NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
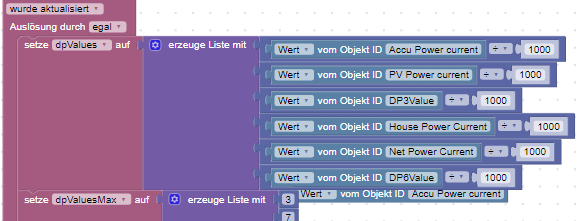
habe jetzt einfachbeim setzen der dpvalues durch 1000 dividiert um kW zu bekommen.

So siehts gut aus.
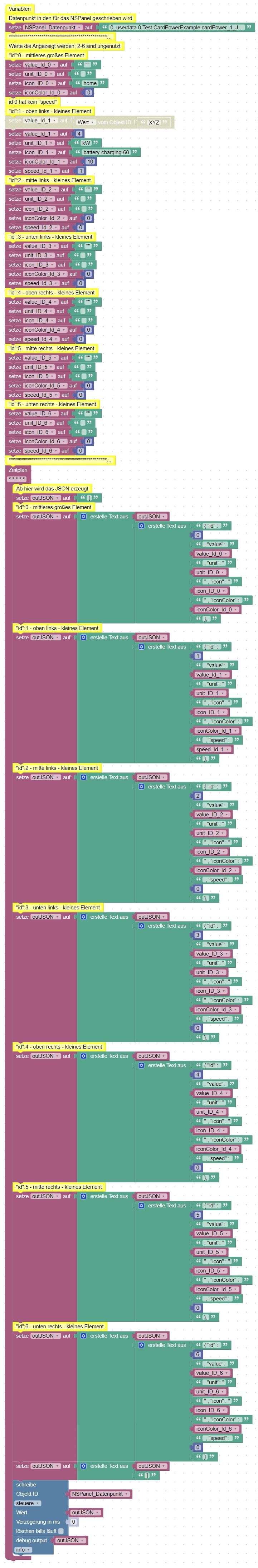
Danke dir, jetzt geht auch blockly etwas besser.:+1:Habe jetzt mal ein neues Blocky-Beispiel für die cardPower zum spielen und ausprobieren gebaut.
"cardPower simple example"
Das Blockly:

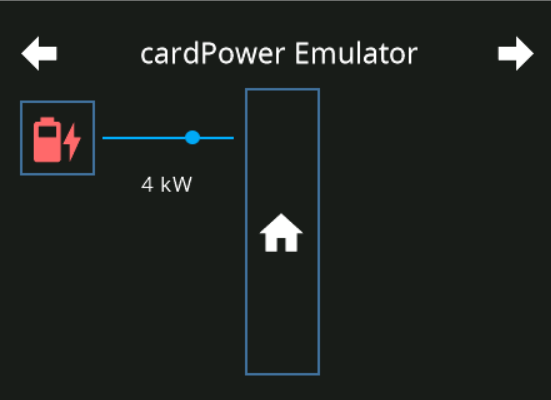
Beim ersten Aufruf sollte die card so aussehen:

Die restlichen Variablen können analog der id: 1 verändert werden, oder durch Datenpunkte mit echter Logik ersetzt werden.
Ich denke das wird dem allgemeinen Verständnis helfen...
PS.:
- direction wurde im Script noch nie abgefragt und ist deshalb im Beispiel auch nicht mehr enthalten
- speed_id_1-6 kann auch negative Werte enthalten und kehrt somit die Laufrichtung des Punktes um (Empfehlung -5 bis +5)
- Der mittlere größere Block hat kein Speed
- Ich habe einen Timer eingebaut, der jede Minute das JSONzusammenbaut und in den Datenpunkt schreibt. Bei Bedarf die Zeit ändern oder durch einen Trigger ersetzten
- Die Farben gehen von 0=weiß, 1=grün bis 10=rot
-
Versuch mal das:
UnsubscribeWatcher(); if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } if (existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + ".STATE").val; RegisterEntityWatcher(pageItem.id + ".STATE"); } if (existsState(pageItem.id + '.SET') && !existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.ON_ACTUAL')) { val = getState(pageItem.id + '.ON_ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET')) { val = getState(pageItem.id + '.ON_SET').val; RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON')) { val = getState(pageItem.id + '.ON').val; RegisterEntityWatcher(pageItem.id + '.ON'); }@armilar said in SONOFF NSPanel mit Lovelace UI:
Versuch mal das:
UnsubscribeWatcher(); if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } if (existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + ".STATE").val; RegisterEntityWatcher(pageItem.id + ".STATE"); } if (existsState(pageItem.id + '.SET') && !existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.ON_ACTUAL')) { val = getState(pageItem.id + '.ON_ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET')) { val = getState(pageItem.id + '.ON_SET').val; RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON')) { val = getState(pageItem.id + '.ON').val; RegisterEntityWatcher(pageItem.id + '.ON'); }Das sieht super aus :) so funktionieren bei mir jetzt alle Versionen :)
EDIT: Aber er setzt jetzt das Icon nicht mehr auf on/off, es bleibt jetzt immer off => betrifft scheinbar nur die "cardEntities" , auf der "cardGrid" geht es.
@Armilar => das ist aber wie schon geschrieben scheinbar nur Kosmetik, der Funktion tut es nichts ab ;)
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Versuch mal das:
UnsubscribeWatcher(); if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } if (existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + ".STATE").val; RegisterEntityWatcher(pageItem.id + ".STATE"); } if (existsState(pageItem.id + '.SET') && !existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.ON_ACTUAL')) { val = getState(pageItem.id + '.ON_ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET')) { val = getState(pageItem.id + '.ON_SET').val; RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON')) { val = getState(pageItem.id + '.ON').val; RegisterEntityWatcher(pageItem.id + '.ON'); }Das sieht super aus :) so funktionieren bei mir jetzt alle Versionen :)
EDIT: Aber er setzt jetzt das Icon nicht mehr auf on/off, es bleibt jetzt immer off => betrifft scheinbar nur die "cardEntities" , auf der "cardGrid" geht es.
@Armilar => das ist aber wie schon geschrieben scheinbar nur Kosmetik, der Funktion tut es nichts ab ;)
Sehe ich auch so
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
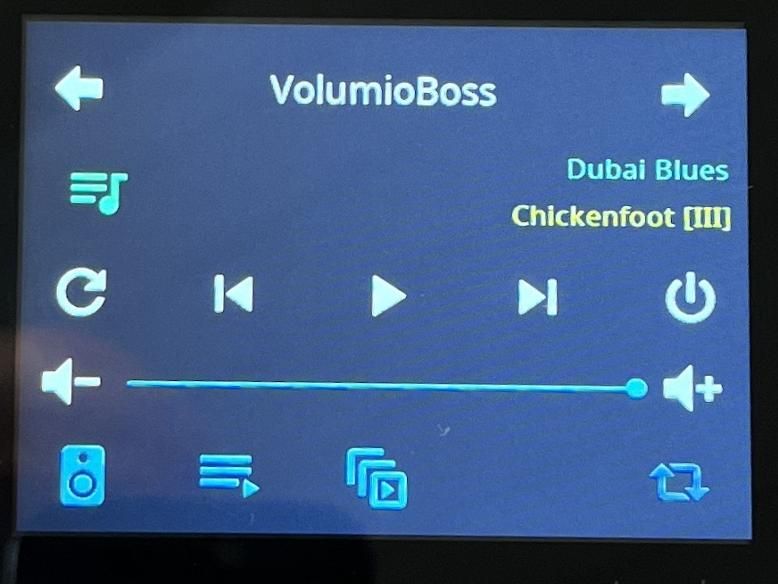
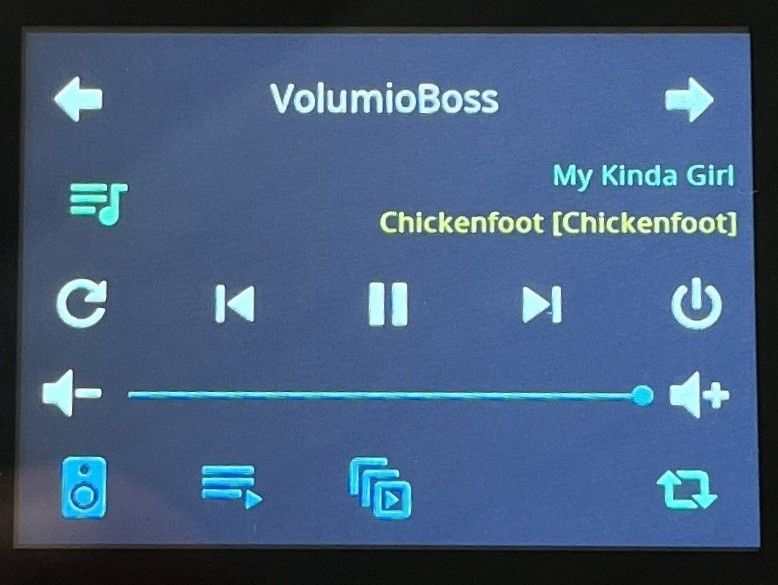
Poste doch nochmal die Volumino Beispiel Seiten für die Wiki. Dürften ja jetzt etwas anders aussehen mit den Tracklists.
das ist ja das gute, eben nicht, da komplett dynamisch nach Playlistwahl:
let VolumioBoss: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Büro', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Boss', adapterPlayerInstance: 'volumio.0.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: colorSpotify, colorMediaTitle: colorSpotify, colorMediaArtist: Yellow, autoCreateALias : true }] }; let VolumioMobil: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Mobil', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Mobil', adapterPlayerInstance: 'volumio.1.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: Yellow, colorMediaTitle: Yellow, colorMediaArtist: Gray, autoCreateALias : true }] };@egal
bevor ich das vergesse, die letzten Erweiterungen zum Volumio Media-Player,
Repeat-Button ergänzt, Tracklist-Generierung verschoben, so das auch extern erstellte Tracklisten/Queues erfaßt werden:function GenerateMediaPage(page: PageMedia): Payload[] { ... //InSel Tracklist let trackListString: string = '~~~~~~' let trackListIconCol = rgb_dec565(HMIOff); + if (v2Adapter == 'volumio') { /* Volumio: get queue */ + setTimeout(async function () { + request({ url: `${getState(vInstance+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result) => { + try { + const QUEUELIST = JSON.parse(result); + page.items[0].globalTracklist = QUEUELIST.queue; + if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } + } catch (err) { + console.log('get_volumio-queue: ' + err.message); + } + } + ); + }, 2000); + globalTracklist = page.items[0].globalTracklist; } ... //Repeat Control Button ... + } else if (v2Adapter == 'volumio') { /* Volumio: only Repeat true/false with API */ + if (getState(id + '.REPEAT').val == true) { + repeatIcon = Icons.GetIcon('repeat-variant'); + repeatIconCol = rgb_dec565(colMediaIcon); + } } - if (v2Adapter == 'spotify-premium' || v2Adapter == 'alexa2' || v2Adapter == 'sonos') { + if (v2Adapter == 'spotify-premium' || v2Adapter == 'alexa2' || v2Adapter == 'sonos' || v2Adapter == 'volumio') { ... } function HandleButtonEvent(words): void { ... switch (buttonAction) { ... case 'button': ... case 'media': if (tempid[1] == 'repeat') { ... switch (deviceAdapterRP) { ... + case 'volumio': + request({ url:`${getState(adapterInstanceRepeat+'info.host').val}/api/commands/?cmd=repeat`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result)=>{}); /* nothing todo @ error */ + break; } ... // + die Tracklistgenerierung unten entfernt: case 'mode-playlist': ... case 'volumio': let strDevicePL = pageItemPL.playList[words[4]]; request({ url:`${getState(adapterInstancePL+'info.host').val}/api/commands/?cmd=playplaylist&name=${strDevicePL}`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result)=>{}); /* nothing todo @ error */ - /*setTimeout(async function () { - request({ url: `${getState(adapterInstancePL+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, - async (error, response, result) => { - try { - const QUEUELIST = JSON.parse(result); - pageItemPL.globalTracklist = QUEUELIST.queue; - if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } - } catch (err) { - console.log('get_volumio-queue: ' + err.message); - } - } - ); - }, 2000); */ break; } ... }

-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Versuch mal das:
UnsubscribeWatcher(); if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } if (existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + ".STATE").val; RegisterEntityWatcher(pageItem.id + ".STATE"); } if (existsState(pageItem.id + '.SET') && !existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.ON_ACTUAL')) { val = getState(pageItem.id + '.ON_ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET')) { val = getState(pageItem.id + '.ON_SET').val; RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON')) { val = getState(pageItem.id + '.ON').val; RegisterEntityWatcher(pageItem.id + '.ON'); }Das sieht super aus :) so funktionieren bei mir jetzt alle Versionen :)
EDIT: Aber er setzt jetzt das Icon nicht mehr auf on/off, es bleibt jetzt immer off => betrifft scheinbar nur die "cardEntities" , auf der "cardGrid" geht es.
@Armilar => das ist aber wie schon geschrieben scheinbar nur Kosmetik, der Funktion tut es nichts ab ;)
Etwas verfeinert... Teste mal
if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; unsubscribe(pageItem.id + '.GET'); RegisterEntityWatcher(pageItem.id + '.GET'); } if (existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + ".STATE").val; unsubscribe(pageItem.id + '.STATE'); RegisterEntityWatcher(pageItem.id + ".STATE"); } if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; //unsubscribe(pageItem.id + '.ACTUAL'); RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.SET') && !existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + '.SET').val; //unsubscribe(pageItem.id + '.SET'); RegisterEntityWatcher(pageItem.id + '.SET'); } if (existsState(pageItem.id + '.ON_ACTUAL')) { val = getState(pageItem.id + '.ON_ACTUAL').val; unsubscribe(pageItem.id + '.ON_ACTUAL'); RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET')) { val = getState(pageItem.id + '.ON_SET').val; unsubscribe(pageItem.id + '.ON_SET'); RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON')) { val = getState(pageItem.id + '.ON').val; unsubscribe(pageItem.id + '.ON'); RegisterEntityWatcher(pageItem.id + '.ON'); } -
@egal
bevor ich das vergesse, die letzten Erweiterungen zum Volumio Media-Player,
Repeat-Button ergänzt, Tracklist-Generierung verschoben, so das auch extern erstellte Tracklisten/Queues erfaßt werden:function GenerateMediaPage(page: PageMedia): Payload[] { ... //InSel Tracklist let trackListString: string = '~~~~~~' let trackListIconCol = rgb_dec565(HMIOff); + if (v2Adapter == 'volumio') { /* Volumio: get queue */ + setTimeout(async function () { + request({ url: `${getState(vInstance+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result) => { + try { + const QUEUELIST = JSON.parse(result); + page.items[0].globalTracklist = QUEUELIST.queue; + if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } + } catch (err) { + console.log('get_volumio-queue: ' + err.message); + } + } + ); + }, 2000); + globalTracklist = page.items[0].globalTracklist; } ... //Repeat Control Button ... + } else if (v2Adapter == 'volumio') { /* Volumio: only Repeat true/false with API */ + if (getState(id + '.REPEAT').val == true) { + repeatIcon = Icons.GetIcon('repeat-variant'); + repeatIconCol = rgb_dec565(colMediaIcon); + } } - if (v2Adapter == 'spotify-premium' || v2Adapter == 'alexa2' || v2Adapter == 'sonos') { + if (v2Adapter == 'spotify-premium' || v2Adapter == 'alexa2' || v2Adapter == 'sonos' || v2Adapter == 'volumio') { ... } function HandleButtonEvent(words): void { ... switch (buttonAction) { ... case 'button': ... case 'media': if (tempid[1] == 'repeat') { ... switch (deviceAdapterRP) { ... + case 'volumio': + request({ url:`${getState(adapterInstanceRepeat+'info.host').val}/api/commands/?cmd=repeat`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result)=>{}); /* nothing todo @ error */ + break; } ... // + die Tracklistgenerierung unten entfernt: case 'mode-playlist': ... case 'volumio': let strDevicePL = pageItemPL.playList[words[4]]; request({ url:`${getState(adapterInstancePL+'info.host').val}/api/commands/?cmd=playplaylist&name=${strDevicePL}`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result)=>{}); /* nothing todo @ error */ - /*setTimeout(async function () { - request({ url: `${getState(adapterInstancePL+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, - async (error, response, result) => { - try { - const QUEUELIST = JSON.parse(result); - pageItemPL.globalTracklist = QUEUELIST.queue; - if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } - } catch (err) { - console.log('get_volumio-queue: ' + err.message); - } - } - ); - }, 2000); */ break; } ... }

baue ich mit ein
-
Hallo, mir ist aufgefallen, dass sich das Icon meiner RGB Lampen nicht ändert, wenn ich diese ein-/ausschalte.
Müsste in der Funktion CreateEntity() nicht auch der false state von val behandelt werden?
case 'rgbSingle': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1' iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.DIMMER') ? 100 - getState(pageItem.id + '.DIMMER').val : true, useColors); if (existsState(pageItem.id + '.RGB')) { if (getState(pageItem.id + '.RGB').val != null) { let hex = getState(pageItem.id + '.RGB').val; let hexRed = parseInt(hex[1] + hex[2], 16); let hexGreen = parseInt(hex[3] + hex[4], 16); let hexBlue = parseInt(hex[5] + hex[6], 16); let rgb = <RGB>{ red: Math.round(hexRed), green: Math.round(hexGreen), blue: Math.round(hexBlue) }; iconColor = rgb_dec565(pageItem.interpolateColor !== undefined ? rgb : config.defaultOnColor); } } } else { iconColor = GetIconColor(pageItem, false, useColors); }Analog dann zu 'hue', 'rgb', etc.
Auch springe ich immer wieder zu der Hauptseite zurück, wenn ich das Popup für die RGB Lampen schließe, nicht zur vorherigen Subpage. Könnte aber auch ein Konfigurationsfehler bei mir sein
-
Hallo, mir ist aufgefallen, dass sich das Icon meiner RGB Lampen nicht ändert, wenn ich diese ein-/ausschalte.
Müsste in der Funktion CreateEntity() nicht auch der false state von val behandelt werden?
case 'rgbSingle': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1' iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.DIMMER') ? 100 - getState(pageItem.id + '.DIMMER').val : true, useColors); if (existsState(pageItem.id + '.RGB')) { if (getState(pageItem.id + '.RGB').val != null) { let hex = getState(pageItem.id + '.RGB').val; let hexRed = parseInt(hex[1] + hex[2], 16); let hexGreen = parseInt(hex[3] + hex[4], 16); let hexBlue = parseInt(hex[5] + hex[6], 16); let rgb = <RGB>{ red: Math.round(hexRed), green: Math.round(hexGreen), blue: Math.round(hexBlue) }; iconColor = rgb_dec565(pageItem.interpolateColor !== undefined ? rgb : config.defaultOnColor); } } } else { iconColor = GetIconColor(pageItem, false, useColors); }Analog dann zu 'hue', 'rgb', etc.
Auch springe ich immer wieder zu der Hauptseite zurück, wenn ich das Popup für die RGB Lampen schließe, nicht zur vorherigen Subpage. Könnte aber auch ein Konfigurationsfehler bei mir sein
Sehe ich mir die Tage mal an...
-
@armilar
ne ist auch nicht gut, aber ich habe glaube ne schöne Lösung gefunden:if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } if(pageItem.monobutton != undefined && pageItem.monobutton == true){ if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } } else{ if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.SET')) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } } if (existsState(pageItem.id + '.ON_ACTUAL')) { val = getState(pageItem.id + '.ON_ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET')) { val = getState(pageItem.id + '.ON_SET').val; RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON')) { val = getState(pageItem.id + '.ON').val; RegisterEntityWatcher(pageItem.id + '.ON'); }Ich verzichte dann im Alias auf den Sonderwert .STATE und nutze .ACTUAL für den Status des Lichts bzw. den SPS Ausgang.
Somit funktioniert bei mir alle wie es soll. Auch das hin und her hüpfen des Status ist weg und die Icon werden auch richtig angezeigt (beim Mono und beim normalen Schalter)Ich habs auch nochmal im Gridpage getestet, sieht auch gut aus.
-
Hallo ,
der Part mit dem externen Bewegungsmelder für den Dimmmode wäre genau noch mein Wunsch( hatte ich schon mal geschrieben)
Leider komm ich mit dem Vorschlag vom 8.Januar dazu nicht klar.
Kann das Blockly damit noch erweitert werden ?Danke und Grüße
-
Hallo, mir ist aufgefallen, dass sich das Icon meiner RGB Lampen nicht ändert, wenn ich diese ein-/ausschalte.
Müsste in der Funktion CreateEntity() nicht auch der false state von val behandelt werden?
case 'rgbSingle': type = 'light'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lightbulb'); optVal = '0'; if (val === true || val === 'true') { optVal = '1' iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.DIMMER') ? 100 - getState(pageItem.id + '.DIMMER').val : true, useColors); if (existsState(pageItem.id + '.RGB')) { if (getState(pageItem.id + '.RGB').val != null) { let hex = getState(pageItem.id + '.RGB').val; let hexRed = parseInt(hex[1] + hex[2], 16); let hexGreen = parseInt(hex[3] + hex[4], 16); let hexBlue = parseInt(hex[5] + hex[6], 16); let rgb = <RGB>{ red: Math.round(hexRed), green: Math.round(hexGreen), blue: Math.round(hexBlue) }; iconColor = rgb_dec565(pageItem.interpolateColor !== undefined ? rgb : config.defaultOnColor); } } } else { iconColor = GetIconColor(pageItem, false, useColors); }Analog dann zu 'hue', 'rgb', etc.
Auch springe ich immer wieder zu der Hauptseite zurück, wenn ich das Popup für die RGB Lampen schließe, nicht zur vorherigen Subpage. Könnte aber auch ein Konfigurationsfehler bei mir sein
Ist kein Konfigurationsfehler von deiner Seite, war aber auch noch nie drin ;-) . Bin mal die Historie bis zum Anfang zurückgesprungen...
Nur mit dem else-Zweig wie beim light war es aber nicht getan. val muss auch in den Farbroutinen greifen.
Habe jetzt alle bis auf den CIE in der DEV. Der kommt aber auch noch...
Ist dann im nächsten Release 3.8.3 demnächst
-
Hallo ,
der Part mit dem externen Bewegungsmelder für den Dimmmode wäre genau noch mein Wunsch( hatte ich schon mal geschrieben)
Leider komm ich mit dem Vorschlag vom 8.Januar dazu nicht klar.
Kann das Blockly damit noch erweitert werden ?Danke und Grüße
Wie sieht dein Blockly denn aus?
-
Hallo ,
der Part mit dem externen Bewegungsmelder für den Dimmmode wäre genau noch mein Wunsch( hatte ich schon mal geschrieben)
Leider komm ich mit dem Vorschlag vom 8.Januar dazu nicht klar.
Kann das Blockly damit noch erweitert werden ?Danke und Grüße
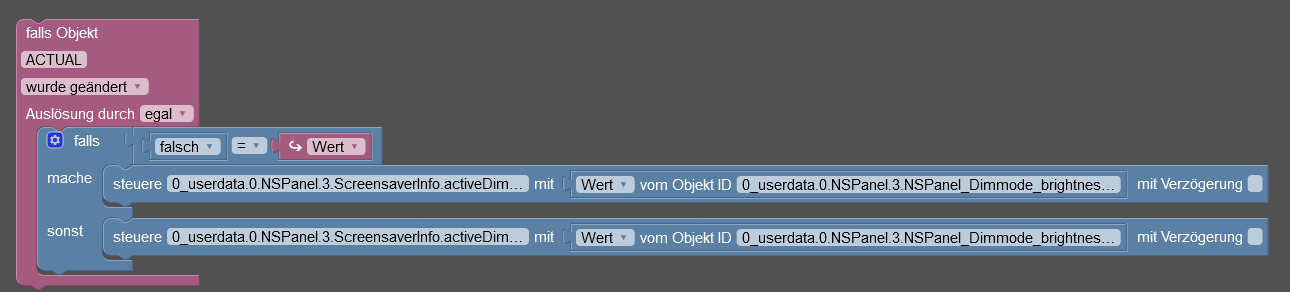
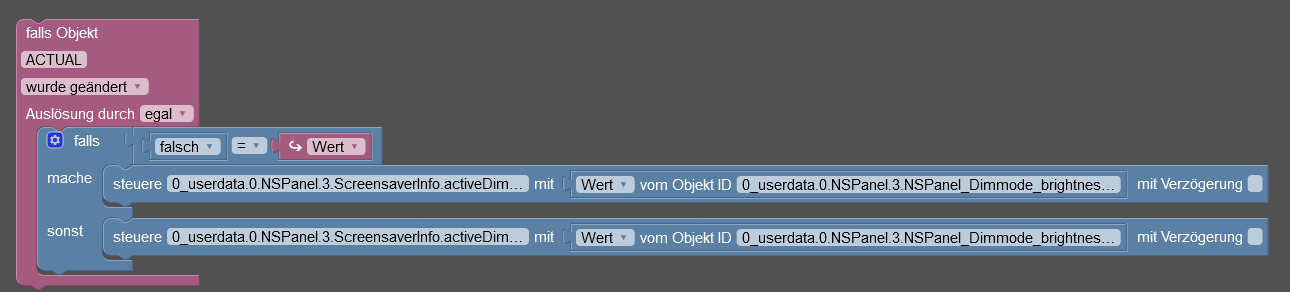
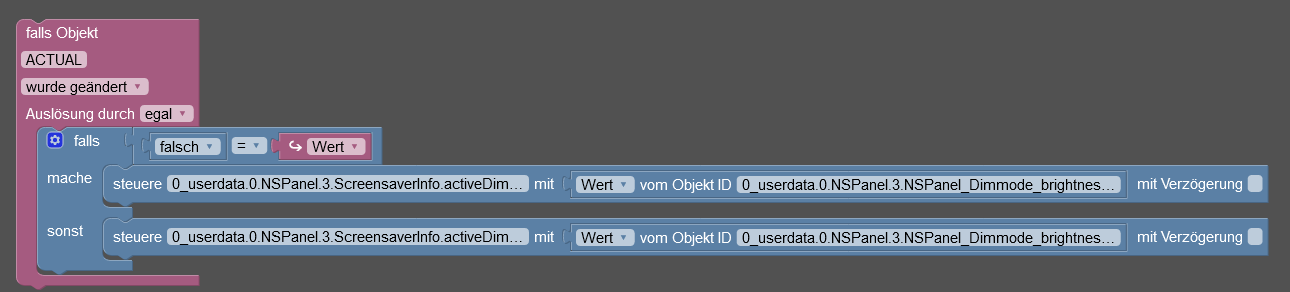
@meister-x Hi, ich nutze bei mir folgendes einfaches Blockly:

Abhängig von ACTUAL, in einem Fall der Beweungsmelder, wird die aktuelle Hellligkeit entweder auf NSPanel_Dimmode_brightnessNight oder NSPanel_Dimmode_brightnessDay gesetzt.
BlocklyJavascriptTypeScriptRules Protokoll Ausgewählte Blöcke exportieren <block xmlns="https://developers.google.com/blockly/xml" type="on" id="xkUT),gJZ%H~oK+!piwo" x="38" y="38"> <field name="OID">alias.0.Flur.Licht.ACTUAL</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="9:TR)sZ=gTMK{!Mg[NfW"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="oP$[aE*UASa5S*+UL60f"> <field name="OP">EQ</field> <value name="A"> <block type="logic_boolean" id="sL;r=yYdcWb@lV|wc`+t"> <field name="BOOL">FALSE</field> </block> </value> <value name="B"> <block type="on_source" id="CK8/,FyD4*69y:TRF+c3"> <field name="ATTR">state.val</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="_ZPC[8*%a{IUav:AIp9|"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.3.ScreensaverInfo.activeDimmodeBrightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id="emcV3lR:.1CV8bIo90BJ"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.3.NSPanel_Dimmode_brightnessNight</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="control" id=":NJ49];sb!e%KhU_^`dc"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.3.ScreensaverInfo.activeDimmodeBrightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id=";1=GeTNL%eYJ.8n=:R3S"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.3.NSPanel_Dimmode_brightnessDay</field> </block> </value> </block> </statement> </block> </statement> </block> <block xmlns="https://developers.google.com/blockly/xml" type="on" id="xkUT),gJZ%H~oK+!piwo" x="38" y="38"> <field name="OID">alias.0.Flur.Licht.ACTUAL</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="9:TR)sZ=gTMK{!Mg[NfW"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="oP$[aE*UASa5S*+UL60f"> <field name="OP">EQ</field> <value name="A"> <block type="logic_boolean" id="sL;r=yYdcWb@lV|wc`+t"> <field name="BOOL">FALSE</field> </block> </value> <value name="B"> <block type="on_source" id="CK8/,FyD4*69y:TRF+c3"> <field name="ATTR">state.val</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="_ZPC[8*%a{IUav:AIp9|"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.3.ScreensaverInfo.activeDimmodeBrightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id="emcV3lR:.1CV8bIo90BJ"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.3.NSPanel_Dimmode_brightnessNight</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="control" id=":NJ49];sb!e%KhU_^`dc"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.3.ScreensaverInfo.activeDimmodeBrightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id=";1=GeTNL%eYJ.8n=:R3S"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.3.NSPanel_Dimmode_brightnessDay</field> </block> </value> </block> </statement> </block> </statement> </block> -
Moin,
kurze Frage zur Einheit, gibt es im Script ein Euro Zeichen ?
Habe eine keine Info Seite mit denn Sprit Preisen der Nachbartankstelle erstellt.
Fände es schick wenn die Währung hinter dem Preis korrekt wäre :)
Für Doller kann ich Tanken nur nicht für Euro :Dvar SpritpreiseAral: PageEntities =
{
"type": "cardEntities",
"heading": "BenzinPreis Aral",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel.SpritPreise.DieselAral", name: "Diesel", icon:"gas-station", unit: "€", offColor: Blue, onColor: Blue, useColor: true },
<PageItem>{ id: "alias.0.NSPanel.SpritPreise.SuperAral", name: "SuperE5", icon:"gas-station", unit: "$", offColor: Blue, onColor: Blue, useColor: true },Beste Grüße
aus der Nacht :)PS Node.js : v19.3.0 ist momentan nicht die beste Idee oder ? werde mal ein DownGrade auf 16 Vornehmen.
-
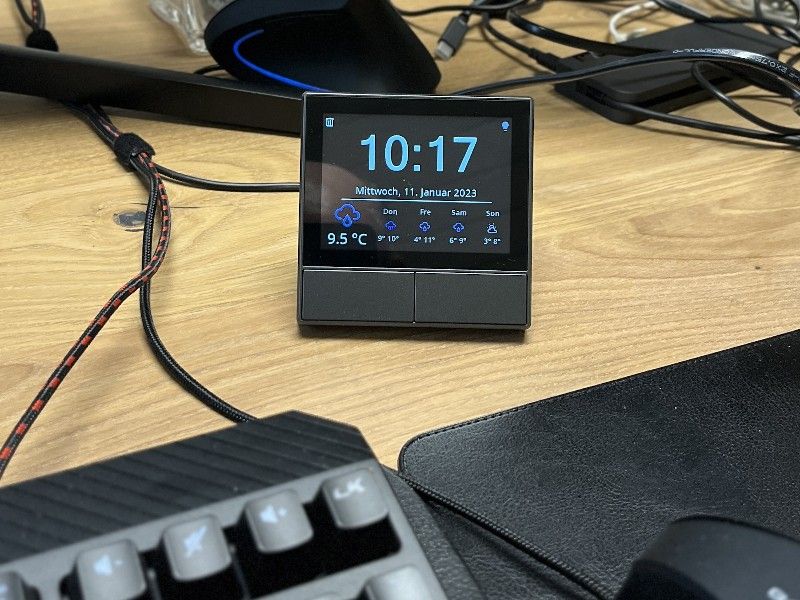
Hi, ich möchte das NSPanel auf meinen Schreibtisch stellen, um die wichtigsten Infos direkt zu sehen. Es gibt ja auch einen Standfuß dafür. Hat jemand einen Link zu einem Netzteil?
-
@meister-x Hi, ich nutze bei mir folgendes einfaches Blockly:

Abhängig von ACTUAL, in einem Fall der Beweungsmelder, wird die aktuelle Hellligkeit entweder auf NSPanel_Dimmode_brightnessNight oder NSPanel_Dimmode_brightnessDay gesetzt.
BlocklyJavascriptTypeScriptRules Protokoll Ausgewählte Blöcke exportieren <block xmlns="https://developers.google.com/blockly/xml" type="on" id="xkUT),gJZ%H~oK+!piwo" x="38" y="38"> <field name="OID">alias.0.Flur.Licht.ACTUAL</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="9:TR)sZ=gTMK{!Mg[NfW"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="oP$[aE*UASa5S*+UL60f"> <field name="OP">EQ</field> <value name="A"> <block type="logic_boolean" id="sL;r=yYdcWb@lV|wc`+t"> <field name="BOOL">FALSE</field> </block> </value> <value name="B"> <block type="on_source" id="CK8/,FyD4*69y:TRF+c3"> <field name="ATTR">state.val</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="_ZPC[8*%a{IUav:AIp9|"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.3.ScreensaverInfo.activeDimmodeBrightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id="emcV3lR:.1CV8bIo90BJ"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.3.NSPanel_Dimmode_brightnessNight</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="control" id=":NJ49];sb!e%KhU_^`dc"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.3.ScreensaverInfo.activeDimmodeBrightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id=";1=GeTNL%eYJ.8n=:R3S"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.3.NSPanel_Dimmode_brightnessDay</field> </block> </value> </block> </statement> </block> </statement> </block> <block xmlns="https://developers.google.com/blockly/xml" type="on" id="xkUT),gJZ%H~oK+!piwo" x="38" y="38"> <field name="OID">alias.0.Flur.Licht.ACTUAL</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="9:TR)sZ=gTMK{!Mg[NfW"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="oP$[aE*UASa5S*+UL60f"> <field name="OP">EQ</field> <value name="A"> <block type="logic_boolean" id="sL;r=yYdcWb@lV|wc`+t"> <field name="BOOL">FALSE</field> </block> </value> <value name="B"> <block type="on_source" id="CK8/,FyD4*69y:TRF+c3"> <field name="ATTR">state.val</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="_ZPC[8*%a{IUav:AIp9|"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.3.ScreensaverInfo.activeDimmodeBrightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id="emcV3lR:.1CV8bIo90BJ"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.3.NSPanel_Dimmode_brightnessNight</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="control" id=":NJ49];sb!e%KhU_^`dc"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.3.ScreensaverInfo.activeDimmodeBrightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id=";1=GeTNL%eYJ.8n=:R3S"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.3.NSPanel_Dimmode_brightnessDay</field> </block> </value> </block> </statement> </block> </statement> </block>
Ich hätte jetzt auch einen Trigger erwartet, jedoch würde das bedeuten, dass der ACTUAL über einen längeren Zeitraum gehalten wird, was die meisten Bewegungsmelder nicht machen. Somit würde auch in dem Blockly von @ravenst0ne das Panel (zumindest bei meinen Bewegungsmeldern unterschiedlicher Hersteller wäre es so) permanent die Helligkeit ändern.
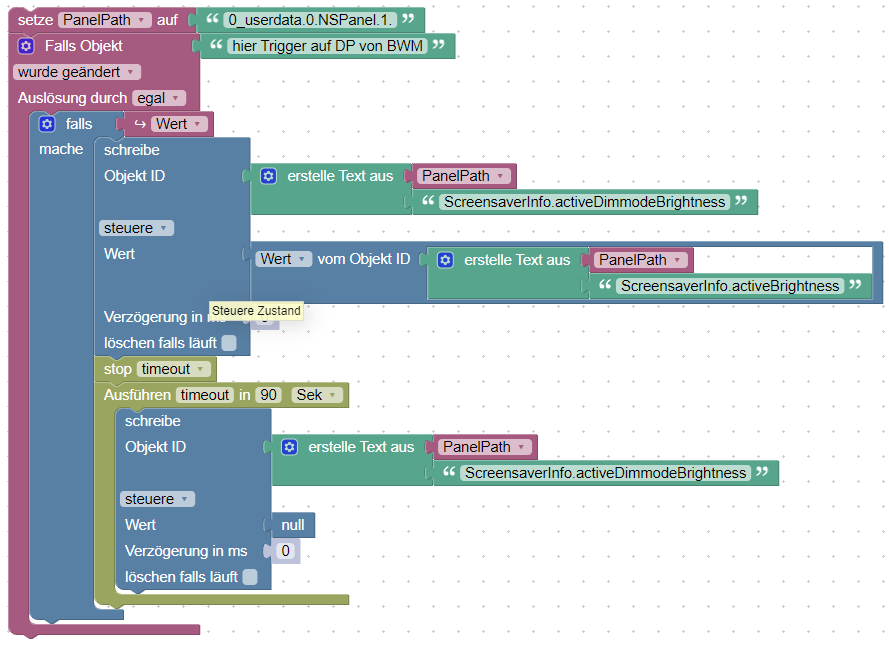
Daher würde ich es (ungetestet) eher so machen:

Wo ist der Unterschied?
Der Bewegungsmelder löst aus (Wert ist true) --> das Display wird hell.
Über ein Timeout (in diesem Fall 90 Sekunden) wird das Timeout jedesmal wenn der Tigger des Bewgungsmelders (BWM) feuert, erneut gestartet. Wenn 90 Sekunden keine Bewegung mehr, dann schalte auf den eingestellten Dimmode für aus... Wenn der 0 sein sollte, dann ist das Display komplett aus. -
Hi, ich möchte das NSPanel auf meinen Schreibtisch stellen, um die wichtigsten Infos direkt zu sehen. Es gibt ja auch einen Standfuß dafür. Hat jemand einen Link zu einem Netzteil?
Hatte es auch auf dem Tisch stehen, aber bei den aktuellen Preisen für das Gehäuse dann mal eins bestellt. Das ist mit den Gummifüßen schon nicht schlecht... aber ja, doch etwas größer. Macht dann aber auch einen professionelleren Eindruck.
Habe es direkt bei AliExpress geschossen und bei dem Preis auf einen Eigendruck verzichtet.
Du brauchst kein Netzteil... Das Kabel wird durch das Gehäuse geschoben (hinten ist eine kleine Öffnung) und dann wieder direkt an 230V angeklemmt (wie @egal und @missi es schon korrekt formuliert haben). Danach wird das Panel direkt mit 2 Schrauben (im Lieferumfang) fixiert.
-
Moin,
kurze Frage zur Einheit, gibt es im Script ein Euro Zeichen ?
Habe eine keine Info Seite mit denn Sprit Preisen der Nachbartankstelle erstellt.
Fände es schick wenn die Währung hinter dem Preis korrekt wäre :)
Für Doller kann ich Tanken nur nicht für Euro :Dvar SpritpreiseAral: PageEntities =
{
"type": "cardEntities",
"heading": "BenzinPreis Aral",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.NSPanel.SpritPreise.DieselAral", name: "Diesel", icon:"gas-station", unit: "€", offColor: Blue, onColor: Blue, useColor: true },
<PageItem>{ id: "alias.0.NSPanel.SpritPreise.SuperAral", name: "SuperE5", icon:"gas-station", unit: "$", offColor: Blue, onColor: Blue, useColor: true },Beste Grüße
aus der Nacht :)PS Node.js : v19.3.0 ist momentan nicht die beste Idee oder ? werde mal ein DownGrade auf 16 Vornehmen.
@missi sagte in SONOFF NSPanel mit Lovelace UI:
PS Node.js : v19.3.0 ist momentan nicht die beste Idee oder ? werde mal ein DownGrade auf 16 Vornehmen.
Die ungeraden Versionen sind Developer-Versionen --> Da mal lieber ganz die Finger von lassen.
Ich bin aktuell im Test mit der 18.12.1 und kann nichts negatives feststellen. Empfohlen ist aber immer noch die 16.19.0