NEWS
VIS-Tabelle für WLAN Wetterstation
-
Tja, leider bleibt der Fehler :cry:
15:05:01.527 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 15:05:01.553 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 15:05:01.817 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 15:05:01.817 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:65:56 15:05:01.817 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 15:05:01.817 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:168:4) -
Tja, leider bleibt der Fehler :cry:
15:05:01.527 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 15:05:01.553 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 15:05:01.817 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 15:05:01.817 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:65:56 15:05:01.817 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 15:05:01.817 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:168:4)@nashra Ich kann es halt "leider" nicht testen ;)
wie üblich ... (der letzte Output genügt)
if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=String(getState(id).val); console.log(typeof(helper)); console.log(helper); helper=JSON.parse(helper.substring(1, helper.length-1)); console.log("2nd helper: "+helper); } else { helper=JSON.parse(getState(id).val); } -
16:11:26.603 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 16:11:26.630 info javascript.0 (430) script.js.Wetter.Statistik-tabelle-sborg: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 16:11:26.727 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:11:26.727 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":8.22,"Hoechstwert":17.72,"Temp_Durchschnitt":13.81,"Max_Windboe":29.45,"Max_Regenmenge":8.1,"Regenmenge_Monat":42.7,"warme_Tage":0,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":0,"kalte_Tage":0,"Eistage":0,"sehr_kalte_Tage":0} 16:11:26.728 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 16:11:26.728 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:71:56 16:11:26.728 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 16:11:26.729 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:178:4) 16:11:45.898 info javascript.0 (430) Stop script script.js.Wetter.Statistik-tabelle -
@nashra Ich kann es halt "leider" nicht testen ;)
wie üblich ... (der letzte Output genügt)
if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=String(getState(id).val); console.log(typeof(helper)); console.log(helper); helper=JSON.parse(helper.substring(1, helper.length-1)); console.log("2nd helper: "+helper); } else { helper=JSON.parse(getState(id).val); }problem ist -glaube ich - diese zeile :
helper=JSON.parse(helper.substring(1, (getState(id).val).length-1)); -
problem ist -glaube ich - diese zeile :
helper=JSON.parse(helper.substring(1, (getState(id).val).length-1));@liv-in-sky Jepp, aus irgendeinem Grund entfernt er bei @Nashra beim einlesen die "[]" ich will jetzt per "indexof()" prüfen ob sie drin sind, dann kann ich normal weitermachen oder sie wieder hinzufügen. Nicht schön, aber so funktioniert es für alle...
-
16:11:26.603 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 16:11:26.630 info javascript.0 (430) script.js.Wetter.Statistik-tabelle-sborg: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 16:11:26.727 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:11:26.727 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":8.22,"Hoechstwert":17.72,"Temp_Durchschnitt":13.81,"Max_Windboe":29.45,"Max_Regenmenge":8.1,"Regenmenge_Monat":42.7,"warme_Tage":0,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":0,"kalte_Tage":0,"Eistage":0,"sehr_kalte_Tage":0} 16:11:26.728 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 16:11:26.728 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:71:56 16:11:26.728 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 16:11:26.729 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:178:4) 16:11:45.898 info javascript.0 (430) Stop script script.js.Wetter.Statistik-tabelleif (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=String(getState(id).val); if (helper.indexOf("[")>=0) { helper=JSON.parse(helper.substring(1, helper.length-1)); } else { helper=JSON.parse(helper); } } else { helper=JSON.parse(getState(id).val); } -
gelöscht
-
16:42:47.832 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 16:42:47.849 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":8.22,"Hoechstwert":17.72,"Temp_Durchschnitt":13.81,"Max_Windboe":29.45,"Max_Regenmenge":8.1,"Regenmenge_Monat":42.7,"warme_Tage":0,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":0,"kalte_Tage":0,"Eistage":0,"sehr_kalte_Tage":0} 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":-3.72,"Hoechstwert":20.27,"Temp_Durchschnitt":1.03,"Max_Windboe":36.69,"Max_Regenmenge":5.5,"Regenmenge_Monat":20.8,"warme_Tage":5,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":3,"kalte_Tage":8,"Eistage":0,"sehr_kalte_Tage":0} 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":-4.72,"Hoechstwert":14.61,"Temp_Durchschnitt":9.42,"Max_Windboe":46.02,"Max_Regenmenge":12.9,"Regenmenge_Monat":204.4,"warme_Tage":12,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":13,"kalte_Tage":22,"Eistage":0,"sehr_kalte_Tage":0} 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -1.77, "Hoechstwert": 12.27, "Temp_Durchschnitt": 2.95, "Max_Windboe": 40.39, "Max_Regenmenge": 22.3, "Regenmenge_Monat": 165.6, "warme_Tage": 0, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 10, "kalte_Tage": 26, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -10.61, "Hoechstwert": 20.22, "Temp_Durchschnitt": 4.19, "Max_Windboe": 34.92, "Max_Regenmenge": 27.4, "Regenmenge_Monat": 203.4, "warme_Tage": 1, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 10, "kalte_Tage": 13, "Eistage": 4, "sehr_kalte_Tage": 2 } 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -3.72, "Hoechstwert": 24.38, "Temp_Durchschnitt": 6.68, "Max_Windboe": 36.69, "Max_Regenmenge": 17.1, "Regenmenge_Monat": 67.8, "warme_Tage": 2, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 5, "kalte_Tage": 15, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -0.77, "Hoechstwert": 22.22, "Temp_Durchschnitt": 7.58, "Max_Windboe": 38.46, "Max_Regenmenge": 15.4, "Regenmenge_Monat": 43.5, "warme_Tage": 2, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 6, "kalte_Tage": 9, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 0.5, "Hoechstwert": 28.38, "Temp_Durchschnitt": 11.83, "Max_Windboe": 36.69, "Max_Regenmenge": 11.7, "Regenmenge_Monat": 95.7, "warme_Tage": 6, "Sommertage": 1, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 9.5, "Hoechstwert": 34.5, "Temp_Durchschnitt": 19.81, "Max_Windboe": 21.88, "Max_Regenmenge": 24.3, "Regenmenge_Monat": 72.4, "warme_Tage": 23, "Sommertage": 16, "heisse_Tage": 3, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 11.5, "Hoechstwert": 28.72, "Temp_Durchschnitt": 18.54, "Max_Windboe": 179.93, "Max_Regenmenge": 57.7, "Regenmenge_Monat": 125.1, "warme_Tage": 26, "Sommertage": 14, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 0, "Hoechstwert": 0, "Temp_Durchschnitt": 0, "Max_Windboe": 0, "Max_Regenmenge": 0, "Regenmenge_Monat": 0, "warme_Tage": 0, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 0, "Hoechstwert": 0, "Temp_Durchschnitt": 0, "Max_Windboe": 0, "Max_Regenmenge": 0, "Regenmenge_Monat": 0, "warme_Tage": 0, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:51.172 info javascript.0 (430) Stop script script.js.Wetter.Statistik-tabelleKein Fehler mehr, aber ist das ok mit der Ausgabe
-
16:42:47.832 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 16:42:47.849 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":8.22,"Hoechstwert":17.72,"Temp_Durchschnitt":13.81,"Max_Windboe":29.45,"Max_Regenmenge":8.1,"Regenmenge_Monat":42.7,"warme_Tage":0,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":0,"kalte_Tage":0,"Eistage":0,"sehr_kalte_Tage":0} 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":-3.72,"Hoechstwert":20.27,"Temp_Durchschnitt":1.03,"Max_Windboe":36.69,"Max_Regenmenge":5.5,"Regenmenge_Monat":20.8,"warme_Tage":5,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":3,"kalte_Tage":8,"Eistage":0,"sehr_kalte_Tage":0} 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":-4.72,"Hoechstwert":14.61,"Temp_Durchschnitt":9.42,"Max_Windboe":46.02,"Max_Regenmenge":12.9,"Regenmenge_Monat":204.4,"warme_Tage":12,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":13,"kalte_Tage":22,"Eistage":0,"sehr_kalte_Tage":0} 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -1.77, "Hoechstwert": 12.27, "Temp_Durchschnitt": 2.95, "Max_Windboe": 40.39, "Max_Regenmenge": 22.3, "Regenmenge_Monat": 165.6, "warme_Tage": 0, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 10, "kalte_Tage": 26, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -10.61, "Hoechstwert": 20.22, "Temp_Durchschnitt": 4.19, "Max_Windboe": 34.92, "Max_Regenmenge": 27.4, "Regenmenge_Monat": 203.4, "warme_Tage": 1, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 10, "kalte_Tage": 13, "Eistage": 4, "sehr_kalte_Tage": 2 } 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -3.72, "Hoechstwert": 24.38, "Temp_Durchschnitt": 6.68, "Max_Windboe": 36.69, "Max_Regenmenge": 17.1, "Regenmenge_Monat": 67.8, "warme_Tage": 2, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 5, "kalte_Tage": 15, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -0.77, "Hoechstwert": 22.22, "Temp_Durchschnitt": 7.58, "Max_Windboe": 38.46, "Max_Regenmenge": 15.4, "Regenmenge_Monat": 43.5, "warme_Tage": 2, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 6, "kalte_Tage": 9, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 0.5, "Hoechstwert": 28.38, "Temp_Durchschnitt": 11.83, "Max_Windboe": 36.69, "Max_Regenmenge": 11.7, "Regenmenge_Monat": 95.7, "warme_Tage": 6, "Sommertage": 1, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 9.5, "Hoechstwert": 34.5, "Temp_Durchschnitt": 19.81, "Max_Windboe": 21.88, "Max_Regenmenge": 24.3, "Regenmenge_Monat": 72.4, "warme_Tage": 23, "Sommertage": 16, "heisse_Tage": 3, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 11.5, "Hoechstwert": 28.72, "Temp_Durchschnitt": 18.54, "Max_Windboe": 179.93, "Max_Regenmenge": 57.7, "Regenmenge_Monat": 125.1, "warme_Tage": 26, "Sommertage": 14, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 0, "Hoechstwert": 0, "Temp_Durchschnitt": 0, "Max_Windboe": 0, "Max_Regenmenge": 0, "Regenmenge_Monat": 0, "warme_Tage": 0, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 0, "Hoechstwert": 0, "Temp_Durchschnitt": 0, "Max_Windboe": 0, "Max_Regenmenge": 0, "Regenmenge_Monat": 0, "warme_Tage": 0, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:51.172 info javascript.0 (430) Stop script script.js.Wetter.Statistik-tabelleKein Fehler mehr, aber ist das ok mit der Ausgabe
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Kein Fehler mehr, aber ist das ok mit der Ausgabe
Sieht gut aus. Wenn auch deine Tabelle in der VIS funktioniert warten wir mal bis zum nächsten Monatswechsel :)
Die "console.log..." kannst du nun alle entfernen oder per "//" auskommentieren, sonst wird dein Log über kurz oder lang recht voll ;) -
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Kein Fehler mehr, aber ist das ok mit der Ausgabe
Sieht gut aus. Wenn auch deine Tabelle in der VIS funktioniert warten wir mal bis zum nächsten Monatswechsel :)
Die "console.log..." kannst du nun alle entfernen oder per "//" auskommentieren, sonst wird dein Log über kurz oder lang recht voll ;)@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Kein Fehler mehr, aber ist das ok mit der Ausgabe
Sieht gut aus. Wenn auch deine Tabelle in der VIS funktioniert warten wir mal bis zum nächsten Monatswechsel :)
Die "console.log..." kannst du nun alle entfernen oder per "//" auskommentieren, sonst wird dein Log über kurz oder lang recht voll ;)Ja, hatte ich schon gemacht mit //
Ok, dann warten wir mal bis Ende des Monats was dann passiert.
Vielen Dank erstmal :+1: -
Noch eine kleine Änderung wer denn möchte. Wenn man es jetzt in der VIS öffnet, springt er ja automatisch zum Januar 2023. Die Daten gibt es aber erst am 01. Februar. Wäre doch schön wenn er immer einen Monat weniger als den aktuellen springen würde (und für den Januar zzgl. noch -1 Jahr :) ).
Einfach den kpl. Scheduler im Skript ersetzen:
schedule('*/30 * * * *', function() { //Patch -1 Monat bzw. Jahr, damit immer etwas angezeigt wird (aktuelle Monatsdaten gibt es ja hier noch keine) let MonatTmp = parseInt(formatDate(getDateObject((new Date().getTime())), "MM")); let JahrTmp = 0; if (MonatTmp>1) { MonatTmp--; } else { MonatTmp = 12; JahrTmp = -1; } setState("javascript." + instance + ".Wetterstation.MonatAuswahl", MonatTmp) ; setStateDelayed("javascript." + instance + ".Wetterstation.AuswahlJahr", parseInt(formatDate(getDateObject((new Date().getTime())), "JJJJ"))+JahrTmp ,10000); }); -
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Kein Fehler mehr, aber ist das ok mit der Ausgabe
Sieht gut aus. Wenn auch deine Tabelle in der VIS funktioniert warten wir mal bis zum nächsten Monatswechsel :)
Die "console.log..." kannst du nun alle entfernen oder per "//" auskommentieren, sonst wird dein Log über kurz oder lang recht voll ;)@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Kein Fehler mehr, aber ist das ok mit der Ausgabe
Sieht gut aus. Wenn auch deine Tabelle in der VIS funktioniert warten wir mal bis zum nächsten Monatswechsel :)
Die "console.log..." kannst du nun alle entfernen oder per "//" auskommentieren, sonst wird dein Log über kurz oder lang recht voll ;)Hallo @SBorg
es hat funktioniert, Tabelle zeigt Werte richtig an :+1: :+1: :+1: -
@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Kein Fehler mehr, aber ist das ok mit der Ausgabe
Sieht gut aus. Wenn auch deine Tabelle in der VIS funktioniert warten wir mal bis zum nächsten Monatswechsel :)
Die "console.log..." kannst du nun alle entfernen oder per "//" auskommentieren, sonst wird dein Log über kurz oder lang recht voll ;)Hallo @SBorg
es hat funktioniert, Tabelle zeigt Werte richtig an :+1: :+1: :+1:@nashra :grinning: :sunglasses: :+1: Trotzdem merkwürdig das ist...
-
@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
@nashra :grinning: :sunglasses: :+1: Trotzdem merkwürdig das ist...
jep, da hast du Recht aber ganz ehrlich, ist mir egal, hauptsache läuft jetzt :grin:
-
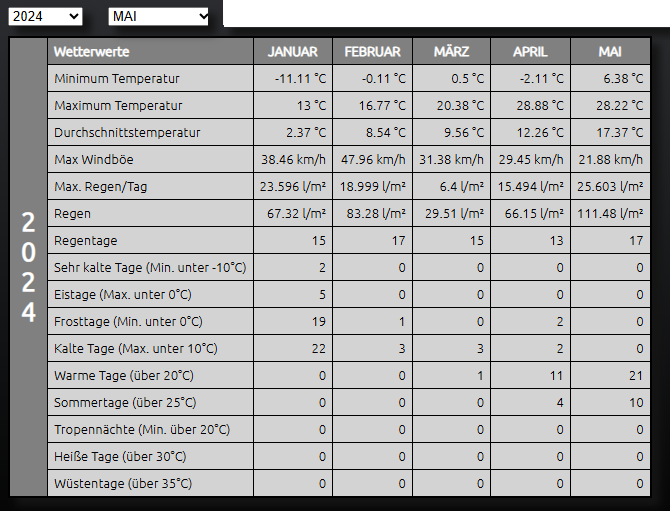
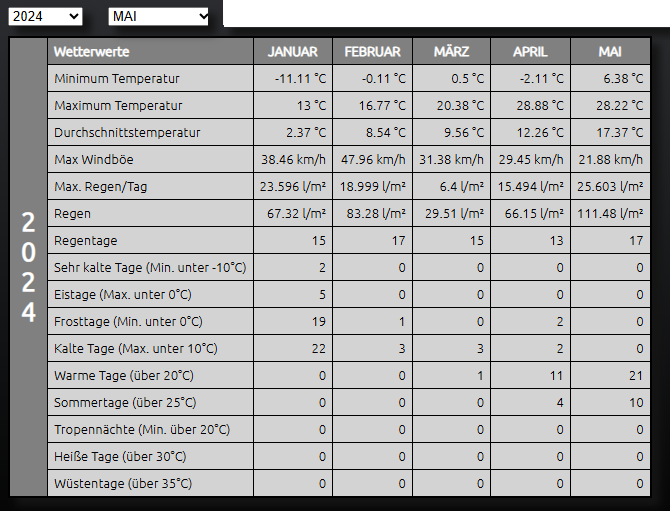
Das Design wird dir bekannt vorkommen, "deine" Version des Skriptes bei mir:

Läuft dein ioB unter Windows oder Linux?
Der Datensatz stimmt, der Typ, das Skript funktioniert... eigentlich sollte das laufen.@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
Das Design wird dir bekannt vorkommen, "deine" Version des Skriptes bei mir:
Hallo
Hast du eine aktuelle View davon?
Bei mir kommt in der View
undefinied.
-
@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
Das Design wird dir bekannt vorkommen, "deine" Version des Skriptes bei mir:
Hallo
Hast du eine aktuelle View davon?
Bei mir kommt in der View
undefinied.
@negalein
Ich glaube eher du hast da ein rudimentäres Problem (ich antworte gleich im WLAN-Skript Thread).
Da hat sich seit Uhrzeiten nichts dran geändert:

Springt immer zu aktuellem Monat minus 1 (also gerade heute dann automatisch auf Mai), im Januar dann auf Dezember und minus 1 Jahr. -
@negalein
Ich glaube eher du hast da ein rudimentäres Problem (ich antworte gleich im WLAN-Skript Thread).
Da hat sich seit Uhrzeiten nichts dran geändert:

Springt immer zu aktuellem Monat minus 1 (also gerade heute dann automatisch auf Mai), im Januar dann auf Dezember und minus 1 Jahr.@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
Da hat sich seit Uhrzeiten nichts dran geändert:
Hast du auch einen VIS-Export für mich?
-
@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
Da hat sich seit Uhrzeiten nichts dran geändert:
Hast du auch einen VIS-Export für mich?
@negalein
Ist wahrscheinlich gleich mit deinem[{"tpl":"tplJquiSelectList","data":{"oid":"0_userdata.0.Wetterstation.AuswahlJahr","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"0;2020;2021;2022;2023;2024","texts":"All Years;2020;2021;2022;2023;2024","height":"100","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"no_style":true},"style":{"left":"160px","top":"375px","box-shadow":"8px 8px 8px rgba(20, 20, 20, 50)"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{0_userdata.0.Wetterstation.MonthlyDaten}"},"style":{"left":"160px","top":"405px","width":"auto","height":"auto","font-family":"","color":"#f7f51d","z-index":"1","box-shadow":"8px 8px 8px rgba(20, 20, 20, 50)"},"widgetSet":"basic"},{"tpl":"tplJquiSelectList","data":{"oid":"0_userdata.0.Wetterstation.MonatAuswahl","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"1;2;3;4;5;6;7;8;9;10;11;12","texts":"JANUAR;FEBRUAR;MÄRZ;APRIL;MAI;JUNI;JULI;AUGUST;SEPTEMBER;OKTOBER;NOVEMBER;DEZEMBER","height":"100","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"no_style":true},"style":{"left":"260px","top":"375px","width":"100px","height":"","box-shadow":"8px 8px 8px rgba(20, 20, 20, 50)","z-index":"1"},"widgetSet":"jqui"}] -
@negalein
Ist wahrscheinlich gleich mit deinem[{"tpl":"tplJquiSelectList","data":{"oid":"0_userdata.0.Wetterstation.AuswahlJahr","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"0;2020;2021;2022;2023;2024","texts":"All Years;2020;2021;2022;2023;2024","height":"100","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"no_style":true},"style":{"left":"160px","top":"375px","box-shadow":"8px 8px 8px rgba(20, 20, 20, 50)"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{0_userdata.0.Wetterstation.MonthlyDaten}"},"style":{"left":"160px","top":"405px","width":"auto","height":"auto","font-family":"","color":"#f7f51d","z-index":"1","box-shadow":"8px 8px 8px rgba(20, 20, 20, 50)"},"widgetSet":"basic"},{"tpl":"tplJquiSelectList","data":{"oid":"0_userdata.0.Wetterstation.MonatAuswahl","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"1;2;3;4;5;6;7;8;9;10;11;12","texts":"JANUAR;FEBRUAR;MÄRZ;APRIL;MAI;JUNI;JULI;AUGUST;SEPTEMBER;OKTOBER;NOVEMBER;DEZEMBER","height":"100","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"no_style":true},"style":{"left":"260px","top":"375px","width":"100px","height":"","box-shadow":"8px 8px 8px rgba(20, 20, 20, 50)","z-index":"1"},"widgetSet":"jqui"}]habe heute mal die Vis aktiviert und muß sagen, bin begeistert.






