NEWS
Slider auf null stellen
-
Hallo
Ich habe einen Slider, mit dem ich eine LED dimmen kann, das funktioniert auch ganz gut.
Doch wenn ich die Webseite schliesse und wieder aufrufe, behält der Slider immer die Einstellung mit der ich die Webseite verlassen habe.
Kann mir jemand sagen wie ich den Slider beim starten/schliessen der Webseite automatisch auf null bekomme?
Ich finde einfach keinen Trigger dafür oder eine andere EinstellungDanke
-
Hallo
Ich habe einen Slider, mit dem ich eine LED dimmen kann, das funktioniert auch ganz gut.
Doch wenn ich die Webseite schliesse und wieder aufrufe, behält der Slider immer die Einstellung mit der ich die Webseite verlassen habe.
Kann mir jemand sagen wie ich den Slider beim starten/schliessen der Webseite automatisch auf null bekomme?
Ich finde einfach keinen Trigger dafür oder eine andere EinstellungDanke
@neuling321 sagte in Slider auf null stellen:
Hallo
Ich habe einen Slider, mit dem ich eine LED dimmen kann, das funktioniert auch ganz gut.
Doch wenn ich die Webseite schliesse und wieder aufrufe, behält der Slider immer die Einstellung mit der ich die Webseite verlassen habe.
Kann mir jemand sagen wie ich den Slider beim starten/schliessen der Webseite automatisch auf null bekomme?
Ich finde einfach keinen Trigger dafür oder eine andere EinstellungDanke
Verrat uns doch mal was das für eine Webseite ist ? Wenn das direkt vom "Hersteller" des Sliders kommt wirst du da kaum Chance haben.
-
Hallo
Ich habe einen Slider, mit dem ich eine LED dimmen kann, das funktioniert auch ganz gut.
Doch wenn ich die Webseite schliesse und wieder aufrufe, behält der Slider immer die Einstellung mit der ich die Webseite verlassen habe.
Kann mir jemand sagen wie ich den Slider beim starten/schliessen der Webseite automatisch auf null bekomme?
Ich finde einfach keinen Trigger dafür oder eine andere EinstellungDanke
@neuling321 Hi, das sind aber wirklich wenig Informationen.
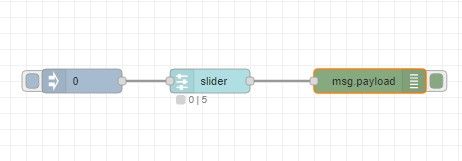
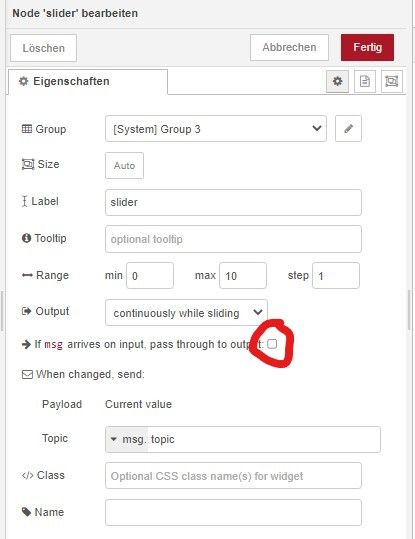
Da wir uns im Node Red Bereich befinden, denke ich mal du meinst nen Slider im Node Red Dashboard. Das der den Wert behält ist ja richtig so, man kann den allerdings am Eingang einen Wert draufgeben, den der dann anzeigt, bzw wo der Slider dann hinfährt. Man könnte auch da direkt den Dimmwert der Lampe anzeigen lassen, dann weiß man wie hell sie aktuell gestellt ist. Die Funktion "If msg arrives on input, pass through to output" würde ich dann allerdings deaktivieren, sonst wird der Wert auch am Ausgang ausgegeben und man erzeugt sich schnell ne Endlosschleife.


Das Seitenwechseln, bzw. welchen Tap man aufgerufen hat, kann man sich über die node "ui-control" ausgeben lassen.

Dann z.B. per Switch abfragen ob die gewünschte Seite aufgerufen wurde, und darauf reagieren.


Edit: Eventuell so.


Bei meiner ui-control Node habe ich übrigens "Change Tap or Group Events Only" eingestellt, den Rest brauche ich nicht.
-
@ Hallo
Sorry war heute morgen wohl noch nicht ganz wach, ja waren doch etwas zu wenig Infos.
Es geht wie frankyboy73 schon richtig gesagt hat, um node-red.Leider funktioniert das alles irgendwie nicht, hier mal das was ich bisher habe und was auch funktioniert, nur
das null Stellen des Sliders beim aufrufen oder verlassen der Webseite klappt nicht.[ { "id": "2403138cd6adc1e5", "type": "inject", "z": "93e0029b8d6617ea", "name": "", "props": [ { "p": "topic", "v": "0", "vt": "num" } ], "repeat": "", "crontab": "", "once": true, "onceDelay": 0.1, "topic": "", "x": 90, "y": 100, "wires": [ [ "d0b0ed28374d6acd" ] ] }, { "id": "d0b0ed28374d6acd", "type": "change", "z": "93e0029b8d6617ea", "name": "", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "0", "tot": "num" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 230, "y": 200, "wires": [ [ "e2a11196ba92e0d1" ] ] }, { "id": "e2a11196ba92e0d1", "type": "ui_slider", "z": "93e0029b8d6617ea", "name": "", "label": "slider", "tooltip": "", "group": "8249f6de3bc04b8f", "order": 2, "width": 0, "height": 0, "passthru": false, "outs": "all", "topic": "topic", "topicType": "msg", "min": "0", "max": "50", "step": 1, "className": "", "x": 390, "y": 120, "wires": [ [ "0e9d557add63b1f5", "52b6ecf315b5317a" ] ] }, { "id": "0e9d557add63b1f5", "type": "ui_gauge", "z": "93e0029b8d6617ea", "name": "", "group": "8249f6de3bc04b8f", "order": 3, "width": 0, "height": 0, "gtype": "gage", "title": "Speedometer", "label": "units", "format": "", "min": "0", "max": "50", "colors": [ "#00b500", "#e6e600", "#ca3838" ], "seg1": "", "seg2": "", "className": "", "x": 640, "y": 160, "wires": [] }, { "id": "52b6ecf315b5317a", "type": "range", "z": "93e0029b8d6617ea", "minin": "0", "maxin": "50", "minout": "0", "maxout": "100", "action": "scale", "round": true, "property": "payload", "name": "", "x": 620, "y": 100, "wires": [ [ "d04b7cfce1455716" ] ] }, { "id": "d04b7cfce1455716", "type": "rpi-gpio out", "z": "93e0029b8d6617ea", "name": "LED", "pin": "12", "set": "", "level": "0", "freq": "100", "out": "pwm", "bcm": true, "x": 790, "y": 100, "wires": [] }, { "id": "8249f6de3bc04b8f", "type": "ui_group", "name": "Slider", "tab": "2c5a2c732f2cb639", "order": 1, "disp": true, "width": 7, "collapse": false, "className": "" }, { "id": "2c5a2c732f2cb639", "type": "ui_tab", "name": "Steuerung", "icon": "dashboard", "order": 1, "disabled": false, "hidden": false } ]Irgendwie mache ich da wohl noch was falsch.
-
@ Hallo
Sorry war heute morgen wohl noch nicht ganz wach, ja waren doch etwas zu wenig Infos.
Es geht wie frankyboy73 schon richtig gesagt hat, um node-red.Leider funktioniert das alles irgendwie nicht, hier mal das was ich bisher habe und was auch funktioniert, nur
das null Stellen des Sliders beim aufrufen oder verlassen der Webseite klappt nicht.[ { "id": "2403138cd6adc1e5", "type": "inject", "z": "93e0029b8d6617ea", "name": "", "props": [ { "p": "topic", "v": "0", "vt": "num" } ], "repeat": "", "crontab": "", "once": true, "onceDelay": 0.1, "topic": "", "x": 90, "y": 100, "wires": [ [ "d0b0ed28374d6acd" ] ] }, { "id": "d0b0ed28374d6acd", "type": "change", "z": "93e0029b8d6617ea", "name": "", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "0", "tot": "num" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 230, "y": 200, "wires": [ [ "e2a11196ba92e0d1" ] ] }, { "id": "e2a11196ba92e0d1", "type": "ui_slider", "z": "93e0029b8d6617ea", "name": "", "label": "slider", "tooltip": "", "group": "8249f6de3bc04b8f", "order": 2, "width": 0, "height": 0, "passthru": false, "outs": "all", "topic": "topic", "topicType": "msg", "min": "0", "max": "50", "step": 1, "className": "", "x": 390, "y": 120, "wires": [ [ "0e9d557add63b1f5", "52b6ecf315b5317a" ] ] }, { "id": "0e9d557add63b1f5", "type": "ui_gauge", "z": "93e0029b8d6617ea", "name": "", "group": "8249f6de3bc04b8f", "order": 3, "width": 0, "height": 0, "gtype": "gage", "title": "Speedometer", "label": "units", "format": "", "min": "0", "max": "50", "colors": [ "#00b500", "#e6e600", "#ca3838" ], "seg1": "", "seg2": "", "className": "", "x": 640, "y": 160, "wires": [] }, { "id": "52b6ecf315b5317a", "type": "range", "z": "93e0029b8d6617ea", "minin": "0", "maxin": "50", "minout": "0", "maxout": "100", "action": "scale", "round": true, "property": "payload", "name": "", "x": 620, "y": 100, "wires": [ [ "d04b7cfce1455716" ] ] }, { "id": "d04b7cfce1455716", "type": "rpi-gpio out", "z": "93e0029b8d6617ea", "name": "LED", "pin": "12", "set": "", "level": "0", "freq": "100", "out": "pwm", "bcm": true, "x": 790, "y": 100, "wires": [] }, { "id": "8249f6de3bc04b8f", "type": "ui_group", "name": "Slider", "tab": "2c5a2c732f2cb639", "order": 1, "disp": true, "width": 7, "collapse": false, "className": "" }, { "id": "2c5a2c732f2cb639", "type": "ui_tab", "name": "Steuerung", "icon": "dashboard", "order": 1, "disabled": false, "hidden": false } ]Irgendwie mache ich da wohl noch was falsch.
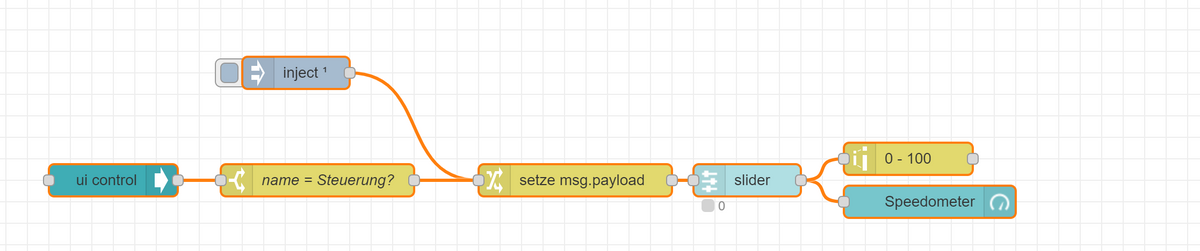
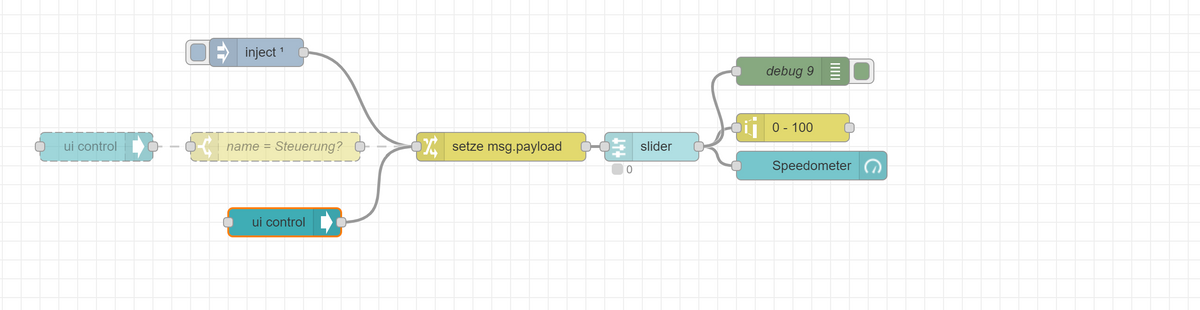
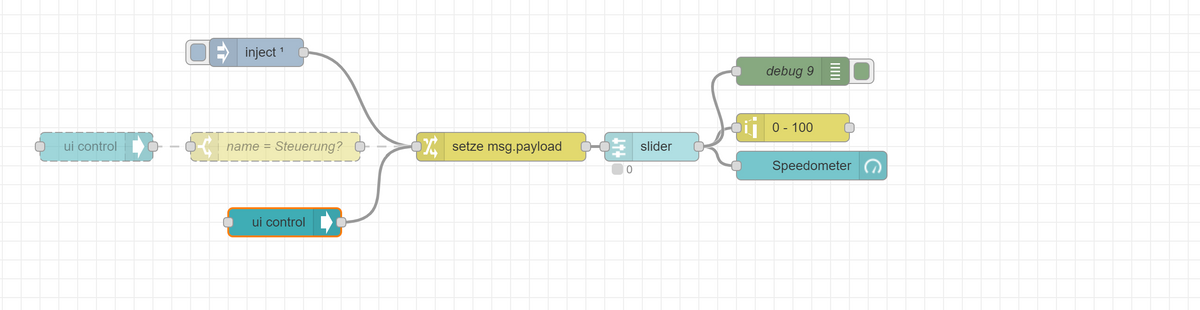
Wo ist das Problem .- wie @frankyboy73 sagte die ui_control vorne dran setzen. Ich habs mal auch nur für den Steuerungstab gefiltert und natürlich im slider die Nachricht durchgeschleift.

Wenn es beim Verlassen des tabs auch auf 0 gestellt werden soll, dann halt den Filter weglassen.

Die slider Node gibt aber nichts aus, wenn sie schon auf 0 war.
-
@ Hallo
Sorry war heute morgen wohl noch nicht ganz wach, ja waren doch etwas zu wenig Infos.
Es geht wie frankyboy73 schon richtig gesagt hat, um node-red.Leider funktioniert das alles irgendwie nicht, hier mal das was ich bisher habe und was auch funktioniert, nur
das null Stellen des Sliders beim aufrufen oder verlassen der Webseite klappt nicht.[ { "id": "2403138cd6adc1e5", "type": "inject", "z": "93e0029b8d6617ea", "name": "", "props": [ { "p": "topic", "v": "0", "vt": "num" } ], "repeat": "", "crontab": "", "once": true, "onceDelay": 0.1, "topic": "", "x": 90, "y": 100, "wires": [ [ "d0b0ed28374d6acd" ] ] }, { "id": "d0b0ed28374d6acd", "type": "change", "z": "93e0029b8d6617ea", "name": "", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "0", "tot": "num" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 230, "y": 200, "wires": [ [ "e2a11196ba92e0d1" ] ] }, { "id": "e2a11196ba92e0d1", "type": "ui_slider", "z": "93e0029b8d6617ea", "name": "", "label": "slider", "tooltip": "", "group": "8249f6de3bc04b8f", "order": 2, "width": 0, "height": 0, "passthru": false, "outs": "all", "topic": "topic", "topicType": "msg", "min": "0", "max": "50", "step": 1, "className": "", "x": 390, "y": 120, "wires": [ [ "0e9d557add63b1f5", "52b6ecf315b5317a" ] ] }, { "id": "0e9d557add63b1f5", "type": "ui_gauge", "z": "93e0029b8d6617ea", "name": "", "group": "8249f6de3bc04b8f", "order": 3, "width": 0, "height": 0, "gtype": "gage", "title": "Speedometer", "label": "units", "format": "", "min": "0", "max": "50", "colors": [ "#00b500", "#e6e600", "#ca3838" ], "seg1": "", "seg2": "", "className": "", "x": 640, "y": 160, "wires": [] }, { "id": "52b6ecf315b5317a", "type": "range", "z": "93e0029b8d6617ea", "minin": "0", "maxin": "50", "minout": "0", "maxout": "100", "action": "scale", "round": true, "property": "payload", "name": "", "x": 620, "y": 100, "wires": [ [ "d04b7cfce1455716" ] ] }, { "id": "d04b7cfce1455716", "type": "rpi-gpio out", "z": "93e0029b8d6617ea", "name": "LED", "pin": "12", "set": "", "level": "0", "freq": "100", "out": "pwm", "bcm": true, "x": 790, "y": 100, "wires": [] }, { "id": "8249f6de3bc04b8f", "type": "ui_group", "name": "Slider", "tab": "2c5a2c732f2cb639", "order": 1, "disp": true, "width": 7, "collapse": false, "className": "" }, { "id": "2c5a2c732f2cb639", "type": "ui_tab", "name": "Steuerung", "icon": "dashboard", "order": 1, "disabled": false, "hidden": false } ]Irgendwie mache ich da wohl noch was falsch.
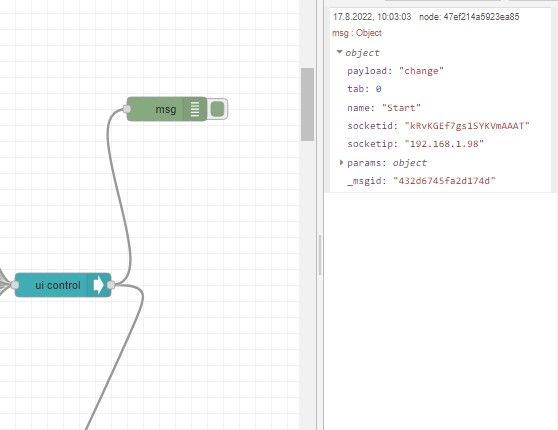
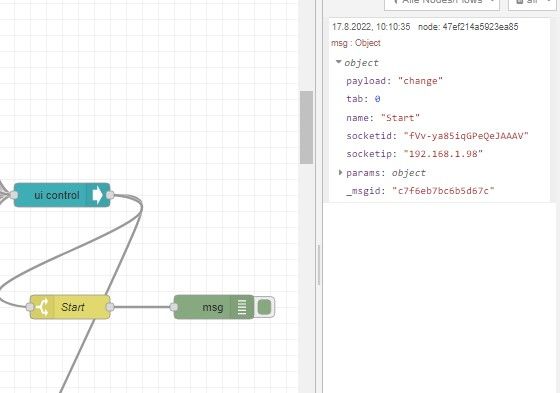
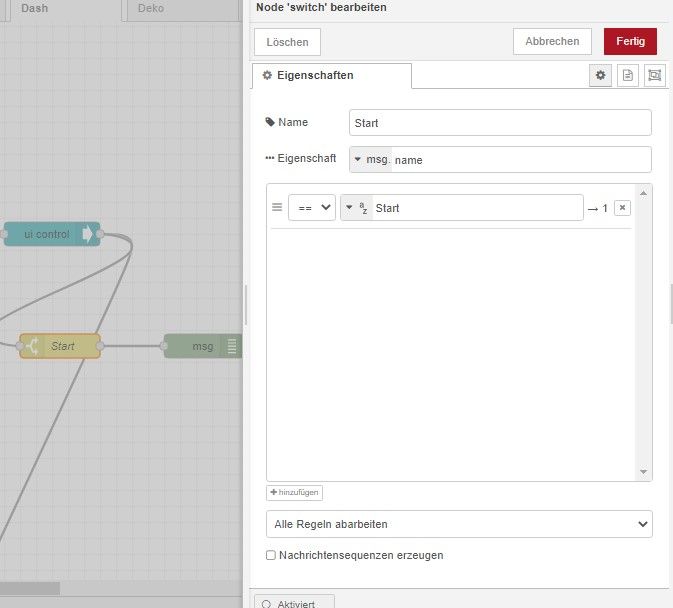
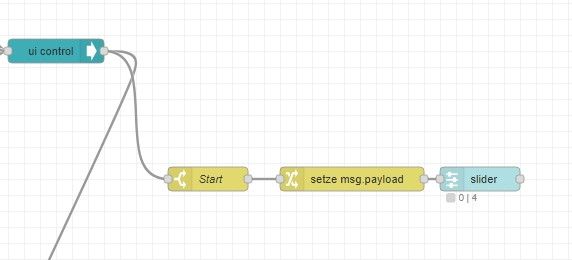
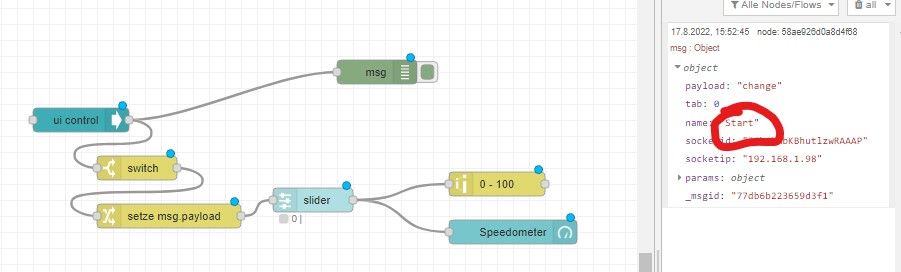
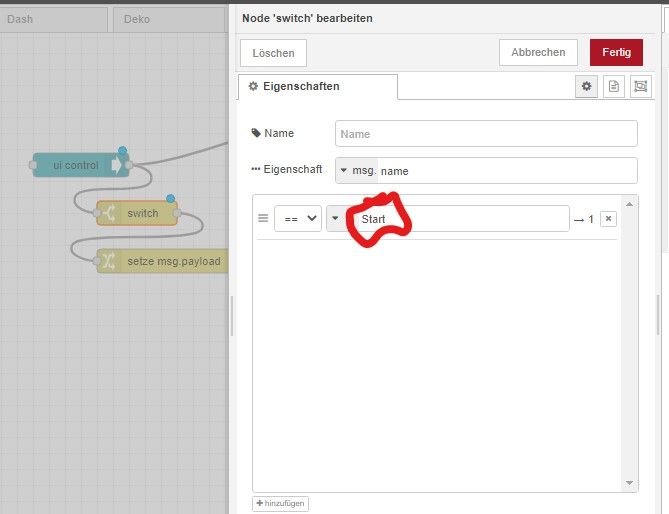
@neuling321 Hi, da fehlt die ui-control. Aus der kommt der Name raus den du über einen Switch auswerten kannst. Also mal die Debug Ausgabe anschauen wenn du die Seite / Tab aufrufst und den Namen in die Switch Node eintragen.


[ { "id": "d0b0ed28374d6acd", "type": "change", "z": "9e1c0edb.e6d2d", "name": "", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "0", "tot": "num" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 490, "y": 2660, "wires": [ [ "e2a11196ba92e0d1" ] ] }, { "id": "e2a11196ba92e0d1", "type": "ui_slider", "z": "9e1c0edb.e6d2d", "name": "", "label": "slider", "tooltip": "", "group": "8249f6de3bc04b8f", "order": 2, "width": 0, "height": 0, "passthru": false, "outs": "all", "topic": "topic", "topicType": "msg", "min": "0", "max": "50", "step": 1, "className": "", "x": 670, "y": 2640, "wires": [ [ "0e9d557add63b1f5", "52b6ecf315b5317a" ] ] }, { "id": "0e9d557add63b1f5", "type": "ui_gauge", "z": "9e1c0edb.e6d2d", "name": "", "group": "8249f6de3bc04b8f", "order": 3, "width": 0, "height": 0, "gtype": "gage", "title": "Speedometer", "label": "units", "format": "", "min": "0", "max": "50", "colors": [ "#00b500", "#e6e600", "#ca3838" ], "seg1": "", "seg2": "", "className": "", "x": 920, "y": 2680, "wires": [] }, { "id": "52b6ecf315b5317a", "type": "range", "z": "9e1c0edb.e6d2d", "minin": "0", "maxin": "50", "minout": "0", "maxout": "100", "action": "scale", "round": true, "property": "payload", "name": "", "x": 900, "y": 2620, "wires": [ [] ] }, { "id": "f30e16aa84098d4f", "type": "ui_ui_control", "z": "9e1c0edb.e6d2d", "name": "", "events": "change", "x": 380, "y": 2540, "wires": [ [ "58ae926d0a8d4f68", "b7951df2b2cbc185" ] ] }, { "id": "58ae926d0a8d4f68", "type": "debug", "z": "9e1c0edb.e6d2d", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "true", "targetType": "full", "statusVal": "", "statusType": "auto", "x": 750, "y": 2480, "wires": [] }, { "id": "b7951df2b2cbc185", "type": "switch", "z": "9e1c0edb.e6d2d", "name": "", "property": "name", "propertyType": "msg", "rules": [ { "t": "eq", "v": "Start", "vt": "str" } ], "checkall": "true", "repair": false, "outputs": 1, "x": 450, "y": 2600, "wires": [ [ "d0b0ed28374d6acd" ] ] }, { "id": "8249f6de3bc04b8f", "type": "ui_group", "name": "Slider", "tab": "2c5a2c732f2cb639", "order": 1, "disp": true, "width": 7, "collapse": false, "className": "" }, { "id": "2c5a2c732f2cb639", "type": "ui_tab", "name": "Steuerung", "icon": "dashboard", "order": 1, "disabled": false, "hidden": false } ]Im Code fehlt die letzte Node, die musste ich zum testen löschen, weil ich die nicht benutze.
Edit: Da war @mickym mal wieder schneller.:+1:
Edit 2: Warum hast du eigentlich im Slider die Range 0-50 und änderst das dann auf 0-100? Warum nicht gleich im Slider 0-100? -
@all
Cool,
wieder einiges gelernt.
Klappt hervorragend.Vielen Dank
-
Wo ist das Problem .- wie @frankyboy73 sagte die ui_control vorne dran setzen. Ich habs mal auch nur für den Steuerungstab gefiltert und natürlich im slider die Nachricht durchgeschleift.

Wenn es beim Verlassen des tabs auch auf 0 gestellt werden soll, dann halt den Filter weglassen.

Die slider Node gibt aber nichts aus, wenn sie schon auf 0 war.
@mickym sagte in Slider auf null stellen:
Die slider Node gibt aber nichts aus, wenn sie schon auf 0 war.
Ah, ok, das wusste ich auch noch nicht. Dann kann man sich ja auch ausversehen keine Schleife erstellen. Oder gilt das nur für 0?
-
@mickym sagte in Slider auf null stellen:
Die slider Node gibt aber nichts aus, wenn sie schon auf 0 war.
Ah, ok, das wusste ich auch noch nicht. Dann kann man sich ja auch ausversehen keine Schleife erstellen. Oder gilt das nur für 0?
@frankyboy73 Ich habs nicht ausprobiert - vielleicht auch nur bei geänderten Werten. ;) Hab den Testflow schon wieder gelöscht. ;)
-
Peinlich aber nun habe ich ein paar fragen zum Flow von mickym.
ui Control -> von welchem Tab komme ich -> das ist klar
switch -> wenn der Name stimmt gehe über Pin 1 weiter -> auch klarinject -> wer triggert das?
Change -> kann der inject das nicht direkt an den Slider senden ?Gruss Sascha
-
@frankyboy73 Ich habs nicht ausprobiert - vielleicht auch nur bei geänderten Werten. ;) Hab den Testflow schon wieder gelöscht. ;)
@mickym Da hast du recht, habs getestet, wenn Input und letzter Wert gleich, wird nichts ausgegeben.:+1:
-
Peinlich aber nun habe ich ein paar fragen zum Flow von mickym.
ui Control -> von welchem Tab komme ich -> das ist klar
switch -> wenn der Name stimmt gehe über Pin 1 weiter -> auch klarinject -> wer triggert das?
Change -> kann der inject das nicht direkt an den Slider senden ?Gruss Sascha
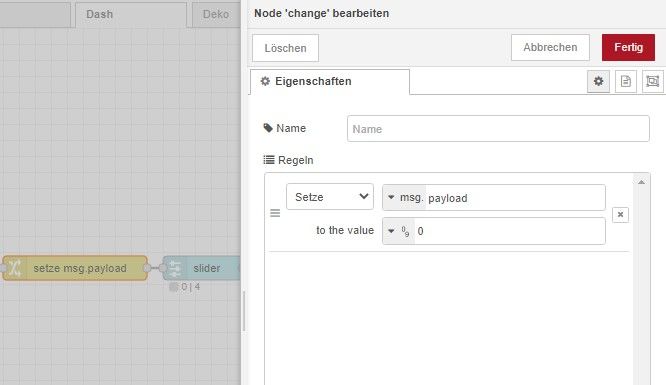
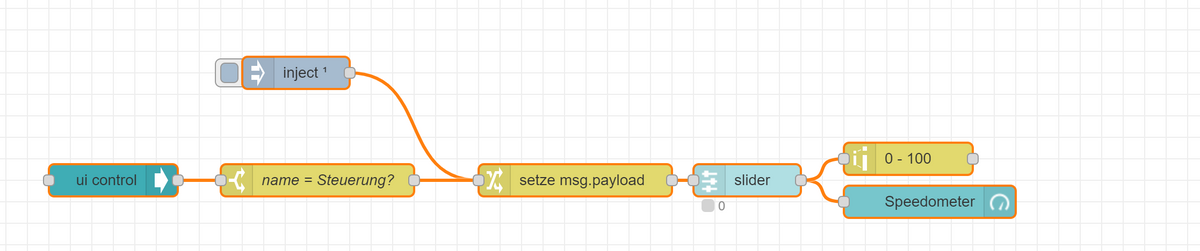
@neuling321 Ich habs mir ehrlich gesagt nicht so genau angeschaut, die Inject stammt ja aus Deinem Flow zu initialisieren gehe ich mal davon aus. Die ChangeNode schmeisst grundsätzlich alles weg - woher es kommt und setzt die payload auf 0.
Du willst ja nicht das was aus der ui_control Node kommt in Deinem slider haben. Insofern hast Du Recht, dass Du die Inject Node auch direkt mit Deinem Slider verbindest und nur die Change NOde für den ui_control Input verwendest. -
Peinlich aber nun habe ich ein paar fragen zum Flow von mickym.
ui Control -> von welchem Tab komme ich -> das ist klar
switch -> wenn der Name stimmt gehe über Pin 1 weiter -> auch klarinject -> wer triggert das?
Change -> kann der inject das nicht direkt an den Slider senden ?Gruss Sascha
@neuling321 Hi, der Injekt ist eigentlich nur zum testen, man kann mit der Node allerdings auch zu bestimmten Zeiten oder Intervallen Sachen auslösen.
Die Change brauchst du, weil der Trigger aus der ui-control kommt, aber da steht ja nicht die richtige msg (msg.payload = number 0) drin, deshalb die change um die Nachricht die aus der ui-control rauskommt zu ändern, in "msg.payload, number 0"
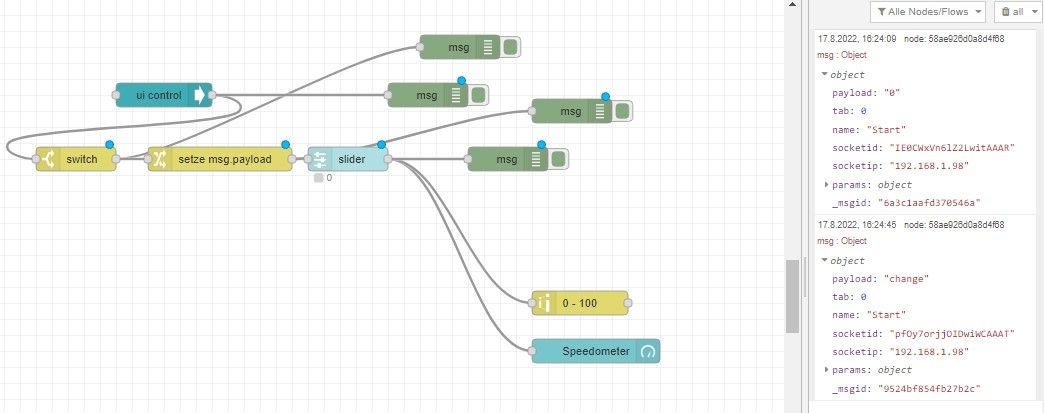
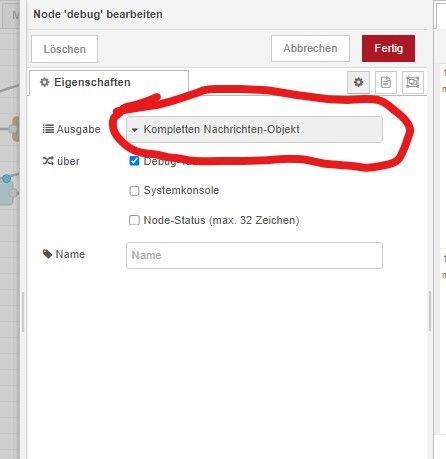
Wenn du das mal richtig nachverfolgen willst, was der Flow macht, dann häng doch mal hinter alle Nodes ne Debug Node und stelle in den Debug Nodes ein Volles Nachrichten Objekt ausgeben, damit kannst du dann sehen was wo ausgegeben und umgewandelt wird.


-
Willen Dank für die Erklärungen werde das am WE mal testen.
Aber ich bin schon wieder etwas schlauer geworden.Danke


