NEWS
vis-inventwo v.2.x.x
-
Moin
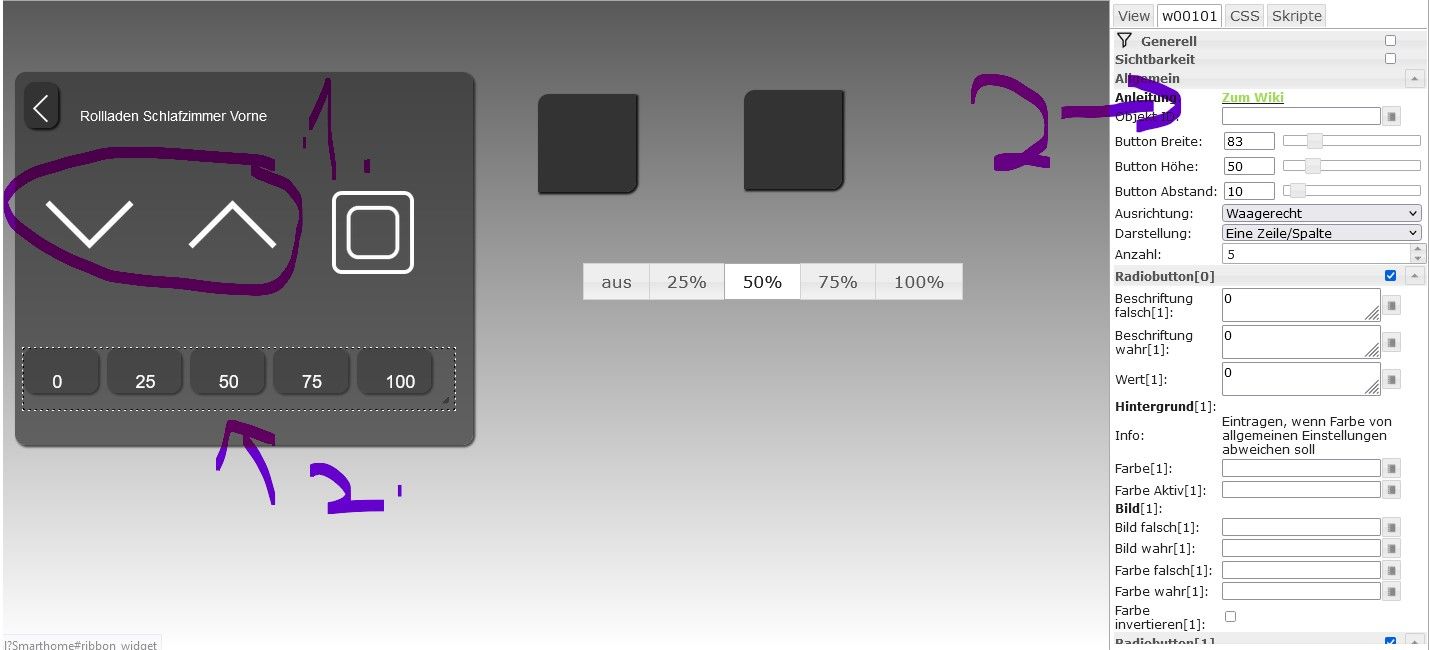
Ich versuche grade meine Rollladensteuerung über iventwo hin zu bekommen. Leider finde ich im Netz keine Hilfe daher fraage ich hier leise mal nach Erklärung.Ich möchte meine Rollladen über Up + down, sowie über die Radiobutton list steuern. Leider klappt weder das eine noch das andere.
-
Wie bzw. woher weiß der Button denn ob der Rollladen hoch bzw runter fahren soll.
-
Der Radiobutton funktioniert bei mir irgendwie gar nicht. Kann nicht mal das passende objekt einfügen

@olli77 said in vis-inventwo v.2.x.x:
Moin
Ich versuche grade meine Rollladensteuerung über iventwo hin zu bekommen. Leider finde ich im Netz keine Hilfe ..Von wegen! Schau‘ doch einmal hier vorbei!:slightly_smiling_face:
Dort habe ich eine ganze Reihe von Lösungen vorgestellt, wie ich sie mittels VIS-INVENTWO realisiert habe.
-
-
Hallo,
vielen Dank an die Entwickler für dieses tolle Tool.
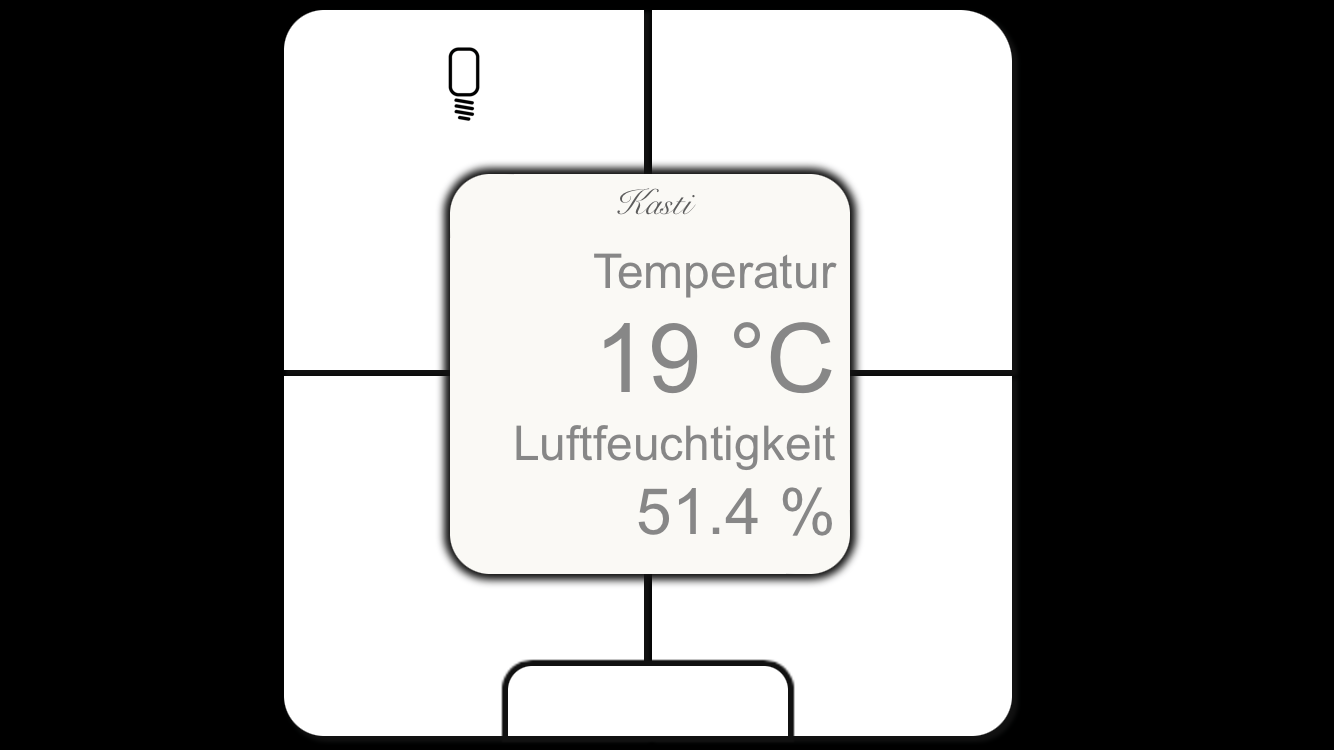
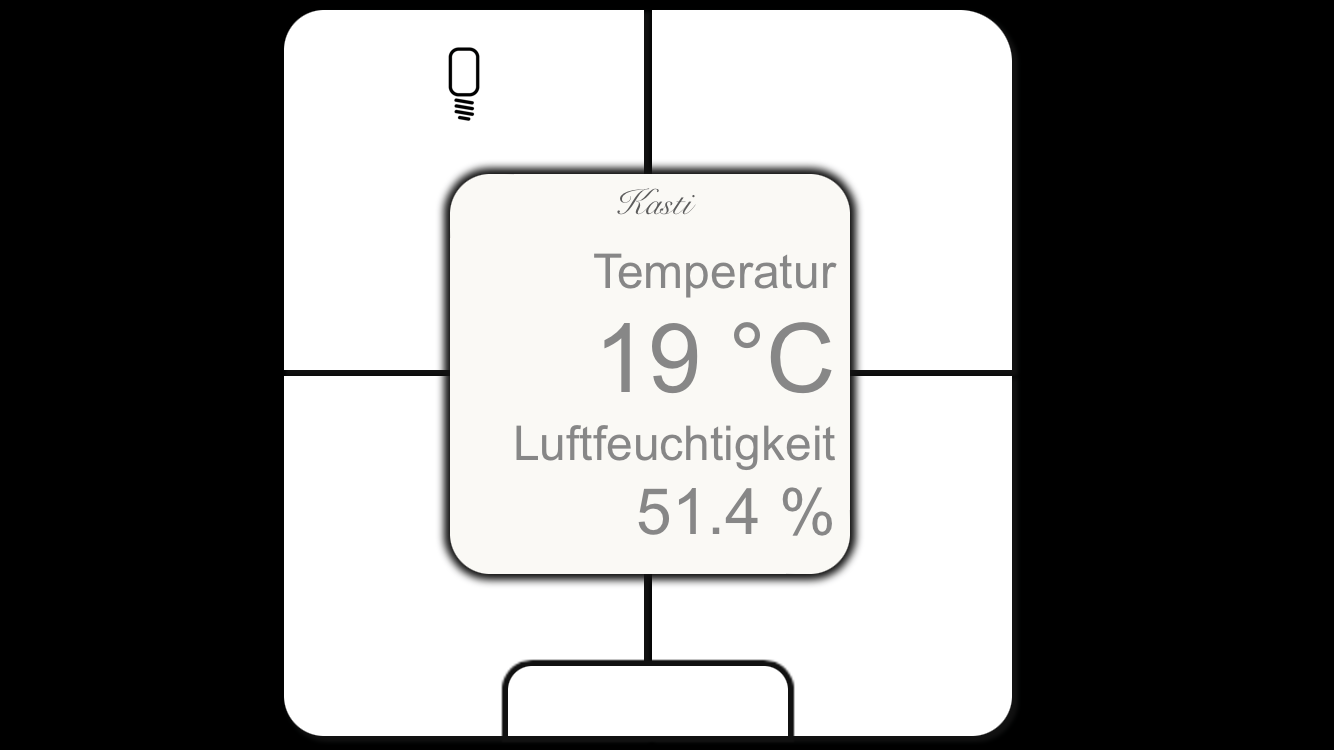
In den letzen Taggen habe ich mir ein Visualisierung, digitaler Schalter und Anzeige gebaut. Inspiriert war ich vom Fritz DECT 440.

Die Anzeige in der Mitte wurde mit dem Universal-Widget gebaut und die Informationen unter "Beschriftung falsch" hinterlegt. Nun möchte ich über ein Javascript den Inhalt ändern. Wie kann ich in Java dieses Element ansprechen?
Versucht hatte ich es mit einem Datenpunkt in dem der Inhalt für das Feld hinterlegt war,
hier wurde die Angabe als String übergeben und die Bezüge zu den Matt-Datenpunkten wurde als Text wiedergeben und nicht aufgelöst (bedingt durch die Stringübergabe mit Anführungszeichen)Danke und Grüße Karsten
-
Hallo,
vielen Dank an die Entwickler für dieses tolle Tool.
In den letzen Taggen habe ich mir ein Visualisierung, digitaler Schalter und Anzeige gebaut. Inspiriert war ich vom Fritz DECT 440.

Die Anzeige in der Mitte wurde mit dem Universal-Widget gebaut und die Informationen unter "Beschriftung falsch" hinterlegt. Nun möchte ich über ein Javascript den Inhalt ändern. Wie kann ich in Java dieses Element ansprechen?
Versucht hatte ich es mit einem Datenpunkt in dem der Inhalt für das Feld hinterlegt war,
hier wurde die Angabe als String übergeben und die Bezüge zu den Matt-Datenpunkten wurde als Text wiedergeben und nicht aufgelöst (bedingt durch die Stringübergabe mit Anführungszeichen)Danke und Grüße Karsten
weiß nicht, ob ich dir folgen kann - hast du den dp mit klammer eingegeben
beispiel.
{0_userdata.0.CONTROL-OWN.AAATEST.TestString4} -
weiß nicht, ob ich dir folgen kann - hast du den dp mit klammer eingegeben
beispiel.
{0_userdata.0.CONTROL-OWN.AAATEST.TestString4}@liv-in-sky
Folgendes steht momentan im Feld:Temperatur <br> <font size=7> {mqtt.0.Temperatur} °{mqtt.0.Temperatureinheit} </font> Luftfeuchtigkeit <br> <font size=6> {mqtt.0.Luftfeuchtigkeit} % </font> -
@liv-in-sky
Folgendes steht momentan im Feld:Temperatur <br> <font size=7> {mqtt.0.Temperatur} °{mqtt.0.Temperatureinheit} </font> Luftfeuchtigkeit <br> <font size=6> {mqtt.0.Luftfeuchtigkeit} % </font>@kail poste mal den ganzen widget export
-
@kail poste mal den ganzen widget export
@liv-in-sky
Bin gerade nicht vor Ort, es ging aber über die Adressierung im Javascript. Ist es möglich über ein Script den Wert im entsprechenden Feld des Widget zu ändern/anzusprechen? -
@liv-in-sky
Bin gerade nicht vor Ort, es ging aber über die Adressierung im Javascript. Ist es möglich über ein Script den Wert im entsprechenden Feld des Widget zu ändern/anzusprechen?@kail wird schon möglich sein, ist aber kompliziert - jquery wäre das stichwort
wenn du im widget durch antippen eines wertes etwas ändern willst, mußt du den wert schon als html-input-tag definieren (oder über ein popup)
- ob das aber in verbindung mit einem binding funktioniert ????hier mal ein beispiel, wie man eine tabelle ändern kann
https://forum.iobroker.net/post/928286wie in diesem beispiel mußt du wahrscheinlich erstmal das ganze widget (deinen geposteten inhalt) in einem blockly erstellen und dann kannst du es steuern
ich denke, es wäre einfacher das ganze widget als html nachzubauen
oder noch einfacher ein auswahl-feld über das widget legen , versuchen es richtig zu formatieren und darin einfach deine werte hinterlegen
sowas hier:
-
@kail wird schon möglich sein, ist aber kompliziert - jquery wäre das stichwort
wenn du im widget durch antippen eines wertes etwas ändern willst, mußt du den wert schon als html-input-tag definieren (oder über ein popup)
- ob das aber in verbindung mit einem binding funktioniert ????hier mal ein beispiel, wie man eine tabelle ändern kann
https://forum.iobroker.net/post/928286wie in diesem beispiel mußt du wahrscheinlich erstmal das ganze widget (deinen geposteten inhalt) in einem blockly erstellen und dann kannst du es steuern
ich denke, es wäre einfacher das ganze widget als html nachzubauen
oder noch einfacher ein auswahl-feld über das widget legen , versuchen es richtig zu formatieren und darin einfach deine werte hinterlegen
sowas hier:
@liv-in-sky
Oder das Info-Widget kopieren und mit neuen Inhalt definieren und die beiden dann je nach Bedingung ein und ausblenden? -
@liv-in-sky
Oder das Info-Widget kopieren und mit neuen Inhalt definieren und die beiden dann je nach Bedingung ein und ausblenden?@kail sorry - nix verstehen :-)
es gibt nur einen wert, den du ändern kannst - die temperatur - und zwar die soll-temperatur - was wahrscheinlich bei dir (deinem beispiel oben ) garnicht drin ist ??
oder was genau möchtest du ändern ? deine beispiele zeigen nur die ist-werte an ( die durch das binding geändert werden und über mqtt im iob ankommen) möchtest du ein 2tes widget um die heizung einzustellen/ zu stellen - sorry - ich checke es nicht, denn das was du oben im bild zeigst, kann man doch nicht einstellen, da es die ist-werte sind.
-
@liv-in-sky
Wir sind noch nicht auf einer Linie.
In meinem Vis ist in der Mitte ein Infofenster und ringsherum Buttons.
In der Standardansicht wird im Infofenster die Werte von einem Temperatursensor angezeigt. Wenn ich nun einen Button betätige möchte ich andere Informationen im mittleren Element anzeigen.
Grüße Karsten -
@liv-in-sky
Wir sind noch nicht auf einer Linie.
In meinem Vis ist in der Mitte ein Infofenster und ringsherum Buttons.
In der Standardansicht wird im Infofenster die Werte von einem Temperatursensor angezeigt. Wenn ich nun einen Button betätige möchte ich andere Informationen im mittleren Element anzeigen.
Grüße Karstenich versuche es nochmal:
- in der mitte nimmst du deine anzeige und definierst darin einen eigen-angelegten dp für die temp und einen für die luftfeucht.
wenn du nun einen button drückst schreibt jeder der buttons einen anderen wert in einen bestimmten eigen-angelegten datenpunkt (z.b. 0_userdata.0.steuerung-heizung-vis). dann machst du dir ein bockly, das diesen datenpunkt auswertet. wenn es zb. button 1 war schreibst du deine aktuellen werte in die beiden datenpunkte für temp und luftf.
als button widget könntest du wieder ein inventwo nehmen, den damit kannst du einfach auswählen, welchen wert der button schreiben soll - drückst du button 1 soll 1 drinstehen usw.
dann hast du - je nachdem welchen button du drückst - immer eine andere anzeige in der mitte
hier sollten dann die eigen-angelegten dp stehen, die das blocky immer beschreibt - anstatt mqtt.0... sollte was mit 0_userdata.o.temp und 0_userdate.0.luftfeuchtigkeit stehen
Temperatur <br> <font size=7> {0_userdata.o.temp} °C </font> Luftfeuchtigkeit <br> <font size=6> {0_userdate.0.luftfeuchtigkeit} % </font>du kannst das alles auch über ein javascript in der vis ändern - was aber umständlich ist, da du jquery brauchen würdest und dann auch noch in diesem script die dp holen müßtest und die auswertung auch darin sein müßte
-
@liv-in-sky
Danke für die Ausführung, das funktioniert aber nur, wenn die Daten Informationen zur Temperatur und/oder Luftfeuchtigkeit enthalten.
Mir schwebt vor, die beiden linken Buttons mit den Funktionen Dimmer + und Dimmer - zu belegen und dann in der Mitte den Wert, die Prozent der Dämmung, anzuzeigen.Danke und Grüße
Karsten -
@liv-in-sky
Danke für die Ausführung, das funktioniert aber nur, wenn die Daten Informationen zur Temperatur und/oder Luftfeuchtigkeit enthalten.
Mir schwebt vor, die beiden linken Buttons mit den Funktionen Dimmer + und Dimmer - zu belegen und dann in der Mitte den Wert, die Prozent der Dämmung, anzuzeigen.Danke und Grüße
Karsten@kail dann schreibst du den html code, den du anzeigen möchtest, in einen datenpunkt und den zeigt dann das im zentralen widget an {0_userdata.0.Zentrale-Heizungsanzeige}
button 1 wird gedrückst - in den trigger dp wird dann B1,p geschrieben - dann weiß dein script : es ist heizung 1 mit dem plus button. dann erzeugt dein script den html code mit allen werten und schreibt ihn in den dp 0_userdata.0.Zentrale-Heizungsanzeige
-
Kurze Frage: gibt es eine Möglichkeit in der JSON Tabel nur Spalten anzuzeigen, die einen bestimmten Inhalt oder Teilinhalt haben? Also direkt im VIS-WIDGET ohne Umweg über ein JS.
z.B. aus dem Device-Watcher Adapter
{"Device":"Heizung Buero","Adapter":"Homematic RPC","Battery":"ok","Status":"Online"}Ich möchte nur alle Zeilen mit dem Wort "Heizung" im VIS sehen.
-
Kurze Frage: gibt es eine Möglichkeit in der JSON Tabel nur Spalten anzuzeigen, die einen bestimmten Inhalt oder Teilinhalt haben? Also direkt im VIS-WIDGET ohne Umweg über ein JS.
z.B. aus dem Device-Watcher Adapter
{"Device":"Heizung Buero","Adapter":"Homematic RPC","Battery":"ok","Status":"Online"}Ich möchte nur alle Zeilen mit dem Wort "Heizung" im VIS sehen.
@rookie50 evtl die anzahl der zeilen eingrenzen und sortierung - ob dann heizung oben steht weiß ich nicht
-
@rookie50 evtl die anzahl der zeilen eingrenzen und sortierung - ob dann heizung oben steht weiß ich nicht
@liv-in-sky das würde zwar für meine Thermostate funktionieren, aber leider nicht für die gesamte Liste. Daher hatte ich gefragt ;-)
-
@liv-in-sky das würde zwar für meine Thermostate funktionieren, aber leider nicht für die gesamte Liste. Daher hatte ich gefragt ;-)
lt hier sehe ich dieses feature nicht https://github.com/inventwo/ioBroker.vis-inventwo/wiki/Widget-Erklärungen-ab-Version-2.x.x
dann nur über script - json ändern
oder jquery direkt im browser (eher aufwendig) -
@liv-in-sky ich habe ein feature request für den device-watcher erstellt. Vielleicht benötigen ja noch mehr eine etwas separierte Liste, z.B. nach Funktionen.
-
@liv-in-sky ich habe ein feature request für den device-watcher erstellt. Vielleicht benötigen ja noch mehr eine etwas separierte Liste, z.B. nach Funktionen.
ist aufwendig für den entwickler - aber das wird er entscheiden
ist aber kein riesen-aufwand, ein kleines javascript zu machen, welches das gewünschte in einen extra-datenpunkt schreibt
-
Dank dem Verständnis, wie ein MultiWidget funktioniert, ist diese Anfrage obsolet. Hier habe ich meine nunmehr favorisierte Lösung für ein DimmerWidget dokumentiert.
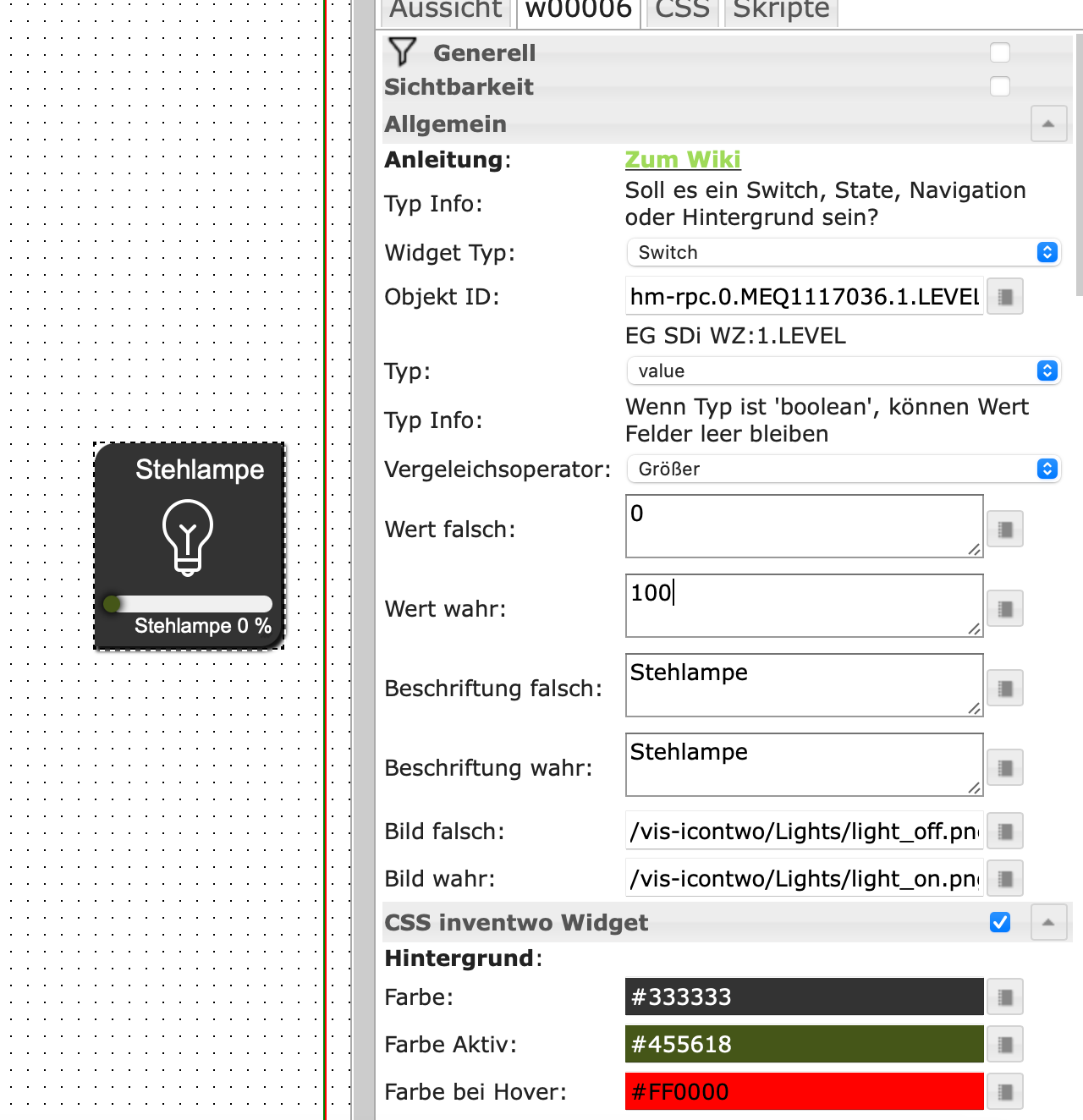
Um einen Dimmer zu steuern habe ich ..
.. ein Widget mit den Optionen state und value parametrisiert. Als Werte verwende ich den Datenpunkt level des Dimmers, der Werte von 0 bis 100 annehmen kann. Um den Dimmer per Klick auf das Widget aus- (0%) oder einzuschalten (100%), habe ich für den Wert bei falsch 0 und in Wert bei true mit 100 eingetragen. Damit kann ich die Lampe auch wie gewünscht schalten.
Ändere ich den Maximalwert mittels des Schieberegels, der mit demselben Datenpunkt level des Dimmers verbunden ist, mit einem kleineren Wert, so wird das Widget nicht mehr als aktiv (grün) dargestellt.
Nun zu meinem Problem ..
Natürlich möchte ich, dass das Widget auch dann bereits als aktiv (grün) dargestellt wird, wenn ein Helligkeitswert größer als 0 (und noch kleiner als 100) eingestellt ist.
Das geht jedoch nicht, da der sog. Vergleichsoperator: größer nicht den unteren Wert (0) sondern den Maximalwert (100) hierzu heranzieht - also auch den Wert, der beim Klicken in den Datenpunkt geschrieben wird. Beispiel: Wert bei true = 10 führt dazu, dass der Dimmer auf 10% geschaltet wird; alle Werte zwischen 10 und 100 sorgen dafür, dass das Widget stets aktiv (grün) dargestellt wird.
Wäre dies für euch ein Grund, hier für Abhilfe zu sorgen? Meine Vorstellung: Die Kopplung des Maximalwertes mit der Anzeige für aktiv/inaktiv könnte man umgehen, wenn man eine weitere Variable (Feld) einfügen würde, gegenüber dem der Vergleichsoperator die Darstellung des Widgets als aktiv/inaktiv regelt, oder man kann wählen, ob der untere oder obere Wert herangezogen wird - auch hier wäre ein weiteres Felb (boolean) erforderlich.

@legro Was war dann deine Lösung für das Problem?


