NEWS
Sonoff NSPanel
-
@tklein
Wie sehen bei Dir die Geräte-Werte/Typen aus?Ich versuche einen ähnlichen Effekt zu erzielen. Momentan baue ich ein Grid mit Radiosender-Schaltern für mein Sonos. Generell tun die Schalter, aber den Aktiv-Status bekomme ich nicht hin.
Ich habe ein beispielhaftes Device mal hier abgebildet:

Die Idee:- Der erste Wert setzt den Sonos-Fovouriten auf ein String (definiert unter "fx" am ende der Zeile)
- der zweite Wert soll den Status (spielt/spielt nicht) abbilden. Dazu habe ich ein Custom-field vom typ boolean eingerichtet und unter "State" eingebunden.
Im Javascript sieht das so aus:
<PageItem>{ id: "alias.0.NSPanel-Küche.Radio_CT", icon: "radio", offColor: Gray, onColor: LightBlue, name: "RadioCT", interpolateColor: true},Ist da ein Denkfehler drin - evtl. im Typ des Werts im Gerät?
@kptkip sorry, aber bei Tastern bin ich noch nicht angelangt.
Die Typen von deinem Alias sollten so wie es aussieht vom Typ boolean sein. Sind die das bei dirMein Presence Alias ist vom Typ "Steckdose" keine Ahnung, ob das eleganter geht. Aber mit dem Typ "Info" und "Bewegung" hat es bei mir nicht geklappt.

-
@kptkip sorry, aber bei Tastern bin ich noch nicht angelangt.
Die Typen von deinem Alias sollten so wie es aussieht vom Typ boolean sein. Sind die das bei dirMein Presence Alias ist vom Typ "Steckdose" keine Ahnung, ob das eleganter geht. Aber mit dem Typ "Info" und "Bewegung" hat es bei mir nicht geklappt.

@tklein
Danke, Matthias für den Screenshot.
Ich nehme an, dass das Script, den "Hauptwert" deines Geräts (true/false) ausliest und daraus die Icon-Farbe mittels onColor und offColor wechselt. Ich hatte mir den Steckdosen-Typ auch angeschaut und vermutet, dass der Wert aus "ACTUAL" käme - offensichtlich nicht ;-)Leider brauche ich den "Info"-Typ, um den String-Wert in den SONOS-Datenpunkt zu schicken.
Aber mal ne andere Frage:
Aktualisiert das Script die Werte denn auf dem Panel, auch wenn das Panel an ist (in Echtzeit)? Ich sehe Änderungen (z.B. im cardMedia) nur nach einem Neuladen des Screens - entweder durch Blättern oder beim Reaktivieren nach dem Screensaver. -
@tklein
Danke, Matthias für den Screenshot.
Ich nehme an, dass das Script, den "Hauptwert" deines Geräts (true/false) ausliest und daraus die Icon-Farbe mittels onColor und offColor wechselt. Ich hatte mir den Steckdosen-Typ auch angeschaut und vermutet, dass der Wert aus "ACTUAL" käme - offensichtlich nicht ;-)Leider brauche ich den "Info"-Typ, um den String-Wert in den SONOS-Datenpunkt zu schicken.
Aber mal ne andere Frage:
Aktualisiert das Script die Werte denn auf dem Panel, auch wenn das Panel an ist (in Echtzeit)? Ich sehe Änderungen (z.B. im cardMedia) nur nach einem Neuladen des Screens - entweder durch Blättern oder beim Reaktivieren nach dem Screensaver. -
@tklein
Danke, Matthias für den Screenshot.
Ich nehme an, dass das Script, den "Hauptwert" deines Geräts (true/false) ausliest und daraus die Icon-Farbe mittels onColor und offColor wechselt. Ich hatte mir den Steckdosen-Typ auch angeschaut und vermutet, dass der Wert aus "ACTUAL" käme - offensichtlich nicht ;-)Leider brauche ich den "Info"-Typ, um den String-Wert in den SONOS-Datenpunkt zu schicken.
Aber mal ne andere Frage:
Aktualisiert das Script die Werte denn auf dem Panel, auch wenn das Panel an ist (in Echtzeit)? Ich sehe Änderungen (z.B. im cardMedia) nur nach einem Neuladen des Screens - entweder durch Blättern oder beim Reaktivieren nach dem Screensaver. -
@jobr99 sagte in Sonoff NSPanel:
Bzgl. Kalender du kannst statt dem Wetter Benachrichtigungen anzeigen, da könnte man also den nächsten Termin anzeigen.
Super, danke dir.
Das habe ich jetzt hinbekommen und so passt mir das. erstmal:grimacing:@ts sagte in Sonoff NSPanel:
@jobr99 sagte in Sonoff NSPanel:
Bzgl. Kalender du kannst statt dem Wetter Benachrichtigungen anzeigen, da könnte man also den nächsten Termin anzeigen.
Super, danke dir.
Das habe ich jetzt hinbekommen und so passt mir das. erstmal:grimacing:Würdest Du mir einen Screenshot und ggf. die Konfiguration zur Verfügung stellen?
-
@tklein ich habe es mittlerweile so umgesetzt:
var Pir_innen: PageGrid = { "type": "cardGrid", "heading": "Pir Innen", "useColor": true, "subPage": true, "parent": Overview_Sensors, "items": [ <PageItem>{ id: "alias.0.Sensoren.PIR_Küche", name: "Küche", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Bad", name: "Bad", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Flur_oben", name: "Flur oben", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Schlafzimmer", name: "Schlafzimmer", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Ankleide", name: "Ankleide", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Gäste_WC", name: "Gäste WC", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed} ] };Die entsprechenden Aliase habe ich als Steckdose angelegt.
So sieht es auf dem Display aus. Bei Küche war der Wert "true"

Kann ich die Icon je nach Zustand (false/true) im display wechseln lassen? Z.B. von motion-sensor nach motion-sensor-off.
Bei Verwendung von icon2 gibt es bei mir immer eine Fehlermeldung@tklein sagte in Sonoff NSPanel:
@tklein ich habe es mittlerweile so umgesetzt:
var Pir_innen: PageGrid = { "type": "cardGrid", "heading": "Pir Innen", "useColor": true, "subPage": true, "parent": Overview_Sensors, "items": [ <PageItem>{ id: "alias.0.Sensoren.PIR_Küche", name: "Küche", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Bad", name: "Bad", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Flur_oben", name: "Flur oben", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Schlafzimmer", name: "Schlafzimmer", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Ankleide", name: "Ankleide", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Gäste_WC", name: "Gäste WC", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed} ] };Die entsprechenden Aliase habe ich als Steckdose angelegt.
So sieht es auf dem Display aus. Bei Küche war der Wert "true"

Kann ich die Icon je nach Zustand (false/true) im display wechseln lassen? Z.B. von motion-sensor nach motion-sensor-off.
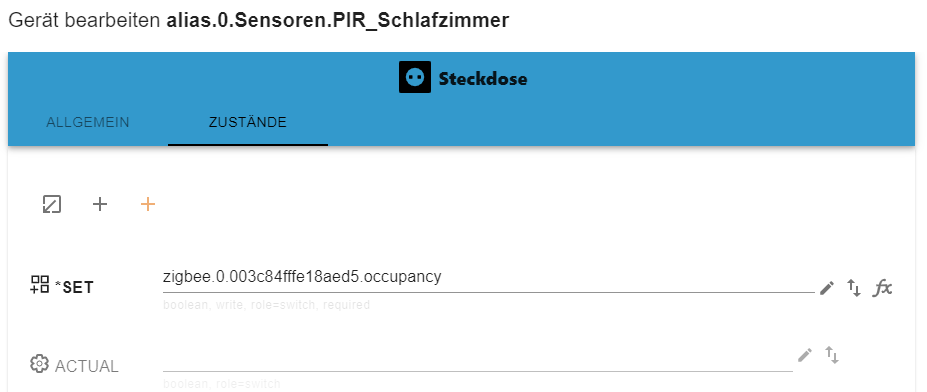
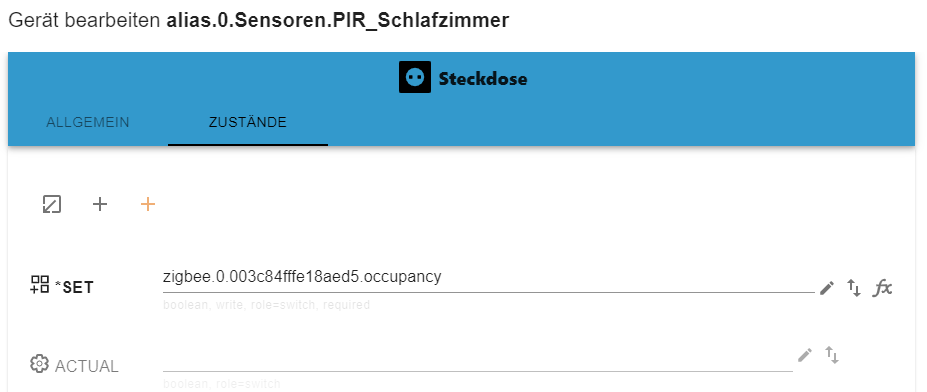
Bei Verwendung von icon2 gibt es bei mir immer eine FehlermeldungProbier es mal mit Alias Typ Schloss und den passenden Feldern. Das könnte gehen.
UPDATE: Alias TYP Schloss / Verschluss und dort nur den Indikator ACTUAL auf den Datenpunkt verlinken. Dann bekommst Du genau das was Du willst.
-
@tklein
Wie sehen bei Dir die Geräte-Werte/Typen aus?Ich versuche einen ähnlichen Effekt zu erzielen. Momentan baue ich ein Grid mit Radiosender-Schaltern für mein Sonos. Generell tun die Schalter, aber den Aktiv-Status bekomme ich nicht hin.
Ich habe ein beispielhaftes Device mal hier abgebildet:

Die Idee:- Der erste Wert setzt den Sonos-Fovouriten auf ein String (definiert unter "fx" am ende der Zeile)
- der zweite Wert soll den Status (spielt/spielt nicht) abbilden. Dazu habe ich ein Custom-field vom typ boolean eingerichtet und unter "State" eingebunden.
Im Javascript sieht das so aus:
<PageItem>{ id: "alias.0.NSPanel-Küche.Radio_CT", icon: "radio", offColor: Gray, onColor: LightBlue, name: "RadioCT", interpolateColor: true},Ist da ein Denkfehler drin - evtl. im Typ des Werts im Gerät?
@kptkip sagte in Sonoff NSPanel:
@tklein
Wie sehen bei Dir die Geräte-Werte/Typen aus?Ich versuche einen ähnlichen Effekt zu erzielen. Momentan baue ich ein Grid mit Radiosender-Schaltern für mein Sonos. Generell tun die Schalter, aber den Aktiv-Status bekomme ich nicht hin.
Ich habe ein beispielhaftes Device mal hier abgebildet:

Die Idee:- Der erste Wert setzt den Sonos-Fovouriten auf ein String (definiert unter "fx" am ende der Zeile)
- der zweite Wert soll den Status (spielt/spielt nicht) abbilden. Dazu habe ich ein Custom-field vom typ boolean eingerichtet und unter "State" eingebunden.
Im Javascript sieht das so aus:
<PageItem>{ id: "alias.0.NSPanel-Küche.Radio_CT", icon: "radio", offColor: Gray, onColor: LightBlue, name: "RadioCT", interpolateColor: true},Ist da ein Denkfehler drin - evtl. im Typ des Werts im Gerät?
Probier es mal mit dem Alias Typ Schloss: Alias TYP Schloss / Verschluss und dort den Indikator ACTUAL auf den Datenpunkt verlinken mit dem Boolean (true/false) und SET zum starten des Favoriten.
Das müsste Dir helfen ;-) -
Hi,
ich habe das Abfallscript jetzt soweit erweitert, das es die notwendigen Datenpunkte überprüft und ggf. erstellt. Im Kopf müssen die Werte/Parameter eingestellt werden. man kann auch die Prüfung deaktivieren. Bitte das Script mal testen, wenn es funktioniert kommt es dann in die FAQ.
-
@tklein sagte in Sonoff NSPanel:
@tklein ich habe es mittlerweile so umgesetzt:
var Pir_innen: PageGrid = { "type": "cardGrid", "heading": "Pir Innen", "useColor": true, "subPage": true, "parent": Overview_Sensors, "items": [ <PageItem>{ id: "alias.0.Sensoren.PIR_Küche", name: "Küche", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Bad", name: "Bad", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Flur_oben", name: "Flur oben", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Schlafzimmer", name: "Schlafzimmer", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Ankleide", name: "Ankleide", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Gäste_WC", name: "Gäste WC", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed} ] };Die entsprechenden Aliase habe ich als Steckdose angelegt.
So sieht es auf dem Display aus. Bei Küche war der Wert "true"

Kann ich die Icon je nach Zustand (false/true) im display wechseln lassen? Z.B. von motion-sensor nach motion-sensor-off.
Bei Verwendung von icon2 gibt es bei mir immer eine FehlermeldungProbier es mal mit Alias Typ Schloss und den passenden Feldern. Das könnte gehen.
UPDATE: Alias TYP Schloss / Verschluss und dort nur den Indikator ACTUAL auf den Datenpunkt verlinken. Dann bekommst Du genau das was Du willst.
@kuckuckmann besten dank. mit dem icon2 habe ich es jetzt auch hinbekommen. Sieht für mich schon gut aus.
<PageItem>{ id: "alias.0.Sensoren.PIR_Küche", name: "Küche", interpolateColor: true, icon: "motion-sensor", icon2: "motion-sensor-off", offColor: MSGreen, onColor: MSRed}, -
@kuckuckmann besten dank. mit dem icon2 habe ich es jetzt auch hinbekommen. Sieht für mich schon gut aus.
<PageItem>{ id: "alias.0.Sensoren.PIR_Küche", name: "Küche", interpolateColor: true, icon: "motion-sensor", icon2: "motion-sensor-off", offColor: MSGreen, onColor: MSRed},@tklein sagte in Sonoff NSPanel:
@kuckuckmann besten dank. mit dem icon2 habe ich es jetzt auch hinbekommen. Sieht für mich schon gut aus.
<PageItem>{ id: "alias.0.Sensoren.PIR_Küche", name: "Küche", interpolateColor: true, icon: "motion-sensor", icon2: "motion-sensor-off", offColor: MSGreen, onColor: MSRed},Freut mich :-)
-
Hi,
hat sonst noch jemand das Problem, dass er bei der PageThermo die Temperatur durch Klick nicht erhöhen kann?
Minimieren klappt bei mir. Will nicht hoffen, dass das Display an der Stelle kein Touch erkennt.var Badezimmer_Thermostat: PageThermo = { "type": "cardThermo", "heading": "Badezimmer Thermostat", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Thermostate.Bad_Thermostat", minValue: 0, maxValue: 40}] };
-
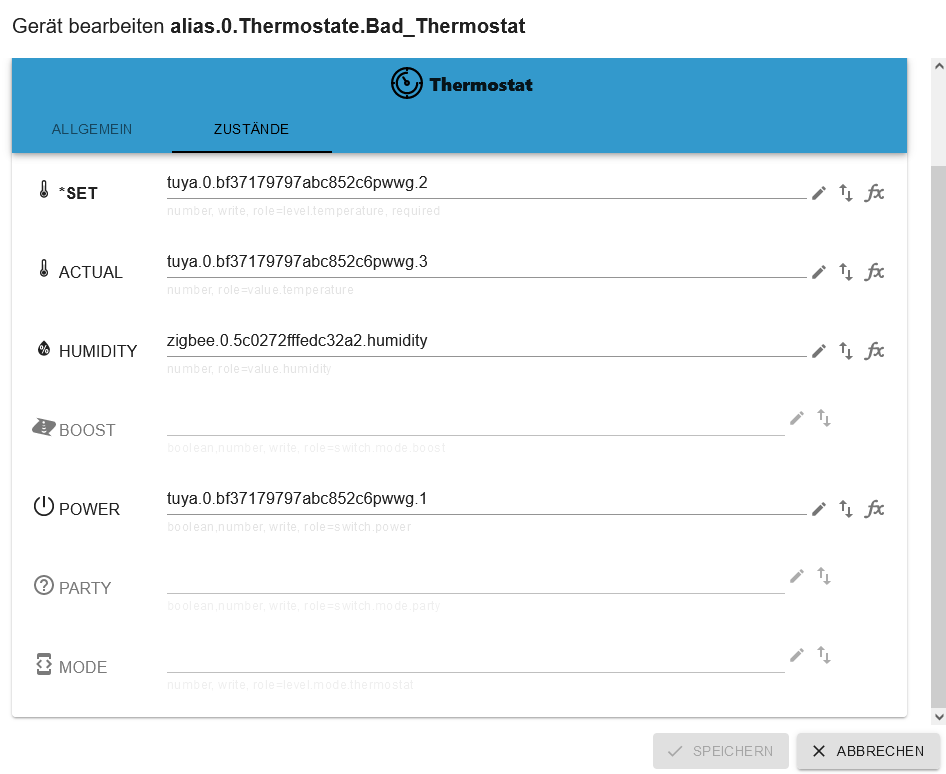
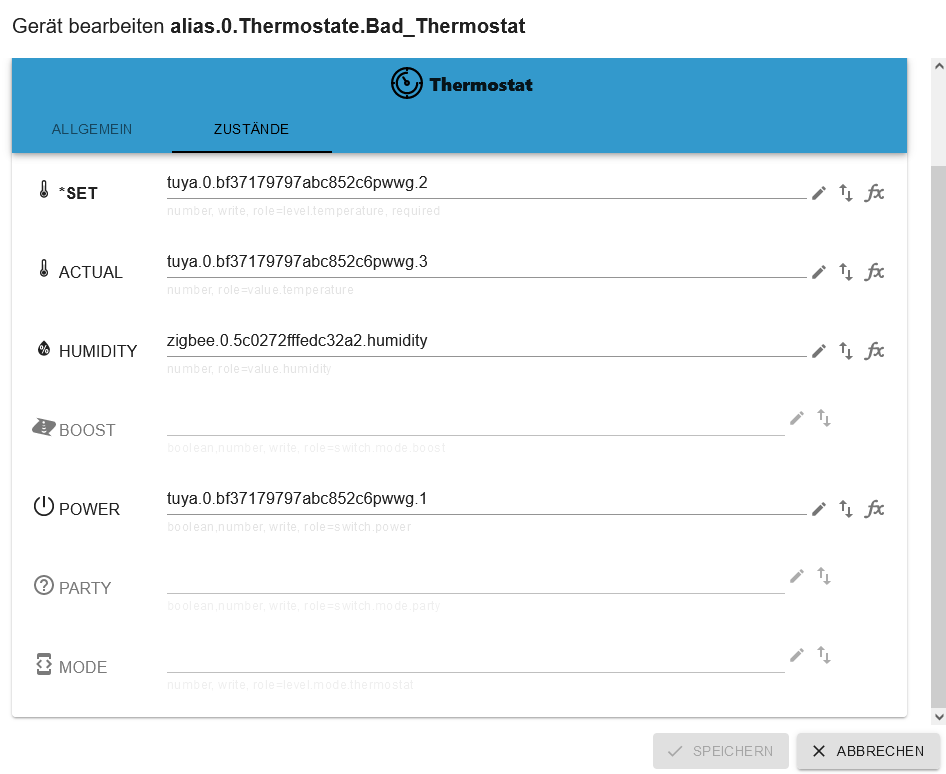
Hi,
hat sonst noch jemand das Problem, dass er bei der PageThermo die Temperatur durch Klick nicht erhöhen kann?
Minimieren klappt bei mir. Will nicht hoffen, dass das Display an der Stelle kein Touch erkennt.var Badezimmer_Thermostat: PageThermo = { "type": "cardThermo", "heading": "Badezimmer Thermostat", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Thermostate.Bad_Thermostat", minValue: 0, maxValue: 40}] };
@tklein said in Sonoff NSPanel:
Hi,
hat sonst noch jemand das Problem, dass er bei der PageThermo die Temperatur durch Klick nicht erhöhen kann?
Minimieren klappt bei mir. Will nicht hoffen, dass das Display an der Stelle kein Touch erkennt.Ich sehe gerade, dass der Mode eine Pflichtangabe sein muss. Was soll da drinstehen? Mich wundert, dass das Switch/Power kein Pflichtfeld ist.
-
@tklein said in Sonoff NSPanel:
Hi,
hat sonst noch jemand das Problem, dass er bei der PageThermo die Temperatur durch Klick nicht erhöhen kann?
Minimieren klappt bei mir. Will nicht hoffen, dass das Display an der Stelle kein Touch erkennt.Ich sehe gerade, dass der Mode eine Pflichtangabe sein muss. Was soll da drinstehen? Mich wundert, dass das Switch/Power kein Pflichtfeld ist.
@tklein
Probier mal bei Mode das gleiche wie bei SET.
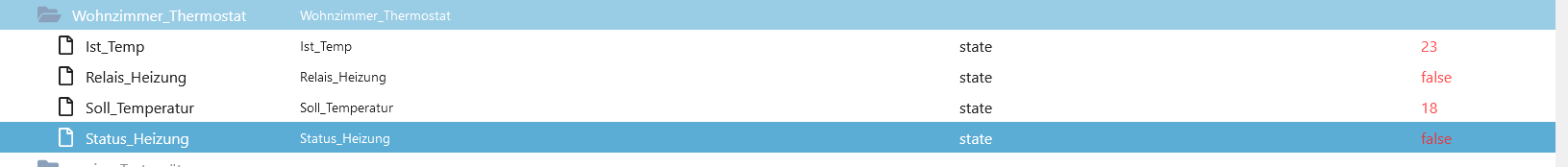
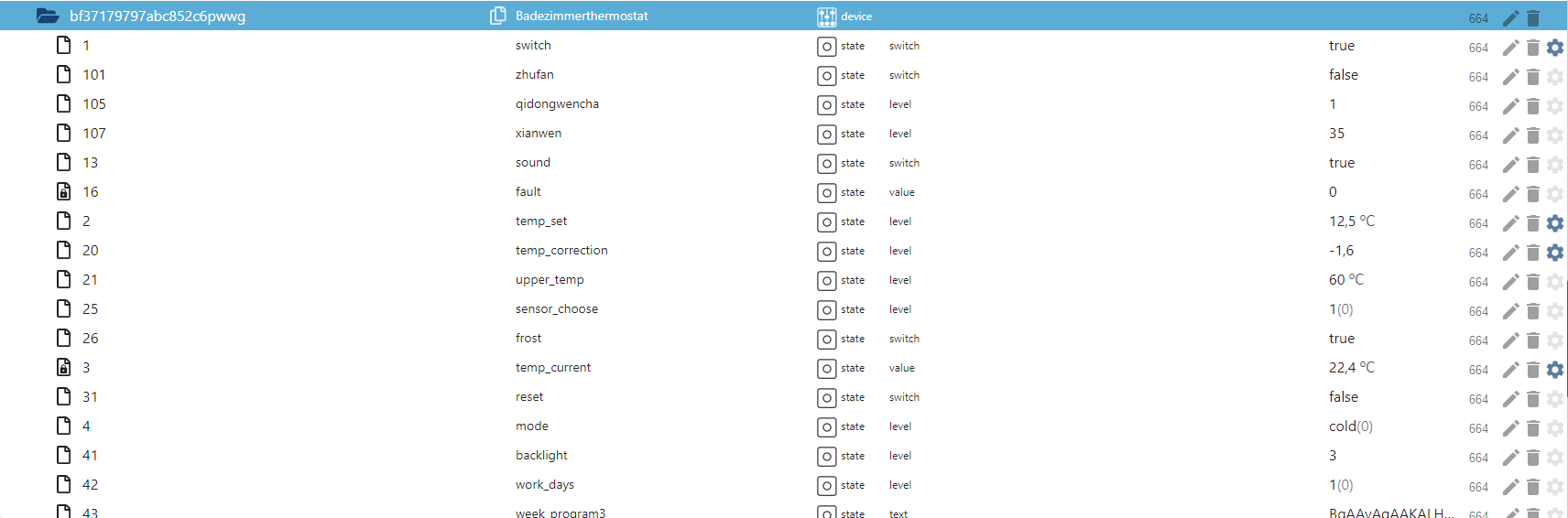
Ansonsten poste mal einen Screen von den DP deines Thermostates.
Aber eigentlich ist ACTUAL für die Temperatureinstellung, würde ich sagen. -
@tklein
Probier mal bei Mode das gleiche wie bei SET.
Ansonsten poste mal einen Screen von den DP deines Thermostates.
Aber eigentlich ist ACTUAL für die Temperatureinstellung, würde ich sagen. -
@tklein
Ich glaube fast das könnte ein Bug sein. Ich kann die Temp. auch nicht nach oben korrigieren. -
@tklein
Ich glaube fast das könnte ein Bug sein. Ich kann die Temp. auch nicht nach oben korrigieren.@kuckuckmann said in Sonoff NSPanel:
@tklein
Ich glaube fast das könnte ein Bug sein. Ich kann die Temp. auch nicht nach oben korrigieren.müssen eh enegiekosten sparen, also dann lieber nur nach unten :-)
-
@tklein
Ich glaube fast das könnte ein Bug sein. Ich kann die Temp. auch nicht nach oben korrigieren.@kuckuckmann said in Sonoff NSPanel:
@tklein
Ich glaube fast das könnte ein Bug sein. Ich kann die Temp. auch nicht nach oben korrigieren.Nee, das ist kein Bug. Das Min/Max Value muss mit dem Faktor 10 angegeben werden. Sprich Max Temp soll 23 möglich sein, muss der Wert 230 sein
-
@kptkip sagte in Sonoff NSPanel:
@tklein
Wie sehen bei Dir die Geräte-Werte/Typen aus?Ich versuche einen ähnlichen Effekt zu erzielen. Momentan baue ich ein Grid mit Radiosender-Schaltern für mein Sonos. Generell tun die Schalter, aber den Aktiv-Status bekomme ich nicht hin.
Ich habe ein beispielhaftes Device mal hier abgebildet:

Die Idee:- Der erste Wert setzt den Sonos-Fovouriten auf ein String (definiert unter "fx" am ende der Zeile)
- der zweite Wert soll den Status (spielt/spielt nicht) abbilden. Dazu habe ich ein Custom-field vom typ boolean eingerichtet und unter "State" eingebunden.
Im Javascript sieht das so aus:
<PageItem>{ id: "alias.0.NSPanel-Küche.Radio_CT", icon: "radio", offColor: Gray, onColor: LightBlue, name: "RadioCT", interpolateColor: true},Ist da ein Denkfehler drin - evtl. im Typ des Werts im Gerät?
Probier es mal mit dem Alias Typ Schloss: Alias TYP Schloss / Verschluss und dort den Indikator ACTUAL auf den Datenpunkt verlinken mit dem Boolean (true/false) und SET zum starten des Favoriten.
Das müsste Dir helfen ;-)@kuckuckmann said in Sonoff NSPanel:
Probier es mal mit dem Alias Typ Schloss: Alias TYP Schloss / Verschluss und dort den Indikator ACTUAL auf den Datenpunkt verlinken mit dem Boolean (true/false) und SET zum starten des Favoriten.
Das müsste Dir helfen ;-)Das hat geklappt. Vielen Dank!
Jetzt muss ich nur noch ein Blockly zusammen bauen, dass mir pro Button noch anhand des Inhalts von favourites_set von SONOS den Status toggelt. Im Groben klappt das auch schon, ist nur noch nicht schön ;-)
-
@kuckuckmann said in Sonoff NSPanel:
Probier es mal mit dem Alias Typ Schloss: Alias TYP Schloss / Verschluss und dort den Indikator ACTUAL auf den Datenpunkt verlinken mit dem Boolean (true/false) und SET zum starten des Favoriten.
Das müsste Dir helfen ;-)Das hat geklappt. Vielen Dank!
Jetzt muss ich nur noch ein Blockly zusammen bauen, dass mir pro Button noch anhand des Inhalts von favourites_set von SONOS den Status toggelt. Im Groben klappt das auch schon, ist nur noch nicht schön ;-)
-
@kuckuckmann
Kein Problem. ;)Um die Media Card zu erstellen habe ich folgende Schritte durchgeführt.
- Alias-Manager installiert
- Im Alias-Manager auf Alias Automatisch erstellen klicken
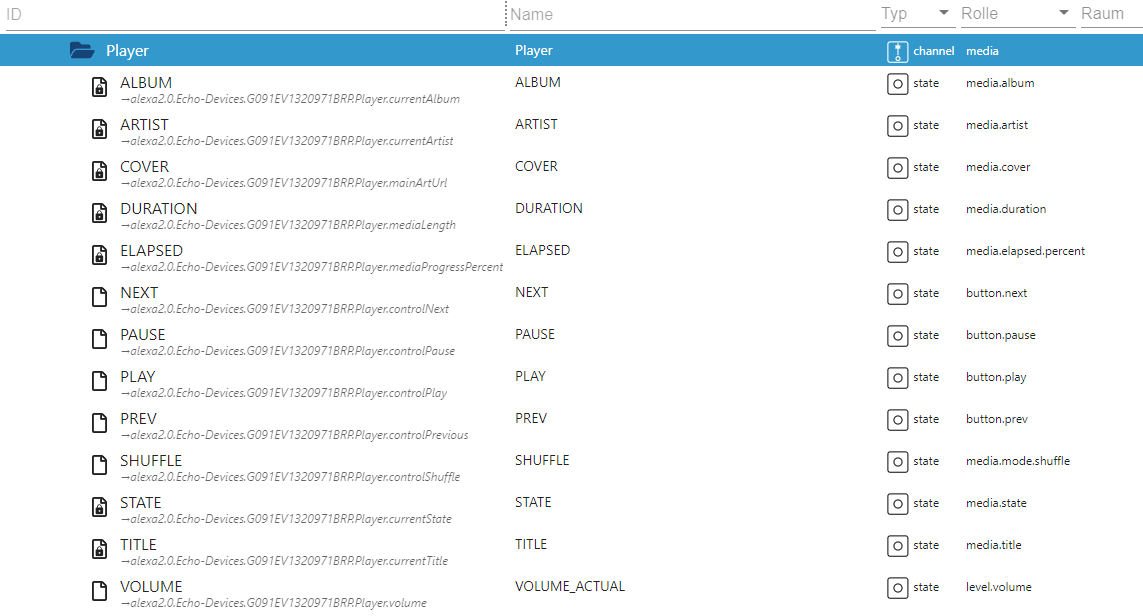
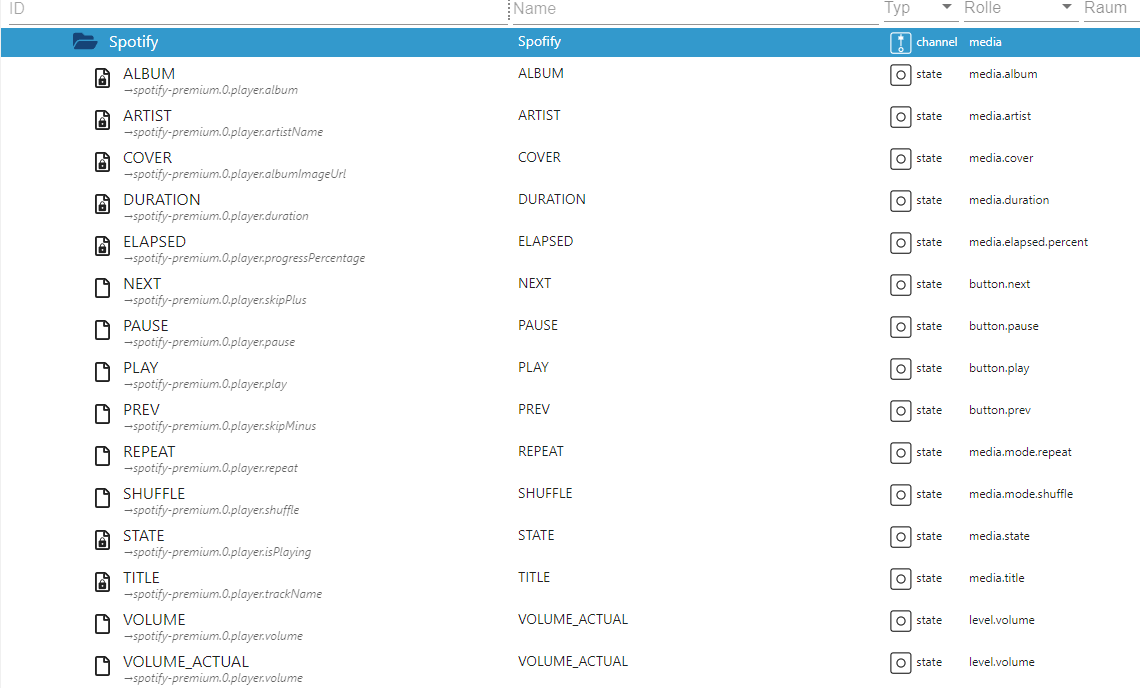
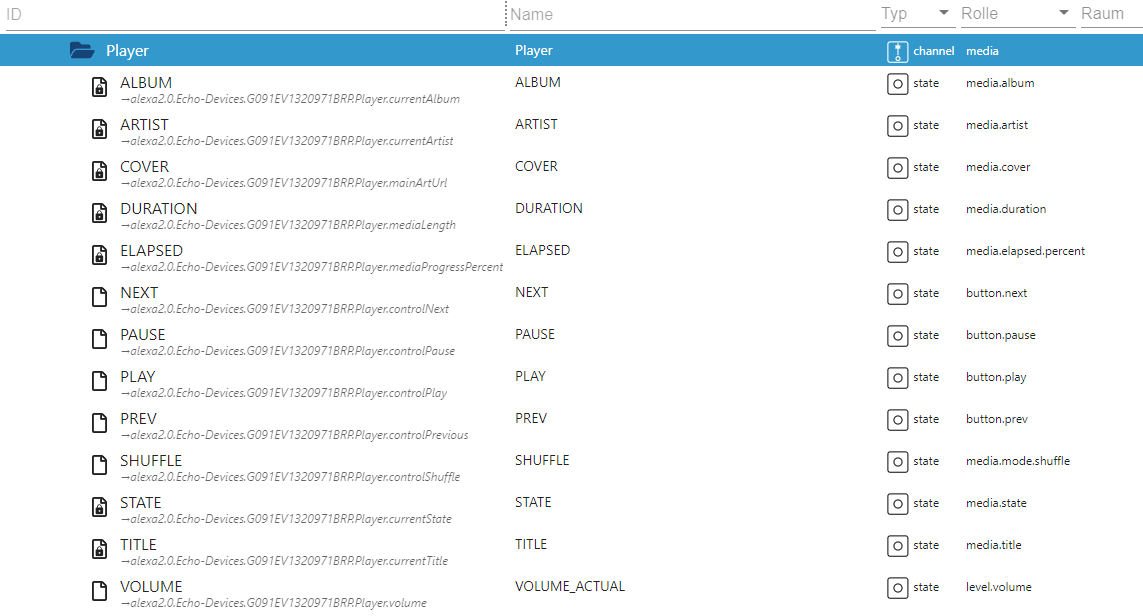
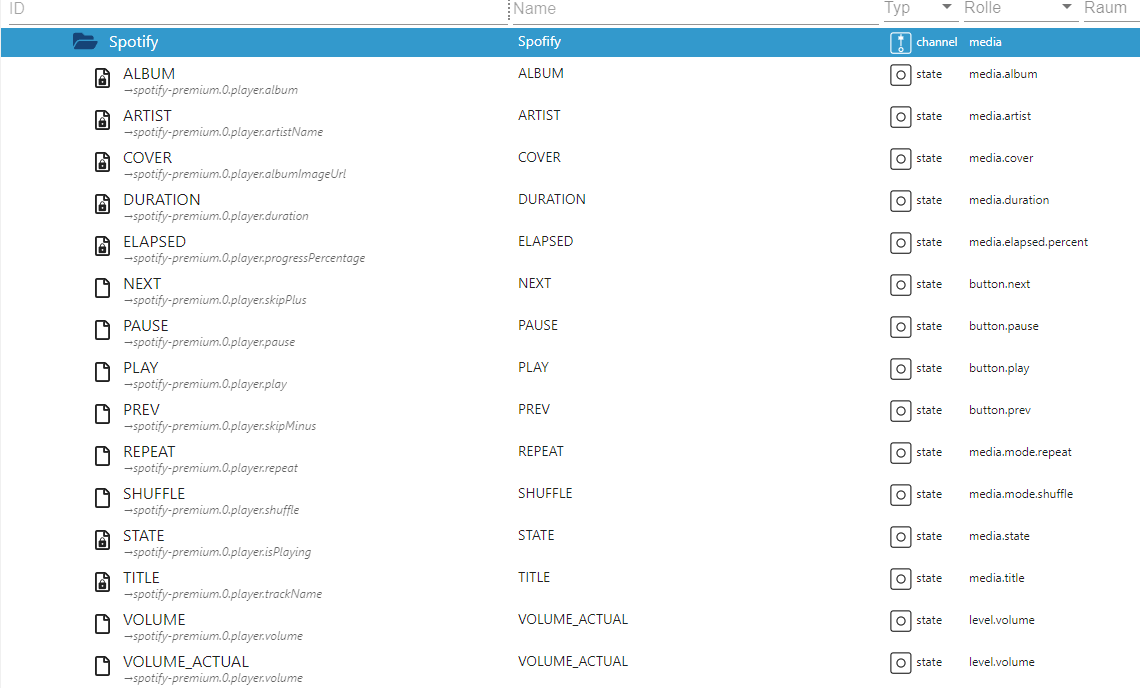
- Hier nun den jeweiligen kompletten Ordner auswählen (Alexa: alexa2.0.Echo-Devices.GXXXXXXXX.Player; Spotify: spotify-premium.0.player)
- Der Alias-Adapter erstellt nun die Aliase, jedoch nicht mit den richtigen Bezeichnungen für die jeweiligen Datenpunkte.
Anbei ein Screenshot mit den korrekten Bezeichnungen.
Alexa:

Spotify:

Für die MediaCard anschließend Pfad vom Alias-Ordner angeben.
Fertig!
@niiccooo1 said in Sonoff NSPanel:
Hab noch ne Ergänzung dazu - die Anpassung an SONOS.Alexa:

Spotify:

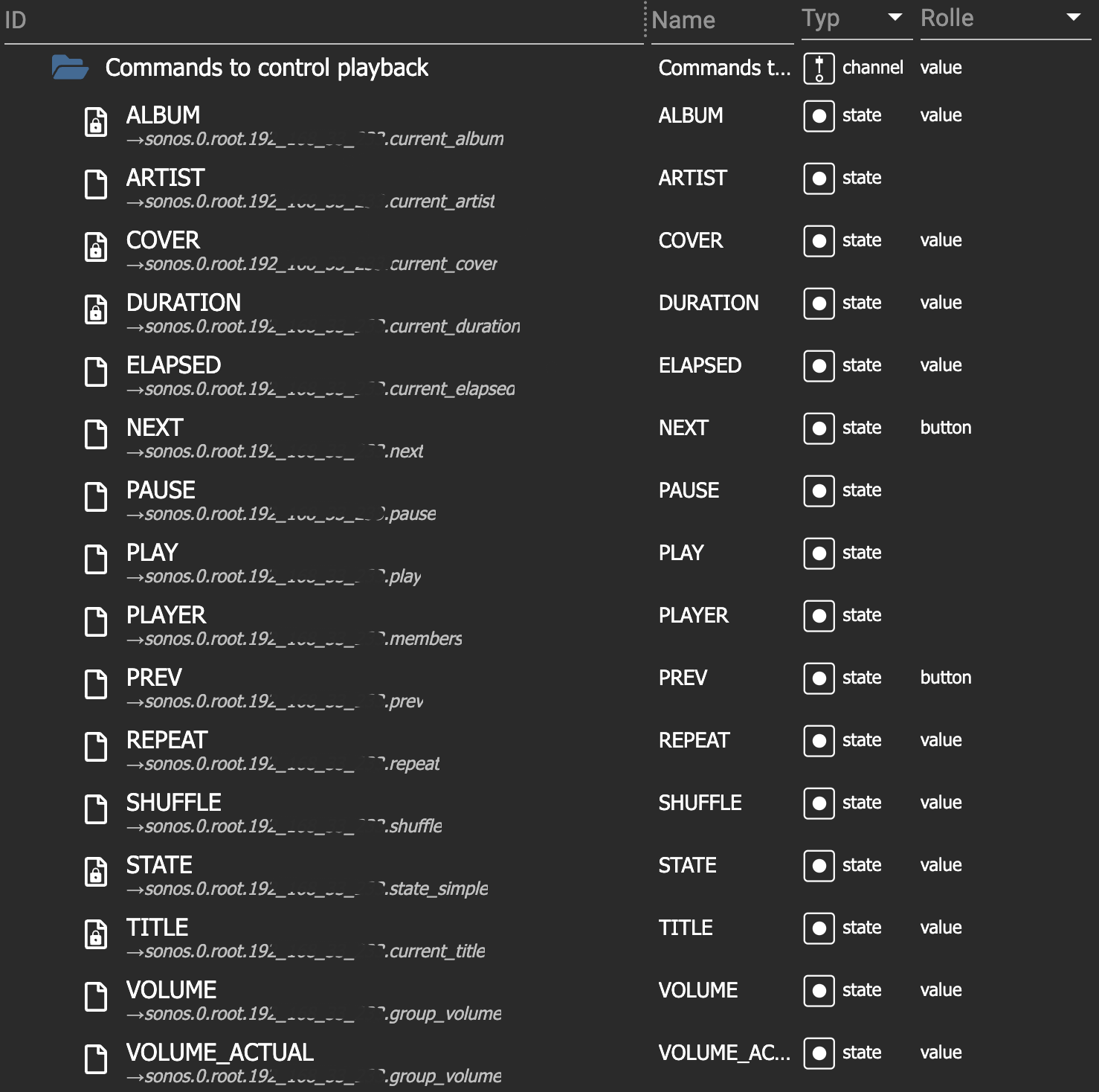
SONOS:

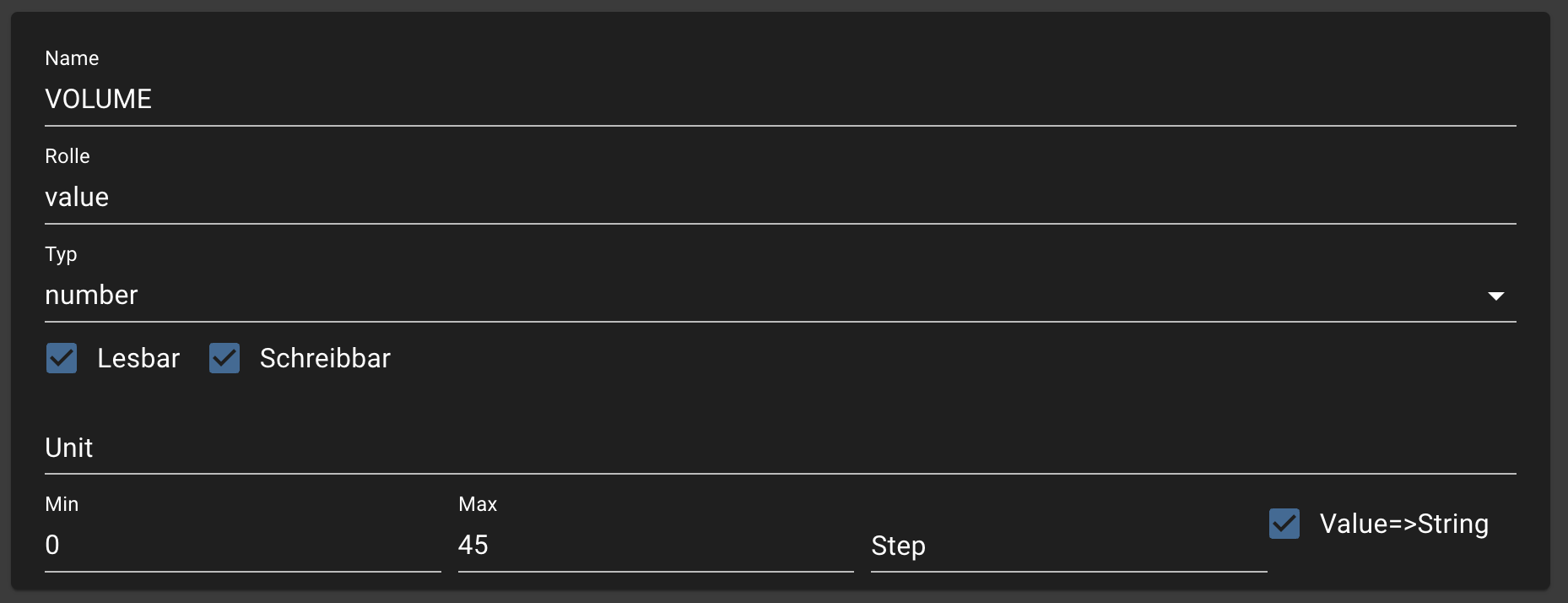
Was man allerdings noch anpassen muss ist der Wert für VOLUME. Der muss in einen String konvertiert werden - geht aber auch in der Gerätekonfig:

Dann kann man sowohl SONOS Radiostationen als auch Spotify-Songs/Alben über SONOS steuern.