NEWS
[Linux Shell-Skript] WLAN-Wetterstation
-
@sborg sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Ist zwar meinem Stil ähnlich, aber ist nicht von mir. Ich schreibe es immer "oben" mit rein. Weniger wegen dem mehr oder minder unsinnigem Copyrights, als vielmehr dass man eben mal später auch weiß von wem, oder von wann es war.
Schade, habe es irgendwann mal im Forum gefunden, weiß aber nicht mehr wo.....
Problem ist das in dem Script der Monatswechsel nicht automatisch klappt. Musste ich bis jetzt immer von Hand machen und erst nach 3-4 Tage geht es dann richtig weiter.
Hast du eventuell ne Idee woran das liegen kann?
@chris76e sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Hast du eventuell ne Idee woran das liegen kann?
Da ist leider so einiges im argen. "async" ohne "await" und "promise", dann "await" ohne "async" und "promise"...
Das Hauptproblem ist, dass JS noch damit beschäftigt ist einen DP anzulegen, während es schon versucht auf den DP lesend zuzugreifen. Das wurde mittels "async" versucht zu umgehen, nur leider falsch. Dann wurde es mit einem "Sleep" von 5 Sekunden versucht (nur auch wieder falsch. JS wartet zwar hier schon die 5 Sekunden, arbeitet aber das Script zwischenzeitlich weiter ab...).
-
@nashra sagte in [Linux Shell-Skript] WLAN-Wetterstation:
wieviele es so waren im Jahr
Jetzt bin ich bisserl verwirrt :)
Gradtage im gesamten Jahr? Das hast du doch schon.
...oder höchste Gradtage pro Typ im Monat bei den Rekordwerten: "20 Frosttage im Januar 2021, 10 Wüstentage im August 2022 ..."@sborg sagte in [Linux Shell-Skript] WLAN-Wetterstation:
@nashra sagte in [Linux Shell-Skript] WLAN-Wetterstation:
wieviele es so waren im Jahr
Jetzt bin ich bisserl verwirrt :)
Gradtage im gesamten Jahr? Das hast du doch schon.
...oder höchste Gradtage pro Typ im Monat bei den Rekordwerten: "20 Frosttage im Januar 2021, 10 Wüstentage im August 2022 ..."jep das ist mal eine Idee mit den Rekordwerten :-)
hatte dies zwar jetzt nur für Tropennächte und Wüstetage gedacht aber so mit Frosttagen usw. wäre
auch nicht schlecht. Aber nur wenn machbar bzw. wenn der Aufwand nicht zu groß ist :-) -
@sborg sagte in [Linux Shell-Skript] WLAN-Wetterstation:
@nashra sagte in [Linux Shell-Skript] WLAN-Wetterstation:
wieviele es so waren im Jahr
Jetzt bin ich bisserl verwirrt :)
Gradtage im gesamten Jahr? Das hast du doch schon.
...oder höchste Gradtage pro Typ im Monat bei den Rekordwerten: "20 Frosttage im Januar 2021, 10 Wüstentage im August 2022 ..."jep das ist mal eine Idee mit den Rekordwerten :-)
hatte dies zwar jetzt nur für Tropennächte und Wüstetage gedacht aber so mit Frosttagen usw. wäre
auch nicht schlecht. Aber nur wenn machbar bzw. wenn der Aufwand nicht zu groß ist :-)@nashra sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Aber nur wenn machbar bzw. wenn der Aufwand nicht zu groß ist
Machbar ist eigentlich fast alles, schließt dann nur den geringen Aufwand aus ;)
Ich schau es mir aber mal an. -
@sborg sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Ist zwar meinem Stil ähnlich, aber ist nicht von mir. Ich schreibe es immer "oben" mit rein. Weniger wegen dem mehr oder minder unsinnigem Copyrights, als vielmehr dass man eben mal später auch weiß von wem, oder von wann es war.
Schade, habe es irgendwann mal im Forum gefunden, weiß aber nicht mehr wo.....
Problem ist das in dem Script der Monatswechsel nicht automatisch klappt. Musste ich bis jetzt immer von Hand machen und erst nach 3-4 Tage geht es dann richtig weiter.
Hast du eventuell ne Idee woran das liegen kann?
@chris76e Habe es mal umgeschrieben, sollte jetzt so laufen (gerade wenn man auch neu damit anfängt). Allerdings scheint der-/diejenige das Projekt auch aufgegeben zu haben, denn mit den Monats-Datenpunkten wird nicht gearbeitet...
//Urheber/-in unbekannt //edit by SBorg 31.08.2022 const ZEITPLAN = '49 1 * * *'; //wann erfolgt die Ausführung (cron-Syntax)? const DP = "0_userdata.0.VIS.Wetter"; //wo sollen die Daten hin const WET_DP = 'javascript.0.Wetterstation'; //wo liegen die Daten /* ab hier gibt es nichts mehr einzustellen ;) */ let Monat, Jahr; let zeitstempel = new Date(); const monatsname = ['Januar', 'Februar', 'März', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember']; schedule(ZEITPLAN, erstelleJSON); async function erstelleJSON() { let start = new Date(zeitstempel.getFullYear(), zeitstempel.getMonth(), zeitstempel.getDate() - 1, 0, 0, 0); start = new Date(start.getTime()); Monat = start.getMonth() + 1; Jahr = start.getFullYear(); if (zeitstempel.getDate() == 31) { if (zeitstempel.getMonth() == 11) { await createDP(); } } //ist Datum = 31.12 if (zeitstempel.getDate() == 1) { await createDPMonat(zeitstempel.getMonth()+1); } //ist Monatserster if (!(await existsStateAsync(DP + '.Daten.' + Jahr + '.TageMonat.' + Monat))) { await createDPMonat(Monat); } // existiert aktueller Tag/Monat überhaupt schon? aktTage(); }; //JSON Tage function aktTage() { let monatText = ('0' + Monat).slice(-2) let jsonTag = getState(DP + '.Daten.' + Jahr + '.TageMonat.' + monatText).val; let regen = getState('0_userdata.0.Statistik.Wetter.VorTag.Regenmenge').val; if (regen == null) { regen = 0 }; let SonneTag = getState('javascript.0.Wetterstation.Info.Sonnenschein_VorTag').val; SonneTag = SonneTag / 60; if (jsonTag == null) { jsonTag = '[' }; jsonTag = jsonTag.replace("]", ', '); jsonTag += JSON.stringify({ "Tiefstwert": getState('0_userdata.0.Statistik.Wetter.VorTag.Temperatur_Tiefstwert').val, "Hoechstwert": getState('0_userdata.0.Statistik.Wetter.VorTag.Temperatur_Hoechstwert').val, "Durchschnitt": getState('0_userdata.0.Statistik.Wetter.VorTag.Temperatur_Durchschnitt').val, "Max_Windboe": getState('0_userdata.0.Statistik.Wetter.VorTag.Windboe_max').val, "Regenmenge_Tag": regen, "Sonnenscheindauer": parseInt(SonneTag), "SonnenEnergie": getState('javascript.0.Wetterstation.Info.Solarenergie_VorTag').val }) + "]"; setState( DP +'.Daten.' + Jahr + '.TageMonat.' + monatText, jsonTag, true); }; async function createDP() { let tempJahr = Jahr + 1; let dp = DP+'.Daten.' + tempJahr; await createStateAsync(dp, { name: tempJahr, type: "folder" }); await createStateAsync(dp + ".Monate", { name: 'Werte pro Monat', type: "folder" }); await createStateAsync(dp + ".TageMonat", { name: 'Werte für jeden Tag im Monat', type: "folder" }); await createStateAsync(dp + '.Monate.01', { name: "Januar", type: "json", role: "state" }); await createStateAsync(dp + '.TageMonat.01', { name: "Januar", type: "json", role: "state" }); dp = DP+'.Daten.Jahre.' + tempJahr; await createStateAsync(dp, { name: tempJahr, type: "json", role: "state" }); let text = tempJahr.toString() + ';' + getState(DP+'.Auswahl_Jahre').val; setState(DP+'.Auswahl_Jahre', text, true); }; async function createDPMonat(Monat) { let dp = DP + '.Daten.' + Jahr; let monatText = ('0' + Monat).slice(-2) await createStateAsync(dp + '.Monate.' + monatText, { name: monatsname[Monat-1], type: "json", role: "state" }); await createStateAsync(dp + '.TageMonat.' + monatText, { name: monatsname[Monat-1], type: "json", role: "state" }); }; -
@chris76e Habe es mal umgeschrieben, sollte jetzt so laufen (gerade wenn man auch neu damit anfängt). Allerdings scheint der-/diejenige das Projekt auch aufgegeben zu haben, denn mit den Monats-Datenpunkten wird nicht gearbeitet...
//Urheber/-in unbekannt //edit by SBorg 31.08.2022 const ZEITPLAN = '49 1 * * *'; //wann erfolgt die Ausführung (cron-Syntax)? const DP = "0_userdata.0.VIS.Wetter"; //wo sollen die Daten hin const WET_DP = 'javascript.0.Wetterstation'; //wo liegen die Daten /* ab hier gibt es nichts mehr einzustellen ;) */ let Monat, Jahr; let zeitstempel = new Date(); const monatsname = ['Januar', 'Februar', 'März', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember']; schedule(ZEITPLAN, erstelleJSON); async function erstelleJSON() { let start = new Date(zeitstempel.getFullYear(), zeitstempel.getMonth(), zeitstempel.getDate() - 1, 0, 0, 0); start = new Date(start.getTime()); Monat = start.getMonth() + 1; Jahr = start.getFullYear(); if (zeitstempel.getDate() == 31) { if (zeitstempel.getMonth() == 11) { await createDP(); } } //ist Datum = 31.12 if (zeitstempel.getDate() == 1) { await createDPMonat(zeitstempel.getMonth()+1); } //ist Monatserster if (!(await existsStateAsync(DP + '.Daten.' + Jahr + '.TageMonat.' + Monat))) { await createDPMonat(Monat); } // existiert aktueller Tag/Monat überhaupt schon? aktTage(); }; //JSON Tage function aktTage() { let monatText = ('0' + Monat).slice(-2) let jsonTag = getState(DP + '.Daten.' + Jahr + '.TageMonat.' + monatText).val; let regen = getState('0_userdata.0.Statistik.Wetter.VorTag.Regenmenge').val; if (regen == null) { regen = 0 }; let SonneTag = getState('javascript.0.Wetterstation.Info.Sonnenschein_VorTag').val; SonneTag = SonneTag / 60; if (jsonTag == null) { jsonTag = '[' }; jsonTag = jsonTag.replace("]", ', '); jsonTag += JSON.stringify({ "Tiefstwert": getState('0_userdata.0.Statistik.Wetter.VorTag.Temperatur_Tiefstwert').val, "Hoechstwert": getState('0_userdata.0.Statistik.Wetter.VorTag.Temperatur_Hoechstwert').val, "Durchschnitt": getState('0_userdata.0.Statistik.Wetter.VorTag.Temperatur_Durchschnitt').val, "Max_Windboe": getState('0_userdata.0.Statistik.Wetter.VorTag.Windboe_max').val, "Regenmenge_Tag": regen, "Sonnenscheindauer": parseInt(SonneTag), "SonnenEnergie": getState('javascript.0.Wetterstation.Info.Solarenergie_VorTag').val }) + "]"; setState( DP +'.Daten.' + Jahr + '.TageMonat.' + monatText, jsonTag, true); }; async function createDP() { let tempJahr = Jahr + 1; let dp = DP+'.Daten.' + tempJahr; await createStateAsync(dp, { name: tempJahr, type: "folder" }); await createStateAsync(dp + ".Monate", { name: 'Werte pro Monat', type: "folder" }); await createStateAsync(dp + ".TageMonat", { name: 'Werte für jeden Tag im Monat', type: "folder" }); await createStateAsync(dp + '.Monate.01', { name: "Januar", type: "json", role: "state" }); await createStateAsync(dp + '.TageMonat.01', { name: "Januar", type: "json", role: "state" }); dp = DP+'.Daten.Jahre.' + tempJahr; await createStateAsync(dp, { name: tempJahr, type: "json", role: "state" }); let text = tempJahr.toString() + ';' + getState(DP+'.Auswahl_Jahre').val; setState(DP+'.Auswahl_Jahre', text, true); }; async function createDPMonat(Monat) { let dp = DP + '.Daten.' + Jahr; let monatText = ('0' + Monat).slice(-2) await createStateAsync(dp + '.Monate.' + monatText, { name: monatsname[Monat-1], type: "json", role: "state" }); await createStateAsync(dp + '.TageMonat.' + monatText, { name: monatsname[Monat-1], type: "json", role: "state" }); }; -
@chris76e Habe es mal umgeschrieben, sollte jetzt so laufen (gerade wenn man auch neu damit anfängt). Allerdings scheint der-/diejenige das Projekt auch aufgegeben zu haben, denn mit den Monats-Datenpunkten wird nicht gearbeitet...
//Urheber/-in unbekannt //edit by SBorg 31.08.2022 const ZEITPLAN = '49 1 * * *'; //wann erfolgt die Ausführung (cron-Syntax)? const DP = "0_userdata.0.VIS.Wetter"; //wo sollen die Daten hin const WET_DP = 'javascript.0.Wetterstation'; //wo liegen die Daten /* ab hier gibt es nichts mehr einzustellen ;) */ let Monat, Jahr; let zeitstempel = new Date(); const monatsname = ['Januar', 'Februar', 'März', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember']; schedule(ZEITPLAN, erstelleJSON); async function erstelleJSON() { let start = new Date(zeitstempel.getFullYear(), zeitstempel.getMonth(), zeitstempel.getDate() - 1, 0, 0, 0); start = new Date(start.getTime()); Monat = start.getMonth() + 1; Jahr = start.getFullYear(); if (zeitstempel.getDate() == 31) { if (zeitstempel.getMonth() == 11) { await createDP(); } } //ist Datum = 31.12 if (zeitstempel.getDate() == 1) { await createDPMonat(zeitstempel.getMonth()+1); } //ist Monatserster if (!(await existsStateAsync(DP + '.Daten.' + Jahr + '.TageMonat.' + Monat))) { await createDPMonat(Monat); } // existiert aktueller Tag/Monat überhaupt schon? aktTage(); }; //JSON Tage function aktTage() { let monatText = ('0' + Monat).slice(-2) let jsonTag = getState(DP + '.Daten.' + Jahr + '.TageMonat.' + monatText).val; let regen = getState('0_userdata.0.Statistik.Wetter.VorTag.Regenmenge').val; if (regen == null) { regen = 0 }; let SonneTag = getState('javascript.0.Wetterstation.Info.Sonnenschein_VorTag').val; SonneTag = SonneTag / 60; if (jsonTag == null) { jsonTag = '[' }; jsonTag = jsonTag.replace("]", ', '); jsonTag += JSON.stringify({ "Tiefstwert": getState('0_userdata.0.Statistik.Wetter.VorTag.Temperatur_Tiefstwert').val, "Hoechstwert": getState('0_userdata.0.Statistik.Wetter.VorTag.Temperatur_Hoechstwert').val, "Durchschnitt": getState('0_userdata.0.Statistik.Wetter.VorTag.Temperatur_Durchschnitt').val, "Max_Windboe": getState('0_userdata.0.Statistik.Wetter.VorTag.Windboe_max').val, "Regenmenge_Tag": regen, "Sonnenscheindauer": parseInt(SonneTag), "SonnenEnergie": getState('javascript.0.Wetterstation.Info.Solarenergie_VorTag').val }) + "]"; setState( DP +'.Daten.' + Jahr + '.TageMonat.' + monatText, jsonTag, true); }; async function createDP() { let tempJahr = Jahr + 1; let dp = DP+'.Daten.' + tempJahr; await createStateAsync(dp, { name: tempJahr, type: "folder" }); await createStateAsync(dp + ".Monate", { name: 'Werte pro Monat', type: "folder" }); await createStateAsync(dp + ".TageMonat", { name: 'Werte für jeden Tag im Monat', type: "folder" }); await createStateAsync(dp + '.Monate.01', { name: "Januar", type: "json", role: "state" }); await createStateAsync(dp + '.TageMonat.01', { name: "Januar", type: "json", role: "state" }); dp = DP+'.Daten.Jahre.' + tempJahr; await createStateAsync(dp, { name: tempJahr, type: "json", role: "state" }); let text = tempJahr.toString() + ';' + getState(DP+'.Auswahl_Jahre').val; setState(DP+'.Auswahl_Jahre', text, true); }; async function createDPMonat(Monat) { let dp = DP + '.Daten.' + Jahr; let monatText = ('0' + Monat).slice(-2) await createStateAsync(dp + '.Monate.' + monatText, { name: monatsname[Monat-1], type: "json", role: "state" }); await createStateAsync(dp + '.TageMonat.' + monatText, { name: monatsname[Monat-1], type: "json", role: "state" }); }; -
Ist diese Script, speichern der täglichen Werte, eigentlich auch von dir?
const ZEITPLAN = '49 1 * * *'; let DP = "0_userdata.0.vis.Wetter"; let smonat = '0'; let jahr = 0; const WET_DP='javascript.0.Wetterstation'; let zeitstempel = new Date(); const monatsname = ['Januar','Februar','März','April','Mai','Juni','Juli','August','September','Oktober','November','Dezember']; const monatnummer = ['01', '02', '03', '04', '05','06','07','08','09','10','11','12']; schedule(ZEITPLAN, erstelleJSON); function erstelleJSON() { let start = new Date(zeitstempel.getFullYear(),zeitstempel.getMonth(),zeitstempel.getDate()-1,0,0,0); start = new Date(start.getTime()); smonat = monatnummer[start.getMonth()]; jahr = start.getFullYear(); //ist Datum = 31.12 if (zeitstempel.getDate() == 31) { if (zeitstempel.getMonth() == 11) { createDP(); }; } else if(zeitstempel.getDate() == 1) { createDPMonat(zeitstempel); }; aktTage(); }; //JSON Tage async function aktTage() { let jsonTag = getState('0_userdata.0.vis.Wetter.Daten.' + jahr + '.TageMonat.' + smonat).val; let regen = getState('0_userdata.0.Statistik.Wetter.VorTag.Regenmenge').val; if (regen == null) {regen = 0}; let SonneTag = getState('javascript.0.Wetterstation.Info.Sonnenschein_VorTag').val; SonneTag = SonneTag / 60 ; if (jsonTag.length == 0) {jsonTag = '['}; jsonTag = jsonTag.replace("]",', '); jsonTag += JSON.stringify({ "Tiefstwert": getState('0_userdata.0.Statistik.Wetter.VorTag.Temperatur_Tiefstwert').val, "Hoechstwert": getState('0_userdata.0.Statistik.Wetter.VorTag.Temperatur_Hoechstwert').val, "Durchschnitt" : getState('0_userdata.0.Statistik.Wetter.VorTag.Temperatur_Durchschnitt').val, "Max_Windboe": getState('0_userdata.0.Statistik.Wetter.VorTag.Windboe_max').val, "Regenmenge_Tag": regen, "Sonnenscheindauer": parseInt(SonneTag), "SonnenEnergie": getState('javascript.0.Wetterstation.Info.Solarenergie_VorTag').val, "Schneehoehe": 0}) + "]"; setState('0_userdata.0.vis.Wetter.Daten.' + jahr + '.TageMonat.' + smonat, jsonTag, true); }; async function createDP() { let tempJahr = jahr + 1; let dp = '0_userdata.0.vis.Wetter.Daten.' + tempJahr; createState(dp, { name: tempJahr, type: "folder" }); createState(dp + ".Monate", { name: 'Werte pro Monat', type: "folder" }); createState(dp + ".TageMonat", { name: 'Werte für jeden Tag im Monat', type: "folder" }); createState(dp +'.Monate.01', { name: "Januar", type: "json", role: "state"}); createState(dp +'.TageMonat.01', { name: "Januar", type: "json", role: "state"}); dp = '0_userdata.0.vis.Wetter.Daten.Jahre.' + tempJahr; createState(dp, { name: tempJahr, type: "json", role: "state"}); let text = tempJahr.toString() + ';' + getState('0_userdata.0.vis.Wetter.Auswahl_Jahre').val; setState('0_userdata.0.vis.Wetter.Auswahl_Jahre', text, true); await sleep(5000); }; async function createDPMonat(zeitstempel) { let dp = '0_userdata.0.vis.Wetter.Daten.' + jahr; let monat = zeitstempel.getMonth() + 1; let monatText = monatnummer[monat]; createState(dp +'.Monate.' + monatText, { name: monatsname[monat], type: "json", role: "state"}); createState(dp +'.TageMonat.' + monatText, { name: monatsname[monat], type: "json", role: "state"}); };
@chris76e sagte in [Linux Shell-Skript] WLAN-Wetterstation:

Hallo @Chris76e
welches Script nutzt du für die Darstellung der einzelnen Tage in VIS? -
@chris76e sagte in [Linux Shell-Skript] WLAN-Wetterstation:

Hallo @Chris76e
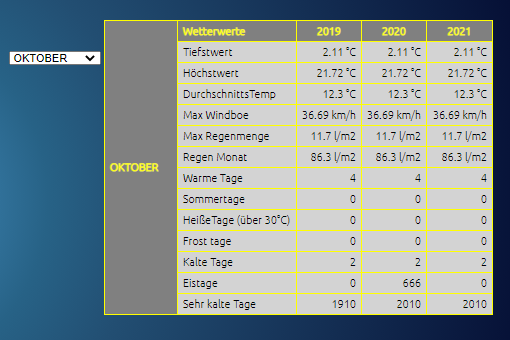
welches Script nutzt du für die Darstellung der einzelnen Tage in VIS?Das hier
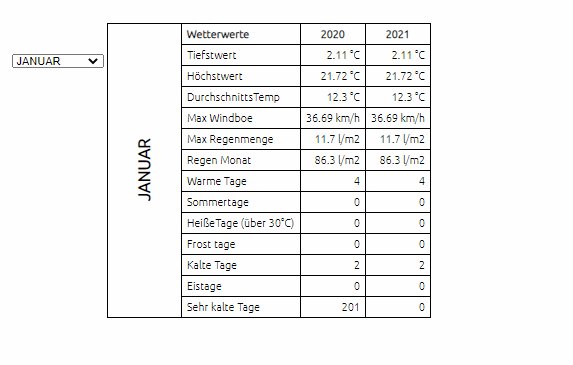
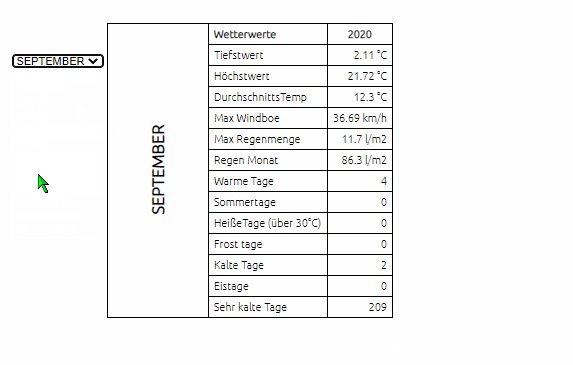
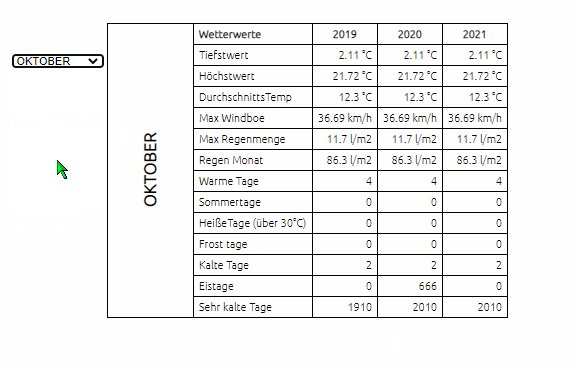
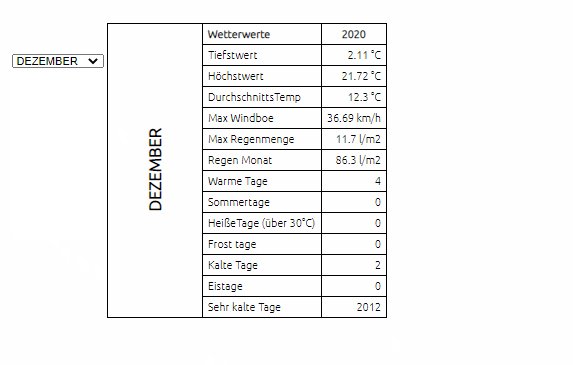
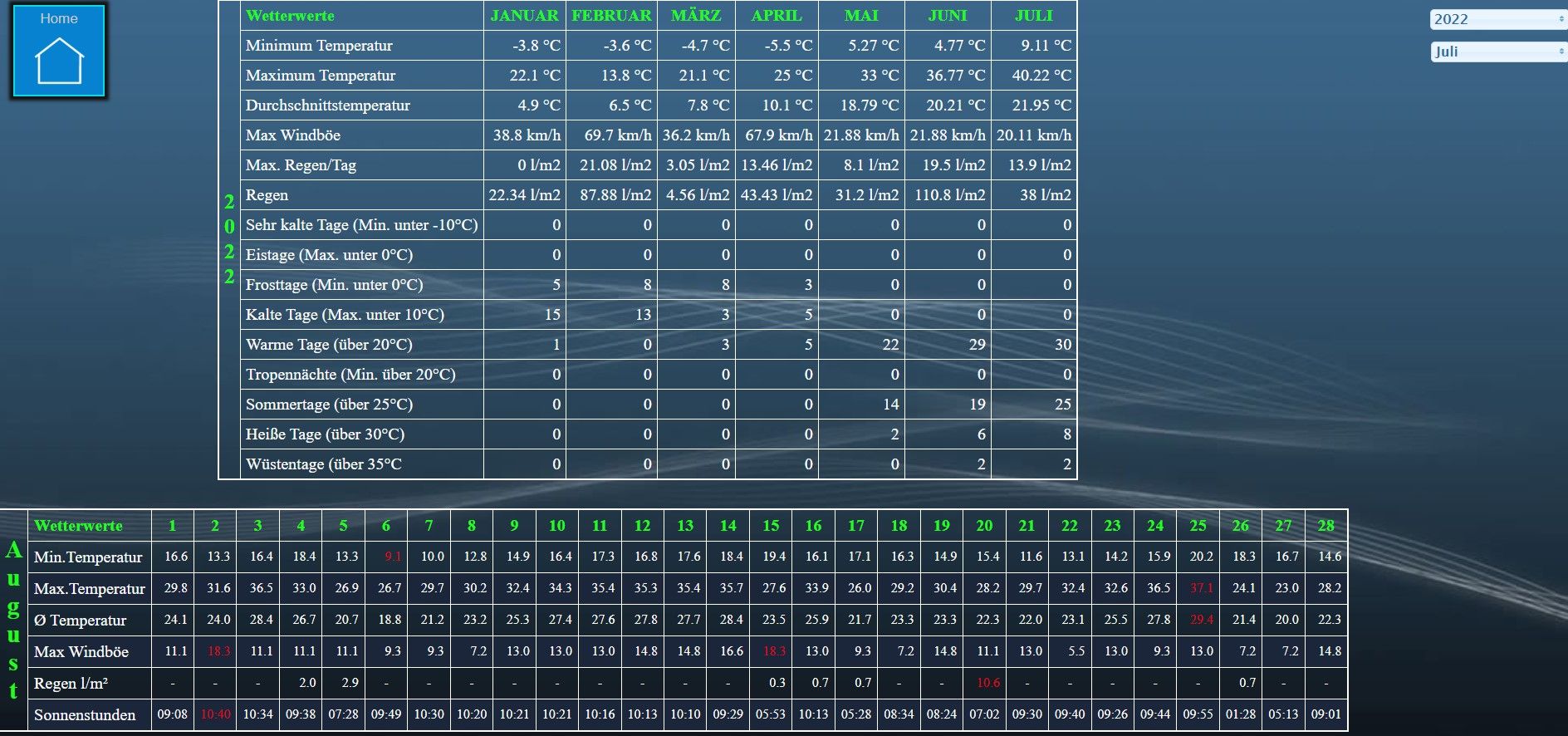
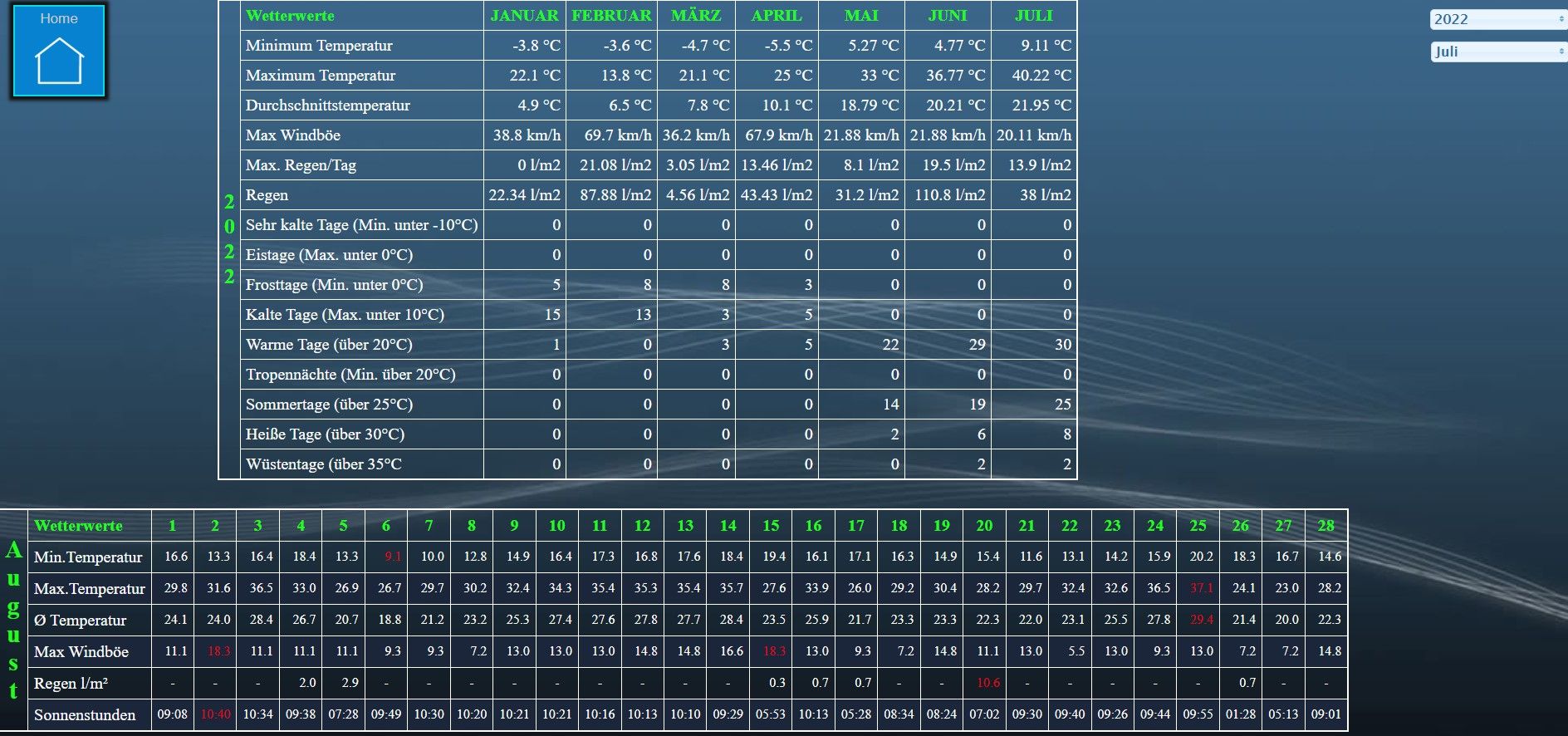
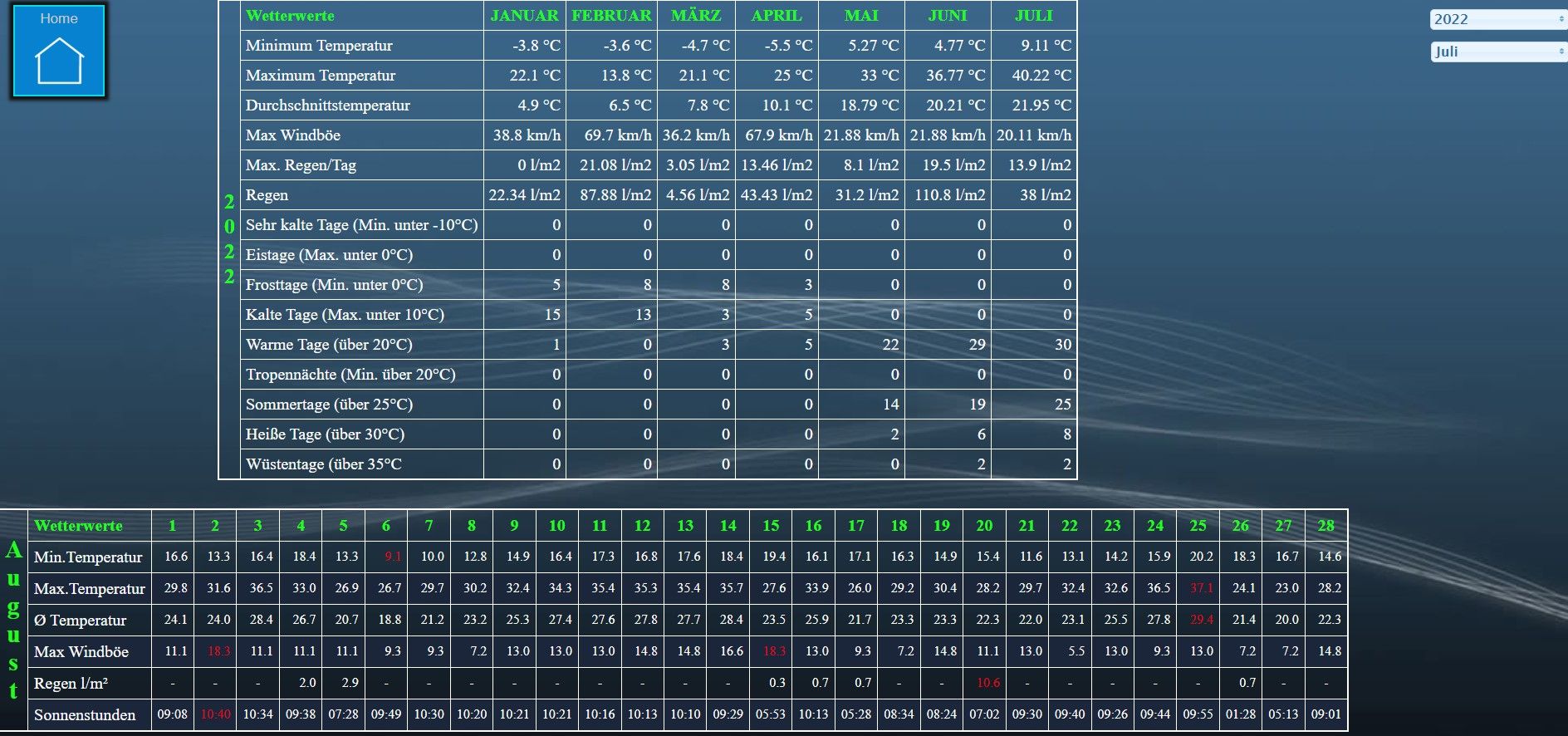
const dataInputPath="0_userdata.0.vis.Wetter.Daten"; //SEHR WICHTIG !!!!!!!!! const inhaltFarbe="white"; const inhaltHintergrund="transparent"; const monatFarbe="#20ff1a"; const monatAktuellFarbe = "#20ff1a"; const hintergrund="transparent"; const htmlFarbTableBorderColor="white"; const abstandZelle=7; const htmlRahmenLinien="all" const htmlSchriftgroessehtmlSchriftart="" //nicht verwendbar! const htmlFarbFelderschrift="red"; //nicht verwendbar! const htmlSchriftgroesse="20px"; const htmlSchriftart="Ubuntu-Light"; //"Ubuntu-Light"//"monospace"; //oder z.b. "Helvetica" const weite="900px"; //oder "500px" let myTable="table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+ abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+ htmlSchriftgroesse+"; font-family:"+htmlSchriftart+";\""; const varData={ Tiefstwert: { einheit:"°C", name:"Min.Temperatur"}, Hoechstwert: { einheit:"°C", name:"Max.Temperatur"}, Durchschnitt: { einheit:"°C", name:" Ø Temperatur"}, Max_Windboe: { einheit:'km/h', name:"Max Windböe"}, Regenmenge_Tag: { einheit:'l/m2', name:"Regen l/m²"}, Sonnenscheindauer: { einheit:'', name:"Sonnenstunden"} } const monate = ["Januar","Februar","März","April","Mai","Juni","Juli","August","September","Oktober","November","Dezember"]; const monatnummer = ['01', '02', '03', '04', '05','06','07','08','09','10','11','12']; //--------------------------nix mehr ändern ab hier-------------------------------------- let myObj; let myArrAll=[] let myArrErstellt=[] let tableContent; let monWahlVIS; let lastThree; let aktJahr = new Date().getFullYear(); let aktMonat = new Date().getMonth() + 1; let max_wert = []; let monatText = monatnummer[new Date().getMonth()]; let wert_min = 99; let wert_max = -99; //---------------------------------------------------------------------------------------- function TageMonat() { let myArrAll=[]; let helper = JSON.parse(getState('0_userdata.0.vis.Wetter.Daten.' + aktJahr + '.TageMonat.' + monatText).val); myArrAll.push(JSON.stringify(helper)); tableContent = "" myObj=JSON.parse(myArrAll.toString()) //KOPFZEILE let test = monate[aktMonat - 1]; let ausgabe = ''; for (let y = 0; y < test.length; y ++) { ausgabe = ausgabe + test[y] + ` `; } tableContent += '<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:25px;background-color:'+ hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"14\"\">'+ausgabe+'</td><td style=\"color:'+ monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0; i < myObj.length; i++) { let tag = i + 1; let farbe = monatFarbe; tableContent += '<td style=\"color:'+farbe+'; background-color:'+hintergrund+'"\ align=center>'+tag+'</td>'; }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" let testFarbe = inhaltHintergrund; //Beginn Min Max Werte let wert; max_wert = []; let x = 0; for(var index in varData) { wert_min = 99.0; wert_max = -99.0; for (let i = 0; i < myObj.length; i++) { if (x == 0) { //Tiefstwert if (wert_min > myObj[i][index]) { wert_min = myObj[i][index] wert = wert_min; }; } else { if (myObj[i][index] > wert_max) { wert_max = myObj[i][index] wert = wert_max; }; }; }; max_wert.push(wert); x ++; }; //Ende Min Max Werte x = 0; for(let index in varData) { tableContent+='<td style=\"color:'+inhaltFarbe+'; font-size:20px; background-color:'+testFarbe+'\">'+varData[index].name+'</td>'; for (let i = 0; i < myObj.length; i++) { let ausgabe; ausgabe = parseFloat(myObj[i][index]).toFixed(1); let ausrichtung = 'right' //Nur wenn Wert nicht Temperatur ist und der Wert = 0 dann ausgabe "-" if ((varData[index].einheit != '°C') && (myObj[i][index] == 0)) { ausgabe = "-"; ausrichtung = 'center'; }; let inhaltFarbeKenn = inhaltFarbe; if (varData[index].name == 'Sonnenstunden' ) { if (myObj[i][index] > 0 ) { ausgabe = minuteToStdMin(myObj[i][index]); }; }; if (myObj[i][index] == max_wert[x]) {inhaltFarbeKenn = '#dc0414'}; tableContent += '<td style=\"color:'+inhaltFarbeKenn+'; font-size:16px; background-color:'+testFarbe+'\" align='+ausrichtung+'>' tableContent += ausgabe + '</td>' }; tableContent="<tr>"+tableContent+"</tr>" if (testFarbe == inhaltHintergrund) { testFarbe = '#1b263b'; } else { testFarbe = inhaltHintergrund; }; x ++; }; tableContent = '<'+myTable+' ><tbody>'+tableContent+'</tbody></table >' setState("0_userdata.0.vis.Wetter.Daten.tempDaten.Tabelle_Tage_Monat",tableContent) }; function minuteToStdMin(minute) { let stunde = ''; let ausgabe = '-'; let tmpStd = parseInt(minute / 60); let tmpMin = minute - (tmpStd * 60); if (tmpStd < 10) { stunde = '0' + tmpStd.toString(); } else { stunde = tmpStd.toString(); }; if (tmpMin < 10) { minute = '0' + tmpMin.toString(); } else { minute = tmpMin.toString(); }; return stunde + ':' + minute; }; on({id: '0_userdata.0.vis.Wetter.Auswahl_Monat'}, function (obj) { if (obj.state.val > 0) { aktJahr = getState('0_userdata.0.vis.Wetter.Auswahl_Jahr').val; aktMonat = getState('0_userdata.0.vis.Wetter.Auswahl_Monat').val; monatText = monatnummer[aktMonat-1]; if (existsState('0_userdata.0.vis.Wetter.Daten.' + aktJahr + '.TageMonat.' + monatText)) { wert_min = 99; wert_max = -99; TageMonat(); }; }; }); schedule(' */30 * * * *', function() { setState("0_userdata." + instance + ".vis.Wetter.Auswahl_Monat", parseInt(formatDate(getDateObject((new Date().getTime())), "MM"))) });Müsste dann auch von @Langer sein
-
Das hier
const dataInputPath="0_userdata.0.vis.Wetter.Daten"; //SEHR WICHTIG !!!!!!!!! const inhaltFarbe="white"; const inhaltHintergrund="transparent"; const monatFarbe="#20ff1a"; const monatAktuellFarbe = "#20ff1a"; const hintergrund="transparent"; const htmlFarbTableBorderColor="white"; const abstandZelle=7; const htmlRahmenLinien="all" const htmlSchriftgroessehtmlSchriftart="" //nicht verwendbar! const htmlFarbFelderschrift="red"; //nicht verwendbar! const htmlSchriftgroesse="20px"; const htmlSchriftart="Ubuntu-Light"; //"Ubuntu-Light"//"monospace"; //oder z.b. "Helvetica" const weite="900px"; //oder "500px" let myTable="table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+ abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+ htmlSchriftgroesse+"; font-family:"+htmlSchriftart+";\""; const varData={ Tiefstwert: { einheit:"°C", name:"Min.Temperatur"}, Hoechstwert: { einheit:"°C", name:"Max.Temperatur"}, Durchschnitt: { einheit:"°C", name:" Ø Temperatur"}, Max_Windboe: { einheit:'km/h', name:"Max Windböe"}, Regenmenge_Tag: { einheit:'l/m2', name:"Regen l/m²"}, Sonnenscheindauer: { einheit:'', name:"Sonnenstunden"} } const monate = ["Januar","Februar","März","April","Mai","Juni","Juli","August","September","Oktober","November","Dezember"]; const monatnummer = ['01', '02', '03', '04', '05','06','07','08','09','10','11','12']; //--------------------------nix mehr ändern ab hier-------------------------------------- let myObj; let myArrAll=[] let myArrErstellt=[] let tableContent; let monWahlVIS; let lastThree; let aktJahr = new Date().getFullYear(); let aktMonat = new Date().getMonth() + 1; let max_wert = []; let monatText = monatnummer[new Date().getMonth()]; let wert_min = 99; let wert_max = -99; //---------------------------------------------------------------------------------------- function TageMonat() { let myArrAll=[]; let helper = JSON.parse(getState('0_userdata.0.vis.Wetter.Daten.' + aktJahr + '.TageMonat.' + monatText).val); myArrAll.push(JSON.stringify(helper)); tableContent = "" myObj=JSON.parse(myArrAll.toString()) //KOPFZEILE let test = monate[aktMonat - 1]; let ausgabe = ''; for (let y = 0; y < test.length; y ++) { ausgabe = ausgabe + test[y] + ` `; } tableContent += '<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:25px;background-color:'+ hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"14\"\">'+ausgabe+'</td><td style=\"color:'+ monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0; i < myObj.length; i++) { let tag = i + 1; let farbe = monatFarbe; tableContent += '<td style=\"color:'+farbe+'; background-color:'+hintergrund+'"\ align=center>'+tag+'</td>'; }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" let testFarbe = inhaltHintergrund; //Beginn Min Max Werte let wert; max_wert = []; let x = 0; for(var index in varData) { wert_min = 99.0; wert_max = -99.0; for (let i = 0; i < myObj.length; i++) { if (x == 0) { //Tiefstwert if (wert_min > myObj[i][index]) { wert_min = myObj[i][index] wert = wert_min; }; } else { if (myObj[i][index] > wert_max) { wert_max = myObj[i][index] wert = wert_max; }; }; }; max_wert.push(wert); x ++; }; //Ende Min Max Werte x = 0; for(let index in varData) { tableContent+='<td style=\"color:'+inhaltFarbe+'; font-size:20px; background-color:'+testFarbe+'\">'+varData[index].name+'</td>'; for (let i = 0; i < myObj.length; i++) { let ausgabe; ausgabe = parseFloat(myObj[i][index]).toFixed(1); let ausrichtung = 'right' //Nur wenn Wert nicht Temperatur ist und der Wert = 0 dann ausgabe "-" if ((varData[index].einheit != '°C') && (myObj[i][index] == 0)) { ausgabe = "-"; ausrichtung = 'center'; }; let inhaltFarbeKenn = inhaltFarbe; if (varData[index].name == 'Sonnenstunden' ) { if (myObj[i][index] > 0 ) { ausgabe = minuteToStdMin(myObj[i][index]); }; }; if (myObj[i][index] == max_wert[x]) {inhaltFarbeKenn = '#dc0414'}; tableContent += '<td style=\"color:'+inhaltFarbeKenn+'; font-size:16px; background-color:'+testFarbe+'\" align='+ausrichtung+'>' tableContent += ausgabe + '</td>' }; tableContent="<tr>"+tableContent+"</tr>" if (testFarbe == inhaltHintergrund) { testFarbe = '#1b263b'; } else { testFarbe = inhaltHintergrund; }; x ++; }; tableContent = '<'+myTable+' ><tbody>'+tableContent+'</tbody></table >' setState("0_userdata.0.vis.Wetter.Daten.tempDaten.Tabelle_Tage_Monat",tableContent) }; function minuteToStdMin(minute) { let stunde = ''; let ausgabe = '-'; let tmpStd = parseInt(minute / 60); let tmpMin = minute - (tmpStd * 60); if (tmpStd < 10) { stunde = '0' + tmpStd.toString(); } else { stunde = tmpStd.toString(); }; if (tmpMin < 10) { minute = '0' + tmpMin.toString(); } else { minute = tmpMin.toString(); }; return stunde + ':' + minute; }; on({id: '0_userdata.0.vis.Wetter.Auswahl_Monat'}, function (obj) { if (obj.state.val > 0) { aktJahr = getState('0_userdata.0.vis.Wetter.Auswahl_Jahr').val; aktMonat = getState('0_userdata.0.vis.Wetter.Auswahl_Monat').val; monatText = monatnummer[aktMonat-1]; if (existsState('0_userdata.0.vis.Wetter.Daten.' + aktJahr + '.TageMonat.' + monatText)) { wert_min = 99; wert_max = -99; TageMonat(); }; }; }); schedule(' */30 * * * *', function() { setState("0_userdata." + instance + ".vis.Wetter.Auswahl_Monat", parseInt(formatDate(getDateObject((new Date().getTime())), "MM"))) });Müsste dann auch von @Langer sein
@chris76e sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Das hier
Danke für das Skript. Habe die DP angelegt für Auswahl_Monat und Auswahl_Jahr,
aber wo finde ich die Ausgabedatei für die Anzeige oder übersehe ich was? -
@chris76e sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Das hier
Danke für das Skript. Habe die DP angelegt für Auswahl_Monat und Auswahl_Jahr,
aber wo finde ich die Ausgabedatei für die Anzeige oder übersehe ich was? -
Normal findest Du den DP am Ende der Funktion 'TageMonat'.
Aber es gibt bald eine komplett Überarbeitete Version der Wetterstatistik, siehe "Darstellung die 4.te'.
Etwas Geduld.
Mfg
Wastl@langer sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Normal findest Du den DP am Ende der Funktion 'TageMonat'.
Aber es gibt bald eine komplett Überarbeitete Version der Wetterstatistik, siehe "Darstellung die 4.te'.
Etwas Geduld.
Mfg
WastlOk, dann warte ich mal :+1:
-
@chris76e sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Das hier
Danke für das Skript. Habe die DP angelegt für Auswahl_Monat und Auswahl_Jahr,
aber wo finde ich die Ausgabedatei für die Anzeige oder übersehe ich was? -
@chris76e sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Bei mir liegt die Tabelle hier
0_userdata.0.vis.Wetter.Daten.tempDaten.Tabelle_Tage_MonatJep, hatte ich vergessen anzulegen, jetzt zeigt er es an in der VIS. Danke
-
@crunchip :)
Dein PC zB. IP 192.168.1.100
Auf dem lässt du jetztsudo nc -lv 9999laufen (extra hohe Portnummer); da passiert jetzt erst mal nix weiter.
In der App der Wetterstation (die auf zB. 192.168.1.153 läuft) stellst du nun bei "Server IP" 192.168.1.100 (=IP deines Rechners) und "Port" 9999 ein. Station ID + Key sind nicht leer. "Upload Interval" kannst du mal auf 10 Sekunden einstellen, dann dauert es beim Testen nicht so lange. Nach dem Speichern sollte jetzt eigentlich nach 10 Sekunden + bisserl Toleranz ein Datenpaket ankommen?@sborg
Hallo, als erstes vielen Dank für diese super Arbeit!!!
Ich habe die Wetterstation an HP1000SE Pro an meinen ioBroker angebunden.
Es funktioniert soweit tadellos und läuft äußerst stabil!
Ein kleines Problem bekomme ich allerdings nicht in den Griff,
die Werte meiner Zusatz-Sensoren werden nicht übertragen.- Die Sensoren sind korrekt an die HP1000SE angebunden, die Werte der Sensoren werden an die HP1000SE übertragen.
- Ich habe die Anzahl der Sensoren in die Wetterstation.conf eingetragen.
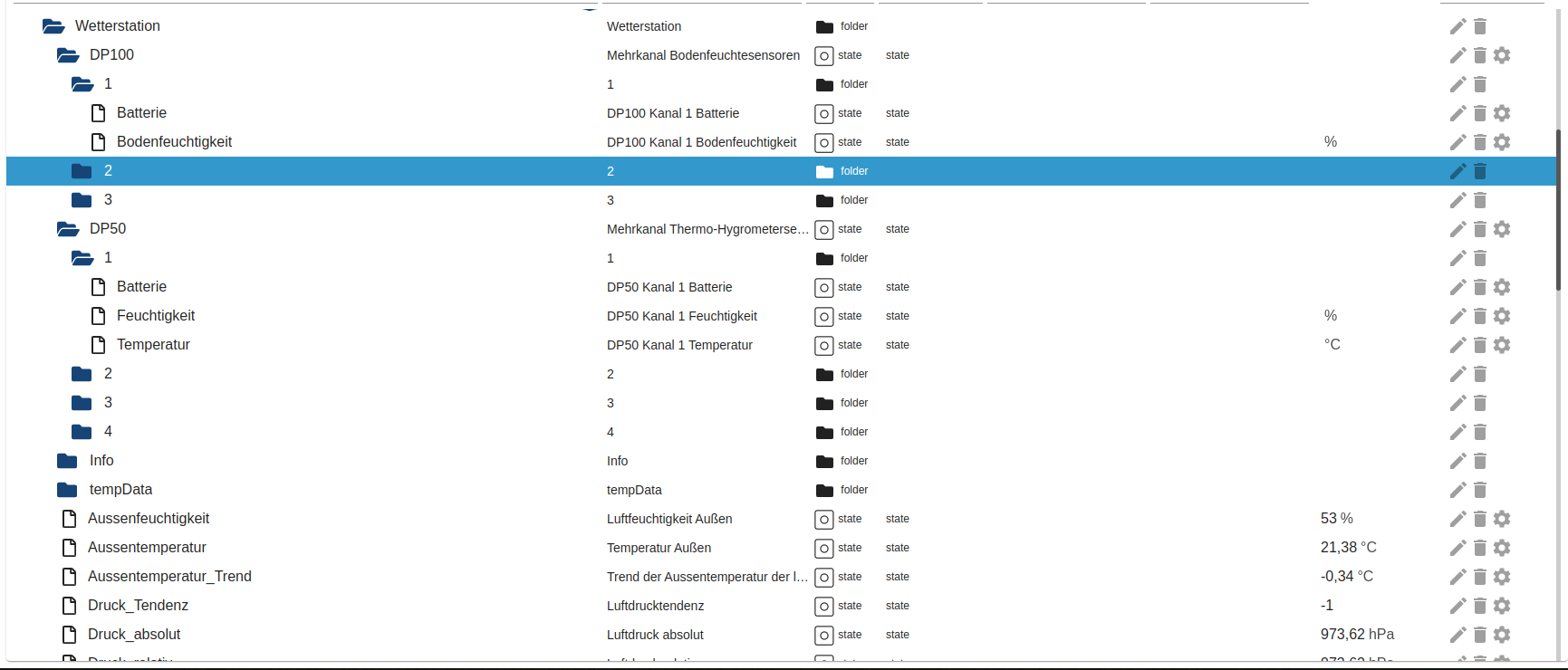
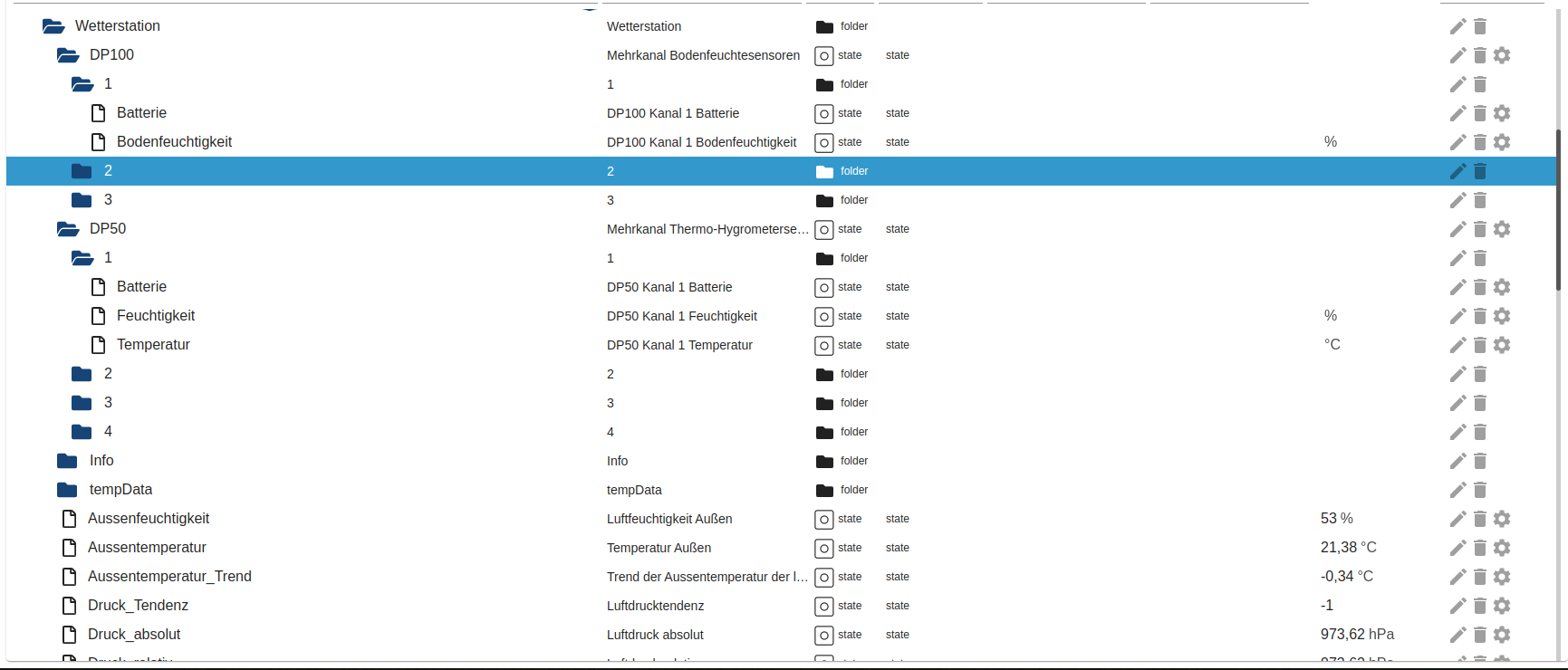
- Ich habe das Script angepasst und im ioBroker ausgeführt, die Objekte wurden richtig angelegt. (javascript.0.Wetterstation)
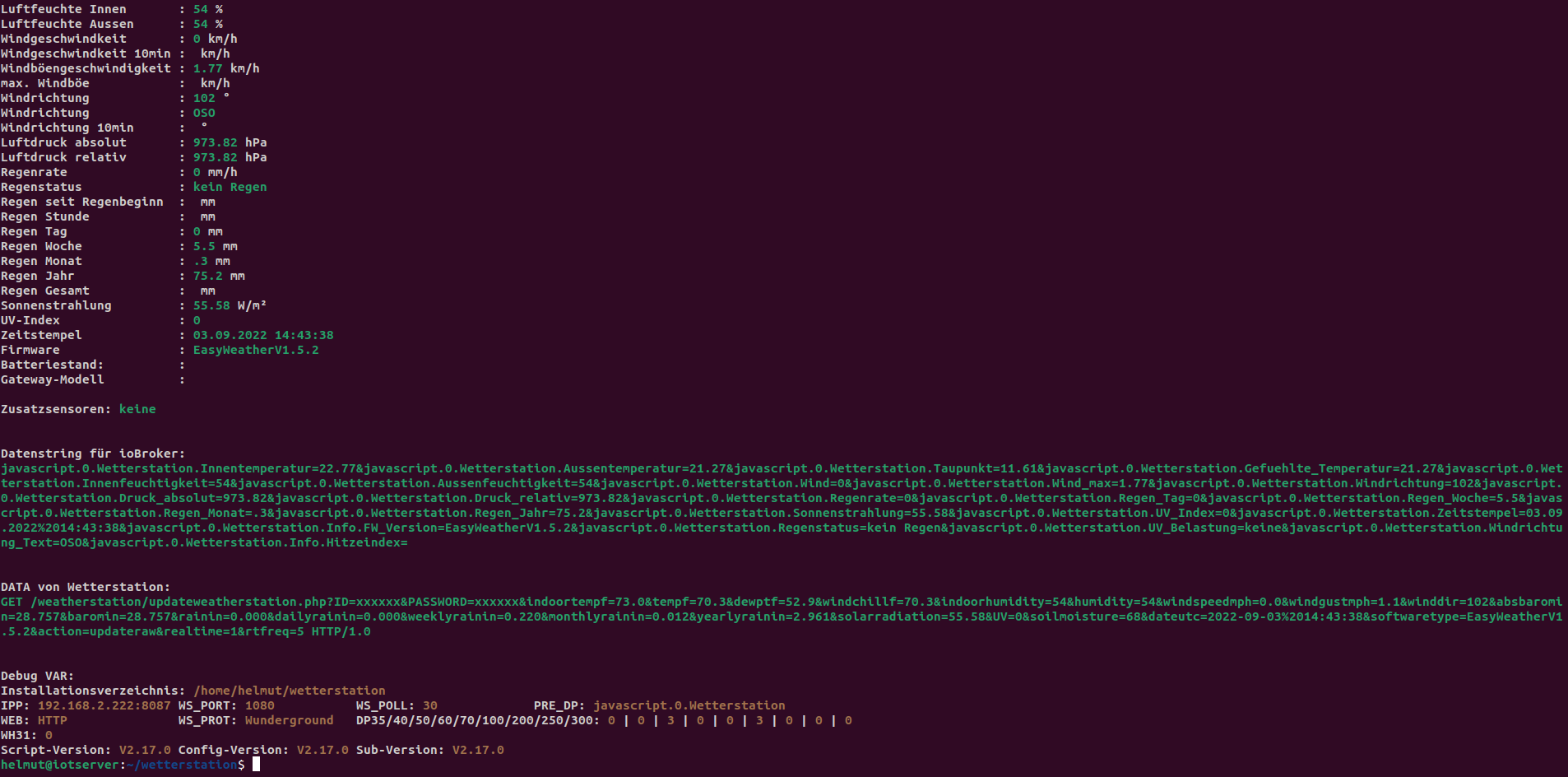
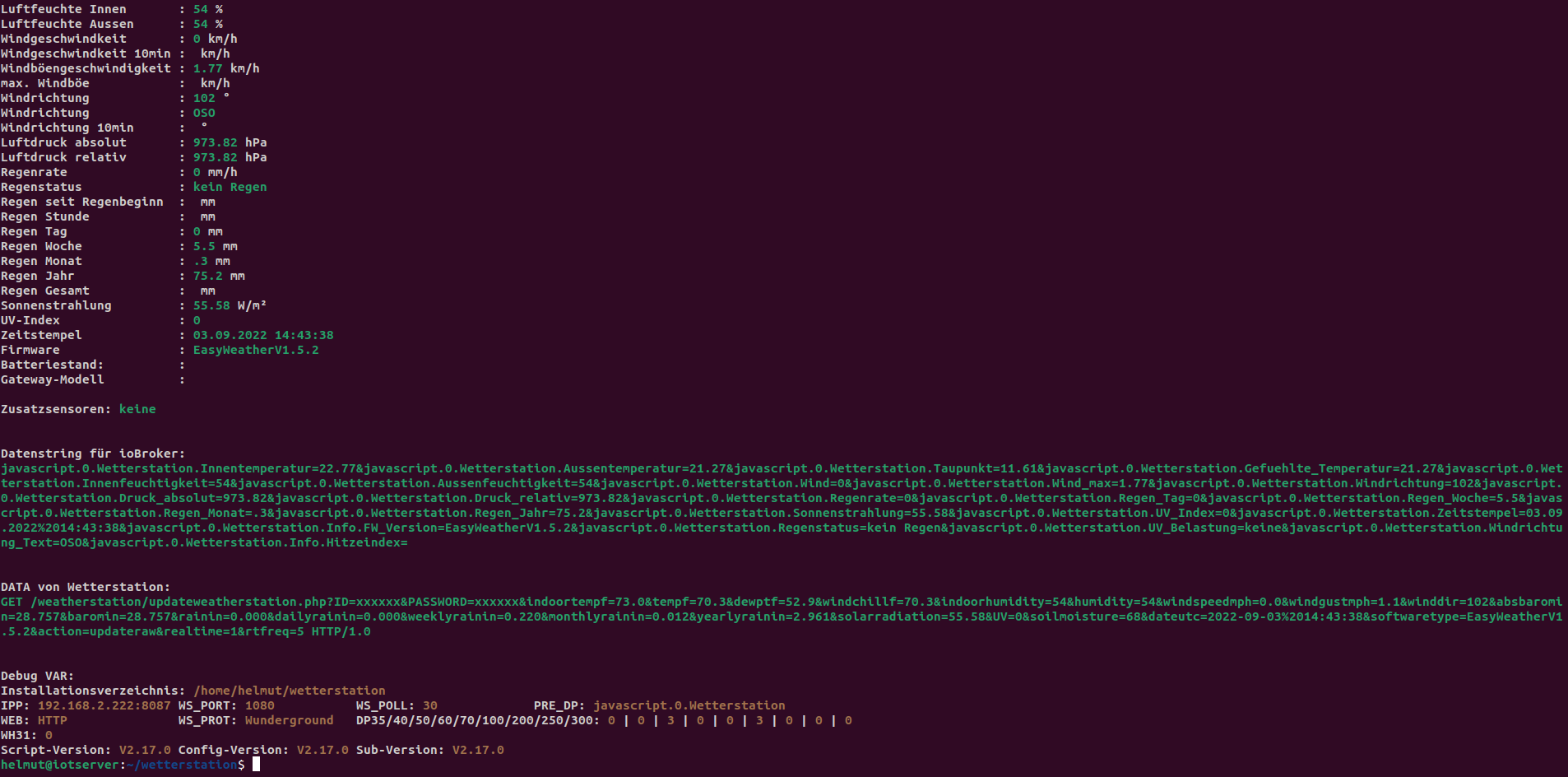
- Bei wetterstation.sh --debug schreibt "keine Zusatzsensoren"
Was kann ich noch prüfen?
Vielen Dank für Euere Hilfe!



-
@sborg
Hallo, als erstes vielen Dank für diese super Arbeit!!!
Ich habe die Wetterstation an HP1000SE Pro an meinen ioBroker angebunden.
Es funktioniert soweit tadellos und läuft äußerst stabil!
Ein kleines Problem bekomme ich allerdings nicht in den Griff,
die Werte meiner Zusatz-Sensoren werden nicht übertragen.- Die Sensoren sind korrekt an die HP1000SE angebunden, die Werte der Sensoren werden an die HP1000SE übertragen.
- Ich habe die Anzahl der Sensoren in die Wetterstation.conf eingetragen.
- Ich habe das Script angepasst und im ioBroker ausgeführt, die Objekte wurden richtig angelegt. (javascript.0.Wetterstation)
- Bei wetterstation.sh --debug schreibt "keine Zusatzsensoren"
Was kann ich noch prüfen?
Vielen Dank für Euere Hilfe!



@redomed sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Was kann ich noch prüfen?
Hi, kleiner, aber entscheidender Fehler: Wunderground
Auszug aus der WiKi:
Bei Nutzung des "Wunderground"-Protokolles ("Ecowitt" ist hinsichtlich Funktionalität und Unterstützung von Zusatzsensoren zu bevorzugen)...
Wechsele das Protokoll auf Ecowitt, dann sollten auch die Sensoren funktionieren :)
Nachteil hast du dadurch keinen. -
@redomed sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Was kann ich noch prüfen?
Hi, kleiner, aber entscheidender Fehler: Wunderground
Auszug aus der WiKi:
Bei Nutzung des "Wunderground"-Protokolles ("Ecowitt" ist hinsichtlich Funktionalität und Unterstützung von Zusatzsensoren zu bevorzugen)...
Wechsele das Protokoll auf Ecowitt, dann sollten auch die Sensoren funktionieren :)
Nachteil hast du dadurch keinen. -
@redomed Warum sorry, wenn nicht zum fragen, wozu ist sonst ein Forum gut :)
Ich verweise nur gern auf die WiKi, vielleicht löst das ja das ein oder andere Problem (immerhin schneller als ich hier antworten kann ). Sonst antworte ich halt, auch mehrmals ;) -
@redomed Warum sorry, wenn nicht zum fragen, wozu ist sonst ein Forum gut :)
Ich verweise nur gern auf die WiKi, vielleicht löst das ja das ein oder andere Problem (immerhin schneller als ich hier antworten kann ). Sonst antworte ich halt, auch mehrmals ;)@sborg Hi, gibt es Pläne auch den WS90 Sensor zu unterstützen? Generell werden die Messdaten korrekt übertragen, allerdings fehlen hier dann die Regendaten, da diese als rain_piezo von der Station übergeben werden:
rrain_piezo=0.000
erain_piezo=0.130
hrain_piezo=0.000
drain_piezo=0.130
wrain_piezo=0.130
mrain_piezo=0.150
yrain_piezo=1.350Oder gibt es einen Weg, das mapping manuell zu erledigen?
Vielen Dank schon einmal.
Gruß
Jan
-
@sborg Hi, gibt es Pläne auch den WS90 Sensor zu unterstützen? Generell werden die Messdaten korrekt übertragen, allerdings fehlen hier dann die Regendaten, da diese als rain_piezo von der Station übergeben werden:
rrain_piezo=0.000
erain_piezo=0.130
hrain_piezo=0.000
drain_piezo=0.130
wrain_piezo=0.130
mrain_piezo=0.150
yrain_piezo=1.350Oder gibt es einen Weg, das mapping manuell zu erledigen?
Vielen Dank schon einmal.
Gruß
Jan
@artagon Hallo Jan,
nein, Pläne gibt es da eigentlich nie, da ich keine Unterstützung von Ecowitt, Froggit etc. erhalte. Und wie in deinem Fall mal 200$ "just for fun" raus ballern kann ich finanziell auch nicht ;)
Wenn ich alles kaufen würde läge ich schon im k€ - Bereich...Wenn aber ein User mir die Daten zur Verfügung stellt, setze ich es gerne um. Geht auch meist relativ zeitnah, da es vom System schon vorgesehen ist. Selbst kann man es zwar auch erstellen (wenn man die nötige Erfahrung hat), allerdings hätte der nächste Nutzer mit dem selben Sensor dann nichts davon, und mit dem nächsten offiziellen Update meinerseits wäre der Sensor auch wieder weg.
Ein paar Fragen hätte ich aber noch:
- [hdwmy]rain_piezo ist klar
- "e" dürfte event, also aktuelle Regenmenge des Regenereignisses sein
- "r" aktuelle Regenmenge?
- Menge ist wahrscheinlich in Inch?
- kein Batteriestatus (ev. ws90_batt oä.)?