NEWS
VIS: Neuladen (?) abschalten
-
klar, ich geb gleich mal alles was relvant sein könnte.
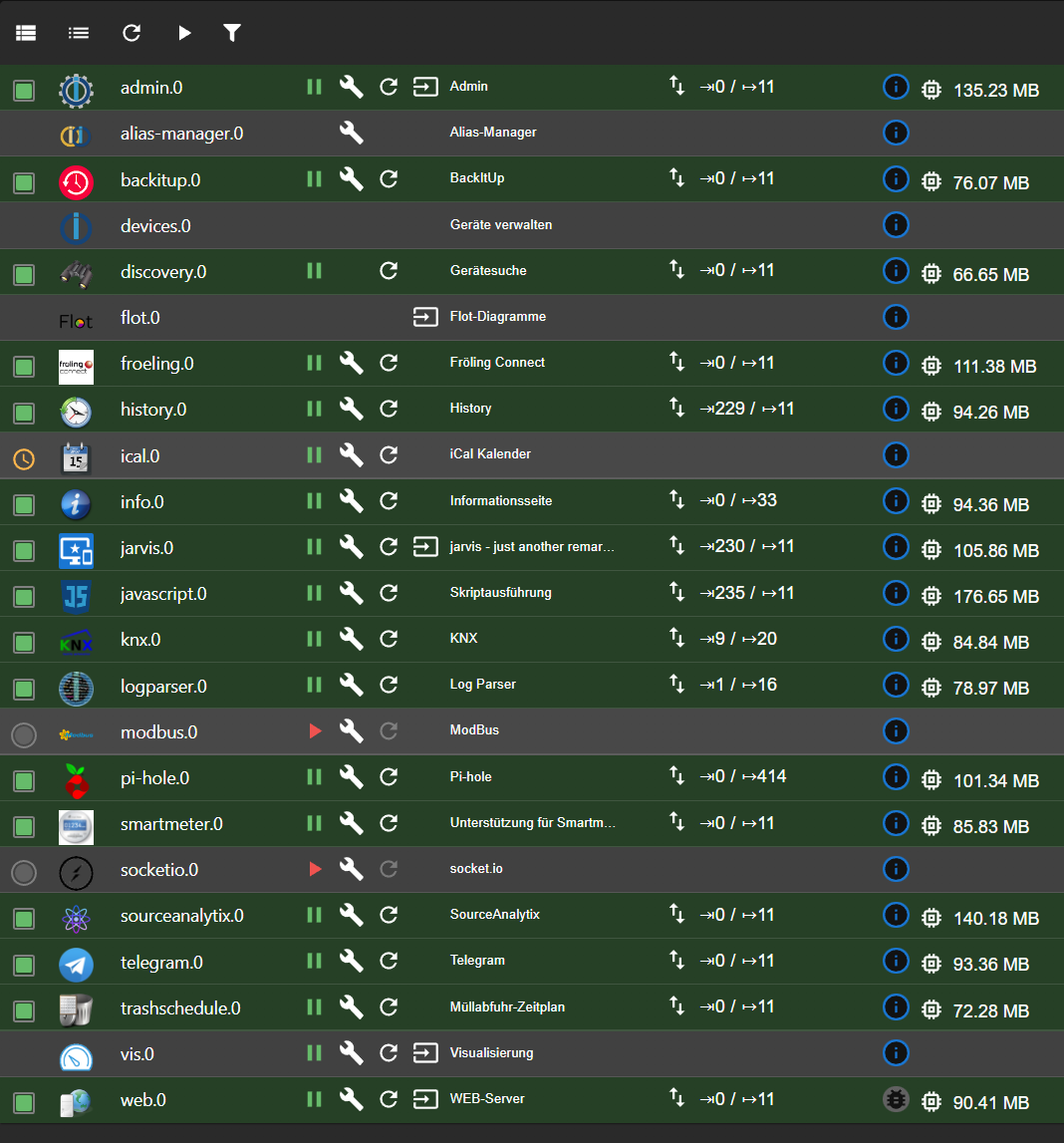
Instanzen:

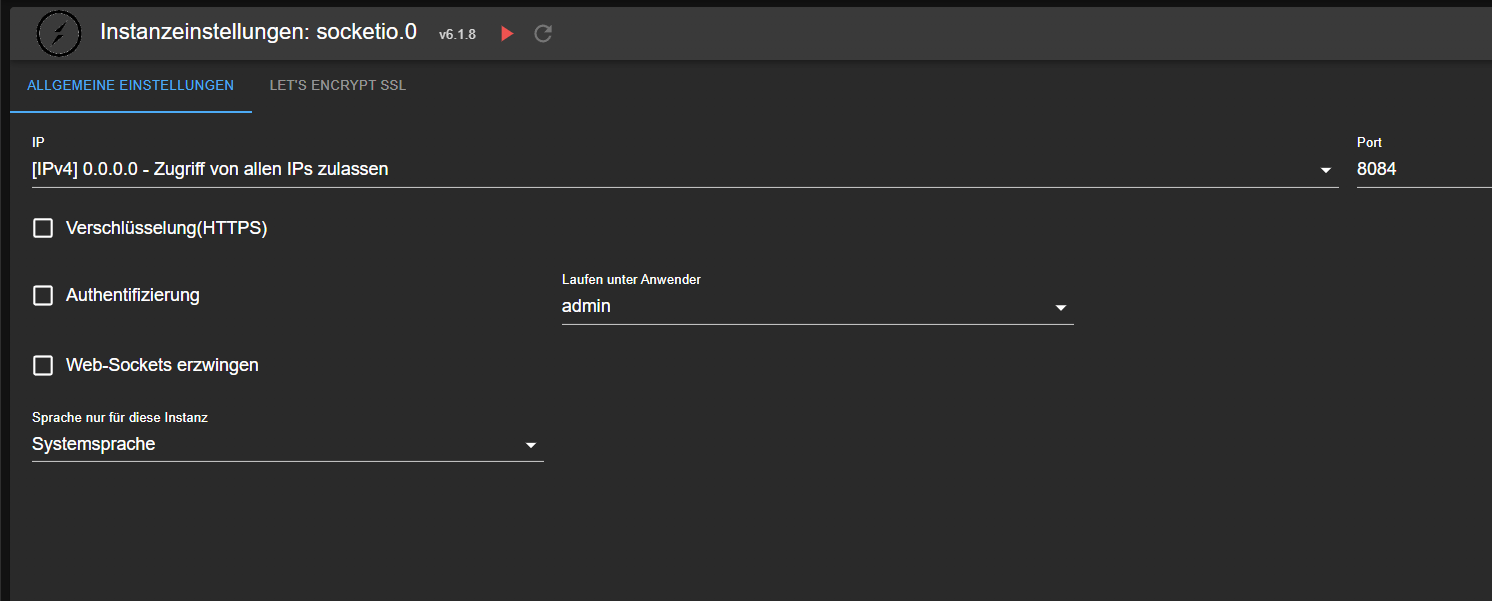
Socket.io ist deaktiviert, trotzdem mal die Einstellungen.

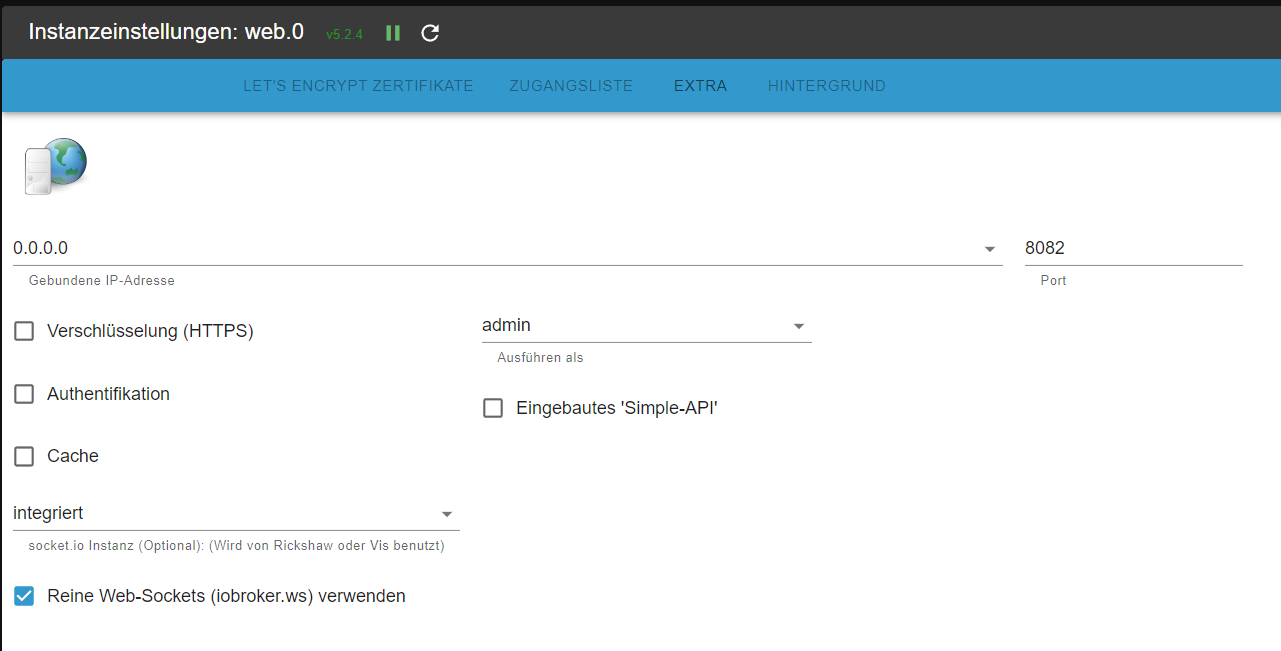
Hier die Einstellungen vom Webadapter

Während des ungewollten neuladens ist folgendes in der Browserconsole (EDGE):

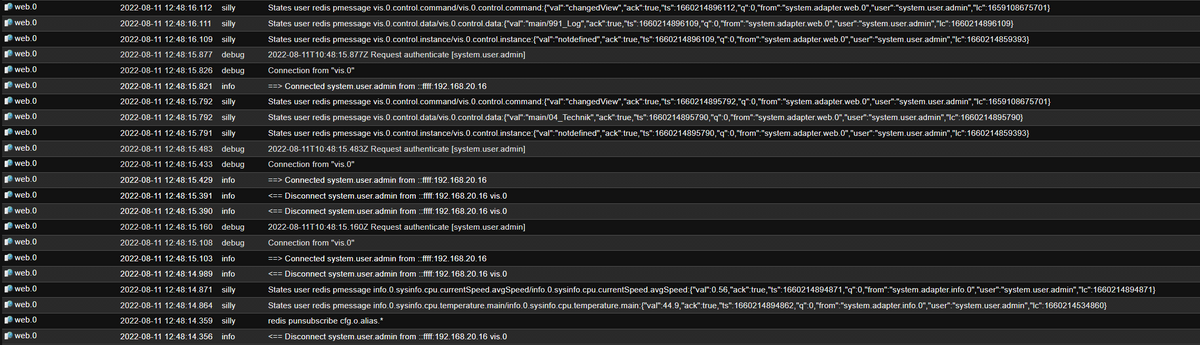
und folgendes im Protokoll im Admin:

und das spielt sich ab, wenn ich mit meinem Handy mit der offiziellen iob App auf die Vis zugreife im Protokoll ab, wenn die VIS ungewollt neulädt

@nvd126 sagte in VIS: Neuladen (?) abschalten:
und das spielt sich ab, wenn ich mit meinem Handy mit der offiziellen iob App auf die Vis zugreife im Protokoll ab, wenn die VIS ungewollt neulädt
bitte als Text in code-tags posten!
-
@nvd126
Und nochmal die Frage:
Hast Du das System neu gebootet und an allen Browsern den Cache geleert vor dem Testen ohne socketio ?@djmarc75 Tut mir leid, weiß auch nicht warum ich das gar nicht wahrgenommen habe. Nichts für ungut.
Hab den ganzen Server neugestartet. Immerhin klappt das mit Docker so gut, das auch alles automatisch angeht :)
Ich habe am iPhone die Daten gelöscht -> Keine Änderung.
Auf dem iPhone Firefox installiert -> Keine Änderung.
auf dem iPhone bleibt ebenfalls weiterhin das selbe in der iOB-App. -> Keine Änderung.Am PC in Edge alle Websitedaten gelöscht -> Keine Änderung.
Am PC ebenfalls Firefox installiert -> Keine Änderung.Am Laptop in Edge ebenfalls Websitedaten gelöscht -> Keine Änderung.
Auch beim Laptop Firefox installiert und probiert -> Keine Änderung.Wird das jetzt noch benötigt, dass ich irgendwas als Code poste? Oder bezieht sich das auf zukünftige Sachen?
-
@djmarc75 Tut mir leid, weiß auch nicht warum ich das gar nicht wahrgenommen habe. Nichts für ungut.
Hab den ganzen Server neugestartet. Immerhin klappt das mit Docker so gut, das auch alles automatisch angeht :)
Ich habe am iPhone die Daten gelöscht -> Keine Änderung.
Auf dem iPhone Firefox installiert -> Keine Änderung.
auf dem iPhone bleibt ebenfalls weiterhin das selbe in der iOB-App. -> Keine Änderung.Am PC in Edge alle Websitedaten gelöscht -> Keine Änderung.
Am PC ebenfalls Firefox installiert -> Keine Änderung.Am Laptop in Edge ebenfalls Websitedaten gelöscht -> Keine Änderung.
Auch beim Laptop Firefox installiert und probiert -> Keine Änderung.Wird das jetzt noch benötigt, dass ich irgendwas als Code poste? Oder bezieht sich das auf zukünftige Sachen?
@nvd126
Puh, grübel... Also ich würde an Deiner Stelle mal einfach ein neues VIS Projekt (nix Besonderes) erstellen und diese VIS mal testen.@nvd126 sagte in VIS: Neuladen (?) abschalten:
Wird das jetzt noch benötigt, dass ich irgendwas als Code poste? Oder bezieht sich das auf zukünftige Sachen?
Für die Zukunft ist das natürlich wünschenswert da Screenshots auf dem Handy schlecht bis garnicht lesbar sind und Text in Codetags sich hier besser und schneller lesen lassen und man daraus auch zitieren kann.
-
@djmarc75 Tut mir leid, weiß auch nicht warum ich das gar nicht wahrgenommen habe. Nichts für ungut.
Hab den ganzen Server neugestartet. Immerhin klappt das mit Docker so gut, das auch alles automatisch angeht :)
Ich habe am iPhone die Daten gelöscht -> Keine Änderung.
Auf dem iPhone Firefox installiert -> Keine Änderung.
auf dem iPhone bleibt ebenfalls weiterhin das selbe in der iOB-App. -> Keine Änderung.Am PC in Edge alle Websitedaten gelöscht -> Keine Änderung.
Am PC ebenfalls Firefox installiert -> Keine Änderung.Am Laptop in Edge ebenfalls Websitedaten gelöscht -> Keine Änderung.
Auch beim Laptop Firefox installiert und probiert -> Keine Änderung.Wird das jetzt noch benötigt, dass ich irgendwas als Code poste? Oder bezieht sich das auf zukünftige Sachen?
@nvd126 sagte in VIS: Neuladen (?) abschalten:
Wird das jetzt noch benötigt, dass ich irgendwas als Code poste?
wenn jetzt alles läuft und du keine Hilfe mehr brauchst, dann natürlich nicht
-
@djmarc75 Tut mir leid, weiß auch nicht warum ich das gar nicht wahrgenommen habe. Nichts für ungut.
Hab den ganzen Server neugestartet. Immerhin klappt das mit Docker so gut, das auch alles automatisch angeht :)
Ich habe am iPhone die Daten gelöscht -> Keine Änderung.
Auf dem iPhone Firefox installiert -> Keine Änderung.
auf dem iPhone bleibt ebenfalls weiterhin das selbe in der iOB-App. -> Keine Änderung.Am PC in Edge alle Websitedaten gelöscht -> Keine Änderung.
Am PC ebenfalls Firefox installiert -> Keine Änderung.Am Laptop in Edge ebenfalls Websitedaten gelöscht -> Keine Änderung.
Auch beim Laptop Firefox installiert und probiert -> Keine Änderung.Wird das jetzt noch benötigt, dass ich irgendwas als Code poste? Oder bezieht sich das auf zukünftige Sachen?
-
@djmarc75 Tut mir leid, weiß auch nicht warum ich das gar nicht wahrgenommen habe. Nichts für ungut.
Hab den ganzen Server neugestartet. Immerhin klappt das mit Docker so gut, das auch alles automatisch angeht :)
Ich habe am iPhone die Daten gelöscht -> Keine Änderung.
Auf dem iPhone Firefox installiert -> Keine Änderung.
auf dem iPhone bleibt ebenfalls weiterhin das selbe in der iOB-App. -> Keine Änderung.Am PC in Edge alle Websitedaten gelöscht -> Keine Änderung.
Am PC ebenfalls Firefox installiert -> Keine Änderung.Am Laptop in Edge ebenfalls Websitedaten gelöscht -> Keine Änderung.
Auch beim Laptop Firefox installiert und probiert -> Keine Änderung.Wird das jetzt noch benötigt, dass ich irgendwas als Code poste? Oder bezieht sich das auf zukünftige Sachen?
-
Ich habe das Problem identifizieren können.

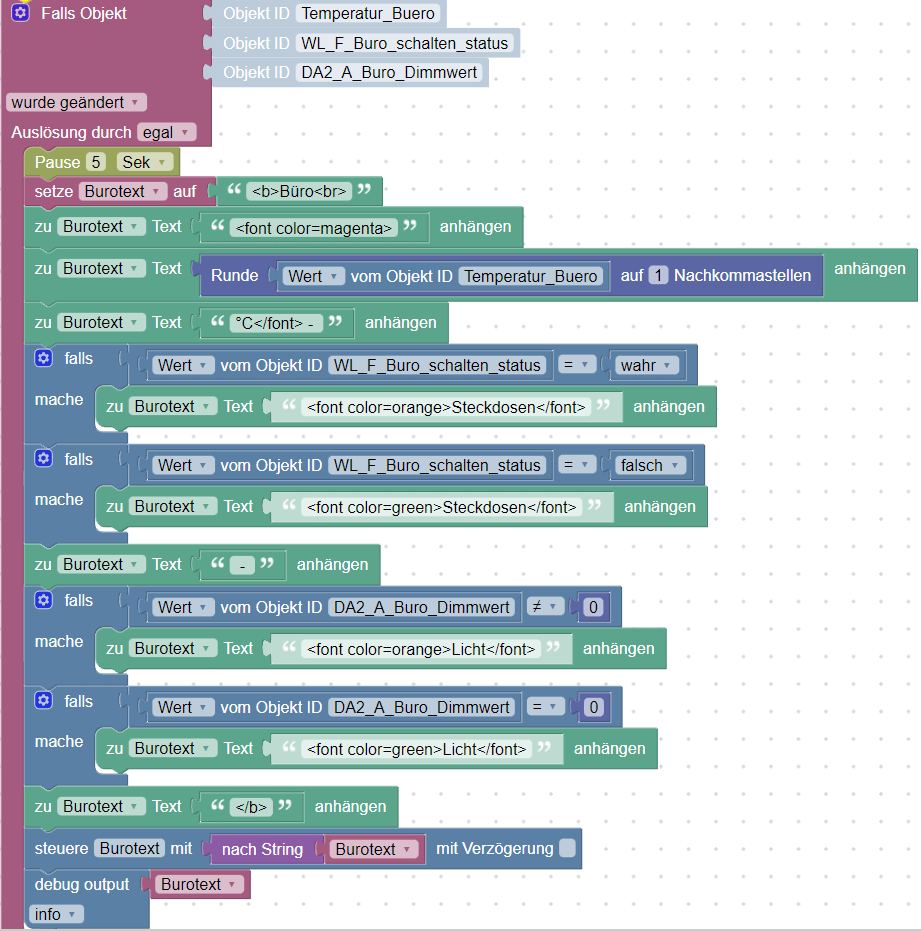
Wie in dem Bild zu sehen ist, wird raumweise die Temperatur angezeigt. Außerdem erscheinen die Steckdosen in Orange, sofern eine aktiviert ist im Raum. Selbiges auch beim Licht.
Den gesamten Text habe ich im JS-Adapter gescriptet. Nachfolgend ein Beispiel des Büros...

Und diesen Datenpunkt, welcher in JS immer aktualisiert wird, habe ich als "Überschrift" via. {Datenpunkt} eingefügt.
Jedes mal wenn also eines der Scripte (gibt für jedes Accordion eines) aktiv wird, weil eine Temperatur anders ist, Steckdosen oder Licht an/aus sind zwingt dies VIS bzw. die Seite zu einem reload.Fragen:
Warum tut es das? Nur bei den JS-Datenpunkten wird ein reload durchgeführt. Bei allen anderen Datenpunkten passiert das nicht - die aktualisieren sich vor meinen Augen auch ohne Reload.
Falls dem keine Abhilfe zu schaffen ist, hat wer eine Idee, wie ich eine Logik realisiere, um zu Signalisieren ob Licht/Steckdosen Aktiv sind oder nicht? -
Schade das mir keine Codeschnipsel zufällig hier um die Ohren geflogen sind.
Hatte jetzt alle Problematiken beseitigen können, trotz das ich scheinbar ein super böser BETA Nutzer bin.Falls es wen Interessiert......
<script> // Löschen bei Seitenwechsel function deleteSession(){ sessionStorage.clear(); console.log("Haus: Wird gelöscht bei Seitenwechsel!") } // Checkbox bei Reload aktivieren if (sessionStorage.length == 1) { document.getElementById(sessionStorage.key(0)).checked = true; } // Speichern der einzelnen Accordion-Checkboxes function active1(){ sessionStorage.clear(); var checkbox = document.getElementById("rd1"); sessionStorage.setItem("rd1", checkbox.checked = true); } function active2(){ sessionStorage.clear(); var checkbox = document.getElementById("rd2"); sessionStorage.setItem("rd2", checkbox.checked = true); } function active3(){ sessionStorage.clear(); var checkbox = document.getElementById("rd3"); sessionStorage.setItem("rd3", checkbox.checked = true); } function active4(){ sessionStorage.clear(); var checkbox = document.getElementById("rd4"); sessionStorage.setItem("rd4", checkbox.checked = true); } function active5(){ sessionStorage.clear(); var checkbox = document.getElementById("rd5"); sessionStorage.setItem("rd5", checkbox.checked = true); } function active6(){ sessionStorage.clear(); var checkbox = document.getElementById("rd6"); sessionStorage.setItem("rd6", checkbox.checked = true); } function active7(){ sessionStorage.clear(); var checkbox = document.getElementById("rd7"); sessionStorage.setItem("rd7", checkbox.checked = true); } function active8(){ sessionStorage.clear(); var checkbox = document.getElementById("rd8"); sessionStorage.setItem("rd8", checkbox.checked = true); } </script>zusätzlich noch bei <input> der Accordions einen onclick setzen.. bei mir fortlaufend Nummiert immer onclick="active1()"
Ebenfalls ein onclick habe ich in der navbar hinterlegt, sodass ich keine Probleme mit fehlenden ID's bei Seitenwechsel erhalte.Hab jetzt auch komplett eigene HTML-CSS Buttons/Schalter inkl. Statusanzeige [also kein Widget].
-
Schade das mir keine Codeschnipsel zufällig hier um die Ohren geflogen sind.
Hatte jetzt alle Problematiken beseitigen können, trotz das ich scheinbar ein super böser BETA Nutzer bin.Falls es wen Interessiert......
<script> // Löschen bei Seitenwechsel function deleteSession(){ sessionStorage.clear(); console.log("Haus: Wird gelöscht bei Seitenwechsel!") } // Checkbox bei Reload aktivieren if (sessionStorage.length == 1) { document.getElementById(sessionStorage.key(0)).checked = true; } // Speichern der einzelnen Accordion-Checkboxes function active1(){ sessionStorage.clear(); var checkbox = document.getElementById("rd1"); sessionStorage.setItem("rd1", checkbox.checked = true); } function active2(){ sessionStorage.clear(); var checkbox = document.getElementById("rd2"); sessionStorage.setItem("rd2", checkbox.checked = true); } function active3(){ sessionStorage.clear(); var checkbox = document.getElementById("rd3"); sessionStorage.setItem("rd3", checkbox.checked = true); } function active4(){ sessionStorage.clear(); var checkbox = document.getElementById("rd4"); sessionStorage.setItem("rd4", checkbox.checked = true); } function active5(){ sessionStorage.clear(); var checkbox = document.getElementById("rd5"); sessionStorage.setItem("rd5", checkbox.checked = true); } function active6(){ sessionStorage.clear(); var checkbox = document.getElementById("rd6"); sessionStorage.setItem("rd6", checkbox.checked = true); } function active7(){ sessionStorage.clear(); var checkbox = document.getElementById("rd7"); sessionStorage.setItem("rd7", checkbox.checked = true); } function active8(){ sessionStorage.clear(); var checkbox = document.getElementById("rd8"); sessionStorage.setItem("rd8", checkbox.checked = true); } </script>zusätzlich noch bei <input> der Accordions einen onclick setzen.. bei mir fortlaufend Nummiert immer onclick="active1()"
Ebenfalls ein onclick habe ich in der navbar hinterlegt, sodass ich keine Probleme mit fehlenden ID's bei Seitenwechsel erhalte.Hab jetzt auch komplett eigene HTML-CSS Buttons/Schalter inkl. Statusanzeige [also kein Widget].
@nvd126 sagte in VIS: Neuladen (?) abschalten:
trotz das ich scheinbar ein super böser BETA Nutzer bin.
Das hatte ich so nicht geschrieben !
@glasfaser sagte in VIS: Neuladen (?) abschalten:
@nvd126 sagte in VIS: Neuladen (?) abschalten:
Oder bezieht sich das auf zukünftige Sachen?Ja , die Angabe ..... das du BETA Tester bist !?
Es ist hier immer Hilfreich alle Informationen zu nennen , mehr nicht !
-
Hatte ein ähnliches Problem nach meiner Übersiedlung des iobrokers vom Raspberry auf den Proxmox Server. Wenn ich im web Adapter als Socket Instanz ws Auswähle habe ich ähnliche Reload Fehler, mit integriert funktioniert alles wieder problemlos.
Edit: gerade festgestellt: Editieren funktioniert nur mit ws als socket.io, der Betrieb besser mit dem integrierten, bei ws als socket lädt er auch ständig neu ;)


