NEWS
Webradio in VIS? (abspielen am Tablet)
-
weiß nicht genau, um was es geht - aber über den textcommand kann man diesen skill starten und somit wieder sender empfangen/aufrufen, die ein problem haben - man muss nur die stream adresse wissen
https://forum.iobroker.net/post/671078
vielleicht hilft das
@liv-in-sky Perfekt, das war die Lösung. Ich konnte es heute leider erst ausprobieren, aber endlich kann ich wieder alle Radiosender problemlos abspielen. Einfach die Streamadressen vorher im Skill konfigurieren und dann mit textcommand "starte Mein Radio und wähle Station X" wählen. Danke für den Tip
-
@Reese1 sagte in Webradio in VIS? (abspielen am Tablet):
Vielen dank sigi234, habs hinbekommen, läuft problemlos :relaxed: :relaxed:
Bitte sehr............
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Beispiel:

@sigi234
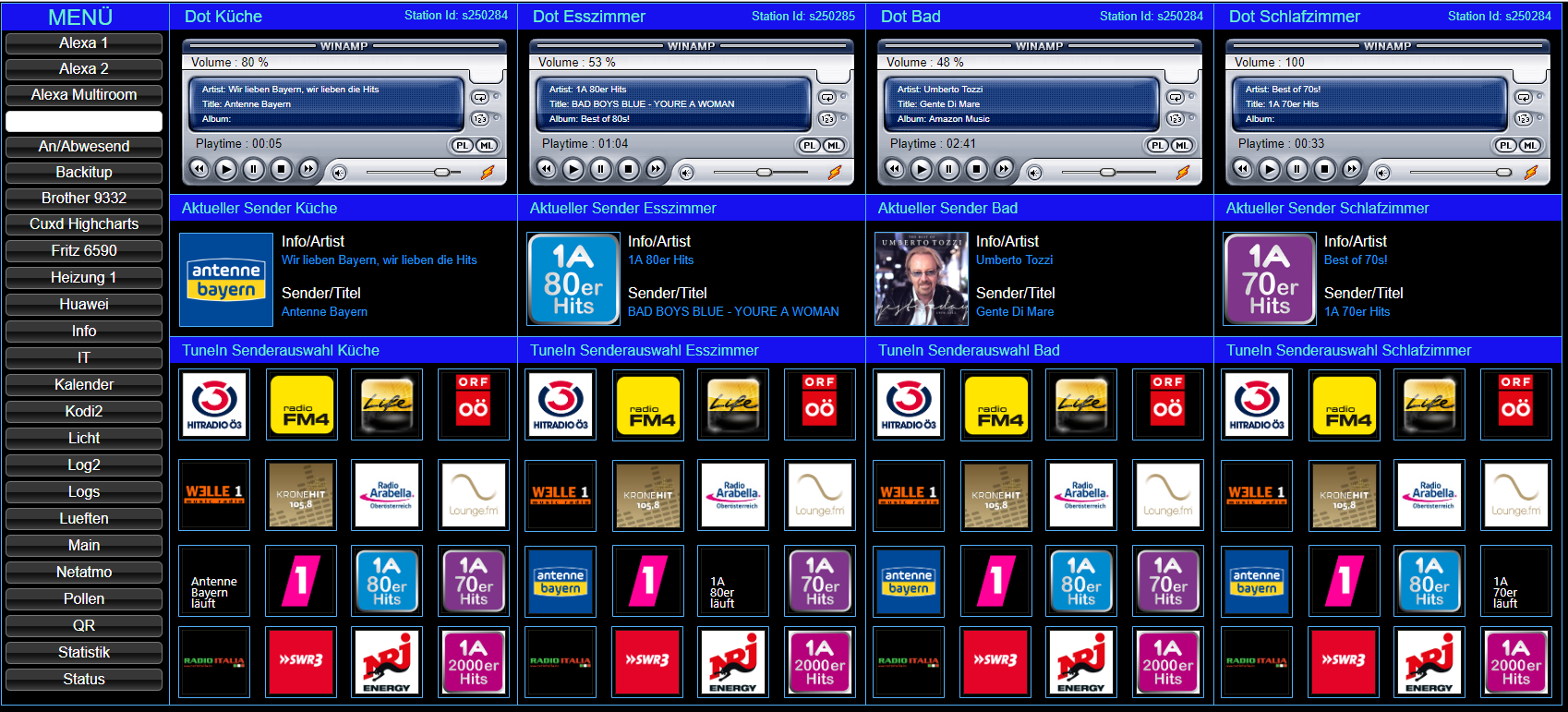
Woher hast du diese Winamp Steuerbox ?
Ich habe die auch aber nun ist Sie weg und nicht auffindbar und kann sie unter Metro auch nicht mehr finden ?Alles schon sehr komisch seitdem neuer Admin und js installiert wurde :-( Binfür jeden Tip dankbar
-
@sigi234
Woher hast du diese Winamp Steuerbox ?
Ich habe die auch aber nun ist Sie weg und nicht auffindbar und kann sie unter Metro auch nicht mehr finden ?Alles schon sehr komisch seitdem neuer Admin und js installiert wurde :-( Binfür jeden Tip dankbar
suche mal nach player in den widgets
-
suche mal nach player in den widgets
@liv-in-sky sagte in Webradio in VIS? (abspielen am Tablet):
suche mal nach player in den widgets
Wenn ich das eingebe findet er nix :-( ist da was "verschütt" gegangen ?

-
@liv-in-sky sagte in Webradio in VIS? (abspielen am Tablet):
suche mal nach player in den widgets
Wenn ich das eingebe findet er nix :-( ist da was "verschütt" gegangen ?

wenn du auf der console folgendes eingibst:
iobroker list instances | grep playerkommt da was ?
-
@liv-in-sky sagte in Webradio in VIS? (abspielen am Tablet):
suche mal nach player in den widgets
Wenn ich das eingebe findet er nix :-( ist da was "verschütt" gegangen ?

Kodi Adapter installieren
-
wenn du auf der console folgendes eingibst:
iobroker list instances | grep playerkommt da was ?
@liv-in-sky sagte in Webradio in VIS? (abspielen am Tablet):
iobroker list instances | grep player
Nein da kommt nix :-(
@sigi234 sagte in Webradio in VIS? (abspielen am Tablet):
Kodi Adapter installieren
Den hatte ich vorher aber auch nicht installiert. geht ja nur um die VIS warum da der player nicht mehr drin ist
-
@liv-in-sky sagte in Webradio in VIS? (abspielen am Tablet):
iobroker list instances | grep player
Nein da kommt nix :-(
@sigi234 sagte in Webradio in VIS? (abspielen am Tablet):
Kodi Adapter installieren
Den hatte ich vorher aber auch nicht installiert. geht ja nur um die VIS warum da der player nicht mehr drin ist
@segway sagte in Webradio in VIS? (abspielen am Tablet):
Den hatte ich vorher aber auch nicht installiert. geht ja nur um die VIS warum da der player nicht mehr drin ist
Screenshot bitteDiesen installiert?
https://github.com/iobroker-community-adapters/ioBroker.vis-players

-
@segway sagte in Webradio in VIS? (abspielen am Tablet):
Den hatte ich vorher aber auch nicht installiert. geht ja nur um die VIS warum da der player nicht mehr drin ist
Screenshot bitteDiesen installiert?
https://github.com/iobroker-community-adapters/ioBroker.vis-players

@sigi234 sagte in Webradio in VIS? (abspielen am Tablet):
Diesen installiert?
https://github.com/iobroker-community-adapters/ioBroker.vis-players
In der Tat, nun ist er wieder da. sehr komisch .....
-
Ganz Ganz billig, HTML Widget mit Audio Tag:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div>\n <audio controls id=\"player\">\n <source src=\"http://185.85.29.166:8000/;?type=http&nocache=216662\" type=\"audio/mpeg\">\n</audio>\n</div>"},"style":{"left":"129px","top":"257px","width":"316px","height":"58px"},"widgetSet":"basic"}] -
Ganz Ganz billig, HTML Widget mit Audio Tag:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div>\n <audio controls id=\"player\">\n <source src=\"http://185.85.29.166:8000/;?type=http&nocache=216662\" type=\"audio/mpeg\">\n</audio>\n</div>"},"style":{"left":"129px","top":"257px","width":"316px","height":"58px"},"widgetSet":"basic"}]@jey-cee said in Webradio in VIS? (abspielen am Tablet):
Ganz Ganz billig, HTML Widget mit Audio Tag:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div>\n <audio controls id=\"player\">\n <source src=\"http://185.85.29.166:8000/;?type=http&nocache=216662\" type=\"audio/mpeg\">\n</audio>\n</div>"},"style":{"left":"129px","top":"257px","width":"316px","height":"58px"},"widgetSet":"basic"}]Sorry für meine Anfängerfrage,
aber wie genau erstelle ich ein HTML-Widget mit Deinem Code? -
@jey-cee said in Webradio in VIS? (abspielen am Tablet):
Ganz Ganz billig, HTML Widget mit Audio Tag:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div>\n <audio controls id=\"player\">\n <source src=\"http://185.85.29.166:8000/;?type=http&nocache=216662\" type=\"audio/mpeg\">\n</audio>\n</div>"},"style":{"left":"129px","top":"257px","width":"316px","height":"58px"},"widgetSet":"basic"}]Sorry für meine Anfängerfrage,
aber wie genau erstelle ich ein HTML-Widget mit Deinem Code? -
@cromit der Code ist das Widget, das musst du nur in VIS importieren und dann die Quelle in source angeben.
Hallo, das widget funktioniert bei, leider habe ich diesezüglich eine Frage.
wenn ich mehere Radio Sender Speichern möchte, und zwischen den Radiosender wechseln möchte, muss ich den Laufenden Radio Pausieren und den neuen Starten, ansonsten würden beide einfach weiter laufen.
Ich habe bis jetzt noch kein weg für mich gefunden wie man das Automatisieren kann. Sprich bei anwahl eines Neuen Radiosender geht der gehörte aus.
Habt Ihr diesbezüglich eine Idee?
Gruß
-
Hallo, das widget funktioniert bei, leider habe ich diesezüglich eine Frage.
wenn ich mehere Radio Sender Speichern möchte, und zwischen den Radiosender wechseln möchte, muss ich den Laufenden Radio Pausieren und den neuen Starten, ansonsten würden beide einfach weiter laufen.
Ich habe bis jetzt noch kein weg für mich gefunden wie man das Automatisieren kann. Sprich bei anwahl eines Neuen Radiosender geht der gehörte aus.
Habt Ihr diesbezüglich eine Idee?
Gruß
@ludino
Wenn du dir das Widget an schaust, dann siehst du, dass das sr. Attribut. Das ist die Quelle deines Senders.
Wenn du das jetzt mit binding auf einen Datenpunkt setzt, dann kannst du einfach durch Ändern des Datenpunkts auf einen neuen Sender schalten. -
@ludino
Wenn du dir das Widget an schaust, dann siehst du, dass das sr. Attribut. Das ist die Quelle deines Senders.
Wenn du das jetzt mit binding auf einen Datenpunkt setzt, dann kannst du einfach durch Ändern des Datenpunkts auf einen neuen Sender schalten. -
sowas habe ich mir gedacht, ich versuche mich da mal einzulesen wie das mit dem binding funktioniert..... kenne das nämlich garnicht
Danke dir schonmal
-
Sorry ich blick da echt nicht durch...! Kann mir das jemand versuchen zu erklären? Das was ich bis dato gelesen habe mit meinen wenigen Programmier kenntnisse, da steigt mein Kopf aus.
Danke im Vorraus


