NEWS
Test Javascript-Adapter 5.0.7 - RULES
-
@apollon77 Da gab es schon ein Issue, hab mich mal drangehängt. :)
-
Hey,
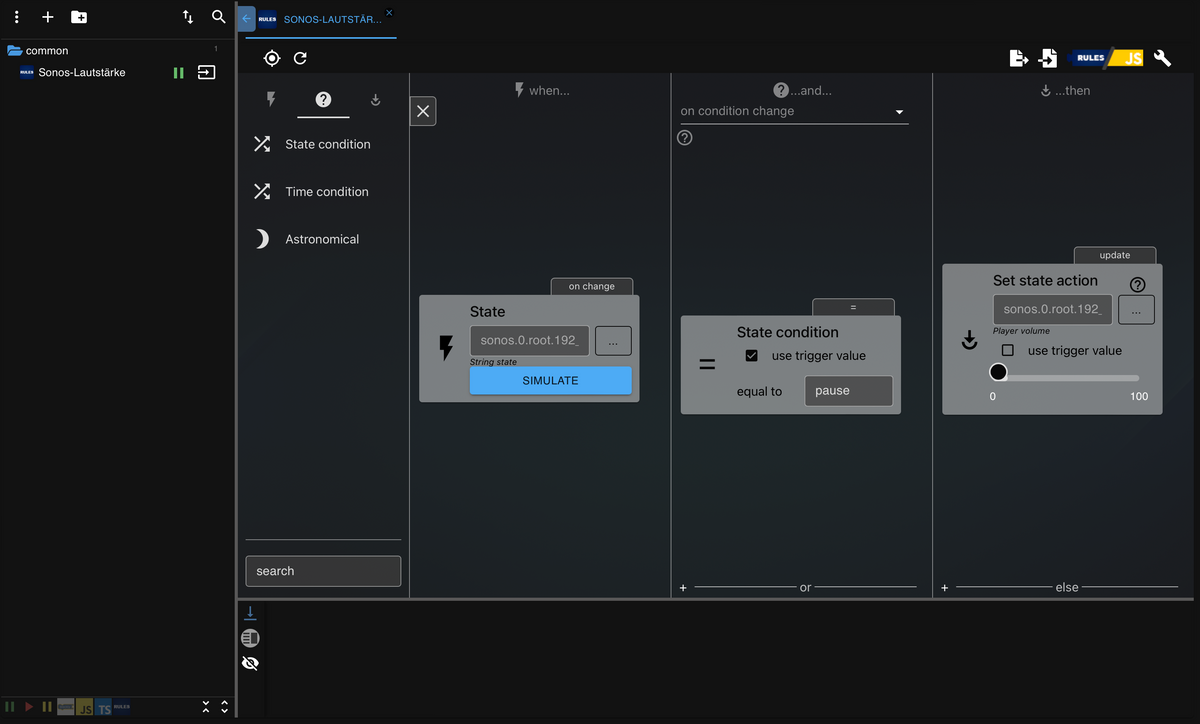
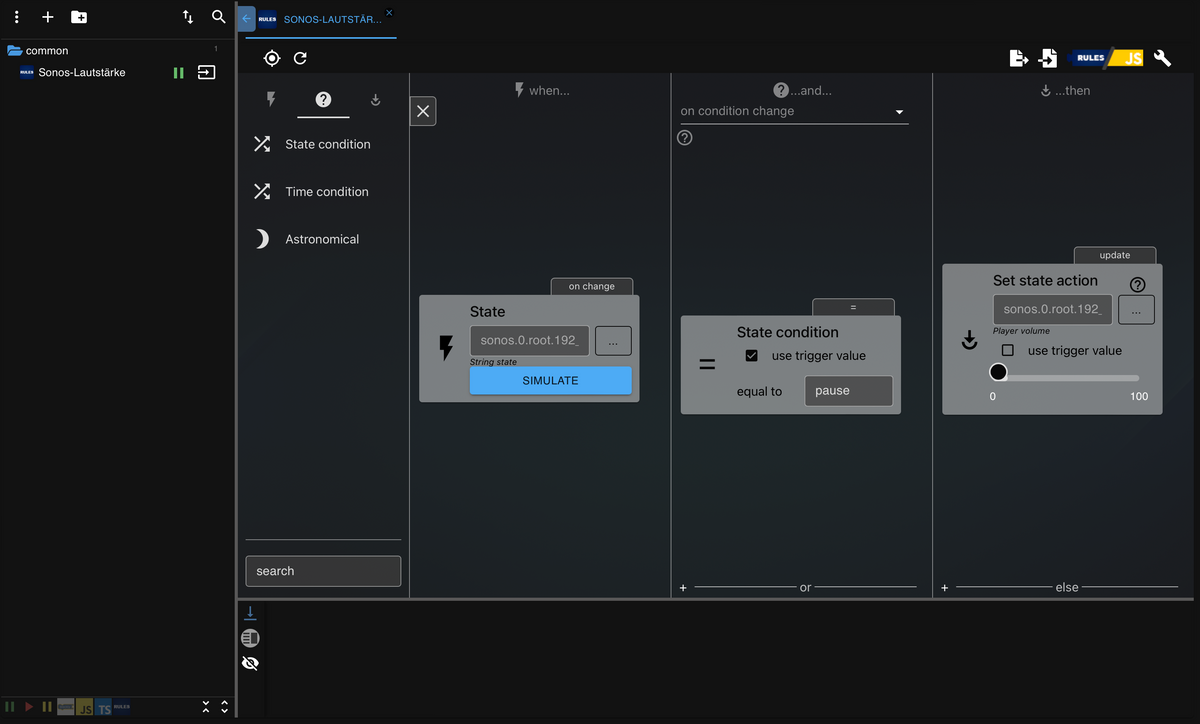
mag mir einer bei einem ganz einfachen Skript helfen? Ich möchte einfach nur bei Änderung von play' auf 'pause' die Lautstärke bei Sonos verstellen. Mit dem 'simple State' und dem Abgleich von 'true' und 'false' klappt das. Aber nicht mit dem String Value 'play' oder 'pause'. Ich habs schon mit Anführungszeichen doppelt oder einfach probiert.
Danke euch!

-
Hey,
mag mir einer bei einem ganz einfachen Skript helfen? Ich möchte einfach nur bei Änderung von play' auf 'pause' die Lautstärke bei Sonos verstellen. Mit dem 'simple State' und dem Abgleich von 'true' und 'false' klappt das. Aber nicht mit dem String Value 'play' oder 'pause'. Ich habs schon mit Anführungszeichen doppelt oder einfach probiert.
Danke euch!

@niklasmader Ist der Wert wirklich "pause"? wie Zeigt admin es an?
-
@niklasmader Ist der Wert wirklich "pause"? wie Zeigt admin es an?
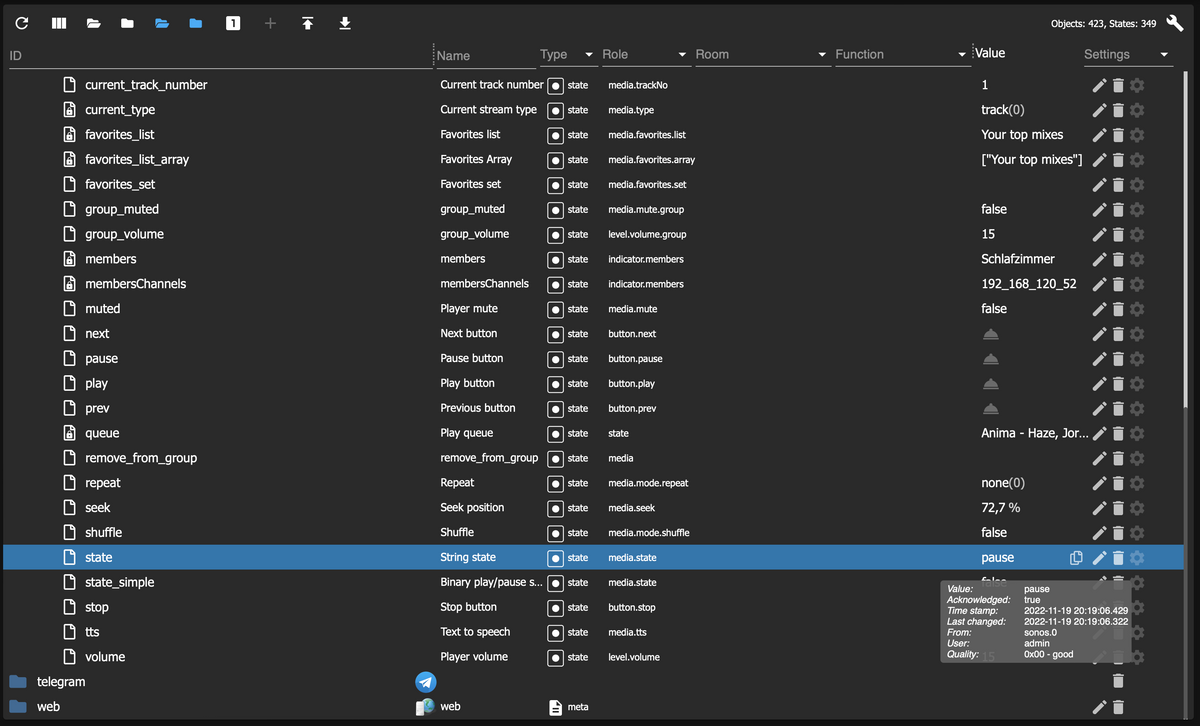
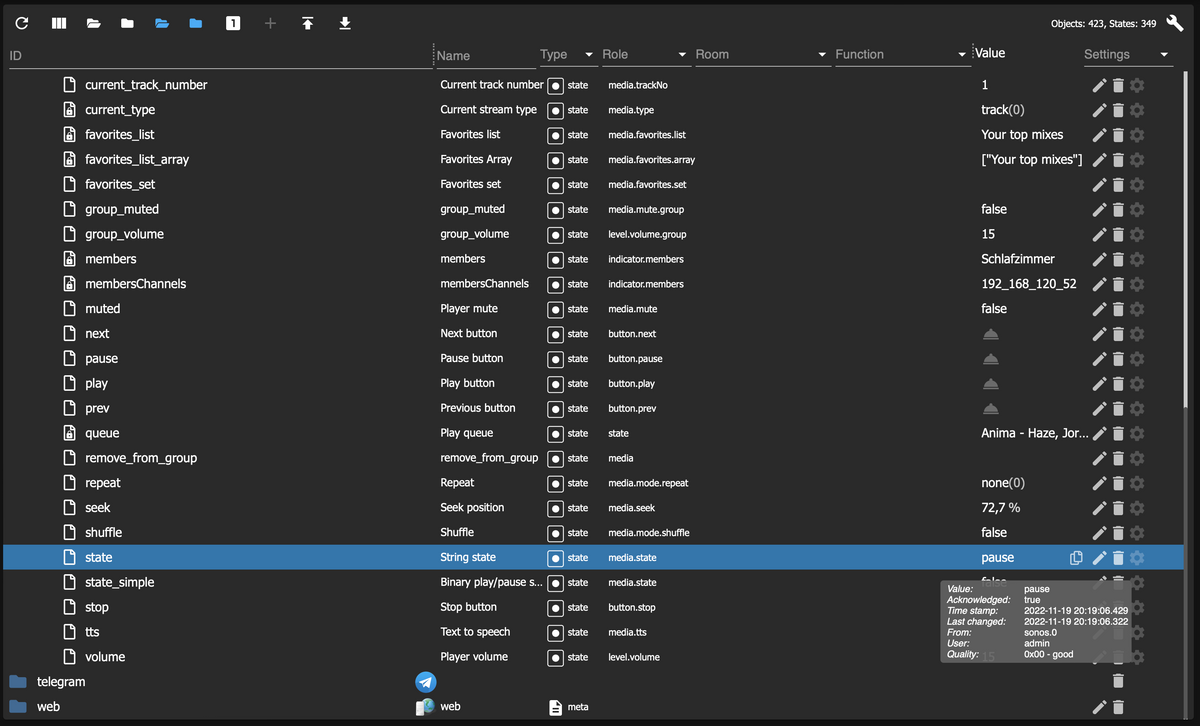
@apollon77 Ich hab's hier heraus gelesen. Ist dort nicht richtig zu schauen? Ich komme von Fhem und das ist auch schon etwas her, daher muss ich mich noch etwas einfinden.

-
@apollon77 Ich hab's hier heraus gelesen. Ist dort nicht richtig zu schauen? Ich komme von Fhem und das ist auch schon etwas her, daher muss ich mich noch etwas einfinden.

@niklasmader sagte in Test Javascript-Adapter 5.0.7 - RULES:
Ist dort nicht richtig zu schauen
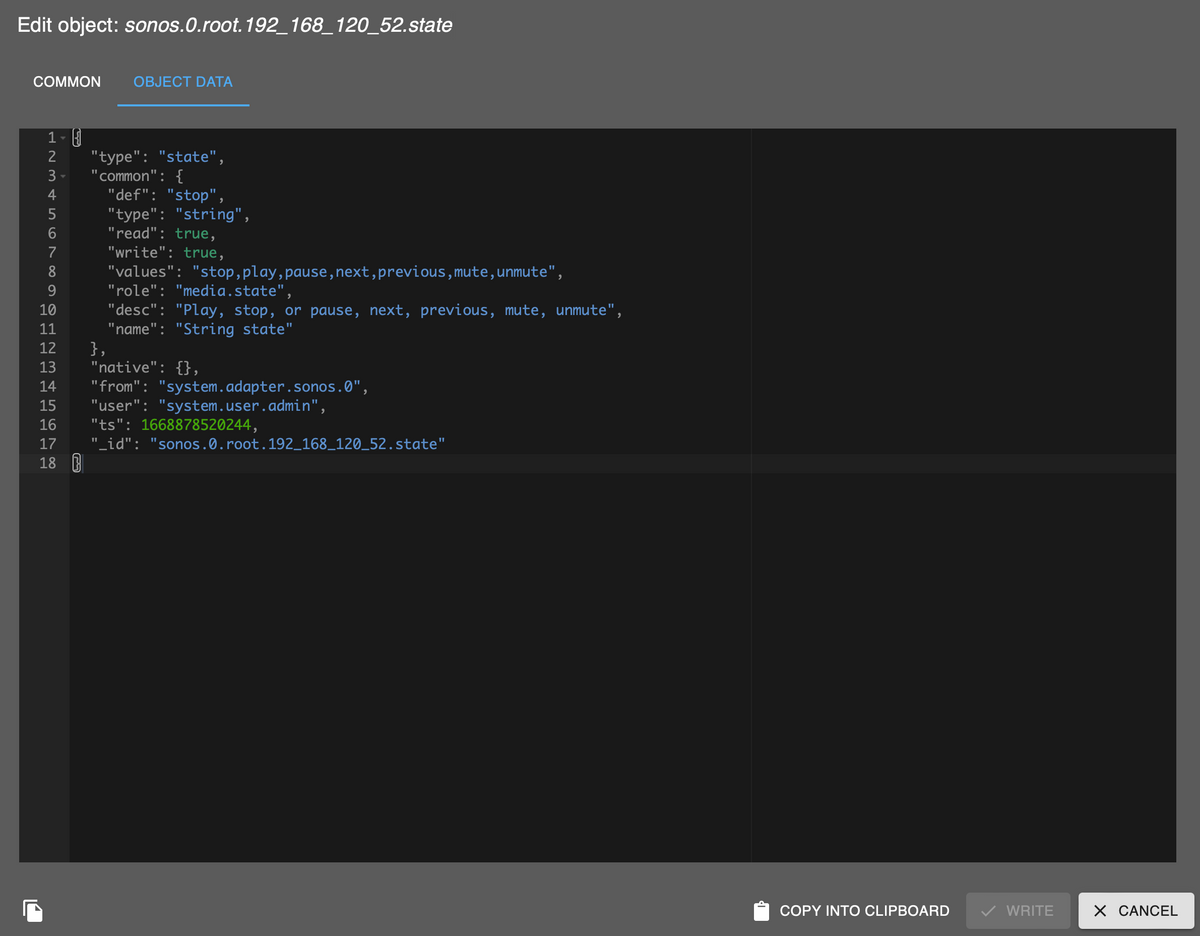
geh mal auf den Bleistift und poste die Objektdaten
-
@niklasmader sagte in Test Javascript-Adapter 5.0.7 - RULES:
Ist dort nicht richtig zu schauen
geh mal auf den Bleistift und poste die Objektdaten
@homoran Oh, interessant. Da gibt es ja sogar noch mehr. Aber "pause" müsste doch auch dabei sein, so wie ich das sehe.

-
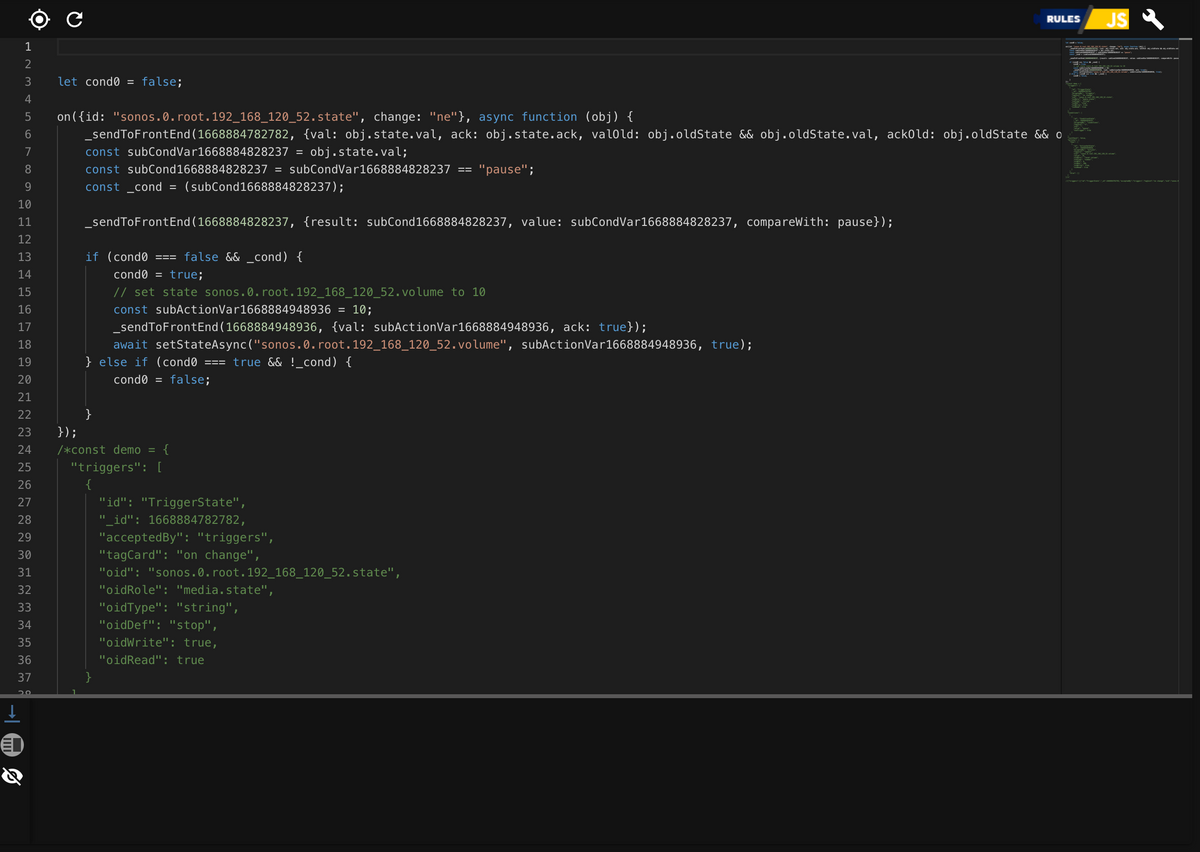
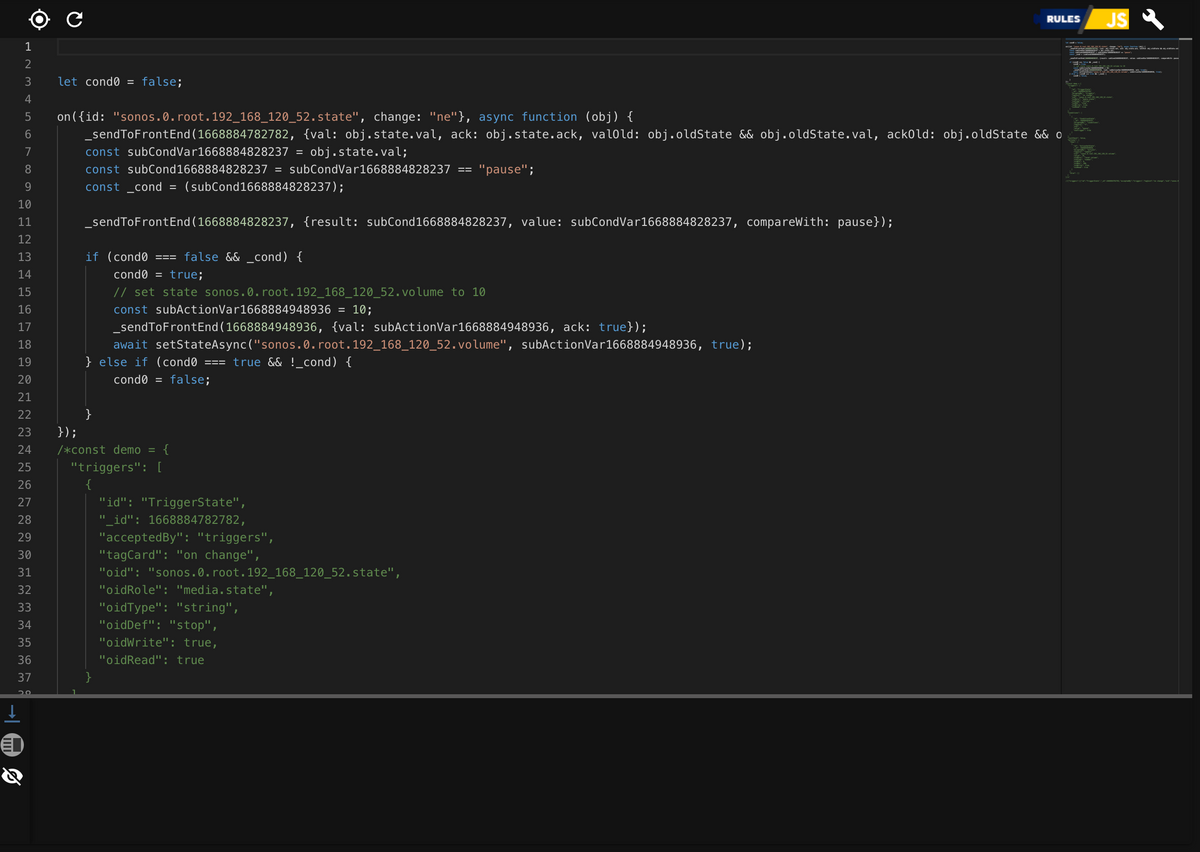
Dann zeig mal im Javascript das Javascript was er aus deiner Rule generiert ... oben rechts auf das "Rules/JS" Logo klicken
@apollon77 Ist anbei. Wofür ist eigentlich die aaskommentierte Sektion? Für die Simulation?

-
@apollon77 Ist anbei. Wofür ist eigentlich die aaskommentierte Sektion? Für die Simulation?

@niklasmader das sieht aber korrekt aus. Wenn „pause“ dann setze 10. was genau tut nicht?
-
@niklasmader das sieht aber korrekt aus. Wenn „pause“ dann setze 10. was genau tut nicht?
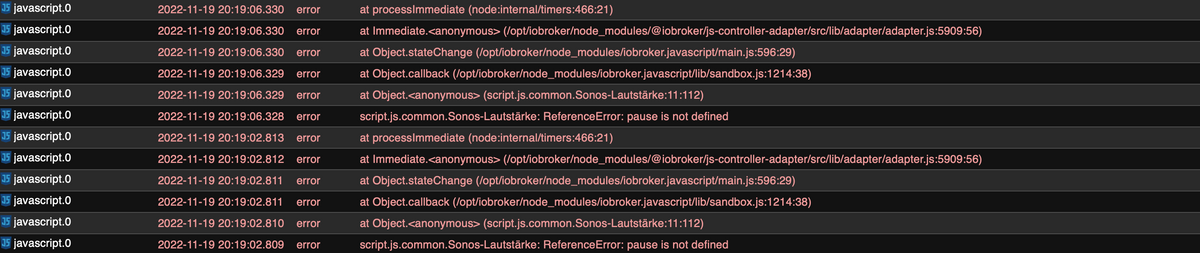
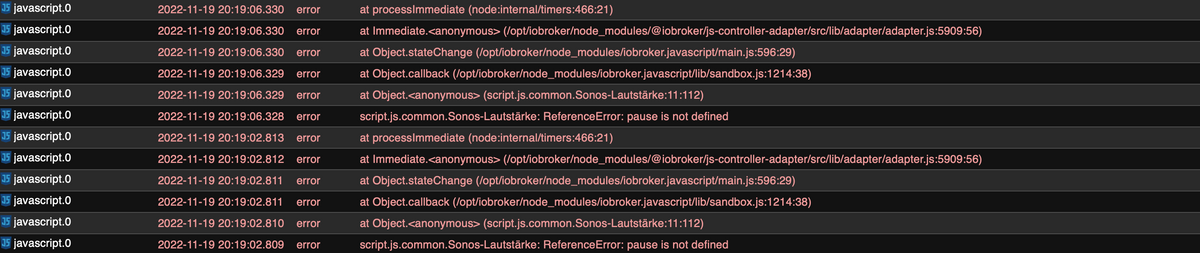
@apollon77 Leider genau das nicht. Hier auch nochmal der Fehler im Log "Pause is not defined". Der komplette rote Log Teil ist aus dem Skript. Wenn ich "pause" in einzelne Anführungszeichen setze, also so 'pause', dann kommt kein Fehler im Log, aber es passiert auch nichts.

-
@apollon77 Leider genau das nicht. Hier auch nochmal der Fehler im Log "Pause is not defined". Der komplette rote Log Teil ist aus dem Skript. Wenn ich "pause" in einzelne Anführungszeichen setze, also so 'pause', dann kommt kein Fehler im Log, aber es passiert auch nichts.

@niklasmader Aahhhhbdas ist das Porblem ... dann hatte ich das falsch verstanden. Ja das hab ich im generieten code gesehen ...
Bitte GitHub issue auf machen mit Rule Screenshot UND dem vom generierten JS Code. Alternativ manuell den generierten Code editieren, da ist eine stelle wo "pause" ohne Anführungszeichen steht ... da müssen welche drum rum. Ist ein Code-Generator Bug
-
@niklasmader Aahhhhbdas ist das Porblem ... dann hatte ich das falsch verstanden. Ja das hab ich im generieten code gesehen ...
Bitte GitHub issue auf machen mit Rule Screenshot UND dem vom generierten JS Code. Alternativ manuell den generierten Code editieren, da ist eine stelle wo "pause" ohne Anführungszeichen steht ... da müssen welche drum rum. Ist ein Code-Generator Bug
@apollon77 Ich habe erst jetzt geschafft mich weiter damit zu beschäftigen. Das habe ich mir auch schon gedacht, aber man kann den Code doch gar nicht manuell editieren, oder? Auch, wenn ich im 'Expert Mode' bin und dann auf den Debug Button oben links neben dem 'Rules/JS' Logo klicke, kann ich nichts ändern, obwohl das ja eigentlich dafür da sein sollte. Auch die 'verbose' und 'debug' Buttons oben rechts neben dem 'Rules/JS' Logo haben bei mir keine Funktion. Ich bin immer im 'read-only mode'.
-
@apollon77 Ich habe erst jetzt geschafft mich weiter damit zu beschäftigen. Das habe ich mir auch schon gedacht, aber man kann den Code doch gar nicht manuell editieren, oder? Auch, wenn ich im 'Expert Mode' bin und dann auf den Debug Button oben links neben dem 'Rules/JS' Logo klicke, kann ich nichts ändern, obwohl das ja eigentlich dafür da sein sollte. Auch die 'verbose' und 'debug' Buttons oben rechts neben dem 'Rules/JS' Logo haben bei mir keine Funktion. Ich bin immer im 'read-only mode'.
@niklasmader hm … Mist. Ich dachte das geht. Der meets workaround wäre das Skript Objekt direkt zu bearbeiten. Da wäre über Objekte Tab. Dann expertenmodus aktivieren. Dann Script.Js.Name vom Skript raussuchen und auf das Stift Symbol gehen. Dann siehst du das Skript als json. Da die Stelle suchen und editieren (am besten vorher rauskopieren zur Sicherheit). Musst dann aber einfache Anführungszeichen nehmen und keine doppelten!
Absoluter Hack aber so ginge es.
-
Hallo zusammen,
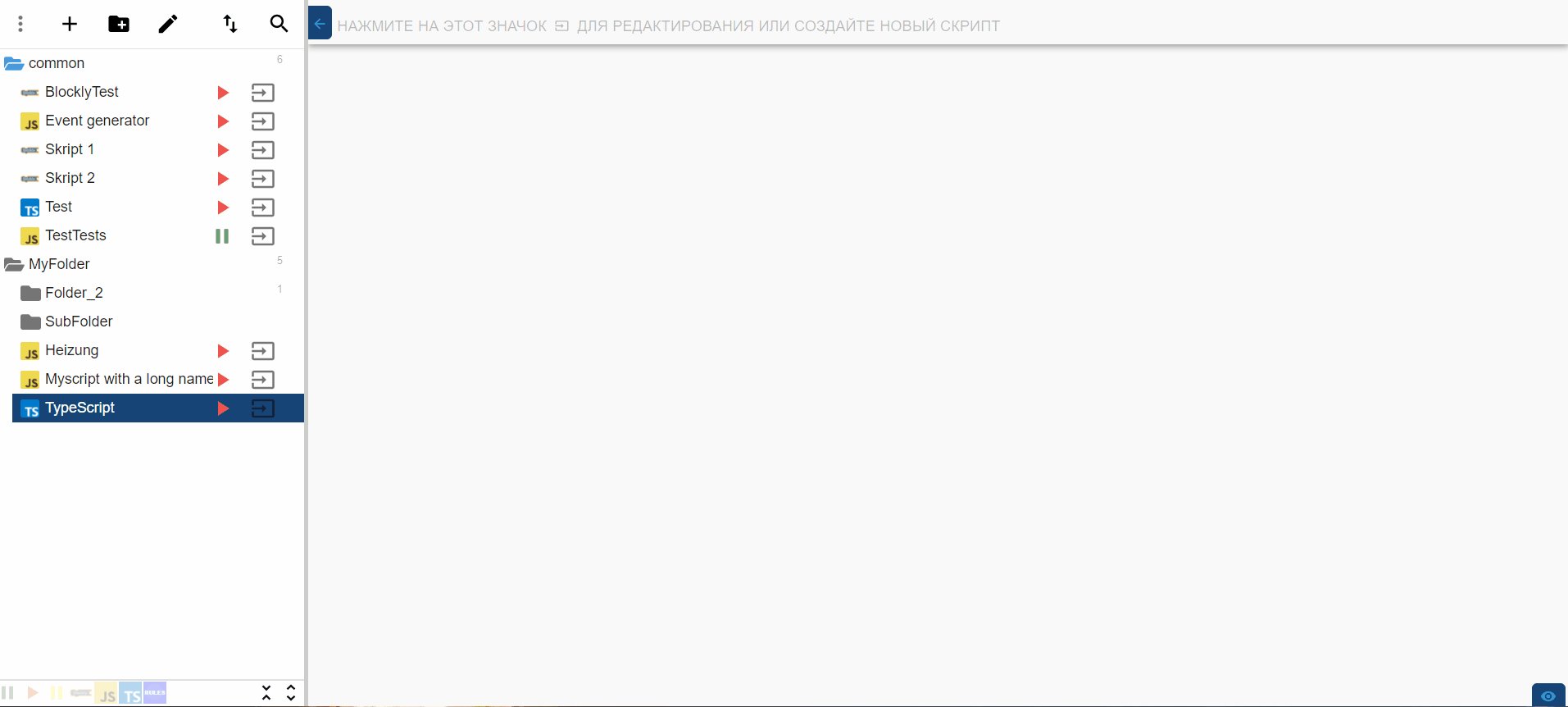
wollte mich jetzt auch mal an ein paar Rules versuchen.
Ich habe Javascript 6.0.3 installiert, kann auch eine "Rule" anlegen, aber leider erscheint bei mir der Editor nicht.
Weder bei gestartetetem noch gestoppten Script.
Hoffe jemand kann mir sagen, was ich da falsch mache, bzw. ob ich noch etwas nachinstallieren muss?

Danke zusammen -
Hallo zusammen,
wollte mich jetzt auch mal an ein paar Rules versuchen.
Ich habe Javascript 6.0.3 installiert, kann auch eine "Rule" anlegen, aber leider erscheint bei mir der Editor nicht.
Weder bei gestartetetem noch gestoppten Script.
Hoffe jemand kann mir sagen, was ich da falsch mache, bzw. ob ich noch etwas nachinstallieren muss?

Danke zusammen@mike-hellracer Steht irgendwas in der Browser Fehlerkonsole?
-
Hallo zusammen,
wollte mich jetzt auch mal an ein paar Rules versuchen.
Ich habe Javascript 6.0.3 installiert, kann auch eine "Rule" anlegen, aber leider erscheint bei mir der Editor nicht.
Weder bei gestartetetem noch gestoppten Script.
Hoffe jemand kann mir sagen, was ich da falsch mache, bzw. ob ich noch etwas nachinstallieren muss?

Danke zusammen@mike-hellracer Bei mir das gleiche Problem, anbei was die Browser Console bei mir so sagt. Bin auf Stable, alle Adapter aktuell. Node.js: v16.18.0, NPM: 8.19.2.
bootstrap.jsx:19 iobroker.admin@6.2.23 instrument.ts:123 [2022-12-04T08:01:18.207Z] Try to connect instrument.ts:123 Stored version: , new version: 6.2.23 instrument.ts:123 Connected: true bootstrap.jsx:26 iobroker.javascript@6.0.3 using theme "light" Prompt.js:15 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ Prompt.js:16 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters Prompt.js:17 Help us to create open source project with reactJS! Prompt.js:18 See you :) socket.io.js:66 [2022-12-04T08:01:24.464Z] Try to connect sentry.iobroker.net/api/56/envelope/?sentry_key=504499a725eb4898930d3b9e9da95740&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.12.1:1 Failed to load resource: the server responded with a status of 403 () instrument.ts:123 Detected custom blockly: iot instrument.ts:123 Detected custom blockly: iqontrol instrument.ts:123 Detected custom blockly: telegram instrument.ts:123 Translation for word "Instance:" in "de" was ignored: existing = "Beispiel:", new = Instanz: (anonymous) @ instrument.ts:123 instrument.ts:123 Translation for word "Sends message via telegram" in "de" was ignored: existing = "Sendet eine Nachricht per telegram", new = Sendet Nachricht per Telegramm (anonymous) @ instrument.ts:123 19instrument.ts:123 Detected an editable field that was not serializable. Please define SERIALIZABLE property as true on all editable custom fields. Proceeding with serialization. (anonymous) @ instrument.ts:123 :8081/adapter/telegr…stomRuleBlocks.js:1 Uncaught SyntaxError: Cannot use import statement outside a module index.jsx:37 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading '__initialized') at index.jsx:37:37 at Generator.next (<anonymous>) at 62.c2f8b616.chunk.js:178:1797 at new Promise (<anonymous>) at gs (62.c2f8b616.chunk.js:178:1617) at HTMLScriptElement.o (index.jsx:35:40) sentry.iobroker.net/api/56/envelope/?sentry_key=504499a725eb4898930d3b9e9da95740&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.12.1:1 Failed to load resource: the server responded with a status of 403 () sentry.iobroker.net/api/56/envelope/?sentry_key=504499a725eb4898930d3b9e9da95740&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.12.1:1 Failed to load resource: the server responded with a status of 403 () sentry.iobroker.net/api/56/envelope/?sentry_key=504499a725eb4898930d3b9e9da95740&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.12.1:1 Failed to load resource: the server responded with a status of 403 () 19instrument.ts:123 Detected an editable field that was not serializable. Please define SERIALIZABLE property as true on all editable custom fields. Proceeding with serialization. (anonymous) @ instrument.ts:123 DevTools failed to load source map: Could not load content for chrome-extension://gighmmpiobklfepjocnamgkkbiglidom/browser-polyfill.js.map: System error: net::ERR_FILE_NOT_FOUND DevTools failed to load source map: Could not load content for http://192.168.178.41:8081/adapter/min-maps/vs/loader.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.178.41:8081/adapter/min-maps/vs/editor/editor.main.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.178.41:8081/adapter/min-maps/vs/editor/editor.main.nls.de.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE -
@mike-hellracer Bei mir das gleiche Problem, anbei was die Browser Console bei mir so sagt. Bin auf Stable, alle Adapter aktuell. Node.js: v16.18.0, NPM: 8.19.2.
bootstrap.jsx:19 iobroker.admin@6.2.23 instrument.ts:123 [2022-12-04T08:01:18.207Z] Try to connect instrument.ts:123 Stored version: , new version: 6.2.23 instrument.ts:123 Connected: true bootstrap.jsx:26 iobroker.javascript@6.0.3 using theme "light" Prompt.js:15 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ Prompt.js:16 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters Prompt.js:17 Help us to create open source project with reactJS! Prompt.js:18 See you :) socket.io.js:66 [2022-12-04T08:01:24.464Z] Try to connect sentry.iobroker.net/api/56/envelope/?sentry_key=504499a725eb4898930d3b9e9da95740&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.12.1:1 Failed to load resource: the server responded with a status of 403 () instrument.ts:123 Detected custom blockly: iot instrument.ts:123 Detected custom blockly: iqontrol instrument.ts:123 Detected custom blockly: telegram instrument.ts:123 Translation for word "Instance:" in "de" was ignored: existing = "Beispiel:", new = Instanz: (anonymous) @ instrument.ts:123 instrument.ts:123 Translation for word "Sends message via telegram" in "de" was ignored: existing = "Sendet eine Nachricht per telegram", new = Sendet Nachricht per Telegramm (anonymous) @ instrument.ts:123 19instrument.ts:123 Detected an editable field that was not serializable. Please define SERIALIZABLE property as true on all editable custom fields. Proceeding with serialization. (anonymous) @ instrument.ts:123 :8081/adapter/telegr…stomRuleBlocks.js:1 Uncaught SyntaxError: Cannot use import statement outside a module index.jsx:37 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading '__initialized') at index.jsx:37:37 at Generator.next (<anonymous>) at 62.c2f8b616.chunk.js:178:1797 at new Promise (<anonymous>) at gs (62.c2f8b616.chunk.js:178:1617) at HTMLScriptElement.o (index.jsx:35:40) sentry.iobroker.net/api/56/envelope/?sentry_key=504499a725eb4898930d3b9e9da95740&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.12.1:1 Failed to load resource: the server responded with a status of 403 () sentry.iobroker.net/api/56/envelope/?sentry_key=504499a725eb4898930d3b9e9da95740&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.12.1:1 Failed to load resource: the server responded with a status of 403 () sentry.iobroker.net/api/56/envelope/?sentry_key=504499a725eb4898930d3b9e9da95740&sentry_version=7&sentry_client=sentry.javascript.browser%2F7.12.1:1 Failed to load resource: the server responded with a status of 403 () 19instrument.ts:123 Detected an editable field that was not serializable. Please define SERIALIZABLE property as true on all editable custom fields. Proceeding with serialization. (anonymous) @ instrument.ts:123 DevTools failed to load source map: Could not load content for chrome-extension://gighmmpiobklfepjocnamgkkbiglidom/browser-polyfill.js.map: System error: net::ERR_FILE_NOT_FOUND DevTools failed to load source map: Could not load content for http://192.168.178.41:8081/adapter/min-maps/vs/loader.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.178.41:8081/adapter/min-maps/vs/editor/editor.main.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.178.41:8081/adapter/min-maps/vs/editor/editor.main.nls.de.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE@conslinger bitte github issue im javascript Projekt anlegen. Inkl Liste von installierten adaptern
-
Hallo zusammen,
wollte mich jetzt auch mal an ein paar Rules versuchen.
Ich habe Javascript 6.0.3 installiert, kann auch eine "Rule" anlegen, aber leider erscheint bei mir der Editor nicht.
Weder bei gestartetetem noch gestoppten Script.
Hoffe jemand kann mir sagen, was ich da falsch mache, bzw. ob ich noch etwas nachinstallieren muss?

Danke zusammen@mike-hellracer sagte in Test Javascript-Adapter 5.0.7 - RULES:
Hallo zusammen,
wollte mich jetzt auch mal an ein paar Rules versuchen.
Ich habe Javascript 6.0.3 installiert, kann auch eine "Rule" anlegen, aber leider erscheint bei mir der Editor nicht.
Weder bei gestartetetem noch gestoppten Script.
Hoffe jemand kann mir sagen, was ich da falsch mache, bzw. ob ich noch etwas nachinstallieren muss?

Danke zusammenIch hab leider gerade den gleichen Fehler.
Bei mir fing es vor ca. 1 Woche wieder damit an, dass mein ganzer Skripte-Bereich immer wieder nach wenigen Sekunden "verschwand" (wie schon vor zwei Jahren mal hier: Foren-Thread vom 27.10.2020.
Dann hab ich mal wieder alles geupdated und jetzt habe ich den Fehler wie @Mike-Hellracer .
Im Browser-Log finde ich z.B. folgendes:Could not load content for http://192.168.1.20:8081/src/AdminConnection.ts (HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE) Could not load content for http://192.168.1.20:8081/src/DeferredPromise.ts (HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE) ...Strg+F5 habe ich auch ohne Änderung ausprobiert.
Edit: Jetzt hab ich noch mal alte Backups wiederhergestellt, noch mal System und Broker geupdatet (inkl. fix), alte iobroker-Admins ausprobiert:
Je nach Version verschwindet die Skript Oberfläche nach einer Sekunde oder aber sie bleibt sichtbar, aber die Blockly-Blöcke tauchen einfach nicht auf.
Echt mist. Kann meine Skripte nicht bearbeiten und müsste dringend mal da ran.[SOVED] Edit2: Nachdem ich in der Browser-Ausgabe von Custom Blockly-Blöcken gelesen habe
instrument.ts:124 Detected custom blockly: cloud instrument.ts:124 Detected custom blockly: enigma2 instrument.ts:124 Detected custom blockly: iot instrument.ts:124 Detected custom blockly: pushover instrument.ts:124 Detected custom blockly: sayitund ich enigma gar nicht mehr verwende, habe ich den entsprechenden Adapter entfernt und seit diesem Moment ist das Problem verschwunden.
-
@mike-hellracer sagte in Test Javascript-Adapter 5.0.7 - RULES:
Hallo zusammen,
wollte mich jetzt auch mal an ein paar Rules versuchen.
Ich habe Javascript 6.0.3 installiert, kann auch eine "Rule" anlegen, aber leider erscheint bei mir der Editor nicht.
Weder bei gestartetetem noch gestoppten Script.
Hoffe jemand kann mir sagen, was ich da falsch mache, bzw. ob ich noch etwas nachinstallieren muss?

Danke zusammenIch hab leider gerade den gleichen Fehler.
Bei mir fing es vor ca. 1 Woche wieder damit an, dass mein ganzer Skripte-Bereich immer wieder nach wenigen Sekunden "verschwand" (wie schon vor zwei Jahren mal hier: Foren-Thread vom 27.10.2020.
Dann hab ich mal wieder alles geupdated und jetzt habe ich den Fehler wie @Mike-Hellracer .
Im Browser-Log finde ich z.B. folgendes:Could not load content for http://192.168.1.20:8081/src/AdminConnection.ts (HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE) Could not load content for http://192.168.1.20:8081/src/DeferredPromise.ts (HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE) ...Strg+F5 habe ich auch ohne Änderung ausprobiert.
Edit: Jetzt hab ich noch mal alte Backups wiederhergestellt, noch mal System und Broker geupdatet (inkl. fix), alte iobroker-Admins ausprobiert:
Je nach Version verschwindet die Skript Oberfläche nach einer Sekunde oder aber sie bleibt sichtbar, aber die Blockly-Blöcke tauchen einfach nicht auf.
Echt mist. Kann meine Skripte nicht bearbeiten und müsste dringend mal da ran.[SOVED] Edit2: Nachdem ich in der Browser-Ausgabe von Custom Blockly-Blöcken gelesen habe
instrument.ts:124 Detected custom blockly: cloud instrument.ts:124 Detected custom blockly: enigma2 instrument.ts:124 Detected custom blockly: iot instrument.ts:124 Detected custom blockly: pushover instrument.ts:124 Detected custom blockly: sayitund ich enigma gar nicht mehr verwende, habe ich den entsprechenden Adapter entfernt und seit diesem Moment ist das Problem verschwunden.