, aber von der alten VIS keine Spur. Ist nur eine leere weiße Seite zu sehen. Kann man den Prozess der VIS Übernahme irgendwie nachträglich anstoßen?

EDIT: Scheinbar wurde das alte Projekt doch übernommen, aber aus irgend welchen Gründen kann er da nix rendern. Hier nur mal ein Auszug von hunderten von Fehlermeldungen die sich alle auf ein Rendering beziehen.
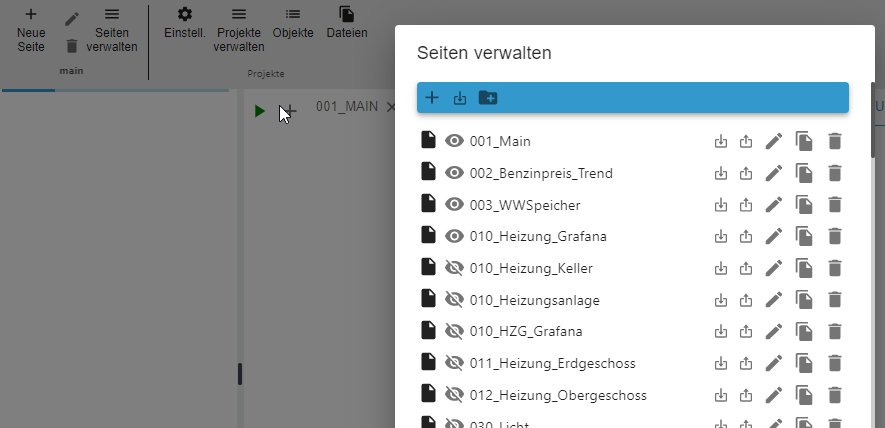
web.0 2023-01-22 09:22:09.974 error can't render tplTrashscheduleHelper w00243 on "001_Main": web.0 2023-01-22 09:22:09.657 error 17 - at MessagePort.j (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1930:1907) web.0 2023-01-22 09:22:09.656 error 16 - at H (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1930:1548) web.0 2023-01-22 09:22:09.654 error 15 - at xc (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:37138) web.0 2023-01-22 09:22:09.652 error 14 - at G0 (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:41846) web.0 2023-01-22 09:22:09.651 error 13 - at on (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:42513) web.0 2023-01-22 09:22:09.649 error 12 - at Vc (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:32242) web.0 2023-01-22 09:22:09.648 error 11 - at _8 (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:32751) web.0 2023-01-22 09:22:09.646 error 10 - at h8 (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:32982) web.0 2023-01-22 09:22:09.645 error 9 - at Ue.componentDidMount (http://10.122.60.127:8082/vis-2-beta/static/js/188.b5f35900.chunk.js:16:53862) web.0 2023-01-22 09:22:09.643 error 8 - at Ue.renderWidget (http://10.122.60.127:8082/vis-2-beta/static/js/188.b5f35900.chunk.js:16:70324) web.0 2023-01-22 09:22:09.642 error 7 - at e.view.e.template (http://10.122.60.127:8082/vis-2-beta/lib/js/can.custom.js:1401:47) web.0 2023-01-22 09:22:09.640 error 6 - at Function.renderAs (http://10.122.60.127:8082/vis-2-beta/lib/js/can.custom.js:1465:39) web.0 2023-01-22 09:22:09.639 error 5 - at Function.renderTo (http://10.122.60.127:8082/vis-2-beta/lib/js/can.custom.js:1449:63) web.0 2023-01-22 09:22:09.638 error 4 - at r (http://10.122.60.127:8082/vis-2-beta/lib/js/can.custom.js:1370:29) web.0 2023-01-22 09:22:09.636 error 3 - at t.template.fn (http://10.122.60.127:8082/vis-2-beta/lib/js/can.custom.js:2223:26) web.0 2023-01-22 09:22:09.635 error 2 - at n.render (http://10.122.60.127:8082/vis-2-beta/lib/js/can.custom.js:2229:46) web.0 2023-01-22 09:22:09.633 error 1 - at Object.eval (tplTableBody.js:24:31) web.0 2023-01-22 09:22:09.632 error 0 - TypeError: Cannot read properties of undefined (reading 'showTable')TypeError: Cannot read properties of undefined (reading 'showTable') web.0 2023-01-22 09:22:09.619 error can't render tplTableBody w00230 on "001_Main":Auf der linken Seite sind keine Widgets zu sehen und der blaue Ladebalken darüber saust von links nach rechts. In der Liste sind aber die Seitennamen des alten Projektes sichtbar.

Offensichtlich sind die Widgets nicht installiert worden, weil das Verzeichnis nicht gefunden wurde? Aber warum?
sully@ioBrokerNUC:/opt/iobroker$ sudo npm i iobroker.vis-2-widgets-material npm WARN crc@4.1.1 requires a peer of buffer@>=6.0.3 but none is installed. You must install peer dependencies yourself. npm WARN jscs-loader@0.3.0 requires a peer of jscs@^3.0.3 but none is installed. You must install peer dependencies yourself. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules/fse vents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@ 2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"} ) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.8 (no de_modules/osx-temperature-sensor): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-tempe rature-sensor@1.0.8: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux" ,"arch":"x64"}) + iobroker.vis-2-widgets-material@0.2.1 updated 1 package in 26.809s 171 packages are looking for funding run `npm fund` for details sully@ioBrokerNUC:/opt/iobroker$ sudo iob add vis-2-widgets-material INFO: Directory "/opt/iobroker/node_modules/iobroker.vis-2-widgets-material/www" was not found! Nothing was uploaded or deleted. Adapter "system.adapter.vis.0" restarted. Adapter "system.adapter.vis-2-beta.0" restarted. host.ioBrokerNUC create instance vis-2-widgets-material host.ioBrokerNUC object system.adapter.vis-2-widgets-material.2 created sully@ioBrokerNUC:/opt/iobroker$ -
Aktuelle Test Version 2.0.7 Veröffentlichungsdatum 26.11.2022 Github Link NICHT Github nutzen, siehe erster Post!! Hallo alle Zusammen,
im Auftrag von Bluefox möchte ich gern zum Alpha Test der Version 2 von vis, unserer professionellen Visualisierung, einladen.
Alpha-Test bedeutet das die Installation manuell erfolgt und es noch Fehler geben kann! Es geht genau darum mit Eurer Hilfe diese zu finden bzw. generell Feedback zu bekommen!
Bilder sagen mehr als 1000 Worte ...
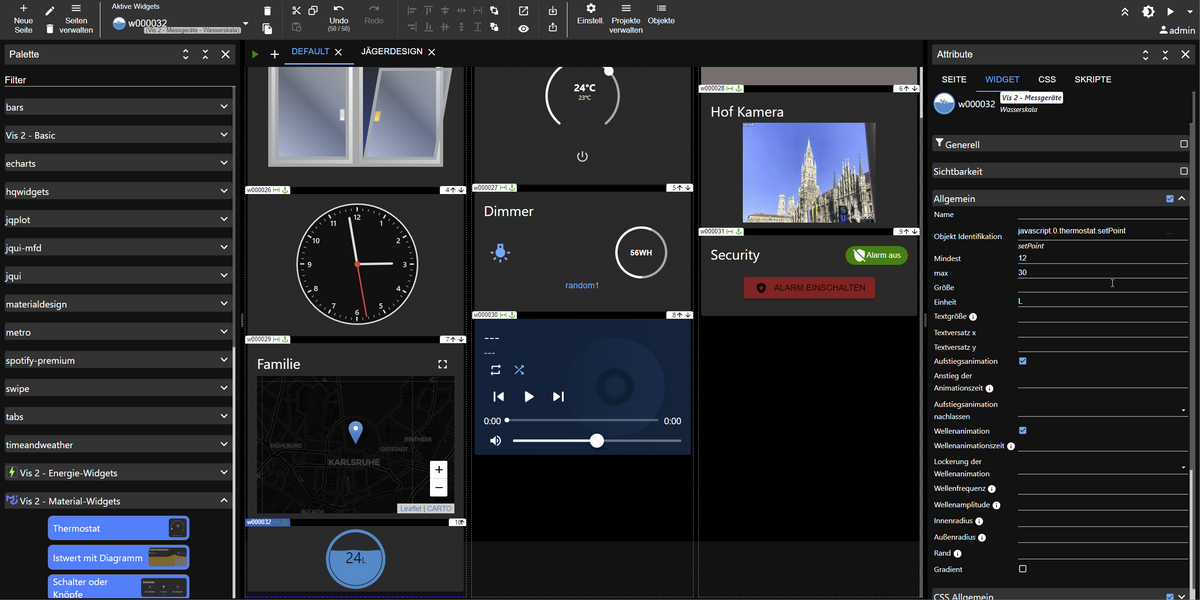
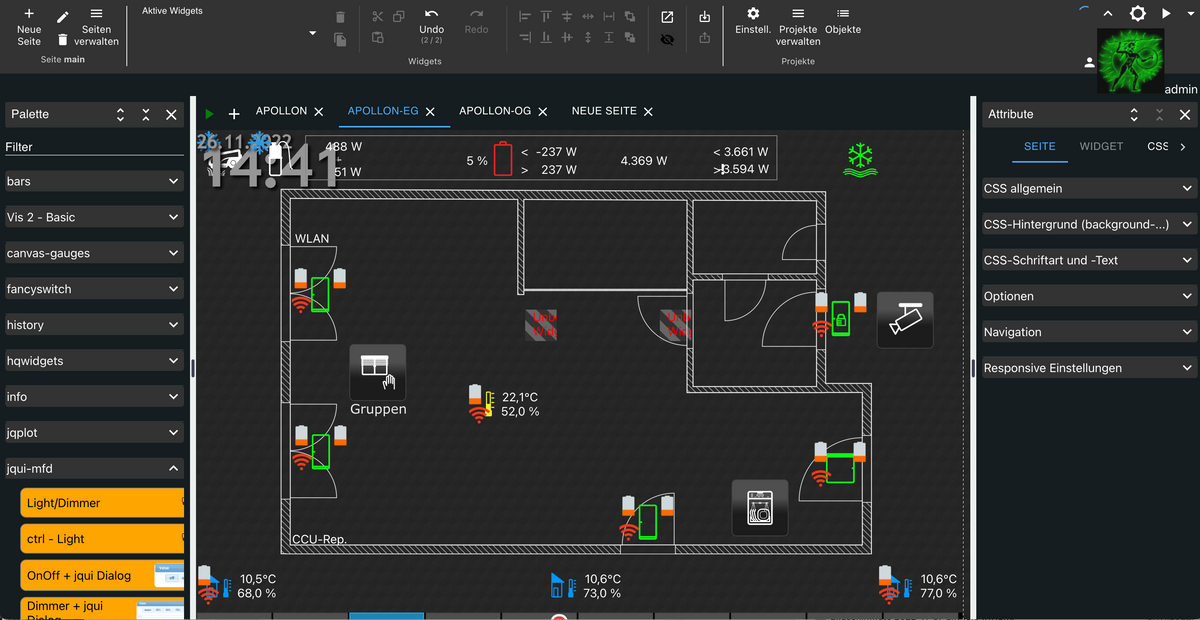
Visu

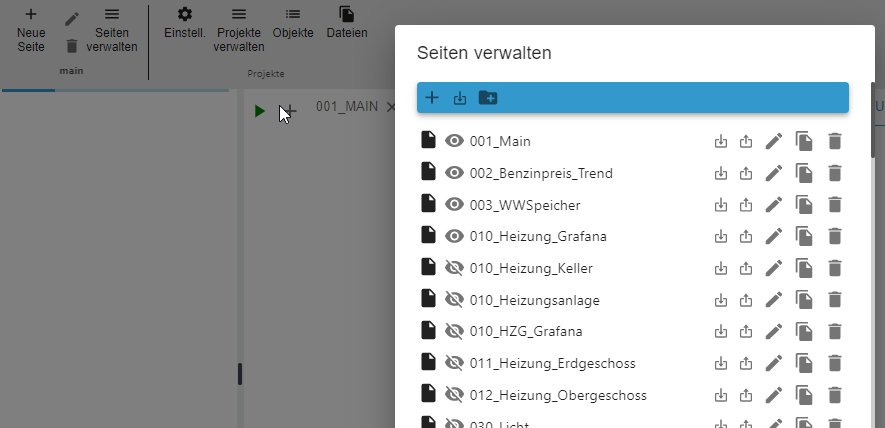
Editor

Ein Video mit super Bildern, und mehr als 1000 Worten, sagt noch mehr ;-)
@haus-automatisierung hat mal wieder ein Super Video zu Vis2 gemacht, wo man nochmal sehr genau alles vorher sieht und auch einige der Features und Änderungen vorstellt. Vielen Dank dafür!
--> https://m.youtube.com/watch?v=zBFCmcCidhA
Was ist neu?
Um Bluefox zu zitieren: "Es ist einfacher zu sagen was nicht neu ist!" :-)
Vis 2.0 ist zu großen Teilen - vor allem im Editor, aber auch in der sog. "Runtime" (also der Teil der eine Visualisierung dann anzeigt) - neu geschrieben worden. Dabei wurde versucht auch alte Widgets zu unterstützen, es kann aber sehr gut sein das bei diesen Anpassungen nötig sind! Es gibt auch einige neue Widgets, die technisch auch eine ganz andere Basis haben.
Aber ich brauche meine Visu doch - kann doch nicht testen ...
Doch :-)
Das neue Paket wird aktuell als separates Paket installiert. Dieses heißt "vis-2-beta".
Bei der Installation kopiert (!) die neue Version alle eventuell vorhandenen vis v1 Projekte und stellt diese so als Kopie in is-2-beta zur Verfügung. Die bisherige Visualisierung in version1 bleibt dabei unverändert und kann auch danach noch editiert werden - die Änderung sind dann aber NICHT in Sync mit vis-2-beta! Somit ist aber ein Probieren - oder auch Nutzen von v2 im Browser problemlos parallel möglich!Falls die einmalige automatische Synchronisierung nicht geklappt hat oder Ihr Änderungen die ihr in vis1 gemacht habt später auch in vis2 testen wollt dann kann jederzeit einfach ein "altes" aus vis1 exportiertes Projekt in vis2 importiert werden. Der Weg zurück (vis 2 export in vis1 importieren) wurde, der NICHT getestet und wird daher nicht empfohlen (erwähne ich mal lieber der Vollständigkeit halber)!
Bisher war vis vor allem gut darin auf festen Displaygrößen manuell zusammengestellte Oberflächen mit fest positionierten Elementen zu gestalten. Wer also eine Tablet und eine Mobile Ansicht braucht musste alles doppelt machen.
Mit den neuen Material-basierten Widgets und den neuen Features von Vis ist es ebenso möglich Oberflächen zu erstellen, die sich responsive mit anpassen, wenn die Screengröße geändert wird. Man kann - sofern es Sinn ergibt - immer noch einzelne Elemente Fest positionieren.Welche Features gefallen Euch? Was macht vis 2 besser als Vis 1? Wir sind gespannt.
Wie wird es installiert?
Für den Alpha Test erfolgt die Installation manuell über die Kommandozeile durch das Installieren von npm Paketen.
Zuerst braucht ihr die aktuellste Beta/Latest Version vom web Adapter!
Darüber hinaus muss aktuell der Adapetrvis-metroinstalliert sein!Danach wird vis-2-beta initial über folgende Befehle installiert:
cd /opt/iobroker npm i iobroker.vis-2-beta iob add vis-2-betaDanach taucht vis2 als Neuer Adapter mit einer Instanz in der ioBroker Installation auf.
Die neuen Widget-Pakete bzw. aktualisierte Widgets für Wetter installiert man bei Bedarf über:
cd /opt/iobroker npm i iobroker.vis-2-widgets-material iob add vis-2-widgets-material npm i iobroker.vis-2-widgets-energy iob add vis-2-widgets-energy npm i iobroker.vis-2-widgets-gauges iob add vis-2-widgets-gaugesFür das neue Wetter-Widget kann man noch Openweathermap nutzen.
Dazu falls man es nich nicht nutzt:iob add openweathermapFalls man es bereits nutzt bitte nach dem einspielen des letzten Beta-Updates , bzw nach der Installation von vis2, aber danach noch ein
iob restart vis-2-betaWie wird es aktualisiert?
Wenn es im Rahmen der Tests neue Versionen gibt werden diese ebenfalls manuell installiert. Die Befehle sind dann (hier am Beispiel des Haupt-Paketes - ist dann identisch für die anderen):
cd /opt/iobroker npm i iobroker.vis-2-beta@latest iob upload vis-2-betaNach der Installation
Wie üblich taucht vis-2-beta als Instanz in der Instanzliste auf.

Beim ersten öffnen, wie oben erwähnt, begrüßt Euch Eure Visu wie sie in vis v1 zu sehen war. Das ganze kann dann auf den ersten Blick etwas chaotisch wirken -vor allem bei "sehr freien UIs". Man sieht so aber auch versteckte/unsichtbare Widgets etwas besser :-)

Die Widget-Namen sollen helfen einen besseren Überblick zu haben. In der oberen Navigation in der mitte ist ein Auge-Icon. Über dieses können die Labels umgeschaltet bzw ausgeblendet werden. Dann sieht das ganze schon etwas "normaler" aus.

Aber ja auch in meiner Visu sind scheinbar ein paar Widgets die nicht ganz so tun wie früher oder scheinbar noch nicht unterstützt sind.
Was ist zu Testen?
An sich ... alles :-)
Es gibt am Ende zwei große Testbereiche:
Funktionen des Editors und Visualisierung testen
Hier sollte man am besten mit einem Leeren Projekt starten und dann "rumspielen". Der neue Editor hat sehr viele neue Dinge und wir haben noch keine ausführliche Dokumentation.
Also nutzt die alten und neuen Widgets, baut Seiten - flexibel wie bisher oder auch mit den neuen Möglichkeiten, die dann im Editor aus Responsive sind, oder Responsive mit den neuen "Kachelartigen Widgets".
Checks die Editor- und Runtime-Features, checkt die "Profi Features" wie eigene CSSe, Skripte u.ä.Bestands-Visus testen
Wurde alles korrekt übernommen? Was geht nicht? Welche Widgets sind das? oder gehen Settings nicht mehr u.s.w.
Generell:
Wenn etwas nicht geht bitte meldet es als GitHub issue. Am besten mit Details, ggf. euren Projekt als Export und Anhang. Bitte prüft auch ob in der Fehlerkonsole vom Browser den Ihr genutzt habt eine Fehlermeldung kommt. Wenn Ihr nicht sicher seid ob es ein Issue ist oder nicht schreibt hier im Thread.
Wir werden ebenfalls im Thread informieren wenn es neue Versionen von vis-2-beta oder relevanten Widgets gibt.
Und was passiert mit vis 1?
Vis 1 wird aktuell nicht mehr weiterentwickelt, weil es technologisch veraltet ist und vis 2 die Basis für die Zukunft ist. Bitte denkt also nach ob ihr Issues mit vis 1 hattet und testen das mit vis2 und meldet es als Issue wenn es in vis 2 noch relevant ist.
Vielen Dank!Aber keine Angst. Wir starten jetzt mit der Alpha für Vis und werden die gemeldeten Probleme angehen. Dann geben wir weitere Informationen wenn wir den Beta Test starten.
Und los gehts ...
Damit wünsche ich viel Spass beim testen und ich würde mich über rege Teilname von Vis-Veteranen aber auch von Usern freuen die bisher Vis gemieden haben, weil es vllt. zu komplex schien.
Und zeigt auch gern wenn Ihr coole Dinge damit umgesetzt habt.
Vielen Dank,
Bluefox (und Apollon77)
@apollon77 sagte in Test Adapter vis 2.0 (Alpha):
cd /opt/iobroker
npm i iobroker.vis-2-beta
iob add vis-2-betaDanach taucht vis2 als Neuer Adapter mit einer Instanz in der ioBroker Installation auf.
Die neuen Widget-Pakete bzw. aktualisierte Widgets für Wetter installiert man bei Bedarf über:
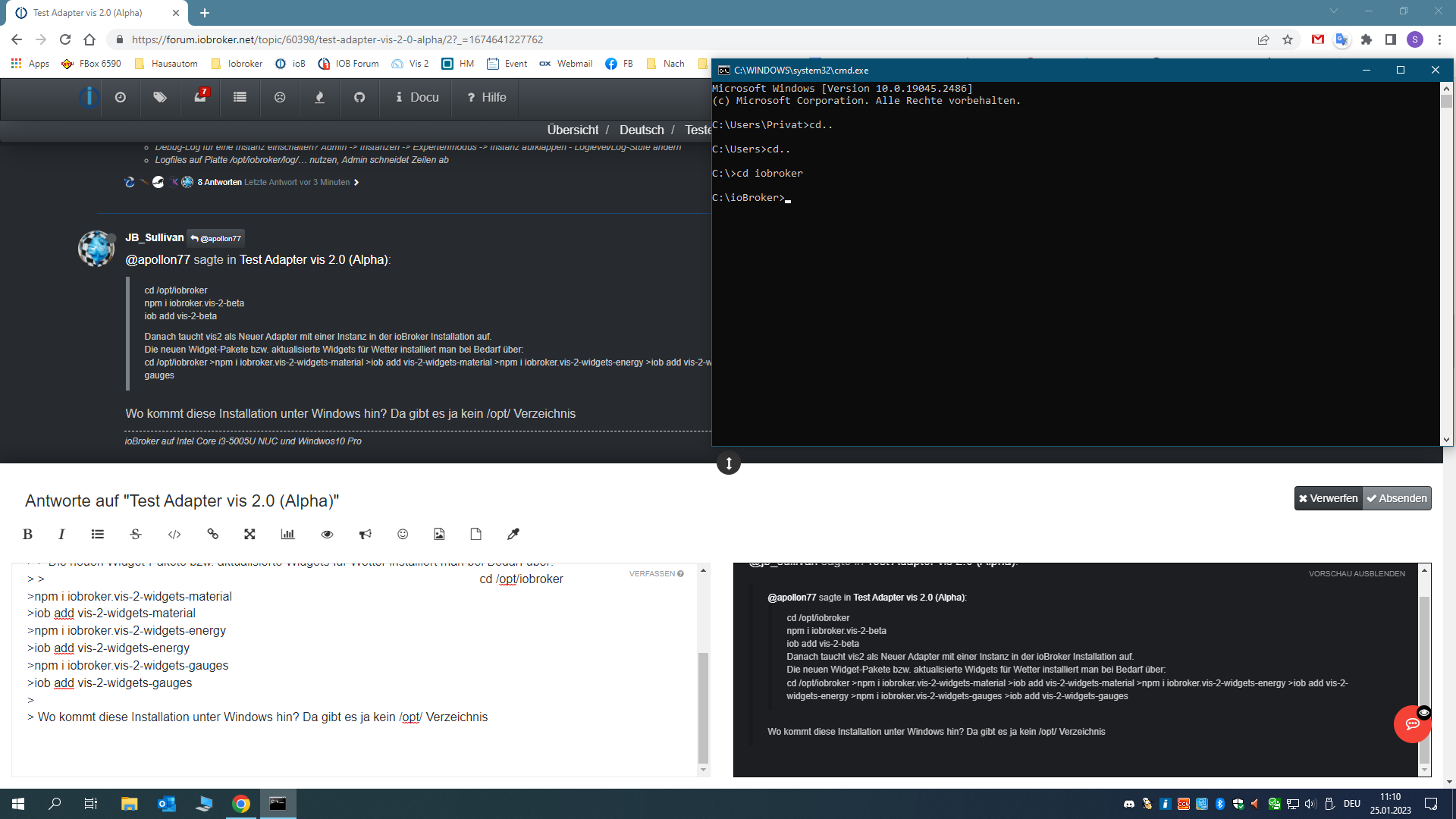
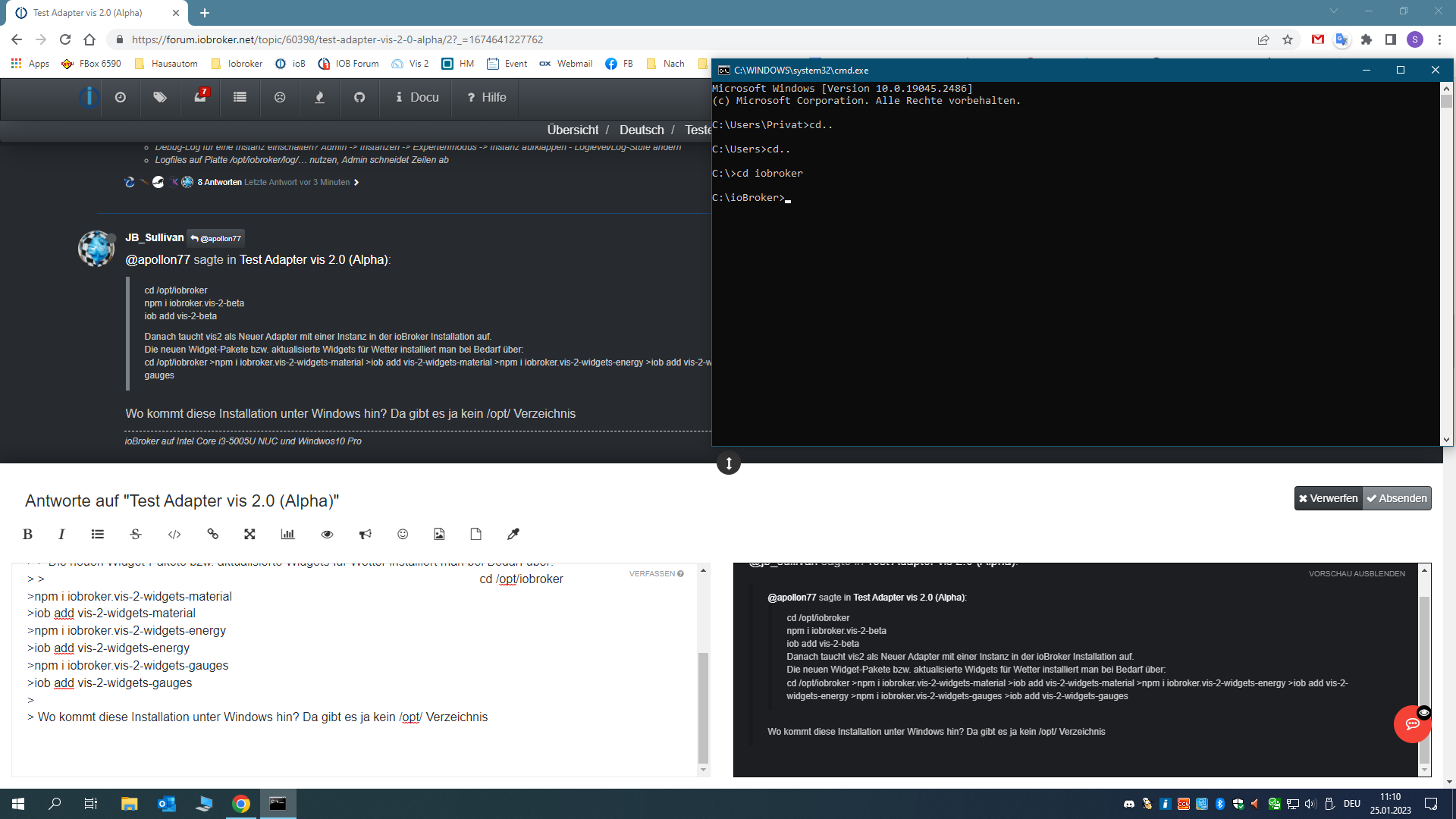
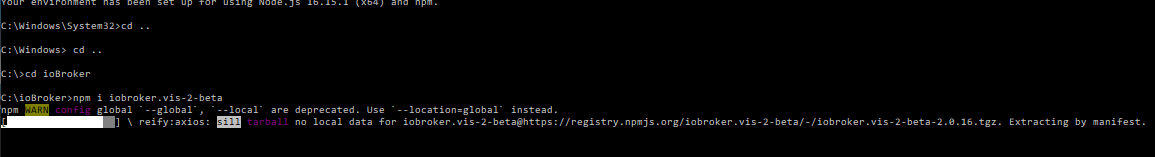
cd /opt/iobroker >npm i iobroker.vis-2-widgets-material >iob add vis-2-widgets-material >npm i iobroker.vis-2-widgets-energy >iob add vis-2-widgets-energy >npm i iobroker.vis-2-widgets-gauges >iob add vis-2-widgets-gaugesWo kommt diese Installation unter Windows hin? Da gibt es ja kein /opt/ Verzeichnis
-
@apollon77 sagte in Test Adapter vis 2.0 (Alpha):
cd /opt/iobroker
npm i iobroker.vis-2-beta
iob add vis-2-betaDanach taucht vis2 als Neuer Adapter mit einer Instanz in der ioBroker Installation auf.
Die neuen Widget-Pakete bzw. aktualisierte Widgets für Wetter installiert man bei Bedarf über:
cd /opt/iobroker >npm i iobroker.vis-2-widgets-material >iob add vis-2-widgets-material >npm i iobroker.vis-2-widgets-energy >iob add vis-2-widgets-energy >npm i iobroker.vis-2-widgets-gauges >iob add vis-2-widgets-gaugesWo kommt diese Installation unter Windows hin? Da gibt es ja kein /opt/ Verzeichnis
@jb_sullivan sagte in Test Adapter vis 2.0 (Alpha):
@apollon77 sagte in Test Adapter vis 2.0 (Alpha):
Wo kommt diese Installation unter Windows hin? Da gibt es ja kein /opt/ Verzeichnis

-
@apollon77 sagte in Test Adapter vis 2.0 (Alpha):
Beim ersten öffnen, wie oben erwähnt, begrüßt Euch Eure Visu wie sie in vis v1 zu sehen war.
INstallationsprozess war soweit erfolgreich, aber von der alten VIS keine Spur. Ist nur eine leere weiße Seite zu sehen. Kann man den Prozess der VIS Übernahme irgendwie nachträglich anstoßen?

EDIT: Scheinbar wurde das alte Projekt doch übernommen, aber aus irgend welchen Gründen kann er da nix rendern. Hier nur mal ein Auszug von hunderten von Fehlermeldungen die sich alle auf ein Rendering beziehen.
web.0 2023-01-22 09:22:09.974 error can't render tplTrashscheduleHelper w00243 on "001_Main": web.0 2023-01-22 09:22:09.657 error 17 - at MessagePort.j (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1930:1907) web.0 2023-01-22 09:22:09.656 error 16 - at H (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1930:1548) web.0 2023-01-22 09:22:09.654 error 15 - at xc (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:37138) web.0 2023-01-22 09:22:09.652 error 14 - at G0 (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:41846) web.0 2023-01-22 09:22:09.651 error 13 - at on (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:42513) web.0 2023-01-22 09:22:09.649 error 12 - at Vc (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:32242) web.0 2023-01-22 09:22:09.648 error 11 - at _8 (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:32751) web.0 2023-01-22 09:22:09.646 error 10 - at h8 (http://10.122.60.127:8082/vis-2-beta/static/js/main.c31a7d5a.js:1896:32982) web.0 2023-01-22 09:22:09.645 error 9 - at Ue.componentDidMount (http://10.122.60.127:8082/vis-2-beta/static/js/188.b5f35900.chunk.js:16:53862) web.0 2023-01-22 09:22:09.643 error 8 - at Ue.renderWidget (http://10.122.60.127:8082/vis-2-beta/static/js/188.b5f35900.chunk.js:16:70324) web.0 2023-01-22 09:22:09.642 error 7 - at e.view.e.template (http://10.122.60.127:8082/vis-2-beta/lib/js/can.custom.js:1401:47) web.0 2023-01-22 09:22:09.640 error 6 - at Function.renderAs (http://10.122.60.127:8082/vis-2-beta/lib/js/can.custom.js:1465:39) web.0 2023-01-22 09:22:09.639 error 5 - at Function.renderTo (http://10.122.60.127:8082/vis-2-beta/lib/js/can.custom.js:1449:63) web.0 2023-01-22 09:22:09.638 error 4 - at r (http://10.122.60.127:8082/vis-2-beta/lib/js/can.custom.js:1370:29) web.0 2023-01-22 09:22:09.636 error 3 - at t.template.fn (http://10.122.60.127:8082/vis-2-beta/lib/js/can.custom.js:2223:26) web.0 2023-01-22 09:22:09.635 error 2 - at n.render (http://10.122.60.127:8082/vis-2-beta/lib/js/can.custom.js:2229:46) web.0 2023-01-22 09:22:09.633 error 1 - at Object.eval (tplTableBody.js:24:31) web.0 2023-01-22 09:22:09.632 error 0 - TypeError: Cannot read properties of undefined (reading 'showTable')TypeError: Cannot read properties of undefined (reading 'showTable') web.0 2023-01-22 09:22:09.619 error can't render tplTableBody w00230 on "001_Main":Auf der linken Seite sind keine Widgets zu sehen und der blaue Ladebalken darüber saust von links nach rechts. In der Liste sind aber die Seitennamen des alten Projektes sichtbar.

Offensichtlich sind die Widgets nicht installiert worden, weil das Verzeichnis nicht gefunden wurde? Aber warum?
sully@ioBrokerNUC:/opt/iobroker$ sudo npm i iobroker.vis-2-widgets-material npm WARN crc@4.1.1 requires a peer of buffer@>=6.0.3 but none is installed. You must install peer dependencies yourself. npm WARN jscs-loader@0.3.0 requires a peer of jscs@^3.0.3 but none is installed. You must install peer dependencies yourself. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules/fse vents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@ 2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"} ) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.8 (no de_modules/osx-temperature-sensor): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-tempe rature-sensor@1.0.8: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux" ,"arch":"x64"}) + iobroker.vis-2-widgets-material@0.2.1 updated 1 package in 26.809s 171 packages are looking for funding run `npm fund` for details sully@ioBrokerNUC:/opt/iobroker$ sudo iob add vis-2-widgets-material INFO: Directory "/opt/iobroker/node_modules/iobroker.vis-2-widgets-material/www" was not found! Nothing was uploaded or deleted. Adapter "system.adapter.vis.0" restarted. Adapter "system.adapter.vis-2-beta.0" restarted. host.ioBrokerNUC create instance vis-2-widgets-material host.ioBrokerNUC object system.adapter.vis-2-widgets-material.2 created sully@ioBrokerNUC:/opt/iobroker$@jb_sullivan sagte in Test Adapter vis 2.0 (Alpha):
Offensichtlich sind die Widgets nicht installiert worden, weil das Verzeichnis nicht gefunden wurde? Aber warum?
-
@jb_sullivan sagte in Test Adapter vis 2.0 (Alpha):
@apollon77 sagte in Test Adapter vis 2.0 (Alpha):
Wo kommt diese Installation unter Windows hin? Da gibt es ja kein /opt/ Verzeichnis

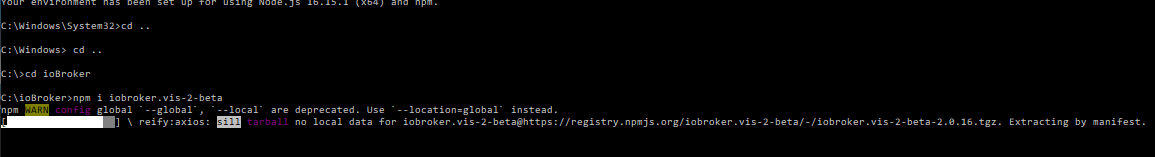
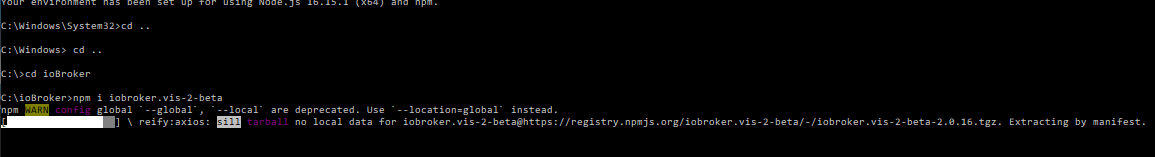
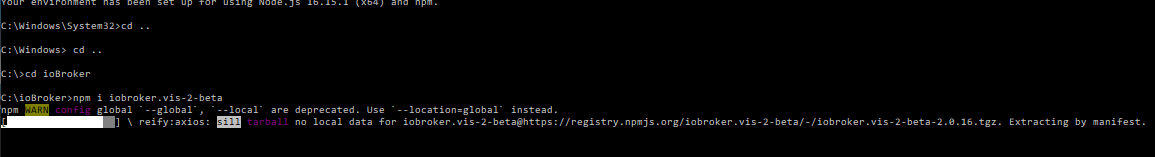
@sigi234 Hätte ich jetzt auch so gedacht, nur leider funktioniert das (bei mir) nicht, denn genau hier friert der Installationsprozess ein.

-
@sigi234 Hätte ich jetzt auch so gedacht, nur leider funktioniert das (bei mir) nicht, denn genau hier friert der Installationsprozess ein.

@jb_sullivan sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 Hätte ich jetzt auch so gedacht, nur leider funktioniert das (bei mir) nicht, denn genau hier friert der Installationsprozess ein.

Dauert ein paar Minuten
-
@jb_sullivan sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 Hätte ich jetzt auch so gedacht, nur leider funktioniert das (bei mir) nicht, denn genau hier friert der Installationsprozess ein.

Dauert ein paar Minuten
@sigi234 Ein paar Minuten ist gut, steht seit über einer Stunde so da ;)
SAGENHAFT - nach 2 Stunden war der Import dann tatsächlich fertig. Die Widgets als nächstes gingen dann recht schnell. Jetzt kommt die große Aufgabe das Projekt (18,8 MB gezipt) zu importieren und zu konvertieren(?). Ich schaue dann morgen früh nochmal nach :grin: :grin: :grin:
..... oder sollte das Fenster weg gehen wenn man auf Importieren geklickt hat? - weil aktuell passiert da nichts weiter.

-
@sigi234 Ein paar Minuten ist gut, steht seit über einer Stunde so da ;)
SAGENHAFT - nach 2 Stunden war der Import dann tatsächlich fertig. Die Widgets als nächstes gingen dann recht schnell. Jetzt kommt die große Aufgabe das Projekt (18,8 MB gezipt) zu importieren und zu konvertieren(?). Ich schaue dann morgen früh nochmal nach :grin: :grin: :grin:
..... oder sollte das Fenster weg gehen wenn man auf Importieren geklickt hat? - weil aktuell passiert da nichts weiter.

@jb_sullivan bei meinen letzten Imports kam ein neues Fenster das der Import abgeschlossen ist.




