NEWS
jarvis v3.1.x - just another remarkable vis
-
Ich möchte "DistanceToNow" für die Darstellung nutzen. Habe folgenden Ausgangswert "2022-12-17T20:08:03".
Wie wäre die Syntax für die Datenpunkt-Eigenschaften?
@somansch Du meinst in der StateList als Wertanzeige. Habe dazu kein Funktion gefunden.
Normale Formatfunktion wäredate(val, 'HH:mm.ss')
Buchstaben siehe: https://date-fns.org/v2.29.3/docs/format
-> Feature Request
https://github.com/Zefau/ioBroker.jarvis/issues -
@somansch Du meinst in der StateList als Wertanzeige. Habe dazu kein Funktion gefunden.
Normale Formatfunktion wäredate(val, 'HH:mm.ss')
Buchstaben siehe: https://date-fns.org/v2.29.3/docs/format
-> Feature Request
https://github.com/Zefau/ioBroker.jarvis/issues -
@mcu
Ja, soll als Statelist Anzeige verwendet werden. Werde einen Feature-Request machen. -
@mcu
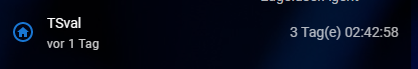
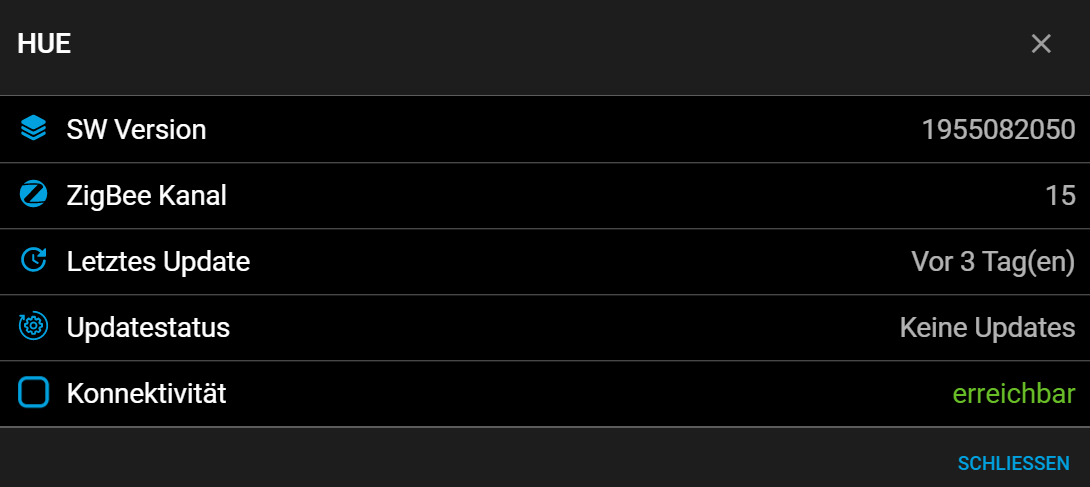
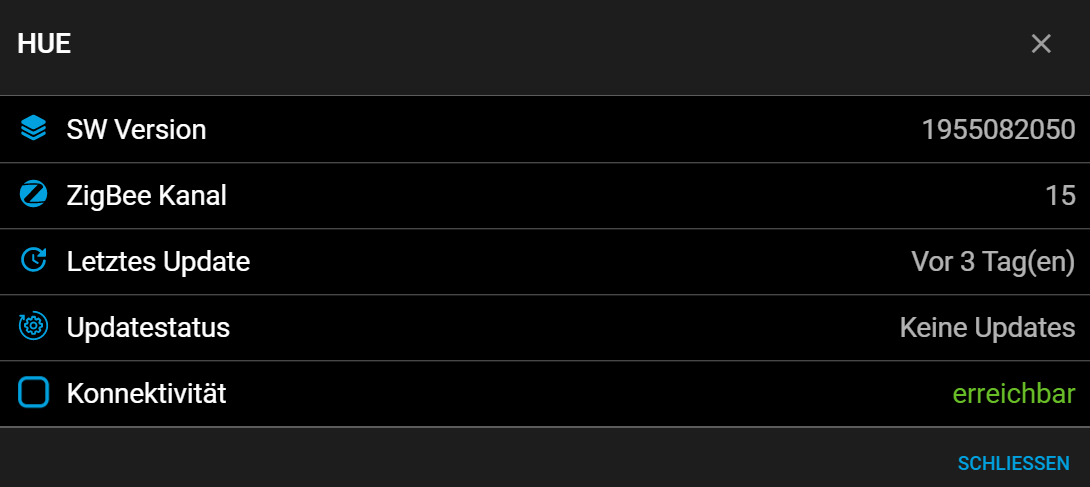
leider nein. In meinem Falls möchte ich darstellen, wann das letzte Mal die HUE Bridge ein Update erhalten hat. Das wird dann schwer mit Umrechnen der Stunden in Tage :blush: -
@mcu
Super, das wäre für mich ausreichend. Habe es noch auf die Anzahl der Tage reduziert:{ "value": "val => {if (!val) {return '';} let ms = new Date().getTime()-(new Date(val.substr(0,4)+'-'+val.substr(5,2)+'-'+val.substr(8,2)+' '+val.substr(11,8)).getTime()); let d, h, m, s; s = Math.floor(ms / 1000); m = Math.floor(s / 60); s = s % 60; h = Math.floor(m / 60); m = m % 60; d = Math.floor(h / 24); h = h % 24; let withZ =function (n) { return n < 10 ? '0' + n : n; }; return 'Vor '+ d+ ' Tag(en) '; } " }
-
@mcu
Super, das wäre für mich ausreichend. Habe es noch auf die Anzahl der Tage reduziert:{ "value": "val => {if (!val) {return '';} let ms = new Date().getTime()-(new Date(val.substr(0,4)+'-'+val.substr(5,2)+'-'+val.substr(8,2)+' '+val.substr(11,8)).getTime()); let d, h, m, s; s = Math.floor(ms / 1000); m = Math.floor(s / 60); s = s % 60; h = Math.floor(m / 60); m = m % 60; d = Math.floor(h / 24); h = h % 24; let withZ =function (n) { return n < 10 ? '0' + n : n; }; return 'Vor '+ d+ ' Tag(en) '; } " }
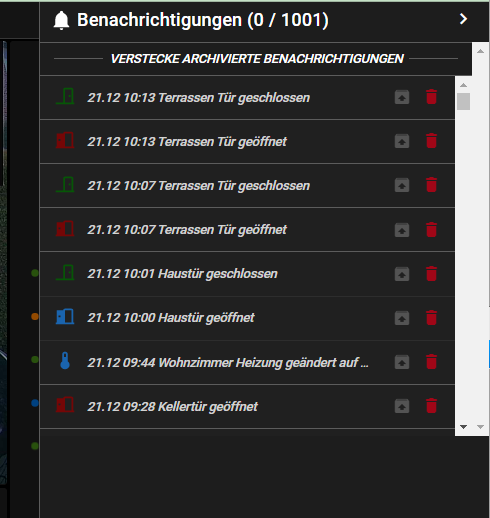
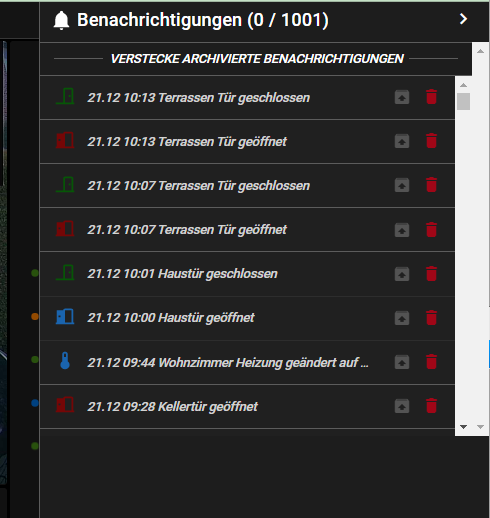
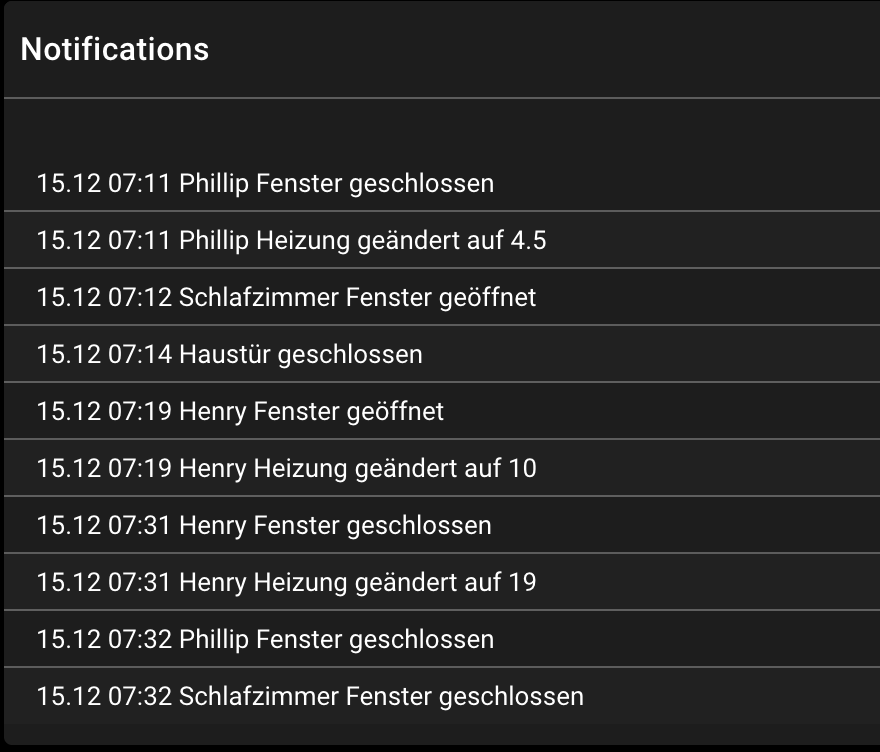
Gibt es die Möglichkeit die Benachrichtungen fest in der Visu anzuzeigen? Ich würde gerne die letzten 20 Einträge aus dem Archiv fest in die Visu einbauen.

-
Gibt es die Möglichkeit die Benachrichtungen fest in der Visu anzuzeigen? Ich würde gerne die letzten 20 Einträge aus dem Archiv fest in die Visu einbauen.

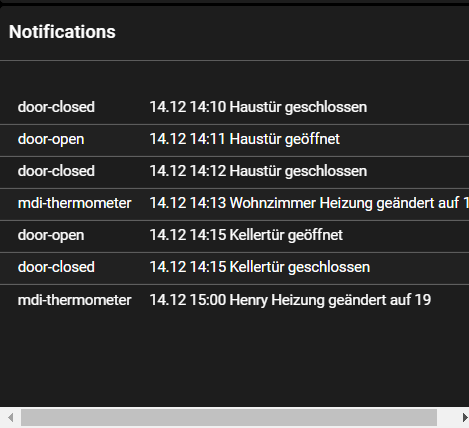
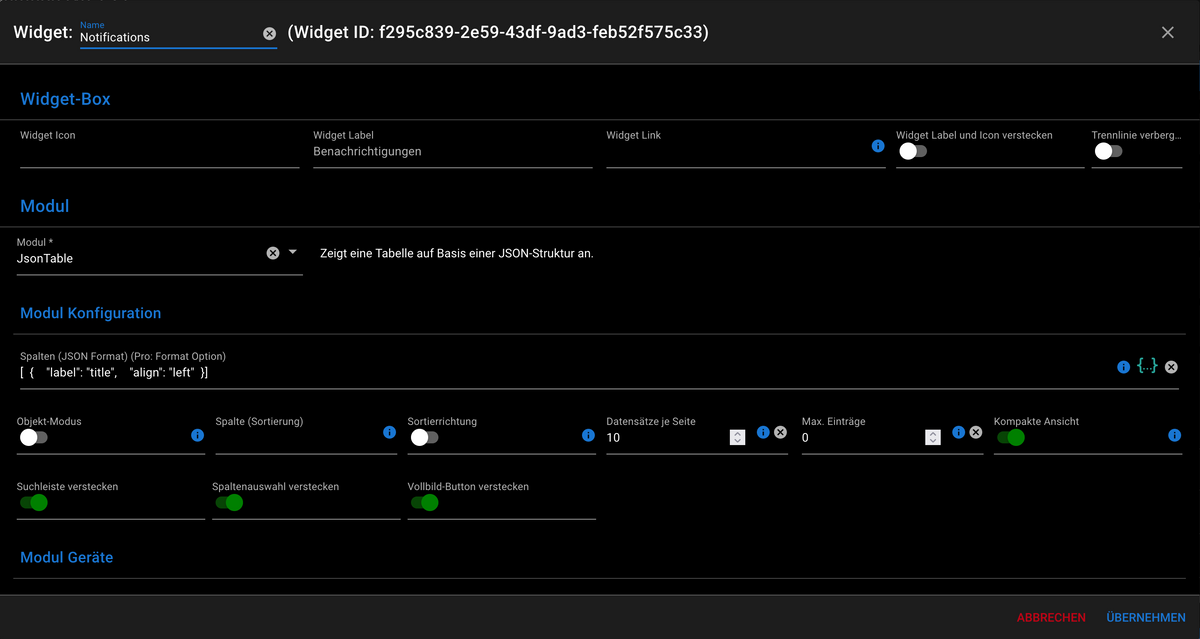
@stephan1827 als jsonTable.
-
@stephan1827 als jsonTable.
@mcu Super, das hat funtkioniert, Wie bekomme ich denn den Text in der ersten Spalte wieder als Icon?

-
@stephan1827 Ist das so wichtig? Das wäre etwas aufwendig. Eigenen DP anlegen. Bei jeder Änderung vom Array ein Script laufen lassen?
-
@stony2k
Quick Jumper
https://github.com/Zefau/ioBroker.jarvis/issues/2097Einstellungen

iFrame
Sandbox aktivieren

Sandbox-Optionen alle aktivieren -> blau -
@stephan1827 Ist das so wichtig? Das wäre etwas aufwendig. Eigenen DP anlegen. Bei jeder Änderung vom Array ein Script laufen lassen?
@mcu ich hatte gedacht das wäre irgendwie machbar weil die Seitenleiste das ja auch macht. Ich hatte gehofft man kann das über die Styles steueren. Wenn das nicht so einfach geht dann mache ich einen Feature Request :-)
-
@mcu ich hatte gedacht das wäre irgendwie machbar weil die Seitenleiste das ja auch macht. Ich hatte gehofft man kann das über die Styles steueren. Wenn das nicht so einfach geht dann mache ich einen Feature Request :-)
@stephan1827 Kann mir nicht vorstellen, dass Zefau das machen wird, weil dann jedes jsonTable-Feld daraufhin untersucht werden müsste? Du kannst es ja versuchen. Vielleicht grenzt er es über den Geräte-DP ein?
-
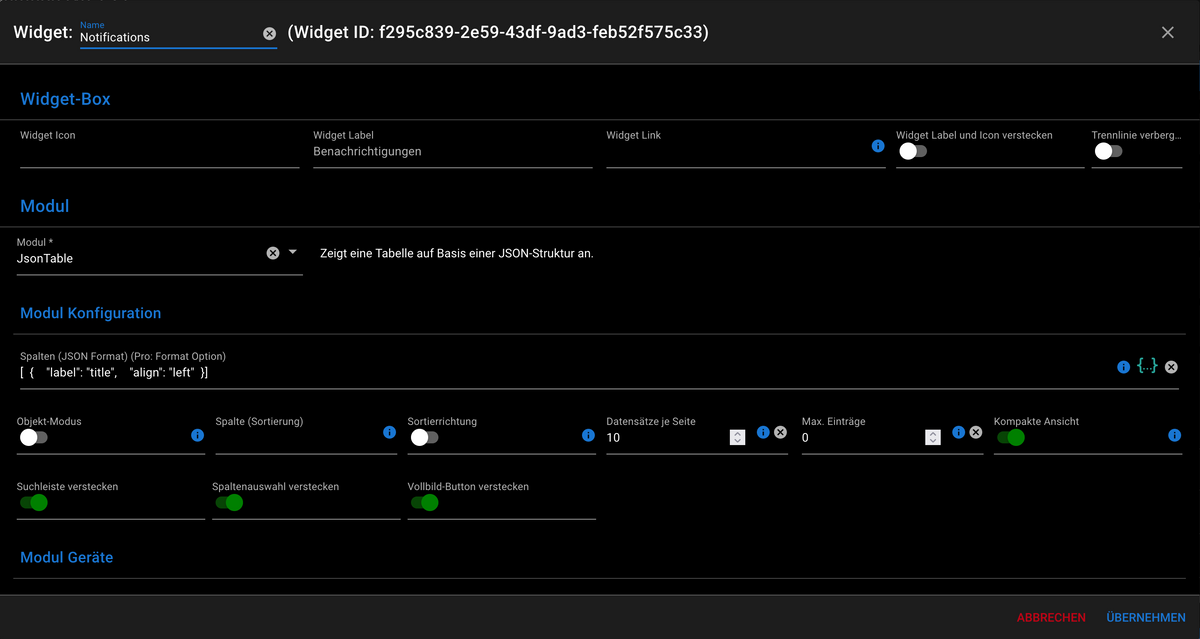
@mcu Ich glaube es gibt in dem Tabellen Adapter noch einen Bug. Die Sortierrichtung lässt sich nicht ändern.

Egal wie ich den Schalter hier setze die Sortierrichtung ist immer die gleiche.

Wenn ich den Titel einschalte und dann darüber sortiere geht es. Mach ich da noch was falsch?
Stephan
-
@mcu Ich glaube es gibt in dem Tabellen Adapter noch einen Bug. Die Sortierrichtung lässt sich nicht ändern.

Egal wie ich den Schalter hier setze die Sortierrichtung ist immer die gleiche.

Wenn ich den Titel einschalte und dann darüber sortiere geht es. Mach ich da noch was falsch?
Stephan
@stephan1827 Du nicht, aber es ist kein Standard Datumsformat. Man müsste es auch umrechnen.
Spalte hast du ausgewählt? -
@stephan1827 Du nicht, aber es ist kein Standard Datumsformat. Man müsste es auch umrechnen.
Spalte hast du ausgewählt?@mcu Ich habe die Spalte "title" ausgewählt. Die Sortierung funktioniert, wenn ich den Titel wieder einblende und dann auf den Pfeil neben dem Titel klicke. Es ist also kein grundsätzliches Problem, dass das Datum Teil des Strings ist. Wobei es natürlich besser wäre wenn das Datum und Uhrzeit von vornherein schon eine eigene Spalte wäre. Aber das ist ein anderes Thema...
-
@mcu Ich habe die Spalte "title" ausgewählt. Die Sortierung funktioniert, wenn ich den Titel wieder einblende und dann auf den Pfeil neben dem Titel klicke. Es ist also kein grundsätzliches Problem, dass das Datum Teil des Strings ist. Wobei es natürlich besser wäre wenn das Datum und Uhrzeit von vornherein schon eine eigene Spalte wäre. Aber das ist ein anderes Thema...
@stephan1827 Dann als issue anlegen.