NEWS
jarvis v3.0.0 - just another remarkable vis
-
Hallo,
in Lovelace mit custom-card gibt es die Möglichkeit, einen Schalter mit einem Schloss zu versehen. Bedeutet, dass man den Schalter erst einmal antippen muss, dann ist er aktiv und erst wenn man dann nochmal drauftippt, macht er, was er soll. Verhindert z.B. eine versehentliche Auslösung durch Neugierige am Tablett ;-)
Gibt es da auch was unter JarVIS?
LG Johannes
-
Hallo,
in Lovelace mit custom-card gibt es die Möglichkeit, einen Schalter mit einem Schloss zu versehen. Bedeutet, dass man den Schalter erst einmal antippen muss, dann ist er aktiv und erst wenn man dann nochmal drauftippt, macht er, was er soll. Verhindert z.B. eine versehentliche Auslösung durch Neugierige am Tablett ;-)
Gibt es da auch was unter JarVIS?
LG Johannes
@johannes1702 Nicht direkt. Man kann aber den Schalter im Widget anzeigen lassen und muss dann drauf tippen um das Geräte Popup zu öffnen. Dort kann man dann den Schalter umschalten.
-
Hallo,
gibt es eine Möglichichkeit wie man den "AdapterStatus" auch für Skripte nehmen kann?
-
-
@mcu perfekt danke. bin aktuell noch auf der 3.0.15
hatte ein paar probleme mit der alpha -
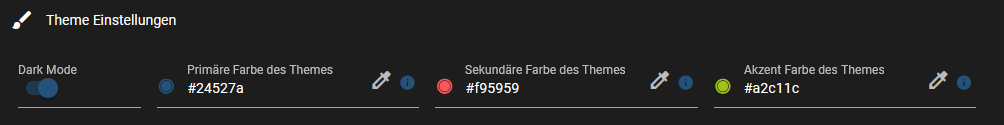
Mal eine Frage zum Thema Farben. Es lassen sich ja ein paar Farben definieren:

Ich würde gerne aber zentral mehrere Farben definieren, die ich dann z.B. für ein Symbol in einem Widget wieder abrufen kann?

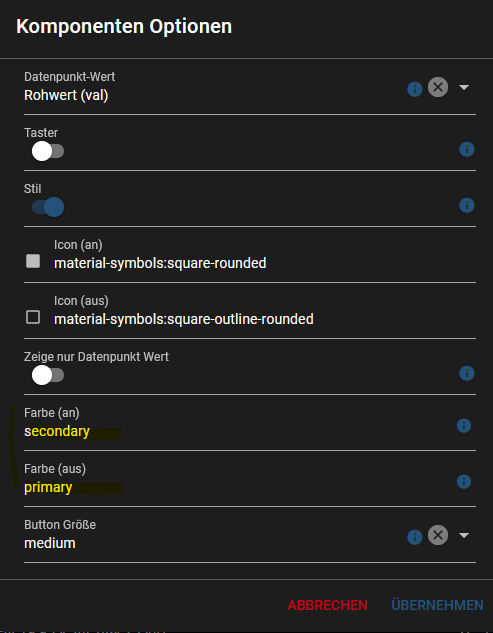
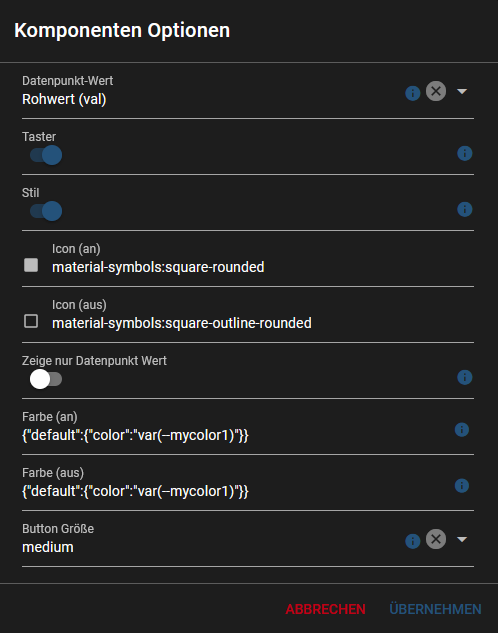
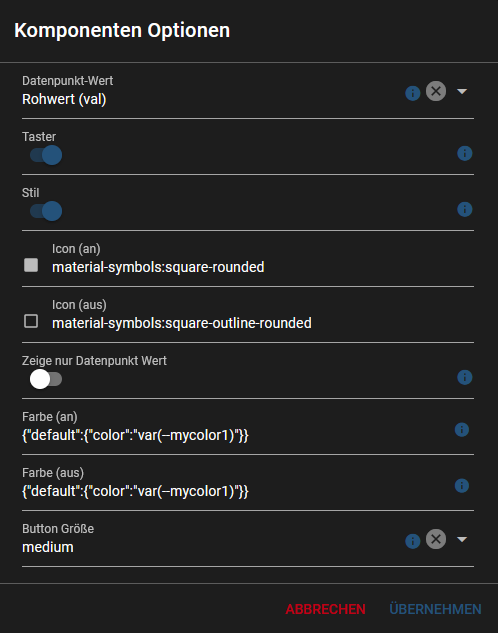
Vorteil wäre, dass ich zentral eine Anpassung vornehmen kann und nicht in jedes Widget, etc rein muss. Also wie im Screenshot dort dann einfach z.B. "color1" statt primary reinschreiben und dann wird meine zuvor definierte Farbe genutzt. Kann man vielleicht über CSS (?) eine Art Platzhalter definieren?
-
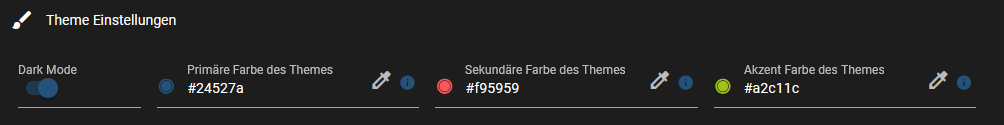
Mal eine Frage zum Thema Farben. Es lassen sich ja ein paar Farben definieren:

Ich würde gerne aber zentral mehrere Farben definieren, die ich dann z.B. für ein Symbol in einem Widget wieder abrufen kann?

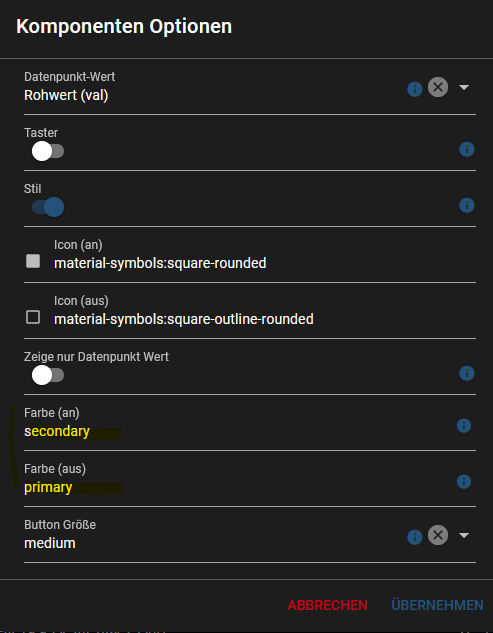
Vorteil wäre, dass ich zentral eine Anpassung vornehmen kann und nicht in jedes Widget, etc rein muss. Also wie im Screenshot dort dann einfach z.B. "color1" statt primary reinschreiben und dann wird meine zuvor definierte Farbe genutzt. Kann man vielleicht über CSS (?) eine Art Platzhalter definieren?
-
@mcu Klappt noch nicht so richtig :-(
Unter Styles habe ich:
:root { --mycolor1: "#e91e63"; }Und dann im Widget das hier:

-
@mcu Klappt noch nicht so richtig :-(
Unter Styles habe ich:
:root { --mycolor1: "#e91e63"; }Und dann im Widget das hier:

@johannes1702 nur mycolor eingeben
-
@johannes1702 nur mycolor eingeben
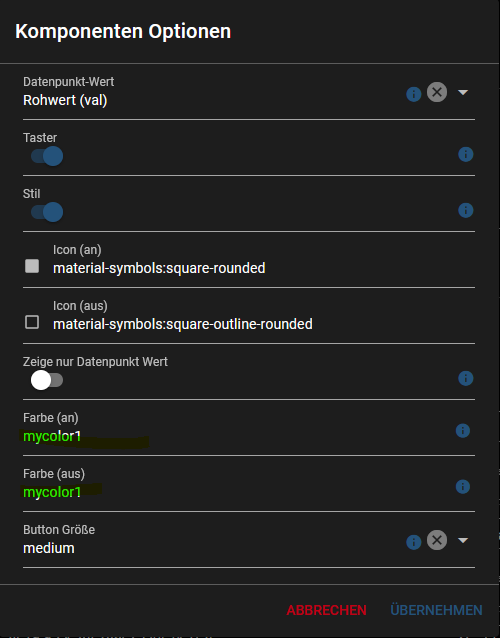
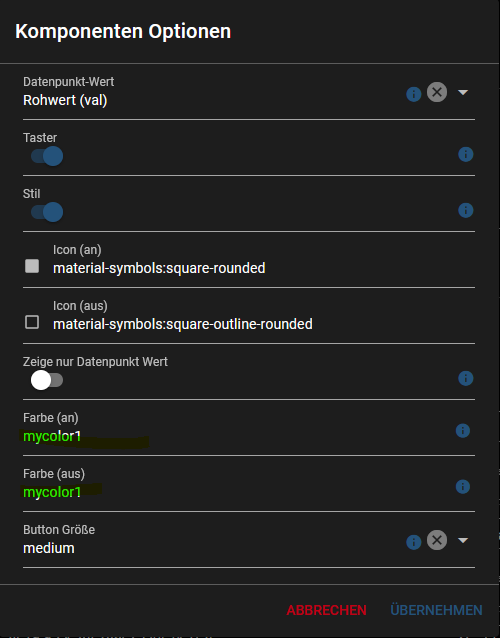
@mcu Also so?

Leider ohne Erfolg :-(
-
@mcu Also so?

Leider ohne Erfolg :-(
@johannes1702
v3.0.15?
Kann leider gerade nicht testen. Melde mich dann. -
@johannes1702
v3.0.15?
Kann leider gerade nicht testen. Melde mich dann.@mcu Ja, nutze die v3.0.15
-
@mcu Ja, nutze die v3.0.15
@johannes1702 versuch mal bitte
var(--mycolor1) -
@johannes1702 versuch mal bitte
var(--mycolor1)@mcu Leider nein :-(
Vielleicht hilft es ja, das Symbol nimmt statt der Farbe, die ich definiere, ein Hellgrau an:

-
@mcu Leider nein :-(
Vielleicht hilft es ja, das Symbol nimmt statt der Farbe, die ich definiere, ein Hellgrau an:

@johannes1702 Meinen Fehler hattest du korrigiert?
-
@johannes1702 Meinen Fehler hattest du korrigiert?
@mcu Ja ;-)
-
@mcu Ja ;-)
@johannes1702 Na dann schau ich nachher ob es in der beta auch noch so ist.
-
@johannes1702 Na dann schau ich nachher ob es in der beta auch noch so ist.
@mcu Man muss die Farben aus der ColorList nehmen. Andere gehen noch nicht. -> Feature Request.
https://quasar.dev/style/color-palette#Color-List
Könntest du aber über CSS regeln.
Was genau soll welche Farbe (variabel) sein?
Für alle Widgets?
Für alle ButtonAction?
Für alle IconButtonAction?


