NEWS
VIS-Tabelle für WLAN Wetterstation
-
@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
console.log(typeof(helper));
Ausgabe:
2023-01-07 16:38:15.557 - info: javascript.0 (430) script.js.Wetter.Statistik-tabelle: object 2023-01-07 16:38:15.557 - info: javascript.0 (430) script.js.Wetter.Statistik-tabelle: {'Tiefstwert':2.77,'Hoechstwert':23.61,'Temp_Durchschnitt':13.72,'Max_Windboe':27.68,'Max_Regenmenge':10.8,'Regenmenge_Monat':32.62,'warme_Tage':10,'Sommertage':0,'heisse_Tage':0,'Frost_Tage':0,'kalte_Tage':0,'Eistage':0,'sehr_kalte_Tage':0,'Wuestentage':0,'Tropennaechte':0,'Regentage':19} 2023-01-07 16:38:15.557 - info: javascript.0 (430) script.js.Wetter.Statistik-tabelle: object 2023-01-07 16:38:15.557 - info: javascript.0 (430) script.js.Wetter.Statistik-tabelle: {'Tiefstwert':-2,'Hoechstwert':17.38,'Temp_Durchschnitt':9.38,'Max_Windboe':33.15,'Max_Regenmenge':11.709,'Regenmenge_Monat':70.13,'warme_Tage':0,'Sommertage':0,'heisse_Tage':0,'Frost_Tage':2,'kalte_Tage':8,'Eistage':0,'sehr_kalte_Tage':0,'Wuestentage':0,'Tropennaechte':0,'Regentage':16}Was ich aber gerade gesehen hab, mein Skript sieht an der Stelle anders aus
if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else{helper=JSON.parse(getState(id).val)} helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) });Nachtrag:
Die "[ ]" sind aber im DP mit drin :thinking_face:@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Was ich aber gerade gesehen hab, mein Skript sieht an der Stelle anders aus
Dann wundert es mich nicht, dass es nicht funktioniert ;)
Nimm den, dann funktioniert es auch :)if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=getState(id).val; helper=JSON.parse(helper.substring(1, helper.length-1)); } else { helper=JSON.parse(getState(id).val); } helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); -
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Was ich aber gerade gesehen hab, mein Skript sieht an der Stelle anders aus
Dann wundert es mich nicht, dass es nicht funktioniert ;)
Nimm den, dann funktioniert es auch :)if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=getState(id).val; helper=JSON.parse(helper.substring(1, helper.length-1)); } else { helper=JSON.parse(getState(id).val); } helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) });@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Was ich aber gerade gesehen hab, mein Skript sieht an der Stelle anders aus
Dann wundert es mich nicht, dass es nicht funktioniert ;)
Nimm den, dann funktioniert es auch :)if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=getState(id).val; helper=JSON.parse(helper.substring(1, helper.length-1)); } else { helper=JSON.parse(getState(id).val); } helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) });Bereich ausgetauscht, leider kommt dies
09:36:20.259 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 09:36:20.260 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:64:56 09:36:20.260 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 09:36:20.260 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:167:4)Das ist das komplette Skript mit der Änderung
// @liv-in-sky 4.10.2021 11:45 //forum: https://forum.iobroker.net/topic/38286/vis-tabelle-f%C3%BCr-wlan-wetterstation const dataInputPath="0_userdata.0.Statistik.Wetter.Data"; //SEHR WICHTIG !!!!!!!!! const inhaltFarbe="white"; const inhaltHintergrund="#353C42"; //"#183D51"; const monatFarbe="yellow"; const hintergrund="#353C42"; //"#183D51"; const htmlFarbTableBorderColor="6b6b6b"; //"#44739E"; const abstandZelle=3; const htmlRahmenLinien="all"; const htmlSchriftgroessehtmlSchriftart=""; //nicht verwendbar! const htmlFarbFelderschrift="red"; //nicht verwendbar! const htmlSchriftgroesse="14px"; const htmlSchriftart="RobotoCondensed-Regular"; //"monospace"; //oder z.b. "Helvetica" const weite="1300px"; //oder "500px" let myTable="table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"1px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";\""; const varData={ Hoechstwert: { einheit:"°C", name:"Maximum Temperatur"}, Tiefstwert: { einheit:"°C", name:"Minimum Temperatur"}, Temp_Durchschnitt:{ einheit:"°C", name:"Durchschnittstemperatur"}, Max_Windboe: { einheit:'km/h', name:"Max Windböe"}, Max_Regenmenge: { einheit:'l/m2', name:"Max. Regen/Tag"}, Regenmenge_Monat: { einheit:'l/m2', name:"Regen"}, Regentage: { einheit:"", name:"Regentage"}, warme_Tage: { einheit:"", name:"Warme Tage (über 20°C)"}, Sommertage: { einheit:"", name:"Sommertage (über 25°C)"}, heisse_Tage: { einheit:"", name:'Heiße Tage (über 30°C)'}, Tropennaechte: { einheit:"", name:"Tropennächte (Min. über 20°C)"}, Wuestentage: { einheit:"", name:"Wüstentage (über 35°C)"}, Frost_Tage: { einheit:"", name:"Frosttage (Min. unter 0°C)"}, Eistage: { einheit:"", name:"Eistage (Max. unter 0°C)"}, kalte_Tage: { einheit:"", name:"Kalte Tage (Max. unter 10°C)"}, sehr_kalte_Tage: { einheit:"", name:"Sehr kalte Tage (Min. unter -10°C)"} } const table_rowspan = Object.keys(varData).length + 1; const monate =["JANUAR","FEBRUAR","MÄRZ","APRIL","MAI","JUNI","JULI","AUGUST","SEPTEMBER","OKTOBER","NOVEMBER","DEZEMBER"]; //--------------------------nix mehr ändern ab hier-------------------------------------- let myObj; let myArrAll=[] let myArrErstellt=[] let tableContent; let monWahlVIS; let lastThree; //---------------------------------------------------------------------------------------- function dataStuff(){ let myArrAll=[] let mySelector=dataInputPath+'.*.*' $(mySelector).each(function(id, i) { let ida=id.split("."); let lang=ida.length; let jahri=lang-2; let moni=lang-1; let obj2 = { jahr: ida[jahri]}; let obj3 = { monat: ida[moni]}; let formathelp= getState(id).val let helper; if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=getState(id).val; helper=JSON.parse(helper.substring(1, helper.length-1)); } else { helper=JSON.parse(getState(id).val); } helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); //log(myArrAll) tableContent = "" myObj=JSON.parse("["+myArrAll.toString()+"]") if (lastThree==0) { //KOPFZEILE let choseMonth=monate[monWahlVIS-1] let choseMonthArr=choseMonth.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' //tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"17\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan='+table_rowspan+'\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { if(parseInt(myObj[i].monat)==monWahlVIS){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + myObj[i].jahr+'</td>'} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if(myObj[i].monat==monWahlVIS){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } //lastThree else { //log(myObj[0].monat) myObj.sort(function (alpha, beta) { if (parseInt(alpha.monat) > parseInt(beta.monat)) return 1; if (parseInt(beta.monat) > parseInt(alpha.monat)) return -1; return 0;}); // log(myObj[0].monat) //KOPFZEILE LASTTHREE let choseJahr=lastThree.toString()//formatDate(getDateObject((new Date().getTime())), "JJJJ")//monate[monWahlVIS-1] let choseMonthArr=choseJahr.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan='+table_rowspan+'\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { // if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ if( parseInt(myObj[i].jahr)==parseInt(choseJahr) ){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + monate[parseInt(myObj[i].monat)-1]+'</td>';} }; tableContent="<tr style=\"font-weight\:normal\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { // if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ if( parseInt(myObj[i].jahr)==parseInt(choseJahr) ){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } tableContent = '<'+myTable+' ><tbody>'+tableContent+'</tbody></table >' //log(tableContent) setState("javascript." + instance + ".Wetterstation.MonthlyDaten",tableContent) } //-------------------------------------------------------------------------------------------------- async function main() { if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonthlyDaten"))) { await createStateAsync("Wetterstation.MonthlyDaten", "leer", {type: "string", name: "MonthlyDaten", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl"))) { await createStateAsync("Wetterstation.MonatAuswahl", 10, {type: "number", name: "MonatAuswahl", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr"))) { await createStateAsync("Wetterstation.AuswahlJahr", 0, {type: "number", name: "AuswahlJahr", role: "value", read: true, write: true, } ); } lastThree = (await getStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr")).val //? lastThree=true : lastThree=false; monWahlVIS=((await getStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl")).val ) dataStuff(); } //----------------------------------------------------------------------------------------------------- main() on({id: "javascript." + instance + ".Wetterstation.MonatAuswahl", change: "any"}, async function (obj) { main() }); on({id: "javascript." + instance + ".Wetterstation.AuswahlJahr", change: "any"}, async function (obj) { main() }); schedule(' */30 * * * *', function() { setState("javascript." + instance + ".Wetterstation.MonatAuswahl", parseInt(formatDate(getDateObject((new Date().getTime())), "MM"))) ; setStateDelayed("javascript." + instance + ".Wetterstation.AuswahlJahr", parseInt(formatDate(getDateObject((new Date().getTime())), "JJJJ")),10000) ; }); -
@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Was ich aber gerade gesehen hab, mein Skript sieht an der Stelle anders aus
Dann wundert es mich nicht, dass es nicht funktioniert ;)
Nimm den, dann funktioniert es auch :)if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=getState(id).val; helper=JSON.parse(helper.substring(1, helper.length-1)); } else { helper=JSON.parse(getState(id).val); } helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) });Bereich ausgetauscht, leider kommt dies
09:36:20.259 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 09:36:20.260 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:64:56 09:36:20.260 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 09:36:20.260 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:167:4)Das ist das komplette Skript mit der Änderung
// @liv-in-sky 4.10.2021 11:45 //forum: https://forum.iobroker.net/topic/38286/vis-tabelle-f%C3%BCr-wlan-wetterstation const dataInputPath="0_userdata.0.Statistik.Wetter.Data"; //SEHR WICHTIG !!!!!!!!! const inhaltFarbe="white"; const inhaltHintergrund="#353C42"; //"#183D51"; const monatFarbe="yellow"; const hintergrund="#353C42"; //"#183D51"; const htmlFarbTableBorderColor="6b6b6b"; //"#44739E"; const abstandZelle=3; const htmlRahmenLinien="all"; const htmlSchriftgroessehtmlSchriftart=""; //nicht verwendbar! const htmlFarbFelderschrift="red"; //nicht verwendbar! const htmlSchriftgroesse="14px"; const htmlSchriftart="RobotoCondensed-Regular"; //"monospace"; //oder z.b. "Helvetica" const weite="1300px"; //oder "500px" let myTable="table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"1px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";\""; const varData={ Hoechstwert: { einheit:"°C", name:"Maximum Temperatur"}, Tiefstwert: { einheit:"°C", name:"Minimum Temperatur"}, Temp_Durchschnitt:{ einheit:"°C", name:"Durchschnittstemperatur"}, Max_Windboe: { einheit:'km/h', name:"Max Windböe"}, Max_Regenmenge: { einheit:'l/m2', name:"Max. Regen/Tag"}, Regenmenge_Monat: { einheit:'l/m2', name:"Regen"}, Regentage: { einheit:"", name:"Regentage"}, warme_Tage: { einheit:"", name:"Warme Tage (über 20°C)"}, Sommertage: { einheit:"", name:"Sommertage (über 25°C)"}, heisse_Tage: { einheit:"", name:'Heiße Tage (über 30°C)'}, Tropennaechte: { einheit:"", name:"Tropennächte (Min. über 20°C)"}, Wuestentage: { einheit:"", name:"Wüstentage (über 35°C)"}, Frost_Tage: { einheit:"", name:"Frosttage (Min. unter 0°C)"}, Eistage: { einheit:"", name:"Eistage (Max. unter 0°C)"}, kalte_Tage: { einheit:"", name:"Kalte Tage (Max. unter 10°C)"}, sehr_kalte_Tage: { einheit:"", name:"Sehr kalte Tage (Min. unter -10°C)"} } const table_rowspan = Object.keys(varData).length + 1; const monate =["JANUAR","FEBRUAR","MÄRZ","APRIL","MAI","JUNI","JULI","AUGUST","SEPTEMBER","OKTOBER","NOVEMBER","DEZEMBER"]; //--------------------------nix mehr ändern ab hier-------------------------------------- let myObj; let myArrAll=[] let myArrErstellt=[] let tableContent; let monWahlVIS; let lastThree; //---------------------------------------------------------------------------------------- function dataStuff(){ let myArrAll=[] let mySelector=dataInputPath+'.*.*' $(mySelector).each(function(id, i) { let ida=id.split("."); let lang=ida.length; let jahri=lang-2; let moni=lang-1; let obj2 = { jahr: ida[jahri]}; let obj3 = { monat: ida[moni]}; let formathelp= getState(id).val let helper; if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=getState(id).val; helper=JSON.parse(helper.substring(1, helper.length-1)); } else { helper=JSON.parse(getState(id).val); } helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); //log(myArrAll) tableContent = "" myObj=JSON.parse("["+myArrAll.toString()+"]") if (lastThree==0) { //KOPFZEILE let choseMonth=monate[monWahlVIS-1] let choseMonthArr=choseMonth.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' //tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"17\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan='+table_rowspan+'\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { if(parseInt(myObj[i].monat)==monWahlVIS){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + myObj[i].jahr+'</td>'} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if(myObj[i].monat==monWahlVIS){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } //lastThree else { //log(myObj[0].monat) myObj.sort(function (alpha, beta) { if (parseInt(alpha.monat) > parseInt(beta.monat)) return 1; if (parseInt(beta.monat) > parseInt(alpha.monat)) return -1; return 0;}); // log(myObj[0].monat) //KOPFZEILE LASTTHREE let choseJahr=lastThree.toString()//formatDate(getDateObject((new Date().getTime())), "JJJJ")//monate[monWahlVIS-1] let choseMonthArr=choseJahr.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan='+table_rowspan+'\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { // if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ if( parseInt(myObj[i].jahr)==parseInt(choseJahr) ){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + monate[parseInt(myObj[i].monat)-1]+'</td>';} }; tableContent="<tr style=\"font-weight\:normal\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { // if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ if( parseInt(myObj[i].jahr)==parseInt(choseJahr) ){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } tableContent = '<'+myTable+' ><tbody>'+tableContent+'</tbody></table >' //log(tableContent) setState("javascript." + instance + ".Wetterstation.MonthlyDaten",tableContent) } //-------------------------------------------------------------------------------------------------- async function main() { if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonthlyDaten"))) { await createStateAsync("Wetterstation.MonthlyDaten", "leer", {type: "string", name: "MonthlyDaten", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl"))) { await createStateAsync("Wetterstation.MonatAuswahl", 10, {type: "number", name: "MonatAuswahl", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr"))) { await createStateAsync("Wetterstation.AuswahlJahr", 0, {type: "number", name: "AuswahlJahr", role: "value", read: true, write: true, } ); } lastThree = (await getStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr")).val //? lastThree=true : lastThree=false; monWahlVIS=((await getStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl")).val ) dataStuff(); } //----------------------------------------------------------------------------------------------------- main() on({id: "javascript." + instance + ".Wetterstation.MonatAuswahl", change: "any"}, async function (obj) { main() }); on({id: "javascript." + instance + ".Wetterstation.AuswahlJahr", change: "any"}, async function (obj) { main() }); schedule(' */30 * * * *', function() { setState("javascript." + instance + ".Wetterstation.MonatAuswahl", parseInt(formatDate(getDateObject((new Date().getTime())), "MM"))) ; setStateDelayed("javascript." + instance + ".Wetterstation.AuswahlJahr", parseInt(formatDate(getDateObject((new Date().getTime())), "JJJJ")),10000) ; });Das Design wird dir bekannt vorkommen, "deine" Version des Skriptes bei mir:

Läuft dein ioB unter Windows oder Linux?
Der Datensatz stimmt, der Typ, das Skript funktioniert... eigentlich sollte das laufen. -
Das Design wird dir bekannt vorkommen, "deine" Version des Skriptes bei mir:

Läuft dein ioB unter Windows oder Linux?
Der Datensatz stimmt, der Typ, das Skript funktioniert... eigentlich sollte das laufen.@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
Das Design wird dir bekannt vorkommen, "deine" Version des Skriptes bei mir:

Jep, so sieht es ja bei mir auch aus wenn ich im Nachhinein den neu angelegten Datenpunkt
von Zeichenkette auf Object änder und speicher. Dann verschwindet "undefined" und die Daten
werden angezeigt.Läuft dein ioB unter Windows oder Linux?
auf Linux Bullseye
Der Datensatz stimmt, der Typ, das Skript funktioniert... eigentlich sollte das laufen.
Hm, nach Änderung kam der oben gezeigt Error. Bei der alten Version kam nichts, nur eben
das Problem mit der Anzeige in VIS und auch erst seitdem das mit den "[ ]" ist.
Oder ist irgendwas anderes in meinem System faul, obwohl alles super läuft und dies auch
bei etlichen Skripten/Blockly und 80 Adaptern usw., alles fein da ich regelmäßig auch
Updates mache. Warum nur bei dieser einen Sache :thinking_face: -
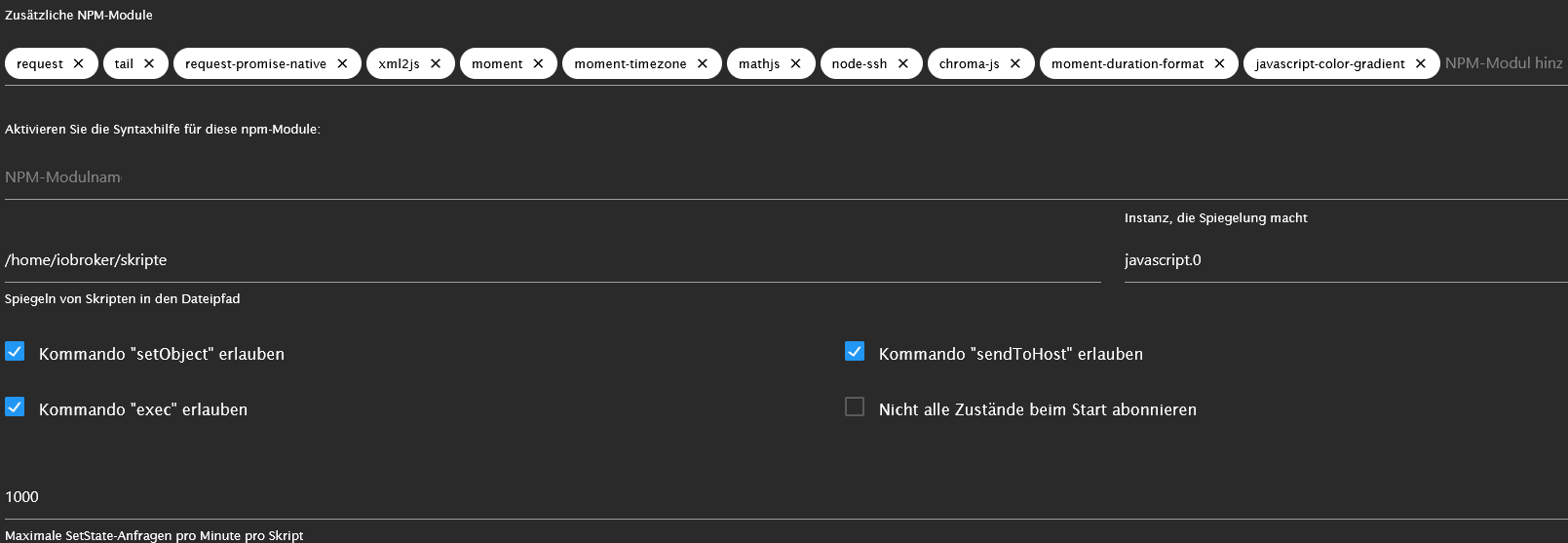
Vielleicht fehlt was beim Javascript-Adapter, hier meiner

-
@nashra Eigentlich nicht, es werden nur Standard-JS-Routinen benutzt (sonst steht zu Begin "require xyz"). Wenn was fehlt teilt das JS dann auch mit.
Das Problem ist "nur", dass er einen offensichtlichen String als Objekt einließt. Das könnte ich zwar umgehen, ist aber nicht unbedingt zielführend wenn es anscheinend nur einmalig auftritt (zumindest so 10-20 Nutzer kenne ich, die Direkt-DLs von GitHub sehe ich nicht = unbekannte Anzahl von Nutzern).
Einen Fehler im System würde ich auch mal ausgrenzen wollen.Einen Test können wir aber noch durchführen, wir fragen noch mal den Typ direkt ab ("console.log..." einfügen, danach wie immer wieder löschen):
... let formathelp=getState(id).val; console.log(typeof(formathelp)); ...Zumindest der sollte "String" liefern.
-
@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
let formathelp=getState(id).val;
13:29:48.422 info javascript.0 (430) Stop script script.js.Wetter.Statistik-tabelle 13:29:51.493 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 13:29:51.512 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 13:29:51.566 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 13:29:51.568 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 13:29:51.568 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:66:56 13:29:51.568 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 13:29:51.568 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:169:4) 13:29:57.203 info javascript.0 (430) Stop script script.js.Wetter.Statistik-tabelle -
@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
let formathelp=getState(id).val;
13:29:48.422 info javascript.0 (430) Stop script script.js.Wetter.Statistik-tabelle 13:29:51.493 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 13:29:51.512 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 13:29:51.566 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 13:29:51.568 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 13:29:51.568 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:66:56 13:29:51.568 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 13:29:51.568 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:169:4) 13:29:57.203 info javascript.0 (430) Stop script script.js.Wetter.Statistik-tabelle@nashra Na wenigstens ist es da noch String. Zwar nicht schön, produziert aber auch keinen Fehler und zwingt es nun in einen String:
if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=String(getState(id).val); helper=JSON.parse(helper.substring(1, helper.length-1)); } else { helper=JSON.parse(getState(id).val); } -
Tja, leider bleibt der Fehler :cry:
15:05:01.527 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 15:05:01.553 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 15:05:01.817 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 15:05:01.817 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:65:56 15:05:01.817 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 15:05:01.817 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:168:4) -
Tja, leider bleibt der Fehler :cry:
15:05:01.527 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 15:05:01.553 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 15:05:01.817 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 15:05:01.817 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:65:56 15:05:01.817 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 15:05:01.817 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:168:4)@nashra Ich kann es halt "leider" nicht testen ;)
wie üblich ... (der letzte Output genügt)
if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=String(getState(id).val); console.log(typeof(helper)); console.log(helper); helper=JSON.parse(helper.substring(1, helper.length-1)); console.log("2nd helper: "+helper); } else { helper=JSON.parse(getState(id).val); } -
16:11:26.603 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 16:11:26.630 info javascript.0 (430) script.js.Wetter.Statistik-tabelle-sborg: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 16:11:26.727 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:11:26.727 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":8.22,"Hoechstwert":17.72,"Temp_Durchschnitt":13.81,"Max_Windboe":29.45,"Max_Regenmenge":8.1,"Regenmenge_Monat":42.7,"warme_Tage":0,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":0,"kalte_Tage":0,"Eistage":0,"sehr_kalte_Tage":0} 16:11:26.728 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 16:11:26.728 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:71:56 16:11:26.728 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 16:11:26.729 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:178:4) 16:11:45.898 info javascript.0 (430) Stop script script.js.Wetter.Statistik-tabelle -
@nashra Ich kann es halt "leider" nicht testen ;)
wie üblich ... (der letzte Output genügt)
if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=String(getState(id).val); console.log(typeof(helper)); console.log(helper); helper=JSON.parse(helper.substring(1, helper.length-1)); console.log("2nd helper: "+helper); } else { helper=JSON.parse(getState(id).val); }problem ist -glaube ich - diese zeile :
helper=JSON.parse(helper.substring(1, (getState(id).val).length-1)); -
problem ist -glaube ich - diese zeile :
helper=JSON.parse(helper.substring(1, (getState(id).val).length-1));@liv-in-sky Jepp, aus irgendeinem Grund entfernt er bei @Nashra beim einlesen die "[]" ich will jetzt per "indexof()" prüfen ob sie drin sind, dann kann ich normal weitermachen oder sie wieder hinzufügen. Nicht schön, aber so funktioniert es für alle...
-
16:11:26.603 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 16:11:26.630 info javascript.0 (430) script.js.Wetter.Statistik-tabelle-sborg: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 16:11:26.727 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:11:26.727 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":8.22,"Hoechstwert":17.72,"Temp_Durchschnitt":13.81,"Max_Windboe":29.45,"Max_Regenmenge":8.1,"Regenmenge_Monat":42.7,"warme_Tage":0,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":0,"kalte_Tage":0,"Eistage":0,"sehr_kalte_Tage":0} 16:11:26.728 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 16:11:26.728 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:71:56 16:11:26.728 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 16:11:26.729 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:178:4) 16:11:45.898 info javascript.0 (430) Stop script script.js.Wetter.Statistik-tabelleif (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=String(getState(id).val); if (helper.indexOf("[")>=0) { helper=JSON.parse(helper.substring(1, helper.length-1)); } else { helper=JSON.parse(helper); } } else { helper=JSON.parse(getState(id).val); } -
gelöscht
-
16:42:47.832 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 16:42:47.849 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":8.22,"Hoechstwert":17.72,"Temp_Durchschnitt":13.81,"Max_Windboe":29.45,"Max_Regenmenge":8.1,"Regenmenge_Monat":42.7,"warme_Tage":0,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":0,"kalte_Tage":0,"Eistage":0,"sehr_kalte_Tage":0} 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":-3.72,"Hoechstwert":20.27,"Temp_Durchschnitt":1.03,"Max_Windboe":36.69,"Max_Regenmenge":5.5,"Regenmenge_Monat":20.8,"warme_Tage":5,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":3,"kalte_Tage":8,"Eistage":0,"sehr_kalte_Tage":0} 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":-4.72,"Hoechstwert":14.61,"Temp_Durchschnitt":9.42,"Max_Windboe":46.02,"Max_Regenmenge":12.9,"Regenmenge_Monat":204.4,"warme_Tage":12,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":13,"kalte_Tage":22,"Eistage":0,"sehr_kalte_Tage":0} 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -1.77, "Hoechstwert": 12.27, "Temp_Durchschnitt": 2.95, "Max_Windboe": 40.39, "Max_Regenmenge": 22.3, "Regenmenge_Monat": 165.6, "warme_Tage": 0, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 10, "kalte_Tage": 26, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -10.61, "Hoechstwert": 20.22, "Temp_Durchschnitt": 4.19, "Max_Windboe": 34.92, "Max_Regenmenge": 27.4, "Regenmenge_Monat": 203.4, "warme_Tage": 1, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 10, "kalte_Tage": 13, "Eistage": 4, "sehr_kalte_Tage": 2 } 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -3.72, "Hoechstwert": 24.38, "Temp_Durchschnitt": 6.68, "Max_Windboe": 36.69, "Max_Regenmenge": 17.1, "Regenmenge_Monat": 67.8, "warme_Tage": 2, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 5, "kalte_Tage": 15, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -0.77, "Hoechstwert": 22.22, "Temp_Durchschnitt": 7.58, "Max_Windboe": 38.46, "Max_Regenmenge": 15.4, "Regenmenge_Monat": 43.5, "warme_Tage": 2, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 6, "kalte_Tage": 9, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 0.5, "Hoechstwert": 28.38, "Temp_Durchschnitt": 11.83, "Max_Windboe": 36.69, "Max_Regenmenge": 11.7, "Regenmenge_Monat": 95.7, "warme_Tage": 6, "Sommertage": 1, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 9.5, "Hoechstwert": 34.5, "Temp_Durchschnitt": 19.81, "Max_Windboe": 21.88, "Max_Regenmenge": 24.3, "Regenmenge_Monat": 72.4, "warme_Tage": 23, "Sommertage": 16, "heisse_Tage": 3, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 11.5, "Hoechstwert": 28.72, "Temp_Durchschnitt": 18.54, "Max_Windboe": 179.93, "Max_Regenmenge": 57.7, "Regenmenge_Monat": 125.1, "warme_Tage": 26, "Sommertage": 14, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 0, "Hoechstwert": 0, "Temp_Durchschnitt": 0, "Max_Windboe": 0, "Max_Regenmenge": 0, "Regenmenge_Monat": 0, "warme_Tage": 0, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 0, "Hoechstwert": 0, "Temp_Durchschnitt": 0, "Max_Windboe": 0, "Max_Regenmenge": 0, "Regenmenge_Monat": 0, "warme_Tage": 0, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:51.172 info javascript.0 (430) Stop script script.js.Wetter.Statistik-tabelleKein Fehler mehr, aber ist das ok mit der Ausgabe
-
16:42:47.832 info javascript.0 (430) Start javascript script.js.Wetter.Statistik-tabelle 16:42:47.849 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: registered 2 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":8.22,"Hoechstwert":17.72,"Temp_Durchschnitt":13.81,"Max_Windboe":29.45,"Max_Regenmenge":8.1,"Regenmenge_Monat":42.7,"warme_Tage":0,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":0,"kalte_Tage":0,"Eistage":0,"sehr_kalte_Tage":0} 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":-3.72,"Hoechstwert":20.27,"Temp_Durchschnitt":1.03,"Max_Windboe":36.69,"Max_Regenmenge":5.5,"Regenmenge_Monat":20.8,"warme_Tage":5,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":3,"kalte_Tage":8,"Eistage":0,"sehr_kalte_Tage":0} 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: {"Tiefstwert":-4.72,"Hoechstwert":14.61,"Temp_Durchschnitt":9.42,"Max_Windboe":46.02,"Max_Regenmenge":12.9,"Regenmenge_Monat":204.4,"warme_Tage":12,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":13,"kalte_Tage":22,"Eistage":0,"sehr_kalte_Tage":0} 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -1.77, "Hoechstwert": 12.27, "Temp_Durchschnitt": 2.95, "Max_Windboe": 40.39, "Max_Regenmenge": 22.3, "Regenmenge_Monat": 165.6, "warme_Tage": 0, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 10, "kalte_Tage": 26, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -10.61, "Hoechstwert": 20.22, "Temp_Durchschnitt": 4.19, "Max_Windboe": 34.92, "Max_Regenmenge": 27.4, "Regenmenge_Monat": 203.4, "warme_Tage": 1, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 10, "kalte_Tage": 13, "Eistage": 4, "sehr_kalte_Tage": 2 } 16:42:47.899 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -3.72, "Hoechstwert": 24.38, "Temp_Durchschnitt": 6.68, "Max_Windboe": 36.69, "Max_Regenmenge": 17.1, "Regenmenge_Monat": 67.8, "warme_Tage": 2, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 5, "kalte_Tage": 15, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": -0.77, "Hoechstwert": 22.22, "Temp_Durchschnitt": 7.58, "Max_Windboe": 38.46, "Max_Regenmenge": 15.4, "Regenmenge_Monat": 43.5, "warme_Tage": 2, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 6, "kalte_Tage": 9, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 0.5, "Hoechstwert": 28.38, "Temp_Durchschnitt": 11.83, "Max_Windboe": 36.69, "Max_Regenmenge": 11.7, "Regenmenge_Monat": 95.7, "warme_Tage": 6, "Sommertage": 1, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 9.5, "Hoechstwert": 34.5, "Temp_Durchschnitt": 19.81, "Max_Windboe": 21.88, "Max_Regenmenge": 24.3, "Regenmenge_Monat": 72.4, "warme_Tage": 23, "Sommertage": 16, "heisse_Tage": 3, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 11.5, "Hoechstwert": 28.72, "Temp_Durchschnitt": 18.54, "Max_Windboe": 179.93, "Max_Regenmenge": 57.7, "Regenmenge_Monat": 125.1, "warme_Tage": 26, "Sommertage": 14, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 0, "Hoechstwert": 0, "Temp_Durchschnitt": 0, "Max_Windboe": 0, "Max_Regenmenge": 0, "Regenmenge_Monat": 0, "warme_Tage": 0, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: string 16:42:47.900 info javascript.0 (430) script.js.Wetter.Statistik-tabelle: { "Tiefstwert": 0, "Hoechstwert": 0, "Temp_Durchschnitt": 0, "Max_Windboe": 0, "Max_Regenmenge": 0, "Regenmenge_Monat": 0, "warme_Tage": 0, "Sommertage": 0, "heisse_Tage": 0, "Tropennaechte":0, "Wuestentage":0, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } 16:42:51.172 info javascript.0 (430) Stop script script.js.Wetter.Statistik-tabelleKein Fehler mehr, aber ist das ok mit der Ausgabe
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Kein Fehler mehr, aber ist das ok mit der Ausgabe
Sieht gut aus. Wenn auch deine Tabelle in der VIS funktioniert warten wir mal bis zum nächsten Monatswechsel :)
Die "console.log..." kannst du nun alle entfernen oder per "//" auskommentieren, sonst wird dein Log über kurz oder lang recht voll ;) -
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Kein Fehler mehr, aber ist das ok mit der Ausgabe
Sieht gut aus. Wenn auch deine Tabelle in der VIS funktioniert warten wir mal bis zum nächsten Monatswechsel :)
Die "console.log..." kannst du nun alle entfernen oder per "//" auskommentieren, sonst wird dein Log über kurz oder lang recht voll ;)@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Kein Fehler mehr, aber ist das ok mit der Ausgabe
Sieht gut aus. Wenn auch deine Tabelle in der VIS funktioniert warten wir mal bis zum nächsten Monatswechsel :)
Die "console.log..." kannst du nun alle entfernen oder per "//" auskommentieren, sonst wird dein Log über kurz oder lang recht voll ;)Ja, hatte ich schon gemacht mit //
Ok, dann warten wir mal bis Ende des Monats was dann passiert.
Vielen Dank erstmal :+1: -
Noch eine kleine Änderung wer denn möchte. Wenn man es jetzt in der VIS öffnet, springt er ja automatisch zum Januar 2023. Die Daten gibt es aber erst am 01. Februar. Wäre doch schön wenn er immer einen Monat weniger als den aktuellen springen würde (und für den Januar zzgl. noch -1 Jahr :) ).
Einfach den kpl. Scheduler im Skript ersetzen:
schedule('*/30 * * * *', function() { //Patch -1 Monat bzw. Jahr, damit immer etwas angezeigt wird (aktuelle Monatsdaten gibt es ja hier noch keine) let MonatTmp = parseInt(formatDate(getDateObject((new Date().getTime())), "MM")); let JahrTmp = 0; if (MonatTmp>1) { MonatTmp--; } else { MonatTmp = 12; JahrTmp = -1; } setState("javascript." + instance + ".Wetterstation.MonatAuswahl", MonatTmp) ; setStateDelayed("javascript." + instance + ".Wetterstation.AuswahlJahr", parseInt(formatDate(getDateObject((new Date().getTime())), "JJJJ"))+JahrTmp ,10000); }); -
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Kein Fehler mehr, aber ist das ok mit der Ausgabe
Sieht gut aus. Wenn auch deine Tabelle in der VIS funktioniert warten wir mal bis zum nächsten Monatswechsel :)
Die "console.log..." kannst du nun alle entfernen oder per "//" auskommentieren, sonst wird dein Log über kurz oder lang recht voll ;)@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Kein Fehler mehr, aber ist das ok mit der Ausgabe
Sieht gut aus. Wenn auch deine Tabelle in der VIS funktioniert warten wir mal bis zum nächsten Monatswechsel :)
Die "console.log..." kannst du nun alle entfernen oder per "//" auskommentieren, sonst wird dein Log über kurz oder lang recht voll ;)Hallo @SBorg
es hat funktioniert, Tabelle zeigt Werte richtig an :+1: :+1: :+1:






