NEWS
Test Adapter TrashSchedule
-
Hi
habe den Adapter am laufen und läuft an für sich auch.
Ich habeGraue Tonne
Gelber Sack
Grüne Tonnekomischerweise sagt er mir
no events matches type "Grüne Tonne" with match "Grüne Tonne"auch mit exact match kommt die meldung.
"Grüne Tonne" steht genau so im Kalender drinnen.
Habe weiter oben das gleiche Problem gelesen, da wurde von dir, @haus-automatisierung , empfohlen die Objekte im trashschedule ordner zu löschen.
Habe ich getan und die Instanz neu gestartet, kommt aber weiterhin die fehlermeldung.@jensven
Könnte am Umlaut liegen. Andere Zeichen-Kodierung probieren, wenn das einstellbar ist.localesagt?
-
Hi
habe den Adapter am laufen und läuft an für sich auch.
Ich habeGraue Tonne
Gelber Sack
Grüne Tonnekomischerweise sagt er mir
no events matches type "Grüne Tonne" with match "Grüne Tonne"auch mit exact match kommt die meldung.
"Grüne Tonne" steht genau so im Kalender drinnen.
Habe weiter oben das gleiche Problem gelesen, da wurde von dir, @haus-automatisierung , empfohlen die Objekte im trashschedule ordner zu löschen.
Habe ich getan und die Instanz neu gestartet, kommt aber weiterhin die fehlermeldung. -
@jensven
Könnte am Umlaut liegen. Andere Zeichen-Kodierung probieren, wenn das einstellbar ist.localesagt?
pi@raspberrypi:~ $ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL=@da_woody said in Test Adapter TrashSchedule:
eventuell zu wenige tage im ical?
Was meinst du damit? Zu wenige Termine von "Grüne Tonne" im Kalender?
Falls Ja > Kann nicht sein, der Kalender wurde von der Gemeinde Importiert, sind genug Termine vorhanden. -
pi@raspberrypi:~ $ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL=@da_woody said in Test Adapter TrashSchedule:
eventuell zu wenige tage im ical?
Was meinst du damit? Zu wenige Termine von "Grüne Tonne" im Kalender?
Falls Ja > Kann nicht sein, der Kalender wurde von der Gemeinde Importiert, sind genug Termine vorhanden. -
@jensven das ist ja ok! geht um die einstellungen im ical.

wenn da vllt der termin zu lange ist, dann knallts. -
@da_woody said in Test Adapter TrashSchedule:
@jensven das ist ja ok! geht um die einstellungen im ical.

wenn da vllt der termin zu lange ist, dann knallts.Das wars. Da habe ich nicht einmal drauf geschaut :man-facepalming:
Danke dir :+1: -
@haus-automatisierung Genau die die 24,- € kosten... :joy:
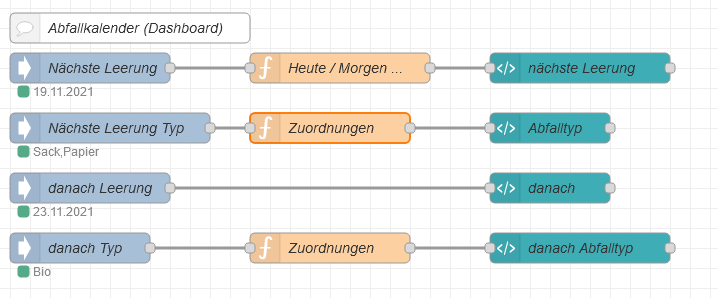
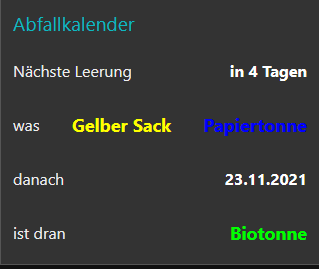
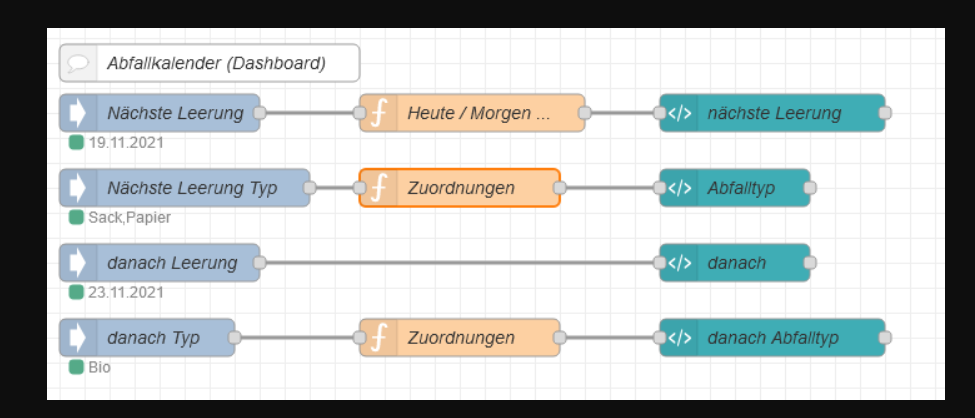
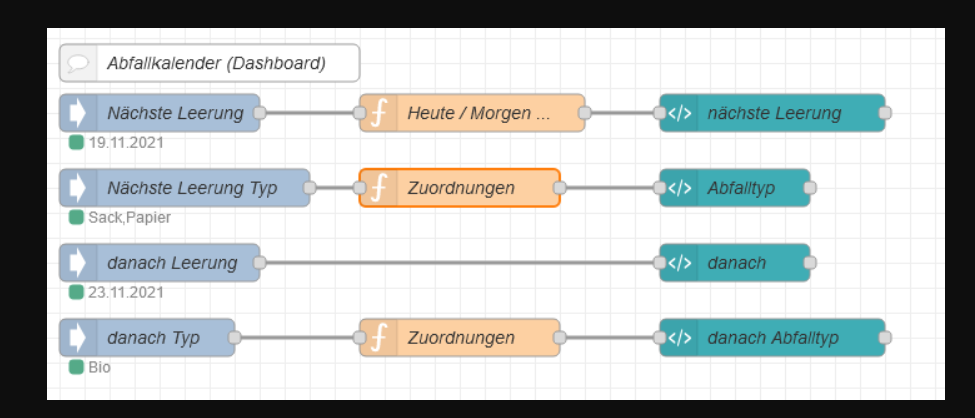
Ich habe obigen NodeRED-Flow noch ein wenig gepimpt:

So ist man nun völlig frei in der Anzahl der Trashsorten, auch beliebig viele Events pro Tag sind so möglich.

Anstelle des Templates könnte man sich natürlich auch eine vorher zusammengebaute HTML-(Tabelle) per text-Node anzeigen lassen.
In der funktions-Node "Zuordnungen" erfolgt dann ganz oben die Zuweisung von Kalenderbezeichnung, Bezeichnung im Dashboard und die Farbzuweisung. Sollte selbsterklärend sein ;)let Trash = [{ "ical": "Sack", "Name": "Gelber Sack", "Farbe": "yellow" }, { "ical": "Papier", "Name": "Papiertonne", "Farbe": "blue" }, { "ical": "Bio", "Name": "Biotonne", "Farbe": "#00ff00" }, { "ical": "Müll", "Name": "Mülltonne", "Farbe": "black" }, { "ical": "Schadstoff", "Name": "Schadstoffmobil", "Farbe": "orange" }];@sborg Ist zwar schon ne Weile her aber könntest du mir den Flow zur Verfügung stellen? Bin nicht ganz so fit in Node Red um mir das selbst zusammenzubasteln...Danke!

-
@sborg Ist zwar schon ne Weile her aber könntest du mir den Flow zur Verfügung stellen? Bin nicht ganz so fit in Node Red um mir das selbst zusammenzubasteln...Danke!

@noah3112 Logisch :)

Musst dann nur in den beiden Zuordnungen den Anfang konfigurieren:
let Trash = [{ "ical": "Sack", "Name": "Gelber Sack", "Farbe": "yellow" }, { "ical": "Papier", "Name": "Papiertonne", "Farbe": "blue" }, { "ical": "Bio", "Name": "Biotonne", "Farbe": "#00ff00" }, { "ical": "Müll", "Name": "Mülltonne", "Farbe": "black" }, { "ical": "Mobil", "Name": "Schadstoffmobil", "Farbe": "orange" }];Sollte relativ selbsterklärend sein, aber ical wie es eben im Kalender steht, Name wie es dann im Dashboard angezeigt werden soll und Farbe als engl. Bezeichnung oder per "#" als RGB- Hexwert.
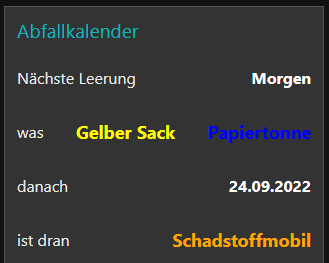
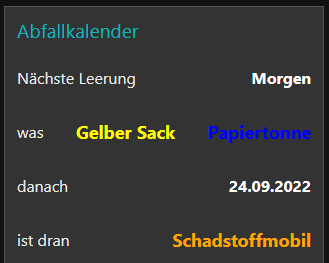
...und wie man sieht werden auch Mehrfachabfuhren berücksichtigt 8)
-
@noah3112 Logisch :)

Musst dann nur in den beiden Zuordnungen den Anfang konfigurieren:
let Trash = [{ "ical": "Sack", "Name": "Gelber Sack", "Farbe": "yellow" }, { "ical": "Papier", "Name": "Papiertonne", "Farbe": "blue" }, { "ical": "Bio", "Name": "Biotonne", "Farbe": "#00ff00" }, { "ical": "Müll", "Name": "Mülltonne", "Farbe": "black" }, { "ical": "Mobil", "Name": "Schadstoffmobil", "Farbe": "orange" }];Sollte relativ selbsterklärend sein, aber ical wie es eben im Kalender steht, Name wie es dann im Dashboard angezeigt werden soll und Farbe als engl. Bezeichnung oder per "#" als RGB- Hexwert.
...und wie man sieht werden auch Mehrfachabfuhren berücksichtigt 8)
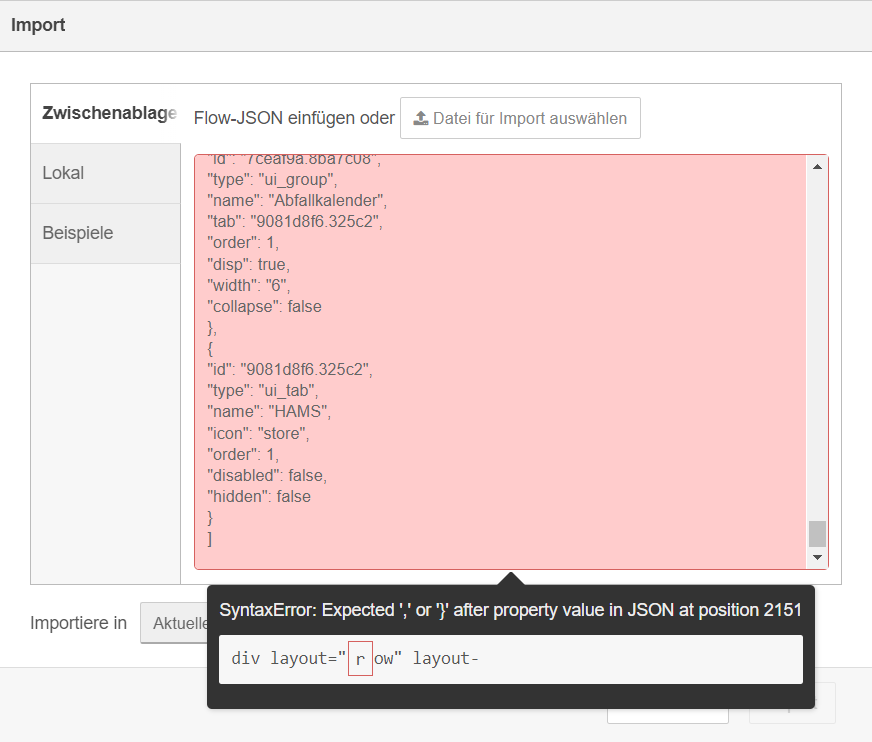
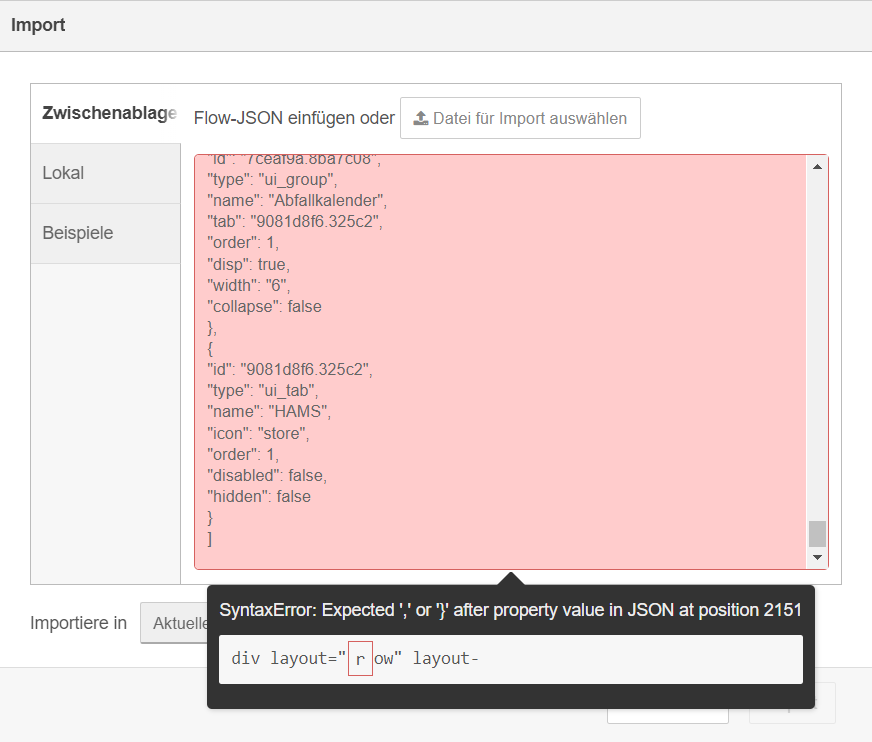
@sborg Danke...leider bekomme ich eine Fehlermeldung beim importieren.

-
@sborg Danke...leider bekomme ich eine Fehlermeldung beim importieren.

@noah3112 Ev. hat er da mal wieder was "dazu gebastelt"... :(
Noch mal direkt aus der Zwischenablage :
-
@noah3112 Ev. hat er da mal wieder was "dazu gebastelt"... :(
Noch mal direkt aus der Zwischenablage :
@sborg Jetzt hat es funktioniert...vielen Dank 👍
-
Auch wenn das hier nur bedingt rein passt, aber hatte hier nicht jemand ein Trash Mülltonnen Widget mit anders designten Mülltonnen gebaut?
Wie macht man so ein Widget? Kann gerne auch einen eigenen Thread dafür eröffnen, aber der Trashscheduler mit seinem VIS Widget ist so nah an dem dran was mir vorschwebt, das ich erstmal hier in der Runde die Experten fragen möchte.
Konkrekt geht es um ein Fahrzeug Widget welches über 15 verschiedene Datenpunkte die Zustände der Türen, Hauben, Fenster und Schiebedach darstellen soll.
Ich habe keinen blassen Schimmer wie man so ein Widet baut, das man dann ggf. aus der ioBroker Adapter Liste heraus in den VIS Editor installieren lassen kann.
Wie gesagt, ich mache gerne einen neuen Thread auf, wenn ich hier ein paar "wissende" dafür gewinnen kann, in dem neuen Thread zu dem Thema weiter zu diskutieren.
-
Auch wenn das hier nur bedingt rein passt, aber hatte hier nicht jemand ein Trash Mülltonnen Widget mit anders designten Mülltonnen gebaut?
Wie macht man so ein Widget? Kann gerne auch einen eigenen Thread dafür eröffnen, aber der Trashscheduler mit seinem VIS Widget ist so nah an dem dran was mir vorschwebt, das ich erstmal hier in der Runde die Experten fragen möchte.
Konkrekt geht es um ein Fahrzeug Widget welches über 15 verschiedene Datenpunkte die Zustände der Türen, Hauben, Fenster und Schiebedach darstellen soll.
Ich habe keinen blassen Schimmer wie man so ein Widet baut, das man dann ggf. aus der ioBroker Adapter Liste heraus in den VIS Editor installieren lassen kann.
Wie gesagt, ich mache gerne einen neuen Thread auf, wenn ich hier ein paar "wissende" dafür gewinnen kann, in dem neuen Thread zu dem Thema weiter zu diskutieren.
@jb_sullivan sagte in Test Adapter TrashSchedule:
Ich habe keinen blassen Schimmer wie man so ein Widet baut, das man dann ggf. aus der ioBroker Adapter Liste heraus in den VIS Editor installieren lassen kann.
Na den Workflow dafür habe ich schonmal vorgestellt: https://www.youtube.com/watch?v=A9UETXyAmL4
Es gibt dann Adapter, welche in der
io-package.jsonso konfiguriert sind, dass sie keine Adapter sind, sondern "nur" Web-Dateien bereitstellen:"onlyWWW": trueBeispiele findest Du dafür ja in der Adapterliste zu genüge. Einfach mal die Repos anschauen und das
widgetVerzeichnis. Du solltest fit in HTML, CSS und JavaScript sein. -
@jb_sullivan sagte in Test Adapter TrashSchedule:
Ich habe keinen blassen Schimmer wie man so ein Widet baut, das man dann ggf. aus der ioBroker Adapter Liste heraus in den VIS Editor installieren lassen kann.
Na den Workflow dafür habe ich schonmal vorgestellt: https://www.youtube.com/watch?v=A9UETXyAmL4
Es gibt dann Adapter, welche in der
io-package.jsonso konfiguriert sind, dass sie keine Adapter sind, sondern "nur" Web-Dateien bereitstellen:"onlyWWW": trueBeispiele findest Du dafür ja in der Adapterliste zu genüge. Einfach mal die Repos anschauen und das
widgetVerzeichnis. Du solltest fit in HTML, CSS und JavaScript sein.@haus-automatisierung sagte in Test Adapter TrashSchedule:
Du solltest fit in HTML, CSS und JavaScript sein.
Hmm - danke für die Links - ich dachte "nur so ein Widget" wäre einfacher als ein "ganzer" ioB Adapter - OK, dann bin ich raus 😒
Na gut dann halt doch nach alter Methode, 14 Bilder übereinander stapeln und über die Sichtbarkeitsregel aktivieren. Naja war ein Versuch ......
-
@haus-automatisierung sagte in Test Adapter TrashSchedule:
Du solltest fit in HTML, CSS und JavaScript sein.
Hmm - danke für die Links - ich dachte "nur so ein Widget" wäre einfacher als ein "ganzer" ioB Adapter - OK, dann bin ich raus 😒
Na gut dann halt doch nach alter Methode, 14 Bilder übereinander stapeln und über die Sichtbarkeitsregel aktivieren. Naja war ein Versuch ......
@jb_sullivan sagte in Test Adapter TrashSchedule:
ich dachte "nur so ein Widget" wäre einfacher als ein "ganzer" ioB Adapter
Natürlich muss das alles zu npm und dann mit ins Repository aufgenommen werden. Der Weg ist ja 1:1 der gleiche. Nur was im Paket / Repo zu finden ist, unterscheidet sich dann halt.
-
Hallo zusammen, hat jemand eine Idee, ob uns falls ja wie man das Widget so hinbekommt, dass sich die Größe anpasst? Also auf dem Handy bzw. auf dem Tablet. So wie ich es jetzt habe sieht es auf dem Tablet gut aus, ist aber auf dem Handy viel zu groß.
-
Hallo zusammen, hat jemand eine Idee, ob uns falls ja wie man das Widget so hinbekommt, dass sich die Größe anpasst? Also auf dem Handy bzw. auf dem Tablet. So wie ich es jetzt habe sieht es auf dem Tablet gut aus, ist aber auf dem Handy viel zu groß.
@bones13 sagte in Test Adapter TrashSchedule:
Hallo zusammen, hat jemand eine Idee, ob uns falls ja wie man das Widget so hinbekommt, dass sich die Größe anpasst?
Mir fehlt dafür die Zeit... https://github.com/klein0r/ioBroker.trashschedule/issues/90
-
@bones13 sagte in Test Adapter TrashSchedule:
Hallo zusammen, hat jemand eine Idee, ob uns falls ja wie man das Widget so hinbekommt, dass sich die Größe anpasst?
Mir fehlt dafür die Zeit... https://github.com/klein0r/ioBroker.trashschedule/issues/90
Ja alles gut. Bin ja schon froh, dass alles soweit funktioniert :)
Habe übrigens eine Lösung gefunden, welche jetzt für meine Zwecke sehr gut funktioniert:
Ich verwende in meiner vis hauptsächlich den Material Adapter mit den dazugehörigen Widgets. Dort setzte ich für alle Seiten das Widget "Grid-Views" ein. Ich habe nun einfach zwei verschiedene "Müll-Views" erstellt. Ein normales und ein kleines. In den jeweiligen Einstellungen des Grid-View habe ich bei einem dann ausgewählt, dass es bei einer Auflösung von größer als 500px angezeigt wird und bei dem anderen kleiner als 500px. Somit kommt immer der jeweilige View. Funktioniert bis jetzt perfekt. -
Ich nutze den Trashscheduler nur als Erinnerung, dass am nächsten Tag Müllabfuhr ist. Deshalb habe ich ein Rechteck in Hintergrundfarbe darüber gelegt, das verschwindet, wenn der Datenpunkt „days left“ =< 1 ist.
Kann man diese Last Minute Erinnerung auch direkt in den Adapter integrieren ?
Meine Vorgehensweise hat halt die Schwäche, dass ich nur max. ein bis 2 Wochen in der Vorschau haben darf - ansonsten wird die zukünftige Tonne mit angezeigt. -
Ich habe mir diesen Adapter angeschaut und finde ihn garnicht so schlecht, also erstmal danke dafür.
Was mir jedoch fehlt ist das "Mülltonnen-Handling". Damit meine ich die Möglichkeit, per VIS abzuhaken, dass ich die Mülltonnen vors Haus gestellt habe.Das macht (für mich) insofern Sinn, als dass ich mit unterschiedlichen Müllarten auch unterschiedlich umgehe. Die Tonnen werden bei uns immer ziemlich zeitig abgeholt, da bin ich teilweise noch garnicht wach, sodass die unbedingt abends an die Straße geschoben werden müssen.
Der gelbe Sack hingegen wird bei uns relativ spät eingesammelt. Hier im Norden (SH) ist es oft windig, sodass ich den immer erst früh am Abholtag raus lege.Mit dem "Mülltonnen-Handling" will ich nun folgendes realisieren: Ein Popup-Dialog auf meiner VIS erinnert mich an die Müllabfuhr. Wenn eine Tonne draußen steht, hake ich die einfach ab, sodass diese aus der Liste des abzuholenden Mülls verschwinden soll. Bleibt etwas in der Liste, zum Beispiel der Gelbe Sack, den ich ja erst am Tag der Abholung raus lege, so erscheint der Popup-Dialog zu gegebener Zeit erneut. Da der Inhalt des Dialoges dynamisch ist und sich an dem orientiert, was ansteht, werde ich bei gleichzeitiger Abfuhr nur an das erinnert, was noch zu erledigen ist.
Die Logik ist eigentlich relativ simpel: jede Abfallart bekommt einen beschreibbaren boolschen Erledigt-Datenpunkt. Was erledigt ist, fliegt aus der Liste
trashschedule.0.next.types. Am Abend wird der jeweilige Datenpunkt zurückgesetzt, ein zusätzlicher Datenpunkt setzt alle manuell zurück (falls man sich vertippt hat).Mir ist klar, dass man das auch recht simpel mit einem Script machen kann, aber ich finde, das würde auch gut in diesen Adapter passen.
Ist das etwas, das für dich interessant genug klingt, dass du das in den Adapter integrieren würdest?


