NEWS
jarvis v3.0.0 - just another remarkable vis
-
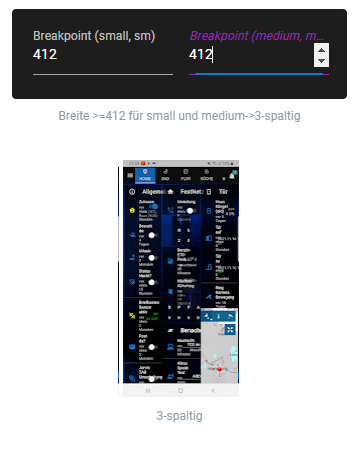
@maximilian-garbe Welche Werte stehen in den Einstellungen zu den Breakpoints?

Wie breit (Pixel) ist der Bildschirm vom Tablet?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./bildschirmgroesse-handy-jarvis@mcu
Ich muss doch wieder zurück rudern. Habe jetzt das Problem, dass jetzt alles nur noch in einer Spalte angezeigt wird, auch wenn ich zweispaltig haben möchte ^^ -
@mcu
Ich muss doch wieder zurück rudern. Habe jetzt das Problem, dass jetzt alles nur noch in einer Spalte angezeigt wird, auch wenn ich zweispaltig haben möchte ^^ -
@mcu
Auflösung liegt bei 1200 Pixel. Die Darstellung im Browser hat aber "nur" 800 Pixel. -
@mcu
Auflösung liegt bei 1200 Pixel. Die Darstellung im Browser hat aber "nur" 800 Pixel. -
@mcu
Ok habe eben noch ein zweites Mal deine Beschreibung vom Link gelesen und jetzt verstehe ich es. Hatte gerade anscheinend einen Knoten im Hirn. Vielen Dank! -
Moin zusammen, was kann ich machen, wenn ich von dem Tado Adapter keine Geräte einlesen kann? Liegt das an dem Dato Adapter? Oder mache ich etwas falsch. Beim Geräte Import wird der Adapter gar nicht angezeigt.
@msiemers Wieviele DPs werden denn benötigt? Diese dann manuell anlegen?
Es sind nicht alle Adapter im Jarvis-Importer angelegt.
Ansonsten ein issue anlegen unter github mit Angabe der Objekte (Export vom JSON der Objekte).
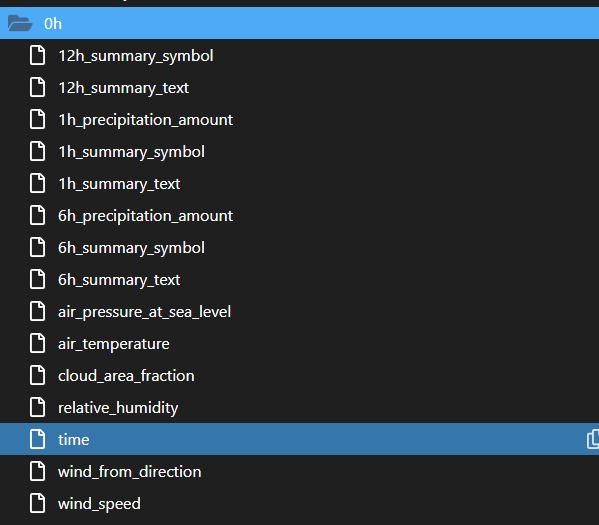
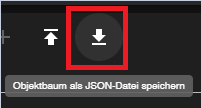
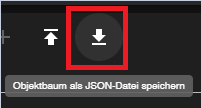
Das Tado-Verzeichnis anklicken und dann auf den Button klicken.

https://github.com/Zefau/ioBroker.jarvis/issues
Beispiel:

Alternative:
Fügt nur die DPs hinzu ohne Voreinstellungen (Jarvis Importer)
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/adddevice -
@msiemers Wieviele DPs werden denn benötigt? Diese dann manuell anlegen?
Es sind nicht alle Adapter im Jarvis-Importer angelegt.
Ansonsten ein issue anlegen unter github mit Angabe der Objekte (Export vom JSON der Objekte).
Das Tado-Verzeichnis anklicken und dann auf den Button klicken.

https://github.com/Zefau/ioBroker.jarvis/issues
Beispiel:

Alternative:
Fügt nur die DPs hinzu ohne Voreinstellungen (Jarvis Importer)
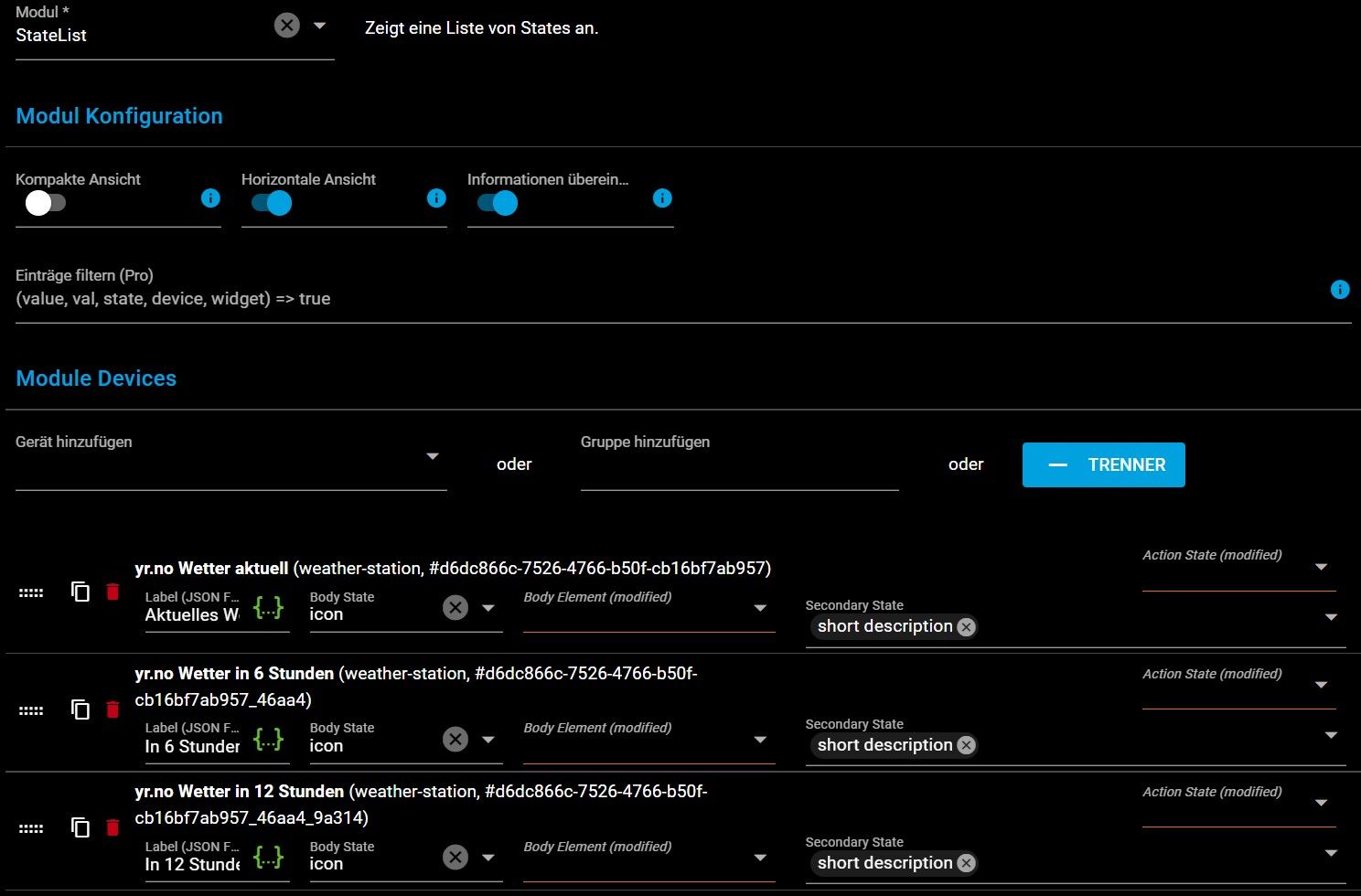
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/adddeviceIch möchte gern die Wetterdaten von einem anderen Wetterdienst anzeigen lassen. Hierfür habe ich bereits eine Übersetzung der DP-States von yr.no, um das richtige Icon zu bekommen. Nun sollte dieses Icon aber definitiv größer in den Statelists dargestellt werden. Ich habe schon alle möglichen Varianten in den Styles mit "font-size" ausprobiert. Leider ohne Erfolg. hat jemand einen Tip?
Danke vorab, Andreas

-
Ich möchte gern die Wetterdaten von einem anderen Wetterdienst anzeigen lassen. Hierfür habe ich bereits eine Übersetzung der DP-States von yr.no, um das richtige Icon zu bekommen. Nun sollte dieses Icon aber definitiv größer in den Statelists dargestellt werden. Ich habe schon alle möglichen Varianten in den Styles mit "font-size" ausprobiert. Leider ohne Erfolg. hat jemand einen Tip?
Danke vorab, Andreas

-
Das ist übrigens die Übersetzung, um das yr.no Icon auf das WeaterIcon (WI) zu mappen:
{ "default": "help-circle-outline", "/adapter/yr/icons/clearsky_day.svg": "wi:day-sunny", "/adapter/yr/icons/clearsky_night.svg": "wi:night-clear", "/adapter/yr/icons/fair_day.svg": "wi:day-cloudy", "/adapter/yr/icons/fair_night.svg": "wi:night-alt-cloudy", "/adapter/yr/icons/partlycloudy_day.svg": "wi:day-cloudy", "/adapter/yr/icons/partlycloudy_night.svg": "wi:night-alt-cloudy", "/adapter/yr/icons/cloudy.svg": "wi:cloudy", "/adapter/yr/icons/rainshowers_day.svg": "wi:day-showers", "/adapter/yr/icons/rainshowers_night.svg": "wi:night-alt-showers", "/adapter/yr/icons/rainshowersandthunder_day.svg": "wi:day-thunderstorm", "/adapter/yr/icons/rainshowersandthunder_night.svg": "wi:night-alt-thunderstorm", "/adapter/yr/icons/sleetshowers_day.svg": "wi:day-sleet", "/adapter/yr/icons/sleetshowers_night.svg": "wi:night-alt-sleet", "/adapter/yr/icons/snowshowers_day.svg": "wi:day-snow", "/adapter/yr/icons/snowshowers_night.svg": "wi:night-alt-snow", "/adapter/yr/icons/rain.svg": "wi:showers", "/adapter/yr/icons/heavyrain.svg": "wi:rain", "/adapter/yr/icons/heavyrainandthunder.svg": "wi:thunderstorm", "/adapter/yr/icons/sleet.svg": "wi:sleet", "/adapter/yr/icons/snow.svg": "wi:snow", "/adapter/yr/icons/snowandthunder.svg": "wi:night-snow-thunderstorm", "/adapter/yr/icons/fog.svg": "wi:fog", "/adapter/yr/icons/sleetshowersandthunder_day.svg": "wi:day-sleet-storm", "/adapter/yr/icons/sleetshowersandthunder_night.svg": "wi:night-alt-sleet-storm", "/adapter/yr/icons/snowshowersandthunder_day.svg": "wi:day-snow-thunderstorm", "/adapter/yr/icons/snowshowersandthunder_night.svg": "wi:night-alt-snow-thunderstorm", "/adapter/yr/icons/rainandthunder.svg": "wi:thunderstorm", "/adapter/yr/icons/sleetandthunder.svg": "wi:thunderstorm", "/adapter/yr/icons/lightrainshowersandthunder_day.svg": "wi:day-thunderstorm", "/adapter/yr/icons/lightrainshowersandthunder_night.svg": "wi:night-alt-thunderstorm", "/adapter/yr/icons/heavyrainshowersandthunder_day.svg": "wi:day-thunderstorm", "/adapter/yr/icons/heavyrainshowersandthunder_night.svg": "wi:night-alt-thunderstorm", "/adapter/yr/icons/lightssleetshowersandthunder_day.svg": "wi:day-sleet-storm", "/adapter/yr/icons/lightssleetshowersandthunder_night.svg": "wi:night-alt-sleet-storm", "/adapter/yr/icons/heavysleetshowersandthunder_day.svg": "wi:day-sleet-storm", "/adapter/yr/icons/heavysleetshowersandthunder_night.svg": "wi:night-alt-sleet-storm", "/adapter/yr/icons/lightssnowshowersandthunder_day.svg": "wi:day-snow-thunderstorm", "/adapter/yr/icons/lightssnowshowersandthunder_night.svg": "wi:night-alt-snow-thunderstorm", "/adapter/yr/icons/heavysnowshowersandthunder_day.svg": "wi:day-snow-thunderstorm", "/adapter/yr/icons/heavysnowshowersandthunder_night.svg": "wi:night-alt-snow-thunderstorm", "/adapter/yr/icons/lightrainandthunder.svg": "wi:thunderstorm", "/adapter/yr/icons/lightsleetandthunder.svg": "wi:night-snow-thunderstorm", "/adapter/yr/icons/heavysleetandthunder.svg": "wi:night-snow-thunderstorm", "/adapter/yr/icons/lightsnowandthunder.svg": "wi:night-snow-thunderstorm", "/adapter/yr/icons/heavysnowandthunder.svg": "wi:night-snow-thunderstorm", "/adapter/yr/icons/lightrainshowers_day.svg": "wi:day-showers", "/adapter/yr/icons/lightrainshowers_night.svg": "wi:night-alt-showers", "/adapter/yr/icons/heavyrainshowers_day.svg": "wi:day-showers", "/adapter/yr/icons/heavyrainshowers_night.svg": "wi:night-alt-showers", "/adapter/yr/icons/lightsleetshowers_day.svg": "wi:day-sleet", "/adapter/yr/icons/lightsleetshowers_night.svg": "wi:night-alt-sleet", "/adapter/yr/icons/heavysleetshowers_day.svg": "wi:day-sleet", "/adapter/yr/icons/heavysleetshowers_night.svg": "wi:night-alt-sleet", "/adapter/yr/icons/lightsnowshowers_day.svg": "wi:day-snow", "/adapter/yr/icons/lightsnowshowers_night.svg": "wi:night-alt-snow", "/adapter/yr/icons/heavysnowshowers_day.svg": "wi:day-snow", "/adapter/yr/icons/heavysnowshowers_night.svg": "wi:night-alt-snow", "/adapter/yr/icons/lightrain.svg": "wi:showers", "/adapter/yr/icons/lightsleet.svg": "wi:sleet", "/adapter/yr/icons/heavysleet.svg": "wi:sleet", "/adapter/yr/icons/lightsnow.svg": "wi:snow", "/adapter/yr/icons/heavysnow.svg": "wi:snow" } -
PS: Ich habe bei "FHEM" bzw. FTUI sämtliche Wettericons gemappt, bin sozusagen der Wetterfrosch :grin:
FHEM Forum Link -
PS: Ich habe bei "FHEM" bzw. FTUI sämtliche Wettericons gemappt, bin sozusagen der Wetterfrosch :grin:
FHEM Forum Link -
@mcu Mit allen Varianten bzw. Klassen, die ich deiner hilfreichen Doku gefunden habe. Dort ist war zwar kein Beispiel für die Icon Größe, aber für Schriftfarben und Hintergründe. Ich bin jetzt leider kein CSS-Experte, habe aber nachgelesen, dass man für die Icongröße "font-size" nutzen soll.
-
@mcu Mit allen Varianten bzw. Klassen, die ich deiner hilfreichen Doku gefunden habe. Dort ist war zwar kein Beispiel für die Icon Größe, aber für Schriftfarben und Hintergründe. Ich bin jetzt leider kein CSS-Experte, habe aber nachgelesen, dass man für die Icongröße "font-size" nutzen soll.
-
@somansch Und wo und wie eingegeben?
Du hast PRO?1. Möglichkeit In StateDP {"default":{"font-size":"55px"}} 2.Möglichkeit In CSS / Styles .jarvis-widget-3af97107-7c99-4bee-9075-7aa342fc3ae4 span svg { font-size: 55px; }