NEWS
[gelöst] Elegantere Programmierung?
-
@haus-automatisierung das habe ich natürlich gelesen. Aber ich zitiere @Codierknecht „Genau das ist der beschriebene Effekt. Der Trigger feuert bei jeder Aktualisierung. Ob der Wert auch vorher schon true war ist ihm völlig Latte.“ Diese Art von Effekte sind nach meiner Einschätzung in der Doku so nicht klar. Sie ist halt schon seeeehr knapp gehalten.
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Art von Effekte sind nach meiner Einschätzung in der Doku so nicht klar. Sie ist halt schon seeeehr knapp gehalten.
Und die Dokumentation ist ebenfalls Open Source. Pull Requests sind immer willkommen… Pack doch gerne dazu was Dir fehlt oder was nicht ausführlich genug ist!
-
Logikfrage: ich hatte mir folgendes Script angelegt
on({id: [IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], change: 'gt'}, function () { var AussenSchlaf = getState(IDLichtschalterAussenSchlaf).val; var HinterTV = getState(IDLichtschalterHinterTV).val; if(AussenSchlaf == true || HinterTV == true) { setState(IDAussenbeleuchtung, true); }; if(AussenSchlaf == false || HinterTV == false) { setState(IDAussenbeleuchtung, false); }; });dieses Script hat denfinitiv zu komischen Ergebnissen geführt. Ich habe es dann abgeändert
on({id: [IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], change: 'gt'}, function () { var AussenSchlaf = getState(IDLichtschalterAussenSchlaf).val; var HinterTV = getState(IDLichtschalterHinterTV).val; if(AussenSchlaf == true || HinterTV == true) { setState(IDAussenbeleuchtung, true); } else { setState(IDAussenbeleuchtung, false); }; });also statt der beiden if Abfragen mit If - else gearbeitet. Das funktioniert jetzt.
Aber, ich verstehe nicht so recht den Unterschied zwischen beiden Vorgehensweisen. Meine Hypothese: im 1. Script erzeuge ich offenbar eine Schleife. Im 2. nicht. Richtig gedacht?
-
Logikfrage: ich hatte mir folgendes Script angelegt
on({id: [IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], change: 'gt'}, function () { var AussenSchlaf = getState(IDLichtschalterAussenSchlaf).val; var HinterTV = getState(IDLichtschalterHinterTV).val; if(AussenSchlaf == true || HinterTV == true) { setState(IDAussenbeleuchtung, true); }; if(AussenSchlaf == false || HinterTV == false) { setState(IDAussenbeleuchtung, false); }; });dieses Script hat denfinitiv zu komischen Ergebnissen geführt. Ich habe es dann abgeändert
on({id: [IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], change: 'gt'}, function () { var AussenSchlaf = getState(IDLichtschalterAussenSchlaf).val; var HinterTV = getState(IDLichtschalterHinterTV).val; if(AussenSchlaf == true || HinterTV == true) { setState(IDAussenbeleuchtung, true); } else { setState(IDAussenbeleuchtung, false); }; });also statt der beiden if Abfragen mit If - else gearbeitet. Das funktioniert jetzt.
Aber, ich verstehe nicht so recht den Unterschied zwischen beiden Vorgehensweisen. Meine Hypothese: im 1. Script erzeuge ich offenbar eine Schleife. Im 2. nicht. Richtig gedacht?
@skorpil sagte in [gelöst] Elegantere Programmierung?:
die Notation im If wäre besser wie folgt zu schreiben kannst
if (AussenSchlaf || HinterTV ) {Ich interpretiere, wenn mindestens einer der Parameter wahr ist, dann soll die Aussenbeleuchtung auf wahr gestellt werden, ansonsten false?
Das mit einer Schleife bzw. du meinst evtl eine Rückkoplung der Skripte kann ich nicht erkennen. ausser du hast da noch ein anderes Skript welches mit den gleichen Datenpunkten arbeitet.
Wenn du während des entwickelns und testens immer wieder mal einconsole.log("mein skript ist hier");oder so ähnlich einfügst, dann kannst du besser die Vorgänge verfolgen, wann was passiert
-
Logikfrage: ich hatte mir folgendes Script angelegt
on({id: [IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], change: 'gt'}, function () { var AussenSchlaf = getState(IDLichtschalterAussenSchlaf).val; var HinterTV = getState(IDLichtschalterHinterTV).val; if(AussenSchlaf == true || HinterTV == true) { setState(IDAussenbeleuchtung, true); }; if(AussenSchlaf == false || HinterTV == false) { setState(IDAussenbeleuchtung, false); }; });dieses Script hat denfinitiv zu komischen Ergebnissen geführt. Ich habe es dann abgeändert
on({id: [IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], change: 'gt'}, function () { var AussenSchlaf = getState(IDLichtschalterAussenSchlaf).val; var HinterTV = getState(IDLichtschalterHinterTV).val; if(AussenSchlaf == true || HinterTV == true) { setState(IDAussenbeleuchtung, true); } else { setState(IDAussenbeleuchtung, false); }; });also statt der beiden if Abfragen mit If - else gearbeitet. Das funktioniert jetzt.
Aber, ich verstehe nicht so recht den Unterschied zwischen beiden Vorgehensweisen. Meine Hypothese: im 1. Script erzeuge ich offenbar eine Schleife. Im 2. nicht. Richtig gedacht?
@skorpil sagte: Richtig gedacht?
Das Gegenteil (else) von
a !! b // einer trueist
!a && !b // beide falseDu hattest aber die untere Bedingung per ODER verknüpft.
Auf das Thema bezogen: Eleganter ist anstelle von if ... else
setState(IDAussenbeleuchtung, AussenSchlaf || HinterTV);wobei das Licht nie ausgeschaltet wird, da die Triggerbedingung change: "gt" lautet, also nur bei Änderung von false in true getriggert wird. Zum "nur einschalten" würde es auch so ausreichen:
on({id: [IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], change: 'gt'}, function () { setState(IDAussenbeleuchtung, true); }); -
@skorpil sagte: Richtig gedacht?
Das Gegenteil (else) von
a !! b // einer trueist
!a && !b // beide falseDu hattest aber die untere Bedingung per ODER verknüpft.
Auf das Thema bezogen: Eleganter ist anstelle von if ... else
setState(IDAussenbeleuchtung, AussenSchlaf || HinterTV);wobei das Licht nie ausgeschaltet wird, da die Triggerbedingung change: "gt" lautet, also nur bei Änderung von false in true getriggert wird. Zum "nur einschalten" würde es auch so ausreichen:
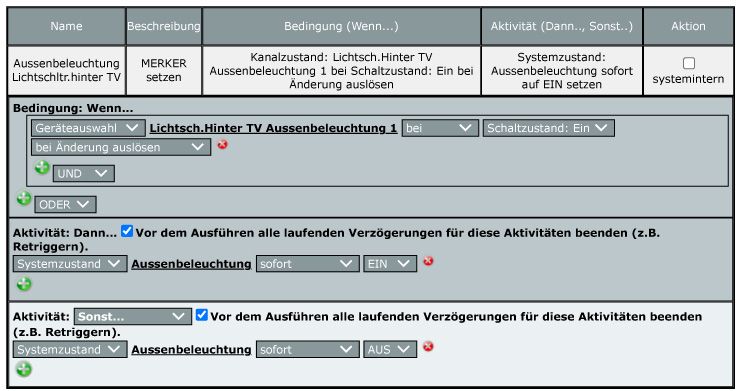
on({id: [IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], change: 'gt'}, function () { setState(IDAussenbeleuchtung, true); });Um noch einmal klarzustellen, was ich erreichen möchte, habe ich hier einen Screenshot meiner WebUI Programmierung beigefügt. Von diesem Programm hatte ich 2 angelegt, eines für den Schalter HinterTV und eines für den Schalter im Schlafzimmer. Diese schalten die SV "Außenbeleuchtung" ein- und aus.
Im JavaScript hier habe ich versucht, die Aktionen beider Schalter in einem Script abzubilden. Aber ich komme vermutlich mit der Logik durcheinander.
Wie muß es sein. Ich sehe den Wald vor lauter Bäumen nicht mehr!
-
Um noch einmal klarzustellen, was ich erreichen möchte, habe ich hier einen Screenshot meiner WebUI Programmierung beigefügt. Von diesem Programm hatte ich 2 angelegt, eines für den Schalter HinterTV und eines für den Schalter im Schlafzimmer. Diese schalten die SV "Außenbeleuchtung" ein- und aus.
Im JavaScript hier habe ich versucht, die Aktionen beider Schalter in einem Script abzubilden. Aber ich komme vermutlich mit der Logik durcheinander.
Wie muß es sein. Ich sehe den Wald vor lauter Bäumen nicht mehr!
@skorpil sagte: Diese schalten die SV "Außenbeleuchtung" ein- und aus.
Wenn ausgeschaltet werden soll, wenn beide Trigger-DP auf false sind:
on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function () { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, getState(IDLichtschalterAussenSchlaf).val || getState(IDLichtschalterHinterTV).val); });Wenn aber ausgeschaltet werden soll, wenn eines der Trigger-DP auf false wechselt (entspricht HomeMatic-Version):
on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function (dp) { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, dp.state.val); }); -
@skorpil sagte: Diese schalten die SV "Außenbeleuchtung" ein- und aus.
Wenn ausgeschaltet werden soll, wenn beide Trigger-DP auf false sind:
on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function () { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, getState(IDLichtschalterAussenSchlaf).val || getState(IDLichtschalterHinterTV).val); });Wenn aber ausgeschaltet werden soll, wenn eines der Trigger-DP auf false wechselt (entspricht HomeMatic-Version):
on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function (dp) { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, dp.state.val); }); -
Ich habe ein Scipt geschrieben, das auch funktioniert (Heureka!). Es schaltet - bei Anwesenheit - um 1 Uhr nachts den Drucker aus und um 8 Uhr morgens schaltet es den Drucker wieder ein.
// ################################## // Programm // ################################## schedule({hour: 1, minute: 0}, function () { //Wird um 01:00 ausgeschaltet, bei Anwesendheit; if(getState(IDAnwesend).val == true) { setState(IDDrucker, false); }; }); schedule({hour: 8, minute: 0}, function () { //Wird um 08:00 EINgeschaltet, bei Anwesendheit; if(getState(IDAnwesend).val == true) { setState(IDDrucker, true); }; });Mir gefällt das mit den Uhrzeiten in der schedule Anweisung aber nicht. Man kann doch sicher sagen: im Intervall 01:00 bis 08:00 aus, sonst ein. Aber wie?
-
Ich benötige bitte noch einmal Programmierhilfe bei einem kniffligen Problem.
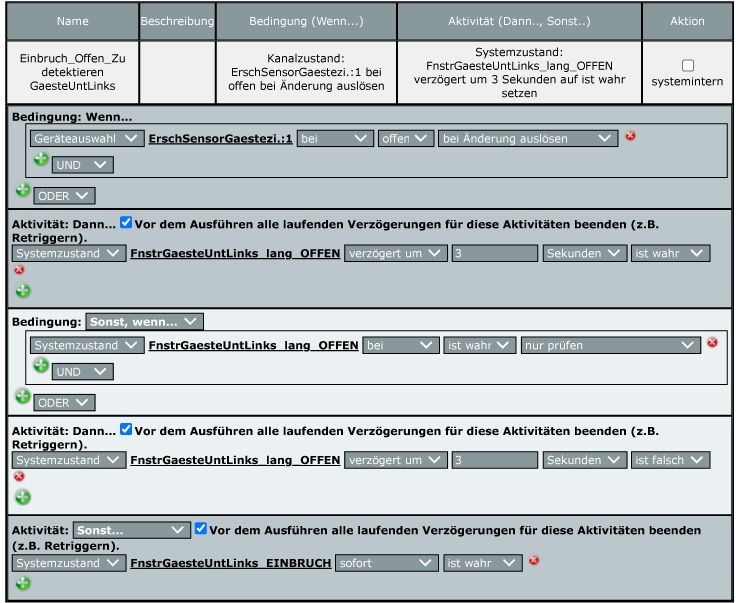
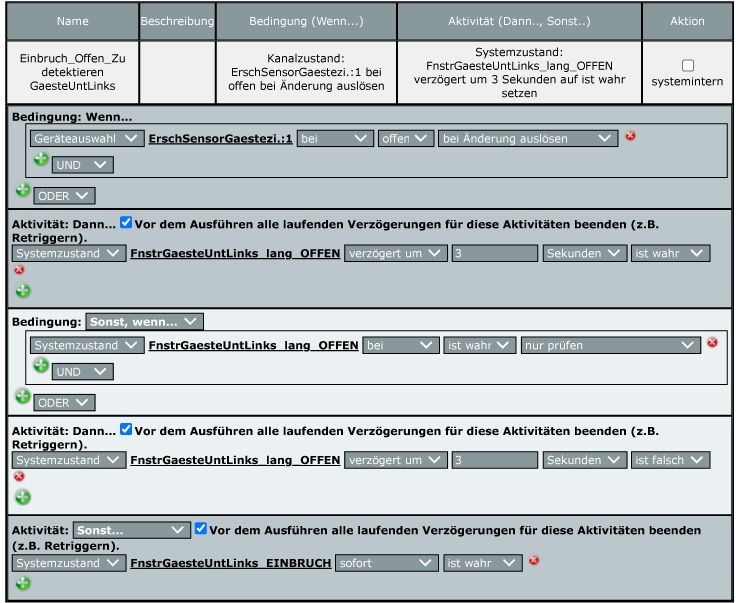
Ziel: ich möchte detektieren, ob der TürFensterKontakt nur eine Erschütterung meldet oder ob das Fenster offen ist. Das habe ich bislang mit einem WebUI Programm gemacht.

Wenn der TFK NUR 3 Sekunden "geöffnet" meldet, ist es ein Einbruch (Erschütterung), wenn er länger als 3 Sekunden "offen" meldet, ist einfach nur das Fenster offen.Meine Versuche, das in JavaScript abzubilden, sind bisher gescheitert. Ich habe es mit "setStateDelayed" versucht und jetzt sleep.
// ########################################### // Deklarationen // ########################################### const ErschSensorGaesteLinks = 'hm-rpc.0.MEQ1135406.1.STATE'/*ErschSensorGaestezi :1 STATE*/ const FnstrGaesteUntLinksLangOFFEN = 'hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/ const FnstrGaesteUntLinksEINBRUCH = 'hm-rega.0.42835'/*FnstrGaesteUntLinks EINBRUCH*/ async function pause() { // log("Vor der sleep-Funktion"); await sleep(3000); // Pausiert die Funktion für 3 Sekunden // log("Nach der Sleep Funktion"); }; // ################################## // Programm // ################################## on({id: ErschSensorGaesteLinks, change: 'gt'} , function () { if (getState(ErschSensorGaesteLinks).val == true) { // block of code to be executed if condition1 is true log("ErschSensorGaesteLinks ist wahr"); pause(); setState(FnstrGaesteUntLinksLangOFFEN, true); } else if (getState(FnstrGaesteUntLinksLangOFFEN).val == true) { // block of code to be executed if the condition1 is false and condition2 is true log("FnstrGaesteUntLinksLangOFFEN ist wahr"); pause(); setState(FnstrGaesteUntLinksLangOFFEN, false); } else { // block of code to be executed if the condition1 is false and condition2 is false setState(FnstrGaesteUntLinksEINBRUCH, true) log("FnstrGaesteUntLinksEINBRUCH ist wahr"); }; });Könnt ihr mir helfen?
-
Ich benötige bitte noch einmal Programmierhilfe bei einem kniffligen Problem.
Ziel: ich möchte detektieren, ob der TürFensterKontakt nur eine Erschütterung meldet oder ob das Fenster offen ist. Das habe ich bislang mit einem WebUI Programm gemacht.

Wenn der TFK NUR 3 Sekunden "geöffnet" meldet, ist es ein Einbruch (Erschütterung), wenn er länger als 3 Sekunden "offen" meldet, ist einfach nur das Fenster offen.Meine Versuche, das in JavaScript abzubilden, sind bisher gescheitert. Ich habe es mit "setStateDelayed" versucht und jetzt sleep.
// ########################################### // Deklarationen // ########################################### const ErschSensorGaesteLinks = 'hm-rpc.0.MEQ1135406.1.STATE'/*ErschSensorGaestezi :1 STATE*/ const FnstrGaesteUntLinksLangOFFEN = 'hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/ const FnstrGaesteUntLinksEINBRUCH = 'hm-rega.0.42835'/*FnstrGaesteUntLinks EINBRUCH*/ async function pause() { // log("Vor der sleep-Funktion"); await sleep(3000); // Pausiert die Funktion für 3 Sekunden // log("Nach der Sleep Funktion"); }; // ################################## // Programm // ################################## on({id: ErschSensorGaesteLinks, change: 'gt'} , function () { if (getState(ErschSensorGaesteLinks).val == true) { // block of code to be executed if condition1 is true log("ErschSensorGaesteLinks ist wahr"); pause(); setState(FnstrGaesteUntLinksLangOFFEN, true); } else if (getState(FnstrGaesteUntLinksLangOFFEN).val == true) { // block of code to be executed if the condition1 is false and condition2 is true log("FnstrGaesteUntLinksLangOFFEN ist wahr"); pause(); setState(FnstrGaesteUntLinksLangOFFEN, false); } else { // block of code to be executed if the condition1 is false and condition2 is false setState(FnstrGaesteUntLinksEINBRUCH, true) log("FnstrGaesteUntLinksEINBRUCH ist wahr"); }; });Könnt ihr mir helfen?
@skorpil sagte: Wenn der TFK NUR 3 Sekunden "geöffnet" meldet, ist es ein Einbruch (Erschütterung), wenn er länger als 3 Sekunden "offen" meldet, ist einfach nur das Fenster offen.
Vorschlag:
var timer = null; on(ErschSensorGaesteLinks, function (dp) { if (dp.state.val) { log("ErschSensorGaesteLinks ist wahr"); timer = setTimeout(function() { setState(FnstrGaesteUntLinksLangOFFEN, true); timer = null; }, 3000); } else if (timer) { clearTimeout(timer); setState(FnstrGaesteUntLinksEINBRUCH, true); log("FnstrGaesteUntLinksEINBRUCH ist wahr"); } }); -
@skorpil sagte: Wenn der TFK NUR 3 Sekunden "geöffnet" meldet, ist es ein Einbruch (Erschütterung), wenn er länger als 3 Sekunden "offen" meldet, ist einfach nur das Fenster offen.
Vorschlag:
var timer = null; on(ErschSensorGaesteLinks, function (dp) { if (dp.state.val) { log("ErschSensorGaesteLinks ist wahr"); timer = setTimeout(function() { setState(FnstrGaesteUntLinksLangOFFEN, true); timer = null; }, 3000); } else if (timer) { clearTimeout(timer); setState(FnstrGaesteUntLinksEINBRUCH, true); log("FnstrGaesteUntLinksEINBRUCH ist wahr"); } }); -
@skorpil sagte: Wenn der TFK NUR 3 Sekunden "geöffnet" meldet, ist es ein Einbruch (Erschütterung), wenn er länger als 3 Sekunden "offen" meldet, ist einfach nur das Fenster offen.
Vorschlag:
var timer = null; on(ErschSensorGaesteLinks, function (dp) { if (dp.state.val) { log("ErschSensorGaesteLinks ist wahr"); timer = setTimeout(function() { setState(FnstrGaesteUntLinksLangOFFEN, true); timer = null; }, 3000); } else if (timer) { clearTimeout(timer); setState(FnstrGaesteUntLinksEINBRUCH, true); log("FnstrGaesteUntLinksEINBRUCH ist wahr"); } });@paul53 feedback is breakfast for champions! Also:
- Dein Vorschlag funktioniert. Vielen Dank!
- was nicht richtig funktioniert, das sind meine drei pushover Scripte bei
- offen
- Einbruch
- geschlossen
Im Falle "Einbruch" kommt nachher noch die Meldung "geschlossen". Das ist aber nicht gewollt. Hier die drei zugehörigen Scripte:
offen
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/; const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Fenster GÄSTEZIMMER unten links:"; const beschreibung = "OFFEN!"; // ################################## // Programm // ################################## on({id: IDAusloeser, val: true}, function () { if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; });Einbruch
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rega.0.42835'/*FnstrGaesteUntLinks EINBRUCH*/; const IDlang = 'hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/; const titel = "Fenster Gäste unten links:"; const beschreibung = "EINBRUCH!"; // const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; // ################################## // Programm // ################################## on({id: IDAusloeser, val: true} , function () { // if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); setState(IDAusloeser, false); // Auslöser zurücksetzen setState(IDlang, false); // lang offen auch zurücksetzen //}; });geschlossen
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/; const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Fenster GÄSTEZIMMER unten links:"; const beschreibung = "GESCHLOSSEN!"; // ################################## // Programm // ################################## on({id: IDAusloeser, val: false}, function () { if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; });Ich denke, die Doppel resp. falsche Pushover Nachricht hängt mit der On Bedingung "val: true" resp. false zusammen. Wie müßte das richtig sein?
-
@skorpil sagte: Wenn der TFK NUR 3 Sekunden "geöffnet" meldet, ist es ein Einbruch (Erschütterung), wenn er länger als 3 Sekunden "offen" meldet, ist einfach nur das Fenster offen.
Vorschlag:
var timer = null; on(ErschSensorGaesteLinks, function (dp) { if (dp.state.val) { log("ErschSensorGaesteLinks ist wahr"); timer = setTimeout(function() { setState(FnstrGaesteUntLinksLangOFFEN, true); timer = null; }, 3000); } else if (timer) { clearTimeout(timer); setState(FnstrGaesteUntLinksEINBRUCH, true); log("FnstrGaesteUntLinksEINBRUCH ist wahr"); } }); -
@paul53 feedback is breakfast for champions! Also:
- Dein Vorschlag funktioniert. Vielen Dank!
- was nicht richtig funktioniert, das sind meine drei pushover Scripte bei
- offen
- Einbruch
- geschlossen
Im Falle "Einbruch" kommt nachher noch die Meldung "geschlossen". Das ist aber nicht gewollt. Hier die drei zugehörigen Scripte:
offen
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/; const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Fenster GÄSTEZIMMER unten links:"; const beschreibung = "OFFEN!"; // ################################## // Programm // ################################## on({id: IDAusloeser, val: true}, function () { if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; });Einbruch
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rega.0.42835'/*FnstrGaesteUntLinks EINBRUCH*/; const IDlang = 'hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/; const titel = "Fenster Gäste unten links:"; const beschreibung = "EINBRUCH!"; // const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; // ################################## // Programm // ################################## on({id: IDAusloeser, val: true} , function () { // if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); setState(IDAusloeser, false); // Auslöser zurücksetzen setState(IDlang, false); // lang offen auch zurücksetzen //}; });geschlossen
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/; const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Fenster GÄSTEZIMMER unten links:"; const beschreibung = "GESCHLOSSEN!"; // ################################## // Programm // ################################## on({id: IDAusloeser, val: false}, function () { if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; });Ich denke, die Doppel resp. falsche Pushover Nachricht hängt mit der On Bedingung "val: true" resp. false zusammen. Wie müßte das richtig sein?
-
@skorpil sagte: Hier die drei zugehörigen Scripte:
Für ein Fenster verwendet man nur ein Skript mit nur einem Fenster-Trigger!
-
@paul53 danke. Ich versuche mich morgen mal daran. Ich habe mich bisher immer an meinen Homematic Programmen orientiert, wo ich das so umgesetzt habe.
@skorpil
Vorschlag:var timer = null; on(ErschSensorGaesteLinks, function (dp) { let anwesend = getState(IDAnwesend).val; let msg = "GESCHLOSSEN!"; if (dp.state.val) { log("ErschSensorGaesteLinks ist wahr"); timer = setTimeout(function() { setState(FnstrGaesteUntLinksLangOFFEN, true); timer = null; if(anwesend) { // pushover "OFFEN" } }, 3000); } else if (timer) { clearTimeout(timer); setState(FnstrGaesteUntLinksEINBRUCH, true); log("FnstrGaesteUntLinksEINBRUCH ist wahr"); msg = "EINBRUCH!"; } else { setState(FnstrGaesteUntLinksLangOFFEN, false); } if(anwesend || msg == "EINBRUCH!") { // pushover mit msg } }); -
@skorpil
Vorschlag:var timer = null; on(ErschSensorGaesteLinks, function (dp) { let anwesend = getState(IDAnwesend).val; let msg = "GESCHLOSSEN!"; if (dp.state.val) { log("ErschSensorGaesteLinks ist wahr"); timer = setTimeout(function() { setState(FnstrGaesteUntLinksLangOFFEN, true); timer = null; if(anwesend) { // pushover "OFFEN" } }, 3000); } else if (timer) { clearTimeout(timer); setState(FnstrGaesteUntLinksEINBRUCH, true); log("FnstrGaesteUntLinksEINBRUCH ist wahr"); msg = "EINBRUCH!"; } else { setState(FnstrGaesteUntLinksLangOFFEN, false); } if(anwesend || msg == "EINBRUCH!") { // pushover mit msg } }); -
@skorpil
Vorschlag:var timer = null; on(ErschSensorGaesteLinks, function (dp) { let anwesend = getState(IDAnwesend).val; let msg = "GESCHLOSSEN!"; if (dp.state.val) { log("ErschSensorGaesteLinks ist wahr"); timer = setTimeout(function() { setState(FnstrGaesteUntLinksLangOFFEN, true); timer = null; if(anwesend) { // pushover "OFFEN" } }, 3000); } else if (timer) { clearTimeout(timer); setState(FnstrGaesteUntLinksEINBRUCH, true); log("FnstrGaesteUntLinksEINBRUCH ist wahr"); msg = "EINBRUCH!"; } else { setState(FnstrGaesteUntLinksLangOFFEN, false); } if(anwesend || msg == "EINBRUCH!") { // pushover mit msg } });Guten Abend @paul53,
jetzt hatte ich Zeit, das Script umzuschreiben und ausführlich zu testen.
Hier zunächst das Script:
// ########################################### // Deklarationen // ########################################### const ErschSensorGaesteLinks = 'hm-rpc.0.MEQ1135406.1.STATE'/*ErschSensorGaestezi :1 STATE*/ const FnstrGaesteUntLinksLangOFFEN = 'hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/ const FnstrGaesteUntLinksEINBRUCH = 'hm-rega.0.42835'/*FnstrGaesteUntLinks EINBRUCH*/ const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; let prioritaet = "1"; let titel = "Fenster GÄSTEZIMMER unten links:"; // ########################################### // Funktionen // ########################################### function pushoverSenden(titel, beschreibung, ton, prioritaet) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: ton, // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: prioritaet, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; // ################################## // Programm // ################################## var timer = null; on(ErschSensorGaesteLinks, function (dp) { let anwesend = getState(IDAnwesend).val; let beschreibung = "GESCHLOSSEN!"; if (dp.state.val) { log("ErschSensorGaesteLinks ist wahr"); timer = setTimeout(function() { setState(FnstrGaesteUntLinksLangOFFEN, true); timer = null; if(anwesend) { let ton = "updown"; let beschreibung = "OFFEN!"; pushoverSenden (titel, beschreibung, ton, prioritaet ); } }, 3000); } else if (timer) { clearTimeout(timer); setState(FnstrGaesteUntLinksEINBRUCH, true); log("FnstrGaesteUntLinksEINBRUCH ist wahr"); beschreibung = "EINBRUCH!"; } else { setState(FnstrGaesteUntLinksLangOFFEN, false); } if(anwesend || beschreibung == "EINBRUCH!") { let ton = "spacealarm"; pushoverSenden(titel, beschreibung, ton, prioritaet); } });Frage 1:
da ich ja die pushover Funktion immer wieder brauche. Würde es Sinn machen, hier ein Script mit der Funktion in den Ordner "common" zu legen? Wenn ich das richtig verstanden habe, dann werden Scripte in common automatisch aus allen anderen Scripten aufgerufen. Damit möchte ich mir ersparen, die pushover function in jedes neue Script für einen Auslöser reinzukopieren...Frage 2:
das angehängte Script detektiert den Einbruch brav! Danke.- wenn das Fenster geschlossen ist: alles gut
- wenn ein Einbruch detektiert wird, kommt erst die Meldung "geschlossen" und dann der "Einbruch".
- wenn das Fenster "offen" ist, kommt auch ERST "geschlossen" und dann "offen"
Daran verzweifele ich gerade, denn in den beiden letztgenannten Fällen brauch ich nur die Meldung "Einbruch" bzw. "offen". Ich sehe aber den Fehler im Script nicht.
-
Guten Abend @paul53,
jetzt hatte ich Zeit, das Script umzuschreiben und ausführlich zu testen.
Hier zunächst das Script:
// ########################################### // Deklarationen // ########################################### const ErschSensorGaesteLinks = 'hm-rpc.0.MEQ1135406.1.STATE'/*ErschSensorGaestezi :1 STATE*/ const FnstrGaesteUntLinksLangOFFEN = 'hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/ const FnstrGaesteUntLinksEINBRUCH = 'hm-rega.0.42835'/*FnstrGaesteUntLinks EINBRUCH*/ const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; let prioritaet = "1"; let titel = "Fenster GÄSTEZIMMER unten links:"; // ########################################### // Funktionen // ########################################### function pushoverSenden(titel, beschreibung, ton, prioritaet) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: ton, // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: prioritaet, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; // ################################## // Programm // ################################## var timer = null; on(ErschSensorGaesteLinks, function (dp) { let anwesend = getState(IDAnwesend).val; let beschreibung = "GESCHLOSSEN!"; if (dp.state.val) { log("ErschSensorGaesteLinks ist wahr"); timer = setTimeout(function() { setState(FnstrGaesteUntLinksLangOFFEN, true); timer = null; if(anwesend) { let ton = "updown"; let beschreibung = "OFFEN!"; pushoverSenden (titel, beschreibung, ton, prioritaet ); } }, 3000); } else if (timer) { clearTimeout(timer); setState(FnstrGaesteUntLinksEINBRUCH, true); log("FnstrGaesteUntLinksEINBRUCH ist wahr"); beschreibung = "EINBRUCH!"; } else { setState(FnstrGaesteUntLinksLangOFFEN, false); } if(anwesend || beschreibung == "EINBRUCH!") { let ton = "spacealarm"; pushoverSenden(titel, beschreibung, ton, prioritaet); } });Frage 1:
da ich ja die pushover Funktion immer wieder brauche. Würde es Sinn machen, hier ein Script mit der Funktion in den Ordner "common" zu legen? Wenn ich das richtig verstanden habe, dann werden Scripte in common automatisch aus allen anderen Scripten aufgerufen. Damit möchte ich mir ersparen, die pushover function in jedes neue Script für einen Auslöser reinzukopieren...Frage 2:
das angehängte Script detektiert den Einbruch brav! Danke.- wenn das Fenster geschlossen ist: alles gut
- wenn ein Einbruch detektiert wird, kommt erst die Meldung "geschlossen" und dann der "Einbruch".
- wenn das Fenster "offen" ist, kommt auch ERST "geschlossen" und dann "offen"
Daran verzweifele ich gerade, denn in den beiden letztgenannten Fällen brauch ich nur die Meldung "Einbruch" bzw. "offen". Ich sehe aber den Fehler im Script nicht.
@skorpil sagte: Ich sehe aber den Fehler im Script nicht.
Ich auch nicht. Prellen?
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Würde es Sinn machen, hier ein Script mit der Funktion in den Ordner "common" zu legen?
Du meinst, ein Skript mit der Funktion pushoverSenden(titel, beschreibung, ton, prioritaet) in ein Skript unter der Gruppe "global"? Ja, das ist möglich, denn genau für solche mehrfach verwendeten eigenen Funktionen ist die Gruppe "global" gedacht.
-
@skorpil sagte: Ich sehe aber den Fehler im Script nicht.
Ich auch nicht. Prellen?
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Würde es Sinn machen, hier ein Script mit der Funktion in den Ordner "common" zu legen?
Du meinst, ein Skript mit der Funktion pushoverSenden(titel, beschreibung, ton, prioritaet) in ein Skript unter der Gruppe "global"? Ja, das ist möglich, denn genau für solche mehrfach verwendeten eigenen Funktionen ist die Gruppe "global" gedacht.