NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Hallo in die Runde,
ich habe eine kurze Frage, da ich per Suche nichts gefunden habe. Ist es möglich ein Badge für die Toolbar zu erstellen? Ich würde gerne eine Administrationsseite dahinter legen, die mich bei Störungen durch eine Nummer aufmerksam macht.
Gruß Robert
@rookie50 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hallo in die Runde,
ich habe eine kurze Frage, da ich per Suche nichts gefunden habe. Ist es möglich ein Badge für die Toolbar zu erstellen? Ich würde gerne eine Administrationsseite dahinter legen, die mich bei Störungen durch eine Nummer aufmerksam macht.
Gruß Robert
Nein, ist noch nicht möglich... aber ne coole Idee. Ich schreibs mir auf - aber aktuell habe so viel anderes um die Ohren, es wird leider etwas dauern...
-
Hallo, ich wollte gerne in der Toolbar eigen Icons verwenden. Ich hab dazu diverse Icons erstellt und mit der Konfigurationsseite in in den Ordner "/usersymbols" kopiert. Ich kann dieses Icon dann auch bei der Toolbar-Konfiguration auswählen.
 Leider wird aber im Browser nicht das Icon angezeigt sondern nur ein anderes Bild.
Leider wird aber im Browser nicht das Icon angezeigt sondern nur ein anderes Bild.

Mache ich hier etwas falsch ? -
Hallo, ich wollte gerne in der Toolbar eigen Icons verwenden. Ich hab dazu diverse Icons erstellt und mit der Konfigurationsseite in in den Ordner "/usersymbols" kopiert. Ich kann dieses Icon dann auch bei der Toolbar-Konfiguration auswählen.
 Leider wird aber im Browser nicht das Icon angezeigt sondern nur ein anderes Bild.
Leider wird aber im Browser nicht das Icon angezeigt sondern nur ein anderes Bild.

Mache ich hier etwas falsch ? -
@da_woody mir ist auch nicht klar warum das nicht klappt.
Ich hab mal den kompletten Adapter gelöscht und neu installiert. Dann habe ich in der unveränderten zwei Symbole geändert.
Es scheint als würden nur Symbole vom Orginalpfad angezeigt, auch wenn die anderen in der Auswahl erscheinen.
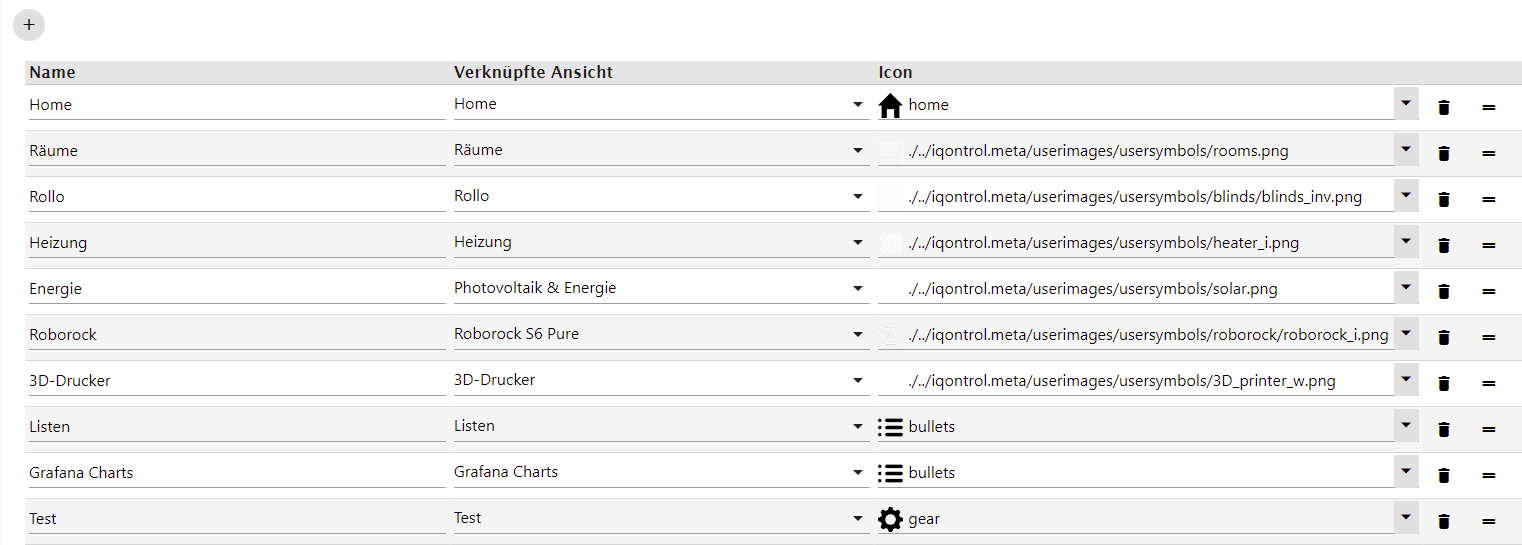
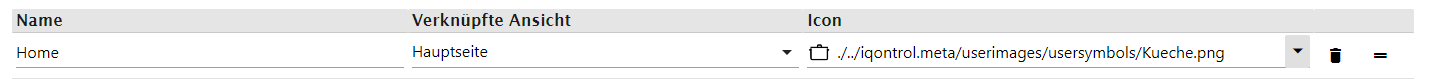
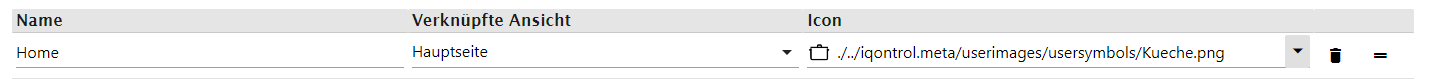
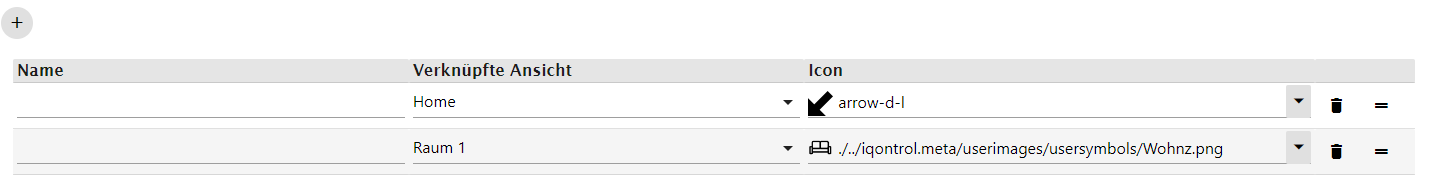
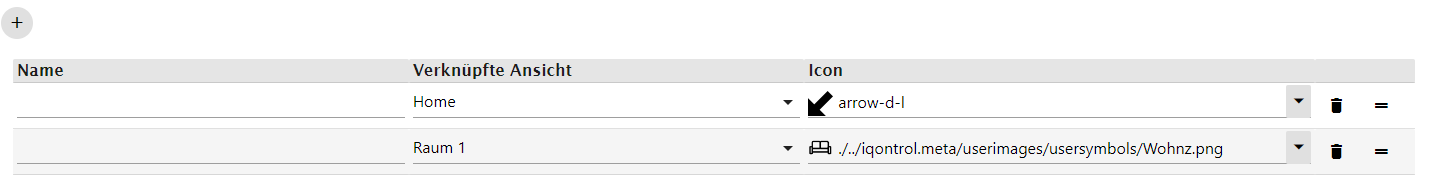
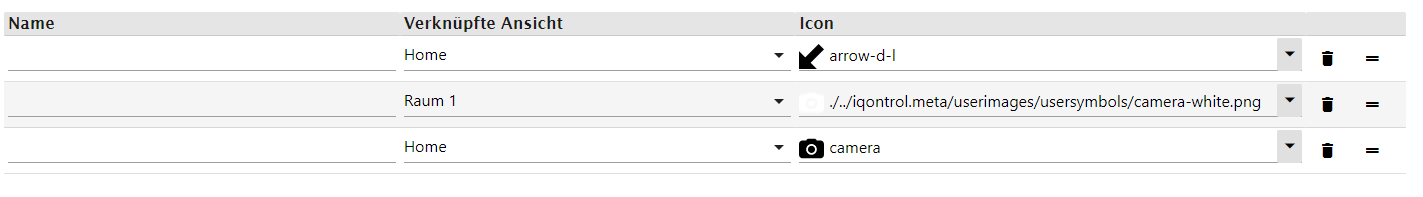
Einstellung Toolbar:

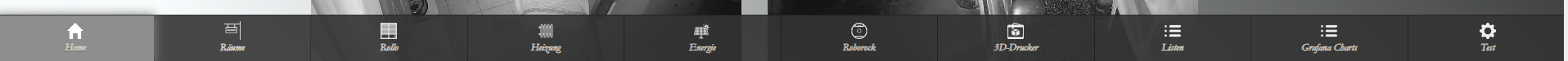
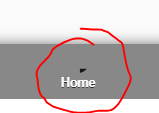
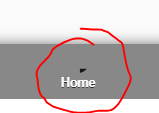
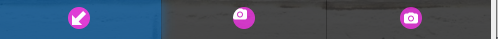
Anzeige:

Code in der Webseite:

Das Verhalten habe ich in meinem Livesystem:
Pi 4
Node.js v14.19.1
Admin 5.3.8
iQontrol 2.0.1und auch in meinem Testsystem:
Docker
Node.js v14.19.3
Admin 6.2.3
iQontroll 2.0.1 -
@da_woody mir ist auch nicht klar warum das nicht klappt.
Ich hab mal den kompletten Adapter gelöscht und neu installiert. Dann habe ich in der unveränderten zwei Symbole geändert.
Es scheint als würden nur Symbole vom Orginalpfad angezeigt, auch wenn die anderen in der Auswahl erscheinen.
Einstellung Toolbar:

Anzeige:

Code in der Webseite:

Das Verhalten habe ich in meinem Livesystem:
Pi 4
Node.js v14.19.1
Admin 5.3.8
iQontrol 2.0.1und auch in meinem Testsystem:
Docker
Node.js v14.19.3
Admin 6.2.3
iQontroll 2.0.1 -
@da_woody Ich hab mit einem neuen Test Sytem (Docker) nochmal getestet. Bis zur Version 2.0.0-rc2.0 Werden die Symbole in der Toolbar angezeigt. Sobald ich auf eine höhere Version upgrade ist das Symbol weg.

@mane444 seltsam. ich hab so ziemlich alle versionen durch, bis zur jetzigen 2.0.1latest. das hatte ich noch nie.
auffällig ist nur der unterschiedliche pfad und dasmeine selbstgemachten in der config nicht angezeigt werden.
doch, nur erkennt man das fast nicht, da sie weis sind. ein farbproblem? -
@mane444 seltsam. ich hab so ziemlich alle versionen durch, bis zur jetzigen 2.0.1latest. das hatte ich noch nie.
auffällig ist nur der unterschiedliche pfad und dasmeine selbstgemachten in der config nicht angezeigt werden.
doch, nur erkennt man das fast nicht, da sie weis sind. ein farbproblem?@da_woody das ist wirklich seltsam, sobald ich eine Version höher gehe sind bei mir die Symbole weg. Ich hab das sogar mit originalen Symbolen getestet, d.h Symbol über die Admin Funktion Dateien heruntergeladen und über den Adapter iQontrol bei "Bilder/Widgets" hochgeladen.
Ich finde den Adapter nach wie vor absolut Super!
Für mich ist es nicht ganz so tragisch das die Symbole nicht angezeigt werden. Falls die Probleme auch bei anderen auftreten kann ich gerne helfen beim Testen. -
@da_woody mir ist auch nicht klar warum das nicht klappt.
Ich hab mal den kompletten Adapter gelöscht und neu installiert. Dann habe ich in der unveränderten zwei Symbole geändert.
Es scheint als würden nur Symbole vom Orginalpfad angezeigt, auch wenn die anderen in der Auswahl erscheinen.
Einstellung Toolbar:

Anzeige:

Code in der Webseite:

Das Verhalten habe ich in meinem Livesystem:
Pi 4
Node.js v14.19.1
Admin 5.3.8
iQontrol 2.0.1und auch in meinem Testsystem:
Docker
Node.js v14.19.3
Admin 6.2.3
iQontroll 2.0.1@mane444 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@da_woody mir ist auch nicht klar warum das nicht klappt.
Ich hab mal den kompletten Adapter gelöscht und neu installiert. Dann habe ich in der unveränderten zwei Symbole geändert.
Es scheint als würden nur Symbole vom Orginalpfad angezeigt, auch wenn die anderen in der Auswahl erscheinen.
Einstellung Toolbar:

Anzeige:

Code in der Webseite:

Das Verhalten habe ich in meinem Livesystem:
Pi 4
Node.js v14.19.1
Admin 5.3.8
iQontrol 2.0.1und auch in meinem Testsystem:
Docker
Node.js v14.19.3
Admin 6.2.3
iQontroll 2.0.1Hi,
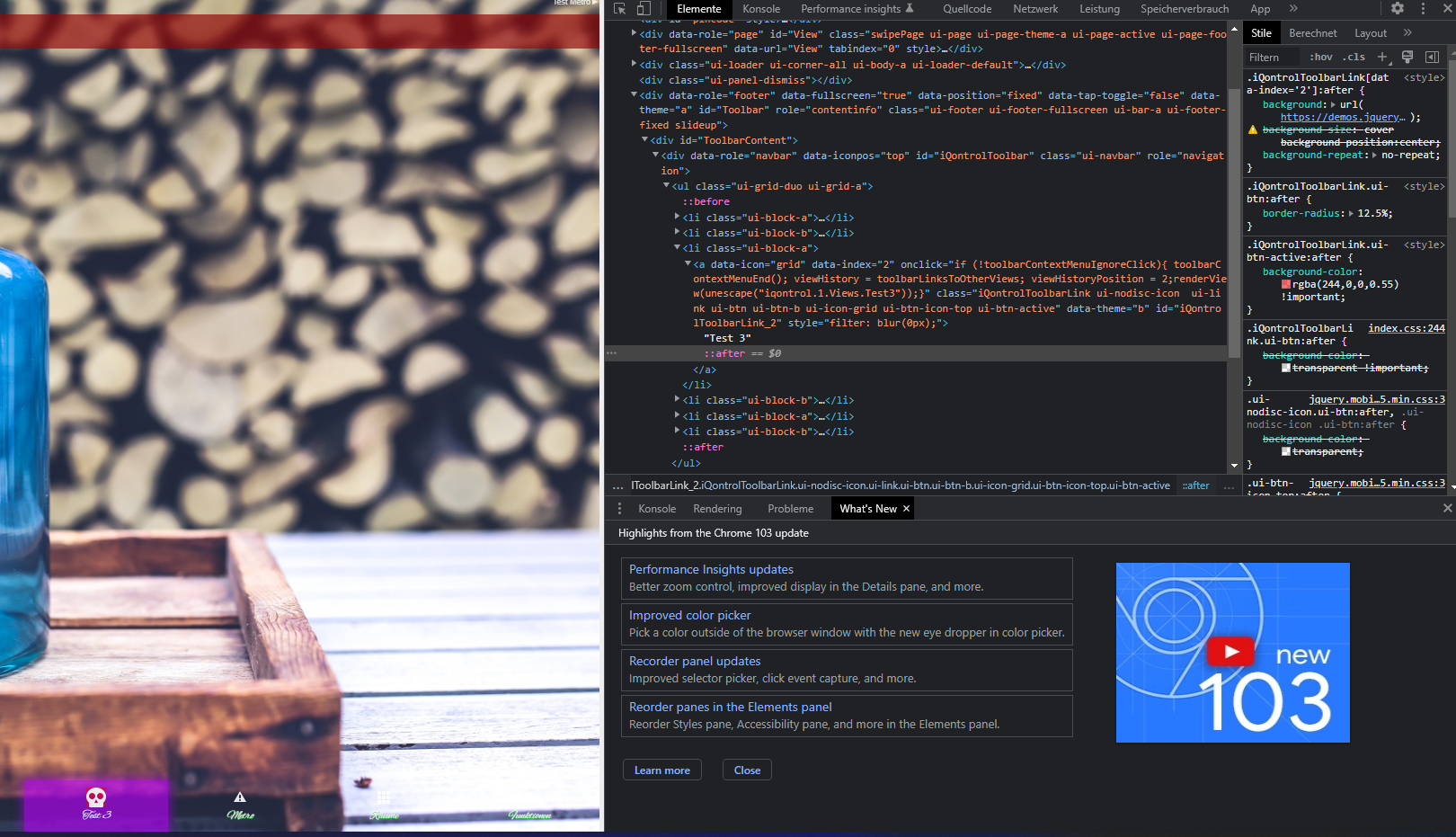
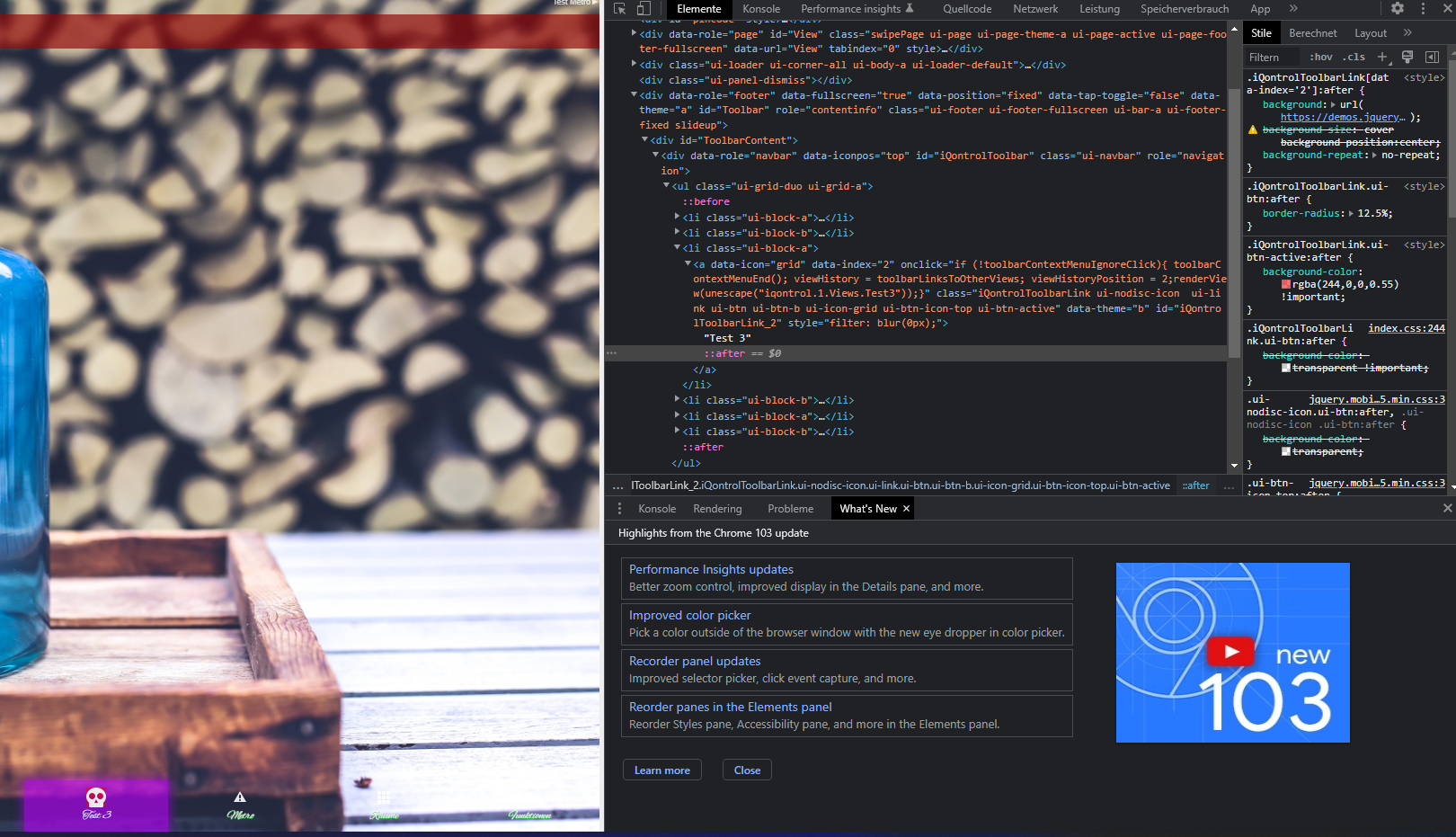
öffne doch mal bitte in der Entwicklerkonsole beim ui-block-b den "<a" block mit dem kleinen Pfeil. Da müsste dann ein ::after erscheinen. Da geh mal drauf und schick mal, was bei Styles oder deutsch Stile erscheint:

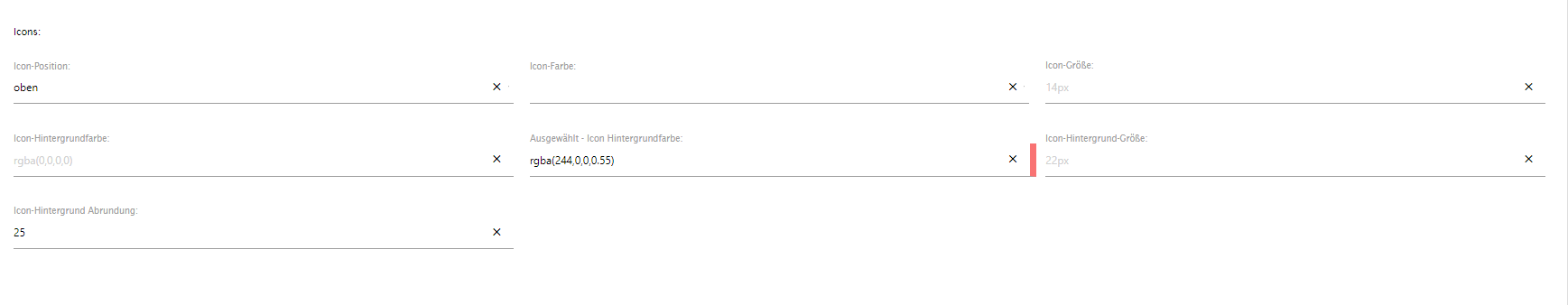
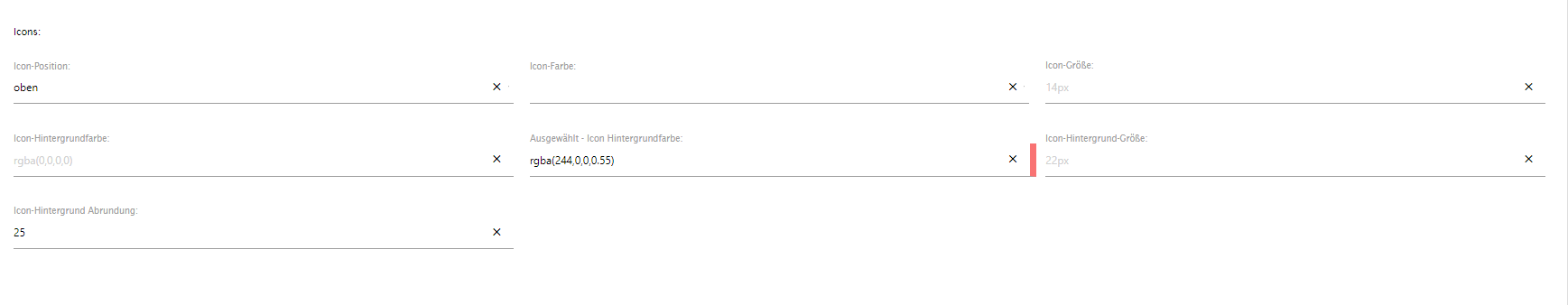
Ggf. kannst Du auch mal hier mit den Farben spielen, dann erkennt man vielleicht etwas einfacher, wo das Problem liegt:

LG
-
@mane444 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@da_woody mir ist auch nicht klar warum das nicht klappt.
Ich hab mal den kompletten Adapter gelöscht und neu installiert. Dann habe ich in der unveränderten zwei Symbole geändert.
Es scheint als würden nur Symbole vom Orginalpfad angezeigt, auch wenn die anderen in der Auswahl erscheinen.
Einstellung Toolbar:

Anzeige:

Code in der Webseite:

Das Verhalten habe ich in meinem Livesystem:
Pi 4
Node.js v14.19.1
Admin 5.3.8
iQontrol 2.0.1und auch in meinem Testsystem:
Docker
Node.js v14.19.3
Admin 6.2.3
iQontroll 2.0.1Hi,
öffne doch mal bitte in der Entwicklerkonsole beim ui-block-b den "<a" block mit dem kleinen Pfeil. Da müsste dann ein ::after erscheinen. Da geh mal drauf und schick mal, was bei Styles oder deutsch Stile erscheint:

Ggf. kannst Du auch mal hier mit den Farben spielen, dann erkennt man vielleicht etwas einfacher, wo das Problem liegt:

LG
@s-bormann
unter ui-block-b steht bei ::afterui-navbar ul:after { clear: both; } .ui-navbar ul:before, .ui-navbar ul:after { content: ""; display: table; }unter ui-block-a steht bei ::after
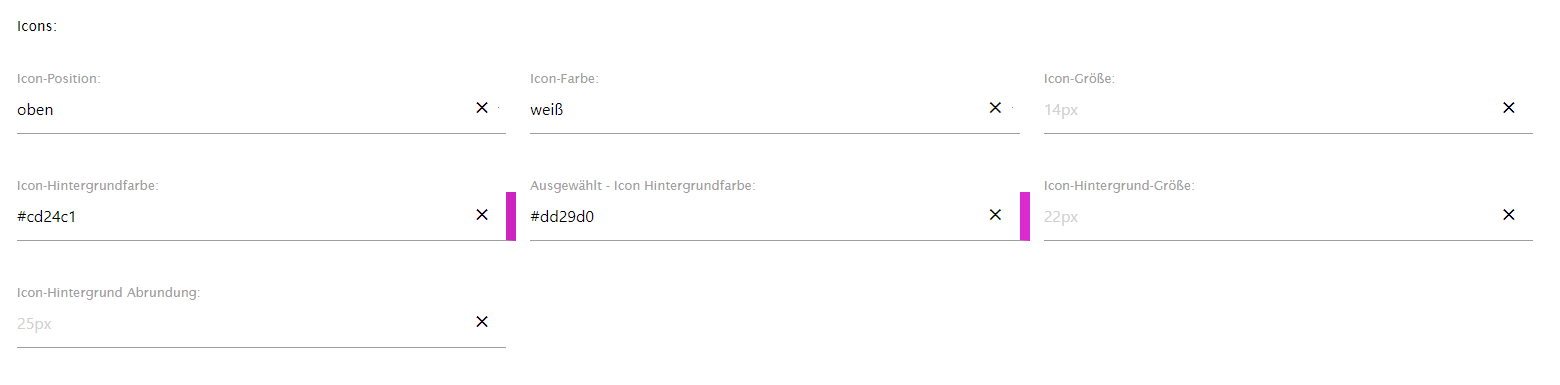
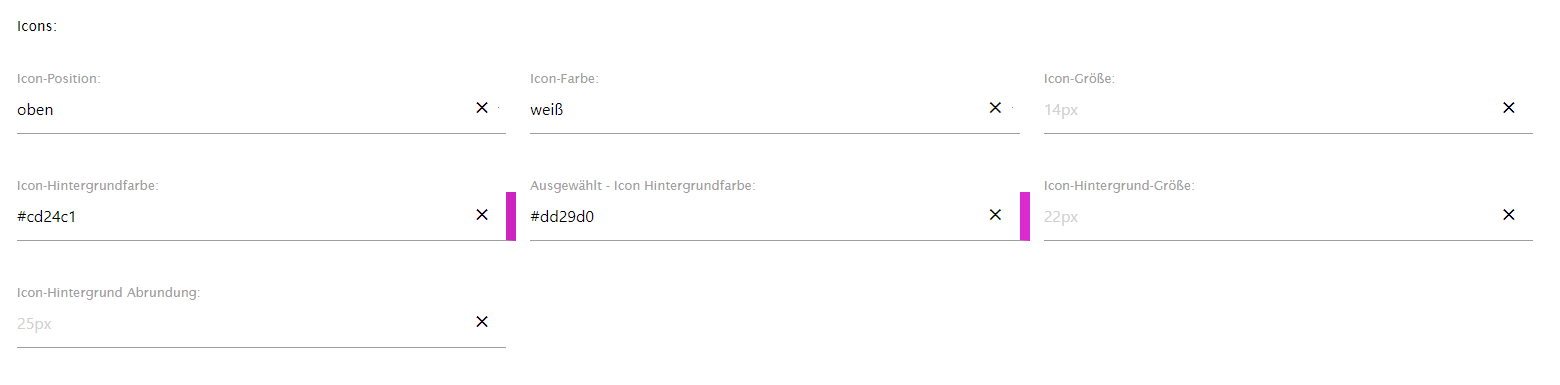
iQontrolToolbarLink.ui-btn-active:after { background-color: #dd29d0 !important; } <style> .iQontrolToolbarLink.ui-btn:after { background-color: #cd24c1 !important; } <style> .iQontrolToolbarLink.ui-btn-active:after { background-color: #dd29d0 !important; } <style> .iQontrolToolbarLink.ui-btn:after { background-color: #cd24c1 !important; } <style> .iQontrolToolbarLink.ui-btn-active:after { background-color: #2935dd !important; } .iQontrolToolbarLink.ui-btn:after { background-color: transparent !important; } .ui-nodisc-icon.ui-btn:after, .ui-nodisc-icon .ui-btn:after { background-color: transparent; } .ui-btn-icon-top:after { top: 0.5625em; } .ui-btn-icon-notext:after, .ui-btn-icon-top:after, .ui-btn-icon-bottom:after { left: 50%; margin-left: -11px; } .ui-btn-icon-left:after, .ui-btn-icon-right:after, .ui-btn-icon-top:after, .ui-btn-icon-bottom:after, .ui-btn-icon-notext:after { content: ""; position: absolute; display: block; width: 22px; height: 22px; } .ui-btn-icon-left:after, .ui-btn-icon-right:after, .ui-btn-icon-top:after, .ui-btn-icon-bottom:after, .ui-btn-icon-notext:after { background-color: #666; background-color: rgba(0,0,0,.3); background-position: center center; background-repeat: no-repeat; -webkit-border-radius: 1em; border-radius: 1em; } .ui-icon-arrow-d-l:after { background-image: url(data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22iso-8859-1%22%3F%3E%3C!DOCTYPE%20svg%20PUBLIC%20%22-%2F%2FW3C%2F%2FDTD%20SVG%201.1%2F%2FEN%22%20%22http%3A%2F%2Fwww.w3.org%2FGraphics%2FSVG%2F1.1%2FDTD%2Fsvg11.dtd%22%3E%3Csvg%20version%3D%221.1%22%20id%3D%22Layer_1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%20%20width%3D%2214px%22%20height%3D%2214px%22%20viewBox%3D%220%200%2014%2014%22%20style%3D%22enable-background%3Anew%200%200%2014%2014%3B%22%20xml%3Aspace%3D%22preserve%22%3E%3Cpolygon%20fill%3D%22%23FFF%22%20points%3D%2214%2C3%2011%2C0%203.5%2C7.5%200%2C4%200%2C14%2010%2C14%206.5%2C10.5%20%22%2F%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3C%2Fsvg%3E);Die Farben hab ich geändert:

Einstellung Toolbar:

Anzeige:

-
@s-bormann
unter ui-block-b steht bei ::afterui-navbar ul:after { clear: both; } .ui-navbar ul:before, .ui-navbar ul:after { content: ""; display: table; }unter ui-block-a steht bei ::after
iQontrolToolbarLink.ui-btn-active:after { background-color: #dd29d0 !important; } <style> .iQontrolToolbarLink.ui-btn:after { background-color: #cd24c1 !important; } <style> .iQontrolToolbarLink.ui-btn-active:after { background-color: #dd29d0 !important; } <style> .iQontrolToolbarLink.ui-btn:after { background-color: #cd24c1 !important; } <style> .iQontrolToolbarLink.ui-btn-active:after { background-color: #2935dd !important; } .iQontrolToolbarLink.ui-btn:after { background-color: transparent !important; } .ui-nodisc-icon.ui-btn:after, .ui-nodisc-icon .ui-btn:after { background-color: transparent; } .ui-btn-icon-top:after { top: 0.5625em; } .ui-btn-icon-notext:after, .ui-btn-icon-top:after, .ui-btn-icon-bottom:after { left: 50%; margin-left: -11px; } .ui-btn-icon-left:after, .ui-btn-icon-right:after, .ui-btn-icon-top:after, .ui-btn-icon-bottom:after, .ui-btn-icon-notext:after { content: ""; position: absolute; display: block; width: 22px; height: 22px; } .ui-btn-icon-left:after, .ui-btn-icon-right:after, .ui-btn-icon-top:after, .ui-btn-icon-bottom:after, .ui-btn-icon-notext:after { background-color: #666; background-color: rgba(0,0,0,.3); background-position: center center; background-repeat: no-repeat; -webkit-border-radius: 1em; border-radius: 1em; } .ui-icon-arrow-d-l:after { background-image: url(data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22iso-8859-1%22%3F%3E%3C!DOCTYPE%20svg%20PUBLIC%20%22-%2F%2FW3C%2F%2FDTD%20SVG%201.1%2F%2FEN%22%20%22http%3A%2F%2Fwww.w3.org%2FGraphics%2FSVG%2F1.1%2FDTD%2Fsvg11.dtd%22%3E%3Csvg%20version%3D%221.1%22%20id%3D%22Layer_1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%20%20width%3D%2214px%22%20height%3D%2214px%22%20viewBox%3D%220%200%2014%2014%22%20style%3D%22enable-background%3Anew%200%200%2014%2014%3B%22%20xml%3Aspace%3D%22preserve%22%3E%3Cpolygon%20fill%3D%22%23FFF%22%20points%3D%2214%2C3%2011%2C0%203.5%2C7.5%200%2C4%200%2C14%2010%2C14%206.5%2C10.5%20%22%2F%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3Cg%3E%3C%2Fg%3E%3C%2Fsvg%3E);Die Farben hab ich geändert:

Einstellung Toolbar:

Anzeige:

@mane444 also doch, wie vermutet, ein farbproblem. nach ein bißchen hirnstöbern, glaub ich, ich hatte am anfang auch das problem. darum hab ich meine selbstgeschnitzten alle auf weiß invertiert, ohne hintergrund.
dein Wohnz.png dürfte zu groß sein. darum wird da nur der kleine bogen angezeigt von der lehne.
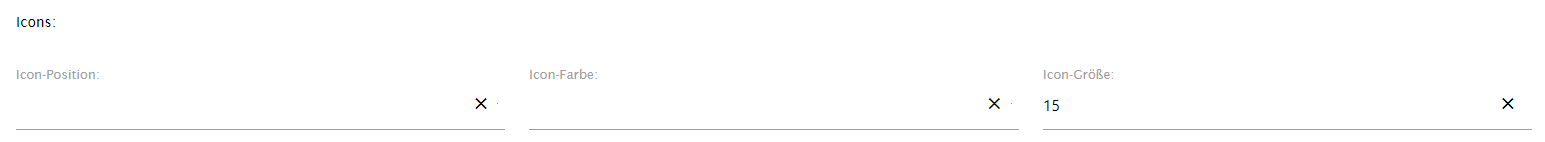
meine einstellungen für die symbolleisten pics:


-
@mane444 also doch, wie vermutet, ein farbproblem. nach ein bißchen hirnstöbern, glaub ich, ich hatte am anfang auch das problem. darum hab ich meine selbstgeschnitzten alle auf weiß invertiert, ohne hintergrund.
dein Wohnz.png dürfte zu groß sein. darum wird da nur der kleine bogen angezeigt von der lehne.
meine einstellungen für die symbolleisten pics:


-
@da_woody das scheint wirklich das Problem zu sein.
Ich hab mal das Symbol Camera aus dem Adapter herauskopiert und in usersymbols hochgeladen. Es wird nun angezeigt, aber nicht wie das Original.


Ist schon etwas seltsam.@mane444 da hat sich anscheinend beim invertieren geändert. die originalen vom adapter funktionieren ja. wozu das also invertieren? ich mach das nur bei den eigenen.
hab grad kurz reingelinst. das original ist ein anderes dateiformat! camera-black.svg wenn du das invertierst und in .png wandeslt, dann passiert sowas schon mal. noch dazu ist ein .svg skalierbar (original 14x14px). die kleinen tücken mit GFX. ;)
musste am anfang auch probieren, aber so rund 100x100px haben sich als passende größe ergeben.
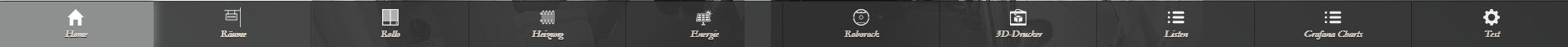
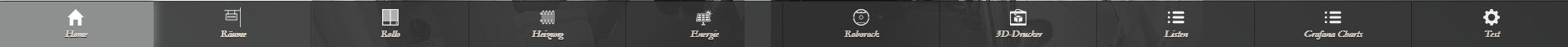
meine komplette leiste

1, 8-10 sind adapter eigene, die anderen Räume - 3D-Drucker selbst gebastelt. -
@mane444 da hat sich anscheinend beim invertieren geändert. die originalen vom adapter funktionieren ja. wozu das also invertieren? ich mach das nur bei den eigenen.
hab grad kurz reingelinst. das original ist ein anderes dateiformat! camera-black.svg wenn du das invertierst und in .png wandeslt, dann passiert sowas schon mal. noch dazu ist ein .svg skalierbar (original 14x14px). die kleinen tücken mit GFX. ;)
musste am anfang auch probieren, aber so rund 100x100px haben sich als passende größe ergeben.
meine komplette leiste

1, 8-10 sind adapter eigene, die anderen Räume - 3D-Drucker selbst gebastelt. -
@mane444 da hat sich anscheinend beim invertieren geändert. die originalen vom adapter funktionieren ja. wozu das also invertieren? ich mach das nur bei den eigenen.
hab grad kurz reingelinst. das original ist ein anderes dateiformat! camera-black.svg wenn du das invertierst und in .png wandeslt, dann passiert sowas schon mal. noch dazu ist ein .svg skalierbar (original 14x14px). die kleinen tücken mit GFX. ;)
musste am anfang auch probieren, aber so rund 100x100px haben sich als passende größe ergeben.
meine komplette leiste

1, 8-10 sind adapter eigene, die anderen Räume - 3D-Drucker selbst gebastelt. -
@mane444 na super! :+1: ist manchmal halt schwierig, mein iQ läuft schon von anfang an. da hat man dann nicht mehr alles im kopf. viel ändert sich bei mir nicht mehr. bis auf den neuen device-watcher hab ich schon lange nichts mehr geändert.

da musste ich auch ne zeit rumspielen mit den automatisch erstellten widgets. :) -
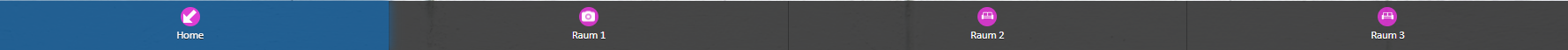
@da_woody Jetzt bin ich Happy.
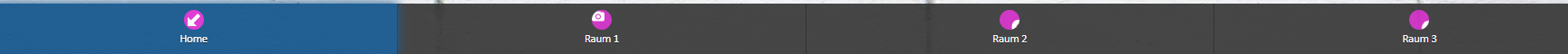
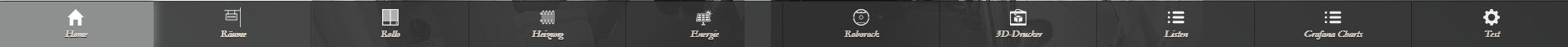
Hier das Livesystem:

Danke für die Anregungen, ich werde trotzdem mal die Größe meiner Symbole checken.@mane444 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@da_woody Jetzt bin ich Happy.
Hier das Livesystem:

Danke für die Anregungen, ich werde trotzdem mal die Größe meiner Symbole checken.Hi,
klasse, dass es jetzt geht!
Kannst Du mal eines der Icons hier hochladen, dann kann ich mal schauen, ob ich den Fehler finde. Welchen Browser nutzt Du?
VG! -
@mane444 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@da_woody Jetzt bin ich Happy.
Hier das Livesystem:

Danke für die Anregungen, ich werde trotzdem mal die Größe meiner Symbole checken.Hi,
klasse, dass es jetzt geht!
Kannst Du mal eines der Icons hier hochladen, dann kann ich mal schauen, ob ich den Fehler finde. Welchen Browser nutzt Du?
VG! -
@s-bormann
Hallo, ich hab hier mal die Icons zum Testen. Als Browser am PC habe ich Chrome und Edge getestet. Am Tablett und Handy Chrome.Die Icons sind leider nicht sichtbar, da diese weis sind.




-
@mane444 sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@da_woody Jetzt bin ich Happy.
Hier das Livesystem:

Danke für die Anregungen, ich werde trotzdem mal die Größe meiner Symbole checken.Hi,
klasse, dass es jetzt geht!
Kannst Du mal eines der Icons hier hochladen, dann kann ich mal schauen, ob ich den Fehler finde. Welchen Browser nutzt Du?
VG!