NEWS
Stromverbrauch messen und dann optimieren
-
@satan ok, was genau läuft nun falsch? Welcher Datenpunkt liefert wann falsche Werte? Bitte genauen Datenpunkt mit vollständigen Pfad, ggf. anonymisiert
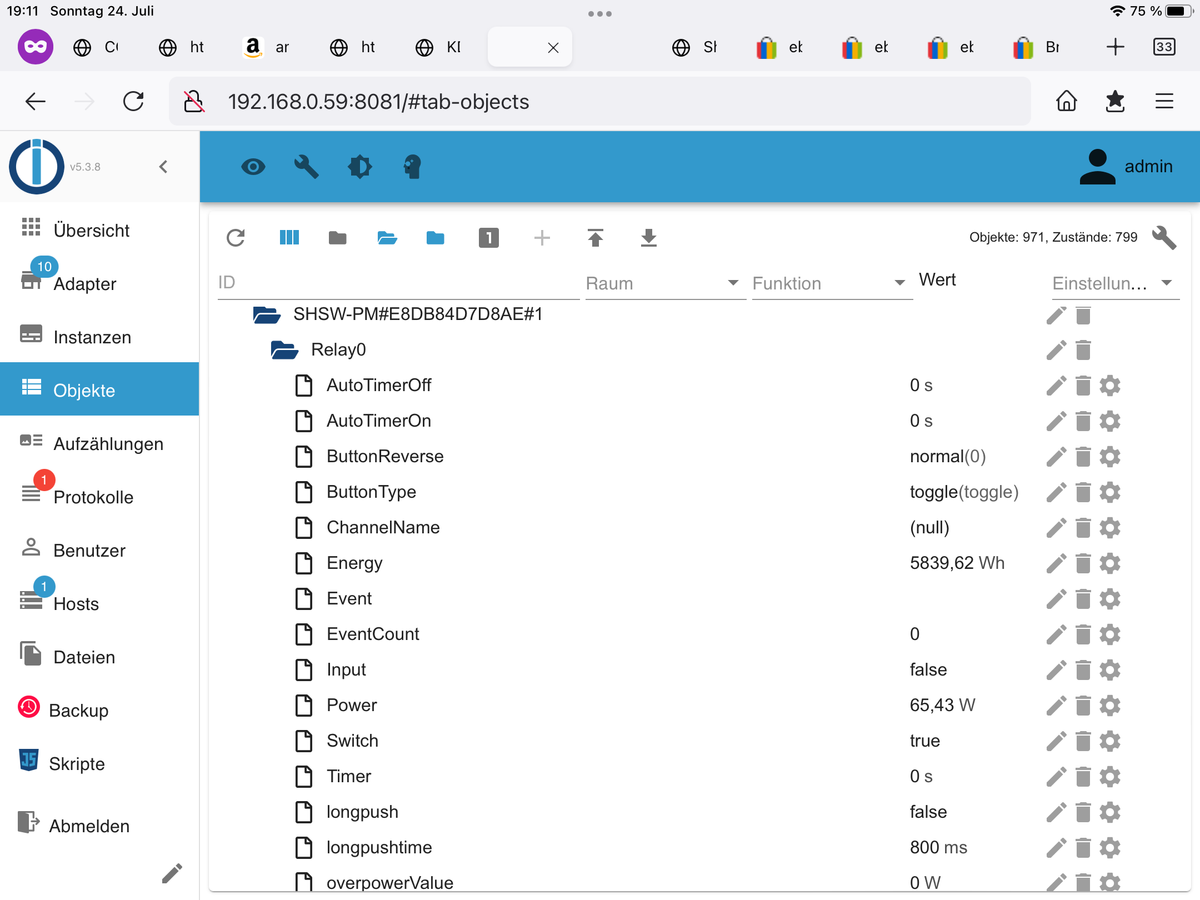
@bananajoe Der Shelly liefert zwei Werte: Energy und Power. Power gibt den aktuellen Ertrag an und liegt jetzt in den Abendstunden z.B. bei ungefähr 60 Watt (Paneele sind noch im Schatten). Energy gibt immer den gesamten Ertrag/ Verbrauch über alle Zeiten an. Da ich die Anlage erst ein paar Tage habe, lag der Wert bei ca. 34 kw. Erst da habe ich gemerkt, dass der Power Wert des Shelly im iobroker immer bei 0 bleibt und nicht aktualisiert wird. Wenn ich in der Shelly App nachsehe oder per IP auf die Weboberfläche des Shelly zugreife, sehe ich den tatsächlichen Wert. Das bedeutete für mich, dass der Shelly heile ist, aber der iobroker nicht mehr richtig den Power Wert aktualisiert. Deshalb habe ich den raspi incl. Iobroker neu gestartet. Nach dem Neustar lief zwar wieder alles korrekt - der Power Wert stimmte wieder mit den Werten der App überein. Allerdings wurde (warum?) der Energy Wert des shelly im iobroker auf 0 gesetzt und zeigte nicht mehr den Gesamtertrag an.
Warum das so geschieht, weiß ich nicht. Ich möchte nur eine Wiederholung vermeiden. Vielleicht sollte ich den Shally mit Tasmota flashen? Dann kann ich den Gesamtwert korrigieren, wenn der Fehler noch einmal passiert. -
@bananajoe Der Shelly liefert zwei Werte: Energy und Power. Power gibt den aktuellen Ertrag an und liegt jetzt in den Abendstunden z.B. bei ungefähr 60 Watt (Paneele sind noch im Schatten). Energy gibt immer den gesamten Ertrag/ Verbrauch über alle Zeiten an. Da ich die Anlage erst ein paar Tage habe, lag der Wert bei ca. 34 kw. Erst da habe ich gemerkt, dass der Power Wert des Shelly im iobroker immer bei 0 bleibt und nicht aktualisiert wird. Wenn ich in der Shelly App nachsehe oder per IP auf die Weboberfläche des Shelly zugreife, sehe ich den tatsächlichen Wert. Das bedeutete für mich, dass der Shelly heile ist, aber der iobroker nicht mehr richtig den Power Wert aktualisiert. Deshalb habe ich den raspi incl. Iobroker neu gestartet. Nach dem Neustar lief zwar wieder alles korrekt - der Power Wert stimmte wieder mit den Werten der App überein. Allerdings wurde (warum?) der Energy Wert des shelly im iobroker auf 0 gesetzt und zeigte nicht mehr den Gesamtertrag an.
Warum das so geschieht, weiß ich nicht. Ich möchte nur eine Wiederholung vermeiden. Vielleicht sollte ich den Shally mit Tasmota flashen? Dann kann ich den Gesamtwert korrigieren, wenn der Fehler noch einmal passiert. -
@satan zeig mal die Konfiguration des Shelly Adapters. Eventuell machst du dazu ein neues Thema auf, passt hier ja eigentlich nicht rein
@bananajoe Sorry für den falschen Thread - hast recht. Kann man hier auch PNs verschicken? Hab Angst, dass ich Einige mit Anfängerfragen nerve. Ich kann mich leider auch nicht täglich melden :-(
-
@bananajoe Sorry für den falschen Thread - hast recht. Kann man hier auch PNs verschicken? Hab Angst, dass ich Einige mit Anfängerfragen nerve. Ich kann mich leider auch nicht täglich melden :-(
@satan sagte in Stromverbrauch messen und dann optimieren:
Kann man hier auch PNs verschicken? Hab Angst, dass ich Einige mit Anfängerfragen nerve.
ja kann man, aber dann nervst du :-)
hier wirst du geholfen, in einem eigenen Thread
-
@bananajoe Der Shelly liefert zwei Werte: Energy und Power. Power gibt den aktuellen Ertrag an und liegt jetzt in den Abendstunden z.B. bei ungefähr 60 Watt (Paneele sind noch im Schatten). Energy gibt immer den gesamten Ertrag/ Verbrauch über alle Zeiten an. Da ich die Anlage erst ein paar Tage habe, lag der Wert bei ca. 34 kw. Erst da habe ich gemerkt, dass der Power Wert des Shelly im iobroker immer bei 0 bleibt und nicht aktualisiert wird. Wenn ich in der Shelly App nachsehe oder per IP auf die Weboberfläche des Shelly zugreife, sehe ich den tatsächlichen Wert. Das bedeutete für mich, dass der Shelly heile ist, aber der iobroker nicht mehr richtig den Power Wert aktualisiert. Deshalb habe ich den raspi incl. Iobroker neu gestartet. Nach dem Neustar lief zwar wieder alles korrekt - der Power Wert stimmte wieder mit den Werten der App überein. Allerdings wurde (warum?) der Energy Wert des shelly im iobroker auf 0 gesetzt und zeigte nicht mehr den Gesamtertrag an.
Warum das so geschieht, weiß ich nicht. Ich möchte nur eine Wiederholung vermeiden. Vielleicht sollte ich den Shally mit Tasmota flashen? Dann kann ich den Gesamtwert korrigieren, wenn der Fehler noch einmal passiert.Schaue dir mal den Adapter sourceanalytix an, der macht das alles für dich
-
Also ich habe am Jahresanfang eine Stromrechnung über 10.000 kWh gehabt (vorher 6.500 kWH) und habe seit dem:
- einen Shelly 3EM hinter dem Stromzähler der mir den Stromverbrauch allgemein erfasst, getrennt nach den 3 Phasen und in Summe. Werte werden ständig auf Tablet angezeigt in Zahlen und als Kurven (SQL-Adapter + eCharts)
- eine ESP32 CAM der über das Wasserzählerprojekt den Stromzähler ausliest
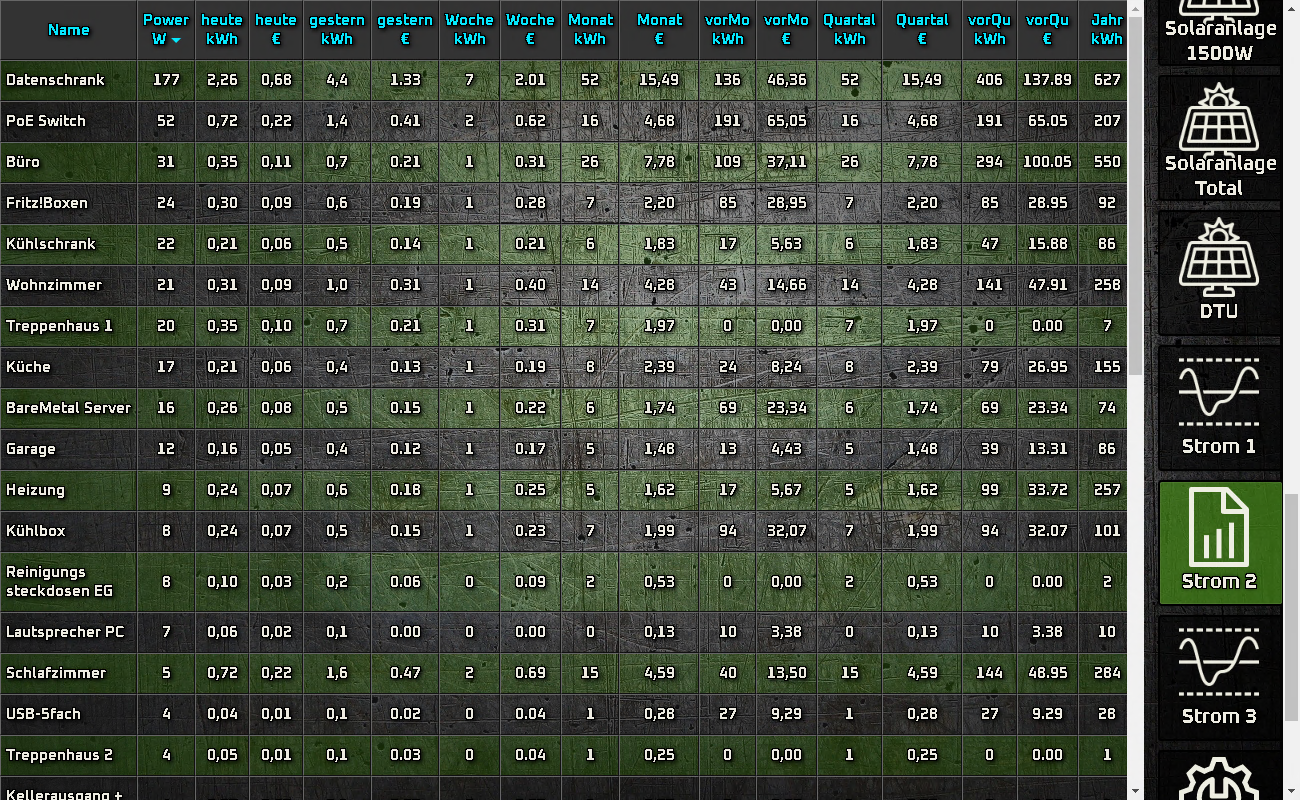
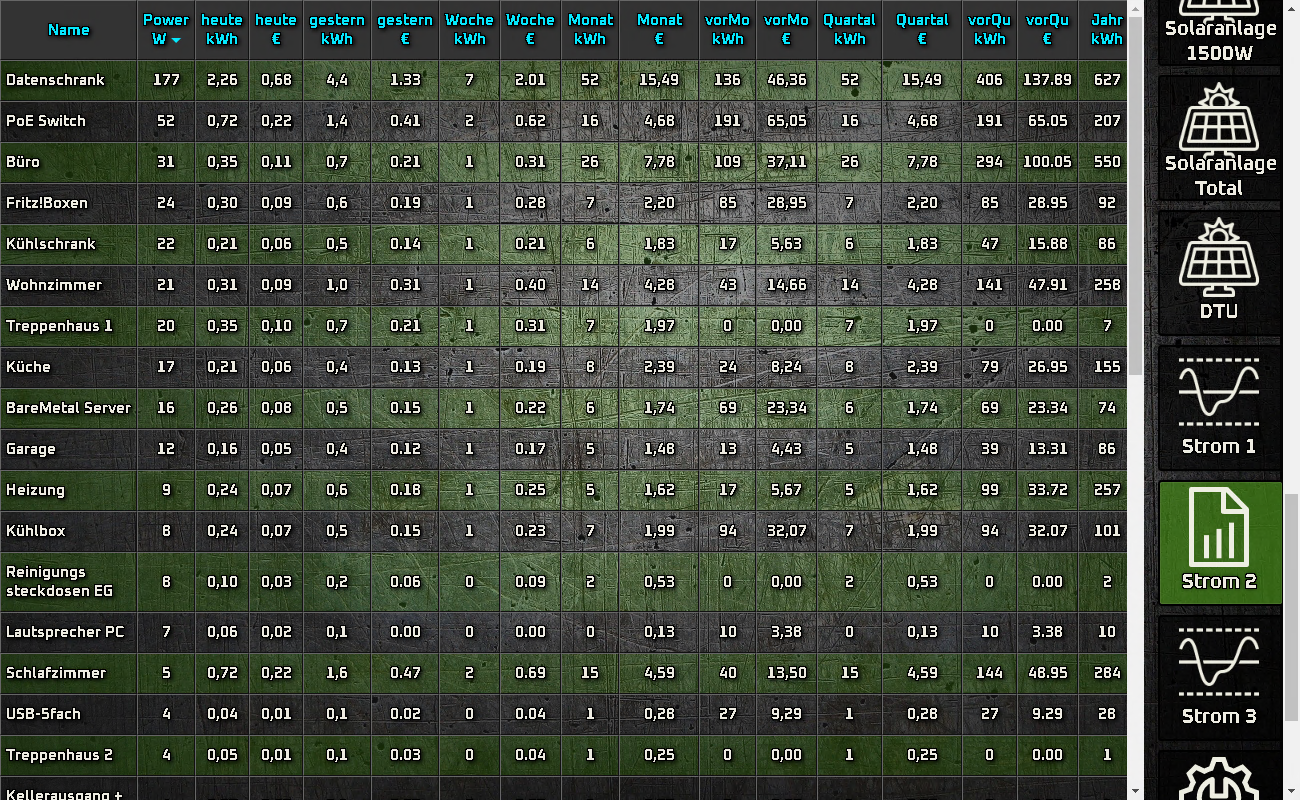
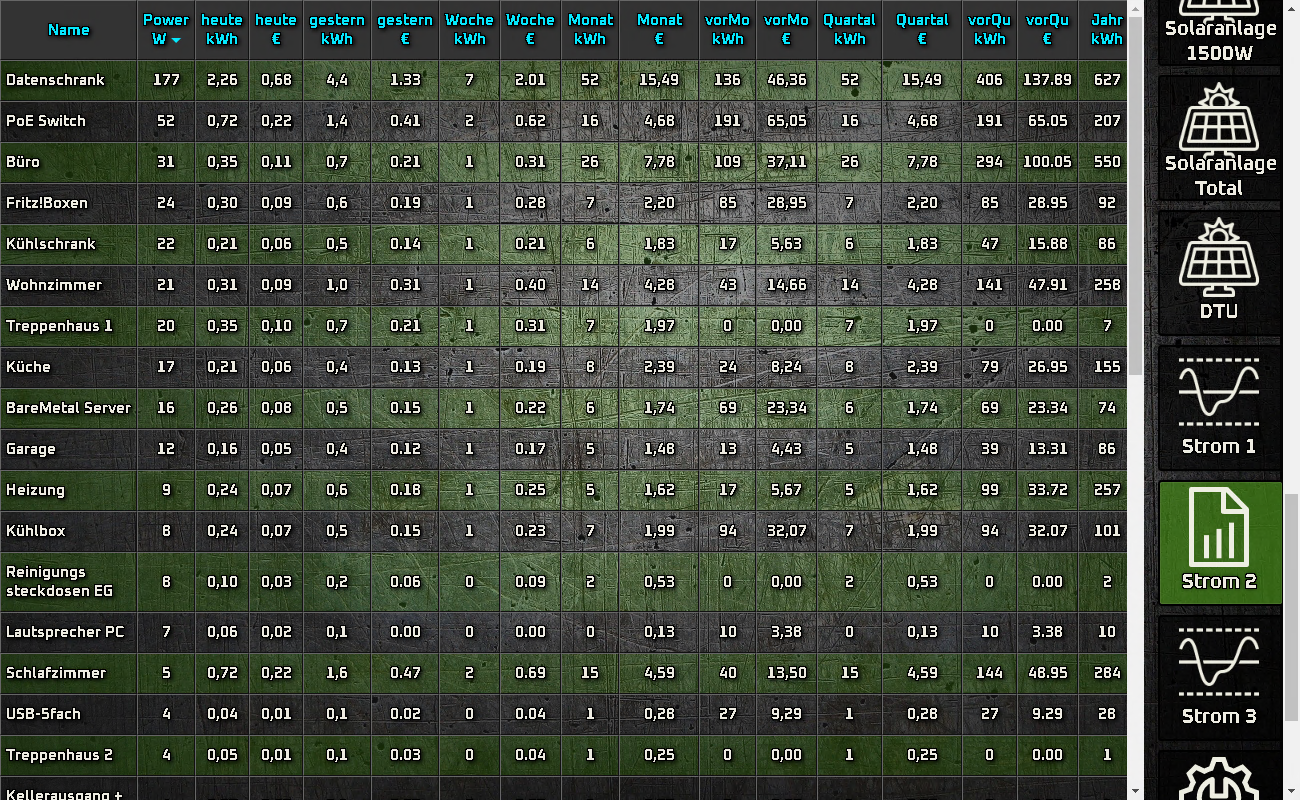
- da ich pro Raum eine jeweils eigene, separate Sicherung für Licht und für und Steckdosen haben, habe ich bei allen Steckdosensicherungen jeweils einen Shelly 1PM davor geschaltet (mit Tasmota Firmware). Auswertung als Kurven und als Tabelle:


- Dazu kommen 11 schaltbare Steckdosen (Gosund SP111 und Klone) die an diversen Geräten dazwischen gesteckt wurden, primär um den Stromverbrauch zu ermitteln- Sind in der obigen Tabelle mit drin.
Licht wird im Moment noch ignoriert, ich konnte meinen monatlichen Verbrauch / Kosten von Anfangs 300 Euro auf inzwischen 200 Euro senken da ich jede Menge "Leichen" entdeckt habe wie ungenutzter SAT-Multischalter (45 Euro im Jahr), billige USV, Switche, defekter Bewegungsmelder usw.
Aber auch Geräte mit zu hohen Verbrauch ausgetauscht habe (alter Heimserver fraß 100W, neuer nur noch 16W)
Weiter Maßnahmen laufen ständig und werden dank ioBroker automatisiert (Warum frisst die Garage gerade 150W obwohl niemand drin ist? Oh, Stereoanlage war noch an (seit Wochen) ... oder vergessene Lötstation geht jetzt nach 2h von alleine aus, usw)Jupp, ganz schön teuer (24x Shelly 1PM zu je etwa 15 Euro + 20 Gosund SP11 zu je etwa 12 Euro) + 115 Euro für den 3EM,also etwa 720 Euro. Habe ich aber nicht alles nur in diesem Jahr gekauft.
419kWh hat eine 600W Balkon-Solaranlage gespart (von März bis heute).
Laut Kollegen spart man auch pro Kind was auszieht gerne mal 1.000 kWh im Jahr ein ... ist also noch Potential.

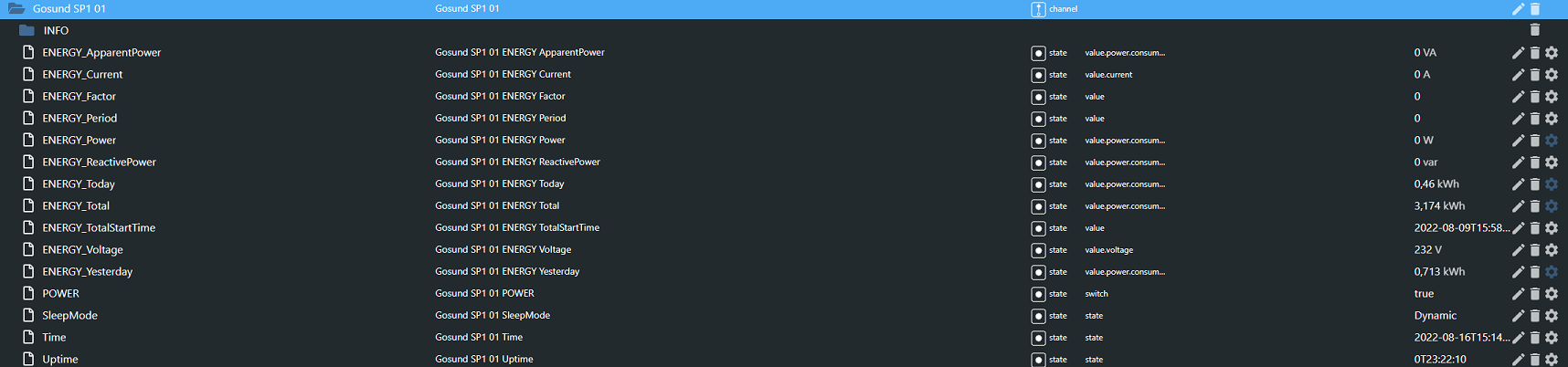
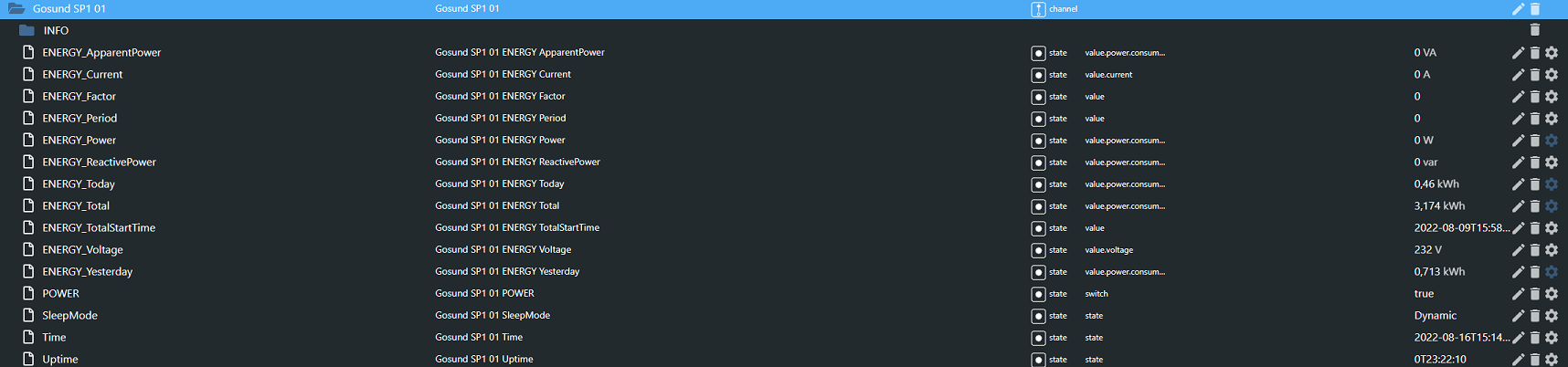
Entschuldige das ich mich hier einklinke, aber an genau dieser Art der Visualisierung scheitere ich gerade. Ich mache gerade meine ersten Schritte mit ioBroker und trotz vielen gelesenen Beiträgen und YT Videos stehe ich auf dem Schlauch. Ich habe 10 Tasmota Messdosen deren relevanten Werte in einer influxdb landen.

Die Wattstunden für heute und gestern habe ich ja bereits in den Objekten. Ich nehme an, das du für Woche, Monat, Vormonat, Quartal und Jahr eigene Datenpunkte erzeugst? Wie muss ich da vorgehen? Wie bekomme ich zu guter Letzt alles in eine so saubere Tabelle?Vielen Dank
-

Entschuldige das ich mich hier einklinke, aber an genau dieser Art der Visualisierung scheitere ich gerade. Ich mache gerade meine ersten Schritte mit ioBroker und trotz vielen gelesenen Beiträgen und YT Videos stehe ich auf dem Schlauch. Ich habe 10 Tasmota Messdosen deren relevanten Werte in einer influxdb landen.

Die Wattstunden für heute und gestern habe ich ja bereits in den Objekten. Ich nehme an, das du für Woche, Monat, Vormonat, Quartal und Jahr eigene Datenpunkte erzeugst? Wie muss ich da vorgehen? Wie bekomme ich zu guter Letzt alles in eine so saubere Tabelle?Vielen Dank
@sonnenheim ich nutze den SourceAnalytix Adapter, den habe ich auf den Energy-Total Datenpunkten aktiviert.
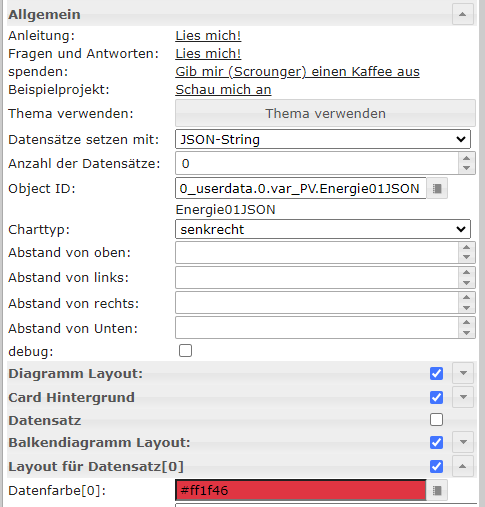
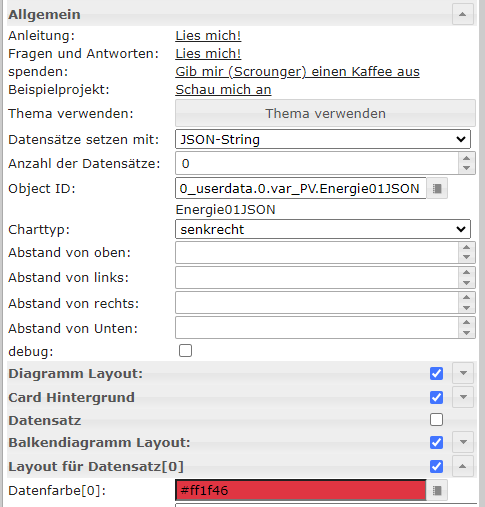
Per Skript erzeuge ich aus der aktuellen Leistung und den SourceAnalytix Datenpunkten eine JSON Tabelle. Diese stelle ich mit dem JSON-Table Widget aus dem Inventwo-Adapter dar.
Ich könnte das JavaScript für das JSON hier posten ... es müsste aber ziemlich angepasst werden da es natürlich auf meine Umgebung und meine Quellen zugeschnitten ist. Ich definiere die Quelldatenpunkte im Skript und per Ersetzen baut er sich darauf den Pfad für die Source Analytix-Datenpunkte.
Ok, ich poste es hier, sind ein paar Sonderlocken drin (für Stromzähler und zum einfärben bestimmter Datenpunkte).
An den Tasmota-Pfad hängt er die notwendigen Endungen automatisch dran, wenn nicht angegeben versucht er den SourceAnalytix Pfad durch Suchen und Ersetzen zu erstellen// Changelog: // ---------- // 08.07.2002 Erste Version // Beschreibung: // ------------- // Dem Skript wir wird ein Array übergeben mit Datenpunkten von Geräten die den Stromverbrauch messen // Daraus wird eine JSON Tabelle aufbereitet mit Werten direkt von den Geräten + den Daten vom Source-Analytics Adapter // Die JSON-Tabelle kann dann per Widget in VIS dargestellt werden, ist scroll- und sortierbar, die Reihenfolge der Spalten lässt sich ändern oder ausblenden // Setup: // ------ // Zieldatenpunkt const s_TargetDatapoint = "0_userdata.0.Verbrauch.VIS.StromverbrauchJSON"; // [ Anzeigename, Datenpunkt, "Phase L1, L2 oder L3", "sourceanalytix Datenpunkt" ], let a_SourceDatapoints = [ [ "Stromzähler 3EM", "3EM", "L1", "sourceanalytix.0.0_userdata__0__shellies__3EM-Stromzaehler__Total-kWh" ], [ "Stromzähler", "Stadtwerke", "L1", "sourceanalytix.0.mqtt__0__esp32__esp32strom__zaehlerstand" ], [ "Handtuchtrocker", "0_userdata.0.tasmota.Blitzwolf099-Handtuchtrocker", "L1", "" ], [ "Weihnachten Schlafzimmer", "0_userdata.0.tasmota.Blitzwolf180-Weihnachten-Schlafzimmer", "L1", ""], [ "Lötstation Arbeitszimmer", "0_userdata.0.tasmota.Blitzwolf182-Loetstation", "L1", ""], [ "Brotbackautomat", "0_userdata.0.tasmota.Gosund186-Brotbackautomat", "L1", "" ], [ "Backofen", "0_userdata.0.shellies.EM181", "L1", "" ], [ "Datenschrank", "0_userdata.0.tasmota.Gosund187-Datenschrank", "L1", "" ], [ "Drucker", "0_userdata.0.tasmota.Gosund188-Drucker", "L1", "" ], [ "USB-5fach", "0_userdata.0.tasmota.Gosund190-Datenschrank-USB-5fach", "L1", "" ], [ "Kühlbox", "0_userdata.0.tasmota.Gosund191-Kuehlbox", "L1", "" ], [ "Fritz!Boxen", "0_userdata.0.tasmota.Plug101", "L1", "" ], [ "Lautsprecher PC", "0_userdata.0.tasmota.Nous078", "L1", "" ], [ "Tablett Keller", "0_userdata.0.tasmota.Nous093-WinPAD", "L1", "" ], [ "PoE Switch", "0_userdata.0.tasmota.Nous095-PoE-Switch", "L1", "" ], [ "Heizung", "0_userdata.0.tasmota.Nous096-Heizung", "L1", "" ], [ "BareMetal Server", "0_userdata.0.tasmota.Nous097-DCNEW", "L1", "" ], [ "Maschine", "0_userdata.0.tasmota.Nous196", "L1", "" ], [ "Garten + Terrasse", "0_userdata.0.tasmota.PM071-Garten-2F16", "L1", "" ], [ "Reinigungs steckdosen EG", "0_userdata.0.tasmota.PM072-Steck-2F7", "L1", "" ], [ "Heizungsraum", "0_userdata.0.tasmota.PM073-HeizSteck-1F5", "L1", "" ], [ "Treppenhaus 1", "0_userdata.0.tasmota.PM074-Treppe1-1F7", "L1", "" ], [ "Treppenhaus 2", "0_userdata.0.tasmota.PM075-Treppe2-1F8", "L1", "" ], [ "Kellerausgang + Verteiler", "0_userdata.0.tasmota.PM076-Ausgang-1F17", "L1", "" ], [ "Yasmin", "0_userdata.0.tasmota.PM110-Yasmin-1F13", "L1", "" ], [ "Lasse", "0_userdata.0.tasmota.PM112-Lasse-2F11", "L1", "" ], [ "Kühlschrank", "0_userdata.0.tasmota.PM116-Kuehlsch-2F5", "L1", "" ], [ "Schlafzimmer", "0_userdata.0.tasmota.PM117-Schlaf-1F14", "L1", "" ], [ "Spielzimmer", "0_userdata.0.tasmota.PM120-Spiel-2F13", "L1", "" ], [ "Weihnachten 1", "0_userdata.0.tasmota.PM122-Weihn-1F16", "L1", "" ], [ "Wohnzimmer", "0_userdata.0.tasmota.PM125-WoZi-2F9", "L1", "" ], [ "Weihnachten 2", "0_userdata.0.tasmota.PM126-Weihn-2F15", "L1", "" ], [ "Garage", "0_userdata.0.tasmota.PM130-Garage-1F2", "L1", "" ], [ "Spühlmaschine", "0_userdata.0.tasmota.PM131-Spuelma-2F2", "L1", "" ], [ "Küche", "0_userdata.0.tasmota.PM135-Kueche-1F10", "L1", "" ], [ "Außen vorne", "0_userdata.0.tasmota.PM145-Aussen-1F15", "L1", "" ], [ "Büro", "0_userdata.0.tasmota.PM208-Buero-2F17", "L1", "" ], [ "Trockner", "0_userdata.0.tasmota.Trockner169", "L1", "" ], [ "Waschmaschine", "0_userdata.0.tasmota.Waschmaschine168", "L1", "" ] ]; // #################################################################################################################################################### // http://www.network-science.de/ascii/ Font: big // __ __ _ _ _ // \ \ / / (_) | | | | // \ \ / /_ _ _ __ _ __ _| |__ | | ___ _ __ // \ \/ / _` | '__| |/ _` | '_ \| |/ _ \ '_ \ // \ / (_| | | | | (_| | |_) | | __/ | | | // \/ \__,_|_| |_|\__,_|_.__/|_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // Logging aktivieren für das Debuggen in die JavaScript-Console und in das ioBroker Log (true oder false): const b_logging = false; // und der erste Log-Eintrag DebugWarning("Startup: Setze Variablen ..."); // Stromkosten pro kWh für Tageskosten const i_costs = 0.3; var s_JSON = "["; // #################################################################################################################################################### // #################################################################################################################################################### // ______ _ _ _ // | ____| | | | | (_) // | |__ _ _ _ __ | | _| |_ _ ___ _ __ ___ _ __ // | __| | | | '_ \| |/ / __| |/ _ \| '_ \ / _ \ '_ \ // | | | |_| | | | | <| |_| | (_) | | | | __/ | | | // |_| \__,_|_| |_|_|\_\\__|_|\___/|_| |_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // DebugWarning gibt in der Console eine Warnmeldung aus wenn b_logging auf true steht /* accepts parameters * s_debugmessage = Print this text to console via warn */ function DebugWarning(s_debugmessage) { if (b_logging == true) { console.warn(s_debugmessage); } } // #################################################################################################################################################### // Ersetzt alle Vorkommen eines Zeichens, nicht nur das erste function ReplaceAll(string, search, replace) { return string.split(search).join(replace); } // #################################################################################################################################################### // Rundet die übergebende Zahl auf 2 Nachkommastellen // Quelle: https://www.delftstack.com/de/howto/javascript/javascript-round-to-2-decimal-places/ function RoundToTwo(i_number) { return + ( Math.round(i_number + "e+2") + "e-2" ); } // #################################################################################################################################################### function CreateJSON() { s_JSON = "[" for (var i = 0; i < a_SourceDatapoints.length; i++) { let s_currentName = a_SourceDatapoints[i][0]; let s_currentDevice = a_SourceDatapoints[i][1]; let s_currentPhase = a_SourceDatapoints[i][2]; let s_currentSourceAnalytix = ""; if ( a_SourceDatapoints[i][3] === '' ) { s_currentSourceAnalytix = "sourceanalytix.0." + ReplaceAll(a_SourceDatapoints[i][1], ".", "__") + "__Energy-Total"; } else { s_currentSourceAnalytix = a_SourceDatapoints[i][3]; }; DebugWarning("s_currentName .........: " + s_currentName); DebugWarning("s_currentDevice .......: " + s_currentDevice); DebugWarning("s_currentPhase: .......: " + s_currentPhase); DebugWarning("s_currentSourceAnalytix: " + s_currentSourceAnalytix); s_JSON = s_JSON + "{"; if ( s_currentDevice == '3EM') { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' // s_JSON = s_JSON + '"name":"' + s_currentName + '",' s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( "0_userdata.0.shellies.3EM-Stromzaehler.Total-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( "0_userdata.0.Verbrauch.Haus.Energy-Today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + getState( "0_userdata.0.Verbrauch.Haus.Kosten-Today" ).val + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( "0_userdata.0.Verbrauch.Haus.Energy-Yesterday" ).val + ',' } else if ( s_currentDevice == 'Stadtwerke' ) { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' // s_JSON = s_JSON + '"name":"' + s_currentName + '",' s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( "0_userdata.0.shellies.3EM-Stromzaehler.Total-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( "0_userdata.0.Verbrauch.stromzaehler-today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + getState( "0_userdata.0.Verbrauch.stromzaehler-today-cost" ).val + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( "0_userdata.0.Verbrauch.stromzaehler-yesterday" ).val + ',' } else { if ( s_currentName == 'Datenschrank') { s_JSON = s_JSON + '"name":"<p style=\\"color:#4444FF;\\">' + s_currentName + '</p>",' //s_JSON = s_JSON + '"name":"' + s_currentName + '",' } else if ( s_currentName == 'PoE Switch') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'Fritz!Boxen') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'BareMetal Server') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else { s_JSON = s_JSON + '"name":"' + s_currentName + '",' } s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( s_currentDevice + ".Energy-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( s_currentDevice + ".Energy-Today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + ( getState( s_currentDevice + ".Energy-Today" ).val * i_costs ) + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( s_currentDevice + ".Energy-Yesterday" ).val + ',' } s_JSON = s_JSON + '"yesterday-costs":' + getState( s_currentSourceAnalytix + ".currentYear.costs.01_previousDay" ).val + ',' s_JSON = s_JSON + '"currentWeek-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.02_currentWeek" ).val + ',' s_JSON = s_JSON + '"currentWeek-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.02_currentWeek" ).val + ',' s_JSON = s_JSON + '"currentMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_currentMonth" ).val + ',' s_JSON = s_JSON + '"currentMonth-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.03_currentMonth" ).val + ',' s_JSON = s_JSON + '"previousMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_previousMonth" ).val + ',' s_JSON = s_JSON + '"previousMonth-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.03_previousMonth" ).val + ',' s_JSON = s_JSON + '"currentQuarter-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.04_currentQuarter" ).val + ',' s_JSON = s_JSON + '"currentQuarter-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.04_currentQuarter" ).val + ',' s_JSON = s_JSON + '"previousQuarter-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.04_previousQuarter" ).val + ',' s_JSON = s_JSON + '"previousQuarter-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.04_previousQuarter" ).val + ',' s_JSON = s_JSON + '"currentYear-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.05_currentYear" ).val + ',' s_JSON = s_JSON + '"currentYear-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.05_currentYear" ).val + ',' s_JSON = s_JSON + '"previousYear-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.05_previousYear" ).val + ',' s_JSON = s_JSON + '"previousYear-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.05_previousYear" ).val + ',' s_JSON = s_JSON.replace(/,\s*$/, ""); // letztes Komma entfernen falls vorhanden s_JSON = s_JSON + "},"; } // letztes Komma entfernen https://stackoverflow.com/questions/17720264/remove-last-comma-from-a-string s_JSON = s_JSON.replace(/,\s*$/, ""); s_JSON = s_JSON + "]"; DebugWarning(s_JSON); setState(s_TargetDatapoint , s_JSON, true); } // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ // / ____| | | | // | (___ | |_ __ _ _ __| |_ _ _ _ __ // \___ \| __/ _` | '__| __| | | | '_ \ // ____) | || (_| | | | |_| |_| | |_) | // |_____/ \__\__,_|_| \__|\__,_| .__/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### DebugWarning("Anzahl Datenpunkte: " + a_SourceDatapoints.length); // Beim Start einmal alle Daten erstellen CreateJSON(); // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ _ // / ____| | | (_) | | (_) // | (___ _ _| |__ ___ ___ _ __ _ _ __ | |_ _ ___ _ __ ___ // \___ \| | | | '_ \/ __|/ __| '__| | '_ \| __| |/ _ \| '_ \/ __| // ____) | |_| | |_) \__ \ (__| | | | |_) | |_| | (_) | | | \__ \ // |_____/ \__,_|_.__/|___/\___|_| |_| .__/ \__|_|\___/|_| |_|___/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ // / ____| | | | | | | // | (___ ___| |__ ___ __| |_ _| | ___ // \___ \ / __| '_ \ / _ \/ _` | | | | |/ _ \ // ____) | (__| | | | __/ (_| | |_| | | __/ // |_____/ \___|_| |_|\___|\__,_|\__,_|_|\___| // #################################################################################################################################################### // alle 15 Sekunden schedule("*/15 * * * * *", async function () { CreateJSON(); }); -
@sonnenheim ich nutze den SourceAnalytix Adapter, den habe ich auf den Energy-Total Datenpunkten aktiviert.
Per Skript erzeuge ich aus der aktuellen Leistung und den SourceAnalytix Datenpunkten eine JSON Tabelle. Diese stelle ich mit dem JSON-Table Widget aus dem Inventwo-Adapter dar.
Ich könnte das JavaScript für das JSON hier posten ... es müsste aber ziemlich angepasst werden da es natürlich auf meine Umgebung und meine Quellen zugeschnitten ist. Ich definiere die Quelldatenpunkte im Skript und per Ersetzen baut er sich darauf den Pfad für die Source Analytix-Datenpunkte.
Ok, ich poste es hier, sind ein paar Sonderlocken drin (für Stromzähler und zum einfärben bestimmter Datenpunkte).
An den Tasmota-Pfad hängt er die notwendigen Endungen automatisch dran, wenn nicht angegeben versucht er den SourceAnalytix Pfad durch Suchen und Ersetzen zu erstellen// Changelog: // ---------- // 08.07.2002 Erste Version // Beschreibung: // ------------- // Dem Skript wir wird ein Array übergeben mit Datenpunkten von Geräten die den Stromverbrauch messen // Daraus wird eine JSON Tabelle aufbereitet mit Werten direkt von den Geräten + den Daten vom Source-Analytics Adapter // Die JSON-Tabelle kann dann per Widget in VIS dargestellt werden, ist scroll- und sortierbar, die Reihenfolge der Spalten lässt sich ändern oder ausblenden // Setup: // ------ // Zieldatenpunkt const s_TargetDatapoint = "0_userdata.0.Verbrauch.VIS.StromverbrauchJSON"; // [ Anzeigename, Datenpunkt, "Phase L1, L2 oder L3", "sourceanalytix Datenpunkt" ], let a_SourceDatapoints = [ [ "Stromzähler 3EM", "3EM", "L1", "sourceanalytix.0.0_userdata__0__shellies__3EM-Stromzaehler__Total-kWh" ], [ "Stromzähler", "Stadtwerke", "L1", "sourceanalytix.0.mqtt__0__esp32__esp32strom__zaehlerstand" ], [ "Handtuchtrocker", "0_userdata.0.tasmota.Blitzwolf099-Handtuchtrocker", "L1", "" ], [ "Weihnachten Schlafzimmer", "0_userdata.0.tasmota.Blitzwolf180-Weihnachten-Schlafzimmer", "L1", ""], [ "Lötstation Arbeitszimmer", "0_userdata.0.tasmota.Blitzwolf182-Loetstation", "L1", ""], [ "Brotbackautomat", "0_userdata.0.tasmota.Gosund186-Brotbackautomat", "L1", "" ], [ "Backofen", "0_userdata.0.shellies.EM181", "L1", "" ], [ "Datenschrank", "0_userdata.0.tasmota.Gosund187-Datenschrank", "L1", "" ], [ "Drucker", "0_userdata.0.tasmota.Gosund188-Drucker", "L1", "" ], [ "USB-5fach", "0_userdata.0.tasmota.Gosund190-Datenschrank-USB-5fach", "L1", "" ], [ "Kühlbox", "0_userdata.0.tasmota.Gosund191-Kuehlbox", "L1", "" ], [ "Fritz!Boxen", "0_userdata.0.tasmota.Plug101", "L1", "" ], [ "Lautsprecher PC", "0_userdata.0.tasmota.Nous078", "L1", "" ], [ "Tablett Keller", "0_userdata.0.tasmota.Nous093-WinPAD", "L1", "" ], [ "PoE Switch", "0_userdata.0.tasmota.Nous095-PoE-Switch", "L1", "" ], [ "Heizung", "0_userdata.0.tasmota.Nous096-Heizung", "L1", "" ], [ "BareMetal Server", "0_userdata.0.tasmota.Nous097-DCNEW", "L1", "" ], [ "Maschine", "0_userdata.0.tasmota.Nous196", "L1", "" ], [ "Garten + Terrasse", "0_userdata.0.tasmota.PM071-Garten-2F16", "L1", "" ], [ "Reinigungs steckdosen EG", "0_userdata.0.tasmota.PM072-Steck-2F7", "L1", "" ], [ "Heizungsraum", "0_userdata.0.tasmota.PM073-HeizSteck-1F5", "L1", "" ], [ "Treppenhaus 1", "0_userdata.0.tasmota.PM074-Treppe1-1F7", "L1", "" ], [ "Treppenhaus 2", "0_userdata.0.tasmota.PM075-Treppe2-1F8", "L1", "" ], [ "Kellerausgang + Verteiler", "0_userdata.0.tasmota.PM076-Ausgang-1F17", "L1", "" ], [ "Yasmin", "0_userdata.0.tasmota.PM110-Yasmin-1F13", "L1", "" ], [ "Lasse", "0_userdata.0.tasmota.PM112-Lasse-2F11", "L1", "" ], [ "Kühlschrank", "0_userdata.0.tasmota.PM116-Kuehlsch-2F5", "L1", "" ], [ "Schlafzimmer", "0_userdata.0.tasmota.PM117-Schlaf-1F14", "L1", "" ], [ "Spielzimmer", "0_userdata.0.tasmota.PM120-Spiel-2F13", "L1", "" ], [ "Weihnachten 1", "0_userdata.0.tasmota.PM122-Weihn-1F16", "L1", "" ], [ "Wohnzimmer", "0_userdata.0.tasmota.PM125-WoZi-2F9", "L1", "" ], [ "Weihnachten 2", "0_userdata.0.tasmota.PM126-Weihn-2F15", "L1", "" ], [ "Garage", "0_userdata.0.tasmota.PM130-Garage-1F2", "L1", "" ], [ "Spühlmaschine", "0_userdata.0.tasmota.PM131-Spuelma-2F2", "L1", "" ], [ "Küche", "0_userdata.0.tasmota.PM135-Kueche-1F10", "L1", "" ], [ "Außen vorne", "0_userdata.0.tasmota.PM145-Aussen-1F15", "L1", "" ], [ "Büro", "0_userdata.0.tasmota.PM208-Buero-2F17", "L1", "" ], [ "Trockner", "0_userdata.0.tasmota.Trockner169", "L1", "" ], [ "Waschmaschine", "0_userdata.0.tasmota.Waschmaschine168", "L1", "" ] ]; // #################################################################################################################################################### // http://www.network-science.de/ascii/ Font: big // __ __ _ _ _ // \ \ / / (_) | | | | // \ \ / /_ _ _ __ _ __ _| |__ | | ___ _ __ // \ \/ / _` | '__| |/ _` | '_ \| |/ _ \ '_ \ // \ / (_| | | | | (_| | |_) | | __/ | | | // \/ \__,_|_| |_|\__,_|_.__/|_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // Logging aktivieren für das Debuggen in die JavaScript-Console und in das ioBroker Log (true oder false): const b_logging = false; // und der erste Log-Eintrag DebugWarning("Startup: Setze Variablen ..."); // Stromkosten pro kWh für Tageskosten const i_costs = 0.3; var s_JSON = "["; // #################################################################################################################################################### // #################################################################################################################################################### // ______ _ _ _ // | ____| | | | | (_) // | |__ _ _ _ __ | | _| |_ _ ___ _ __ ___ _ __ // | __| | | | '_ \| |/ / __| |/ _ \| '_ \ / _ \ '_ \ // | | | |_| | | | | <| |_| | (_) | | | | __/ | | | // |_| \__,_|_| |_|_|\_\\__|_|\___/|_| |_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // DebugWarning gibt in der Console eine Warnmeldung aus wenn b_logging auf true steht /* accepts parameters * s_debugmessage = Print this text to console via warn */ function DebugWarning(s_debugmessage) { if (b_logging == true) { console.warn(s_debugmessage); } } // #################################################################################################################################################### // Ersetzt alle Vorkommen eines Zeichens, nicht nur das erste function ReplaceAll(string, search, replace) { return string.split(search).join(replace); } // #################################################################################################################################################### // Rundet die übergebende Zahl auf 2 Nachkommastellen // Quelle: https://www.delftstack.com/de/howto/javascript/javascript-round-to-2-decimal-places/ function RoundToTwo(i_number) { return + ( Math.round(i_number + "e+2") + "e-2" ); } // #################################################################################################################################################### function CreateJSON() { s_JSON = "[" for (var i = 0; i < a_SourceDatapoints.length; i++) { let s_currentName = a_SourceDatapoints[i][0]; let s_currentDevice = a_SourceDatapoints[i][1]; let s_currentPhase = a_SourceDatapoints[i][2]; let s_currentSourceAnalytix = ""; if ( a_SourceDatapoints[i][3] === '' ) { s_currentSourceAnalytix = "sourceanalytix.0." + ReplaceAll(a_SourceDatapoints[i][1], ".", "__") + "__Energy-Total"; } else { s_currentSourceAnalytix = a_SourceDatapoints[i][3]; }; DebugWarning("s_currentName .........: " + s_currentName); DebugWarning("s_currentDevice .......: " + s_currentDevice); DebugWarning("s_currentPhase: .......: " + s_currentPhase); DebugWarning("s_currentSourceAnalytix: " + s_currentSourceAnalytix); s_JSON = s_JSON + "{"; if ( s_currentDevice == '3EM') { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' // s_JSON = s_JSON + '"name":"' + s_currentName + '",' s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( "0_userdata.0.shellies.3EM-Stromzaehler.Total-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( "0_userdata.0.Verbrauch.Haus.Energy-Today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + getState( "0_userdata.0.Verbrauch.Haus.Kosten-Today" ).val + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( "0_userdata.0.Verbrauch.Haus.Energy-Yesterday" ).val + ',' } else if ( s_currentDevice == 'Stadtwerke' ) { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' // s_JSON = s_JSON + '"name":"' + s_currentName + '",' s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( "0_userdata.0.shellies.3EM-Stromzaehler.Total-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( "0_userdata.0.Verbrauch.stromzaehler-today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + getState( "0_userdata.0.Verbrauch.stromzaehler-today-cost" ).val + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( "0_userdata.0.Verbrauch.stromzaehler-yesterday" ).val + ',' } else { if ( s_currentName == 'Datenschrank') { s_JSON = s_JSON + '"name":"<p style=\\"color:#4444FF;\\">' + s_currentName + '</p>",' //s_JSON = s_JSON + '"name":"' + s_currentName + '",' } else if ( s_currentName == 'PoE Switch') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'Fritz!Boxen') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'BareMetal Server') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else { s_JSON = s_JSON + '"name":"' + s_currentName + '",' } s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( s_currentDevice + ".Energy-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( s_currentDevice + ".Energy-Today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + ( getState( s_currentDevice + ".Energy-Today" ).val * i_costs ) + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( s_currentDevice + ".Energy-Yesterday" ).val + ',' } s_JSON = s_JSON + '"yesterday-costs":' + getState( s_currentSourceAnalytix + ".currentYear.costs.01_previousDay" ).val + ',' s_JSON = s_JSON + '"currentWeek-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.02_currentWeek" ).val + ',' s_JSON = s_JSON + '"currentWeek-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.02_currentWeek" ).val + ',' s_JSON = s_JSON + '"currentMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_currentMonth" ).val + ',' s_JSON = s_JSON + '"currentMonth-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.03_currentMonth" ).val + ',' s_JSON = s_JSON + '"previousMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_previousMonth" ).val + ',' s_JSON = s_JSON + '"previousMonth-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.03_previousMonth" ).val + ',' s_JSON = s_JSON + '"currentQuarter-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.04_currentQuarter" ).val + ',' s_JSON = s_JSON + '"currentQuarter-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.04_currentQuarter" ).val + ',' s_JSON = s_JSON + '"previousQuarter-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.04_previousQuarter" ).val + ',' s_JSON = s_JSON + '"previousQuarter-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.04_previousQuarter" ).val + ',' s_JSON = s_JSON + '"currentYear-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.05_currentYear" ).val + ',' s_JSON = s_JSON + '"currentYear-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.05_currentYear" ).val + ',' s_JSON = s_JSON + '"previousYear-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.05_previousYear" ).val + ',' s_JSON = s_JSON + '"previousYear-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.05_previousYear" ).val + ',' s_JSON = s_JSON.replace(/,\s*$/, ""); // letztes Komma entfernen falls vorhanden s_JSON = s_JSON + "},"; } // letztes Komma entfernen https://stackoverflow.com/questions/17720264/remove-last-comma-from-a-string s_JSON = s_JSON.replace(/,\s*$/, ""); s_JSON = s_JSON + "]"; DebugWarning(s_JSON); setState(s_TargetDatapoint , s_JSON, true); } // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ // / ____| | | | // | (___ | |_ __ _ _ __| |_ _ _ _ __ // \___ \| __/ _` | '__| __| | | | '_ \ // ____) | || (_| | | | |_| |_| | |_) | // |_____/ \__\__,_|_| \__|\__,_| .__/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### DebugWarning("Anzahl Datenpunkte: " + a_SourceDatapoints.length); // Beim Start einmal alle Daten erstellen CreateJSON(); // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ _ // / ____| | | (_) | | (_) // | (___ _ _| |__ ___ ___ _ __ _ _ __ | |_ _ ___ _ __ ___ // \___ \| | | | '_ \/ __|/ __| '__| | '_ \| __| |/ _ \| '_ \/ __| // ____) | |_| | |_) \__ \ (__| | | | |_) | |_| | (_) | | | \__ \ // |_____/ \__,_|_.__/|___/\___|_| |_| .__/ \__|_|\___/|_| |_|___/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ // / ____| | | | | | | // | (___ ___| |__ ___ __| |_ _| | ___ // \___ \ / __| '_ \ / _ \/ _` | | | | |/ _ \ // ____) | (__| | | | __/ (_| | |_| | | __/ // |_____/ \___|_| |_|\___|\__,_|\__,_|_|\___| // #################################################################################################################################################### // alle 15 Sekunden schedule("*/15 * * * * *", async function () { CreateJSON(); });@bananajoe Vielen Dank für deine Kompetenten Hinweise! Der Hinweis auf den Adapter hat mir schon mal geholfen die notwendigen Datenpunkte zu erzeugen. Die Anpassungen das JavaScripts übersteigen allerdings meine Fähigkeiten. Ich werde mir also eine andere Möglichkeit suchen müssen meine Datenpunkte tabellarisch (ohne Sortierung der Werte) darzustellen. Es gibt noch so wahnsinnig viel zu lernen...
-
@bananajoe Vielen Dank für deine Kompetenten Hinweise! Der Hinweis auf den Adapter hat mir schon mal geholfen die notwendigen Datenpunkte zu erzeugen. Die Anpassungen das JavaScripts übersteigen allerdings meine Fähigkeiten. Ich werde mir also eine andere Möglichkeit suchen müssen meine Datenpunkte tabellarisch (ohne Sortierung der Werte) darzustellen. Es gibt noch so wahnsinnig viel zu lernen...
@sonnenheim also eigentlich muss du es nur schaffen in Zeile 17 einen eigenen Zieldatenpunkt auszuwählen,
und in den Zeilen 22 bis 60 die Datenpunkte durch deine eigenen Quelldatenpunkte zu ersetzen. Hast du weniger fallen halt Zeilen weg, hast du mehr muss du Zeilen hinzufügen.Meine Sonderlocken basieren auf dem Gerätename (2ter Wert), wenn die Wörter nicht gefunden werden passiert auch nichts.
L1 .. ja ich wollte da mal eine Aufteilung nach 3 Phasen machen ... habe ich aber nicht :-( Weshalb überall L1 drin steht un im fertigen JSON blende ich es in VIS aus.
ich hab da auch mal wie der Ochs vorm Berg gestanden :-)
-
@sonnenheim also eigentlich muss du es nur schaffen in Zeile 17 einen eigenen Zieldatenpunkt auszuwählen,
und in den Zeilen 22 bis 60 die Datenpunkte durch deine eigenen Quelldatenpunkte zu ersetzen. Hast du weniger fallen halt Zeilen weg, hast du mehr muss du Zeilen hinzufügen.Meine Sonderlocken basieren auf dem Gerätename (2ter Wert), wenn die Wörter nicht gefunden werden passiert auch nichts.
L1 .. ja ich wollte da mal eine Aufteilung nach 3 Phasen machen ... habe ich aber nicht :-( Weshalb überall L1 drin steht un im fertigen JSON blende ich es in VIS aus.
ich hab da auch mal wie der Ochs vorm Berg gestanden :-)
@bananajoe Perfekt! Das wird meine Aufgabe fürs Wochenende. Nochmals vielen Dank.
-
@sonnenheim ich nutze den SourceAnalytix Adapter, den habe ich auf den Energy-Total Datenpunkten aktiviert.
Per Skript erzeuge ich aus der aktuellen Leistung und den SourceAnalytix Datenpunkten eine JSON Tabelle. Diese stelle ich mit dem JSON-Table Widget aus dem Inventwo-Adapter dar.
Ich könnte das JavaScript für das JSON hier posten ... es müsste aber ziemlich angepasst werden da es natürlich auf meine Umgebung und meine Quellen zugeschnitten ist. Ich definiere die Quelldatenpunkte im Skript und per Ersetzen baut er sich darauf den Pfad für die Source Analytix-Datenpunkte.
Ok, ich poste es hier, sind ein paar Sonderlocken drin (für Stromzähler und zum einfärben bestimmter Datenpunkte).
An den Tasmota-Pfad hängt er die notwendigen Endungen automatisch dran, wenn nicht angegeben versucht er den SourceAnalytix Pfad durch Suchen und Ersetzen zu erstellen// Changelog: // ---------- // 08.07.2002 Erste Version // Beschreibung: // ------------- // Dem Skript wir wird ein Array übergeben mit Datenpunkten von Geräten die den Stromverbrauch messen // Daraus wird eine JSON Tabelle aufbereitet mit Werten direkt von den Geräten + den Daten vom Source-Analytics Adapter // Die JSON-Tabelle kann dann per Widget in VIS dargestellt werden, ist scroll- und sortierbar, die Reihenfolge der Spalten lässt sich ändern oder ausblenden // Setup: // ------ // Zieldatenpunkt const s_TargetDatapoint = "0_userdata.0.Verbrauch.VIS.StromverbrauchJSON"; // [ Anzeigename, Datenpunkt, "Phase L1, L2 oder L3", "sourceanalytix Datenpunkt" ], let a_SourceDatapoints = [ [ "Stromzähler 3EM", "3EM", "L1", "sourceanalytix.0.0_userdata__0__shellies__3EM-Stromzaehler__Total-kWh" ], [ "Stromzähler", "Stadtwerke", "L1", "sourceanalytix.0.mqtt__0__esp32__esp32strom__zaehlerstand" ], [ "Handtuchtrocker", "0_userdata.0.tasmota.Blitzwolf099-Handtuchtrocker", "L1", "" ], [ "Weihnachten Schlafzimmer", "0_userdata.0.tasmota.Blitzwolf180-Weihnachten-Schlafzimmer", "L1", ""], [ "Lötstation Arbeitszimmer", "0_userdata.0.tasmota.Blitzwolf182-Loetstation", "L1", ""], [ "Brotbackautomat", "0_userdata.0.tasmota.Gosund186-Brotbackautomat", "L1", "" ], [ "Backofen", "0_userdata.0.shellies.EM181", "L1", "" ], [ "Datenschrank", "0_userdata.0.tasmota.Gosund187-Datenschrank", "L1", "" ], [ "Drucker", "0_userdata.0.tasmota.Gosund188-Drucker", "L1", "" ], [ "USB-5fach", "0_userdata.0.tasmota.Gosund190-Datenschrank-USB-5fach", "L1", "" ], [ "Kühlbox", "0_userdata.0.tasmota.Gosund191-Kuehlbox", "L1", "" ], [ "Fritz!Boxen", "0_userdata.0.tasmota.Plug101", "L1", "" ], [ "Lautsprecher PC", "0_userdata.0.tasmota.Nous078", "L1", "" ], [ "Tablett Keller", "0_userdata.0.tasmota.Nous093-WinPAD", "L1", "" ], [ "PoE Switch", "0_userdata.0.tasmota.Nous095-PoE-Switch", "L1", "" ], [ "Heizung", "0_userdata.0.tasmota.Nous096-Heizung", "L1", "" ], [ "BareMetal Server", "0_userdata.0.tasmota.Nous097-DCNEW", "L1", "" ], [ "Maschine", "0_userdata.0.tasmota.Nous196", "L1", "" ], [ "Garten + Terrasse", "0_userdata.0.tasmota.PM071-Garten-2F16", "L1", "" ], [ "Reinigungs steckdosen EG", "0_userdata.0.tasmota.PM072-Steck-2F7", "L1", "" ], [ "Heizungsraum", "0_userdata.0.tasmota.PM073-HeizSteck-1F5", "L1", "" ], [ "Treppenhaus 1", "0_userdata.0.tasmota.PM074-Treppe1-1F7", "L1", "" ], [ "Treppenhaus 2", "0_userdata.0.tasmota.PM075-Treppe2-1F8", "L1", "" ], [ "Kellerausgang + Verteiler", "0_userdata.0.tasmota.PM076-Ausgang-1F17", "L1", "" ], [ "Yasmin", "0_userdata.0.tasmota.PM110-Yasmin-1F13", "L1", "" ], [ "Lasse", "0_userdata.0.tasmota.PM112-Lasse-2F11", "L1", "" ], [ "Kühlschrank", "0_userdata.0.tasmota.PM116-Kuehlsch-2F5", "L1", "" ], [ "Schlafzimmer", "0_userdata.0.tasmota.PM117-Schlaf-1F14", "L1", "" ], [ "Spielzimmer", "0_userdata.0.tasmota.PM120-Spiel-2F13", "L1", "" ], [ "Weihnachten 1", "0_userdata.0.tasmota.PM122-Weihn-1F16", "L1", "" ], [ "Wohnzimmer", "0_userdata.0.tasmota.PM125-WoZi-2F9", "L1", "" ], [ "Weihnachten 2", "0_userdata.0.tasmota.PM126-Weihn-2F15", "L1", "" ], [ "Garage", "0_userdata.0.tasmota.PM130-Garage-1F2", "L1", "" ], [ "Spühlmaschine", "0_userdata.0.tasmota.PM131-Spuelma-2F2", "L1", "" ], [ "Küche", "0_userdata.0.tasmota.PM135-Kueche-1F10", "L1", "" ], [ "Außen vorne", "0_userdata.0.tasmota.PM145-Aussen-1F15", "L1", "" ], [ "Büro", "0_userdata.0.tasmota.PM208-Buero-2F17", "L1", "" ], [ "Trockner", "0_userdata.0.tasmota.Trockner169", "L1", "" ], [ "Waschmaschine", "0_userdata.0.tasmota.Waschmaschine168", "L1", "" ] ]; // #################################################################################################################################################### // http://www.network-science.de/ascii/ Font: big // __ __ _ _ _ // \ \ / / (_) | | | | // \ \ / /_ _ _ __ _ __ _| |__ | | ___ _ __ // \ \/ / _` | '__| |/ _` | '_ \| |/ _ \ '_ \ // \ / (_| | | | | (_| | |_) | | __/ | | | // \/ \__,_|_| |_|\__,_|_.__/|_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // Logging aktivieren für das Debuggen in die JavaScript-Console und in das ioBroker Log (true oder false): const b_logging = false; // und der erste Log-Eintrag DebugWarning("Startup: Setze Variablen ..."); // Stromkosten pro kWh für Tageskosten const i_costs = 0.3; var s_JSON = "["; // #################################################################################################################################################### // #################################################################################################################################################### // ______ _ _ _ // | ____| | | | | (_) // | |__ _ _ _ __ | | _| |_ _ ___ _ __ ___ _ __ // | __| | | | '_ \| |/ / __| |/ _ \| '_ \ / _ \ '_ \ // | | | |_| | | | | <| |_| | (_) | | | | __/ | | | // |_| \__,_|_| |_|_|\_\\__|_|\___/|_| |_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // DebugWarning gibt in der Console eine Warnmeldung aus wenn b_logging auf true steht /* accepts parameters * s_debugmessage = Print this text to console via warn */ function DebugWarning(s_debugmessage) { if (b_logging == true) { console.warn(s_debugmessage); } } // #################################################################################################################################################### // Ersetzt alle Vorkommen eines Zeichens, nicht nur das erste function ReplaceAll(string, search, replace) { return string.split(search).join(replace); } // #################################################################################################################################################### // Rundet die übergebende Zahl auf 2 Nachkommastellen // Quelle: https://www.delftstack.com/de/howto/javascript/javascript-round-to-2-decimal-places/ function RoundToTwo(i_number) { return + ( Math.round(i_number + "e+2") + "e-2" ); } // #################################################################################################################################################### function CreateJSON() { s_JSON = "[" for (var i = 0; i < a_SourceDatapoints.length; i++) { let s_currentName = a_SourceDatapoints[i][0]; let s_currentDevice = a_SourceDatapoints[i][1]; let s_currentPhase = a_SourceDatapoints[i][2]; let s_currentSourceAnalytix = ""; if ( a_SourceDatapoints[i][3] === '' ) { s_currentSourceAnalytix = "sourceanalytix.0." + ReplaceAll(a_SourceDatapoints[i][1], ".", "__") + "__Energy-Total"; } else { s_currentSourceAnalytix = a_SourceDatapoints[i][3]; }; DebugWarning("s_currentName .........: " + s_currentName); DebugWarning("s_currentDevice .......: " + s_currentDevice); DebugWarning("s_currentPhase: .......: " + s_currentPhase); DebugWarning("s_currentSourceAnalytix: " + s_currentSourceAnalytix); s_JSON = s_JSON + "{"; if ( s_currentDevice == '3EM') { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' // s_JSON = s_JSON + '"name":"' + s_currentName + '",' s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( "0_userdata.0.shellies.3EM-Stromzaehler.Total-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( "0_userdata.0.Verbrauch.Haus.Energy-Today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + getState( "0_userdata.0.Verbrauch.Haus.Kosten-Today" ).val + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( "0_userdata.0.Verbrauch.Haus.Energy-Yesterday" ).val + ',' } else if ( s_currentDevice == 'Stadtwerke' ) { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' // s_JSON = s_JSON + '"name":"' + s_currentName + '",' s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( "0_userdata.0.shellies.3EM-Stromzaehler.Total-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( "0_userdata.0.Verbrauch.stromzaehler-today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + getState( "0_userdata.0.Verbrauch.stromzaehler-today-cost" ).val + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( "0_userdata.0.Verbrauch.stromzaehler-yesterday" ).val + ',' } else { if ( s_currentName == 'Datenschrank') { s_JSON = s_JSON + '"name":"<p style=\\"color:#4444FF;\\">' + s_currentName + '</p>",' //s_JSON = s_JSON + '"name":"' + s_currentName + '",' } else if ( s_currentName == 'PoE Switch') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'Fritz!Boxen') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'BareMetal Server') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else { s_JSON = s_JSON + '"name":"' + s_currentName + '",' } s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( s_currentDevice + ".Energy-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( s_currentDevice + ".Energy-Today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + ( getState( s_currentDevice + ".Energy-Today" ).val * i_costs ) + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( s_currentDevice + ".Energy-Yesterday" ).val + ',' } s_JSON = s_JSON + '"yesterday-costs":' + getState( s_currentSourceAnalytix + ".currentYear.costs.01_previousDay" ).val + ',' s_JSON = s_JSON + '"currentWeek-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.02_currentWeek" ).val + ',' s_JSON = s_JSON + '"currentWeek-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.02_currentWeek" ).val + ',' s_JSON = s_JSON + '"currentMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_currentMonth" ).val + ',' s_JSON = s_JSON + '"currentMonth-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.03_currentMonth" ).val + ',' s_JSON = s_JSON + '"previousMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_previousMonth" ).val + ',' s_JSON = s_JSON + '"previousMonth-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.03_previousMonth" ).val + ',' s_JSON = s_JSON + '"currentQuarter-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.04_currentQuarter" ).val + ',' s_JSON = s_JSON + '"currentQuarter-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.04_currentQuarter" ).val + ',' s_JSON = s_JSON + '"previousQuarter-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.04_previousQuarter" ).val + ',' s_JSON = s_JSON + '"previousQuarter-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.04_previousQuarter" ).val + ',' s_JSON = s_JSON + '"currentYear-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.05_currentYear" ).val + ',' s_JSON = s_JSON + '"currentYear-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.05_currentYear" ).val + ',' s_JSON = s_JSON + '"previousYear-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.05_previousYear" ).val + ',' s_JSON = s_JSON + '"previousYear-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.05_previousYear" ).val + ',' s_JSON = s_JSON.replace(/,\s*$/, ""); // letztes Komma entfernen falls vorhanden s_JSON = s_JSON + "},"; } // letztes Komma entfernen https://stackoverflow.com/questions/17720264/remove-last-comma-from-a-string s_JSON = s_JSON.replace(/,\s*$/, ""); s_JSON = s_JSON + "]"; DebugWarning(s_JSON); setState(s_TargetDatapoint , s_JSON, true); } // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ // / ____| | | | // | (___ | |_ __ _ _ __| |_ _ _ _ __ // \___ \| __/ _` | '__| __| | | | '_ \ // ____) | || (_| | | | |_| |_| | |_) | // |_____/ \__\__,_|_| \__|\__,_| .__/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### DebugWarning("Anzahl Datenpunkte: " + a_SourceDatapoints.length); // Beim Start einmal alle Daten erstellen CreateJSON(); // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ _ // / ____| | | (_) | | (_) // | (___ _ _| |__ ___ ___ _ __ _ _ __ | |_ _ ___ _ __ ___ // \___ \| | | | '_ \/ __|/ __| '__| | '_ \| __| |/ _ \| '_ \/ __| // ____) | |_| | |_) \__ \ (__| | | | |_) | |_| | (_) | | | \__ \ // |_____/ \__,_|_.__/|___/\___|_| |_| .__/ \__|_|\___/|_| |_|___/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ // / ____| | | | | | | // | (___ ___| |__ ___ __| |_ _| | ___ // \___ \ / __| '_ \ / _ \/ _` | | | | |/ _ \ // ____) | (__| | | | __/ (_| | |_| | | __/ // |_____/ \___|_| |_|\___|\__,_|\__,_|_|\___| // #################################################################################################################################################### // alle 15 Sekunden schedule("*/15 * * * * *", async function () { CreateJSON(); });@bananajoe Super, das gefällt mir sehr gut. Bin gerade auf der "Jagd" nach nächtlichen Stromfressern, die meinen Batteriespeicher leeren. Habe meine Kühl-Gefrierkombi über Nacht ausgeschaltet. Natürlich sollte man da vorher einen Versuch machen und mit Thermometern prüfen, ob die Temperatur nicht zu stark ansteigt. Bei mir war das OK und hat so eben nebenbei den Verbrauch des Kühlschrank um ca. 30% gesenkt ohne die Kühlleistung nennenswert zu beeinträchtigen. Aktuell habe ich im Haus noch eine Grundlast von 60W in der Nacht. Nun geht es als nächstes an das Nebenhaus und den Anbau, die jeweils eine eigene Unterverteilung haben. Mein LG Home ESS 8 zeigt mir immer noch zwischen 250 und 300 Watt Grundlast an. Dies saugt meinen 7kW-Speicher über Nacht leer. Natürlich schlägt da auch der Spiele-PC meines Sohnes zu Buche. Dieser "frisst" 400-600 Watt im Spielemodus.
Mein Ziel ist es die Akkuleistung so weit auszudehnen, dass ich im Winter möglichst wenig Strombezug habe. Letztendlich soll eine Steuerung her, die Lasten abschalten kann, um die Akku-Laufzeit zu verlängern. Dazu muss man allerdings erst mal genau wissen, was die einzelnen Lasten brauchen.
-
Hi,
da ihr alle so fleißig optimiert. Gibt es eine Empfehlung für einen halbwegs vernünftigen Energiemesser mit dem ich mal durchs Hause rennen kann?
@wendy2702 ich hab die Zwischenstecker von Homematic, also die alten.
Die sind ganz gut geeignet.Aber für fest angeschlossene verbraucher sind die ungeeignet.
Ich hab vor Jahren den Stromverbrauch Analysiert in dem ich die ungefähre Betriebszeit von Geräten genommen habe und sie mit der Angegeben. leistung Multipliziert hab.
Da ich einen Teil des Verbrauchs durch die Zwischenstecker kannte, war es mir möglich recht genau zu erkennen wo wieviel verbraucht wird.Leider sind die Dicksten Brocken kaum los zu werden. Herd, Spülmaschine, Waschmaschine, Kühlschrank und Heizung.
Die werden immer viel Verbrauchen, da hilft nur sie weniger zu verwenden.
Übrigens ist der Herd bei uns der größte einzel Verbraucher (E-Auto mal außer acht gelassen), pro Jahr sind das ~500kWh. -
@wendy2702 ich hab die Zwischenstecker von Homematic, also die alten.
Die sind ganz gut geeignet.Aber für fest angeschlossene verbraucher sind die ungeeignet.
Ich hab vor Jahren den Stromverbrauch Analysiert in dem ich die ungefähre Betriebszeit von Geräten genommen habe und sie mit der Angegeben. leistung Multipliziert hab.
Da ich einen Teil des Verbrauchs durch die Zwischenstecker kannte, war es mir möglich recht genau zu erkennen wo wieviel verbraucht wird.Leider sind die Dicksten Brocken kaum los zu werden. Herd, Spülmaschine, Waschmaschine, Kühlschrank und Heizung.
Die werden immer viel Verbrauchen, da hilft nur sie weniger zu verwenden.
Übrigens ist der Herd bei uns der größte einzel Verbraucher (E-Auto mal außer acht gelassen), pro Jahr sind das ~500kWh.@jey-cee Hi und Danke für deinen Input.
Einige der HM Zwischenstecker habe ich auch, suche aber aktuell ein Gerät mit Display bei dem ich mal schnell direkt ablesen kann.
Heizung haben wir dieses Jahr optimiert indem wir unsere 17 Jahre alte WP gegen eine neue ersetzt haben. (Förderung noch genutzt)
Wir sind halt ein 4 Personen Haushalt mit 2 (zumindest vom Alter her) erwachsenen Kindern :grin:
Da hat jeder seinen eigenen TV, PC, Tablet usw. Mein Plan war/ist es einfach mal in jedem Zimmer mit Messsteckdose zu schauen was aktuell welches Gerät so verbraucht um dann eventuell handeln zu können.
Kühlschrank, Gefrierschrank usw. könnte man dann wenn zu hoher Verbrauch eventuell mal austauschen wobei ich mich immer Schwer tue funktionierende Sachen weg zu packen bloß um bisschen Strom zu sparen.
Muss allerdings dazu sagen das ich mit einer 21,6KwP Solaranlage zumindest aktuell Tagsüber eh nicht sparen muss :-)
-
@jey-cee Hi und Danke für deinen Input.
Einige der HM Zwischenstecker habe ich auch, suche aber aktuell ein Gerät mit Display bei dem ich mal schnell direkt ablesen kann.
Heizung haben wir dieses Jahr optimiert indem wir unsere 17 Jahre alte WP gegen eine neue ersetzt haben. (Förderung noch genutzt)
Wir sind halt ein 4 Personen Haushalt mit 2 (zumindest vom Alter her) erwachsenen Kindern :grin:
Da hat jeder seinen eigenen TV, PC, Tablet usw. Mein Plan war/ist es einfach mal in jedem Zimmer mit Messsteckdose zu schauen was aktuell welches Gerät so verbraucht um dann eventuell handeln zu können.
Kühlschrank, Gefrierschrank usw. könnte man dann wenn zu hoher Verbrauch eventuell mal austauschen wobei ich mich immer Schwer tue funktionierende Sachen weg zu packen bloß um bisschen Strom zu sparen.
Muss allerdings dazu sagen das ich mit einer 21,6KwP Solaranlage zumindest aktuell Tagsüber eh nicht sparen muss :-)
@wendy2702 sagte in Stromverbrauch messen und dann optimieren:
suche aber aktuell ein Gerät mit Display bei dem ich mal schnell direkt ablesen kann.
Dann schau dir mal das Video an: https://youtu.be/Vdi_sG2rHp0
@wendy2702 sagte in Stromverbrauch messen und dann optimieren:
Kühlschrank, Gefrierschrank usw. könnte man dann wenn zu hoher Verbrauch eventuell mal austauschen wobei ich mich immer Schwer tue funktionierende Sachen weg zu packen bloß um bisschen Strom zu sparen.
Hm bei Geräten die Heizen gibt es eigentlich kaum Sparpotential, da ein Heizstab vor 30 Jahren genau so funktioniert hat wie heute.
Da bringt ein verändertes Nutzungsverhalten einfach mehr. -
@wendy2702 sagte in Stromverbrauch messen und dann optimieren:
suche aber aktuell ein Gerät mit Display bei dem ich mal schnell direkt ablesen kann.
Dann schau dir mal das Video an: https://youtu.be/Vdi_sG2rHp0
@wendy2702 sagte in Stromverbrauch messen und dann optimieren:
Kühlschrank, Gefrierschrank usw. könnte man dann wenn zu hoher Verbrauch eventuell mal austauschen wobei ich mich immer Schwer tue funktionierende Sachen weg zu packen bloß um bisschen Strom zu sparen.
Hm bei Geräten die Heizen gibt es eigentlich kaum Sparpotential, da ein Heizstab vor 30 Jahren genau so funktioniert hat wie heute.
Da bringt ein verändertes Nutzungsverhalten einfach mehr.@jey-cee Video schaue ich mir an.
Das ein Heizstab genauso funktioniert ist wohl war, allerdings können die Geräte teilweise heute anders damit umgehen bzw. bieten mehr Möglichkeiten was zum Beispiel die Temperaturauswahl betrifft.
So hatte z.B. unser erster Geschirrspüler quasi nur Programme wie z.B. Lang/Mittel/Kurz
Heute kann ich dem Teil sagen es reicht mit 30 Grad wasser zu Spülen weil unter anderem auch die Reinigungsmittel Kaltaktiv geworden sind.
-
@sonnenheim ich nutze den SourceAnalytix Adapter, den habe ich auf den Energy-Total Datenpunkten aktiviert.
Per Skript erzeuge ich aus der aktuellen Leistung und den SourceAnalytix Datenpunkten eine JSON Tabelle. Diese stelle ich mit dem JSON-Table Widget aus dem Inventwo-Adapter dar.
Ich könnte das JavaScript für das JSON hier posten ... es müsste aber ziemlich angepasst werden da es natürlich auf meine Umgebung und meine Quellen zugeschnitten ist. Ich definiere die Quelldatenpunkte im Skript und per Ersetzen baut er sich darauf den Pfad für die Source Analytix-Datenpunkte.
Ok, ich poste es hier, sind ein paar Sonderlocken drin (für Stromzähler und zum einfärben bestimmter Datenpunkte).
An den Tasmota-Pfad hängt er die notwendigen Endungen automatisch dran, wenn nicht angegeben versucht er den SourceAnalytix Pfad durch Suchen und Ersetzen zu erstellen// Changelog: // ---------- // 08.07.2002 Erste Version // Beschreibung: // ------------- // Dem Skript wir wird ein Array übergeben mit Datenpunkten von Geräten die den Stromverbrauch messen // Daraus wird eine JSON Tabelle aufbereitet mit Werten direkt von den Geräten + den Daten vom Source-Analytics Adapter // Die JSON-Tabelle kann dann per Widget in VIS dargestellt werden, ist scroll- und sortierbar, die Reihenfolge der Spalten lässt sich ändern oder ausblenden // Setup: // ------ // Zieldatenpunkt const s_TargetDatapoint = "0_userdata.0.Verbrauch.VIS.StromverbrauchJSON"; // [ Anzeigename, Datenpunkt, "Phase L1, L2 oder L3", "sourceanalytix Datenpunkt" ], let a_SourceDatapoints = [ [ "Stromzähler 3EM", "3EM", "L1", "sourceanalytix.0.0_userdata__0__shellies__3EM-Stromzaehler__Total-kWh" ], [ "Stromzähler", "Stadtwerke", "L1", "sourceanalytix.0.mqtt__0__esp32__esp32strom__zaehlerstand" ], [ "Handtuchtrocker", "0_userdata.0.tasmota.Blitzwolf099-Handtuchtrocker", "L1", "" ], [ "Weihnachten Schlafzimmer", "0_userdata.0.tasmota.Blitzwolf180-Weihnachten-Schlafzimmer", "L1", ""], [ "Lötstation Arbeitszimmer", "0_userdata.0.tasmota.Blitzwolf182-Loetstation", "L1", ""], [ "Brotbackautomat", "0_userdata.0.tasmota.Gosund186-Brotbackautomat", "L1", "" ], [ "Backofen", "0_userdata.0.shellies.EM181", "L1", "" ], [ "Datenschrank", "0_userdata.0.tasmota.Gosund187-Datenschrank", "L1", "" ], [ "Drucker", "0_userdata.0.tasmota.Gosund188-Drucker", "L1", "" ], [ "USB-5fach", "0_userdata.0.tasmota.Gosund190-Datenschrank-USB-5fach", "L1", "" ], [ "Kühlbox", "0_userdata.0.tasmota.Gosund191-Kuehlbox", "L1", "" ], [ "Fritz!Boxen", "0_userdata.0.tasmota.Plug101", "L1", "" ], [ "Lautsprecher PC", "0_userdata.0.tasmota.Nous078", "L1", "" ], [ "Tablett Keller", "0_userdata.0.tasmota.Nous093-WinPAD", "L1", "" ], [ "PoE Switch", "0_userdata.0.tasmota.Nous095-PoE-Switch", "L1", "" ], [ "Heizung", "0_userdata.0.tasmota.Nous096-Heizung", "L1", "" ], [ "BareMetal Server", "0_userdata.0.tasmota.Nous097-DCNEW", "L1", "" ], [ "Maschine", "0_userdata.0.tasmota.Nous196", "L1", "" ], [ "Garten + Terrasse", "0_userdata.0.tasmota.PM071-Garten-2F16", "L1", "" ], [ "Reinigungs steckdosen EG", "0_userdata.0.tasmota.PM072-Steck-2F7", "L1", "" ], [ "Heizungsraum", "0_userdata.0.tasmota.PM073-HeizSteck-1F5", "L1", "" ], [ "Treppenhaus 1", "0_userdata.0.tasmota.PM074-Treppe1-1F7", "L1", "" ], [ "Treppenhaus 2", "0_userdata.0.tasmota.PM075-Treppe2-1F8", "L1", "" ], [ "Kellerausgang + Verteiler", "0_userdata.0.tasmota.PM076-Ausgang-1F17", "L1", "" ], [ "Yasmin", "0_userdata.0.tasmota.PM110-Yasmin-1F13", "L1", "" ], [ "Lasse", "0_userdata.0.tasmota.PM112-Lasse-2F11", "L1", "" ], [ "Kühlschrank", "0_userdata.0.tasmota.PM116-Kuehlsch-2F5", "L1", "" ], [ "Schlafzimmer", "0_userdata.0.tasmota.PM117-Schlaf-1F14", "L1", "" ], [ "Spielzimmer", "0_userdata.0.tasmota.PM120-Spiel-2F13", "L1", "" ], [ "Weihnachten 1", "0_userdata.0.tasmota.PM122-Weihn-1F16", "L1", "" ], [ "Wohnzimmer", "0_userdata.0.tasmota.PM125-WoZi-2F9", "L1", "" ], [ "Weihnachten 2", "0_userdata.0.tasmota.PM126-Weihn-2F15", "L1", "" ], [ "Garage", "0_userdata.0.tasmota.PM130-Garage-1F2", "L1", "" ], [ "Spühlmaschine", "0_userdata.0.tasmota.PM131-Spuelma-2F2", "L1", "" ], [ "Küche", "0_userdata.0.tasmota.PM135-Kueche-1F10", "L1", "" ], [ "Außen vorne", "0_userdata.0.tasmota.PM145-Aussen-1F15", "L1", "" ], [ "Büro", "0_userdata.0.tasmota.PM208-Buero-2F17", "L1", "" ], [ "Trockner", "0_userdata.0.tasmota.Trockner169", "L1", "" ], [ "Waschmaschine", "0_userdata.0.tasmota.Waschmaschine168", "L1", "" ] ]; // #################################################################################################################################################### // http://www.network-science.de/ascii/ Font: big // __ __ _ _ _ // \ \ / / (_) | | | | // \ \ / /_ _ _ __ _ __ _| |__ | | ___ _ __ // \ \/ / _` | '__| |/ _` | '_ \| |/ _ \ '_ \ // \ / (_| | | | | (_| | |_) | | __/ | | | // \/ \__,_|_| |_|\__,_|_.__/|_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // Logging aktivieren für das Debuggen in die JavaScript-Console und in das ioBroker Log (true oder false): const b_logging = false; // und der erste Log-Eintrag DebugWarning("Startup: Setze Variablen ..."); // Stromkosten pro kWh für Tageskosten const i_costs = 0.3; var s_JSON = "["; // #################################################################################################################################################### // #################################################################################################################################################### // ______ _ _ _ // | ____| | | | | (_) // | |__ _ _ _ __ | | _| |_ _ ___ _ __ ___ _ __ // | __| | | | '_ \| |/ / __| |/ _ \| '_ \ / _ \ '_ \ // | | | |_| | | | | <| |_| | (_) | | | | __/ | | | // |_| \__,_|_| |_|_|\_\\__|_|\___/|_| |_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // DebugWarning gibt in der Console eine Warnmeldung aus wenn b_logging auf true steht /* accepts parameters * s_debugmessage = Print this text to console via warn */ function DebugWarning(s_debugmessage) { if (b_logging == true) { console.warn(s_debugmessage); } } // #################################################################################################################################################### // Ersetzt alle Vorkommen eines Zeichens, nicht nur das erste function ReplaceAll(string, search, replace) { return string.split(search).join(replace); } // #################################################################################################################################################### // Rundet die übergebende Zahl auf 2 Nachkommastellen // Quelle: https://www.delftstack.com/de/howto/javascript/javascript-round-to-2-decimal-places/ function RoundToTwo(i_number) { return + ( Math.round(i_number + "e+2") + "e-2" ); } // #################################################################################################################################################### function CreateJSON() { s_JSON = "[" for (var i = 0; i < a_SourceDatapoints.length; i++) { let s_currentName = a_SourceDatapoints[i][0]; let s_currentDevice = a_SourceDatapoints[i][1]; let s_currentPhase = a_SourceDatapoints[i][2]; let s_currentSourceAnalytix = ""; if ( a_SourceDatapoints[i][3] === '' ) { s_currentSourceAnalytix = "sourceanalytix.0." + ReplaceAll(a_SourceDatapoints[i][1], ".", "__") + "__Energy-Total"; } else { s_currentSourceAnalytix = a_SourceDatapoints[i][3]; }; DebugWarning("s_currentName .........: " + s_currentName); DebugWarning("s_currentDevice .......: " + s_currentDevice); DebugWarning("s_currentPhase: .......: " + s_currentPhase); DebugWarning("s_currentSourceAnalytix: " + s_currentSourceAnalytix); s_JSON = s_JSON + "{"; if ( s_currentDevice == '3EM') { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' // s_JSON = s_JSON + '"name":"' + s_currentName + '",' s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( "0_userdata.0.shellies.3EM-Stromzaehler.Total-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( "0_userdata.0.Verbrauch.Haus.Energy-Today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + getState( "0_userdata.0.Verbrauch.Haus.Kosten-Today" ).val + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( "0_userdata.0.Verbrauch.Haus.Energy-Yesterday" ).val + ',' } else if ( s_currentDevice == 'Stadtwerke' ) { s_JSON = s_JSON + '"name":"<p style=\\"color:red;\\">' + s_currentName + '</p>",' // s_JSON = s_JSON + '"name":"' + s_currentName + '",' s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( "0_userdata.0.shellies.3EM-Stromzaehler.Total-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( "0_userdata.0.Verbrauch.stromzaehler-today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + getState( "0_userdata.0.Verbrauch.stromzaehler-today-cost" ).val + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( "0_userdata.0.Verbrauch.stromzaehler-yesterday" ).val + ',' } else { if ( s_currentName == 'Datenschrank') { s_JSON = s_JSON + '"name":"<p style=\\"color:#4444FF;\\">' + s_currentName + '</p>",' //s_JSON = s_JSON + '"name":"' + s_currentName + '",' } else if ( s_currentName == 'PoE Switch') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'Fritz!Boxen') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'BareMetal Server') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else if ( s_currentName == 'USB-5fach') { s_JSON = s_JSON + '"name":"<p style=\\"color:lightblue;\\">' + s_currentName + '</p>",' } else { s_JSON = s_JSON + '"name":"' + s_currentName + '",' } s_JSON = s_JSON + '"phase":"' + s_currentPhase + '",' s_JSON = s_JSON + '"power-W":' + getState( s_currentDevice + ".Energy-Power" ).val + ',' s_JSON = s_JSON + '"today-kWh":' + getState( s_currentDevice + ".Energy-Today" ).val + ',' s_JSON = s_JSON + '"today-costs-euro":' + ( getState( s_currentDevice + ".Energy-Today" ).val * i_costs ) + ',' s_JSON = s_JSON + '"yesterday-kWh":' + getState( s_currentDevice + ".Energy-Yesterday" ).val + ',' } s_JSON = s_JSON + '"yesterday-costs":' + getState( s_currentSourceAnalytix + ".currentYear.costs.01_previousDay" ).val + ',' s_JSON = s_JSON + '"currentWeek-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.02_currentWeek" ).val + ',' s_JSON = s_JSON + '"currentWeek-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.02_currentWeek" ).val + ',' s_JSON = s_JSON + '"currentMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_currentMonth" ).val + ',' s_JSON = s_JSON + '"currentMonth-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.03_currentMonth" ).val + ',' s_JSON = s_JSON + '"previousMonth-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.03_previousMonth" ).val + ',' s_JSON = s_JSON + '"previousMonth-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.03_previousMonth" ).val + ',' s_JSON = s_JSON + '"currentQuarter-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.04_currentQuarter" ).val + ',' s_JSON = s_JSON + '"currentQuarter-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.04_currentQuarter" ).val + ',' s_JSON = s_JSON + '"previousQuarter-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.04_previousQuarter" ).val + ',' s_JSON = s_JSON + '"previousQuarter-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.04_previousQuarter" ).val + ',' s_JSON = s_JSON + '"currentYear-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.05_currentYear" ).val + ',' s_JSON = s_JSON + '"currentYear-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.05_currentYear" ).val + ',' s_JSON = s_JSON + '"previousYear-kWh":' + getState( s_currentSourceAnalytix + ".currentYear.consumed.05_previousYear" ).val + ',' s_JSON = s_JSON + '"previousYear-cost":' + getState( s_currentSourceAnalytix + ".currentYear.costs.05_previousYear" ).val + ',' s_JSON = s_JSON.replace(/,\s*$/, ""); // letztes Komma entfernen falls vorhanden s_JSON = s_JSON + "},"; } // letztes Komma entfernen https://stackoverflow.com/questions/17720264/remove-last-comma-from-a-string s_JSON = s_JSON.replace(/,\s*$/, ""); s_JSON = s_JSON + "]"; DebugWarning(s_JSON); setState(s_TargetDatapoint , s_JSON, true); } // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ // / ____| | | | // | (___ | |_ __ _ _ __| |_ _ _ _ __ // \___ \| __/ _` | '__| __| | | | '_ \ // ____) | || (_| | | | |_| |_| | |_) | // |_____/ \__\__,_|_| \__|\__,_| .__/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### DebugWarning("Anzahl Datenpunkte: " + a_SourceDatapoints.length); // Beim Start einmal alle Daten erstellen CreateJSON(); // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ _ // / ____| | | (_) | | (_) // | (___ _ _| |__ ___ ___ _ __ _ _ __ | |_ _ ___ _ __ ___ // \___ \| | | | '_ \/ __|/ __| '__| | '_ \| __| |/ _ \| '_ \/ __| // ____) | |_| | |_) \__ \ (__| | | | |_) | |_| | (_) | | | \__ \ // |_____/ \__,_|_.__/|___/\___|_| |_| .__/ \__|_|\___/|_| |_|___/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ // / ____| | | | | | | // | (___ ___| |__ ___ __| |_ _| | ___ // \___ \ / __| '_ \ / _ \/ _` | | | | |/ _ \ // ____) | (__| | | | __/ (_| | |_| | | __/ // |_____/ \___|_| |_|\___|\__,_|\__,_|_|\___| // #################################################################################################################################################### // alle 15 Sekunden schedule("*/15 * * * * *", async function () { CreateJSON(); });@bananajoe ich habe gestern diesen älteren Post von Dir gefunden und der hat mir erst einmal sehr gut weiter geholfen!
Davor hatte ich mal so überhaupt keinen Schimmer, wie ich es überhaupt anstelle einen JSON DP auf Basis vorhandener SourceAnalytix Datenpunkte zu befüllen.
Ich benötige den/das (?) JSON um damit ein MaterialDesign Bar Chart zu befüllen.
Ich habe mir dazu nun Dein Script so umgebaut, dass der/die/das (? :laughing: ) JSON schonmal befüllt wird und ich immerhin im Debug Mod auch keine Fehlermeldungen mehr erhalte.
Der kopierte Inhalt sieht dann so aus:
[{"Monday":-32.041,"Tuesday":-20.686,"Wednesday":0}]
Die Werte entsprechen auch tatsächlich denen meiner SourceAnalytix DPs.
Allerdings zeigt mir das Widget nichts an, also einfach nur ein leeres Diagramm.
Konfiguriert ist das einfach so, ganz minimal:

Sonst habe ich an dem Widget nichts geändert, also blank aus der Toolbox.
Kannst Du mir einen Tipp geben woran das liegen könnte?Anbei noch das modizifierte Script:
// Changelog: // ---------- // 08.07.2002 Erste Version // Beschreibung: // ------------- // Dem Skript wir wird ein Array übergeben mit Datenpunkten von Geräten die den Stromverbrauch messen // Daraus wird eine JSON Tabelle aufbereitet mit Werten direkt von den Geräten + den Daten vom Source-Analytics Adapter // Die JSON-Tabelle kann dann per Widget in VIS dargestellt werden, ist scroll- und sortierbar, die Reihenfolge der Spalten lässt sich ändern oder ausblenden // Setup: // ------ // Zieldatenpunkt const s_TargetDatapoint = "0_userdata.0.var_PV.Energie01JSON"; // [ Anzeigename, Datenpunkt, "sourceanalytix Datenpunkt" ], let a_SourceDatapoints = [ ["Montag", "01_Montag", "sourceanalytix.0.alias__0__PV__Wechselrichter__PiHaus" ] // [ "Stromzähler 3EM", "3EM", "L1", "sourceanalytix.0.0_userdata__0__shellies__3EM-Stromzaehler__Total-kWh" ] ]; // #################################################################################################################################################### // http://www.network-science.de/ascii/ Font: big // __ __ _ _ _ // \ \ / / (_) | | | | // \ \ / /_ _ _ __ _ __ _| |__ | | ___ _ __ // \ \/ / _` | '__| |/ _` | '_ \| |/ _ \ '_ \ // \ / (_| | | | | (_| | |_) | | __/ | | | // \/ \__,_|_| |_|\__,_|_.__/|_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // Logging aktivieren für das Debuggen in die JavaScript-Console und in das ioBroker Log (true oder false): const b_logging = false; // und der erste Log-Eintrag DebugWarning("Startup: Setze Variablen ..."); {1} // Stromkosten pro kWh für Tageskosten const i_costs = 0.32; {1} var s_JSON = "["; {1} // #################################################################################################################################################### // #################################################################################################################################################### // ______ _ _ _ // | ____| | | | | (_) // | |__ _ _ _ __ | | _| |_ _ ___ _ __ ___ _ __ // | __| | | | '_ \| |/ / __| |/ _ \| '_ \ / _ \ '_ \ // | | | |_| | | | | <| |_| | (_) | | | | __/ | | | // |_| \__,_|_| |_|_|\_\\__|_|\___/|_| |_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // DebugWarning gibt in der Console eine Warnmeldung aus wenn b_logging auf true steht /* accepts parameters * s_debugmessage = Print this text to console via warn */ function DebugWarning(s_debugmessage) { if (b_logging == true) { console.warn(s_debugmessage); } } {1} // #################################################################################################################################################### // Ersetzt alle Vorkommen eines Zeichens, nicht nur das erste function ReplaceAll(string, search, replace) { return string.split(search).join(replace); } // #################################################################################################################################################### // Rundet die übergebende Zahl auf 2 Nachkommastellen // Quelle: https://www.delftstack.com/de/howto/javascript/javascript-round-to-2-decimal-places/ function RoundToTwo(i_number) { return + ( Math.round(i_number + "e+2") + "e-2" ); } {1} {1} // #################################################################################################################################################### function CreateJSON() { s_JSON = "[" for (var i = 0; i < a_SourceDatapoints.length; i++) { let s_currentName = a_SourceDatapoints[i][0]; let s_currentDevice = a_SourceDatapoints[i][1]; let s_currentPhase = a_SourceDatapoints[i][2]; let s_currentSourceAnalytix = ""; DebugWarning("s_currentName .........: " + s_currentName); DebugWarning("s_currentDevice .......: " + s_currentDevice); DebugWarning("s_currentPhase: .......: " + s_currentPhase); DebugWarning("s_currentSourceAnalytix: " + s_currentSourceAnalytix); s_JSON = s_JSON + "{"; s_JSON = s_JSON + '"Monday":' + getState( "sourceanalytix.0.alias__0__PV__Wechselrichter__PiHaus.currentYear.consumed.currentWeek.01_Monday" ).val + ',' s_JSON = s_JSON + '"Tuesday":' + getState( "sourceanalytix.0.alias__0__PV__Wechselrichter__PiHaus.currentYear.consumed.currentWeek.02_Tuesday" ).val + ',' s_JSON = s_JSON + '"Wednesday":' + getState( "sourceanalytix.0.alias__0__PV__Wechselrichter__PiHaus.currentYear.consumed.currentWeek.03_Wednesday" ).val + ',' s_JSON = s_JSON.replace(/,\s*$/, ""); // letztes Komma entfernen falls vorhanden s_JSON = s_JSON + "},"; } // letztes Komma entfernen https://stackoverflow.com/questions/17720264/remove-last-comma-from-a-string s_JSON = s_JSON.replace(/,\s*$/, ""); s_JSON = s_JSON + "]"; DebugWarning(s_JSON); setState(s_TargetDatapoint , s_JSON, true); } // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ // / ____| | | | // | (___ | |_ __ _ _ __| |_ _ _ _ __ // \___ \| __/ _` | '__| __| | | | '_ \ // ____) | || (_| | | | |_| |_| | |_) | // |_____/ \__\__,_|_| \__|\__,_| .__/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### DebugWarning("Anzahl Datenpunkte: " + a_SourceDatapoints.length); // Beim Start einmal alle Daten erstellen CreateJSON(); // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ _ // / ____| | | (_) | | (_) // | (___ _ _| |__ ___ ___ _ __ _ _ __ | |_ _ ___ _ __ ___ // \___ \| | | | '_ \/ __|/ __| '__| | '_ \| __| |/ _ \| '_ \/ __| // ____) | |_| | |_) \__ \ (__| | | | |_) | |_| | (_) | | | \__ \ // |_____/ \__,_|_.__/|___/\___|_| |_| .__/ \__|_|\___/|_| |_|___/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ // / ____| | | | | | | // | (___ ___| |__ ___ __| |_ _| | ___ // \___ \ / __| '_ \ / _ \/ _` | | | | |/ _ \ // ____) | (__| | | | __/ (_| | |_| | | __/ // |_____/ \___|_| |_|\___|\__,_|\__,_|_|\___| // #################################################################################################################################################### {1} // alle 15 Sekunden schedule("*/60 * * * * *", async function () { CreateJSON(); }); {1} {1}Achso: Ich denke man kann das Script, für meine Zwecke. wahrscheinlich noch weiter 'entschlacken', da ich ja die vollen DP Namens-Strings verwende um das JSON zu befühlen.
Leider haben allerdings meine Versuche dies zu tun, immer zu verschiedensten Fehlermeldungen geführt. -
@bananajoe ich habe gestern diesen älteren Post von Dir gefunden und der hat mir erst einmal sehr gut weiter geholfen!
Davor hatte ich mal so überhaupt keinen Schimmer, wie ich es überhaupt anstelle einen JSON DP auf Basis vorhandener SourceAnalytix Datenpunkte zu befüllen.
Ich benötige den/das (?) JSON um damit ein MaterialDesign Bar Chart zu befüllen.
Ich habe mir dazu nun Dein Script so umgebaut, dass der/die/das (? :laughing: ) JSON schonmal befüllt wird und ich immerhin im Debug Mod auch keine Fehlermeldungen mehr erhalte.
Der kopierte Inhalt sieht dann so aus:
[{"Monday":-32.041,"Tuesday":-20.686,"Wednesday":0}]
Die Werte entsprechen auch tatsächlich denen meiner SourceAnalytix DPs.
Allerdings zeigt mir das Widget nichts an, also einfach nur ein leeres Diagramm.
Konfiguriert ist das einfach so, ganz minimal:

Sonst habe ich an dem Widget nichts geändert, also blank aus der Toolbox.
Kannst Du mir einen Tipp geben woran das liegen könnte?Anbei noch das modizifierte Script:
// Changelog: // ---------- // 08.07.2002 Erste Version // Beschreibung: // ------------- // Dem Skript wir wird ein Array übergeben mit Datenpunkten von Geräten die den Stromverbrauch messen // Daraus wird eine JSON Tabelle aufbereitet mit Werten direkt von den Geräten + den Daten vom Source-Analytics Adapter // Die JSON-Tabelle kann dann per Widget in VIS dargestellt werden, ist scroll- und sortierbar, die Reihenfolge der Spalten lässt sich ändern oder ausblenden // Setup: // ------ // Zieldatenpunkt const s_TargetDatapoint = "0_userdata.0.var_PV.Energie01JSON"; // [ Anzeigename, Datenpunkt, "sourceanalytix Datenpunkt" ], let a_SourceDatapoints = [ ["Montag", "01_Montag", "sourceanalytix.0.alias__0__PV__Wechselrichter__PiHaus" ] // [ "Stromzähler 3EM", "3EM", "L1", "sourceanalytix.0.0_userdata__0__shellies__3EM-Stromzaehler__Total-kWh" ] ]; // #################################################################################################################################################### // http://www.network-science.de/ascii/ Font: big // __ __ _ _ _ // \ \ / / (_) | | | | // \ \ / /_ _ _ __ _ __ _| |__ | | ___ _ __ // \ \/ / _` | '__| |/ _` | '_ \| |/ _ \ '_ \ // \ / (_| | | | | (_| | |_) | | __/ | | | // \/ \__,_|_| |_|\__,_|_.__/|_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // Logging aktivieren für das Debuggen in die JavaScript-Console und in das ioBroker Log (true oder false): const b_logging = false; // und der erste Log-Eintrag DebugWarning("Startup: Setze Variablen ..."); {1} // Stromkosten pro kWh für Tageskosten const i_costs = 0.32; {1} var s_JSON = "["; {1} // #################################################################################################################################################### // #################################################################################################################################################### // ______ _ _ _ // | ____| | | | | (_) // | |__ _ _ _ __ | | _| |_ _ ___ _ __ ___ _ __ // | __| | | | '_ \| |/ / __| |/ _ \| '_ \ / _ \ '_ \ // | | | |_| | | | | <| |_| | (_) | | | | __/ | | | // |_| \__,_|_| |_|_|\_\\__|_|\___/|_| |_|\___|_| |_| // #################################################################################################################################################### // #################################################################################################################################################### // DebugWarning gibt in der Console eine Warnmeldung aus wenn b_logging auf true steht /* accepts parameters * s_debugmessage = Print this text to console via warn */ function DebugWarning(s_debugmessage) { if (b_logging == true) { console.warn(s_debugmessage); } } {1} // #################################################################################################################################################### // Ersetzt alle Vorkommen eines Zeichens, nicht nur das erste function ReplaceAll(string, search, replace) { return string.split(search).join(replace); } // #################################################################################################################################################### // Rundet die übergebende Zahl auf 2 Nachkommastellen // Quelle: https://www.delftstack.com/de/howto/javascript/javascript-round-to-2-decimal-places/ function RoundToTwo(i_number) { return + ( Math.round(i_number + "e+2") + "e-2" ); } {1} {1} // #################################################################################################################################################### function CreateJSON() { s_JSON = "[" for (var i = 0; i < a_SourceDatapoints.length; i++) { let s_currentName = a_SourceDatapoints[i][0]; let s_currentDevice = a_SourceDatapoints[i][1]; let s_currentPhase = a_SourceDatapoints[i][2]; let s_currentSourceAnalytix = ""; DebugWarning("s_currentName .........: " + s_currentName); DebugWarning("s_currentDevice .......: " + s_currentDevice); DebugWarning("s_currentPhase: .......: " + s_currentPhase); DebugWarning("s_currentSourceAnalytix: " + s_currentSourceAnalytix); s_JSON = s_JSON + "{"; s_JSON = s_JSON + '"Monday":' + getState( "sourceanalytix.0.alias__0__PV__Wechselrichter__PiHaus.currentYear.consumed.currentWeek.01_Monday" ).val + ',' s_JSON = s_JSON + '"Tuesday":' + getState( "sourceanalytix.0.alias__0__PV__Wechselrichter__PiHaus.currentYear.consumed.currentWeek.02_Tuesday" ).val + ',' s_JSON = s_JSON + '"Wednesday":' + getState( "sourceanalytix.0.alias__0__PV__Wechselrichter__PiHaus.currentYear.consumed.currentWeek.03_Wednesday" ).val + ',' s_JSON = s_JSON.replace(/,\s*$/, ""); // letztes Komma entfernen falls vorhanden s_JSON = s_JSON + "},"; } // letztes Komma entfernen https://stackoverflow.com/questions/17720264/remove-last-comma-from-a-string s_JSON = s_JSON.replace(/,\s*$/, ""); s_JSON = s_JSON + "]"; DebugWarning(s_JSON); setState(s_TargetDatapoint , s_JSON, true); } // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ // / ____| | | | // | (___ | |_ __ _ _ __| |_ _ _ _ __ // \___ \| __/ _` | '__| __| | | | '_ \ // ____) | || (_| | | | |_| |_| | |_) | // |_____/ \__\__,_|_| \__|\__,_| .__/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### DebugWarning("Anzahl Datenpunkte: " + a_SourceDatapoints.length); // Beim Start einmal alle Daten erstellen CreateJSON(); // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ _ // / ____| | | (_) | | (_) // | (___ _ _| |__ ___ ___ _ __ _ _ __ | |_ _ ___ _ __ ___ // \___ \| | | | '_ \/ __|/ __| '__| | '_ \| __| |/ _ \| '_ \/ __| // ____) | |_| | |_) \__ \ (__| | | | |_) | |_| | (_) | | | \__ \ // |_____/ \__,_|_.__/|___/\___|_| |_| .__/ \__|_|\___/|_| |_|___/ // | | // |_| // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // #################################################################################################################################################### // _____ _ _ _ // / ____| | | | | | | // | (___ ___| |__ ___ __| |_ _| | ___ // \___ \ / __| '_ \ / _ \/ _` | | | | |/ _ \ // ____) | (__| | | | __/ (_| | |_| | | __/ // |_____/ \___|_| |_|\___|\__,_|\__,_|_|\___| // #################################################################################################################################################### {1} // alle 15 Sekunden schedule("*/60 * * * * *", async function () { CreateJSON(); }); {1} {1}Achso: Ich denke man kann das Script, für meine Zwecke. wahrscheinlich noch weiter 'entschlacken', da ich ja die vollen DP Namens-Strings verwende um das JSON zu befühlen.
Leider haben allerdings meine Versuche dies zu tun, immer zu verschiedensten Fehlermeldungen geführt.@pedder007 sagte in Stromverbrauch messen und dann optimieren:
MaterialDesign Bar Chart
habe ich nicht installiert. Aber du müsstest wahrscheinlich
Diagramm Layouteinmal öffnen und ihm zumindest sagen wieviele Spalten zu hast (2). Das könnte sich auch hinterLayout für Datensätzebefinden.ABER
ich vermute dein JSON ist auch falsch, alle Werte stehen in einer Gruppe (ich hoffe das ist der richtige Begriff).
Wenn man es in den JSON Path Finder kopiert sieht es so aus:

[{"Monday":-32.041},{"Tuesday":-20.686},{"Wednesday":0}]sieht dann so aus:

Du hast da jetzt nur den Tag und den Wert drin, innerhalb der Gruppe können da, Kommagetrennt, noch mehr Werte stehen