NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@skb sagte in Test Adapter Energiefluss v1.3.x GitHub/Latest:
setState("datenpunkt.datenpunkt", wert);
u mean ?
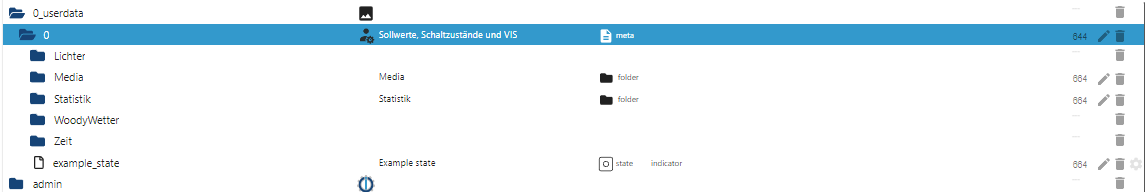
setState("0_userdata.Heizen.Heizen", wert);
-
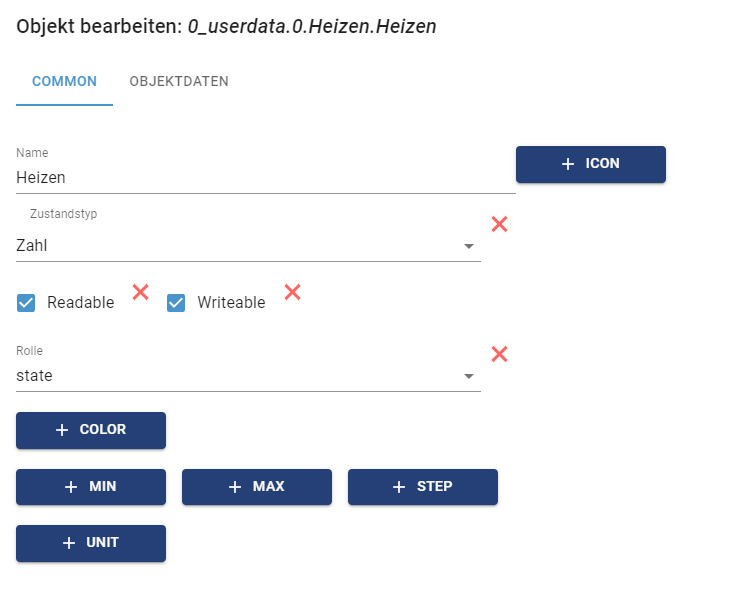
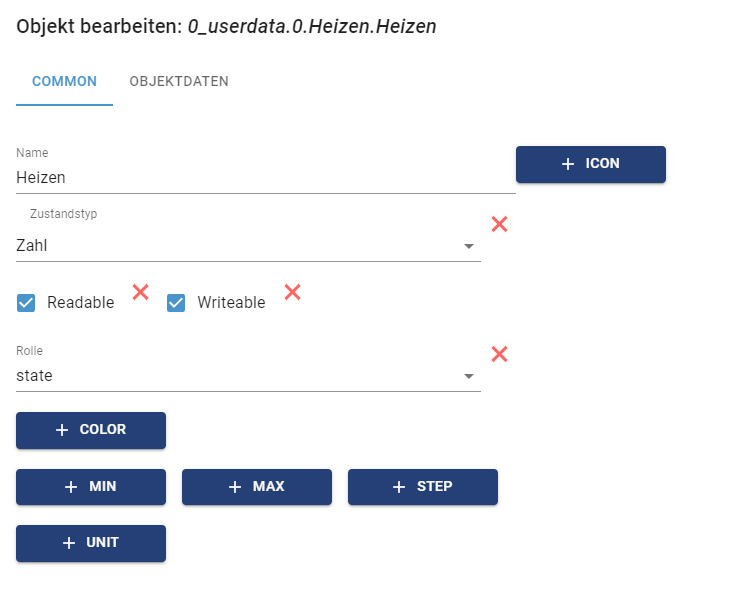
@da_woody Achso, na den Datenpunkt kannst du ja im Objekt Browser erstellen. Typ Zahl.
Dann im Skript den Namen angeben.
Klappt oder? ;)
@skb sag ja, bin zu dämlich.


function listeWerte() { // Liste let werte = getObject("enum.functions.power_consumption").common.members; // Startwert 0 let wert = 0; // Schleife, um die Werte abzufragen for (var i = 0; i < werte.length; i++) { wert += getState(werte[i]).val; setState("0_userdata.Heizen.Heizen", wert); } } // Funktionsaufruf listeWerte();14:07:37.329 info javascript.0 (501) Start javascript script.js.common.Heizen.Heizen 14:07:37.336 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.336 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.336 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.338 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.338 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.338 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.339 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.339 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.339 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.340 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.340 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.340 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.341 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.341 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.341 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.343 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.343 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.343 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.343 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.343 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.344 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.344 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.344 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.344 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.345 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.345 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.345 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.346 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.346 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.346 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 -
@skb sag ja, bin zu dämlich.


function listeWerte() { // Liste let werte = getObject("enum.functions.power_consumption").common.members; // Startwert 0 let wert = 0; // Schleife, um die Werte abzufragen for (var i = 0; i < werte.length; i++) { wert += getState(werte[i]).val; setState("0_userdata.Heizen.Heizen", wert); } } // Funktionsaufruf listeWerte();14:07:37.329 info javascript.0 (501) Start javascript script.js.common.Heizen.Heizen 14:07:37.336 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.336 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.336 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.338 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.338 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.338 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.339 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.339 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.339 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.340 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.340 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.340 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.341 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.341 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.341 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.343 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.343 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.343 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.343 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.343 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.344 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.344 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.344 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.344 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.345 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.345 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.345 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 14:07:37.346 warn javascript.0 (501) at listeWerte (script.js.common.Heizen.Heizen:9:9) 14:07:37.346 warn javascript.0 (501) at script.js.common.Heizen.Heizen:13:1 14:07:37.346 warn javascript.0 (501) at script.js.common.Heizen.Heizen:15:3 -
Hallo zusammen.
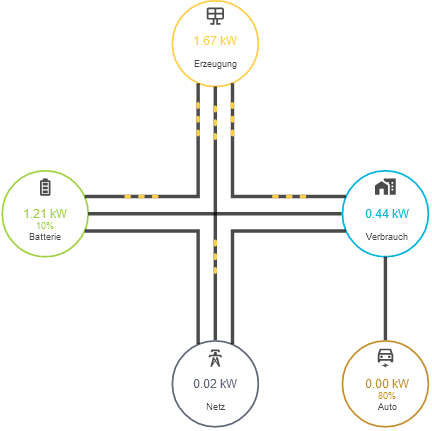
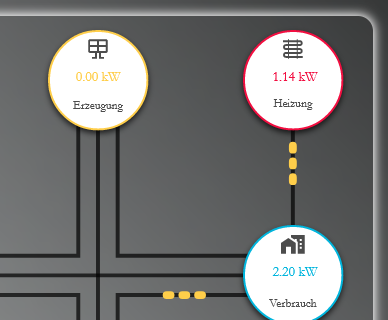
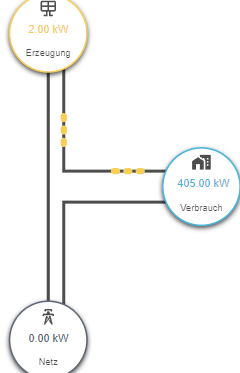
Ich hab nen Powerfox der den Stromzähler ausliest (Einspeisung und Verbrauch) und einen kleinen Wechselrichter der mir Produktion rausgibt.

sieht für mich ganz richtig aus, oder?
Leider bleibt das "Netz" im Adapter immer auf "0"? Woran kann das liegen?

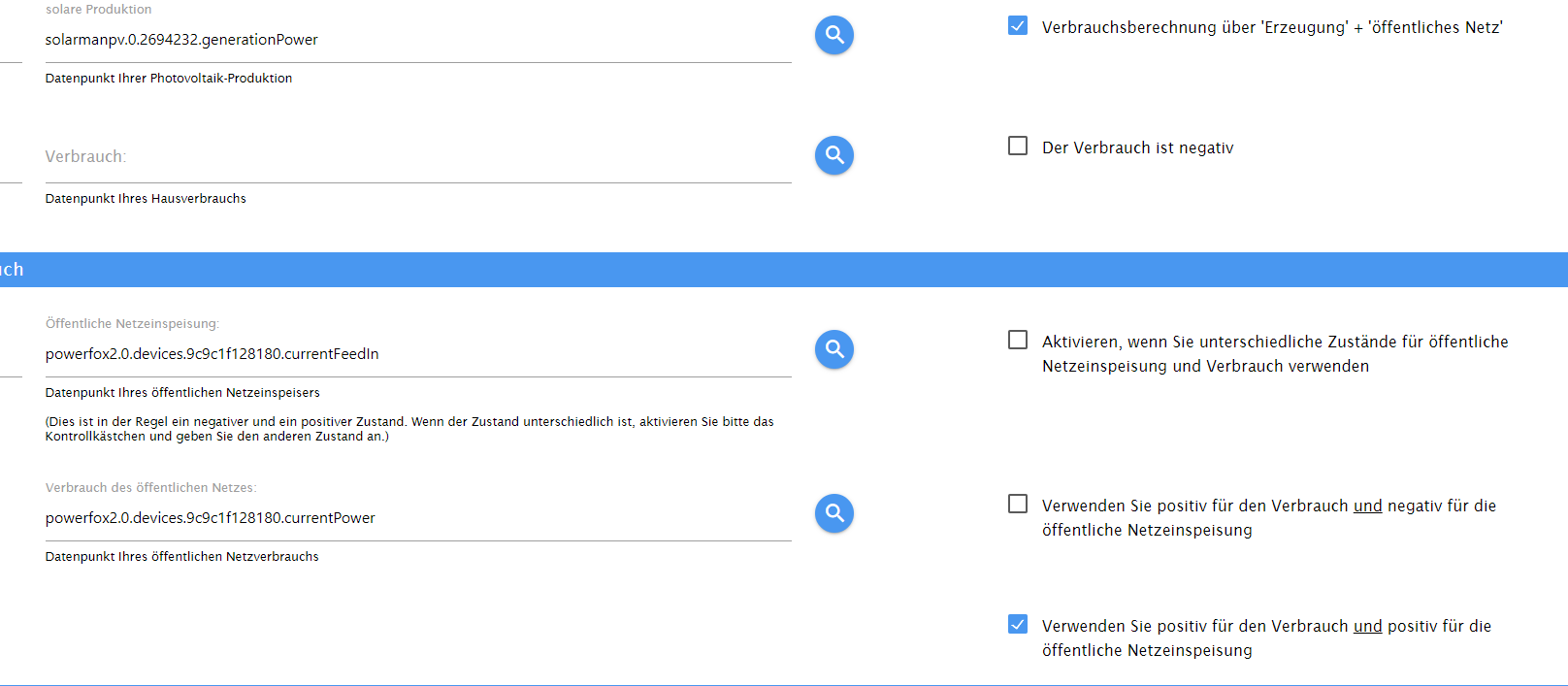
Meine Konfig im Adapter:

Edit: schon gefunden! Muss natürlich angeben, dass es sich um zwei Zustände handelt. Sorry for interrupting you.
-
Hallo
Erstmal ein Lob zu dem Adapter.
Komme soweit damit klar, ist alles selbsterklärend.
Bei einer Sache bin ich zu doof :)
Ich nutze in der VIS die Schriftart "Jura-DemiBold" aus den google-fonts.Wie kann ich die einbinden bzw. wie ist der relative Pfad dazu?
Gruß
HappyUser20 -
Hallo
Erstmal ein Lob zu dem Adapter.
Komme soweit damit klar, ist alles selbsterklärend.
Bei einer Sache bin ich zu doof :)
Ich nutze in der VIS die Schriftart "Jura-DemiBold" aus den google-fonts.Wie kann ich die einbinden bzw. wie ist der relative Pfad dazu?
Gruß
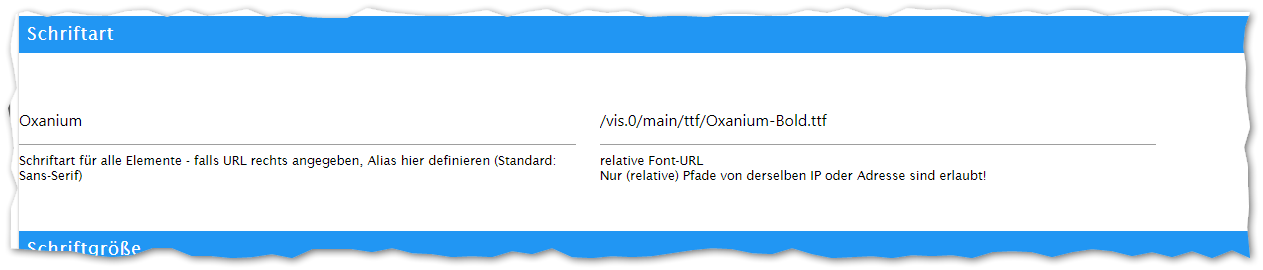
HappyUser20@happyuser20 du müsstest den genauen Speicherort der eigentlichen Datei ermitteln und dann im Adapter eintragen.
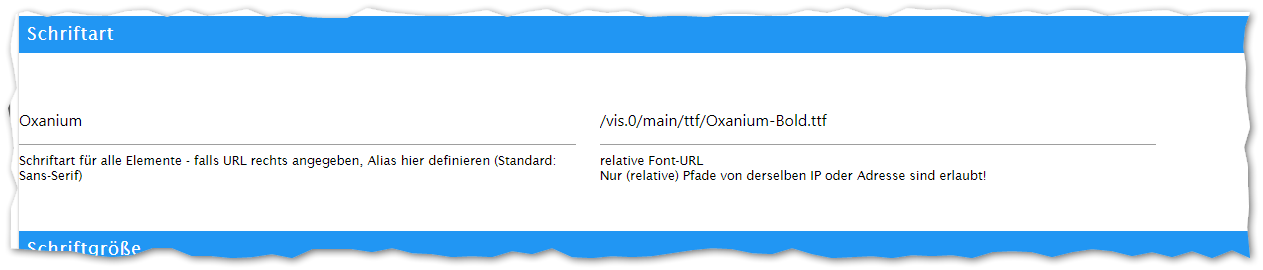
Ich nutze die - selbst hochgeladene - SchriftartOxaniumund dann sieht das so aus:
Hochladen über den VIS-Dateimanager!
Ggf. lädst du die Schrift einfach zusätzlich hoch, ist es diese hier: https://fonts2u.com/download/jura-demi-bold.font ?
Runterladen, entpacken, die .ttf darin per VIS in (d)einem Projekt hochladen und im Adapter angeben -
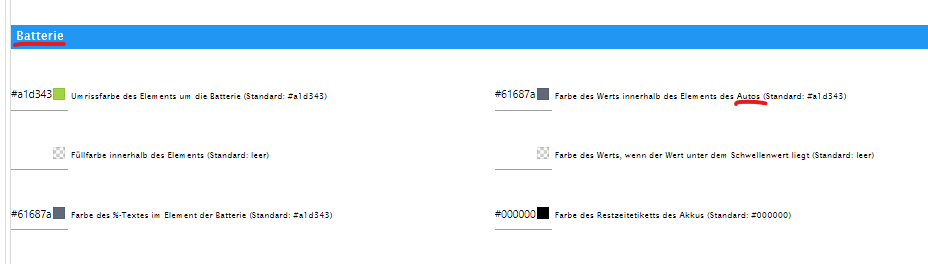
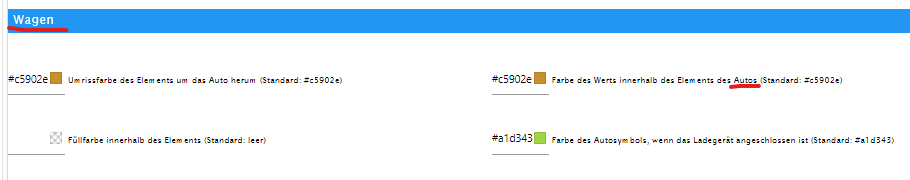
@skb ich fummel grad ein bißchen mit den farben rum.


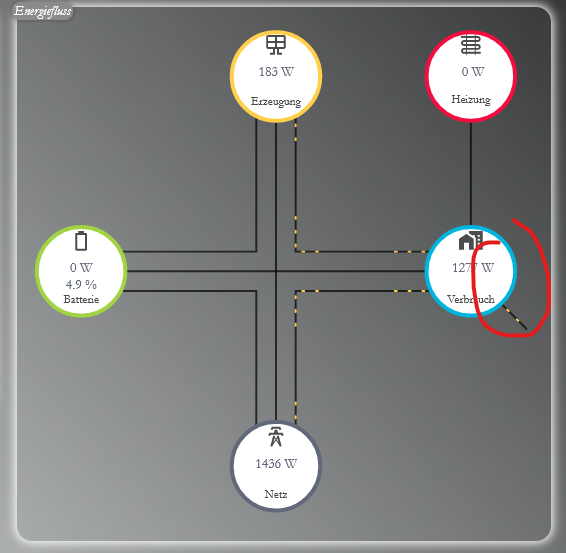
wagen, oder auto...?- wenn ich versuche element4 zu verwenden, dann wirds nicht nach unten angezeigt...

-
@da_woody Danke für den Hinweis. Schaue ich mir an.
Damit die Elemente angezeigt werden, müssen sie auch entsprechende Datenpunkte haben und auch Platz in dem Frame :)@skb ist mir schon klar, aber im readme wird was unter verbrauch angezeigt.

darum dachte ich, wenn ich "benutzerdefiniertes Element 4:" nehme, daß dann da auch erscheint.
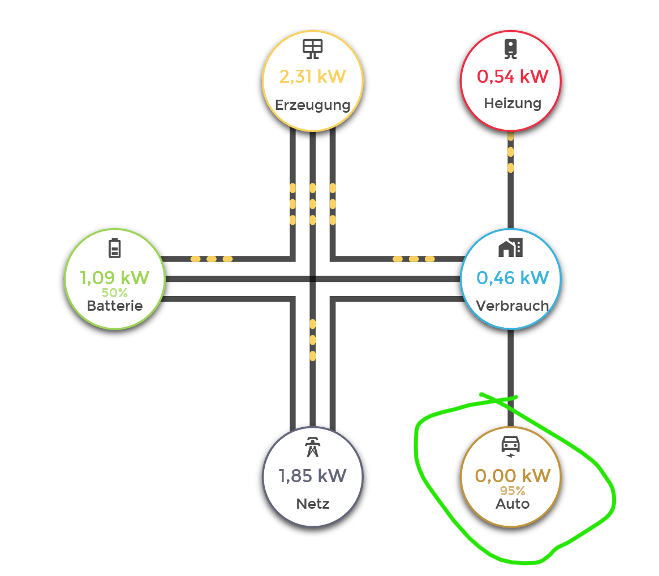
nach nochmaligem belinsen, das ist für die karre reserviert! 2-4 sind dann weiter rechts.
wollte mir dort eventuell die autarkie anzeigen lassen, mag aber nicht. egal, kann ich anders lösen... ;) -
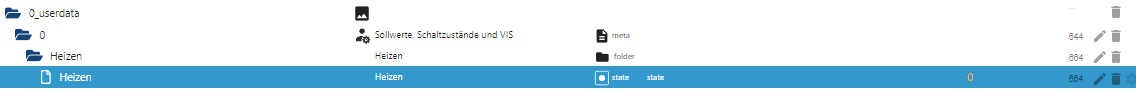
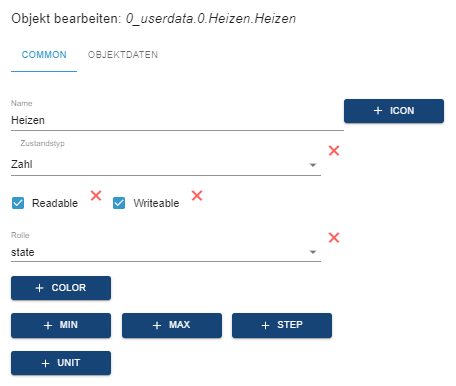
@skb jetzt hab ich doch noch ein problem. das ding aktualisiert sich nicht.
wenn sich ein heizkörper aufdreht, bleibt der DP am selben stand von vorher.
zu ahnungslos wie ich das ding zeitnah zum aktualisieren bringe...

objektdaten:{ "common": { "name": "Heizen", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0 }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1667044796614, "_id": "0_userdata.0.Heizen.Heizen", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
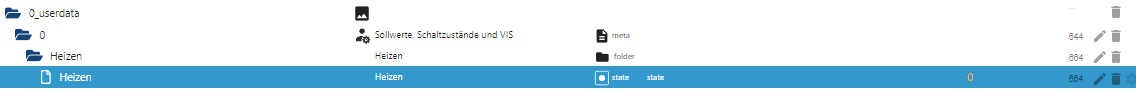
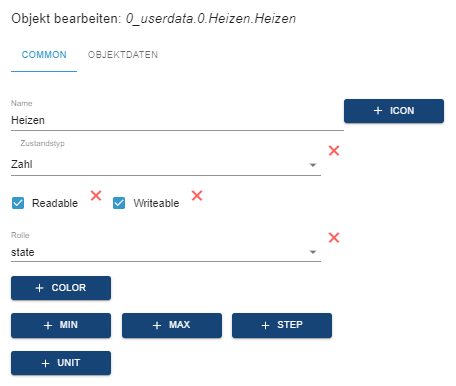
@skb jetzt hab ich doch noch ein problem. das ding aktualisiert sich nicht.
wenn sich ein heizkörper aufdreht, bleibt der DP am selben stand von vorher.
zu ahnungslos wie ich das ding zeitnah zum aktualisieren bringe...

objektdaten:{ "common": { "name": "Heizen", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0 }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1667044796614, "_id": "0_userdata.0.Heizen.Heizen", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }@da_woody https://www.kreyenborg.koeln/wissensdatenbank/datenpunkt-auf-aenderung-ueberwachen/
Dieses musst Du dann um das Skript herum bauen.
In der nächsten Version wird es mehr Verbraucher geben - so kommen auch neue Elemente neben dem Auto unten und oben :)
Sorry, dies muss für die Heiz Datenpunkte sein ... nicht für den addieren.
-
@da_woody https://www.kreyenborg.koeln/wissensdatenbank/datenpunkt-auf-aenderung-ueberwachen/
Dieses musst Du dann um das Skript herum bauen.
In der nächsten Version wird es mehr Verbraucher geben - so kommen auch neue Elemente neben dem Auto unten und oben :)
Sorry, dies muss für die Heiz Datenpunkte sein ... nicht für den addieren.
@skb
Erstmal ein dickes Lob, der Adapter ist echt super.
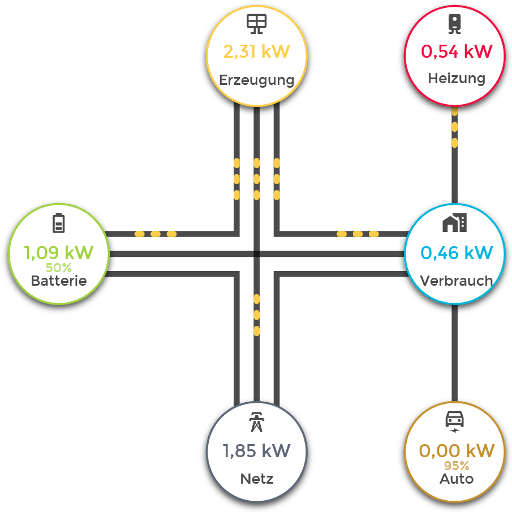
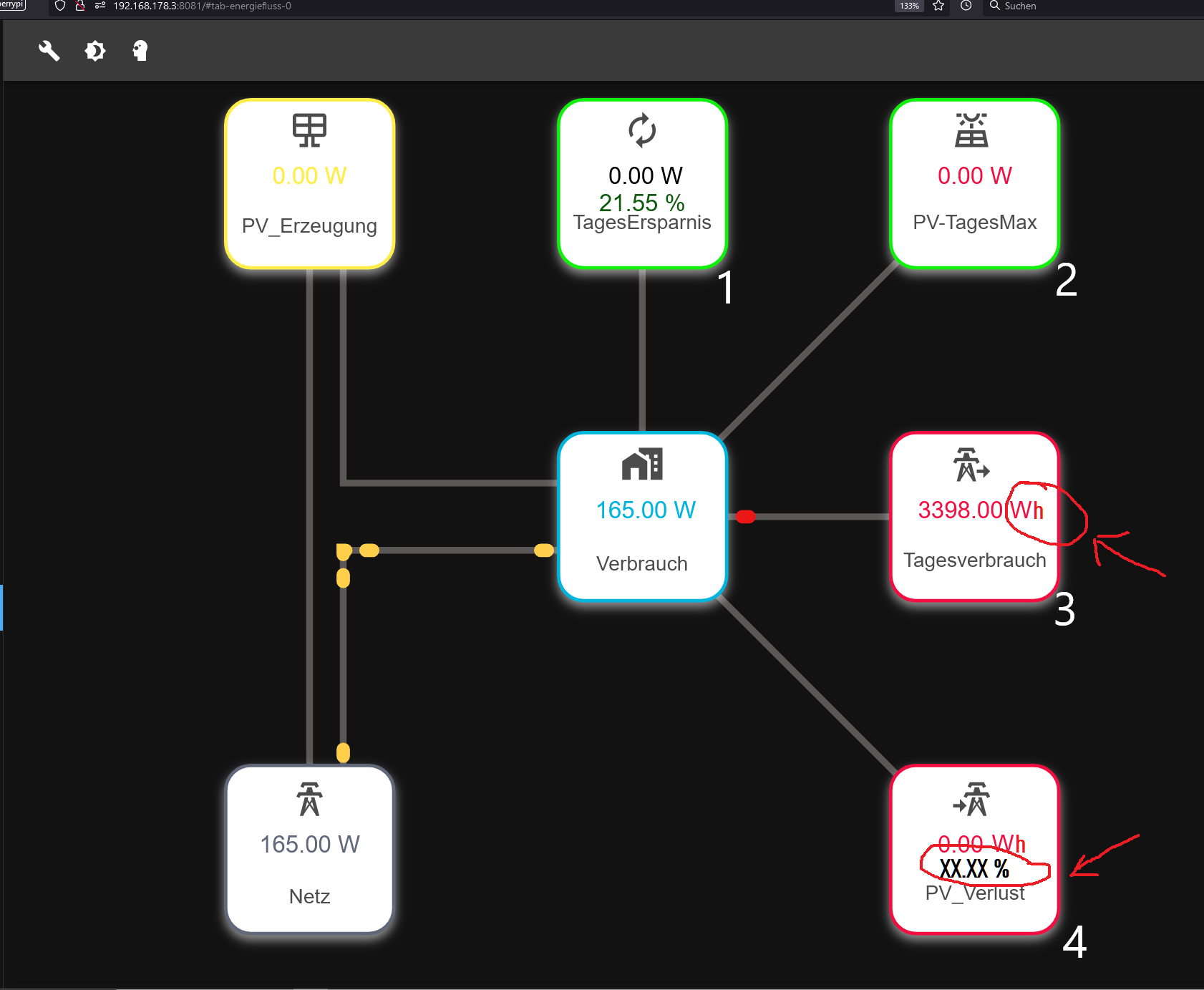
Ich hätte da aber noch 2 - 3 Wünsche bei der Erweiterung. Da ich den Adapter zur optischen Anzeige meiner Balkonanlage nehme hätte ich bei den 4 freien Anzeigen gerne die möglichkeit- Überall auch noch % Werte einblenden ( wie bei Anzeige 1 für PKW2 vorgesehen ist)
- Bei allen 4 zusätzlich zur Anzeige W & kW über eine Unit2 Wh & kWh einzubinden.
- Wäre es nice wenn man bei den 4 Anzeigen über Datenpunkte die Animation steuern könnte.

So sollte es ungefähr hinterher aussehen. Nochmal Danke
-
@da_woody https://www.kreyenborg.koeln/wissensdatenbank/datenpunkt-auf-aenderung-ueberwachen/
Dieses musst Du dann um das Skript herum bauen.
In der nächsten Version wird es mehr Verbraucher geben - so kommen auch neue Elemente neben dem Auto unten und oben :)
Sorry, dies muss für die Heiz Datenpunkte sein ... nicht für den addieren.
@skb sorry, ich blick da bei JS nicht durch.
on({id: '0_userdata.0.Heizen.Heizen', change: 'any'}, function(obj) { // Hier die Aufgabe, was passiert, wenn sich der Datenpunkt ändert });wird ja so nicht funktionieren, denk ich mal. muss ich das für jeden der 10 alias einbauen? z.b.
alias.0.Drassburg.Erdgeschoss.Waschküche.Heizung.Infra.Powerwie und wo muss ich das in das script einbauen? wär das nicht einfacher das script alle 10s durchlaufen lassen? wenn ja, wie?
-
@happyuser20 du müsstest den genauen Speicherort der eigentlichen Datei ermitteln und dann im Adapter eintragen.
Ich nutze die - selbst hochgeladene - SchriftartOxaniumund dann sieht das so aus:
Hochladen über den VIS-Dateimanager!
Ggf. lädst du die Schrift einfach zusätzlich hoch, ist es diese hier: https://fonts2u.com/download/jura-demi-bold.font ?
Runterladen, entpacken, die .ttf darin per VIS in (d)einem Projekt hochladen und im Adapter angebenDanke :)
-
@skb sorry, ich blick da bei JS nicht durch.
on({id: '0_userdata.0.Heizen.Heizen', change: 'any'}, function(obj) { // Hier die Aufgabe, was passiert, wenn sich der Datenpunkt ändert });wird ja so nicht funktionieren, denk ich mal. muss ich das für jeden der 10 alias einbauen? z.b.
alias.0.Drassburg.Erdgeschoss.Waschküche.Heizung.Infra.Powerwie und wo muss ich das in das script einbauen? wär das nicht einfacher das script alle 10s durchlaufen lassen? wenn ja, wie?
@da_woody Du könntest ein Array erstellen.
let dps = ["hier", "kommen", "alle", "datenpunkte", "rein"];Pro " ein Datenpunkt. Dann das Array in den "on" Kontext. Also worauf getriggert wird. Dann im on die function.
Ich schaue gegen Mittag mal, das ich einen Rechner in der Nähe habe :)
-
@skb sorry, ich blick da bei JS nicht durch.
on({id: '0_userdata.0.Heizen.Heizen', change: 'any'}, function(obj) { // Hier die Aufgabe, was passiert, wenn sich der Datenpunkt ändert });wird ja so nicht funktionieren, denk ich mal. muss ich das für jeden der 10 alias einbauen? z.b.
alias.0.Drassburg.Erdgeschoss.Waschküche.Heizung.Infra.Powerwie und wo muss ich das in das script einbauen? wär das nicht einfacher das script alle 10s durchlaufen lassen? wenn ja, wie?
@da_woody So, ich habe zur Mittagszeit ein Rechner gefunden :D
Hier das Skript, welches Funktionieren sollte:
function listeWerte() { // Liste let werte = getObject("enum.functions.power_consumption").common.members; // Startwert 0 let wert = 0; // Schleife, um die Werte abzufragen for (var i = 0; i < werte.length; i++) { wert += getState(werte[i]).val; } setState("0_userdata.Heizen.Heizen", wert); } // Funktionsaufruf fuer das Abonnieren der Datenpunkte $('state(functions=power_consumption)').on(function (obj) { listeWerte(); }); -
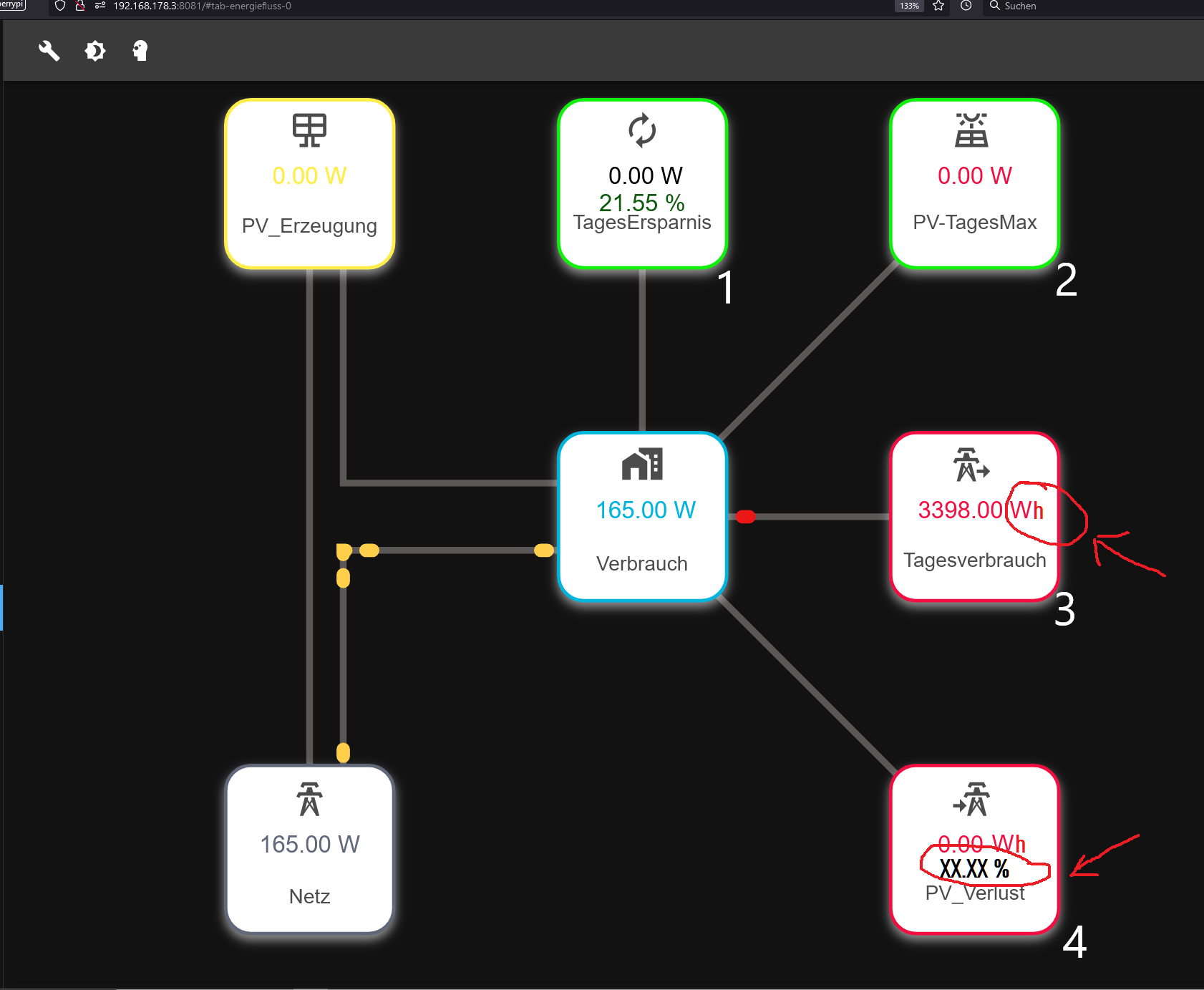
@skb
Erstmal ein dickes Lob, der Adapter ist echt super.
Ich hätte da aber noch 2 - 3 Wünsche bei der Erweiterung. Da ich den Adapter zur optischen Anzeige meiner Balkonanlage nehme hätte ich bei den 4 freien Anzeigen gerne die möglichkeit- Überall auch noch % Werte einblenden ( wie bei Anzeige 1 für PKW2 vorgesehen ist)
- Bei allen 4 zusätzlich zur Anzeige W & kW über eine Unit2 Wh & kWh einzubinden.
- Wäre es nice wenn man bei den 4 Anzeigen über Datenpunkte die Animation steuern könnte.

So sollte es ungefähr hinterher aussehen. Nochmal Danke
@muppibaer Danke für deine Rückmeldung.
Diese Möglichkeiten sind aktuell nicht Plan des Adapters. Der Adapter zeigt live Werte der Verbraucher und Erzeuger an.
Werte, die über Wh oder kWh laufen, sind "historisch" (über den Tag oder Wochen/Jahre gesammelt). Das wäre wiederum eine Einheit, die sich mit "live"-Anzeige beisst.Wo man drüber nachdenken kann, ist, das die Tagesanzeige unterhalb des Elements erscheinen kann, wie es bei der Batterie der Fall ist. Der Adapter steuer sich selber und zeigt die Animationen an. Eine Steuerung über eigene Datenpunkte wäre zwar möglich, macht aber in meinen Augen keinen Sinn.