NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar Danke schonmal für deine unermüdliche Hilfestellung :)

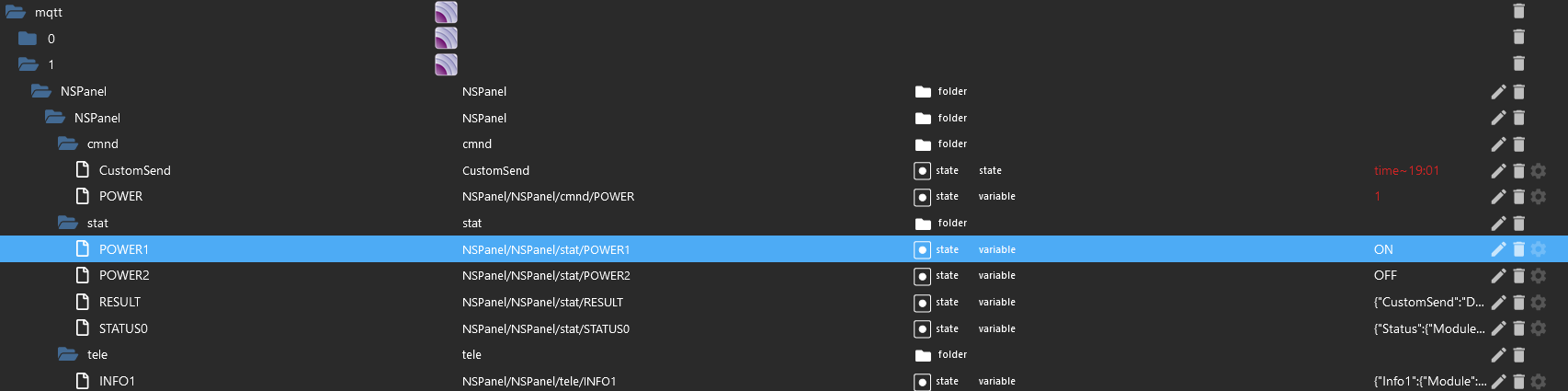
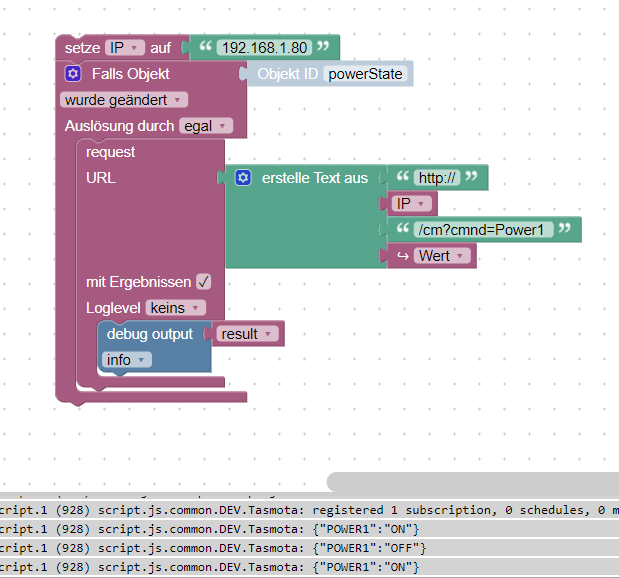
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable type="cron" id="schedule1">schedule1</variable> </variables> <block type="on_ext" id="zbF=]``Z_f9BOK=6aGaF" x="263" y="188"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="Y`@2ogLO,hQ--mKc!7/w"> <field name="oid">mqtt.1.NSPanel.NSPanel.stat.POWER1</field> </shadow> </value> <statement name="STATEMENT"> <block type="comment" id="VC@YvSLSTxFD/JGBfJ(a"> <field name="COMMENT">Schlafzimmer</field> <next> <block type="controls_if" id="kX=JSOY+e1%z[=El_ila"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id=".b~Cq~ub?4zv_#?^]Ikx"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="R-6+7KxwiOqso1W0rF}r"> <field name="ATTR">val</field> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER1</field> </block> </value> <value name="B"> <block type="text" id="{whC:BULzG1eMBk]Z3;m"> <field name="TEXT">OFF</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="QCXHHwi,m1g!lR]/XB`N"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="ytT#en`B9EAK/F+@y=B}"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="schedule_create" id="zC4T`*K`|#?Q;WgVNFOM"> <field name="NAME">schedule1</field> <value name="SCHEDULE"> <shadow type="field_cron" id="XDI=}M-]AP=LO1PH1?U,"> <field name="CRON">{"time":{"start":"08:00","end":"18:29","mode":"hours","interval":1},"period":{"days":1}}</field> </shadow> </value> <statement name="STATEMENT"> <block type="control" id="bqlcl*a}s=;3Md!:cd+2"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">zigbee.0.54ef4410003a2c30.position</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="3S|7QecK33R*dX9$Gj#g"> <field name="NUM">100</field> </block> </value> </block> </statement> </block> </next> </block> </statement> <value name="IF1"> <block type="logic_compare" id=")ks*+,-tMt3(VA]zf9vF"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="^0lk+IS6!rsu2k]+xa?Y"> <field name="ATTR">val</field> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER1</field> </block> </value> <value name="B"> <block type="text" id="2e:vwnfBN7P=4$9s6JV]"> <field name="TEXT">ON</field> </block> </value> </block> </value> <statement name="DO1"> <block type="control" id="qk#$`eoUcW3kjOT`O4|q"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id=".?ldBl7#EPpPvGyvV:?|"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="control" id="ds=%@~E@/;Jb++akQL5B"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">zigbee.0.54ef4410003a2c30.position</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="+hTgj{R|}Szw4S+9r9G4"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </statement> <next> <block type="on_ext" id="FuF62q)9`,AeSw-w}8I2"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="M9:DOr]Roc.)3pIAFu_g"> <field name="oid">mqtt.1.NSPanel.NSPanel.stat.POWER2</field> </shadow> </value> <statement name="STATEMENT"> <block type="comment" id="Xk2pP6%V=Ux]NZA{2cmj"> <field name="COMMENT">Wohnzimmer</field> <next> <block type="controls_if" id="BaZO=vzXt-[?G#t1`BQ}"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="pcV8Z7{6g?J:KmMw*Y.z"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id=";;S!ZKU1%UBCU|^#67-N"> <field name="ATTR">val</field> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER2</field> </block> </value> <value name="B"> <block type="text" id="`8dFxM/rAI8dI6P?}a{["> <field name="TEXT">OFF</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="@qkkt,*HhqkoFV2fHp9,"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">alexa2.0.Smart-Home-Devices.fc61908a-f44b-4fd1-a9ee-7117b46e62e7.powerState</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="/=[wWpgJXm3`/Ew?TQJn"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="control" id="iu$nzLXd5{.Pq6GhHa%Q"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">zigbee.0.bc33acfffe5a971f.brightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="3rP4,{O:$).NhlYFneVV"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </statement> <value name="IF1"> <block type="logic_compare" id="HPoT/Nd~HqK53J$.P%qN"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="K?8{pZy:%6RM~:E.8AOG"> <field name="ATTR">val</field> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER2</field> </block> </value> <value name="B"> <block type="text" id="{8InX+?F#%@k(Bw;V;u+"> <field name="TEXT">ON</field> </block> </value> </block> </value> <statement name="DO1"> <block type="control" id="8NsAJ6fZCzq.@%v#,*nu"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">alexa2.0.Smart-Home-Devices.fc61908a-f44b-4fd1-a9ee-7117b46e62e7.powerState</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="~k3Fp^K*[HSVh?f5,c__"> <field name="BOOL">TRUE</field> </block> </value> </block> </statement> </block> </next> </block> </statement> <next> <block type="on_ext" id="Qw`J?+L=v/I2.#!%^3kq"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="LxBy_B5JHPzB7URGG!-H"> <field name="oid">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id="JjXs[PZXAreo}K]~Q13d"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="{YlcEmWpuu[+^O!ShV;Y"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="%G~sYz!O7gPufPpLS~Ap"> <field name="ATTR">val</field> <field name="OID">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> </block> </value> <value name="B"> <block type="logic_boolean" id="d@+W^TI4)v4qcA]l#Vnf"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="f|7d-e;y}dVZ]]rVNtTQ"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">mqtt.1.NSPanel.NSPanel.cmnd.POWER</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="cHpn=4z6f,c@V=vBeh~_"> <field name="NUM">1</field> </block> </value> </block> </statement> <value name="IF1"> <block type="logic_compare" id="n_Jk9T[;XfT-!05Wf+FA"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="hTM)H^TCGDM7XC`_YIGK"> <field name="ATTR">val</field> <field name="OID">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> </block> </value> <value name="B"> <block type="logic_boolean" id="bh+v[OPZJFgW{Ux{R4?["> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO1"> <block type="control" id="KP?4si]5n)xj4+J,3JtY"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">mqtt.1.NSPanel.NSPanel.cmnd.POWER</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="p;aw+mGC#zKL8eqT5D+F"> <field name="NUM">0</field> </block> </value> </block> </statement> </block> </statement> </block> </next> </block> </next> </block> </xml>Annahme: powerState ist ein Datenpunkt der true/false annimmt.
Damit lassen sich die PowerX schalten. Funktioniert auch wenn man Power1 in Power 2 umbenennt... Über result bekommst du sogar ein Ergebnis. Könnte man sogar weiterverarbeiten

-
Bist Du wieder da? Wir haben ggf. eine Lösung für dein Blätternproblem gefunden.
-
@jprisum-de
arm deutet auf einen Raspi hin. Könntest die mal in die
sudo raspi-configsehen und unter 1 und 3
https://www.elektronik-kompendium.de/sites/raspberry-pi/1906291.htm
nachsehen, ob alles korrekt ist?@armilar
vielen lieben Dank für deine Unterstüzung, das war der Hinweis der fehlte, kurz von London auf Berlin umgestellt und schon wird die Uhr auch richtig angezeigt. Top Hilfe hier, ich bin begeistert. -
@armilar
vielen lieben Dank für deine Unterstüzung, das war der Hinweis der fehlte, kurz von London auf Berlin umgestellt und schon wird die Uhr auch richtig angezeigt. Top Hilfe hier, ich bin begeistert.@jprisum-de sagte in SONOFF NSPanel mit Lovelace UI:
Top Hilfe hier, ich bin begeistert
Ja so soll es sein - oft nur Kleinigkeiten, aber wenn man nach vielen Fehlversuchen den Kopf total voll hat, dann sieht man auch den Wald vor lauter Bäumen nicht mehr...
Cool das es jetzt alle korrekt läuft :+1: - und immer schön das System aktuell halten :call_me_hand:
-
Bist Du wieder da? Wir haben ggf. eine Lösung für dein Blätternproblem gefunden.
Hat sonst noch jemand das Problem, dass es beim Blättern durch die Navigation nicht mehr vor oder zurück geht?
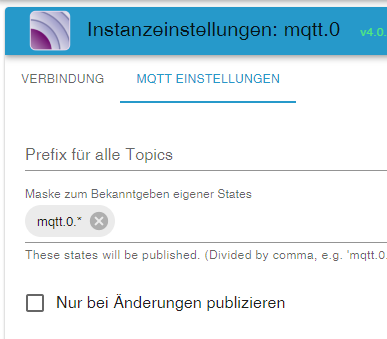
Steht zwar nicht explizit in der Anleitung (Wiki), sondern nur in einem Screenshot zur Konfiguration, aber der scheinbar wichtigste Punkt ist tatsächlich, dass der Haken in der Instanz des mqtt-Adapters bei "Nur bei Änderungen publizieren" nicht gesetzt sein darf.

-
Bist Du wieder da? Wir haben ggf. eine Lösung für dein Blätternproblem gefunden.
Hallo an Alle, bin wieder da, Haken raus gemacht und siehe da, das Blätterproblem ist Geschichte.
Vielen Dank an Euch für die Mühen, Ihr macht alle einen Super Job -
Hallo an Alle, bin wieder da, Haken raus gemacht und siehe da, das Blätterproblem ist Geschichte.
Vielen Dank an Euch für die Mühen, Ihr macht alle einen Super JobJa siehste... alles kommt zu dem, der warten kann :+1: :blush:
-
@armilar Ich hab die Aussentemperatur von meiner Wärmepumpe vorher benutzt. Allerdings funktioniert das jetzt nach dem Update irgendwie nicht mehr. Wie krieg ich das denn wieder zum Laufen? Ein Alias hab ich gesetzt und der wird auch aktualisiert.
-
@armilar Ich hab die Aussentemperatur von meiner Wärmepumpe vorher benutzt. Allerdings funktioniert das jetzt nach dem Update irgendwie nicht mehr. Wie krieg ich das denn wieder zum Laufen? Ein Alias hab ich gesetzt und der wird auch aktualisiert.
Welche Version im Header?
Wo hast du die genutzt? In einem Thermostaten oder in einer cardEntities oder im Screensaver-Wetter, etc.?
-
Welche Version im Header?
Wo hast du die genutzt? In einem Thermostaten oder in einer cardEntities oder im Screensaver-Wetter, etc.?
@armilar Mist, da war ich etwas unpräzise. Ich hab normal auf dem Screensaver das ganz Linke Icon mit der Temperatur der WP gefüttert. Jetzt hab ich die Aktuelle Version (3.5 vor vor ein paar Tagen) verwendet und er hat mir die Temperatur nicht geupdated.
-
@armilar Mist, da war ich etwas unpräzise. Ich hab normal auf dem Screensaver das ganz Linke Icon mit der Temperatur der WP gefüttert. Jetzt hab ich die Aktuelle Version (3.5 vor vor ein paar Tagen) verwendet und er hat mir die Temperatur nicht geupdated.
Starte mal das Skript durch - habe ebenfalls das Problem...
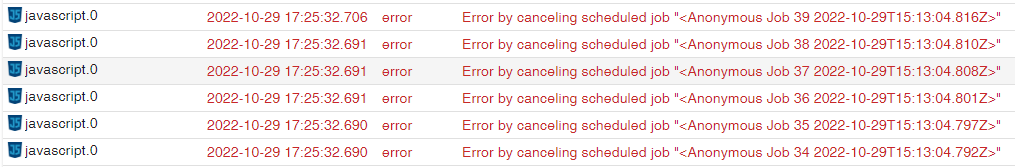
Wenn ich es starte, bekomme ich folgende Fehler:

Läuft zwar alles, aber einige Scheduler sind da wohl anderer Meinung...
-
@armilar Mist, da war ich etwas unpräzise. Ich hab normal auf dem Screensaver das ganz Linke Icon mit der Temperatur der WP gefüttert. Jetzt hab ich die Aktuelle Version (3.5 vor vor ein paar Tagen) verwendet und er hat mir die Temperatur nicht geupdated.
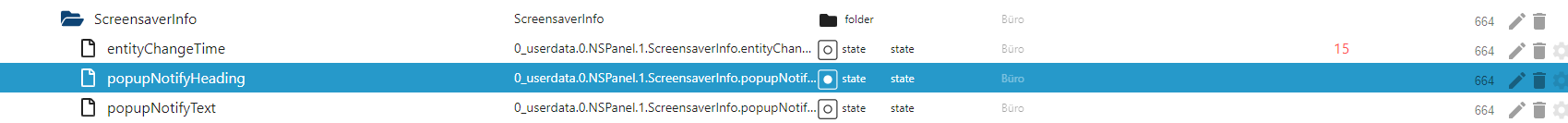
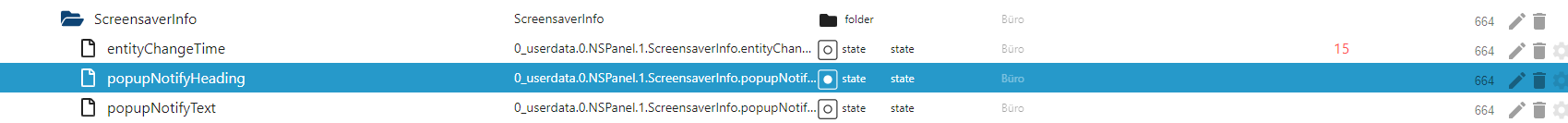
Sieh mal nach, ob da etwas drin ist (Heading und Text).

Falls ja löschen und beobachten
Läuft bei mir wieder. Werde die initial beim Start auch demnächst löschen lassen.
-
Sieh mal nach, ob da etwas drin ist (Heading und Text).

Falls ja löschen und beobachten
Läuft bei mir wieder. Werde die initial beim Start auch demnächst löschen lassen.
-
@armilar Da steht bei mir TFTFirmwareUpdate drin.
Ich lösch die mal raus. Sind seit meinem letzten Update einige Datenpunkte hinzugekommen.Die sind egal im Moment. Es geht jetzt um die beiden Datenpunkte in dem Verzeichnis ScreensaverInfo.
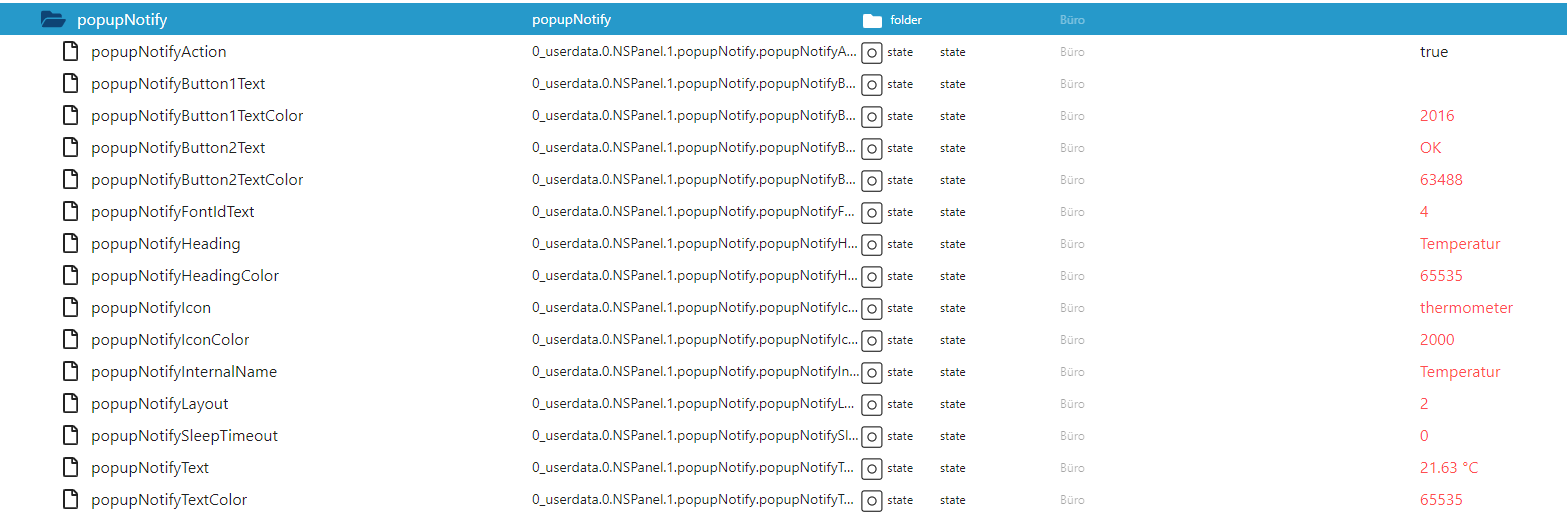
Die popUpNotify hat einige Änderungen erhalten. Bin aber noch nicht zum beschreiben gekommen. Sind aber coole Gimmicks was die Textgröße angeht, wenn
0_userdata.0.NSPanel.1.popupNotify.popupNotifyLayoutauf 2 steht. Dann kannst du mit
0_userdata.0.NSPanel.1.popupNotify.popupNotifyFontIdTextzwischen 1 und 5 spielen. Die
Änderung wird immer dann sichtbar, wenn sich0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalNameändert.
Alle Farben sind ebenfalls jetzt veränderbar...Beispiel:

-
Ich würde gerne die MediaPage mit meinen 2 Sonosboxen befüllen.
Wie lege ich denn die Alias Geräte an?
Ich schätze mal "Gerätetyp": Medien ?
Aber was trage ich dann in den einen *ACTUAL-Wert ein? Habe es mit dem Play-Button & State versucht, wird aber nichts bzw. überall nur NULL am Display angezeigt.var Sonos: PageMedia = { "type": "cardMedia", "heading": "Sonos", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel1.Sonos_Kueche" }] }; -
Sag bescheid, wenn der Alias "MEDIA" im Gerätemanager irgendwann wirklich funktioniert... ;-)
Bis dahin versuche es mal mit dem Skript im Spoiler unter dem Bild in der Wiki... :blush:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#sonos-adpter
-
Ich würde gerne die MediaPage mit meinen 2 Sonosboxen befüllen.
Wie lege ich denn die Alias Geräte an?
Ich schätze mal "Gerätetyp": Medien ?
Aber was trage ich dann in den einen *ACTUAL-Wert ein? Habe es mit dem Play-Button & State versucht, wird aber nichts bzw. überall nur NULL am Display angezeigt.var Sonos: PageMedia = { "type": "cardMedia", "heading": "Sonos", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel1.Sonos_Kueche" }] };Abgesehen davon wäre die Definition dann folgendermaßen:
let Sonos: PageMedia = { "type": "cardMedia", "heading": "Sonos", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Media.PlayerSonos", adapterPlayerInstance: "sonos.0.", mediaDevice: "192_168_1_212", speakerList: ['Terrasse'] }] };Aber ihr wollt meine Beispiele ja nicht mehr :confused:
Alternativ kannst du die Sonosgeschichten auch unter dem Alexa2 abfrühstücken. Wäre dann in der Wiki ein Eintrag höher ;-)
-
Abgesehen davon wäre die Definition dann folgendermaßen:
let Sonos: PageMedia = { "type": "cardMedia", "heading": "Sonos", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Media.PlayerSonos", adapterPlayerInstance: "sonos.0.", mediaDevice: "192_168_1_212", speakerList: ['Terrasse'] }] };Aber ihr wollt meine Beispiele ja nicht mehr :confused:
Alternativ kannst du die Sonosgeschichten auch unter dem Alexa2 abfrühstücken. Wäre dann in der Wiki ein Eintrag höher ;-)
@armilar DANKE!
aber dann bekomme ich leider folgenden Kompilierungserror:
javascript.0 (1010) script.js.NSPanel: TypeScript compilation failed: "items": [<PageItem>{ ^ ERROR: Conversion of type '{ id: string; adapterPlayerInstance: string; mediaDevice: string; speakerList: string[]; }' to type 'PageItem' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ id: string; adapterPlayerInstance: string; mediaDevice: string; speakerList: string[]; }' is missing the following properties from type 'PageItem': icon, icon2, onColor, offColor, and 13 more.
Habe das Sonos Skript erstellt (die IP angepasst - sonst muss man ja nichts anpassen?) ausgeführt und danach wieder gestoppt.
Leider hat er mir keine Alias angelegt... -
@armilar DANKE!
aber dann bekomme ich leider folgenden Kompilierungserror:
javascript.0 (1010) script.js.NSPanel: TypeScript compilation failed: "items": [<PageItem>{ ^ ERROR: Conversion of type '{ id: string; adapterPlayerInstance: string; mediaDevice: string; speakerList: string[]; }' to type 'PageItem' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ id: string; adapterPlayerInstance: string; mediaDevice: string; speakerList: string[]; }' is missing the following properties from type 'PageItem': icon, icon2, onColor, offColor, and 13 more.
Habe das Sonos Skript erstellt (die IP angepasst - sonst muss man ja nichts anpassen?) ausgeführt und danach wieder gestoppt.
Leider hat er mir keine Alias angelegt...Sende mal die Seite, die den Fehler auslöst. Irgendetwas stimmt da nicht.
Was passiert denn, wenn du das Alias-Skript mit dem Kringel oben noch mal startest? Sollten ( falls Fehler vorhanden) aber ebenfalls Log-Einträge auftauchen.
-
Sende mal die Seite, die den Fehler auslöst. Irgendetwas stimmt da nicht.
Was passiert denn, wenn du das Alias-Skript mit dem Kringel oben noch mal startest? Sollten ( falls Fehler vorhanden) aber ebenfalls Log-Einträge auftauchen.
@armilar Bez alias Skript stehen im Log Zig errors mit: Function "setObject" is not allowed. Use adapter settings to allow it.
Hier das Skript das bei mir lauft trotz (also ohne den Sonos Eintrag)
var Icons = new IconsSelector(); var timeoutSlider: any; const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const Debug = false; var manually_Update = true; //const Off: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) var weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val // Alexa-Instanz var alexaInstanz = 'alexa2.0'; var alexaDevice = 'G070RR1075220388'; // Primär zu steuerndes Device oder Gruppe aus alexa2-Adapter (Seriennummer) // Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz // Speakerwechsel funktioniert nicht bei Radio/TuneIn sonden bei Playlists const alexaSpeakerList = [ 'Echo Spot Buero', 'Überall', 'Gartenhaus', 'Esszimmer', 'Heimkino', 'Echo Dot Küche' ]; var Esstisch: PageEntities = { "type": "cardEntities", "heading": "Esstisch", "useColor": true, "subPage": false, "parent": undefined, "items": [ //<PageItem>{ id: "alias.0.NSPanel1.Esstischlampe_1", name: "Esstischlampe Color", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, //<PageItem>{ id: "alias.0.NSPanel1.Esstischlampe_White_1", name: "Esstischlampe White1", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, //<PageItem>{ id: "alias.0.NSPanel1.Esstischlampe_White_2", name: "Esstischlampe White2", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, <PageItem>{ id: "alias.0.NSPanel1.Esstisch", name: "Esstisch", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy" }, ] }; var Garten: PageEntities = { "type": "cardEntities", "heading": "Garten", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.Terrasse", name: "Terrassenspots", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, <PageItem>{ id: "alias.0.NSPanel1.LilyXL", name: "Baum", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, <PageItem>{ id: "alias.0.NSPanel1.Gartenhaus", name: "Gartenhaus", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, ] }; var Statusseite: PageEntities = { "type": "cardEntities", "heading": "Status", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.Postkasten", offColor: MSGreen, onColor: MSRed, name: "Post"}, <PageItem>{ id: "alias.0.NSPanel1.Außen", name: "Außentemperatur", icon: "thermometer", onColor: White}, <PageItem>{ id: "alias.0.NSPanel1.Schlafzimmer", name: "Schlafzimmer", icon: "thermometer", onColor: White}, <PageItem>{ id: "alias.0.NSPanel1.Heimkino", name: "Heimkino", icon: "thermometer", onColor: White}, //<PageItem>{ id: "alias.0.NSPanel1.Raffstores.SET", name: "my-Pos",}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White }, ] }; var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel1.Abfall.event4",icon: "trash-can"}, ] }; var Wohnzimmer: PageEntities = { "type": "cardEntities", "heading": "Wohnzimmer", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.Fernsehlicht", name: "Fernsehlicht"}, <PageItem>{ id: "alias.0.NSPanel1.Deckenlampe", name: "Deckenlampe", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy" }, <PageItem>{ id: "alias.0.NSPanel1.Stehlampe", name: "Stehlampe", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy" }, <PageItem>{ id: "alias.0.NSPanel1.HueGo", name: "Hue Go", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy" }, ] }; export const config: Config = { panelRecvTopic: 'mqtt.0.tele.nspanel_0C007C.RESULT', // anpassen panelSendTopic: 'mqtt.0.cmnd.nspanel_0C007C.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RealFeelTemperature", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "Feel", ScreensaverEntityUnitText: "°C" }, timeoutScreensaver: 12, dimmode: 8, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.myPlace', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ Esstisch, Wohnzimmer, Garten, Abfall, ], subPages: [ ], button1Page: null, button2Page: Statusseite };














