NEWS
Visualisierung mit Node Red erstellen
-
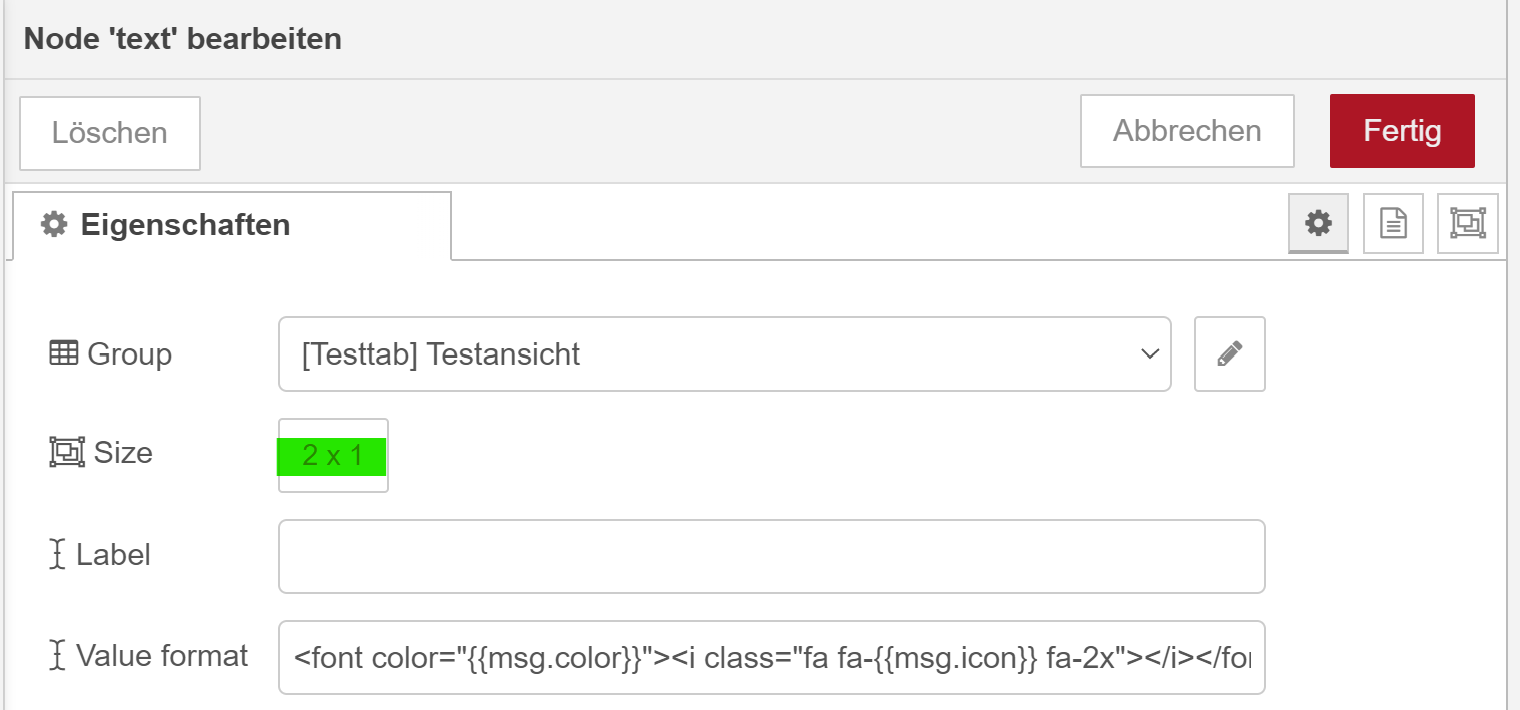
@damrak2022 OK - ich sehe schon den Fehler. Lösch mal die Labels aus Deinen TextNodes raus. Und mach noch die beiden Nodes rein. Die Label müssen wegen dem Blinken in extra Nodes, also die Labels rausmachen und im Dashboard immer eine Label Node und eine Node mit dem Value getrennt.
So muss dass dann im Dashboard aussehen:

Die beiden Nodes - die statisch nur das Label enthalten werde nicht verkabelt.

@mickym Ok - das musst Du halt selbst anpassen. Die Gruppe ist bei mir 6 Einheiten breit.
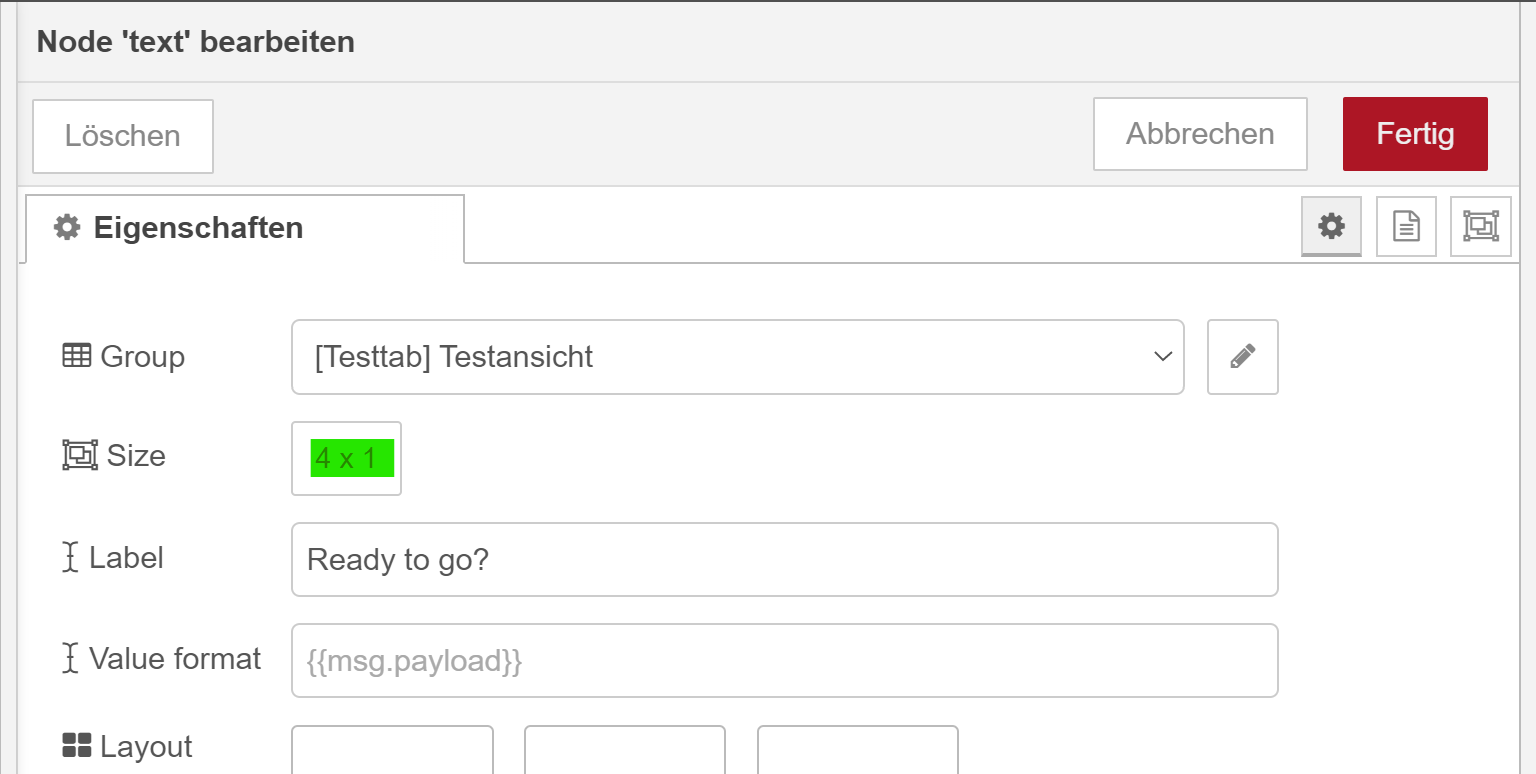
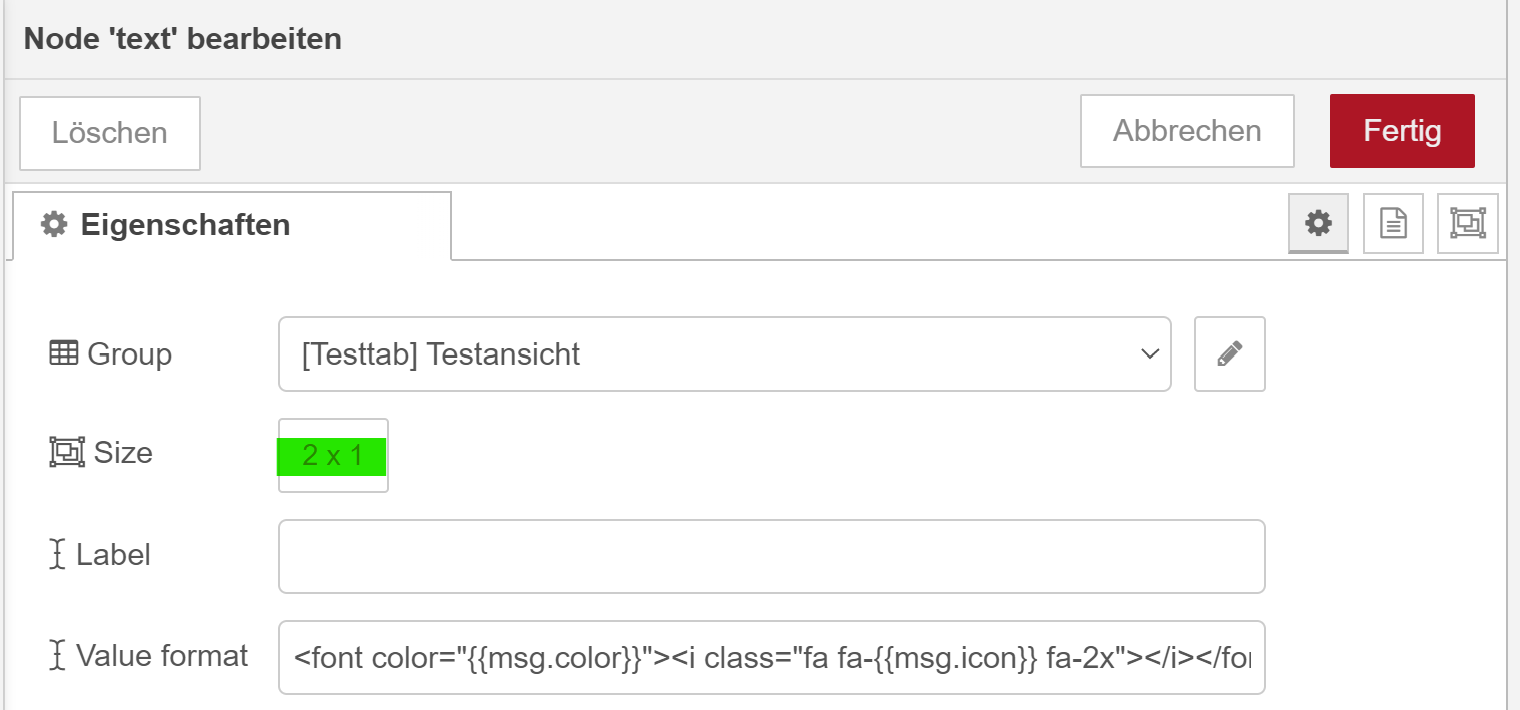
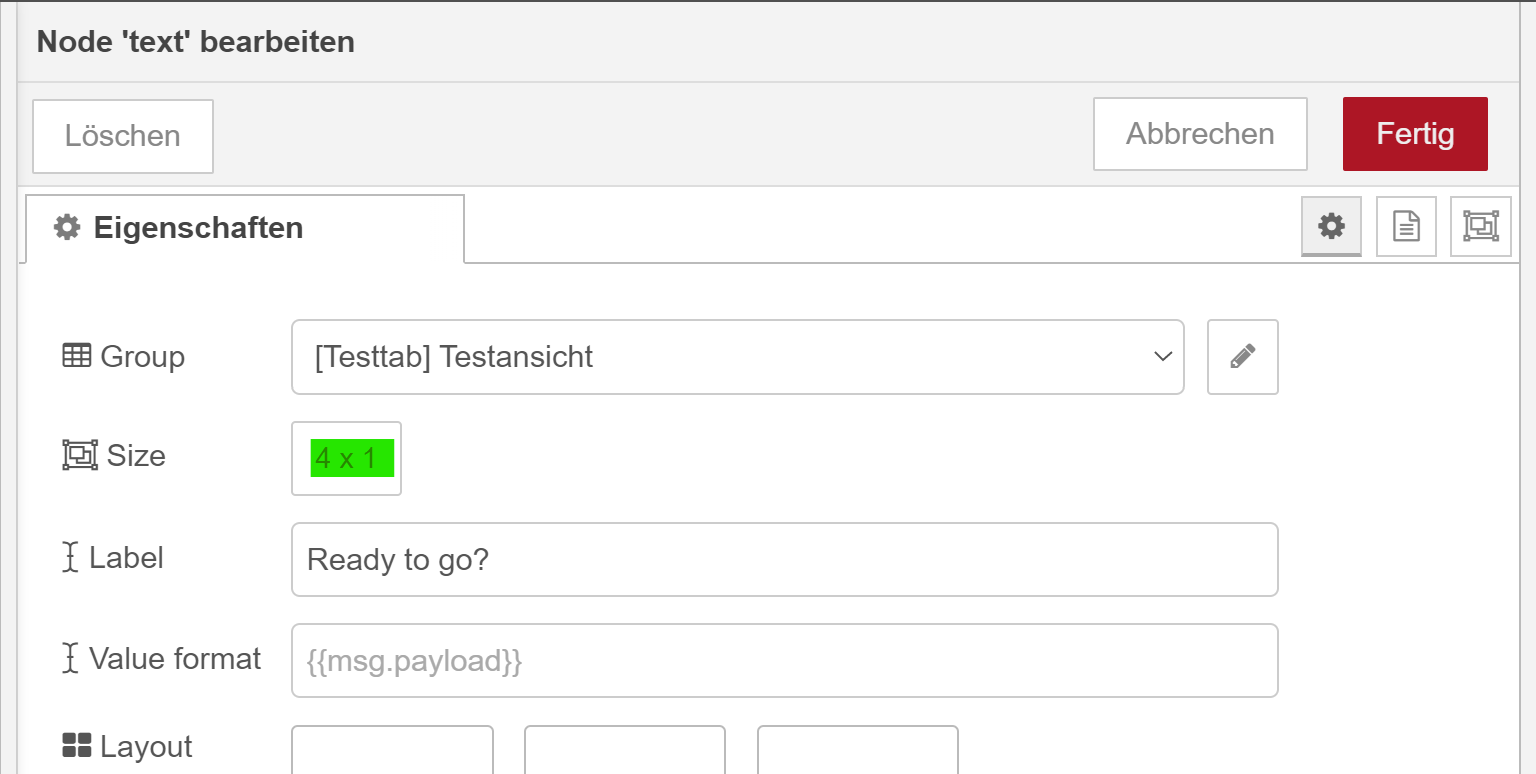
Die Node mit dem Label - Überwachte Geräte 4 x 1 und der Status 2 x 1 und bei Ready to Go das Gleiche.Nein Du machst eine Gruppe 6 Einheiten breit.

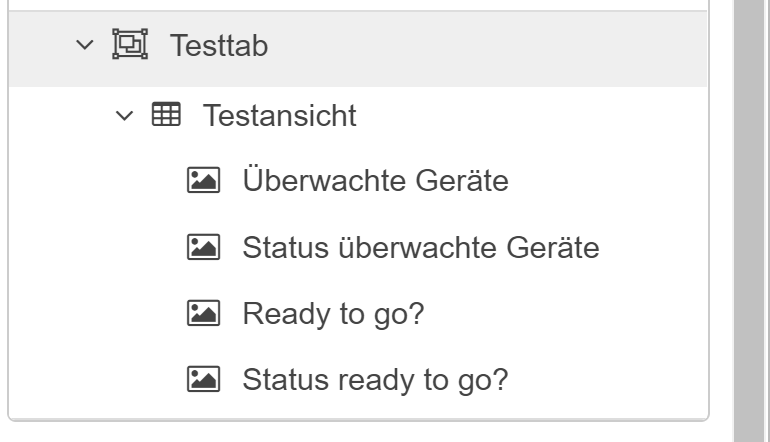
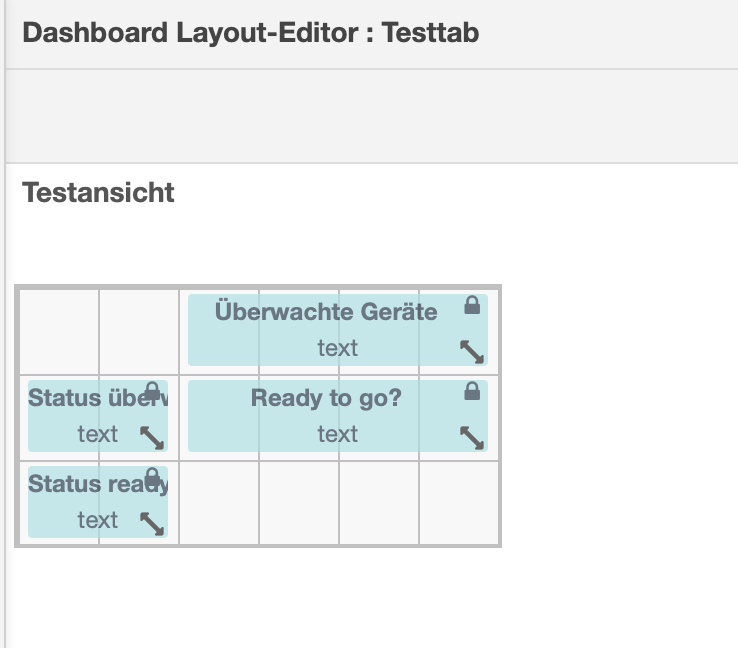
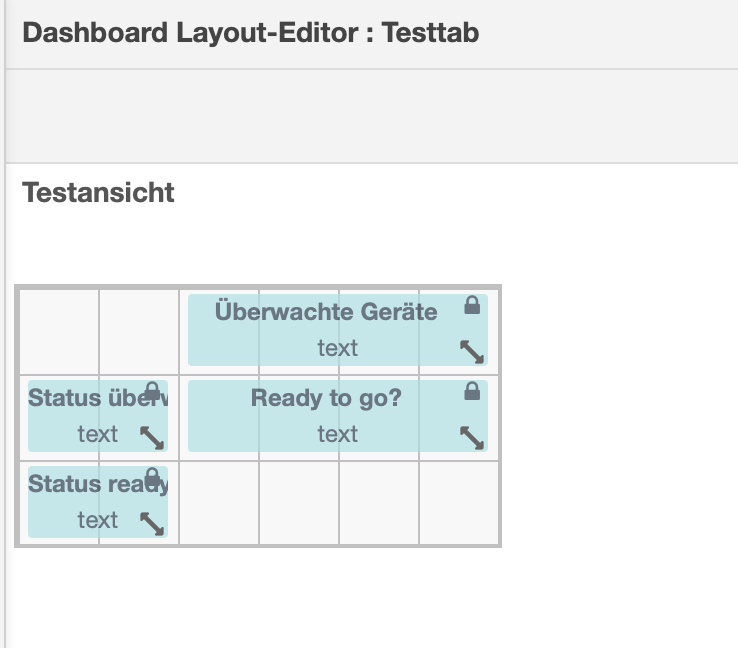
Wenn Du auf das Layout deiner Testtab Seite anschaust, dann schaut das so aus:

-
@mickym Ok - das musst Du halt selbst anpassen. Die Gruppe ist bei mir 6 Einheiten breit.
Die Node mit dem Label - Überwachte Geräte 4 x 1 und der Status 2 x 1 und bei Ready to Go das Gleiche.Nein Du machst eine Gruppe 6 Einheiten breit.

Wenn Du auf das Layout deiner Testtab Seite anschaust, dann schaut das so aus:

@mickym Okay, ich schaue mir das Layout an
-
@mickym Okay, ich schaue mir das Layout an
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Okay, ich schaue mir das Layout an
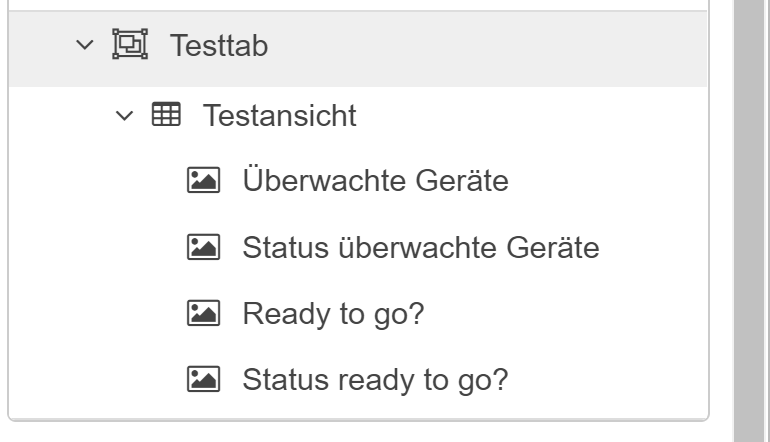
Ansonsten hier nochmal alles zum Import - mit Deiner Testtab Seite:
Die Nodes, die das Icon enthalten sind 2 Einheiten breit. Die ganze Gruppe ist 6 Einheiten breit:

Die Label Nodes die nicht verkabelt sind - sind 4 Einheiten breit

Die ganze Gruppe 6 Einheiten.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Okay, ich schaue mir das Layout an
Ansonsten hier nochmal alles zum Import - mit Deiner Testtab Seite:
Die Nodes, die das Icon enthalten sind 2 Einheiten breit. Die ganze Gruppe ist 6 Einheiten breit:

Die Label Nodes die nicht verkabelt sind - sind 4 Einheiten breit

Die ganze Gruppe 6 Einheiten.
@mickym Ich habe das von Dir importiert und auch die Größen kontrolliert. Bei mir sieht das dann so aus:

Nachdem ich die ungenutzten Node gelöscht habe sieht es so aus:

-
@mickym Ich habe das von Dir importiert und auch die Größen kontrolliert. Bei mir sieht das dann so aus:

Nachdem ich die ungenutzten Node gelöscht habe sieht es so aus:

@damrak2022 Lösch bitte alle TextNodes und die Testtab Seite aus Deinem Dashboard komplett. Und mach nochmal einen komplett neuen Import - mit meinen Nodes, die ich gerade gepostet habe. Du hast inzwischen auf Deiner Testtab seite nun 8 Nodes. Also alle Text nodes löschen und die komplette Testtab Seite mit allen Gruppen löschen und dann meine Nodes nochmal importieren.
-
@mickym Ich habe das von Dir importiert und auch die Größen kontrolliert. Bei mir sieht das dann so aus:

Nachdem ich die ungenutzten Node gelöscht habe sieht es so aus:

@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich habe das von Dir importiert und auch die Größen kontrolliert. Bei mir sieht das dann so aus:

Nachdem ich die ungenutzten Node gelöscht habe sieht es so aus:

Lösch alles weg - Deine Gruppe darf nur 6 Einheiten breit sein - sonst musst selbst alles anpassen
-
@damrak2022 Lösch bitte alle TextNodes und die Testtab Seite aus Deinem Dashboard komplett. Und mach nochmal einen komplett neuen Import - mit meinen Nodes, die ich gerade gepostet habe. Du hast inzwischen auf Deiner Testtab seite nun 8 Nodes. Also alle Text nodes löschen und die komplette Testtab Seite mit allen Gruppen löschen und dann meine Nodes nochmal importieren.
@mickym Okay, mache ich. Dann haben wir für heute auch genug gemacht. Ist ja schließlich Weihnachtszeit
-
@mickym Okay, mache ich. Dann haben wir für heute auch genug gemacht. Ist ja schließlich Weihnachtszeit
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Okay, mache ich. Dann haben wir für heute auch genug gemacht. Ist ja schließlich Weihnachtszeit
Wir wären ja auch längst fertig. ;) - Ausserdem ist Weihnachten schon vorbei. ;) - Das Argument zieht erst nächstes Jahr wieder. ;) Das bei Dir solche Kästen kommen, das liegt an Deiner individuellen Anpassung des Dashboards - da passt halt dann die Hintergrundfarbe nicht- aber das hast Du selbst mit der Anpassung der Farben zu verantworten. ;)
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Okay, mache ich. Dann haben wir für heute auch genug gemacht. Ist ja schließlich Weihnachtszeit
Wir wären ja auch längst fertig. ;) - Ausserdem ist Weihnachten schon vorbei. ;) - Das Argument zieht erst nächstes Jahr wieder. ;) Das bei Dir solche Kästen kommen, das liegt an Deiner individuellen Anpassung des Dashboards - da passt halt dann die Hintergrundfarbe nicht- aber das hast Du selbst mit der Anpassung der Farben zu verantworten. ;)
@mickym Heute habe ich keine Lust mehr. Nachdem ich den Testat im Dashboard komplett gelöscht, habe, sowie alle Nodes die nirgends zugewiesen waren, habe ich Deinen Flow neu importiert und lande erneut bei dieser Ansicht:


Ich probiere das später erneut, bzw. nochmal, aber im Moment kann ich es nicht nachvollziehen.
-
@mickym Heute habe ich keine Lust mehr. Nachdem ich den Testat im Dashboard komplett gelöscht, habe, sowie alle Nodes die nirgends zugewiesen waren, habe ich Deinen Flow neu importiert und lande erneut bei dieser Ansicht:


Ich probiere das später erneut, bzw. nochmal, aber im Moment kann ich es nicht nachvollziehen.
@damrak2022 Ja das passt schon. - Es sollte ja nun in den kleinen Kästen das Icon auftauchen, wenn Du das nun mit der JOIN Node verkabelst.
Aber ich denke - das wir da besser lassen mit dem Blinken und Du lieber eine Text Node über die komplette Breite nimmst. Das mit dem Blinken funktioniert dann halt nicht über CSS, weil sonst halt alle einschließlich des Labels blinkt. Also mach das einfach mit Standardmitteln.
Das kostet nur unnütze Zeit. Und das jetzt über Template Node und ordentliches HTML zu machen, das rentiert hier nicht. Wie gesagt lass das mit dem Blinken und mache es einfach über 2 Text Nodes - dann kannst auch die Template Node wieder löschen. Das passt halt einfach nicht mit Deinen Dashboard Einstellungen zusammen. Also mach hier lieber ohne CSS Klassen.
-
@damrak2022 Ja das passt schon. - Es sollte ja nun in den kleinen Kästen das Icon auftauchen, wenn Du das nun mit der JOIN Node verkabelst.
Aber ich denke - das wir da besser lassen mit dem Blinken und Du lieber eine Text Node über die komplette Breite nimmst. Das mit dem Blinken funktioniert dann halt nicht über CSS, weil sonst halt alle einschließlich des Labels blinkt. Also mach das einfach mit Standardmitteln.
Das kostet nur unnütze Zeit. Und das jetzt über Template Node und ordentliches HTML zu machen, das rentiert hier nicht. Wie gesagt lass das mit dem Blinken und mache es einfach über 2 Text Nodes - dann kannst auch die Template Node wieder löschen. Das passt halt einfach nicht mit Deinen Dashboard Einstellungen zusammen. Also mach hier lieber ohne CSS Klassen.
@mickym Ein Icon tauch bei mir nicht auf
Die template Node habe ich gelöscht. -
@mickym Ein Icon tauch bei mir nicht auf
Die template Node habe ich gelöscht.Mach einfach wieder 2 ganz normale Text Nodes mit länge 6 hinten dran ohne die Change Nodes davor und da lassen wird dann nur das Ergebnis der JOIN Node ausgeben. Die beiden TextNodes mit dem Label löschst Du auch, so wie Du es bislang immer gemacht hast. Es wird auch erst was ausgegeben, wenn die Geräte sich melden.
-
Mach einfach wieder 2 ganz normale Text Nodes mit länge 6 hinten dran ohne die Change Nodes davor und da lassen wird dann nur das Ergebnis der JOIN Node ausgeben. Die beiden TextNodes mit dem Label löschst Du auch, so wie Du es bislang immer gemacht hast. Es wird auch erst was ausgegeben, wenn die Geräte sich melden.
@mickym Okay
-
@mickym Okay
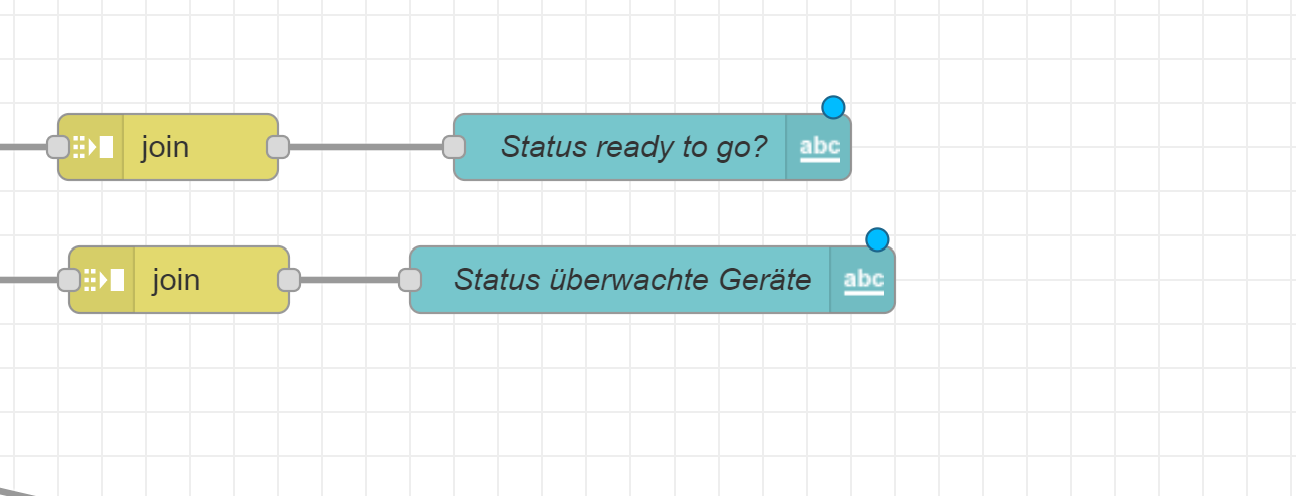
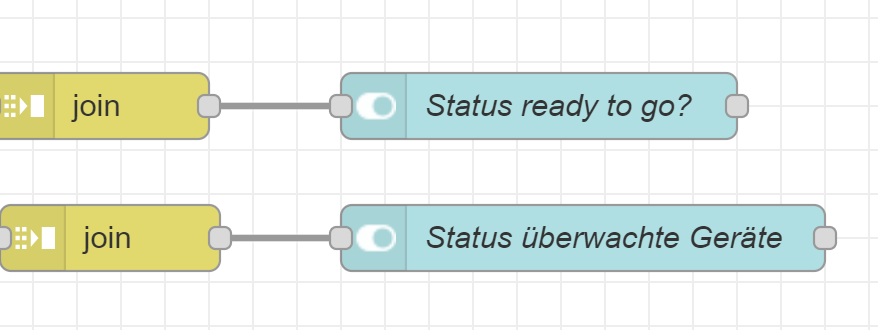
@damrak2022 Also einfach so:

wie Du es bislang auch immer gemacht hast.
Die Texte kannst du mittels change Node davor immer noch anpassen. Aber es geht erst mal darum das Ergebnis der Auswertung anzuzeigen.
oder mach switch NOdes hinten dran, auch wenn Du nichts schaltest - da kannst Du Farbe und Icons direkt festlegen.
-
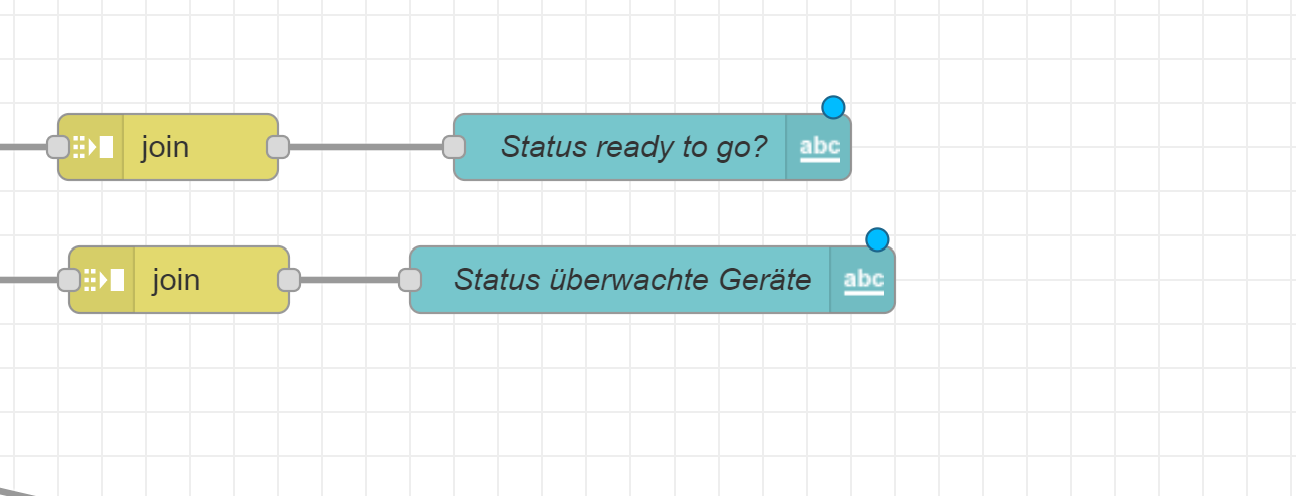
@damrak2022 Also einfach so:

wie Du es bislang auch immer gemacht hast.
Die Texte kannst du mittels change Node davor immer noch anpassen. Aber es geht erst mal darum das Ergebnis der Auswertung anzuzeigen.
oder mach switch NOdes hinten dran, auch wenn Du nichts schaltest - da kannst Du Farbe und Icons direkt festlegen.
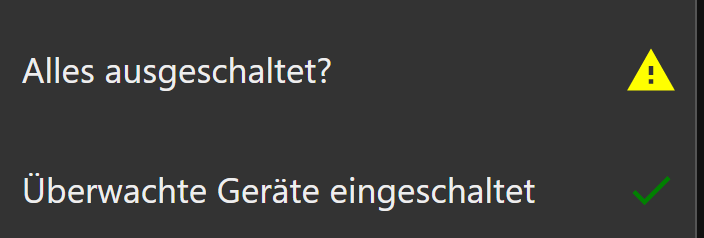
Ich habe einmal zwei Geräte über das Dashboard bei Steckdosen geschaltet, aber hier wird nichts angezeigt:

-
Ich habe einmal zwei Geräte über das Dashboard bei Steckdosen geschaltet, aber hier wird nichts angezeigt:

@damrak2022 Nun überprüfe mit Debug Nodes.
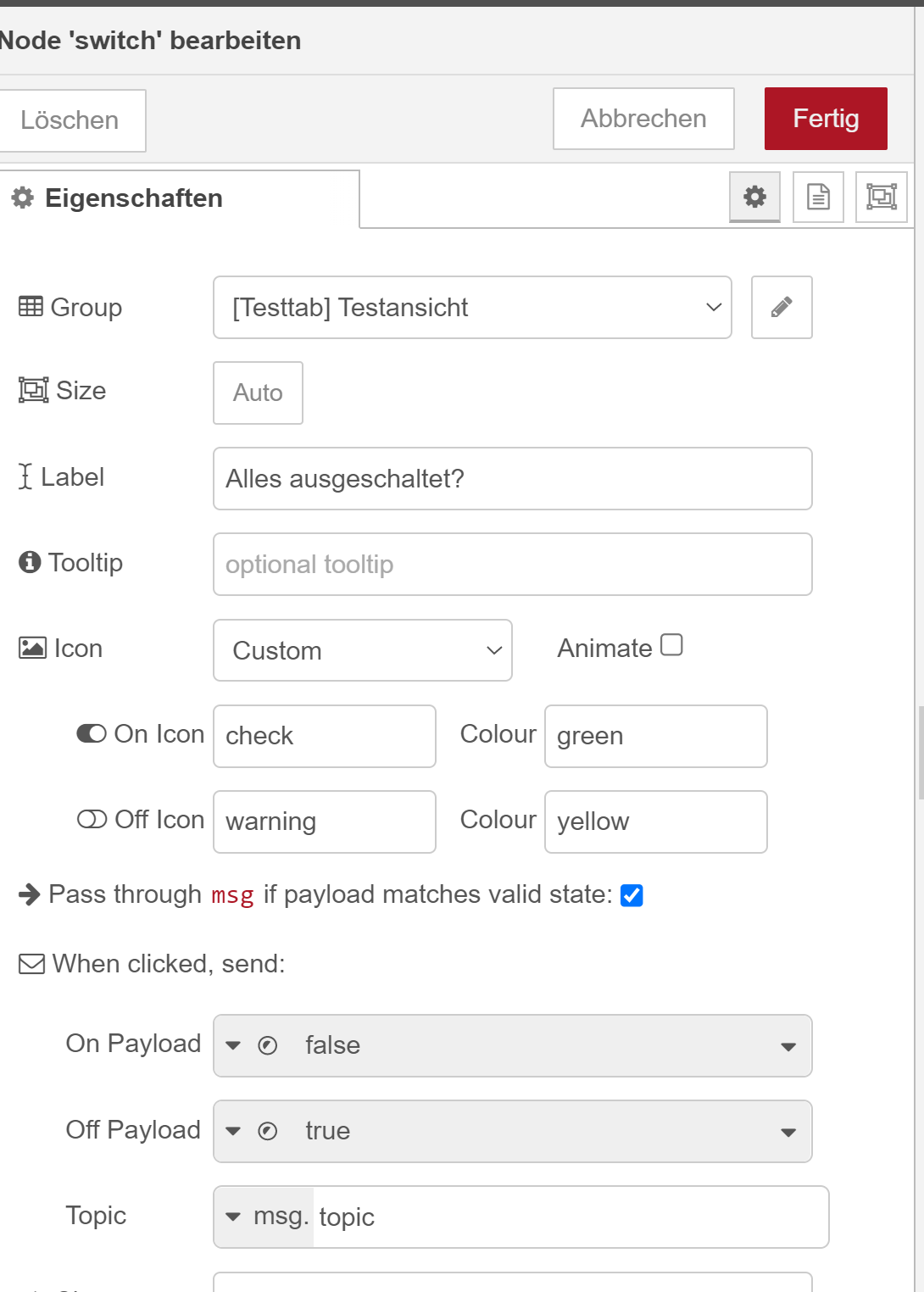
Wie gesagt Du kannst switch Node anstelle von Text Nodes verwenden. Du musst nur bei den Geräten für die Abwesenheit true und false vertauschen:




-
Ich habe einmal zwei Geräte über das Dashboard bei Steckdosen geschaltet, aber hier wird nichts angezeigt:

@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Ich habe einmal zwei Geräte über das Dashboard bei Steckdosen geschaltet, aber hier wird nichts angezeigt:

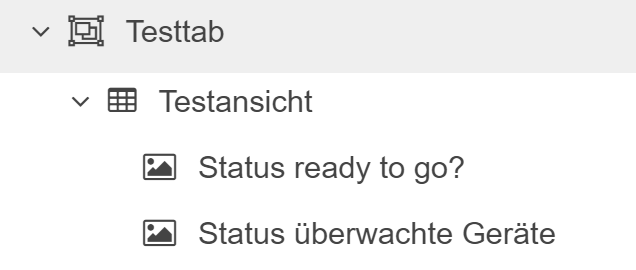
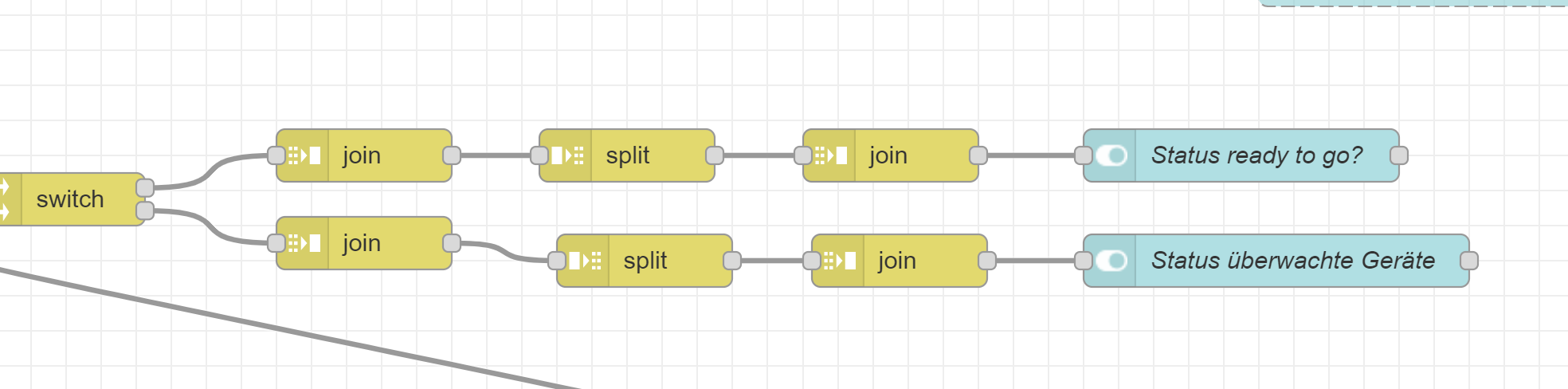
Es sollten eigentlich nur noch 2 Nodes hier auftauchen - alles andere löschen. Ich würde switch Nodes (also Dashboard switches) nutzen um Icons darzustellen.
Und wie gesagt mit Debug Nodes checken - wo ggf. was hängen bleibt.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Ich habe einmal zwei Geräte über das Dashboard bei Steckdosen geschaltet, aber hier wird nichts angezeigt:

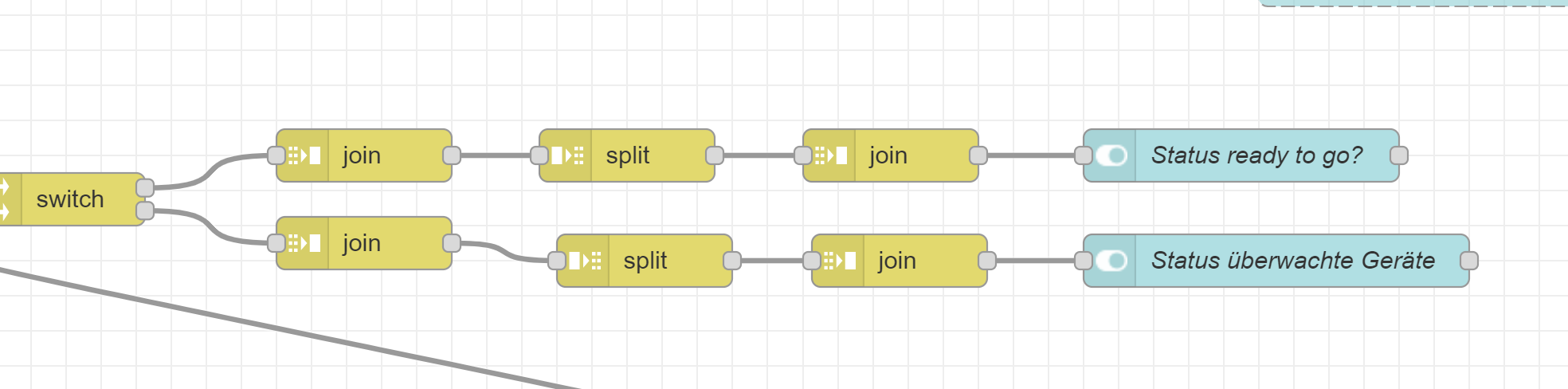
Es sollten eigentlich nur noch 2 Nodes hier auftauchen - alles andere löschen. Ich würde switch Nodes (also Dashboard switches) nutzen um Icons darzustellen.
Und wie gesagt mit Debug Nodes checken - wo ggf. was hängen bleibt.
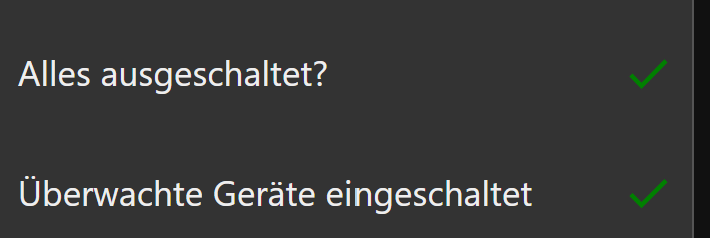
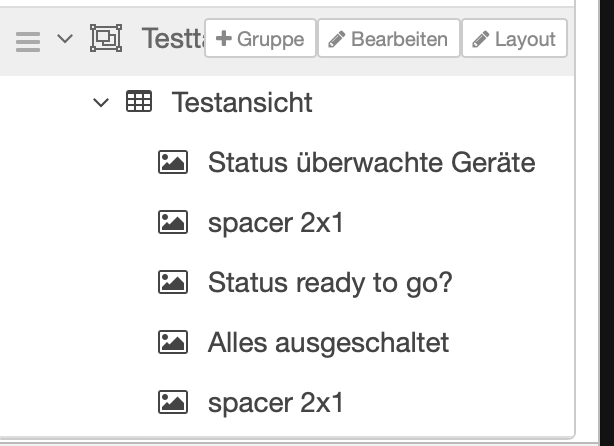
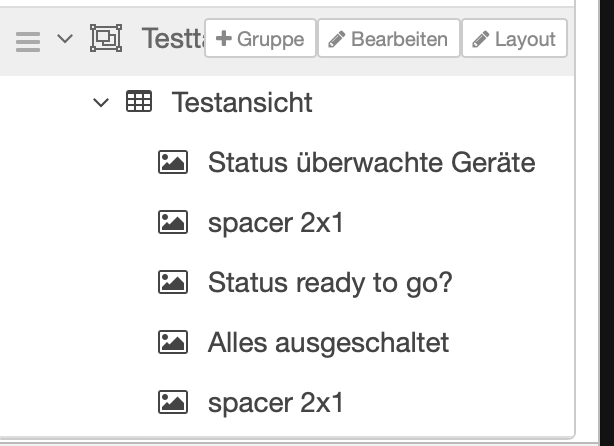
@mickym Wenn ich die Switch dazwischenhänge und "Alles ausgeschaltet" benenne macht er mir eine dritte Node auf der Dashboardseite?



-
@mickym Wenn ich die Switch dazwischenhänge und "Alles ausgeschaltet" benenne macht er mir eine dritte Node auf der Dashboardseite?



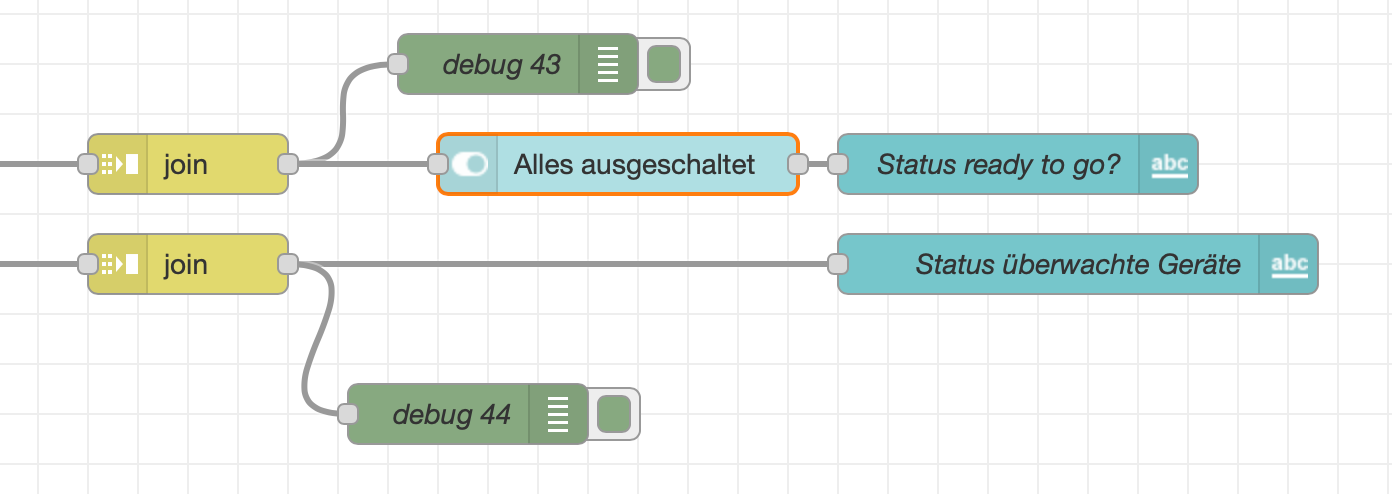
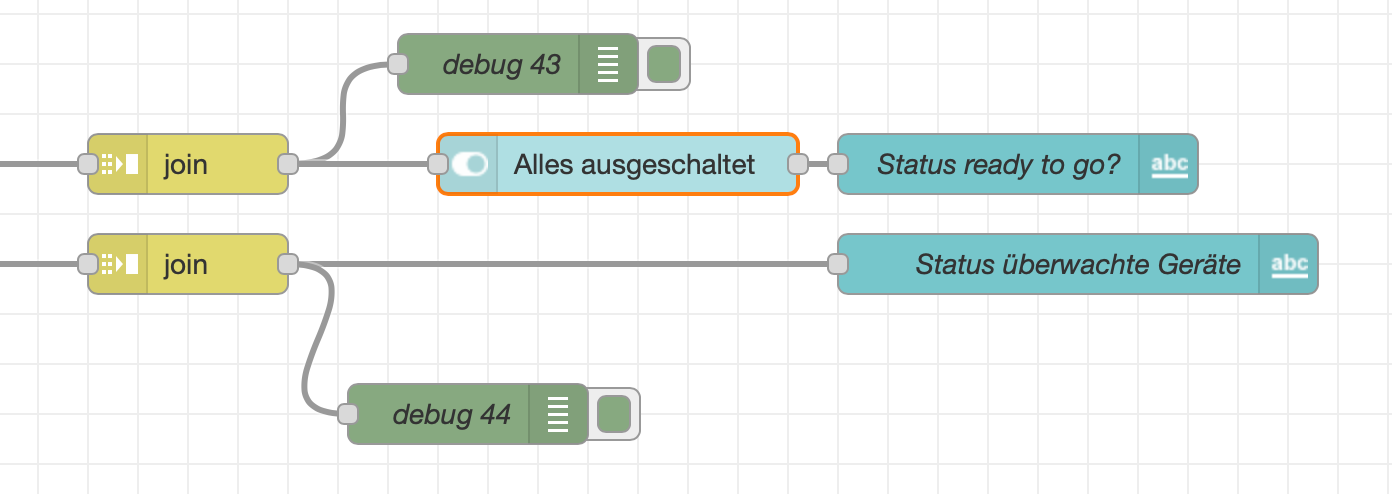
@damrak2022 Mach doch die Textnodes alle weg.
es gibt 2 swtich nodes - die nur den Status anzeigen, sonst nichts.

Du sollst doch nur das ergebnis aus den JOIN Nodes ausgeben - das hast doch alles schon x mal gemacht.

So schwierig ist das doch nicht - sonst mach es halt wie Du denkst. Es soll lediglich, dass was aus Debug 43 und 44 kommt dargestellt werden. Wie Du das machst - ist mir eigentlich egal - ich hab Dir nur Empfehlungen gegeben, wie Du Icons halt mit den Switch Nodes darstellst. Keine spacer nichts - lösche halt allen anderen Nodes.
-
@damrak2022 Mach doch die Textnodes alle weg.
es gibt 2 swtich nodes - die nur den Status anzeigen, sonst nichts.

Du sollst doch nur das ergebnis aus den JOIN Nodes ausgeben - das hast doch alles schon x mal gemacht.

So schwierig ist das doch nicht - sonst mach es halt wie Du denkst. Es soll lediglich, dass was aus Debug 43 und 44 kommt dargestellt werden. Wie Du das machst - ist mir eigentlich egal - ich hab Dir nur Empfehlungen gegeben, wie Du Icons halt mit den Switch Nodes darstellst. Keine spacer nichts - lösche halt allen anderen Nodes.
@mickym Ja klar - großer Denkfehler - Danke





