NEWS
[Script] DWD/UWZ/NINA Warnungen als Push/Sprachnachrichten
-
@nashra
Dieser DP wird vom Script beschrieben. Da keine Ausgabe erfolgt stimmt was mit dem Alexa Adapter nicht. Oder Lautstärke ist auf 0@ticaki sagte in [Script] DWD/UWZ/NINA Warnungen als Push/Sprachnachrichten:
@nashra
Dieser DP wird vom Script beschrieben. Da keine Ausgabe erfolgt stimmt was mit dem Alexa Adapter nicht. Oder Lautstärke ist auf 0Hi @ticaki
Lautstärke steht auf 50. Es mußte aber einiges am Alexa Adapter geändert worden da Amazon viele gesperrt hatte
wegen zu vieler Anfragen. Momentan installiert ist die 3.23.2 von Alexa. -
21:47:28.789 error javascript.0 (1644) script.js.common.Unwetterwarnung: Error: Function "extendObject" is not allowed. Use adapter settings to allow it. 21:47:28.791 error javascript.0 (1644) at addWarncell (script.js.common.Unwetterwarnung:3247:15) 21:47:28.791 error javascript.0 (1644) at Object.init (script.js.common.Unwetterwarnung:976:17) -
21:47:28.789 error javascript.0 (1644) script.js.common.Unwetterwarnung: Error: Function "extendObject" is not allowed. Use adapter settings to allow it. 21:47:28.791 error javascript.0 (1644) at addWarncell (script.js.common.Unwetterwarnung:3247:15) 21:47:28.791 error javascript.0 (1644) at Object.init (script.js.common.Unwetterwarnung:976:17)@andreas67-0 Bekomm beim starten de Scripts immer dies Fehler
-
@andreas67-0 Bekomm beim starten de Scripts immer dies Fehler
kann sein das in deinen Einstellungen der Instanz etwas fehlt. Ist "Exec" und "setObject" erlaubt?
-
kann sein das in deinen Einstellungen der Instanz etwas fehlt. Ist "Exec" und "setObject" erlaubt?
@tt-tom Danke für die Info, ist zumindest ein Problem gelöst
-
aktuell scheitere an diesem Problem:
Script geht immer auf stop
Hat ja laut Script was mit dem Nachrichtigen versand zu tun23:14:23.766 info javascript.0 (2170) script.js.common.Unwetterwarnung: info: Fehler in CreateStates #5 23:14:23.767 info javascript.0 (2170) script.js.common.Unwetterwarnung: info: TypeError: Cannot read properties of null (reading 'val') 23:14:23.921 info javascript.0 (2170) Stop script script.js.common.Unwetterwarnung 23:14:23.923 info javascript.0 (2170) script.js.common.Unwetterwarnung: info: Skripts gestoppt: ID:993.1927840622801 -
aktuell scheitere an diesem Problem:
Script geht immer auf stop
Hat ja laut Script was mit dem Nachrichtigen versand zu tun23:14:23.766 info javascript.0 (2170) script.js.common.Unwetterwarnung: info: Fehler in CreateStates #5 23:14:23.767 info javascript.0 (2170) script.js.common.Unwetterwarnung: info: TypeError: Cannot read properties of null (reading 'val') 23:14:23.921 info javascript.0 (2170) Stop script script.js.common.Unwetterwarnung 23:14:23.923 info javascript.0 (2170) script.js.common.Unwetterwarnung: info: Skripts gestoppt: ID:993.1927840622801ich kenne das Script nicht, aber es hat ein Problem in "CreateStates" und damit vermutlich als Folgefehler den TypeError. du musst mal die Funktion "CreateStates" suchen und auf Fehler prüfen.
Das wäre jetzt mein Ansatz.
-
ich kenne das Script nicht, aber es hat ein Problem in "CreateStates" und damit vermutlich als Folgefehler den TypeError. du musst mal die Funktion "CreateStates" suchen und auf Fehler prüfen.
Das wäre jetzt mein Ansatz.
@tt-tom Glaube mein Problem ist das der DP mainStatePath config.manuell nicht erzeugt wird, weis leider nicht warum
Glaub das der Fehler irgendwo in diesem Bereich des Scripts liegttry { // MODE änderung über Datenpunkte string await createStateCustomAsync(configModeState, '', { read: true, write: true, desc: "Modusauswahl DWD, UWZ, Nina oder Zamg", type: "string"}); on({ id: configModeState, change: 'ne', ack: false }, function(obj) { if (obj.state.val && typeof obj.state.val === 'string' && (obj.state.val.toUpperCase().includes('DWD') || obj.state.val.toUpperCase().includes('UWZ') || obj.state.val.toUpperCase().includes('NINA') || obj.state.val.toUpperCase().includes('ZAMG'))) { //setState(configModeState, MODE, true) let mode = 0; if (firstRun) return; for (let a = 0; a < MODES.length; a++) mode |= obj.state.val.toUpperCase().includes(MODES[a].text) ? MODES[a].mode : 0; if (MODE != mode) { ticaLog(4, 'Modus wird geändert von: ' + mode + ' String:' + obj.state.val); changeMode(mode); } else { changeMode(MODE); } } else { changeMode(MODE); } }); // MODE änderung über Datenpunkte Boolean for (let a = 0; a < MODES.length; a++) { let tok = MODES[a].text.toLowerCase(); let id = mainStatePath + 'config.' + tok; if (!await existsStateAsync(id)) { let mi = !!(MODE & MODES[a].mode); await createStateCustomAsync(id, mi, { read: true, write: true, desc: "Aktivere " + tok.toUpperCase() + '.', type: "boolean" }); } on({ id: id, change: 'ne', ack: false }, function(obj) { let arr = obj.id.split('.'); let tok = arr[arr.length - 1].toUpperCase(); let mode = MODES[MODES.findIndex(function(j) { return j.text == tok })].mode; let oldMode = MODE; oldMode = switchFlags(oldMode, mode, obj.state.val); ticaLog(4, 'Modus wird geändert von: ' + MODE); changeMode(oldMode); }); MODE = switchFlags(MODE, MODES[a].mode, getState(id).val); } // Automodus ein und ausschalten let id = mainStatePath + 'config.auto.on'; await createStateCustomAsync(id, true, { read: true, write: true, desc: "Aktivere automatischen Push bei eintreffen der Warnungen.", type: "boolean" }); autoSendWarnings = getState(id).val; await setStateAsync(id, !!(autoSendWarnings), true); for (let a = 0; a < configObj.length; a++) { if (onStopped) return; let p = mainStatePath + 'config.' + configObj[a].id if (!await existsStateAsync(p)) { let n = configObj[a].name !== undefined ? configObj[a].name : configObj[a].id; let def = configObj[a].def; await createStateAsync(p, {read:true, write:true, def: def, type:configObj[a].typ, name:n}); } if (scriptOverrides) { await configObj[a].setObj(); } else { const v = await getStateAsync(p); configObj[a].on({id:p, state:{val:v.val}}); } on(p, configObj[a].on); } // Nachrichtenversand per Click States/ config. und auto . erzeugen und subscript for (let a = 0; a < konstanten.length; a++) { if ((uPushdienst & konstanten[a].value) != 0) { if (!await existsStateAsync(mainStatePath + 'commands.' + konstanten[a].name)) { await createStateAsync(mainStatePath + 'commands.' + konstanten[a].name, { read: true, write: true, desc: "Gebe Warnungen auf dieser Schiene aus", type: "boolean", role: "button", def: false }); } if (!await existsStateAsync(mainStatePath + 'commands.' + konstanten[a].name + '_short')) { await createStateAsync(mainStatePath + 'commands.' + konstanten[a].name + '_short', { read: true, write: true, desc: "Gebe Kurzwarnungen auf dieser Schiene aus", type: "boolean", role: "button", def: false }); } if (!await existsStateAsync(mainStatePath + 'commands.' + konstanten[a].name + '_long')) { await createStateAsync(mainStatePath + 'commands.' + konstanten[a].name + '_long', { read: true, write: true, desc: "Gebe lange Warnungen auf dieser Schiene aus", type: "boolean", role: "button", def: false }); } if (!await existsStateAsync(mainStatePath + 'commands.' + konstanten[a].name + '_veryshort')) { await createStateAsync(mainStatePath + 'commands.' + konstanten[a].name + '_veryshort', { read: true, write: true, desc: "Gebe sehr kurze Warnungen auf dieser Schiene aus", type: "boolean", role: "button", def: false }); } for (let x = 0; x < MODES.length; x++) { let oid = mainStatePath + 'config.auto.' + MODES[x].text.toLowerCase() + '.' + konstanten[a].name; await createStateCustomAsync(oid, true, { read: true, write: true, desc: "Schalte Autopushmöglichkeiten ein / aus", type: "boolean" }); setConfigKonstanten(oid, getState(oid).val, true); oid = mainStatePath + 'config.manuell.' + MODES[x].text.toLowerCase() + '.' + konstanten[a].name; await createStateCustomAsync(oid, true, { read: true, write: true, desc: "Schalte Manuellepushmöglichkeiten ein / aus", type: "boolean" }); setConfigKonstanten(oid, getState(oid).val, false); // letzer fund von Create Custom } } } ticaLog(0, 'Abonniere Konfigurationsdatenpunkte') subscribeStates(); setWeekend(); activateSchedule(); ticaLog(0, 'Setzte Modus, Inialisiere Datenbank, starte Datenabruf(asynchron)') if (firstRun) changeMode(MODE) ticaLog(0, 'Initialisierung abgeschlossen') } catch(error) { ticaLog(0,'Fehler in CreateStates #5'); ticaLog(0,error); stopScript(); } -
@tt-tom Glaube mein Problem ist das der DP mainStatePath config.manuell nicht erzeugt wird, weis leider nicht warum
Glaub das der Fehler irgendwo in diesem Bereich des Scripts liegttry { // MODE änderung über Datenpunkte string await createStateCustomAsync(configModeState, '', { read: true, write: true, desc: "Modusauswahl DWD, UWZ, Nina oder Zamg", type: "string"}); on({ id: configModeState, change: 'ne', ack: false }, function(obj) { if (obj.state.val && typeof obj.state.val === 'string' && (obj.state.val.toUpperCase().includes('DWD') || obj.state.val.toUpperCase().includes('UWZ') || obj.state.val.toUpperCase().includes('NINA') || obj.state.val.toUpperCase().includes('ZAMG'))) { //setState(configModeState, MODE, true) let mode = 0; if (firstRun) return; for (let a = 0; a < MODES.length; a++) mode |= obj.state.val.toUpperCase().includes(MODES[a].text) ? MODES[a].mode : 0; if (MODE != mode) { ticaLog(4, 'Modus wird geändert von: ' + mode + ' String:' + obj.state.val); changeMode(mode); } else { changeMode(MODE); } } else { changeMode(MODE); } }); // MODE änderung über Datenpunkte Boolean for (let a = 0; a < MODES.length; a++) { let tok = MODES[a].text.toLowerCase(); let id = mainStatePath + 'config.' + tok; if (!await existsStateAsync(id)) { let mi = !!(MODE & MODES[a].mode); await createStateCustomAsync(id, mi, { read: true, write: true, desc: "Aktivere " + tok.toUpperCase() + '.', type: "boolean" }); } on({ id: id, change: 'ne', ack: false }, function(obj) { let arr = obj.id.split('.'); let tok = arr[arr.length - 1].toUpperCase(); let mode = MODES[MODES.findIndex(function(j) { return j.text == tok })].mode; let oldMode = MODE; oldMode = switchFlags(oldMode, mode, obj.state.val); ticaLog(4, 'Modus wird geändert von: ' + MODE); changeMode(oldMode); }); MODE = switchFlags(MODE, MODES[a].mode, getState(id).val); } // Automodus ein und ausschalten let id = mainStatePath + 'config.auto.on'; await createStateCustomAsync(id, true, { read: true, write: true, desc: "Aktivere automatischen Push bei eintreffen der Warnungen.", type: "boolean" }); autoSendWarnings = getState(id).val; await setStateAsync(id, !!(autoSendWarnings), true); for (let a = 0; a < configObj.length; a++) { if (onStopped) return; let p = mainStatePath + 'config.' + configObj[a].id if (!await existsStateAsync(p)) { let n = configObj[a].name !== undefined ? configObj[a].name : configObj[a].id; let def = configObj[a].def; await createStateAsync(p, {read:true, write:true, def: def, type:configObj[a].typ, name:n}); } if (scriptOverrides) { await configObj[a].setObj(); } else { const v = await getStateAsync(p); configObj[a].on({id:p, state:{val:v.val}}); } on(p, configObj[a].on); } // Nachrichtenversand per Click States/ config. und auto . erzeugen und subscript for (let a = 0; a < konstanten.length; a++) { if ((uPushdienst & konstanten[a].value) != 0) { if (!await existsStateAsync(mainStatePath + 'commands.' + konstanten[a].name)) { await createStateAsync(mainStatePath + 'commands.' + konstanten[a].name, { read: true, write: true, desc: "Gebe Warnungen auf dieser Schiene aus", type: "boolean", role: "button", def: false }); } if (!await existsStateAsync(mainStatePath + 'commands.' + konstanten[a].name + '_short')) { await createStateAsync(mainStatePath + 'commands.' + konstanten[a].name + '_short', { read: true, write: true, desc: "Gebe Kurzwarnungen auf dieser Schiene aus", type: "boolean", role: "button", def: false }); } if (!await existsStateAsync(mainStatePath + 'commands.' + konstanten[a].name + '_long')) { await createStateAsync(mainStatePath + 'commands.' + konstanten[a].name + '_long', { read: true, write: true, desc: "Gebe lange Warnungen auf dieser Schiene aus", type: "boolean", role: "button", def: false }); } if (!await existsStateAsync(mainStatePath + 'commands.' + konstanten[a].name + '_veryshort')) { await createStateAsync(mainStatePath + 'commands.' + konstanten[a].name + '_veryshort', { read: true, write: true, desc: "Gebe sehr kurze Warnungen auf dieser Schiene aus", type: "boolean", role: "button", def: false }); } for (let x = 0; x < MODES.length; x++) { let oid = mainStatePath + 'config.auto.' + MODES[x].text.toLowerCase() + '.' + konstanten[a].name; await createStateCustomAsync(oid, true, { read: true, write: true, desc: "Schalte Autopushmöglichkeiten ein / aus", type: "boolean" }); setConfigKonstanten(oid, getState(oid).val, true); oid = mainStatePath + 'config.manuell.' + MODES[x].text.toLowerCase() + '.' + konstanten[a].name; await createStateCustomAsync(oid, true, { read: true, write: true, desc: "Schalte Manuellepushmöglichkeiten ein / aus", type: "boolean" }); setConfigKonstanten(oid, getState(oid).val, false); // letzer fund von Create Custom } } } ticaLog(0, 'Abonniere Konfigurationsdatenpunkte') subscribeStates(); setWeekend(); activateSchedule(); ticaLog(0, 'Setzte Modus, Inialisiere Datenbank, starte Datenabruf(asynchron)') if (firstRun) changeMode(MODE) ticaLog(0, 'Initialisierung abgeschlossen') } catch(error) { ticaLog(0,'Fehler in CreateStates #5'); ticaLog(0,error); stopScript(); }
-
hast du mal den Datenbaum komplett gelöscht und das Script neu gestartet?
ich muss jetzt die Augen zu machen, bis morgen :sleeping:
-
hast du mal den Datenbaum komplett gelöscht und das Script neu gestartet?
ich muss jetzt die Augen zu machen, bis morgen :sleeping:
@tt-tom Ja hab ich schon 3 mal Probiert
-
@tt-tom Ja hab ich schon 3 mal Probiert
@andreas67-0
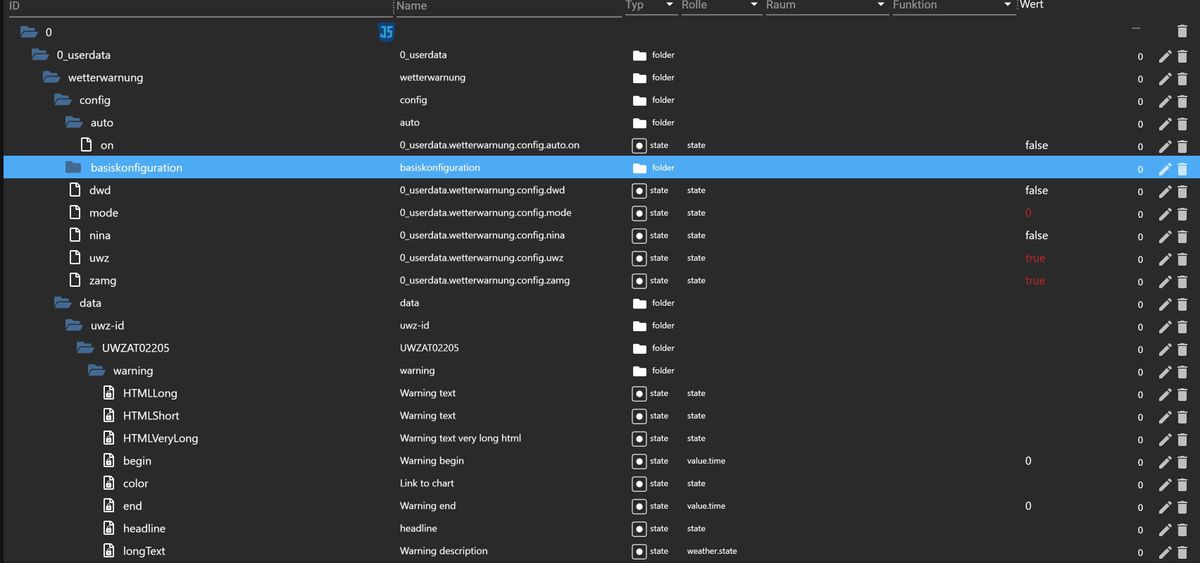
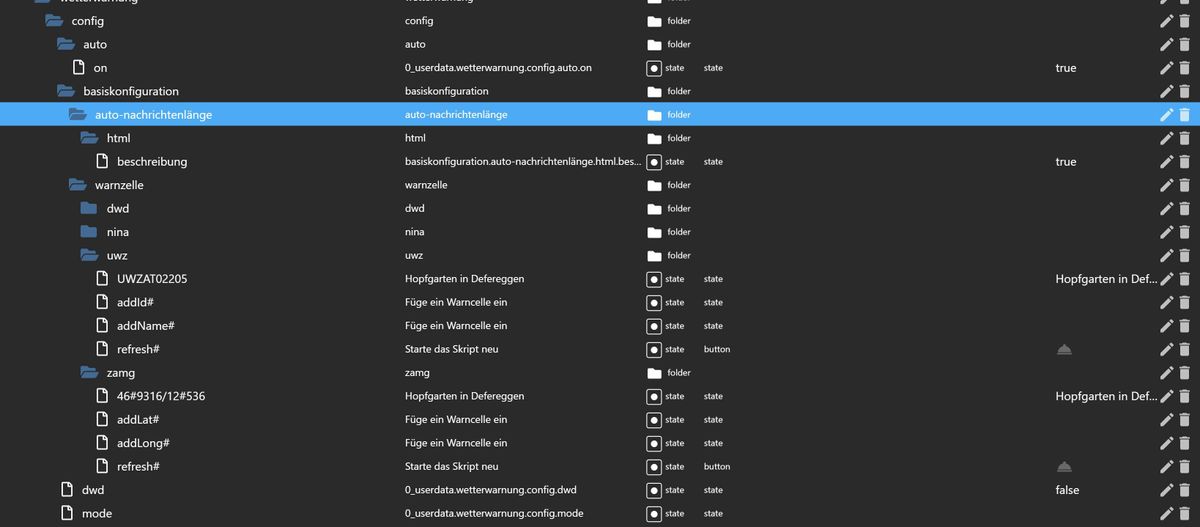
Hallo,wird basisconfiguration komplett erstellt?
Hab das Skript mal mit anderem mainstatepath gestartet. Kein Fehler.
-
@andreas67-0
Hallo,wird basisconfiguration komplett erstellt?
Hab das Skript mal mit anderem mainstatepath gestartet. Kein Fehler.
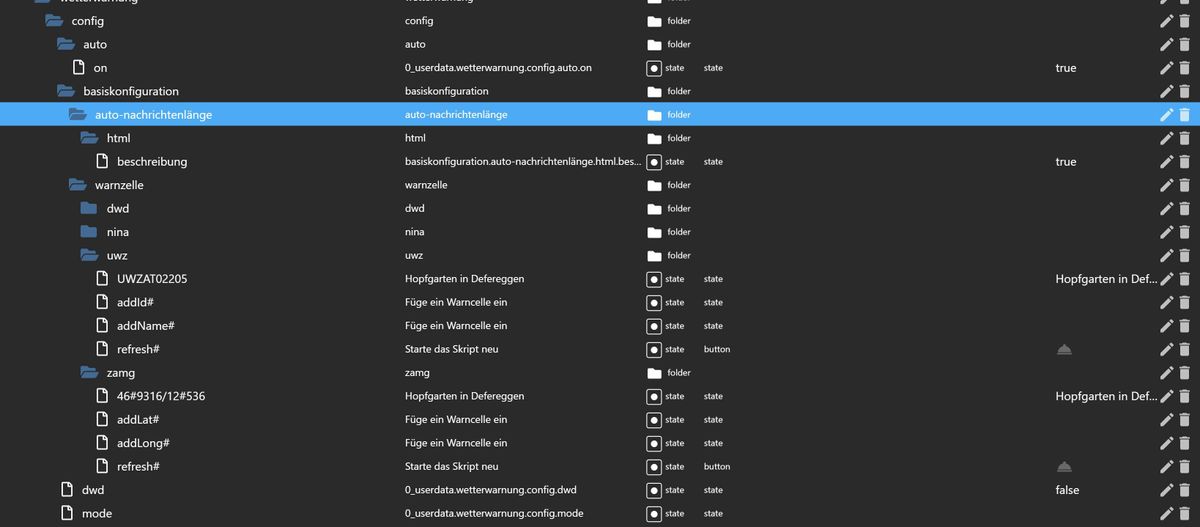
@ticaki sieht bei mir so aus (hab Ort eingetragen wo aktuell eine Warnung ansteht)

-
@ticaki sieht bei mir so aus (hab Ort eingetragen wo aktuell eine Warnung ansteht)

soweit ich das sehe könnte der Fehler durch diese Zeile ausgelöst werden. kommentiere das mal aus, lass die initialisierung durchlaufen und aktiviere es wieder
configObj[a].on({id:p, state:{val:v.val}});EDIT ich sollte mehr lesen.
Bin leider noch immer nicht wieder ganz in meinem Skript drin, kannst auch versuchen die Einstellung von
scriptOverridesauf false/true zu verändern.
-
soweit ich das sehe könnte der Fehler durch diese Zeile ausgelöst werden. kommentiere das mal aus, lass die initialisierung durchlaufen und aktiviere es wieder
configObj[a].on({id:p, state:{val:v.val}});EDIT ich sollte mehr lesen.
Bin leider noch immer nicht wieder ganz in meinem Skript drin, kannst auch versuchen die Einstellung von
scriptOverridesauf false/true zu verändern.
@ticaki Hab es jz nach 2 Stunden geschafft hab den var mainStatePath = '0_userdata.0.wetterwarnung.'; auf var mainStatePath = '0_userdata.0.wetterwarnung_Test.'; geändert jz funktioniert es endlich lag wohl echt daran dass dann nicht alle DP erstellt werden, keine Ahnung warum. Aber danke für eure Hilfe
-
@ticaki Hab es jz nach 2 Stunden geschafft hab den var mainStatePath = '0_userdata.0.wetterwarnung.'; auf var mainStatePath = '0_userdata.0.wetterwarnung_Test.'; geändert jz funktioniert es endlich lag wohl echt daran dass dann nicht alle DP erstellt werden, keine Ahnung warum. Aber danke für eure Hilfe
@andreas67-0
Mal so als Info.Wo du das jetzt schreibst, ich hatte mir auch mal ein Script geschrieben zum Anlegen von DP unter 0_userdata. wenn das Anlegen schief gelaufen ist, musste ich den Objektbaum löschen und ioBroker neu starten, sonst hat das sich immer wieder aufgehangen. Im Hintergrund waren Pfade noch vorhanden, vermutlich im Speicher, die im Objektbaum schon gelöscht wurden.
-
Hallo,
danke erstmal für das Script.
Ich habe nur ein Problem oder Verständniss Frage.
Aktuell kommt über DWD viel Frostwarnung rein. das wird auch über Alexa ausgegeben.
Ich habe folgendes deswegen eingerichtet:var minlevel = 2Ich bekomme aber trotzdem noch die Warnungen.
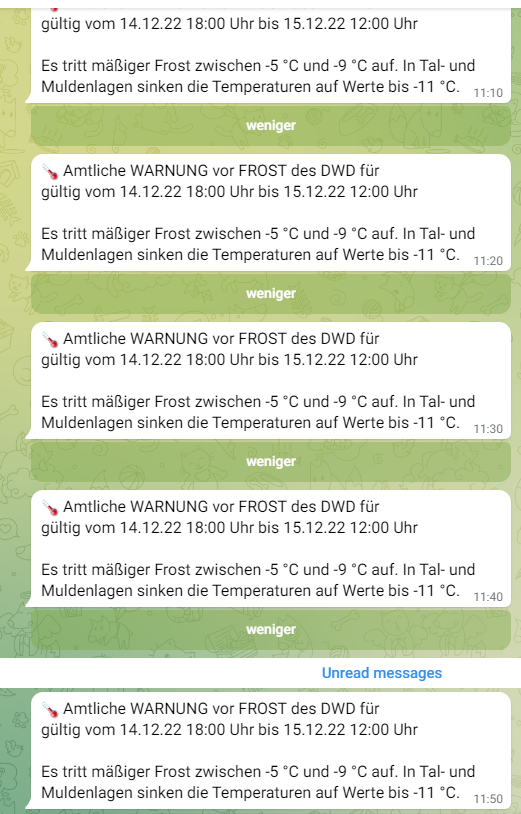
🌡 Amtliche WARNUNG vor FROST des DWD für gültig vom 16.12.22 18:00 Uhr bis 17.12.22 11:00 Uhr Es tritt mäßiger Frost zwischen -5 °C und -9 °C auf. Vor allem bei Aufklaren über Schnee sinken die Temperaturen auf Werte bis -12 °C. Insgesamt 2 gültige Warnungen.Was mich wundert, das ist als Grün gekennzeichnet. Durch den Filter sollte aber doch das eigentlich nicht mehr kommen, zumindest währe es schön, wenn dies nicht ehr über Alexa kommt. Telegram ist da noch in Ordnung.
Ist das ein Bug oder habe ich ggf. iwo was falsch eingestellt?
VG
-
Hallo,
danke erstmal für das Script.
Ich habe nur ein Problem oder Verständniss Frage.
Aktuell kommt über DWD viel Frostwarnung rein. das wird auch über Alexa ausgegeben.
Ich habe folgendes deswegen eingerichtet:var minlevel = 2Ich bekomme aber trotzdem noch die Warnungen.
🌡 Amtliche WARNUNG vor FROST des DWD für gültig vom 16.12.22 18:00 Uhr bis 17.12.22 11:00 Uhr Es tritt mäßiger Frost zwischen -5 °C und -9 °C auf. Vor allem bei Aufklaren über Schnee sinken die Temperaturen auf Werte bis -12 °C. Insgesamt 2 gültige Warnungen.Was mich wundert, das ist als Grün gekennzeichnet. Durch den Filter sollte aber doch das eigentlich nicht mehr kommen, zumindest währe es schön, wenn dies nicht ehr über Alexa kommt. Telegram ist da noch in Ordnung.
Ist das ein Bug oder habe ich ggf. iwo was falsch eingestellt?
VG
@lindi200000
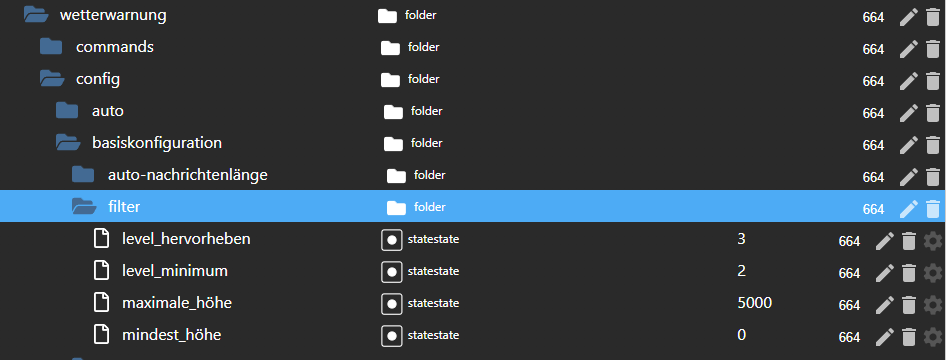
minlevel wird in dem Objektbaum eingstellt.0_userdata.0.wetterwarnung1.config.basiskonfiguration.filter.level_minimum -
@lindi200000
minlevel wird in dem Objektbaum eingstellt.0_userdata.0.wetterwarnung1.config.basiskonfiguration.filter.level_minimum@ticaki da steht es aber auch auf 2