NEWS
Test Adapter TrashSchedule
-
Hallo,
auch ich finde den Müllkalender echt super.
Da ich einem Mehrfamilienhaus wohne und nur alle zwei oder drei Wochen mit Müll an die Straße stellen dran bin fände ich es super wenn man das mit einbinden könnte.
Ich stelle mir das so vor das die Mülltonnen wie gehabt über einen Google Kalender abgefragt werden.
Dann könnte man zum Beispiel einen Termin im "zwei Wochen" Intervall mit dem Inhalt "Wir sind dran" setzen. Diesen Termin könnte man dann genauso wie die fälligen Mülltonnen abfragen. Unter den Mülltonnen könnte dann zum Beispiel stehen: "Wir sind dran am ....." oder "Wir sind dran in ... Tagen.
Das würde ja schon ausreichen.
Vielleicht hat ja noch jemand Vorschläge zu diesem Thema.
Vielen Dank
Michael@michael905 Vielleicht wenn du die Kalenderpunkte neu anlegst. Also aus dem ursprünglichen Müll/Papier etc. Kalender und deinen persönlichen Abholzeiten einen neuen Kalender erstellst als Müll1/Papier1 etc. und dann den Adapter nur auf die neuen Date reagieren lässt.
-
Hallo,
auch ich finde den Müllkalender echt super.
Da ich einem Mehrfamilienhaus wohne und nur alle zwei oder drei Wochen mit Müll an die Straße stellen dran bin fände ich es super wenn man das mit einbinden könnte.
Ich stelle mir das so vor das die Mülltonnen wie gehabt über einen Google Kalender abgefragt werden.
Dann könnte man zum Beispiel einen Termin im "zwei Wochen" Intervall mit dem Inhalt "Wir sind dran" setzen. Diesen Termin könnte man dann genauso wie die fälligen Mülltonnen abfragen. Unter den Mülltonnen könnte dann zum Beispiel stehen: "Wir sind dran am ....." oder "Wir sind dran in ... Tagen.
Das würde ja schon ausreichen.
Vielleicht hat ja noch jemand Vorschläge zu diesem Thema.
Vielen Dank
Michael@michael905 Genau das könntest Du mit den bisherigen Adaptern aber auch schon erreichen.
- Leg den "wir sind dran" Termin im Kalender an.
- Im iCal Adapter legst Du ein Event an, welches den Termin trifft. Also "wir sind dran"
- Wenn nun eine Abholung ansteht, kannst Du gucken ob das Event "wir sind dran" in den iCal Datenpunkten für heute/morgen auf true steht
-
Servus,
habe den Trash-Adapter seit 2 Tagen installiert und bin grundsätzlich begeistert. Jetzt habe ich allerdings ein Problem, das ich überhaupt nicht verstehe (diesen Thread habe ich überflogen, die Problemstellung so allerdings noch nicht gesehen).
Ich habe ein Skript erstellt, das mir Nachrichten per Signal und E-Mail schickt, wenn eine oder mehrere nächste Leerungen in 1 Tag anstehen. Danach wird noch geprüft, ob es eine oder mehrere Folgeleerungen in 2 Tagen gibt. Grundsätzlich haute das gestern auch gut hin, jedoch werden heute die Daten irgendwie falsch gelesen bzw. nicht richtig aktualisiert
.
Kurz auf den Punkt gebracht: in der Objektliste steht korrekt für die Folgeleerung am 22.9.:
trashschedule.0.nextAfter.daysLeft = 8 (days)Meine Abfrage in einem Testscript besteht nur aus einer Zeile:
console.log (getState('trashschedule.0.nextAfter.daysLeft').val);
Das Ergebnis ist: 2 .Wie kann das sein?
Das war gestern der richtige Wert, aber heute steht schon längst korrekterweise eine 8 in der Objektansicht.Dasselbe Problem hatte ich zunächst mit der nächsten Leerung unter
trashschedule.0.next.daysLeft,
hat sich aber irgendwie zwischenzeitlich korrigiert.Hat jemand eine Idee? Mein RasPi2 ist ja schon manchmal leistungsmäßig an der Grenze, hängt sich auch gerne mal auf, aber diese Fehlinterpretation schiebe ich nicht auf die Hardware.
ical-Adapter verhält sich unverdächtig (zieht Termine 28 Tage im voraus und 7 Tage hinterher).Gruß aus Bayern vom Karsten
NACHTRAG: hat sich erledigt. Jetzt werden korrekt 8 Tage angezeigt. Ich weiß zwar nicht wieso, aber gut ist's erst einmal.
-
Servus,
habe den Trash-Adapter seit 2 Tagen installiert und bin grundsätzlich begeistert. Jetzt habe ich allerdings ein Problem, das ich überhaupt nicht verstehe (diesen Thread habe ich überflogen, die Problemstellung so allerdings noch nicht gesehen).
Ich habe ein Skript erstellt, das mir Nachrichten per Signal und E-Mail schickt, wenn eine oder mehrere nächste Leerungen in 1 Tag anstehen. Danach wird noch geprüft, ob es eine oder mehrere Folgeleerungen in 2 Tagen gibt. Grundsätzlich haute das gestern auch gut hin, jedoch werden heute die Daten irgendwie falsch gelesen bzw. nicht richtig aktualisiert
.
Kurz auf den Punkt gebracht: in der Objektliste steht korrekt für die Folgeleerung am 22.9.:
trashschedule.0.nextAfter.daysLeft = 8 (days)Meine Abfrage in einem Testscript besteht nur aus einer Zeile:
console.log (getState('trashschedule.0.nextAfter.daysLeft').val);
Das Ergebnis ist: 2 .Wie kann das sein?
Das war gestern der richtige Wert, aber heute steht schon längst korrekterweise eine 8 in der Objektansicht.Dasselbe Problem hatte ich zunächst mit der nächsten Leerung unter
trashschedule.0.next.daysLeft,
hat sich aber irgendwie zwischenzeitlich korrigiert.Hat jemand eine Idee? Mein RasPi2 ist ja schon manchmal leistungsmäßig an der Grenze, hängt sich auch gerne mal auf, aber diese Fehlinterpretation schiebe ich nicht auf die Hardware.
ical-Adapter verhält sich unverdächtig (zieht Termine 28 Tage im voraus und 7 Tage hinterher).Gruß aus Bayern vom Karsten
NACHTRAG: hat sich erledigt. Jetzt werden korrekt 8 Tage angezeigt. Ich weiß zwar nicht wieso, aber gut ist's erst einmal.
@kaoskatte sagte in Test Adapter TrashSchedule:
Hat jemand eine Idee?
Soweit ich weiß speichert der JavaScript Adapter nochmal alle/einige States in einem eigenen Cache, Eventuell ist da wegen knappen Ressourcen etwas auseinander gelaufen. Schwer zu sagen im Nachhinein.
-
@kaoskatte sagte in Test Adapter TrashSchedule:
Hat jemand eine Idee?
Soweit ich weiß speichert der JavaScript Adapter nochmal alle/einige States in einem eigenen Cache, Eventuell ist da wegen knappen Ressourcen etwas auseinander gelaufen. Schwer zu sagen im Nachhinein.
@haus-automatisierung So etwas ähnliches dachte ich mir auch. Zwischenzeitlich gab es diverse Neustarts (Skript, Adapter, ioBroker, ganzes System), die diese veralteten Daten nicht beseitigten. Ich werde weiter forschen, wenn das morgen wieder von vorne losgeht.
-
Hi
habe den Adapter am laufen und läuft an für sich auch.
Ich habeGraue Tonne
Gelber Sack
Grüne Tonnekomischerweise sagt er mir
no events matches type "Grüne Tonne" with match "Grüne Tonne"auch mit exact match kommt die meldung.
"Grüne Tonne" steht genau so im Kalender drinnen.
Habe weiter oben das gleiche Problem gelesen, da wurde von dir, @haus-automatisierung , empfohlen die Objekte im trashschedule ordner zu löschen.
Habe ich getan und die Instanz neu gestartet, kommt aber weiterhin die fehlermeldung. -
Hi
habe den Adapter am laufen und läuft an für sich auch.
Ich habeGraue Tonne
Gelber Sack
Grüne Tonnekomischerweise sagt er mir
no events matches type "Grüne Tonne" with match "Grüne Tonne"auch mit exact match kommt die meldung.
"Grüne Tonne" steht genau so im Kalender drinnen.
Habe weiter oben das gleiche Problem gelesen, da wurde von dir, @haus-automatisierung , empfohlen die Objekte im trashschedule ordner zu löschen.
Habe ich getan und die Instanz neu gestartet, kommt aber weiterhin die fehlermeldung.@jensven
Könnte am Umlaut liegen. Andere Zeichen-Kodierung probieren, wenn das einstellbar ist.localesagt?
-
Hi
habe den Adapter am laufen und läuft an für sich auch.
Ich habeGraue Tonne
Gelber Sack
Grüne Tonnekomischerweise sagt er mir
no events matches type "Grüne Tonne" with match "Grüne Tonne"auch mit exact match kommt die meldung.
"Grüne Tonne" steht genau so im Kalender drinnen.
Habe weiter oben das gleiche Problem gelesen, da wurde von dir, @haus-automatisierung , empfohlen die Objekte im trashschedule ordner zu löschen.
Habe ich getan und die Instanz neu gestartet, kommt aber weiterhin die fehlermeldung. -
@jensven
Könnte am Umlaut liegen. Andere Zeichen-Kodierung probieren, wenn das einstellbar ist.localesagt?
pi@raspberrypi:~ $ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL=@da_woody said in Test Adapter TrashSchedule:
eventuell zu wenige tage im ical?
Was meinst du damit? Zu wenige Termine von "Grüne Tonne" im Kalender?
Falls Ja > Kann nicht sein, der Kalender wurde von der Gemeinde Importiert, sind genug Termine vorhanden. -
pi@raspberrypi:~ $ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL=@da_woody said in Test Adapter TrashSchedule:
eventuell zu wenige tage im ical?
Was meinst du damit? Zu wenige Termine von "Grüne Tonne" im Kalender?
Falls Ja > Kann nicht sein, der Kalender wurde von der Gemeinde Importiert, sind genug Termine vorhanden. -
@jensven das ist ja ok! geht um die einstellungen im ical.

wenn da vllt der termin zu lange ist, dann knallts. -
@da_woody said in Test Adapter TrashSchedule:
@jensven das ist ja ok! geht um die einstellungen im ical.

wenn da vllt der termin zu lange ist, dann knallts.Das wars. Da habe ich nicht einmal drauf geschaut :man-facepalming:
Danke dir :+1: -
@haus-automatisierung Genau die die 24,- € kosten... :joy:
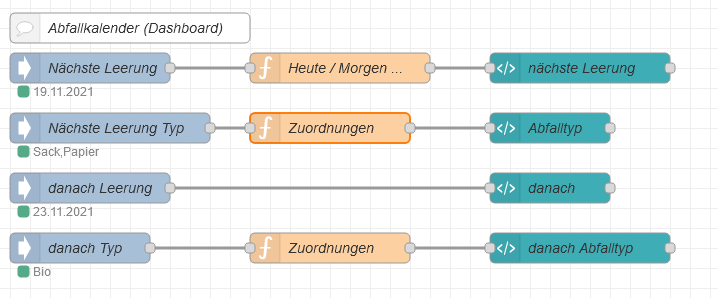
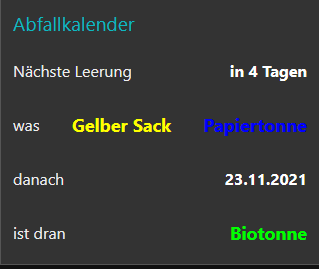
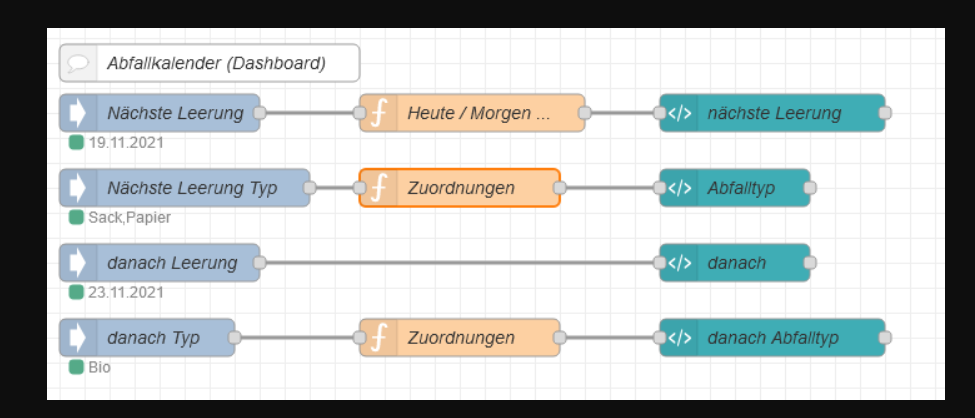
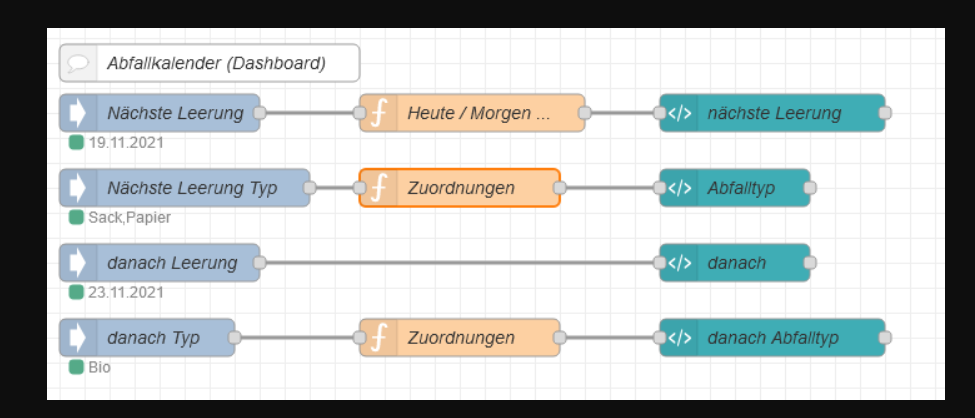
Ich habe obigen NodeRED-Flow noch ein wenig gepimpt:

So ist man nun völlig frei in der Anzahl der Trashsorten, auch beliebig viele Events pro Tag sind so möglich.

Anstelle des Templates könnte man sich natürlich auch eine vorher zusammengebaute HTML-(Tabelle) per text-Node anzeigen lassen.
In der funktions-Node "Zuordnungen" erfolgt dann ganz oben die Zuweisung von Kalenderbezeichnung, Bezeichnung im Dashboard und die Farbzuweisung. Sollte selbsterklärend sein ;)let Trash = [{ "ical": "Sack", "Name": "Gelber Sack", "Farbe": "yellow" }, { "ical": "Papier", "Name": "Papiertonne", "Farbe": "blue" }, { "ical": "Bio", "Name": "Biotonne", "Farbe": "#00ff00" }, { "ical": "Müll", "Name": "Mülltonne", "Farbe": "black" }, { "ical": "Schadstoff", "Name": "Schadstoffmobil", "Farbe": "orange" }];@sborg Ist zwar schon ne Weile her aber könntest du mir den Flow zur Verfügung stellen? Bin nicht ganz so fit in Node Red um mir das selbst zusammenzubasteln...Danke!

-
@sborg Ist zwar schon ne Weile her aber könntest du mir den Flow zur Verfügung stellen? Bin nicht ganz so fit in Node Red um mir das selbst zusammenzubasteln...Danke!

@noah3112 Logisch :)

Musst dann nur in den beiden Zuordnungen den Anfang konfigurieren:
let Trash = [{ "ical": "Sack", "Name": "Gelber Sack", "Farbe": "yellow" }, { "ical": "Papier", "Name": "Papiertonne", "Farbe": "blue" }, { "ical": "Bio", "Name": "Biotonne", "Farbe": "#00ff00" }, { "ical": "Müll", "Name": "Mülltonne", "Farbe": "black" }, { "ical": "Mobil", "Name": "Schadstoffmobil", "Farbe": "orange" }];Sollte relativ selbsterklärend sein, aber ical wie es eben im Kalender steht, Name wie es dann im Dashboard angezeigt werden soll und Farbe als engl. Bezeichnung oder per "#" als RGB- Hexwert.
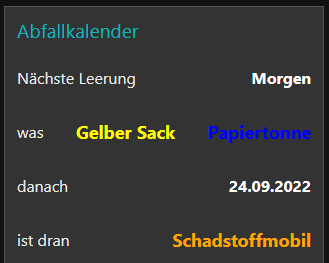
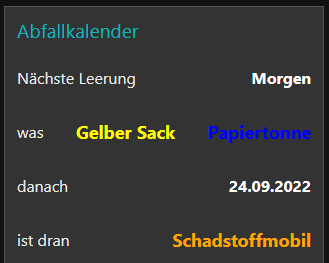
...und wie man sieht werden auch Mehrfachabfuhren berücksichtigt 8)
-
@noah3112 Logisch :)

Musst dann nur in den beiden Zuordnungen den Anfang konfigurieren:
let Trash = [{ "ical": "Sack", "Name": "Gelber Sack", "Farbe": "yellow" }, { "ical": "Papier", "Name": "Papiertonne", "Farbe": "blue" }, { "ical": "Bio", "Name": "Biotonne", "Farbe": "#00ff00" }, { "ical": "Müll", "Name": "Mülltonne", "Farbe": "black" }, { "ical": "Mobil", "Name": "Schadstoffmobil", "Farbe": "orange" }];Sollte relativ selbsterklärend sein, aber ical wie es eben im Kalender steht, Name wie es dann im Dashboard angezeigt werden soll und Farbe als engl. Bezeichnung oder per "#" als RGB- Hexwert.
...und wie man sieht werden auch Mehrfachabfuhren berücksichtigt 8)
@sborg Danke...leider bekomme ich eine Fehlermeldung beim importieren.

-
@sborg Danke...leider bekomme ich eine Fehlermeldung beim importieren.

@noah3112 Ev. hat er da mal wieder was "dazu gebastelt"... :(
Noch mal direkt aus der Zwischenablage :
-
@noah3112 Ev. hat er da mal wieder was "dazu gebastelt"... :(
Noch mal direkt aus der Zwischenablage :
@sborg Jetzt hat es funktioniert...vielen Dank 👍
-
Auch wenn das hier nur bedingt rein passt, aber hatte hier nicht jemand ein Trash Mülltonnen Widget mit anders designten Mülltonnen gebaut?
Wie macht man so ein Widget? Kann gerne auch einen eigenen Thread dafür eröffnen, aber der Trashscheduler mit seinem VIS Widget ist so nah an dem dran was mir vorschwebt, das ich erstmal hier in der Runde die Experten fragen möchte.
Konkrekt geht es um ein Fahrzeug Widget welches über 15 verschiedene Datenpunkte die Zustände der Türen, Hauben, Fenster und Schiebedach darstellen soll.
Ich habe keinen blassen Schimmer wie man so ein Widet baut, das man dann ggf. aus der ioBroker Adapter Liste heraus in den VIS Editor installieren lassen kann.
Wie gesagt, ich mache gerne einen neuen Thread auf, wenn ich hier ein paar "wissende" dafür gewinnen kann, in dem neuen Thread zu dem Thema weiter zu diskutieren.
-
Auch wenn das hier nur bedingt rein passt, aber hatte hier nicht jemand ein Trash Mülltonnen Widget mit anders designten Mülltonnen gebaut?
Wie macht man so ein Widget? Kann gerne auch einen eigenen Thread dafür eröffnen, aber der Trashscheduler mit seinem VIS Widget ist so nah an dem dran was mir vorschwebt, das ich erstmal hier in der Runde die Experten fragen möchte.
Konkrekt geht es um ein Fahrzeug Widget welches über 15 verschiedene Datenpunkte die Zustände der Türen, Hauben, Fenster und Schiebedach darstellen soll.
Ich habe keinen blassen Schimmer wie man so ein Widet baut, das man dann ggf. aus der ioBroker Adapter Liste heraus in den VIS Editor installieren lassen kann.
Wie gesagt, ich mache gerne einen neuen Thread auf, wenn ich hier ein paar "wissende" dafür gewinnen kann, in dem neuen Thread zu dem Thema weiter zu diskutieren.
@jb_sullivan sagte in Test Adapter TrashSchedule:
Ich habe keinen blassen Schimmer wie man so ein Widet baut, das man dann ggf. aus der ioBroker Adapter Liste heraus in den VIS Editor installieren lassen kann.
Na den Workflow dafür habe ich schonmal vorgestellt: https://www.youtube.com/watch?v=A9UETXyAmL4
Es gibt dann Adapter, welche in der
io-package.jsonso konfiguriert sind, dass sie keine Adapter sind, sondern "nur" Web-Dateien bereitstellen:"onlyWWW": trueBeispiele findest Du dafür ja in der Adapterliste zu genüge. Einfach mal die Repos anschauen und das
widgetVerzeichnis. Du solltest fit in HTML, CSS und JavaScript sein. -
@jb_sullivan sagte in Test Adapter TrashSchedule:
Ich habe keinen blassen Schimmer wie man so ein Widet baut, das man dann ggf. aus der ioBroker Adapter Liste heraus in den VIS Editor installieren lassen kann.
Na den Workflow dafür habe ich schonmal vorgestellt: https://www.youtube.com/watch?v=A9UETXyAmL4
Es gibt dann Adapter, welche in der
io-package.jsonso konfiguriert sind, dass sie keine Adapter sind, sondern "nur" Web-Dateien bereitstellen:"onlyWWW": trueBeispiele findest Du dafür ja in der Adapterliste zu genüge. Einfach mal die Repos anschauen und das
widgetVerzeichnis. Du solltest fit in HTML, CSS und JavaScript sein.@haus-automatisierung sagte in Test Adapter TrashSchedule:
Du solltest fit in HTML, CSS und JavaScript sein.
Hmm - danke für die Links - ich dachte "nur so ein Widget" wäre einfacher als ein "ganzer" ioB Adapter - OK, dann bin ich raus 😒
Na gut dann halt doch nach alter Methode, 14 Bilder übereinander stapeln und über die Sichtbarkeitsregel aktivieren. Naja war ein Versuch ......


