NEWS
SONOFF NSPanel mit Lovelace UI
-
Wird schon etwas angezeigt? Buchstabendreher können vorkommen ;-)
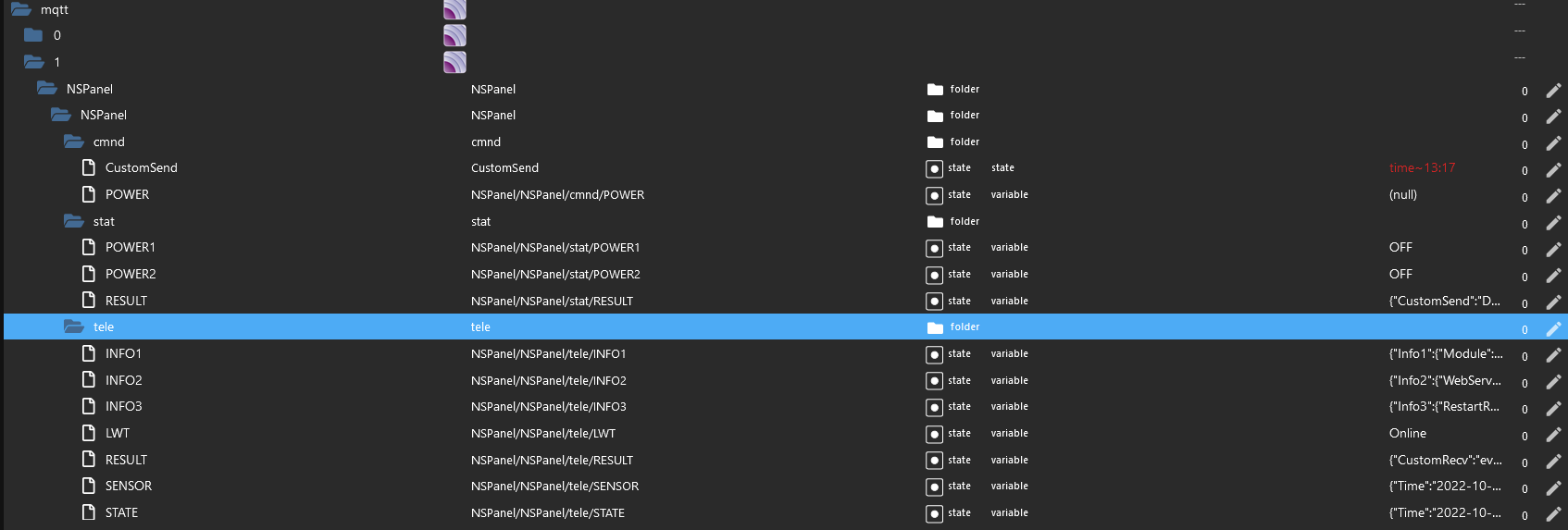
Zeige nochmal deine aktuelle Config und einen Blick auf mqtt.1.
So wie ich das aktuell sehe, wird der Empfangskanal nicht korrekt ausgewertet
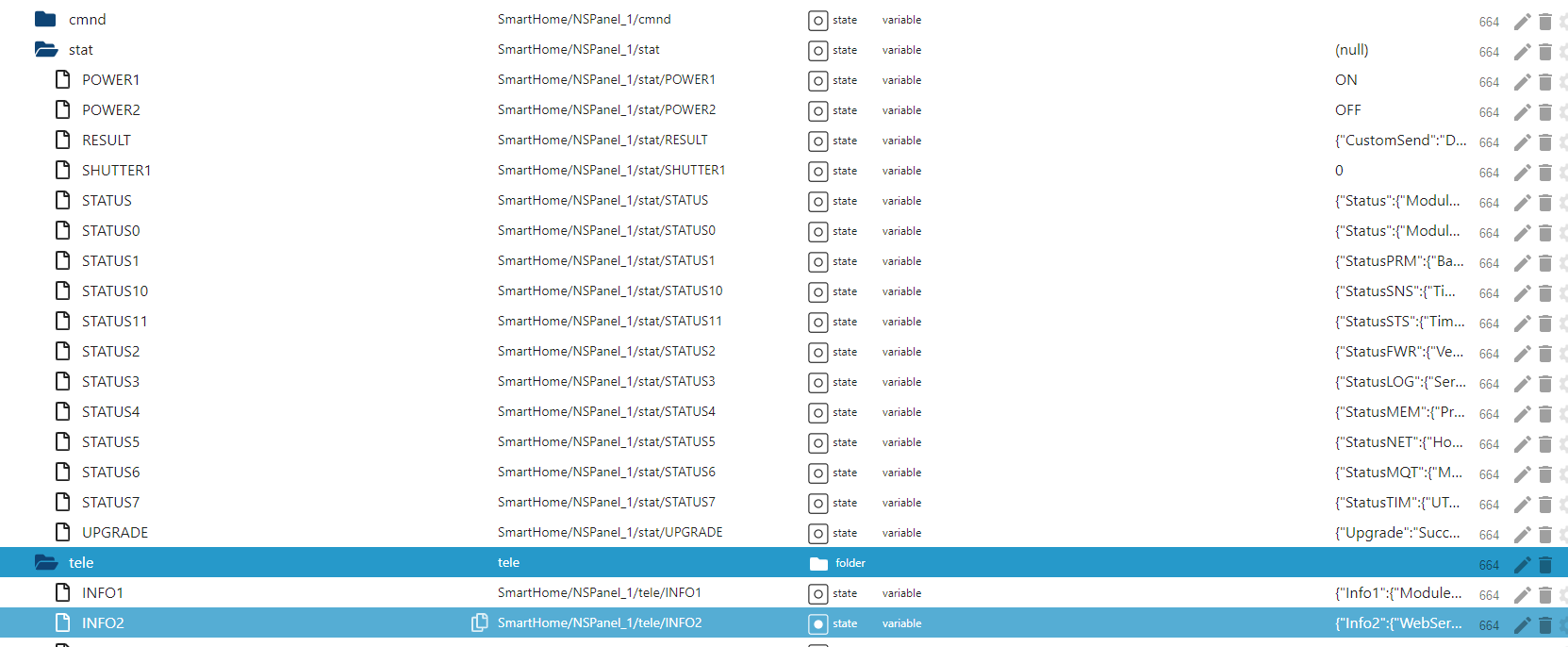
Ein Blick auf stat und tele sollte dabei zeigen, ob STATUS0 und INFO2 vorhanden sind.

Info2 und Status0 wird eigentlich mit Start des Panels versendet. Ansonsten kurz rebooten
EDIT:
die Meldungen: "Unexpected token u in JSON at position 0" dürften die einzigen bleiben die für einen Zeitraum noch erhalten bleiben. Durch die vielen Script-Starts ist das Abfragelimit bei github überschritten. Die Daten dürften aber bereits in 0_userdata.0 vorhanden sein. -
hatte ich mir schon gedacht:
setzte mal tele hinter das NSPanel:
mqtt.1.NSPanel.NSPanel.tele.RESULTIch wette dann funktioniert es
-
hatte ich mir schon gedacht:
setzte mal tele hinter das NSPanel:
mqtt.1.NSPanel.NSPanel.tele.RESULTIch wette dann funktioniert es
In dem Zusammenhang solltest du die beiden Schalter ein paar Zeilen tiefer ebenfalls auf mqtt.1. setzen:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.1.NSPanel.NSPanel.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.1.NSPanel.NSPanel.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, -
In dem Zusammenhang solltest du die beiden Schalter ein paar Zeilen tiefer ebenfalls auf mqtt.1. setzen:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.1.NSPanel.NSPanel.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.1.NSPanel.NSPanel.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, -
@armilar Es funktioniert :) Ich habe keinen Plan, warum ich den Pfad drehen sollte...aber das Ergebnis zählt.
Vielen vielen Dank!!!
Jetzt sicher ich die Config und fange an zu spielen :)Ja cool. War dich gar nicht so schwer... :+1:
Das drehen der Config dürfte jetzt der tatsächliche Pfad im mqtt.1. sein, denn der hat sich mit dem Versetzen des %prefix% im FullTopic ja ebenfalls geändert.
Viel Spaß damit...
Die Wiki kennst du schon?
-
Ja cool. War dich gar nicht so schwer... :+1:
Das drehen der Config dürfte jetzt der tatsächliche Pfad im mqtt.1. sein, denn der hat sich mit dem Versetzen des %prefix% im FullTopic ja ebenfalls geändert.
Viel Spaß damit...
Die Wiki kennst du schon?
-
@armilar War fast nicht schwer. :) =)
Ja die Wiki lese ich gerade. Hänge, ja schon wieder am nächsten "Problemchen"Vielen Dank!!!
-
@armilar Ich habe ein kleines Script welches bei Tastendruck auf dem NSPanel, Räume schaltet. Soweit so gut...aber ich kann selbigen Raum auch per Alexa schalten... dann schaltet er aber den Status nicht auf dem NSPanel. Ich muss 2 mal drücken um den Status zu ändern.
Einen "True" / "false" Status hätte ich hinbekommen, aber er ändern das OFF zwar im Iobroker aber sendet es nicht an das Panel...
Denkfehler?
-
@armilar Ich habe ein kleines Script welches bei Tastendruck auf dem NSPanel, Räume schaltet. Soweit so gut...aber ich kann selbigen Raum auch per Alexa schalten... dann schaltet er aber den Status nicht auf dem NSPanel. Ich muss 2 mal drücken um den Status zu ändern.
Einen "True" / "false" Status hätte ich hinbekommen, aber er ändern das OFF zwar im Iobroker aber sendet es nicht an das Panel...
Denkfehler?
-
@armilar Hardware...bzw. das Relais ist nicht angeschlossen. Das Relais zieht an aber ohne physischen Anschluss an einen Verbraucher.
SetOption114 1entkoppelt das Relay vom Button
Die Hardwarebuttons sind schon mal vom TS-Script völlig losgelöst. Das sieht nur auf die Zustände des POWER1 true/false oder POWER2 true/false
Also wenn du einen Zustand (Datenpunkt wo auch immer) via Alexa schaltest, dann sollte sich auch der POWER1 oder POWER2 ändern. Das müsste das Raum-Script dem mqtt.1. dann mitteilen (Synchronisieren)
Falls du aber einen Taster möchtest, so ist das auch möglich:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#14--switchmodeDann könntest du auf Button-Events zugreifen und mit jeder Zustandsänderung auch auf den anderen Datenpunkt toggeln.
EDIT:
Die beiden Zustandsvisualisierungen im oberen Teil des Screensavers können auch auf andere Datenpunkte zeigen.https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#relais-status-icons
-
SetOption114 1entkoppelt das Relay vom Button
Die Hardwarebuttons sind schon mal vom TS-Script völlig losgelöst. Das sieht nur auf die Zustände des POWER1 true/false oder POWER2 true/false
Also wenn du einen Zustand (Datenpunkt wo auch immer) via Alexa schaltest, dann sollte sich auch der POWER1 oder POWER2 ändern. Das müsste das Raum-Script dem mqtt.1. dann mitteilen (Synchronisieren)
Falls du aber einen Taster möchtest, so ist das auch möglich:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#14--switchmodeDann könntest du auf Button-Events zugreifen und mit jeder Zustandsänderung auch auf den anderen Datenpunkt toggeln.
EDIT:
Die beiden Zustandsvisualisierungen im oberen Teil des Screensavers können auch auf andere Datenpunkte zeigen.https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#relais-status-icons
@armilar said in SONOFF NSPanel mit Lovelace UI:
Also wenn du einen Zustand (Datenpunkt wo auch immer) via Alexa schaltest, dann sollte sich auch der POWER1 oder POWER2 ändern. Das müsste das Raum-Script dem mqtt.1. dann mitteilen (Synchronisieren)
Genau das Synchronisieren klappt nicht.
"Steuere Power1 mit OFF" das macht er nicht. -
@armilar said in SONOFF NSPanel mit Lovelace UI:
Also wenn du einen Zustand (Datenpunkt wo auch immer) via Alexa schaltest, dann sollte sich auch der POWER1 oder POWER2 ändern. Das müsste das Raum-Script dem mqtt.1. dann mitteilen (Synchronisieren)
Genau das Synchronisieren klappt nicht.
"Steuere Power1 mit OFF" das macht er nicht.Zeige mal wie du das machst...
-
<xml xmlns="https://developers.google.com/blockly/xml"> <block type="on_ext" id="zbF=]``Z_f9BOK=6aGaF" x="263" y="188"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="Y`@2ogLO,hQ--mKc!7/w"> <field name="oid">mqtt.1.NSPanel.NSPanel.stat.POWER1</field> </shadow> </value> <statement name="STATEMENT"> <block type="comment" id="VC@YvSLSTxFD/JGBfJ(a"> <field name="COMMENT">Schlafzimmer</field> <next> <block type="controls_if" id="kX=JSOY+e1%z[=El_ila"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id=".b~Cq~ub?4zv_#?^]Ikx"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="R-6+7KxwiOqso1W0rF}r"> <field name="ATTR">val</field> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER1</field> </block> </value> <value name="B"> <block type="text" id="{whC:BULzG1eMBk]Z3;m"> <field name="TEXT">OFF</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="QCXHHwi,m1g!lR]/XB`N"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="ytT#en`B9EAK/F+@y=B}"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="control" id="bqlcl*a}s=;3Md!:cd+2"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">zigbee.0.54ef4410003a2c30.position</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="3S|7QecK33R*dX9$Gj#g"> <field name="NUM">100</field> </block> </value> </block> </next> </block> </statement> <value name="IF1"> <block type="logic_compare" id=")ks*+,-tMt3(VA]zf9vF"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="^0lk+IS6!rsu2k]+xa?Y"> <field name="ATTR">val</field> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER1</field> </block> </value> <value name="B"> <block type="text" id="2e:vwnfBN7P=4$9s6JV]"> <field name="TEXT">ON</field> </block> </value> </block> </value> <statement name="DO1"> <block type="control" id="qk#$`eoUcW3kjOT`O4|q"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id=".?ldBl7#EPpPvGyvV:?|"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="control" id="ds=%@~E@/;Jb++akQL5B"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">zigbee.0.54ef4410003a2c30.position</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="+hTgj{R|}Szw4S+9r9G4"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </statement> <next> <block type="on_ext" id="FuF62q)9`,AeSw-w}8I2"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="M9:DOr]Roc.)3pIAFu_g"> <field name="oid">mqtt.1.NSPanel.NSPanel.stat.POWER2</field> </shadow> </value> <statement name="STATEMENT"> <block type="comment" id="Xk2pP6%V=Ux]NZA{2cmj"> <field name="COMMENT">Wohnzimmer</field> <next> <block type="controls_if" id="BaZO=vzXt-[?G#t1`BQ}"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="pcV8Z7{6g?J:KmMw*Y.z"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id=";;S!ZKU1%UBCU|^#67-N"> <field name="ATTR">val</field> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER2</field> </block> </value> <value name="B"> <block type="text" id="`8dFxM/rAI8dI6P?}a{["> <field name="TEXT">OFF</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="@qkkt,*HhqkoFV2fHp9,"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">alexa2.0.Smart-Home-Devices.fc61908a-f44b-4fd1-a9ee-7117b46e62e7.powerState</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="/=[wWpgJXm3`/Ew?TQJn"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="control" id="iu$nzLXd5{.Pq6GhHa%Q"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">zigbee.0.bc33acfffe5a971f.brightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="3rP4,{O:$).NhlYFneVV"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </statement> <value name="IF1"> <block type="logic_compare" id="HPoT/Nd~HqK53J$.P%qN"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="K?8{pZy:%6RM~:E.8AOG"> <field name="ATTR">val</field> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER2</field> </block> </value> <value name="B"> <block type="text" id="{8InX+?F#%@k(Bw;V;u+"> <field name="TEXT">ON</field> </block> </value> </block> </value> <statement name="DO1"> <block type="control" id="8NsAJ6fZCzq.@%v#,*nu"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">alexa2.0.Smart-Home-Devices.fc61908a-f44b-4fd1-a9ee-7117b46e62e7.powerState</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="~k3Fp^K*[HSVh?f5,c__"> <field name="BOOL">TRUE</field> </block> </value> </block> </statement> </block> </next> </block> </statement> <next> <block type="on_ext" id="Qw`J?+L=v/I2.#!%^3kq"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="LxBy_B5JHPzB7URGG!-H"> <field name="oid">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id="JjXs[PZXAreo}K]~Q13d"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="{YlcEmWpuu[+^O!ShV;Y"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="%G~sYz!O7gPufPpLS~Ap"> <field name="ATTR">val</field> <field name="OID">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> </block> </value> <value name="B"> <block type="logic_boolean" id="d@+W^TI4)v4qcA]l#Vnf"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="lYu{T({c1x#uv3uO]k]k"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER1</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="?n`d/K;of?o;VSaRh!AX"> <field name="TEXT">ON</field> </block> </value> </block> </statement> <value name="IF1"> <block type="logic_compare" id="n_Jk9T[;XfT-!05Wf+FA"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="hTM)H^TCGDM7XC`_YIGK"> <field name="ATTR">val</field> <field name="OID">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> </block> </value> <value name="B"> <block type="logic_boolean" id="bh+v[OPZJFgW{Ux{R4?["> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO1"> <block type="control" id="=9w+#1kwV.r2ef=]q9.!"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER1</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="*wd(g(]Ua^$tXkLGgW[$"> <field name="TEXT">OFF</field> </block> </value> </block> </statement> </block> </statement> </block> </next> </block> </next> </block> </xml> -
<xml xmlns="https://developers.google.com/blockly/xml"> <block type="on_ext" id="zbF=]``Z_f9BOK=6aGaF" x="263" y="188"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="Y`@2ogLO,hQ--mKc!7/w"> <field name="oid">mqtt.1.NSPanel.NSPanel.stat.POWER1</field> </shadow> </value> <statement name="STATEMENT"> <block type="comment" id="VC@YvSLSTxFD/JGBfJ(a"> <field name="COMMENT">Schlafzimmer</field> <next> <block type="controls_if" id="kX=JSOY+e1%z[=El_ila"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id=".b~Cq~ub?4zv_#?^]Ikx"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="R-6+7KxwiOqso1W0rF}r"> <field name="ATTR">val</field> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER1</field> </block> </value> <value name="B"> <block type="text" id="{whC:BULzG1eMBk]Z3;m"> <field name="TEXT">OFF</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="QCXHHwi,m1g!lR]/XB`N"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="ytT#en`B9EAK/F+@y=B}"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="control" id="bqlcl*a}s=;3Md!:cd+2"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">zigbee.0.54ef4410003a2c30.position</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="3S|7QecK33R*dX9$Gj#g"> <field name="NUM">100</field> </block> </value> </block> </next> </block> </statement> <value name="IF1"> <block type="logic_compare" id=")ks*+,-tMt3(VA]zf9vF"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="^0lk+IS6!rsu2k]+xa?Y"> <field name="ATTR">val</field> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER1</field> </block> </value> <value name="B"> <block type="text" id="2e:vwnfBN7P=4$9s6JV]"> <field name="TEXT">ON</field> </block> </value> </block> </value> <statement name="DO1"> <block type="control" id="qk#$`eoUcW3kjOT`O4|q"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id=".?ldBl7#EPpPvGyvV:?|"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="control" id="ds=%@~E@/;Jb++akQL5B"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">zigbee.0.54ef4410003a2c30.position</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="+hTgj{R|}Szw4S+9r9G4"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </statement> <next> <block type="on_ext" id="FuF62q)9`,AeSw-w}8I2"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="M9:DOr]Roc.)3pIAFu_g"> <field name="oid">mqtt.1.NSPanel.NSPanel.stat.POWER2</field> </shadow> </value> <statement name="STATEMENT"> <block type="comment" id="Xk2pP6%V=Ux]NZA{2cmj"> <field name="COMMENT">Wohnzimmer</field> <next> <block type="controls_if" id="BaZO=vzXt-[?G#t1`BQ}"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="pcV8Z7{6g?J:KmMw*Y.z"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id=";;S!ZKU1%UBCU|^#67-N"> <field name="ATTR">val</field> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER2</field> </block> </value> <value name="B"> <block type="text" id="`8dFxM/rAI8dI6P?}a{["> <field name="TEXT">OFF</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="@qkkt,*HhqkoFV2fHp9,"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">alexa2.0.Smart-Home-Devices.fc61908a-f44b-4fd1-a9ee-7117b46e62e7.powerState</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="/=[wWpgJXm3`/Ew?TQJn"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="control" id="iu$nzLXd5{.Pq6GhHa%Q"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">zigbee.0.bc33acfffe5a971f.brightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="3rP4,{O:$).NhlYFneVV"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </statement> <value name="IF1"> <block type="logic_compare" id="HPoT/Nd~HqK53J$.P%qN"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="K?8{pZy:%6RM~:E.8AOG"> <field name="ATTR">val</field> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER2</field> </block> </value> <value name="B"> <block type="text" id="{8InX+?F#%@k(Bw;V;u+"> <field name="TEXT">ON</field> </block> </value> </block> </value> <statement name="DO1"> <block type="control" id="8NsAJ6fZCzq.@%v#,*nu"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">alexa2.0.Smart-Home-Devices.fc61908a-f44b-4fd1-a9ee-7117b46e62e7.powerState</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="~k3Fp^K*[HSVh?f5,c__"> <field name="BOOL">TRUE</field> </block> </value> </block> </statement> </block> </next> </block> </statement> <next> <block type="on_ext" id="Qw`J?+L=v/I2.#!%^3kq"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="LxBy_B5JHPzB7URGG!-H"> <field name="oid">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id="JjXs[PZXAreo}K]~Q13d"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="{YlcEmWpuu[+^O!ShV;Y"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="%G~sYz!O7gPufPpLS~Ap"> <field name="ATTR">val</field> <field name="OID">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> </block> </value> <value name="B"> <block type="logic_boolean" id="d@+W^TI4)v4qcA]l#Vnf"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="lYu{T({c1x#uv3uO]k]k"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER1</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="?n`d/K;of?o;VSaRh!AX"> <field name="TEXT">ON</field> </block> </value> </block> </statement> <value name="IF1"> <block type="logic_compare" id="n_Jk9T[;XfT-!05Wf+FA"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="hTM)H^TCGDM7XC`_YIGK"> <field name="ATTR">val</field> <field name="OID">alexa2.0.Smart-Home-Devices.728d22e0-c81a-4411-a199-43e6aa18b0fa.powerState</field> </block> </value> <value name="B"> <block type="logic_boolean" id="bh+v[OPZJFgW{Ux{R4?["> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO1"> <block type="control" id="=9w+#1kwV.r2ef=]q9.!"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">mqtt.1.NSPanel.NSPanel.stat.POWER1</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="*wd(g(]Ua^$tXkLGgW[$"> <field name="TEXT">OFF</field> </block> </value> </block> </statement> </block> </statement> </block> </next> </block> </next> </block> </xml>Ändere mal den mqtt - Datenpunkt von stat auf cmnd beim schreiben
-
Bei mir ist auf der Screensaver Seite beim 1. großen Weather-Icon (das hier am Bsp.Foto das Mondicon hat) nur ein Ausrufezeichen!?
Die rest. kleineren Wochentage, da wird ein Icon angezeigt... -
Hallo zusammen,
erstmal vielen Dank für diese tolle Arbeit, das ist echt irre.
Trotzdem bleiben bei mir selbst nach langem lesen und testen 2 Fragen:
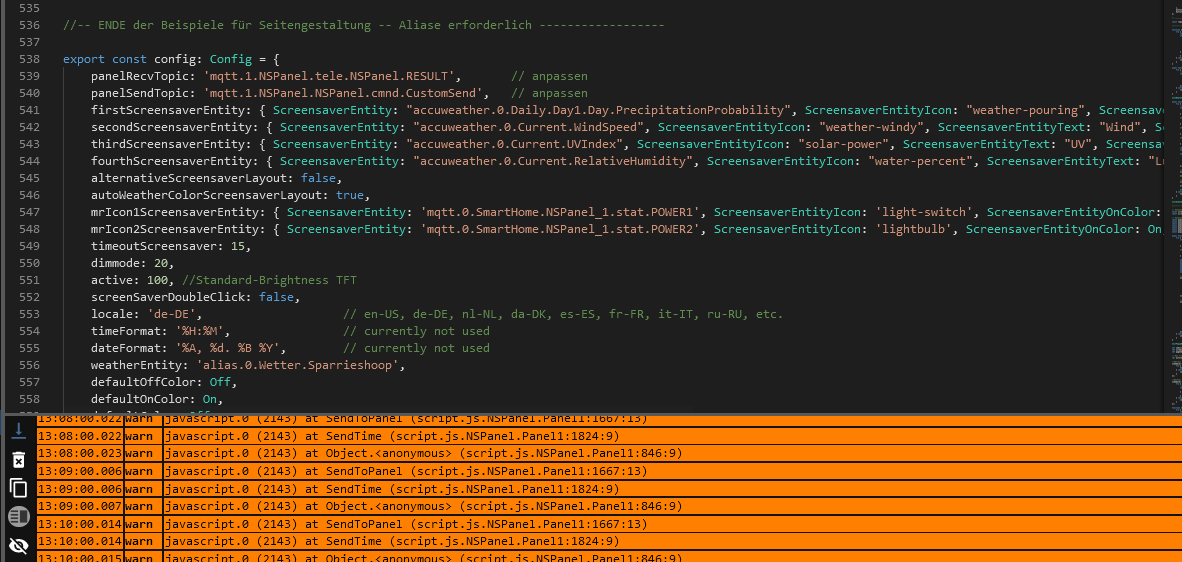
Ich habe alles nach Anleitung installiert und erstemal alle Beispielseiten und Pages im Array auskommentiert. Trotzdem zeigt mir das Skript beim Starten und jedem Übertragen Warnungen an. Ist dies normal, kann ich das irgnorieren oder habe ich etwas falsch gemacht?

Zweite Frage: Ich würde das Panel gerne anstatt meines Raumthermostates einbauen (da sonst nirgends Platz)
Ich habe geschafft, dass ich eine Seite Thermo erstelle und dort kann ich auch Temperatur einstellen (welche ich in einen eigenen Datenpunkt schreiben kann)
Nun meine Frage: Muss ich ein extra Skript machen, welches dann das Relays 1 schaltet, oder kann das Display es nativ, einen Ausgang dafür zu verwenden?Vielen Dank für Eure Hilfe.
Gruß
Thomas
-
Hallo zusammen,
erstmal vielen Dank für diese tolle Arbeit, das ist echt irre.
Trotzdem bleiben bei mir selbst nach langem lesen und testen 2 Fragen:
Ich habe alles nach Anleitung installiert und erstemal alle Beispielseiten und Pages im Array auskommentiert. Trotzdem zeigt mir das Skript beim Starten und jedem Übertragen Warnungen an. Ist dies normal, kann ich das irgnorieren oder habe ich etwas falsch gemacht?

Zweite Frage: Ich würde das Panel gerne anstatt meines Raumthermostates einbauen (da sonst nirgends Platz)
Ich habe geschafft, dass ich eine Seite Thermo erstelle und dort kann ich auch Temperatur einstellen (welche ich in einen eigenen Datenpunkt schreiben kann)
Nun meine Frage: Muss ich ein extra Skript machen, welches dann das Relays 1 schaltet, oder kann das Display es nativ, einen Ausgang dafür zu verwenden?Vielen Dank für Eure Hilfe.
Gruß
Thomas
Zur ersten Frage:
Ich denke es gibt in der Config noch eine kleine Unschärfe zu lösen. Leider ist die Zeilenangabe sehr ungenau, so dass man etwas länger nach den Fehlern sucht. Könnte die anbieten mal schnell über die Config zu sehen.Zur zweiten Frage:
Leider sind Hardware und HMI voneinander getrennt. So, dass du bei einer Entkoppelung der Hardware (d.h. ohne Tasmota-Rule 2) tatsächlich den Weg über ein externes Script gehen solltest um das Relay an oder aus zu schalten. -
Zur ersten Frage:
Ich denke es gibt in der Config noch eine kleine Unschärfe zu lösen. Leider ist die Zeilenangabe sehr ungenau, so dass man etwas länger nach den Fehlern sucht. Könnte die anbieten mal schnell über die Config zu sehen.Zur zweiten Frage:
Leider sind Hardware und HMI voneinander getrennt. So, dass du bei einer Entkoppelung der Hardware (d.h. ohne Tasmota-Rule 2) tatsächlich den Weg über ein externes Script gehen solltest um das Relay an oder aus zu schalten.Vielen Dank für deine Antwort.
Ich füge den Code hier mal ein, aber wie gesagt, eigentlich habe ich nichts geändert.
Den unteren Teil, bei dem man nichts mehr ändern soll habe ich abgeschnitten, da es sonst zu viele Zeichen waren, kann aber auch gerne den ganzen Text irgendwo bereitstellen.Gruß
/*----------------------------------------------------------------------- TypeScript v3.4.0.6 zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar/@Britzelpuf - abgestimmt auf TFT 42 / v3.4.0 / BerryDriver 4 / Tasmota 12.1.1 @joBr99 Projekt: https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker NsPanelTs.ts (dieses TypeScript in ioBroker) Stable: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts icon_mapping.ts: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts (TypeScript muss in global liegen) ioBroker-Unterstützung: https://forum.iobroker.net/topic/50888/sonoff-nspanel WIKI zu diesem Projekt unter: https://github.com/joBr99/nspanel-lovelace-ui/wiki (siehe Sidebar) Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html ReleaseNotes: Bugfixes und Erweiterungen: - cardQR (für Gäste WLAN) - cardThermo (Neues Design für Alias Thermostat und zusätzlich für Alias Klimaanlage) - 08.05.2022 - v2.9.0 - Menüpfeile bei HardwareButtons (button1Page; button2Page) mit Navigation auf Page 0 - 08.05.2022 - v2.9.0 - Standard-Brightness über neuen Parameter active einstellbar (Test mit 2.9.3) - 08.05.2022 - v2.9.0 - Schalter (Licht, Dimmer, Hue, etc) in cardGrid lassen sich wieder schalten - 14.06.2022 - v2.9.0 - Aktion auf Submenüs schaltet unmittelbar auf vorheriges Mainmenu (Many thanks to Grrzzz) - 14.06.2022 - v2.9.0 - Menü-Pfeile in Subpages (z.B. card QR, cardMedia, etc) (Many thanks to Grrzzz) - 15.06.2022 - v3.0.0 - Date/Time im Screensaver auf Basis localString (de-DE/en-EN/nl-NL/etc.) - 16.06.2022 - v3.0.0 - Multilingual - config.locale (en-EN, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc.) - 16.06.2022 - v3.0.0 - Bugfix by Grrzzz - Subpages - 18.06.2022 - v3.1.0 - Längere Textfelder in cardEntities - 18.06.2022 - V3.1.0 - Detail-Page Lights/Shutter hat neuen Parameter "id" - 19.06.2022 - v3.1.0 - Bugfix toLocalTimeString in en-EN/en-US - 19.06.2022 - v3.1.0 - Fehler in findLocale abgefangen - 19.06.2022 - v3.1.0 - Umstellung auf "Home Assistant" Sprachfile - 19.06.2022 - v3.1.0 - Alias "light" und "socket" haben optionalen Parameter icon2 für negative Zustände - 29.06.2022 - v3.1.1 - Bugfix Github #286 (Active Page) + Bugfix pageThermo, pageMedia, pageAlarm as first Page - 25.08.2022 - v3.1.0 - Code-Verbesserungen (klein0r) - 26.08.2022 - v3.2.0 - pageItem mit CIE (XY) Parameter für ColorWheel (Steuerung für z.B Deconz-Farben bei denen Hue nicht greift) - 28.08.2022 - v3.2.0 - Wechsel zwischen Weather-Forecast und eigenen Datenpunkten im Screensaver (minütlich) - 28.08.2022 - v3.2.0 - Bugfix für 3.2.0 in GenerateDetailPage: Color-Language nicht über findLocales, da nicht in Sprachfile enthalten - 29.08.2022 - v3.3.0 - Upgrade TFT 40 - 29.08.2022 - v3.3.1 - Upgrade TFT 41 - 04.09.2022 - v3.3.1 - Überarbeitung und BugFix für cardAlarm - 13.09.2022 - v3.3.1.3 BugFix Screensaver Toggle - 13.09.2022 - v3.3.1.3 Überarbeitung und BugFix und Refresh Features für cardMedia (Breaking Changes) - 13.09.2022 - v3.3.1.3 Hinzufügen von SpotifyPremium, Sonos und Chromecast (Google home) zur cardMedia-Logik - 15.09.2022 - V3.4.0 - BugFix Dimmode - 15.09.2022 - V3.4.0 - Colormode für Screensaver + AutoColor WeatherForecast - 16.09.2022 - v3.4.0.1 Visualisierung der Relay Zustände (MRIcons) im Screensaver + Bugfix Screensaver MRIcon2 - 17.09.2022 - v3.4.0.2 Bugfix for screensaver icons with scaled colors - 17.09.2022 - v3.4.0.3 Bugfix bNext / bPrev by joBr99 - 18.09.2022 - v3.4.0.4 Add On/Off Colors in config.mrIcon1ScreensaverEntity and config.mrIcon2ScreensaverEntity - 19.09.2022 - v3.4.0.5 Add Mode to cardThermo (Alias Thermostat) - 03.10.2022 - v3.4.0.6 Add 5 Entities in US Panel Version to cardEntities - 03.10.2022 - v3.4.0.6 Fix screenSaverDoubleClick - 03.10.2022 - v3.4.0.6 Add cardPower (experimental) - 05.10.2022 - v3.4.0.6 Add sueezeboxrpc to cardMedia - 07.10.2022 - v3.4.0.6 Time-configurable change for screensaver icons Wenn Rule definiert, dann können die Hardware-Tasten ebenfalls für Seitensteuerung (dann nicht mehr als Releais) genutzt werden Tasmota Konsole: Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endon Rule2 1 (Rule aktivieren) Rule2 0 (Rule deaktivieren) Mögliche Seiten-Ansichten: screensaver Page - wird nach definiertem Zeitraum (config) mit Dimm-Modus aktiv (Uhrzeit, Datum, Aktuelle Temperatur mit Symbol) (die 4 kleineren Icons können als Wetter-Vorschau + 4Tage (Symbol + Höschsttemperatur) oder zur Anzeige definierter Infos konfiguriert werden) cardEntities Page - 4 vertikale angeordnete Steuerelemente - auch als Subpage cardGrid Page - 6 horizontal angeordnete Steuerelemente in 2 Reihen a 3 Steuerelemente - auch als Subpage cardThermo Page - Thermostat mit Solltemperatur, Isttemperatur, Mode - Weitere Eigenschaften können im Alias definiert werden cardMedia Page - Mediaplayer - Ausnahme: Alias sollte mit Alias-Manager automatisch über Alexa-Verzeichnes Player angelegt werden cardAlarm Page - Alarmseite mit Zustand und Tastenfeld Popup-Pages: popupLight Page - in Abhängigkeit zum gewählten Alias werden "Helligkeit", "Farb-Temperatur" und "Farbauswahl" bereitgestellt popupShutter Page - die Shutter-Potition (Rollo, Jalousie, Markise, Leinwand, etc.) kann über einen Slider verändert werden. popupNotify Page - Info - Seite mit Headline Text und Buttons - Intern für manuelle Updates / Extern zur Befüllung von Datenpunkten unter 0_userdata screensaver Notify - Über zwei externe Datenpunkte in 0_userdata können "Headline" und "Text" an den Screensaver zur Info gesendet werden Mögliche Aliase: (Vorzugsweise mit ioBroker-Adapter "Geräte verwalten" konfigurieren, da SET, GET, ACTUAL, etc. verwendet werden) Info - Werte aus Datenpunkt Schieberegler - Slider numerische Werte (SET/ACTUAL) Lautstärke - Volume (SET/ACTUAL) und MUTE Lautstärke-Gruppe - analog Lautstärke Licht - An/Aus (Schalter) Steckdose - An/Aus (Schalter) Dimmer - An/Aus, Brightness Farbtemperatur - An/Aus, Farbtemperatur und Brightness HUE-Licht - Zum Schalten von Color-Leuchtmitteln über HUE-Wert, Brightness, Farbtemperatur, An/Aus (HUE kann auch fehlen) RGB-Licht - RGB-Leuchtmitteln/Stripes welche Rot/Grün/ und Blau separat benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur RGB-Licht-einzeln - RGB-Leuchtmitteln/Stripes welche HEX-Farbwerte benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur Jalousien - Up, Stop, Down, Position Fenster - Sensor open Tür - Sensor open Verschluss - Türschloss SET/ACTUAL/OPEN Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/False Tastensensor - analog Taste Thermostat - Aktuelle Raumtemperatur, Setpoint, etc. Klimaanlage - Buttons zur Steuerung der Klimaanlage im unteren Bereich Temperatur - Anzeige von Temperture - Datenpunkten, ananlog Info Feuchtigkeit - Anzeige von Humidity - Datenpunkten, ananlog Info Medien - Steuerung von Alexa - Über Alias-Manager im Verzeichnis Player automatisch anlegen (Geräte-Manager funktioniert nicht) Wettervorhersage - Aktuelle Außen-Temperatur (Temp) und aktuelles Accu-Wheather-Icon (Icon) für Screensaver Interne Sonoff-Sensoren (über Tasmota): ESP-Temperatur - wird in 0_userdata.0. abgelegt, kann als Alias importieert werden Temperatur - Raumtemperatur - wird in 0_userdata.0. abgelegt, kann als Alias importieert werden (!!! Achtung: der interne Sonoff-Sensor liefert keine exakten Daten, da das NSPanel-Board und der ESP selbst Hitze produzieren !!! ggf. Offset einplanen oder besser einen externen Sensor über Zigbee etc. verwenden) Timestamp - wird in 0_userdata.0. Zeitpunkt der letzten Sensorübertragung Tasmota-Status0 - (zyklische Ausführung) liefert relevanten Tasmota-Informationen und kann bei Bedarf in "function get_tasmota_status0()" erweitert werden. Daten werden in 0_userdata.0. abgelegt Erforderliche Adapter: Accu-Wheater: - Bei Nutzung der Wetterfunktionen (und zur Icon-Konvertierung) im Screensaver Alexa2: - Bei Nutzung der dynamischen SpeakerList in der cardMedia Geräte verwalten - Für Erstellung der Aliase Alias-Manager - !!! ausschießlich für MEDIA-Alias MQTT-Adapter - Für Kommunikation zwischen Skript und Tasmota JavaScript-Adapter Upgrades in Konsole: Tasmota BerryDriver : Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 TFT EU STABLE Version : FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.4.0.tft --------------------------------------------------------------------------------------- */ var Icons = new IconsSelector(); var timeoutSlider: any; var manually_Update = false; const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) var weatherForecast: boolean; //Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; var vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Aliase erforderlich ---------------- /*var Power: PagePower = { "type": "cardPower", "heading": "Power", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestRGBLichteinzeln", name: "RGB-Licht Hex-Color", interpolateColor: true} ] }; */ var Test_Licht: PageEntities = { "type": "cardEntities", "heading": "Testseite", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.Wohnzimmerlicht", name: "Wohnzimmerlicht", interpolateColor: true}, ] }; /* var Test_Funktionen: PageEntities = { "type": "cardEntities", "heading": "Sonstige Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestLautstärke", offColor: MSRed, onColor: MSGreen, name: "Echo Spot Büro", minValue: 0, maxValue: 100 }, <PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur",name: "Temperatur außen", icon: "thermometer", onColor: White }, <PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White }, <PageItem>{ id: "alias.0.NSPanel_1.TestInfo", name: "Windstärke", icon: "wind-power-outline", offColor: MSRed, onColor: MSGreen, unit: "bft", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true } ] }; var Buero_Seite_1: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "",offColor: MSRed, onColor: MSGreen} //<PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"} ] }; var Fenster_1: PageEntities = { "type": "cardEntities", "heading": "Fenster und Türen", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"}, <PageItem>{ id: "alias.0.NSPanel_1.Haustuer", offColor: MSRed, onColor: MSGreen, name: "Haustür"}, <PageItem>{ id: "alias.0.NSPanel_1.TestBlind", onColor: White, name: "IKEA Fyrtur"}, <PageItem>{ id: "alias.0.NSPanel_1.TestDoorlock", offColor: MSRed, onColor: MSGreen, name: "Türschloss"}, ] }; var Button_1: PageEntities = { "type": "cardEntities", "heading": "Button Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestTastensensor", name: "Tastensensor (FFN)"}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "Taste (NDR2)", onColor: colorRadio}, ] }; var Subpages_1: PageEntities = { "type": "cardEntities", "heading": "Test Subpages", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ navigate: true, id: "Abfall", onColor: White, name: "Abfallkalender"}, <PageItem>{ navigate: true, id: "WLAN", onColor: White, name: "Gäste WLAN"}, ] }; //Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] }; var Buero_Seite_2: PageGrid = { "type": "cardGrid", "heading": "Büro 2", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", name: "Schreibtisch"}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", name: "Deckenlampe"}, <PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"}, <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "projector-screen", onColor: White, name: "Beamer"}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "play", onColor: White, name: "TuneIn"} ] }; var Radiosender: PageGrid = { "type": "cardGrid", "heading": "Büro 2", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "radio", name: "Radio BOB", onColor: colorRadio}] }; // NEW: Neue Definition von Medien-Aliasen // adapterPlayerInstance = alexa2.0. or spotify-premium.0. or sonos.0. or chromecast.0. // MEDIA ALIASE können auch per JS-Script erstellt werden https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#medien---cardmedia var Alexa: PageMedia = { "type": "cardMedia", "heading": "Alexa", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Media.PlayerAlexa2", adapterPlayerInstance: "alexa2.0.", mediaDevice: "G0XXXXXXXXXXXXXX", speakerList: ['Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'] }] }; var Sonos: PageMedia = { "type": "cardMedia", "heading": "Sonos", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Media.PlayerSonos", adapterPlayerInstance: "sonos.0.", mediaDevice: "192_168_1_212", speakerList: ['Terrasse'] }] }; var SpotifyPremium: PageMedia = { "type": "cardMedia", "heading": "Spotify-Premium", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Media.PlayerSpotifyPremium", adapterPlayerInstance: "spotify-premium.0.", speakerList: ['LENOVO-W11-X','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'] }] }; var Buero_Themostat: PageThermo = { "type": "cardThermo", "heading": "Test Thermostat", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Thermostat_Büro", minValue: 50, maxValue: 300 }] }; var Buero_Klimaanlage: PageThermo = { "type": "cardThermo", "heading": "Test Klimaanlage", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.TestKlimaanlage", minValue: 170, maxValue: 250}] }; //Subpage 2 von Subpages_1 var WLAN: PageQR = { "type": "cardQR", "heading": "Gäste WLAN", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi" }] }; var Buero_Alarm: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Alarm" }] }; var button1Page: PageGrid = { "type": "cardGrid", "heading": "Radio", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Radio.FFN", icon: "radio", name: "FFN", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Antenne" , icon: "radio", name: "Antenne Nds.", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "NDR2", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "radio", name: "Radio BOB", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Spotify", icon: "spotify", name: "Party Playlist", onColor: colorSpotify}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.Alexa", icon: "playlist-music", name: "Playlist 2021", onColor: colorAlexa} ] }; var button2Page: PageEntities = { "type": "cardEntities", "heading": "Büro", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe"}, <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung"} ] }; //Subpages 2 (+ Info) var Service: PageEntities = { "type": "cardEntities", "heading": "NSPanel Service", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_AutoUpdate", name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Firmware_Updates", icon: "update", onColor: White, name: "Manuelle-Updates"}, <PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Einstellungen"} ] }; //Subpage 1 von Subpages_2 var NSPanel_Infos: PageEntities = { "type": "cardEntities", "heading": "NSPanel Infos", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_Hardware", name: "Hardware", icon: "memory", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_ESP_Temp", name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_UpTime", name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.NSPanel_RSSI", name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 var NSPanel_Einstellungen: PageEntities = { "type": "cardEntities", "heading": "Screensaver", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessDay", name: "Brightness Tag", icon: "brightness-5", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_BrightnessNight", name: "Brightness Nacht", icon: "brightness-4", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourDay", name: "Stunde Tag", icon: "sun-clock", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: "alias.0.NSPanel_1.Dimmode_HourNight", name: "Stunde Nacht", icon: "sun-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 var NSPanel_Firmware_Updates: PageEntities = { "type": "cardEntities", "heading": "Firmware-Updates", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Tasmota_Version", name: "Tasmota Firmware", useColor: true}, <PageItem>{ id: "alias.0.NSPanel_1.TFT_Firmware", name: "TFT-Firmware", useColor: true}, ] }; */ //-- ENDE der Beispiele für Seitengestaltung -- Aliase erforderlich ------------------ export const config: Config = { panelRecvTopic: 'mqtt.0.tele.NSPanel_Wohnzimmer.RESULT', // anpassen panelSendTopic: 'mqtt.0.cmnd.NSPanel_Wohnzimmer.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 180} }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, timeoutScreensaver: 60, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.NSPanel1.Wetter', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite //Service //Beispiel-Seite ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: null,//button1Page, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null//button2Page //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________