NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Ganz toll. :+1: :+1: :+1:
Damit versetzt Du mich in die Lage mit Deinen Daten zu arbeiten - ohne dass ich mir einen Saugroboter anschaffen muss.

Das würde ich Dir im Übrigen auch empfehlen dann musst Du nicht immer auf Daten vom Roboter warten um die Tabelle zu testen.
Hänge mal direkt vor die Debug Node eine Inject Node:
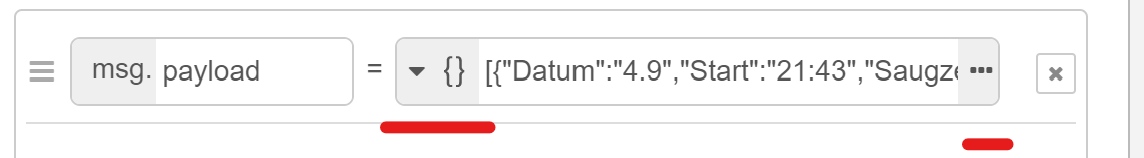
Du definierst die payload als Objekt (also die 2 geschweiften Klammern) - dann klickst Du auf die 3 Punkte und der JSON Editor öffnet sich:

bei Dir natürlich am Anfang leer.
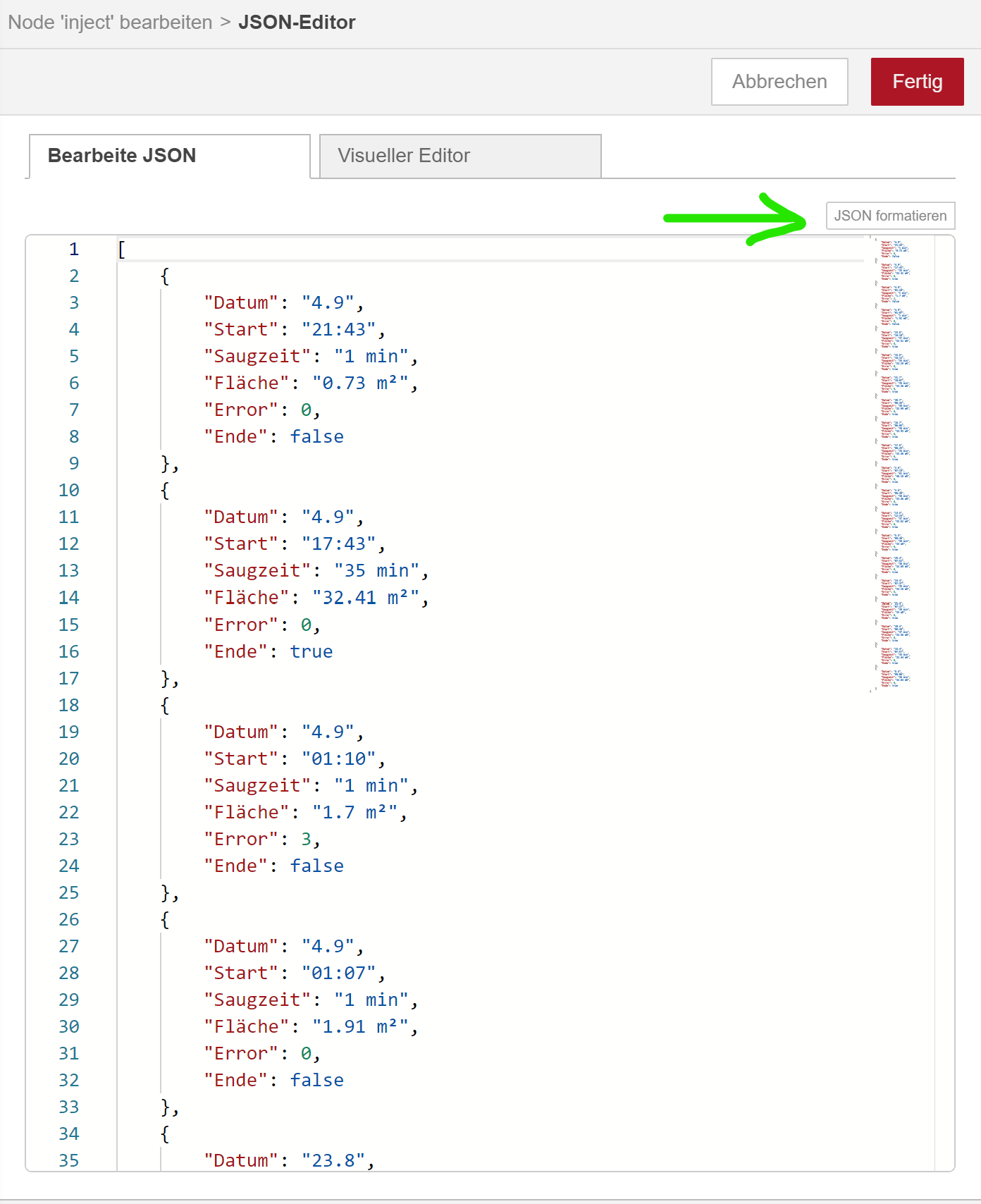
in den JSON Editor kopierst Du dann den Wert genauso rein - wie Du es im Thread gemacht hast - und drückst dann auf
JSON formatieren.

Wenn Du dann die Inject Node triggerst bekommst die gleichen Daten, wie aus dem iobroker Datenpunkt und kannst testen ohne jedesmal den Sauger einschalten zu müssen.
Wenn Du dann damit fertig bist - dann können wir bald dieses Ergebnis im Dashboard erzeugen:

@mickym So habe ich. Ja sieht doch gut aus
-
@mickym So habe ich. Ja sieht doch gut aus
@damrak2022 Das heißt Du kannst über die Inject Node - die gleichen Daten im Debug Fenster erzeugen?
-
@damrak2022 Das heißt Du kannst über die Inject Node - die gleichen Daten im Debug Fenster erzeugen?
@mickym Ja

-
@mickym Ja

@damrak2022 Na aussagekräftigen wäre in dem Fall das Debug Fenster gewesen. Die Inject Node vor der JSON Node würde ich löschen - denn da hast Du sicher keinen JSON String in der Inject Node. Wichtig ist das Du verstehst was Dir das Debug Fenster ausgibt.
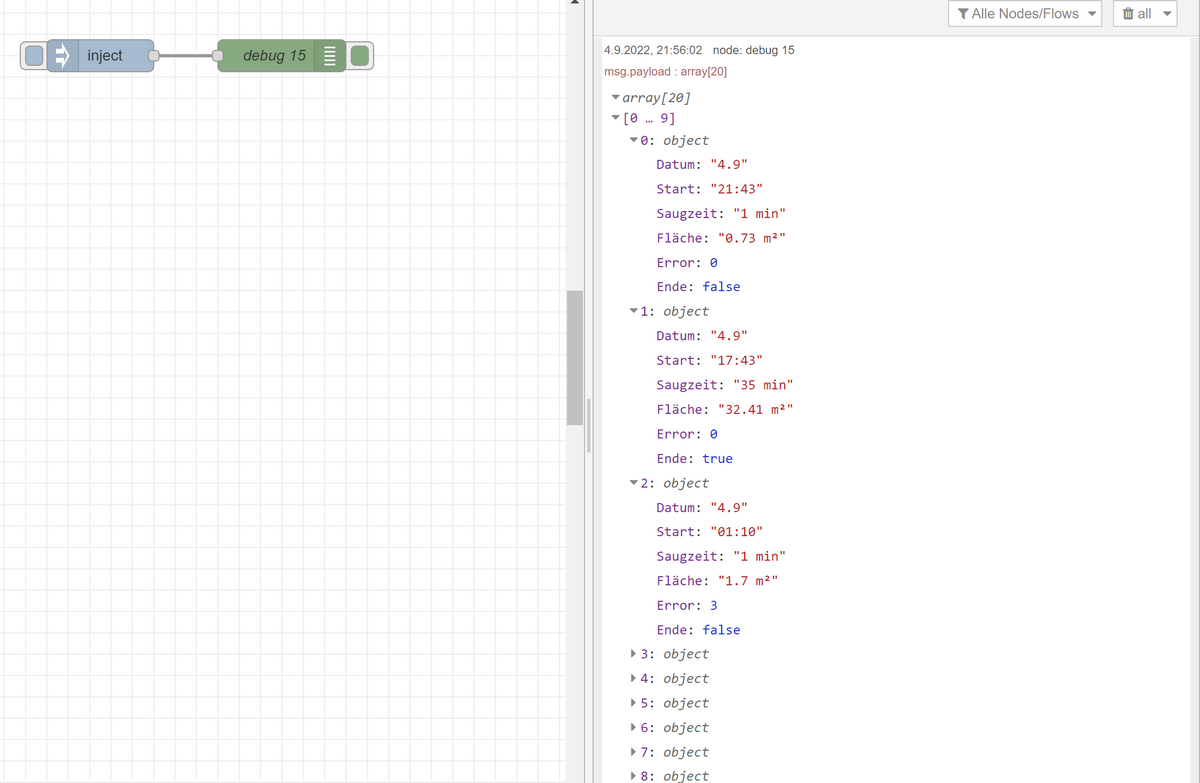
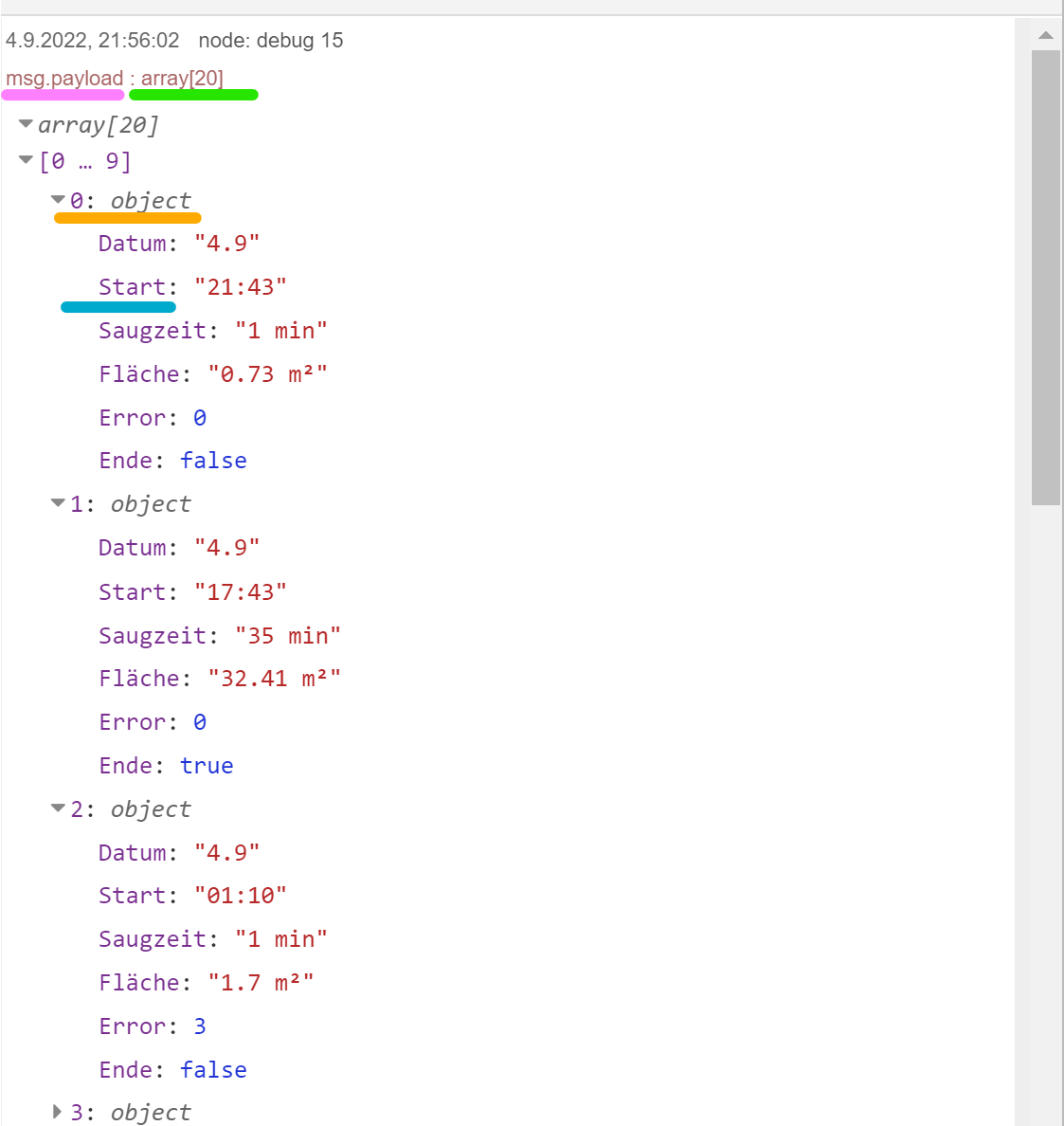
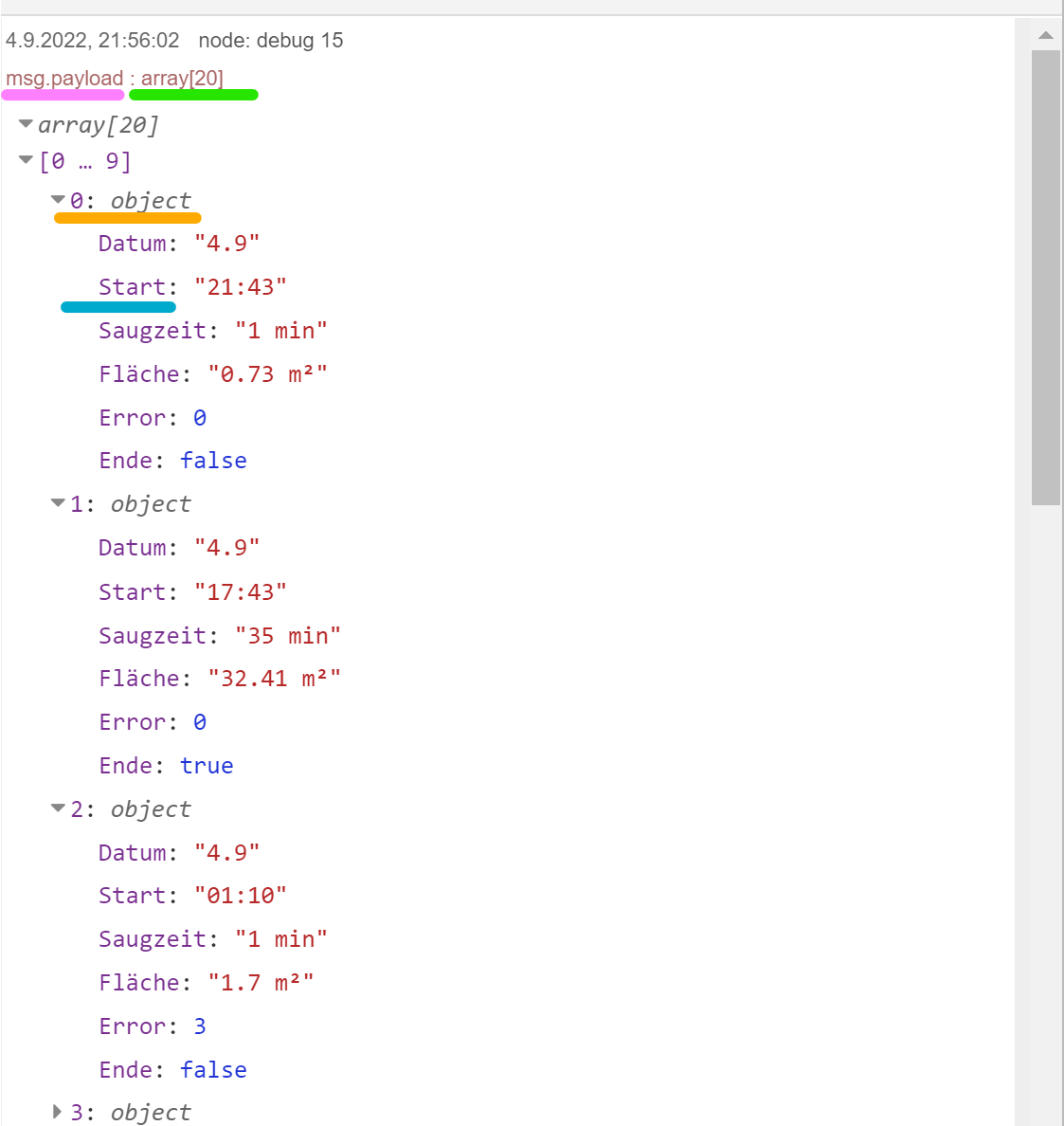
- Die Eigenschaft Deines Nachrichtenobjektes payload (rosa markiert) - enthält ein Array (hellgrün markiert) (deutsch Liste) mit 20 Einträgen. Jede Liste oder Array hat einen Index der mit dem Wert 0 beginnt - sprich eine Liste mit 20 Elementen hat einen Index von 0-19.
- Jedes Listenelement stellt ein Objekt dar (orange markiert).
- Jedes Objekt hat Eigenschaften sowie auch Dein Nachrichtenobjekt. Das Objekt in der Liste an Indexpostion 0 enthält also eine Eigenschaft Start (Englisch Property) (hellblau markiert) genannt.
Diese Begrifflichkeiten sind jetzt und generell von Bedeutung.

Soweit verstanden?
-
@damrak2022 Na aussagekräftigen wäre in dem Fall das Debug Fenster gewesen. Die Inject Node vor der JSON Node würde ich löschen - denn da hast Du sicher keinen JSON String in der Inject Node. Wichtig ist das Du verstehst was Dir das Debug Fenster ausgibt.
- Die Eigenschaft Deines Nachrichtenobjektes payload (rosa markiert) - enthält ein Array (hellgrün markiert) (deutsch Liste) mit 20 Einträgen. Jede Liste oder Array hat einen Index der mit dem Wert 0 beginnt - sprich eine Liste mit 20 Elementen hat einen Index von 0-19.
- Jedes Listenelement stellt ein Objekt dar (orange markiert).
- Jedes Objekt hat Eigenschaften sowie auch Dein Nachrichtenobjekt. Das Objekt in der Liste an Indexpostion 0 enthält also eine Eigenschaft Start (Englisch Property) (hellblau markiert) genannt.
Diese Begrifflichkeiten sind jetzt und generell von Bedeutung.

Soweit verstanden?
@mickym Ja, soweit kapiert und ebenfalls wegkopiert
-
@mickym Ja, soweit kapiert und ebenfalls wegkopiert
@damrak2022 Gut - nachdem Tabellen nicht zum Standardrepertoire gehören, weil das sehr aufwendig ist - darfst Du Dir nun eine neue Dashboard Node installieren:
Also über den Paletten-Manger diese Node installieren:
node-red-node-ui-table
-
@damrak2022 Gut - nachdem Tabellen nicht zum Standardrepertoire gehören, weil das sehr aufwendig ist - darfst Du Dir nun eine neue Dashboard Node installieren:
Also über den Paletten-Manger diese Node installieren:
node-red-node-ui-table
@mickym Ist installiert - diesmal nur nach Aufforderung:slightly_smiling_face:
-
@mickym Ist installiert - diesmal nur nach Aufforderung:slightly_smiling_face:
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ist installiert - diesmal nur nach Aufforderung:slightly_smiling_face:
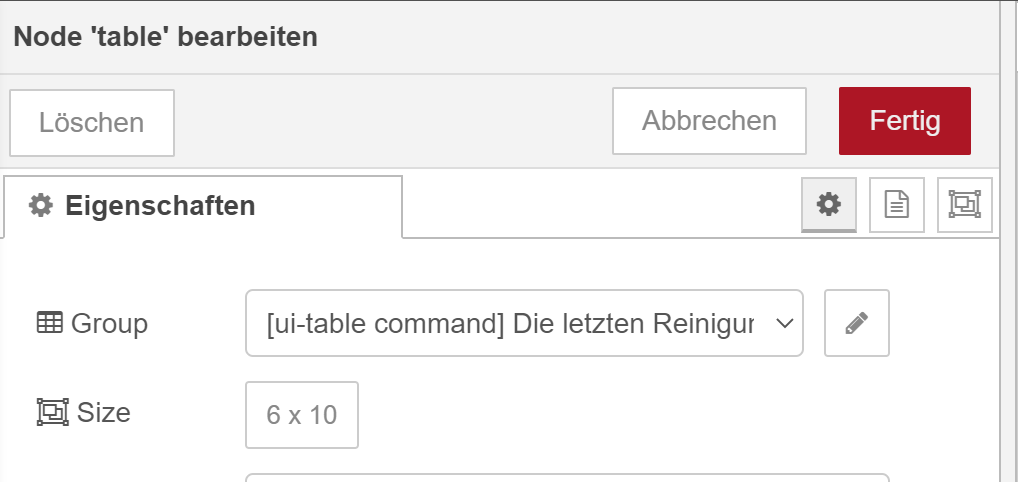
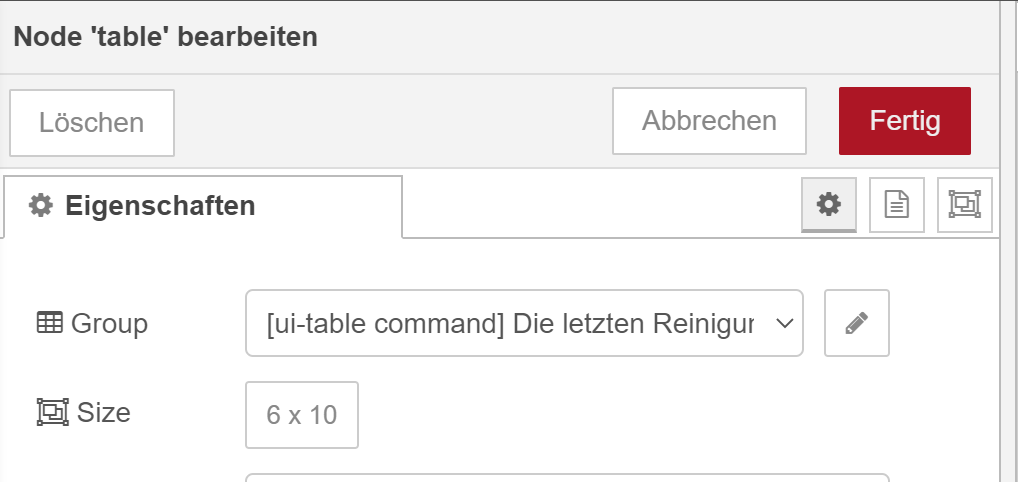
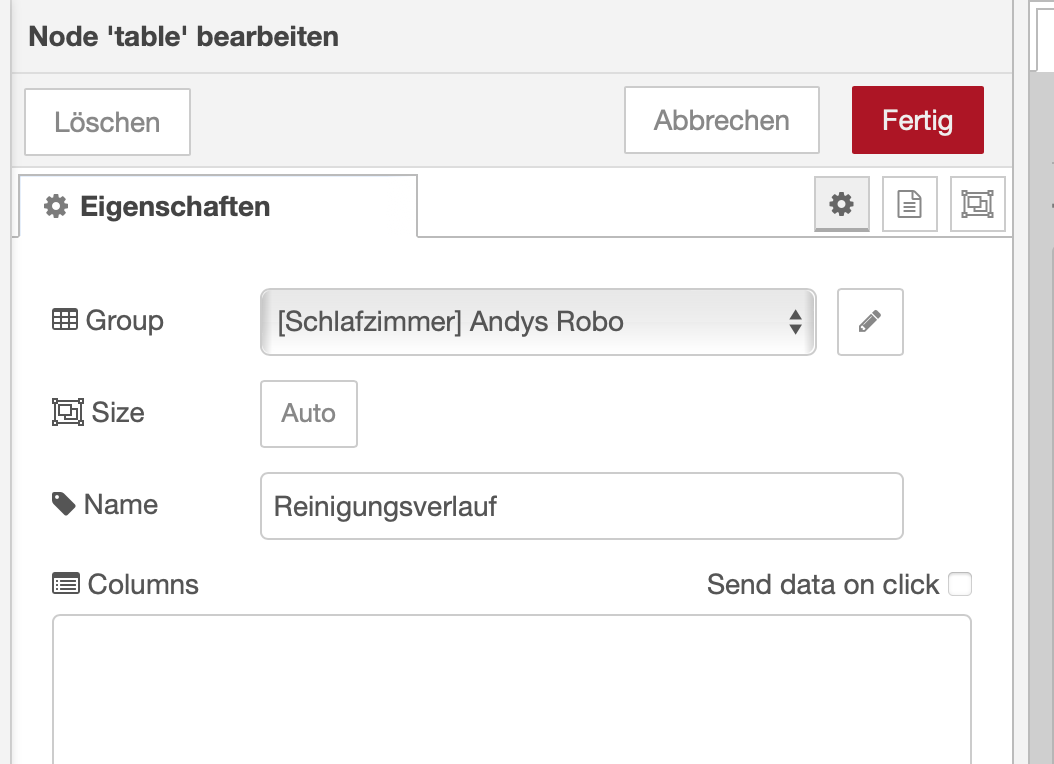
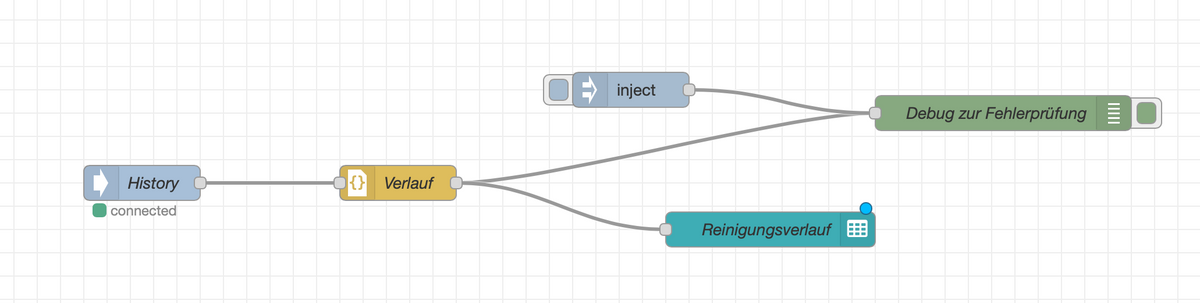
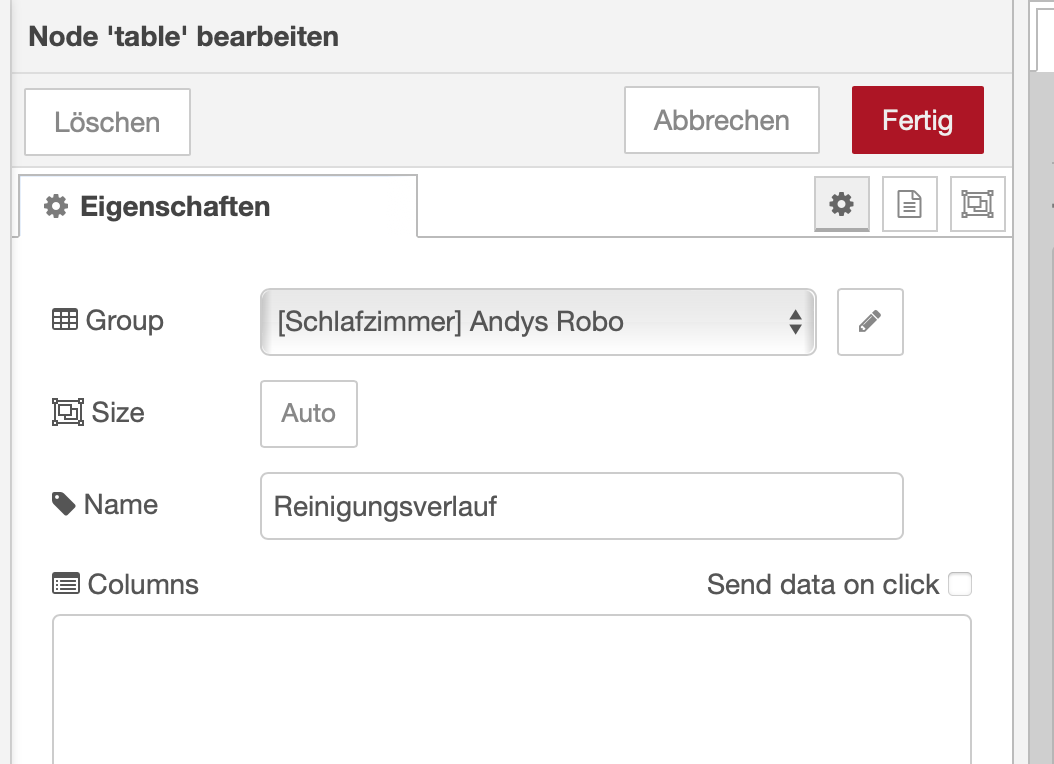
Sehr gut :) - Nun ziehst Du Dir eine TableNode raus und hängst sie hinter die JSON Node. Ich habe für die Tabelle eine eigene Gruppe genommen kannst die Node auch einer vorhandenen Gruppe zuweisen.
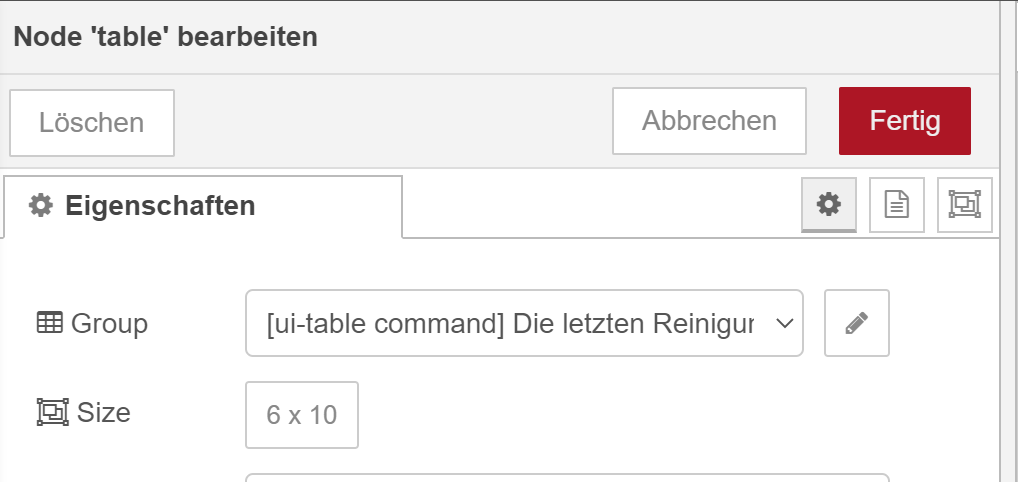
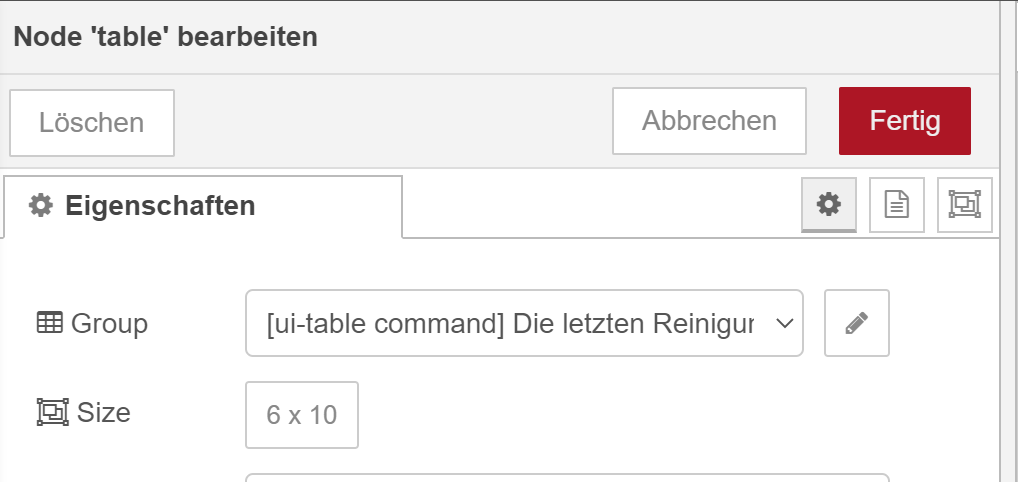
Allerdings habe ich in der table Node statt Auto schon eine bestimmte Länge vorgegeben.
Ich habe also 6 Einheiten in der Breite und 10 Einheiten in der Höhe genommen.
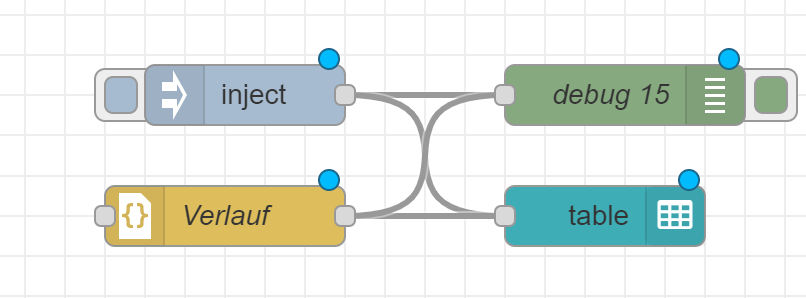
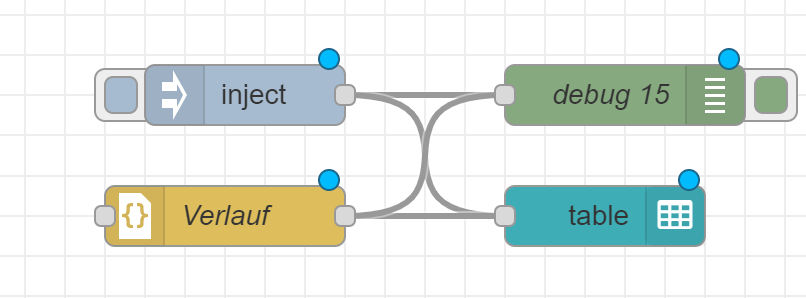
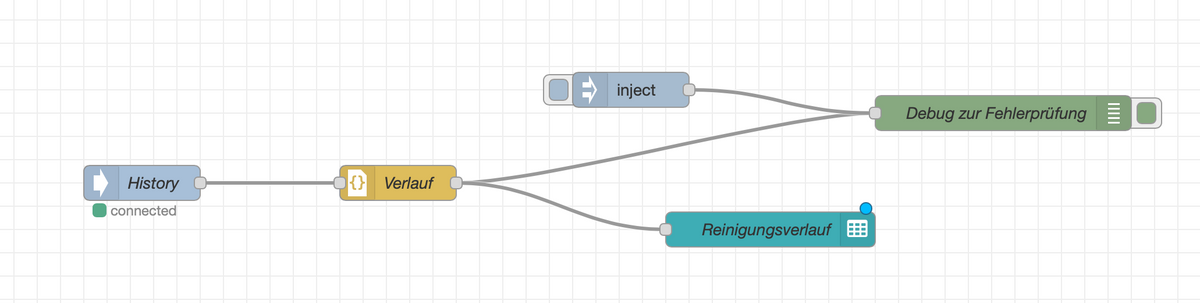
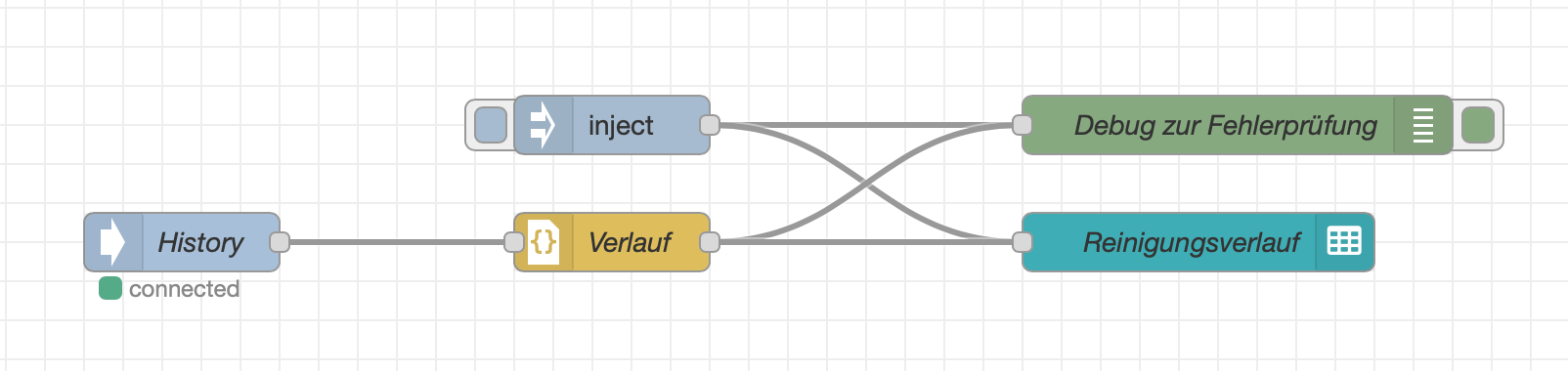
und verkabeln tust Du jede Node mit jeder - der 4 Nodes (Inject, Debug, JSON und Table)

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ist installiert - diesmal nur nach Aufforderung:slightly_smiling_face:
Sehr gut :) - Nun ziehst Du Dir eine TableNode raus und hängst sie hinter die JSON Node. Ich habe für die Tabelle eine eigene Gruppe genommen kannst die Node auch einer vorhandenen Gruppe zuweisen.
Allerdings habe ich in der table Node statt Auto schon eine bestimmte Länge vorgegeben.
Ich habe also 6 Einheiten in der Breite und 10 Einheiten in der Höhe genommen.
und verkabeln tust Du jede Node mit jeder - der 4 Nodes (Inject, Debug, JSON und Table)

@mickym Du meinst so:


-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ist installiert - diesmal nur nach Aufforderung:slightly_smiling_face:
Sehr gut :) - Nun ziehst Du Dir eine TableNode raus und hängst sie hinter die JSON Node. Ich habe für die Tabelle eine eigene Gruppe genommen kannst die Node auch einer vorhandenen Gruppe zuweisen.
Allerdings habe ich in der table Node statt Auto schon eine bestimmte Länge vorgegeben.
Ich habe also 6 Einheiten in der Breite und 10 Einheiten in der Höhe genommen.
und verkabeln tust Du jede Node mit jeder - der 4 Nodes (Inject, Debug, JSON und Table)

@mickym Ah okay, Moment
-
@mickym Du meinst so:


@damrak2022 Na schau Dir bitte meine Verkabelung an - und dann hatte ich Dir empfohlen von AUTO auf 6x10 Einheiten umzustellen. Am Besten Du machst einen Screenshot von Deiner Tabelle im Dashboard.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ist installiert - diesmal nur nach Aufforderung:slightly_smiling_face:
Sehr gut :) - Nun ziehst Du Dir eine TableNode raus und hängst sie hinter die JSON Node. Ich habe für die Tabelle eine eigene Gruppe genommen kannst die Node auch einer vorhandenen Gruppe zuweisen.
Allerdings habe ich in der table Node statt Auto schon eine bestimmte Länge vorgegeben.
Ich habe also 6 Einheiten in der Breite und 10 Einheiten in der Höhe genommen.
und verkabeln tust Du jede Node mit jeder - der 4 Nodes (Inject, Debug, JSON und Table)

@mickym Größe habe ich angepasst, aber ich kann Inject nicht mit Verlauf und Debug nicht mit Table verbinden
-
@mickym Größe habe ich angepasst, aber ich kann Inject nicht mit Verlauf und Debug nicht mit Table verbinden
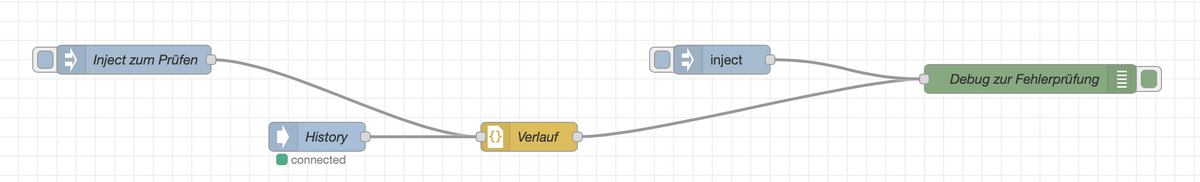
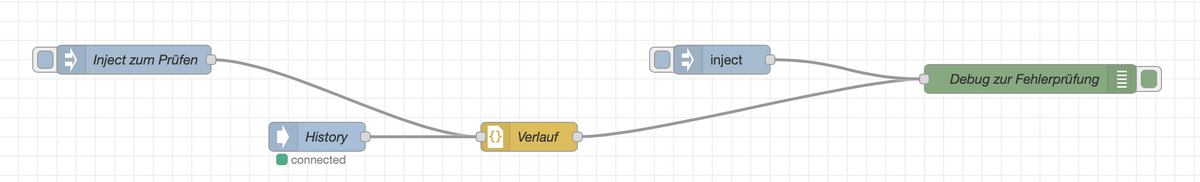
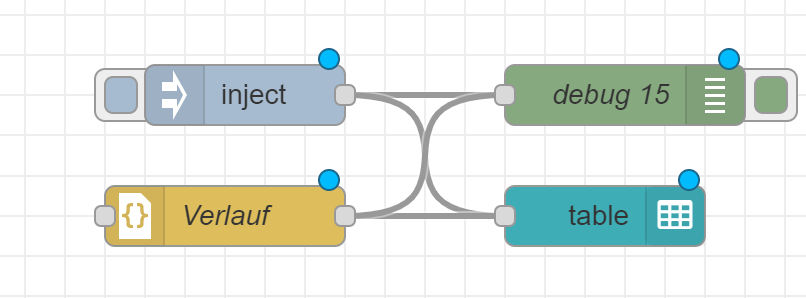
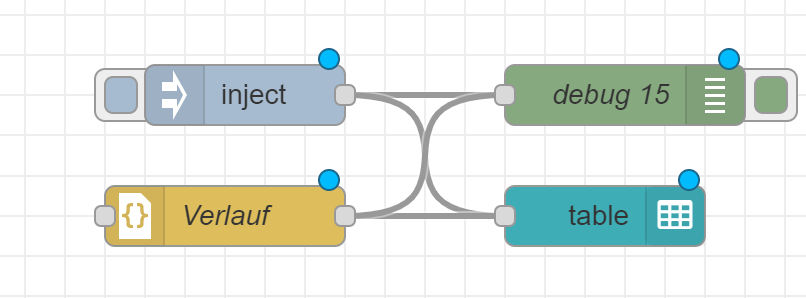
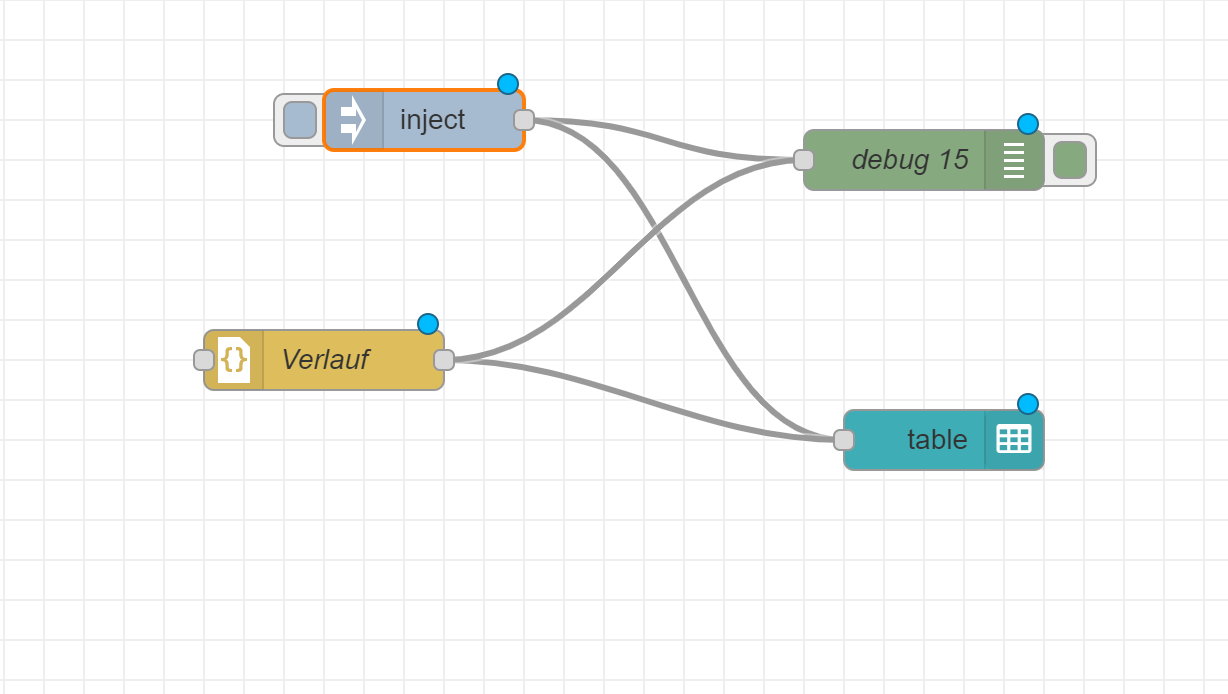
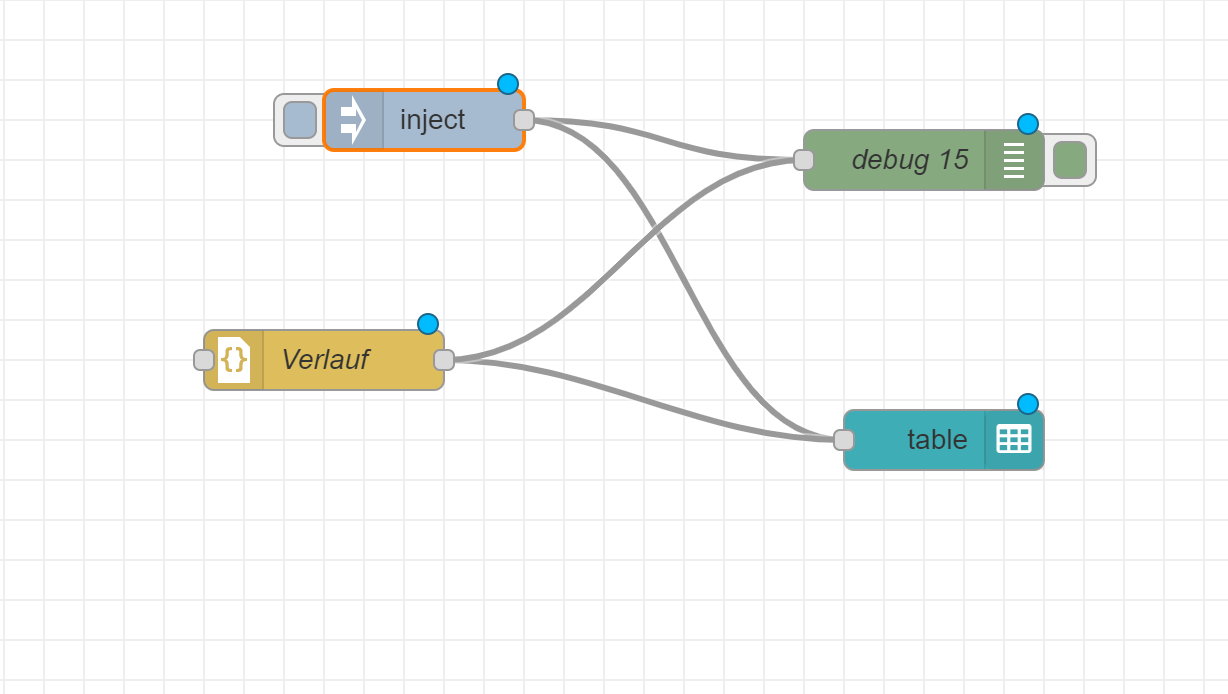
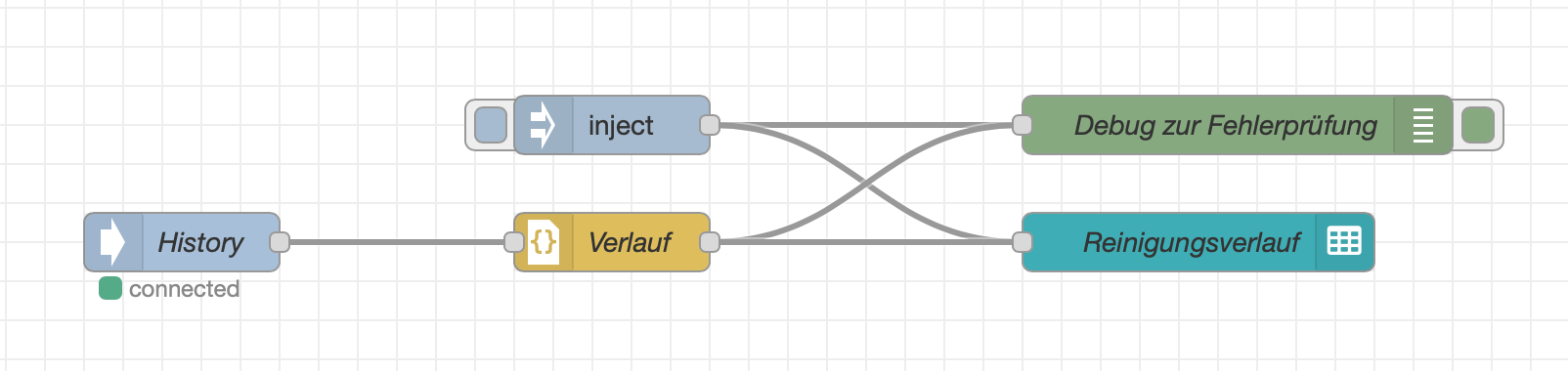
@damrak2022 Warum denn nicht? Einfach den Ausgang der Inject Node mit den beiden Eingängen verbinden. Warum soll das nicht gehen.
Ich ziehe es ma auseinander:

-
@damrak2022 Warum denn nicht? Einfach den Ausgang der Inject Node mit den beiden Eingängen verbinden. Warum soll das nicht gehen.
Ich ziehe es ma auseinander:

@mickym Ah okay


-
@mickym Ah okay


@damrak2022 Perfekt!! - so nun machen wir einen kleinen Fehler damit Du was in der Tabelle siehst - OK - also die Tabelle kommt wohl da in den leeren Raum
-
@damrak2022 Perfekt!! - so nun machen wir einen kleinen Fehler damit Du was in der Tabelle siehst - OK - also die Tabelle kommt wohl da in den leeren Raum
@mickym Nein, aber das Layout ist noch nicht so wirklich angepasst
-
@damrak2022 Perfekt!! - so nun machen wir einen kleinen Fehler damit Du was in der Tabelle siehst - OK - also die Tabelle kommt wohl da in den leeren Raum
-
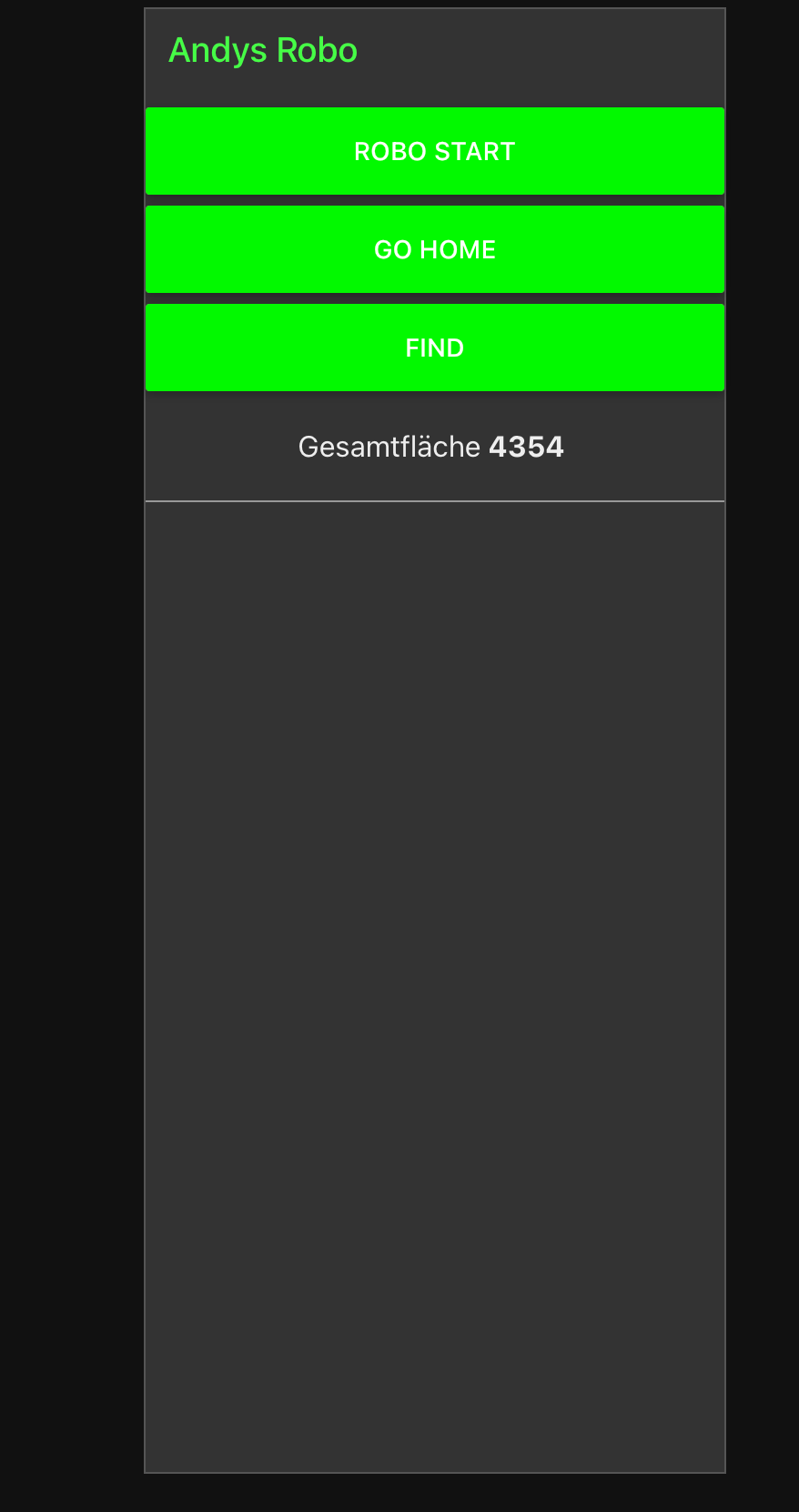
@mickym Du machst nun die Table Node auf und fügst erst mal NUR eine Spalte hinzu.
Also Property gibst Du mal Fläche ein - als Titel Andy.
Gesamtfläche ist ein anderer Datenpunkt, hat mit der Tabelle nichts zu tun
-
Gesamtfläche ist ein anderer Datenpunkt, hat mit der Tabelle nichts zu tun
@damrak2022 Gut - dann feuere mal Deine Inject Node ab. ;)
-
Gesamtfläche ist ein anderer Datenpunkt, hat mit der Tabelle nichts zu tun
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Gesamtfläche ist ein anderer Datenpunkt, hat mit der Tabelle nichts zu tun
Ja hab ich mir schon gedacht - wie schaut Deine Tabelle nun aus, nachdem Du die Inject Node abgefeuert hast.