NEWS
Material Design Widgets: Calendar Widget
-
@tt-tom Hallo, ich hänge wieder beim gleichen Problem mit der Darstellung der Termine.
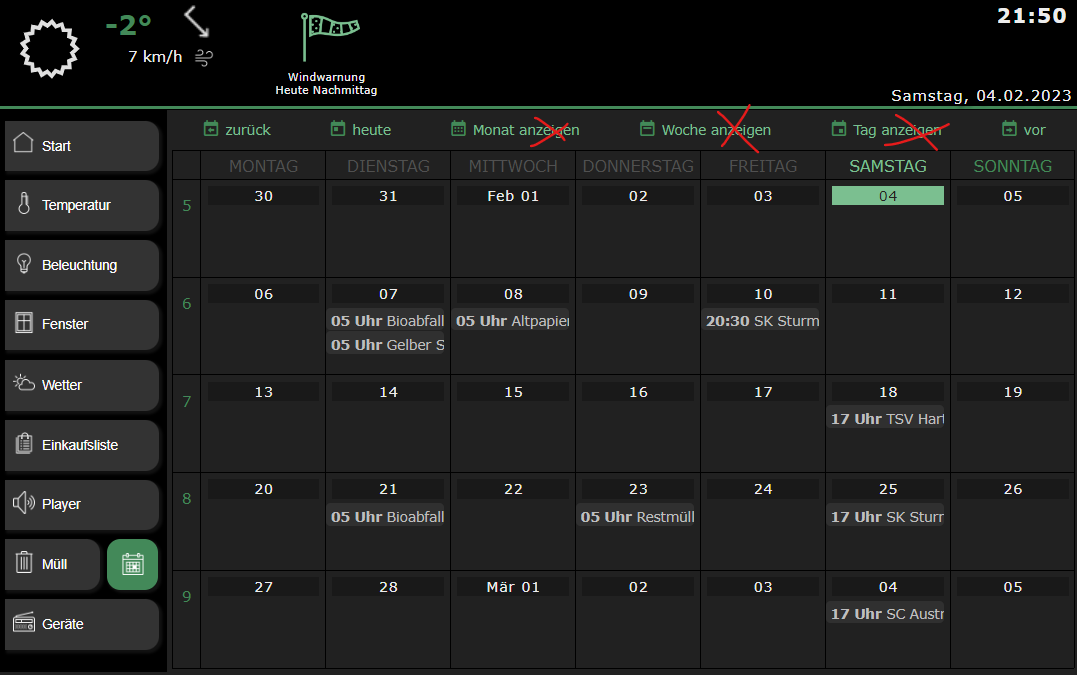
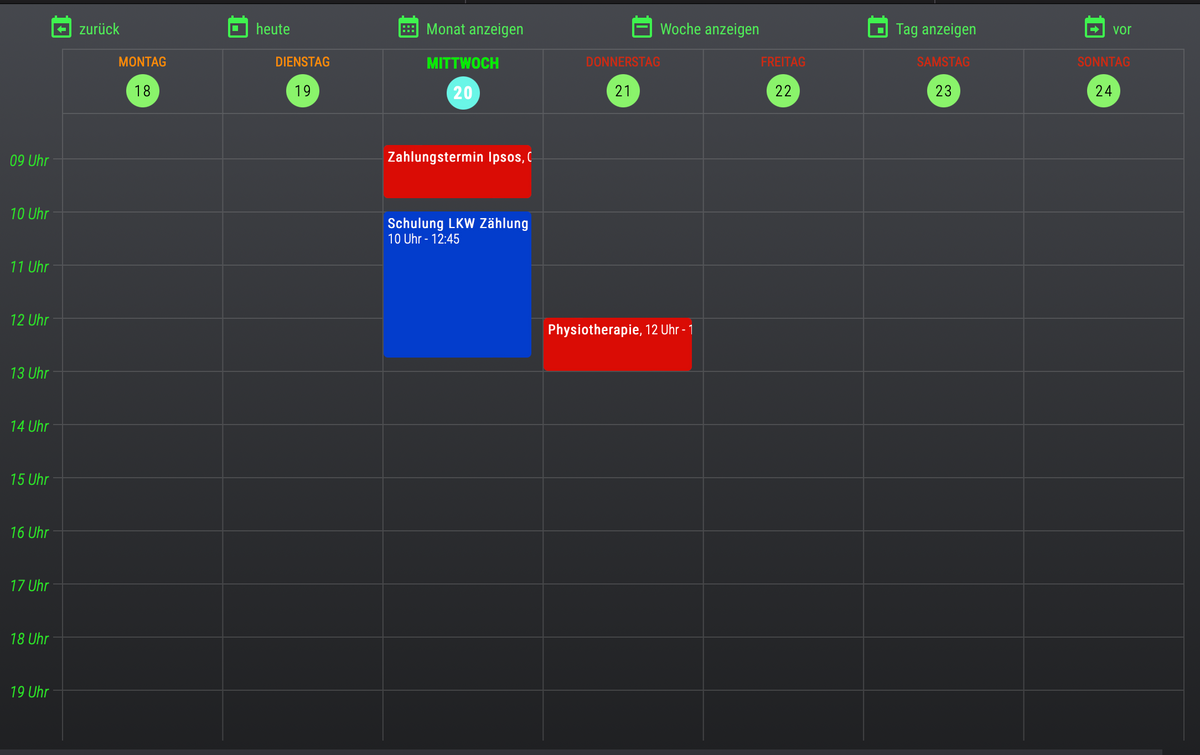
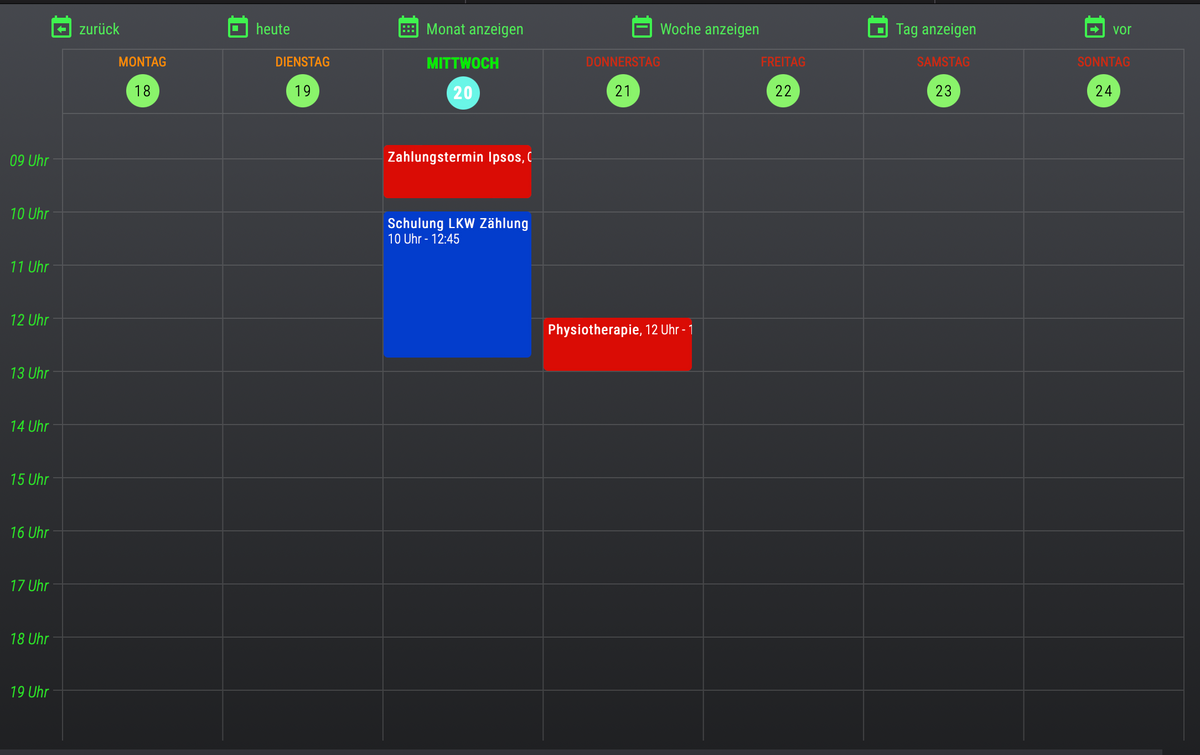
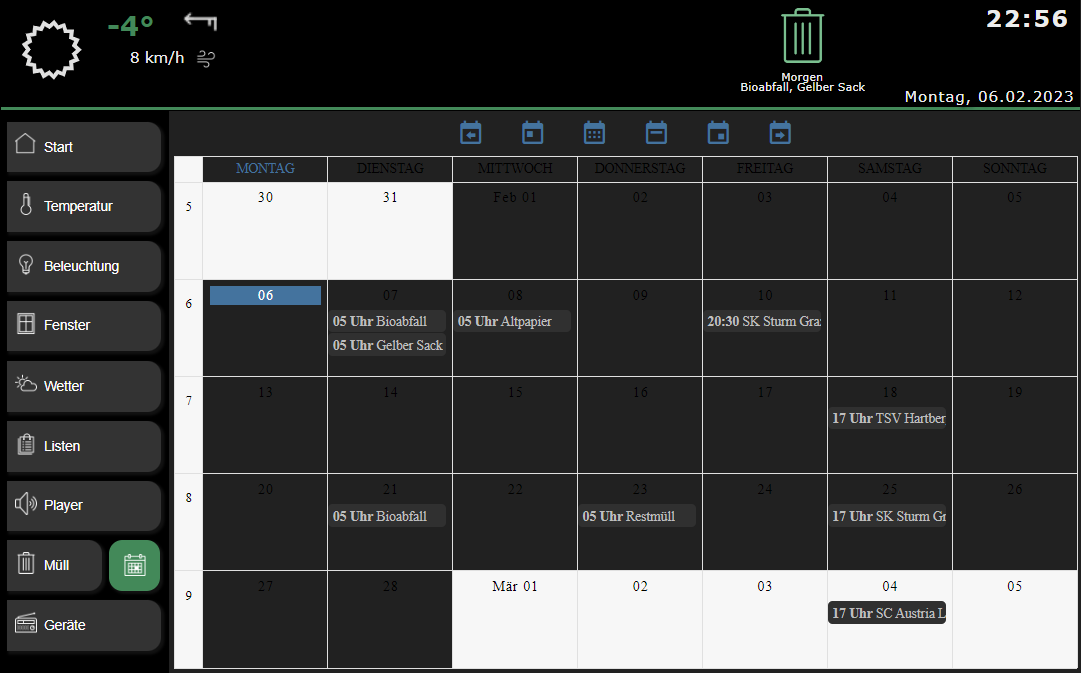
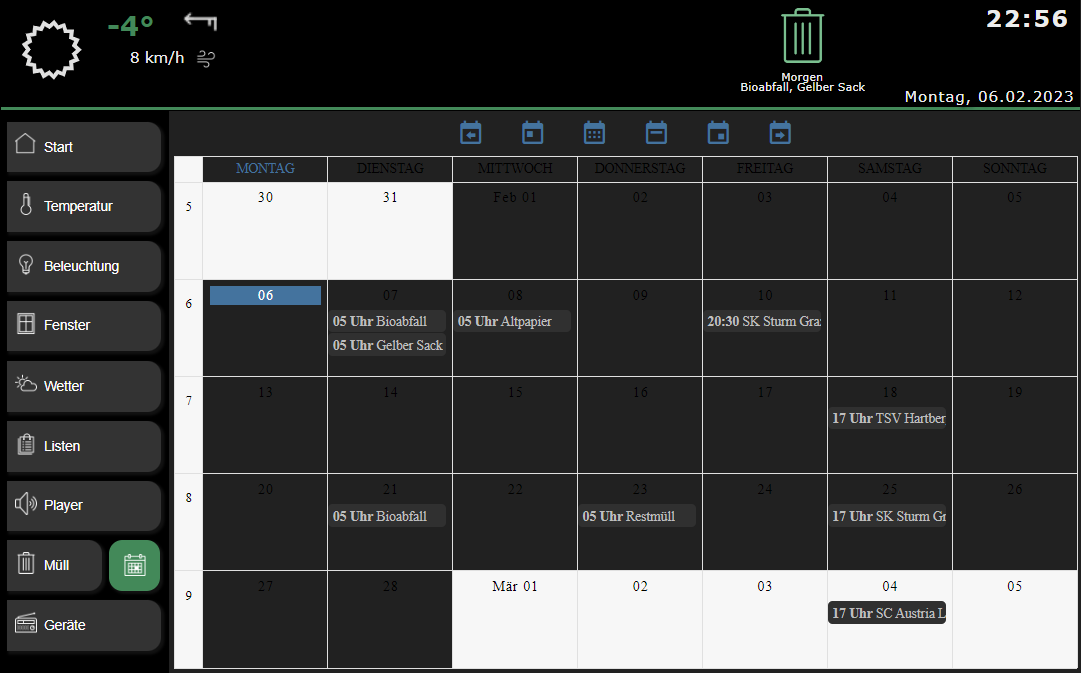
Das wird mir im Calendar Widget angezeigt:

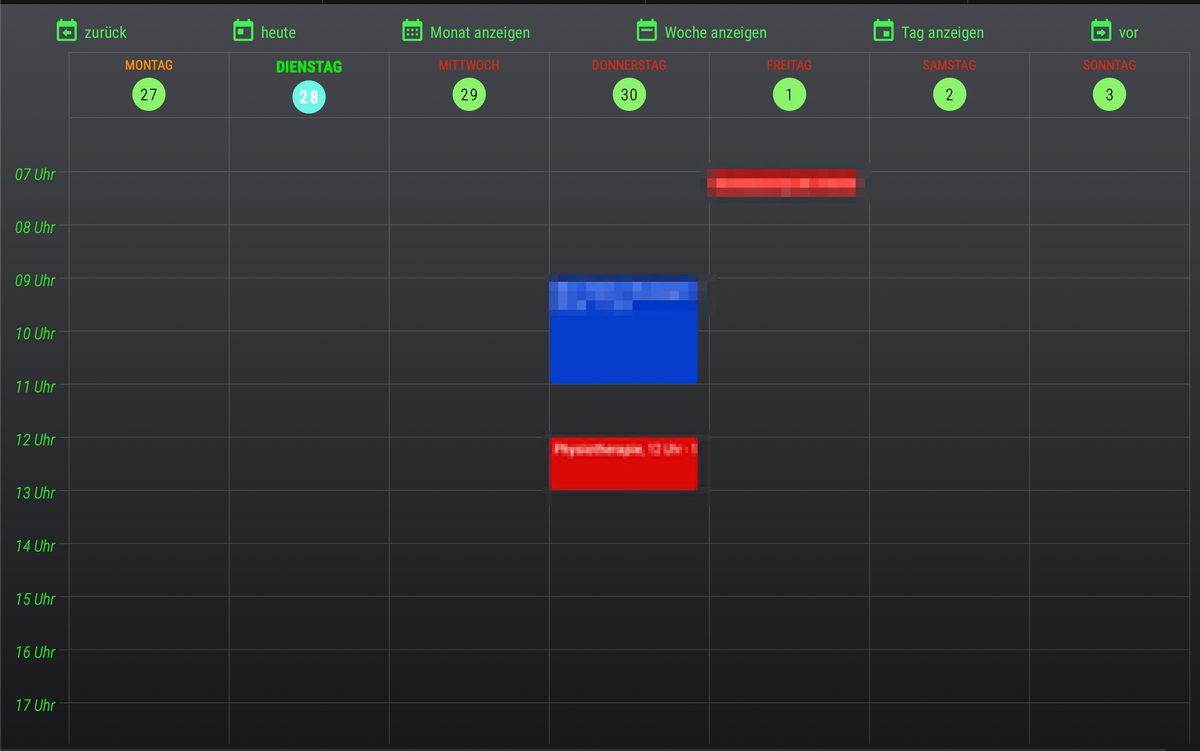
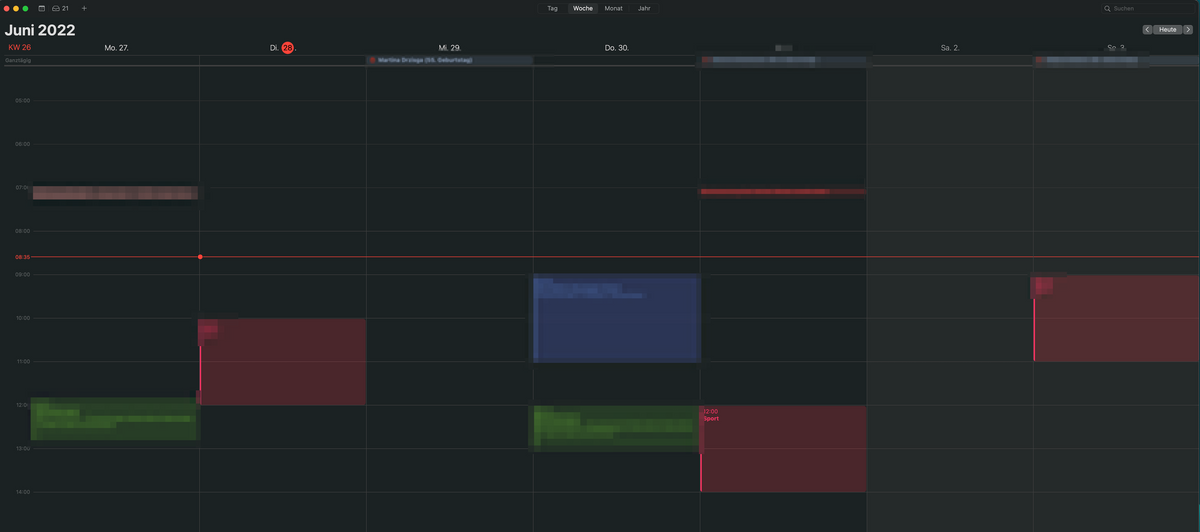
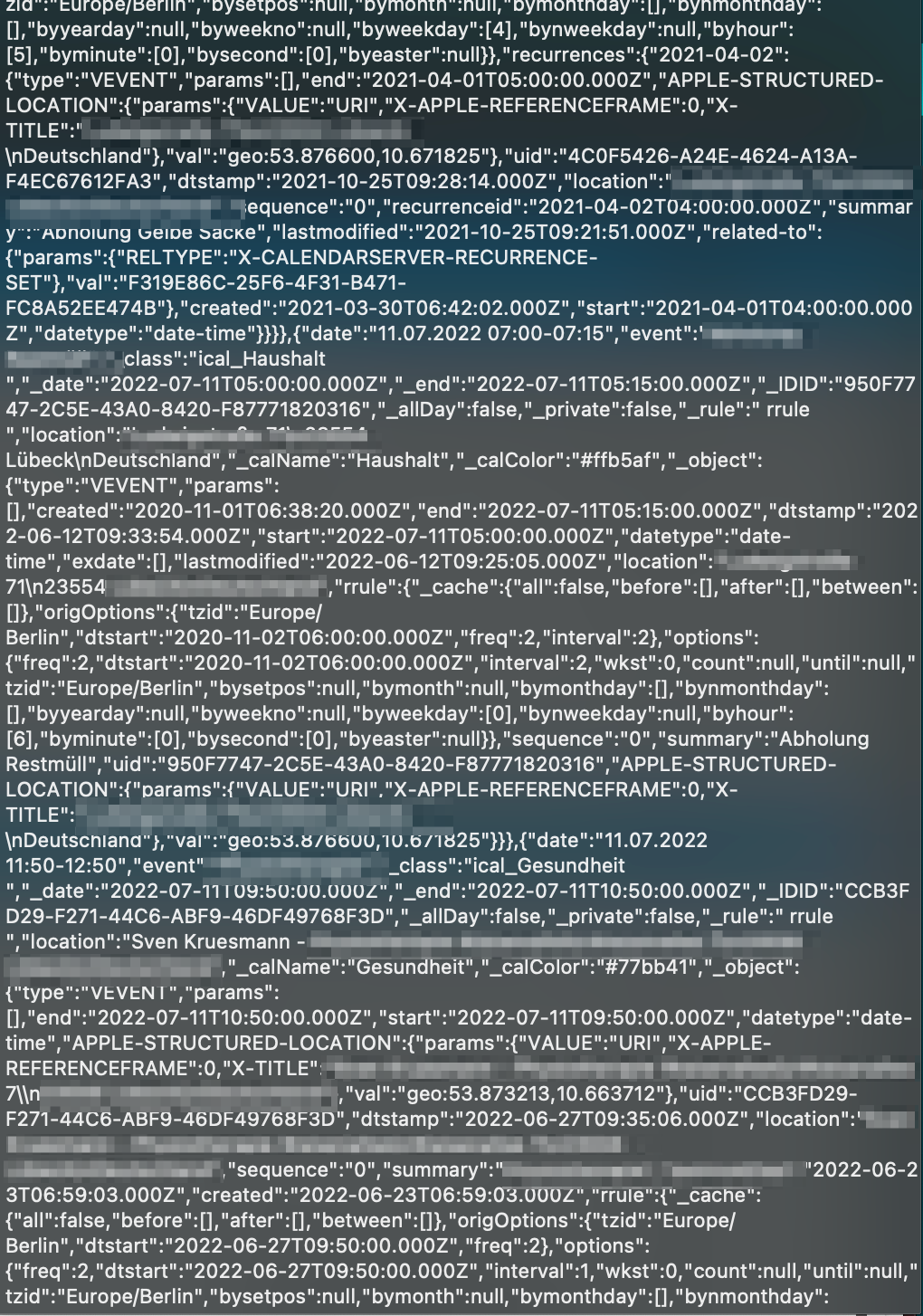
Und das steht wirklich in meinem Ical Kalender:

Im Calendar Widget wird mir auch nichts mehr aus der Vorwoche angezeigt, ebensowenig in der kommenden Woche.
Alle Kalender sind in ical korrekt eingetragen.
In der json scheinen aber nur Termine aus Lübeck drinzustehen. Es fehlt der Termin aus Hösbach und auch die Geburtstage

was sagt das Log vom iCal adapter. gibt es Fehlermeldungen? Starte den Ical adapter noch einem neu und zeige mal die Logausgaben.
-
was sagt das Log vom iCal adapter. gibt es Fehlermeldungen? Starte den Ical adapter noch einem neu und zeige mal die Logausgaben.
@tt-tom So, ich habe nochmal einen Neustart des Adapters gemacht und dann sieht das so aus:

Dann erstelle ich mal ein neues Thema wie Du vorgeschlagen hast
-
@tt-tom So, ich habe nochmal einen Neustart des Adapters gemacht und dann sieht das so aus:

Dann erstelle ich mal ein neues Thema wie Du vorgeschlagen hast
@damrak2022
Hi der Adapter startet schon mit einem Fehler. Was meldet er nach den Kalendern, da muss noch etwas kommen.
Mach mit dem Fehler einen neues Thema auf und frage @Bluefox oder @apollon77, ob sie dir weiterhelfen können.
Ich bin da leider raus.Lösche bitte einen Teil der Kalender Strings im Post. Sind private Daten.
-
@tt-tom So, ich habe nochmal einen Neustart des Adapters gemacht und dann sieht das so aus:

Dann erstelle ich mal ein neues Thema wie Du vorgeschlagen hast
wie im anderen Thema schon geschrieben lief der Adapter sauber durch heute Nacht. hast du an den Einstellungen etwas geändert? Sind die Einträge alle im Datenpunkt vom Ical adapter vorhanden?
Bitte keine Bilder von den Logdaten senden. man kann es kaum bis garnicht lesen. Den Text Kopieren und in die Codetags </> kopieren, okay.
-
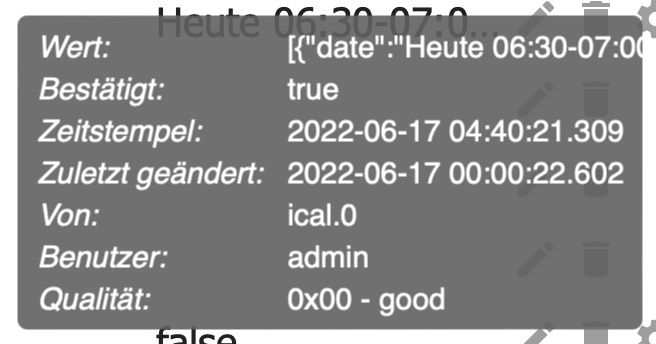
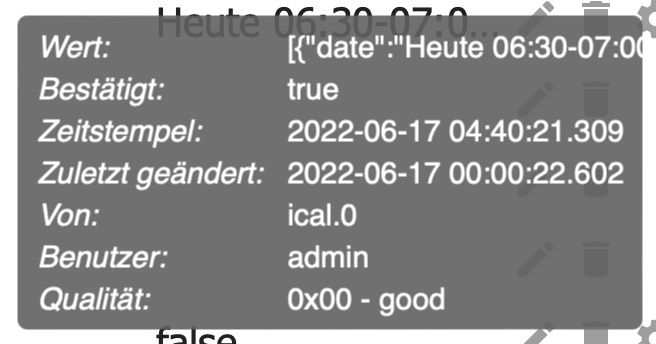
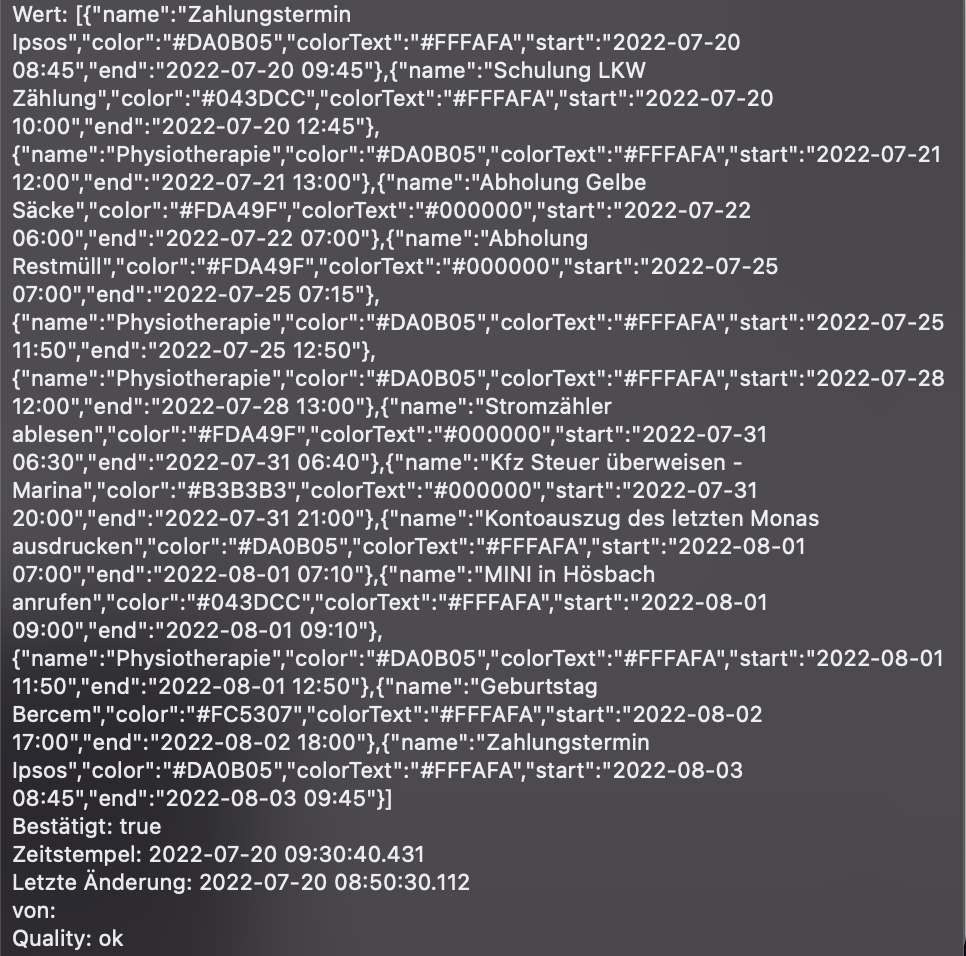
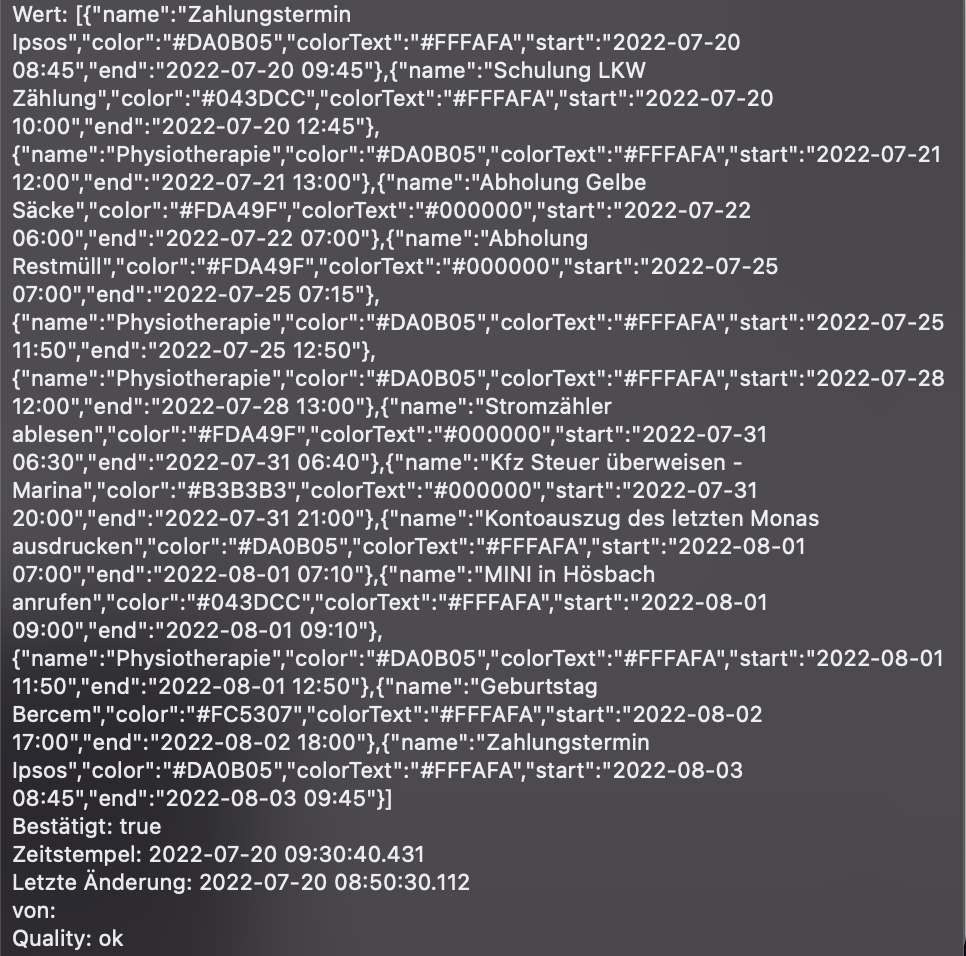
@tt-tom Das funktioniert jetzt. Der Eintrag ist nun vorhanden.Da steht als Zeitstempel das drin:

Was ich aber nicht verstehe, ist das meine gestrigen Termine nicht mehr sichtbar sind. Im Ical Adapter habe ich 14 Tage Vorschau und 10 Tage bei vergangenen Terminen eingestellt. Muss ich da noch was gesondert einstellen?
Und eventuell kannst Du mir erklären, wie ich einen Zeilenumbruch hinbekomme, wenn mehrere Termin die gleiche Uhrzeit haben, was bei uns öfters passiert@damrak2022 sagte in Material Design Widgets: Calendar Widget:
@tt-tom Das funktioniert jetzt. Der Eintrag ist nun vorhanden.Da steht als Zeitstempel das drin:

Was ich aber nicht verstehe, ist das meine gestrigen Termine nicht mehr sichtbar sind. Im Ical Adapter habe ich 14 Tage Vorschau und 10 Tage bei vergangenen Terminen eingestellt. Muss ich da noch was gesondert einstellen?
Und eventuell kannst Du mir erklären, wie ich einen Zeilenumbruch hinbekomme, wenn mehrere Termin die gleiche Uhrzeit haben, was bei uns öfters passiertja, das habe ich auch ganz oft - die vergangenen (nicht ganztags-) Termine verschwinden... ich habe noch nicht kapiert, woran es liegt...
-
@scrounger
@all
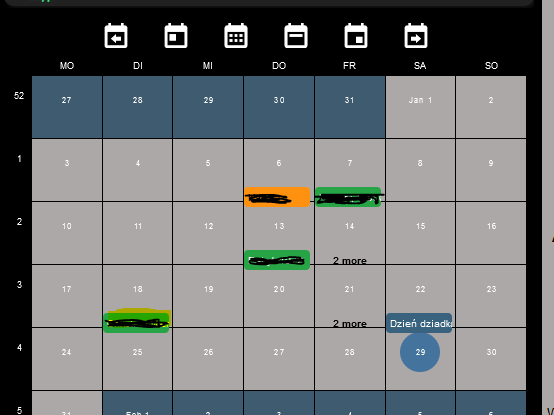
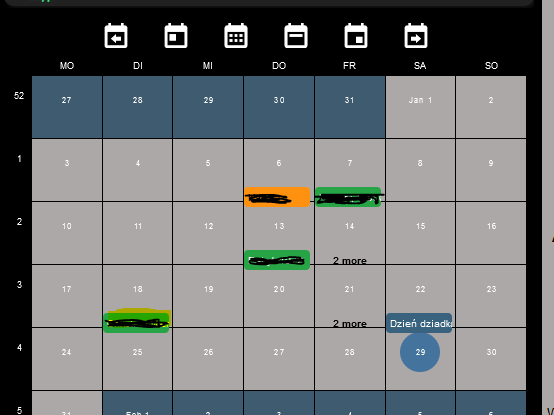
mal ein update, wie ich es bis jetzt hinbekommen habe - es hat sich nicht wirklich viel verändert, man kann zumindest die Inhalte von Ereignissen jetzt lesen - mir fehlt immer noch die "Verkleinerung" des blauen Kreis um das Datum des aktuellen Tages und die Änderung der Anmerkung "1 more". Auch mehrmaliges Durchlesen der Anleitung bringt mich überhaupt nicht weiter - Schade...
@mguenther sagte in Material Design Widgets: Calendar Widget:
@scrounger
@all
mal ein update, wie ich es bis jetzt hinbekommen habe - es hat sich nicht wirklich viel verändert, man kann zumindest die Inhalte von Ereignissen jetzt lesen - mir fehlt immer noch die "Verkleinerung" des blauen Kreis um das Datum des aktuellen Tages und die Änderung der Anmerkung "1 more". Auch mehrmaliges Durchlesen der Anleitung bringt mich überhaupt nicht weiter - Schade...
die Form bzw. die Höhe/Breite der Kreisform lässt sich über css anpassen.
.v-btn--fab.v-size--small { height: 15px; width: 40px; }darüber geht es...
-
@damrak2022 sagte in Material Design Widgets: Calendar Widget:
@tt-tom Das funktioniert jetzt. Der Eintrag ist nun vorhanden.Da steht als Zeitstempel das drin:

Was ich aber nicht verstehe, ist das meine gestrigen Termine nicht mehr sichtbar sind. Im Ical Adapter habe ich 14 Tage Vorschau und 10 Tage bei vergangenen Terminen eingestellt. Muss ich da noch was gesondert einstellen?
Und eventuell kannst Du mir erklären, wie ich einen Zeilenumbruch hinbekomme, wenn mehrere Termin die gleiche Uhrzeit haben, was bei uns öfters passiertja, das habe ich auch ganz oft - die vergangenen (nicht ganztags-) Termine verschwinden... ich habe noch nicht kapiert, woran es liegt...
@mguenther
Dann scheint es doch ein Problem vom iCal Adapter zu sein. Mir ist das noch nicht aufgefallen.
Klinke dich in das andere Thema mit ein und erkläre dort nochmal die Situation. Es liegt dann nicht am Widget/Script, wenn die Daten vorher schon fehlen. -
wie im anderen Thema schon geschrieben lief der Adapter sauber durch heute Nacht. hast du an den Einstellungen etwas geändert? Sind die Einträge alle im Datenpunkt vom Ical adapter vorhanden?
Bitte keine Bilder von den Logdaten senden. man kann es kaum bis garnicht lesen. Den Text Kopieren und in die Codetags </> kopieren, okay.
@tt-tom Also ich habe mir eben mal den Datenpunkt ical table angeschaut und auch hier fehlen mir schon massiv viele Termine.
Ich wüsste aber nicht was ich da tun könnte und auf mein Issue bei Github, gab es bis jetzt leider noch keine Antwort. -
@tt-tom Also ich habe mir eben mal den Datenpunkt ical table angeschaut und auch hier fehlen mir schon massiv viele Termine.
Ich wüsste aber nicht was ich da tun könnte und auf mein Issue bei Github, gab es bis jetzt leider noch keine Antwort.Das meinte ich ja, wenn der iCal Adapter in den Datenpunkt nicht die Daten schreibt, ist das ein Problem vom Adapter. Deshalb solltest du ja auch den neuen Tread aufmachen und Apollon77 anschreiben. Schreibe ihn nochmal und Weise auf diese Problem.
-
Das meinte ich ja, wenn der iCal Adapter in den Datenpunkt nicht die Daten schreibt, ist das ein Problem vom Adapter. Deshalb solltest du ja auch den neuen Tread aufmachen und Apollon77 anschreiben. Schreibe ihn nochmal und Weise auf diese Problem.
@tt-tom Ich habe das jetzt nochmal verglichen. Das sind die Daten, welche unter javascript drinstehen


Und das sind die Daten aus dem json Table direkt aus dem ical Adapter:

Wen ich das richtig sehe ist da ja schon eine große Diskrepanz
Und so mager sieht mein Kalender aus:

-
@tt-tom Ich habe das jetzt nochmal verglichen. Das sind die Daten, welche unter javascript drinstehen


Und das sind die Daten aus dem json Table direkt aus dem ical Adapter:

Wen ich das richtig sehe ist da ja schon eine große Diskrepanz
Und so mager sieht mein Kalender aus:

Bitte keine Screenshot schwer zu lesen und man kann die Daten schlecht vergleichen. Bitte in Code-Tags einfügen.
-
Bitte keine Screenshot schwer zu lesen und man kann die Daten schlecht vergleichen. Bitte in Code-Tags einfügen.
@tt-tom Hallo zusammen,
ich habe das Script am laufen, funktioniert soweit auch alles super.Jedoch werden keine Vergangenen Termine angezeit, die z.B. nur von 08:00-09:00 Uhr eingetragen sind. Ganztagestermine werden auch für die vergangenen Tage angezeigt.
Kann man das irgendwo einstellen? -
Danke für das Widget! Es ist wirklich hervorragend Umgesetzt.
Aktuell hab ich nur einen "Kritikpunkt":
Wenn man von rechts nach links wischt würde ich mir das nächste Monat/Woche/Tag erwarten, doch leider "geht" es zurück in der Zeitachse.
Kann man das in den Einstellungen irgendwo umkehren? oder eventuell per CSS? -
Auch wenn Frage 1 und 2 bisher noch keine Antwort erhalten hat, versuche ich noch eine dritte Frage zu stellen:
Hin und wieder wird der Kalender nicht korrekt geladen, also die hinterlegten Farben (Ja, sie sind in der Adapter Instanz eingestellt) werden nicht geladen.
Bei Frage 2 (direkt über diesem Post) sieht man wie das Design sein soll, doch es kommt eben das:

-
Auch wenn Frage 1 und 2 bisher noch keine Antwort erhalten hat, versuche ich noch eine dritte Frage zu stellen:
Hin und wieder wird der Kalender nicht korrekt geladen, also die hinterlegten Farben (Ja, sie sind in der Adapter Instanz eingestellt) werden nicht geladen.
Bei Frage 2 (direkt über diesem Post) sieht man wie das Design sein soll, doch es kommt eben das:

-
Ich habe das Problem das das Plugin mir nicht einmal eine einstellungsoption gibt siehe Screenshot.
Kann mit dem Link nur in die Vis wechseln.Edit: nach neu installieren ist alles da, im Chrome Browser wird mir der KAlender angezeigt in der Wallpanel APP auf meinem Tablet nicht!

-
Ich habe das Problem das das Plugin mir nicht einmal eine einstellungsoption gibt siehe Screenshot.
Kann mit dem Link nur in die Vis wechseln.Edit: nach neu installieren ist alles da, im Chrome Browser wird mir der KAlender angezeigt in der Wallpanel APP auf meinem Tablet nicht!

@curtis777
I'm chrome browser wird der Kalender angezeigt.
In der Wallpanel APP sowie fully browser nicht.EDIT: anscheinend werden ALLE aus der Reihe nicht angezeigt auf den Apps!
Im Chrome schon!


-
Liebe Alle,
Ich habe ein Android 7 Tablet leider bekomme ich hier keine google dienste drauf um alles aktuell zu halten.
somit habe ich Wallpanel per apk installiert.Der Kalender wurde von mir eingebaut in die VIS und lässt sich auch im Chrome Browser auf dem Tablet und jedem pc usw aufrufen.
Jedoch in der Wallpanel ist der Kalender einfach nicht da.Hat jemand eine Idee / einen Lösungsansatz woran das liegen kann bzw wie ich das behebe ?
-
Hallo,
folgender Inhalt im Datenpunkt habe ich:[{"name":"Reserved","start":"2023-07-20","end":"2023-07-28"},{"name":"Reserved","start":"2023-08-04","end":"2023-08-13"}]
Hier sind also zwei Zeiträume. Normalerweise müsste doch jetzt im Kalender über diese Tage ein langer Balken gehen. Das funktioniert aber leider nicht. Ich sehe nur am 20.07 bzw. am 04.08. ein "1 more". Was muss ich einstellen, damit es funktioniert?