NEWS
[Neuer Adapter] radar-trap
-
@sourex sagte in [Neuer Adapter] radar-trap:
@carsten04 Garnichts. Es ist einfach endlos der Systemcall zu sehen.
Bei mir dauert es auch etwas länger (ca. 15 Minuten), aber eben nicht endlos. Du musst da etwas Geduld haben.
@carsten04 ok. kann es ja nochmal versuchen. Aber normal sind 15min ja nicht gerade :)
-
Am coolsten wäre natürlich eine konfigurierbare Variante mit verschiedenen Optionen z.B. von 06:00 - 08:00 alle 5 Minuten und danach alle 30 Minuten. Ich kann allerdings den Programmieraufwand für so eine Sache nicht einschätzen und ob der Schwellen wert dann nicht doch überschritten wird.
@oli sagte in [Neuer Adapter] radar-trap:
Am coolsten wäre natürlich eine konfigurierbare Variante mit verschiedenen Optionen z.B. von 06:00 - 08:00 alle 5 Minuten und danach alle 30 Minuten. Ich kann allerdings den Programmieraufwand für so eine Sache nicht einschätzen und ob der Schwellen wert dann nicht doch überschritten wird.
Die Frage ist zwar etwas her und ich habe mir jetzt auch nicht alle weiteren Antworten genau durchgelesen, daher bitte ich um Verzeihung, wenn dieser Vorschlag schon kam:
Könnte man das Intervall nicht einfach per Datenpunkt verfügbar machen? Dann hat man die Möglichkeit über ein Skript in den unterschiedlichsten Situationen das Intervall bei Bedarf anzupassen, z.B. wenn der Wecker auch im System eingebunden ist: 45 Minuten nach Weckerklingeln wird das Intervall auf 1 Minute gesetzt und dann, 30 Minuten nach Verlassen der Wohnung, wird das Intervall auf 30 Minuten gesetzt.
-
++++++++++++++++++++++++++++
18.05.2022: neue Version 0.5.0; fixed https error
13.05.2022: neue Version 0.4.0; Node.js packages wurden aktualisiert
04.01.2022: neue Version 0.3.0; Map-Widget mit auto. Größenanpassung, 2 neue States je Route (duration und distance)
24.12.2021: neue Version 0.2.1; Local Link wurde entfernt
24.12.2021: neue Version 0.2.0
++++++++++++++++++++++++++++
28.12.2021: Hallo zusammen, ich hoffe der ein oder andere hat noch Lust zu testen. Bisher ist die Reaktion eher mau. Kann aber auch daran liegen, dass das Thema nicht wirklich viele interessiert. Hoffe aber noch auf einige Feedbacks, ansonsten würde ich den Adapter ersteinmal so Ende Januar ins Latest stellen.
++++++++++++++++++++++++++++Hallo zusammen,
ich habe einen Adapter zur aktuellen Verkehrslage entwickelt. Er zeigt folgende Störungen auf der ausgewählten Strecke an:
- Blitzer mobil, Blitzer fest, Baustellen, Stau, Glätte, Unfall, Nebel und Gegenstände
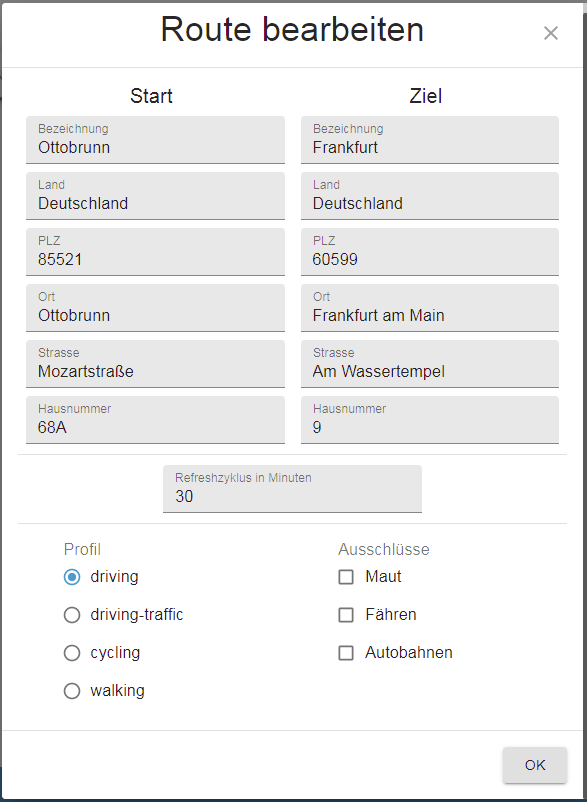
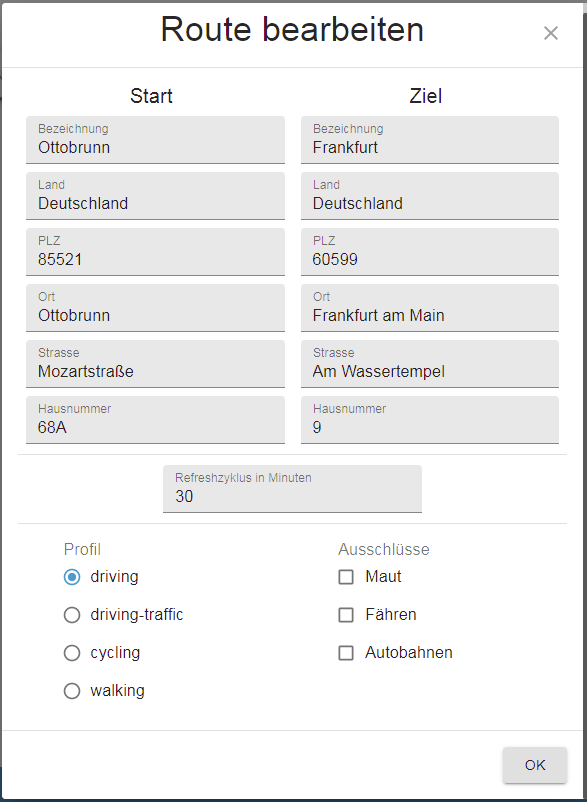
Die Routen und der gewünschte Routentyp können individuell konfiguriert werden. Für jede Route läßt sich ein Timer setzen, nach dessen Ablauf die Verkehrslage neu ermittelt wird. Eine Aktualisierung kann in der Routenübersicht auch manuell erfolgen, der Timer wird dann neu gestartet. Die Ergebnisse stehen je Strecke als States zur Verfügung.
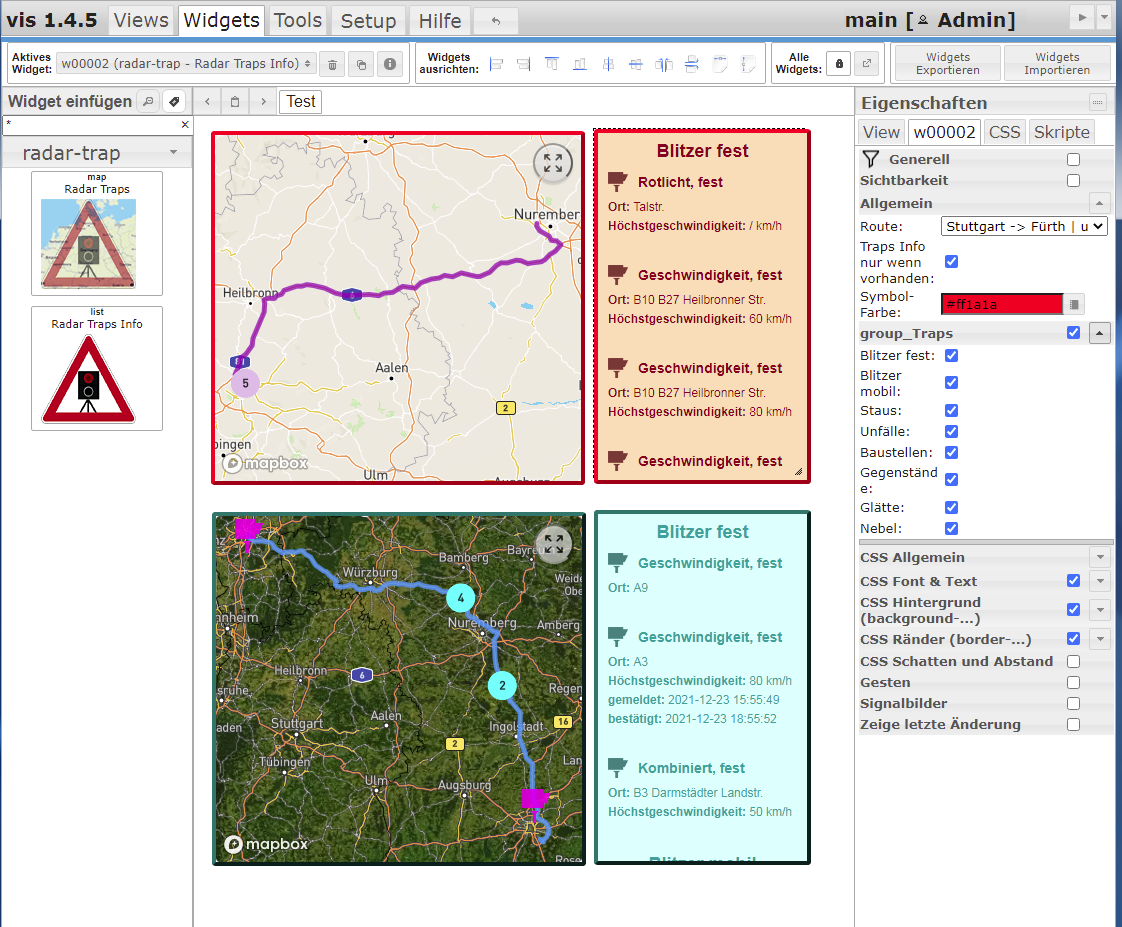
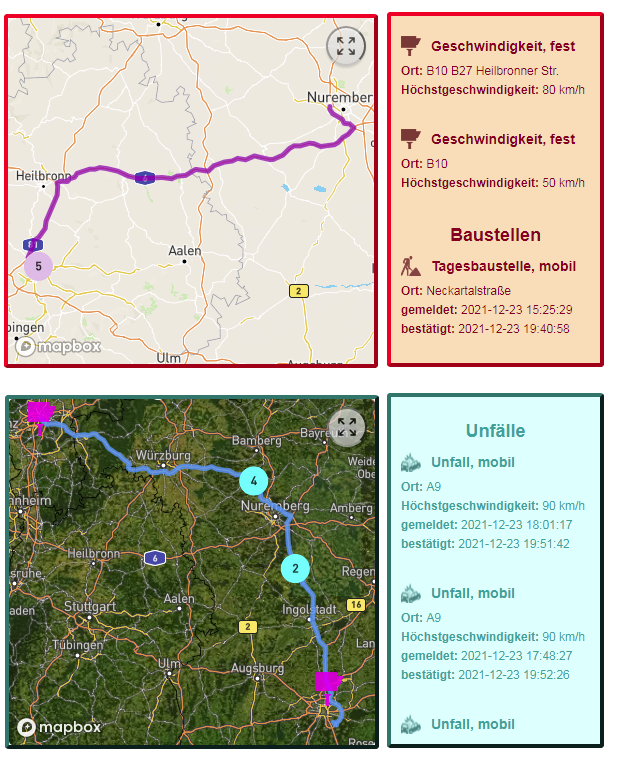
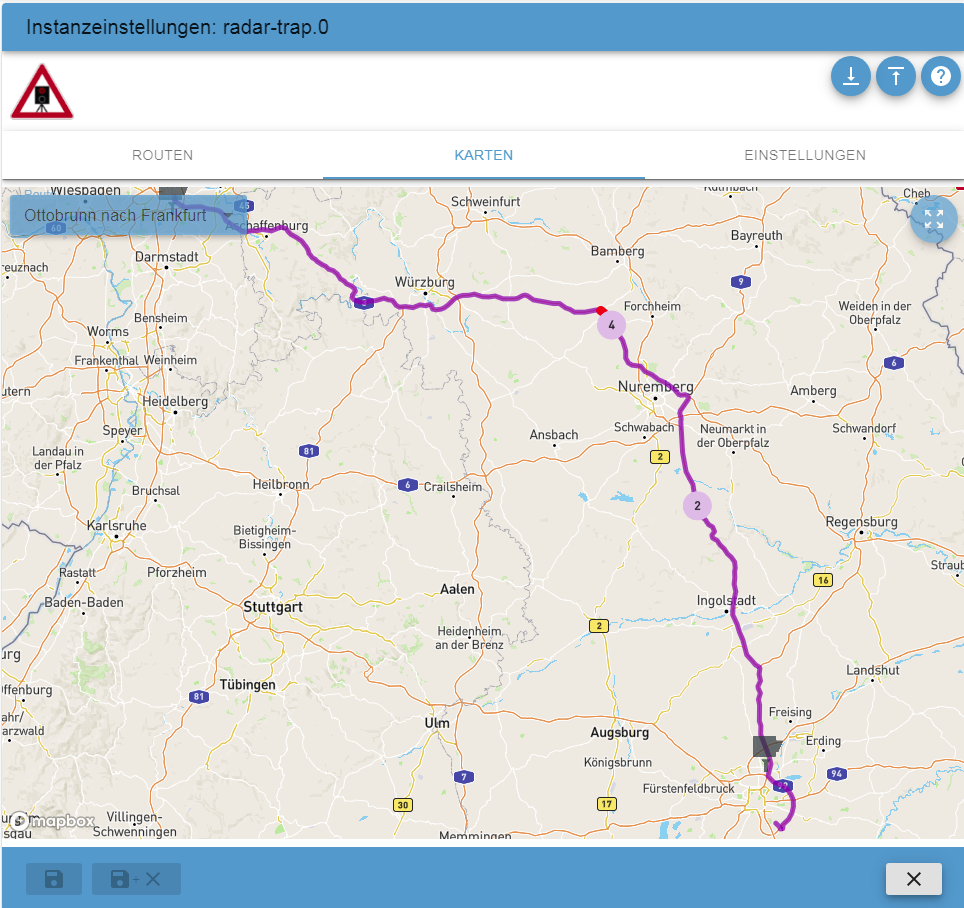
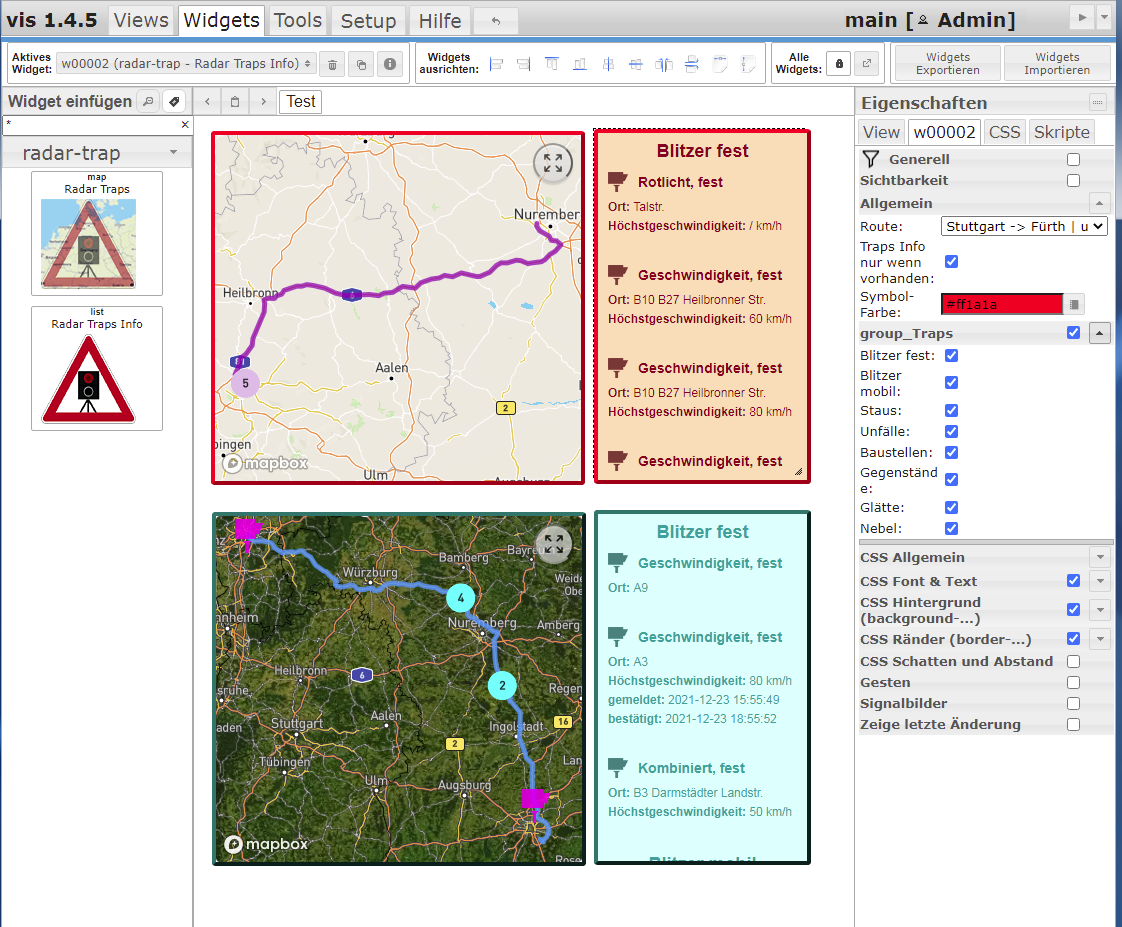
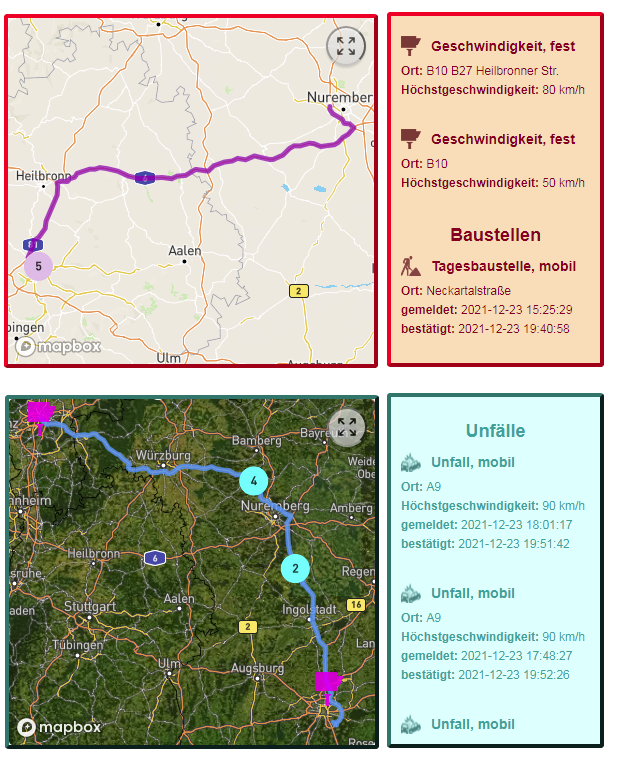
Mit Installation des Adapters gibt es im VIS Editor zwei neue Widgets unter der Gruppe radar-trap. Diese lassen sich individuell konfigurieren und aktualisieren sich ioBroker üblich automatisch.Der Adapter ist noch Alpha und zum ausprobieren und testen über die GitHub octocat installierbar. Bitte daher in eine Testumgebung installieren und nicht die Produktionsumgebung nutzen. Der Adapter läuft schon sehr stabil, ist aber immer noch Alpha. Eine Latest-Version habe ich für Ende Januar geplant, je nachdem wie hier so das Feedback ausfällt und es noch viele Wünsche gibt.
Wenn ihr das octocat-Symbol im Admin ausgewählt habt, müßt ihr unter BENUTZERDEFINIERT folgende URL eingeben: https://github.com/Steiger04/ioBroker.radar-trap
Damit der Adapter bei euch läuft, müßt ihr euch zwei Accounts anlegen:
- Mapbox-Account für die Routenbestimmung (Link)
- Opencage-Account für die Bestimmung von geographischen Koordinaten (Link)
Habt Ihr die Accounts angelegt, erhaltet Ihr einen Mapbox-Token und eine OpenCage-ID, die ihr in der Konfigurationsseite des Adapters (Reiter Einstellungen) eintragen müßt. Beide Accounts sind für die Adapterzwecke kostenfrei nutzbar.
Wenn euch Fehler auffallen, ihr Verbesserungsvorschläge habt, oder euch was fehlt, dann bitte hier im Forum posten, oder noch besser auf GitHub ein Issue anlegen.
Hinweis: Der Adapter stellt unter dem konfigurierten Feathers-Port eine API für routes, directions und traps zur Verfügung. Ihr könnt euch also unter http://[hostname]:[konfigurierter Feather Port]/[routes|directions|traps] z.B. alle routes-Infos, direction-Infos, oder traps-Infos anzeigen lassen. Die Ausgabe erfolgt als JSON. Für eine bessere Darstellung könnt ihr euch einen der diversen JSON-Anzeige-Plugins für euren verwendeten Browser installieren.
Die API habe ich für Testzwecke ersteinmal drin gelassen. Ich überlege noch, ob ich sie ggf. für die Latest-Version deaktiviere, da es eine vollwertige REST-API ist, über die auch Änderungen vorgenommen werden können.Grüße
CarstenAnbei noch ein paar Screenshots (Adapter und VIS):





und drei kleine Videos:
Admin: radar-trap-admin.mp4
Objekte: radar-trap-objects.mp4
vis: radar-trap-vis.mp4Durchgestrichen@carsten04
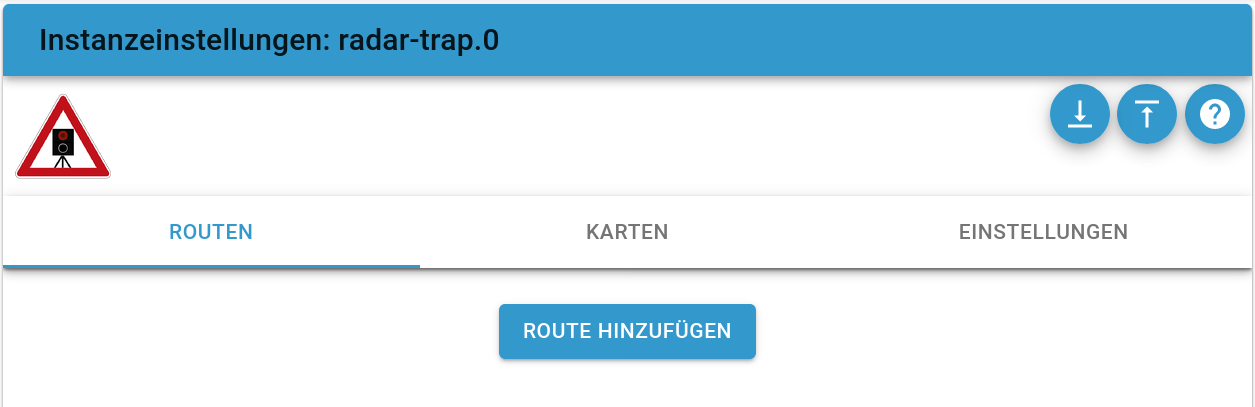
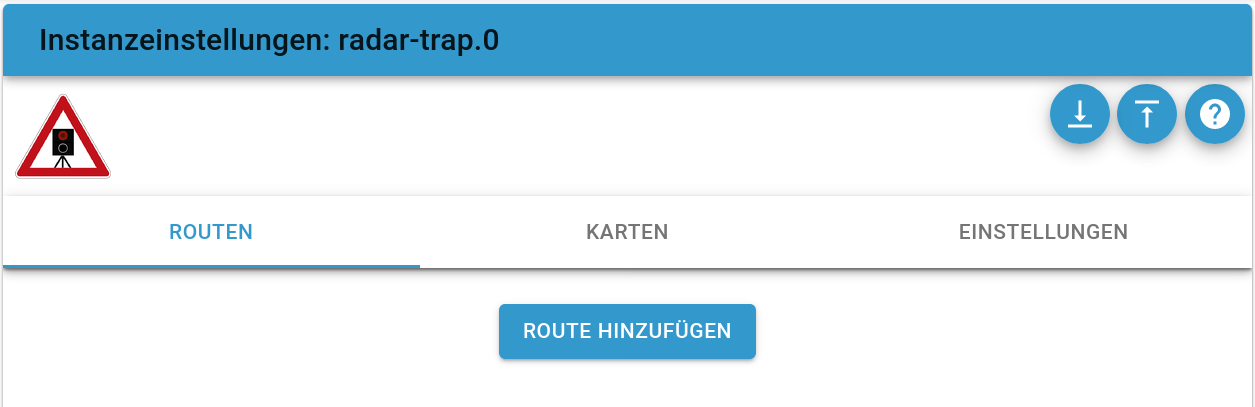
Ich habe den Adapter soeben installiert, leider kann ich keine Routen eingeben. Beim Klick auf "Route hinzufügen" passiert bei mir leider nichts. Genauer gesagt gibt es eine kleine Button-Animation, als Bestätigung, dass der Knopf angeklickt wurde, sonst passiert nichts.
Getestet mit: Firefox Version 100.0.1 (64-bit) und mit Microsoft Edge Version 101.0.1210.39 (Official build) (64-bit).
Das Mapbox Token und die OpenCage ID habe ich mir geholt und im Adapter eingetragen.Hier einmal die Konfiguration des Adapters (ohne Token und ID), vielleicht hilft das etwas:
Edit: Gerade nochmal unter Linux ausprobiert:
Firefox 78.15.0esr (64-Bit)
Google Chrome Version 101.0.4951.64 (Offizieller Build) (64-Bit)
Chromium Version 99.0.4844.74 (Official Build) built on Debian 11.2, running on Debian 11.3 (64-bit)
Bei allen dreien leider der gleiche Effekt. -
++++++++++++++++++++++++++++
18.05.2022: neue Version 0.5.0; fixed https error
13.05.2022: neue Version 0.4.0; Node.js packages wurden aktualisiert
04.01.2022: neue Version 0.3.0; Map-Widget mit auto. Größenanpassung, 2 neue States je Route (duration und distance)
24.12.2021: neue Version 0.2.1; Local Link wurde entfernt
24.12.2021: neue Version 0.2.0
++++++++++++++++++++++++++++
28.12.2021: Hallo zusammen, ich hoffe der ein oder andere hat noch Lust zu testen. Bisher ist die Reaktion eher mau. Kann aber auch daran liegen, dass das Thema nicht wirklich viele interessiert. Hoffe aber noch auf einige Feedbacks, ansonsten würde ich den Adapter ersteinmal so Ende Januar ins Latest stellen.
++++++++++++++++++++++++++++Hallo zusammen,
ich habe einen Adapter zur aktuellen Verkehrslage entwickelt. Er zeigt folgende Störungen auf der ausgewählten Strecke an:
- Blitzer mobil, Blitzer fest, Baustellen, Stau, Glätte, Unfall, Nebel und Gegenstände
Die Routen und der gewünschte Routentyp können individuell konfiguriert werden. Für jede Route läßt sich ein Timer setzen, nach dessen Ablauf die Verkehrslage neu ermittelt wird. Eine Aktualisierung kann in der Routenübersicht auch manuell erfolgen, der Timer wird dann neu gestartet. Die Ergebnisse stehen je Strecke als States zur Verfügung.
Mit Installation des Adapters gibt es im VIS Editor zwei neue Widgets unter der Gruppe radar-trap. Diese lassen sich individuell konfigurieren und aktualisieren sich ioBroker üblich automatisch.Der Adapter ist noch Alpha und zum ausprobieren und testen über die GitHub octocat installierbar. Bitte daher in eine Testumgebung installieren und nicht die Produktionsumgebung nutzen. Der Adapter läuft schon sehr stabil, ist aber immer noch Alpha. Eine Latest-Version habe ich für Ende Januar geplant, je nachdem wie hier so das Feedback ausfällt und es noch viele Wünsche gibt.
Wenn ihr das octocat-Symbol im Admin ausgewählt habt, müßt ihr unter BENUTZERDEFINIERT folgende URL eingeben: https://github.com/Steiger04/ioBroker.radar-trap
Damit der Adapter bei euch läuft, müßt ihr euch zwei Accounts anlegen:
- Mapbox-Account für die Routenbestimmung (Link)
- Opencage-Account für die Bestimmung von geographischen Koordinaten (Link)
Habt Ihr die Accounts angelegt, erhaltet Ihr einen Mapbox-Token und eine OpenCage-ID, die ihr in der Konfigurationsseite des Adapters (Reiter Einstellungen) eintragen müßt. Beide Accounts sind für die Adapterzwecke kostenfrei nutzbar.
Wenn euch Fehler auffallen, ihr Verbesserungsvorschläge habt, oder euch was fehlt, dann bitte hier im Forum posten, oder noch besser auf GitHub ein Issue anlegen.
Hinweis: Der Adapter stellt unter dem konfigurierten Feathers-Port eine API für routes, directions und traps zur Verfügung. Ihr könnt euch also unter http://[hostname]:[konfigurierter Feather Port]/[routes|directions|traps] z.B. alle routes-Infos, direction-Infos, oder traps-Infos anzeigen lassen. Die Ausgabe erfolgt als JSON. Für eine bessere Darstellung könnt ihr euch einen der diversen JSON-Anzeige-Plugins für euren verwendeten Browser installieren.
Die API habe ich für Testzwecke ersteinmal drin gelassen. Ich überlege noch, ob ich sie ggf. für die Latest-Version deaktiviere, da es eine vollwertige REST-API ist, über die auch Änderungen vorgenommen werden können.Grüße
CarstenAnbei noch ein paar Screenshots (Adapter und VIS):





und drei kleine Videos:
Admin: radar-trap-admin.mp4
Objekte: radar-trap-objects.mp4
vis: radar-trap-vis.mp4Durchgestrichen@carsten04 Ich habe noch eine Frage zu dem Git-Repository: Warum gibt es dort eigentlich nur einen einzigen Commit der Version 0.4.0? Eigentlich hätte ich ja eine kleine Historie auf dem Repository erwartet, schließlich gab es ja auch schon vorherige Versionen. Verzeih mir bitte meine Neugier :) Vermutlich übersehe ich einfach nur irgend etwas.
-
@carsten04
Ich habe den Adapter soeben installiert, leider kann ich keine Routen eingeben. Beim Klick auf "Route hinzufügen" passiert bei mir leider nichts. Genauer gesagt gibt es eine kleine Button-Animation, als Bestätigung, dass der Knopf angeklickt wurde, sonst passiert nichts.
Getestet mit: Firefox Version 100.0.1 (64-bit) und mit Microsoft Edge Version 101.0.1210.39 (Official build) (64-bit).
Das Mapbox Token und die OpenCage ID habe ich mir geholt und im Adapter eingetragen.Hier einmal die Konfiguration des Adapters (ohne Token und ID), vielleicht hilft das etwas:
Edit: Gerade nochmal unter Linux ausprobiert:
Firefox 78.15.0esr (64-Bit)
Google Chrome Version 101.0.4951.64 (Offizieller Build) (64-Bit)
Chromium Version 99.0.4844.74 (Official Build) built on Debian 11.2, running on Debian 11.3 (64-bit)
Bei allen dreien leider der gleiche Effekt.@zarello sagte in [Neuer Adapter] radar-trap:
@carsten04
Ich habe den Adapter soeben installiert, leider kann ich keine Routen eingeben. Beim Klick auf "Route hinzufügen" passiert bei mir leider nichts. Genauer gesagt gibt es eine kleine Button-Animation, als Bestätigung, dass der Knopf angeklickt wurde, sonst passiert nichts.
Getestet mit: Firefox Version 100.0.1 (64-bit) und mit Microsoft Edge Version 101.0.1210.39 (Official build) (64-bit).
Das Mapbox Token und die OpenCage ID habe ich mir geholt und im Adapter eingetragen.Hier einmal die Konfiguration des Adapters (ohne Token und ID), vielleicht hilft das etwas:
Edit: Gerade nochmal unter Linux ausprobiert:
Firefox 78.15.0esr (64-Bit)
Google Chrome Version 101.0.4951.64 (Offizieller Build) (64-Bit)
Chromium Version 99.0.4844.74 (Official Build) built on Debian 11.2, running on Debian 11.3 (64-bit)
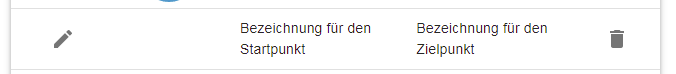
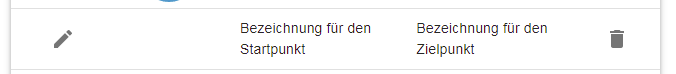
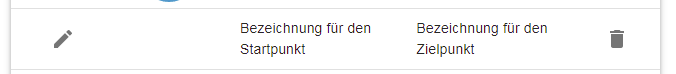
Bei allen dreien leider der gleiche Effekt.D.h. nach Route hinzufügen fehlt bei Dir die folgende Zeile?

Welche Node.js-, npm- und js-controller-Version nutzt Du denn?
-
@carsten04 Ich habe noch eine Frage zu dem Git-Repository: Warum gibt es dort eigentlich nur einen einzigen Commit der Version 0.4.0? Eigentlich hätte ich ja eine kleine Historie auf dem Repository erwartet, schließlich gab es ja auch schon vorherige Versionen. Verzeih mir bitte meine Neugier :) Vermutlich übersehe ich einfach nur irgend etwas.
@zarello sagte in [Neuer Adapter] radar-trap:
@carsten04 Ich habe noch eine Frage zu dem Git-Repository: Warum gibt es dort eigentlich nur einen einzigen Commit der Version 0.4.0? Eigentlich hätte ich ja eine kleine Historie auf dem Repository erwartet, schließlich gab es ja auch schon vorherige Versionen. Verzeih mir bitte meine Neugier :) Vermutlich übersehe ich einfach nur irgend etwas.
Das liegt daran, dass ich mir lokal mein Repo zerschossen hatte und das von GitHub nicht mehr rekonstruieren konnte. Ist aber auch nicht weiter schlimm, da die v0.4.0 sowieso installiert werden muss, damit alles - hoffentlich - funktioniert.
-
@zarello sagte in [Neuer Adapter] radar-trap:
@carsten04
Ich habe den Adapter soeben installiert, leider kann ich keine Routen eingeben. Beim Klick auf "Route hinzufügen" passiert bei mir leider nichts. Genauer gesagt gibt es eine kleine Button-Animation, als Bestätigung, dass der Knopf angeklickt wurde, sonst passiert nichts.
Getestet mit: Firefox Version 100.0.1 (64-bit) und mit Microsoft Edge Version 101.0.1210.39 (Official build) (64-bit).
Das Mapbox Token und die OpenCage ID habe ich mir geholt und im Adapter eingetragen.Hier einmal die Konfiguration des Adapters (ohne Token und ID), vielleicht hilft das etwas:
Edit: Gerade nochmal unter Linux ausprobiert:
Firefox 78.15.0esr (64-Bit)
Google Chrome Version 101.0.4951.64 (Offizieller Build) (64-Bit)
Chromium Version 99.0.4844.74 (Official Build) built on Debian 11.2, running on Debian 11.3 (64-bit)
Bei allen dreien leider der gleiche Effekt.D.h. nach Route hinzufügen fehlt bei Dir die folgende Zeile?

Welche Node.js-, npm- und js-controller-Version nutzt Du denn?
@carsten04 sagte in [Neuer Adapter] radar-trap:
@zarello sagte in [Neuer Adapter] radar-trap:
Ich habe den Adapter soeben installiert, leider kann ich keine Routen eingeben. Beim Klick auf "Route hinzufügen" passiert bei mir leider nichts. Genauer gesagt gibt es eine kleine Button-Animation, als Bestätigung, dass der Knopf angeklickt wurde, sonst passiert nichts.
D.h. nach Route hinzufügen fehlt bei Dir die folgende Zeile?

Es sieht bei mir so aus:

Egal wie oft ich den Knopf anklicke.
Welche Node.js-, npm- und js-controller-Version nutzt Du denn?
Node.js:v14.19.1
NPM:6.14.16
iobroker.js-controller@4.0.23Hilft das weiter?
-
@carsten04 sagte in [Neuer Adapter] radar-trap:
@zarello sagte in [Neuer Adapter] radar-trap:
Ich habe den Adapter soeben installiert, leider kann ich keine Routen eingeben. Beim Klick auf "Route hinzufügen" passiert bei mir leider nichts. Genauer gesagt gibt es eine kleine Button-Animation, als Bestätigung, dass der Knopf angeklickt wurde, sonst passiert nichts.
D.h. nach Route hinzufügen fehlt bei Dir die folgende Zeile?

Es sieht bei mir so aus:

Egal wie oft ich den Knopf anklicke.
Welche Node.js-, npm- und js-controller-Version nutzt Du denn?
Node.js:v14.19.1
NPM:6.14.16
iobroker.js-controller@4.0.23Hilft das weiter?
-
@zarello Die Versionen sind alle ok. Da scheint bei der Installation irgend etwas schief gegangen zu sein. Lösche mal die Instanz und dann auch den Adapter und installiere dann bitte noch einmal alles neu.
@carsten04 Hmm, das habe ich schon einmal durchgeturnt, hat leider nichts gebracht. Ich kann es gerne nochmals machen, erhoffe mir dadurch aber keine Besserung.
-
@carsten04 Hmm, das habe ich schon einmal durchgeturnt, hat leider nichts gebracht. Ich kann es gerne nochmals machen, erhoffe mir dadurch aber keine Besserung.
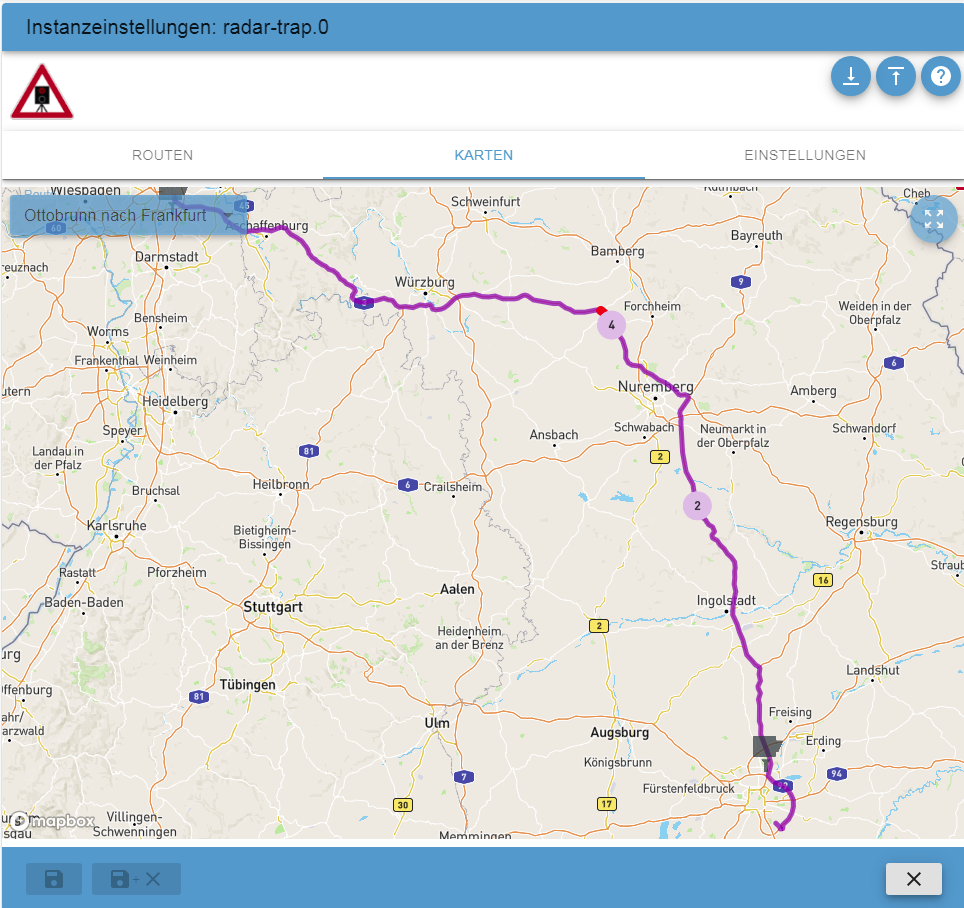
@zarello Kannst Du mal schauen ob in Chrome eine Konsolenausgabe kommt wenn Du versuchst eine Route anzulegen (in Chrome F12 drücken) und die Ausgabe hier Posten, falls eine da ist. Siehst Du eigentlich unter dem Reiter Karten die Deutschlandkarte?
-
@zarello Die Versionen sind alle ok. Da scheint bei der Installation irgend etwas schief gegangen zu sein. Lösche mal die Instanz und dann auch den Adapter und installiere dann bitte noch einmal alles neu.
@carsten04 So, nochmals Instanz und Adapter gelöscht und neu installiert. Leider der gleiche Effekt.
Im Log erscheint vom Adapter nur folgende Zeile:starting. Version 0.4.0 (non-npm: Steiger04/ioBroker.radar-trap#3ea629a966bad81cc5594df8e867134d3102c4d2) in /opt/iobroker/node_modules/iobroker.radar-trap, node: v14.19.2, js-controller: 4.0.23Das sieht für mich okay aus.
-
@carsten04 So, nochmals Instanz und Adapter gelöscht und neu installiert. Leider der gleiche Effekt.
Im Log erscheint vom Adapter nur folgende Zeile:starting. Version 0.4.0 (non-npm: Steiger04/ioBroker.radar-trap#3ea629a966bad81cc5594df8e867134d3102c4d2) in /opt/iobroker/node_modules/iobroker.radar-trap, node: v14.19.2, js-controller: 4.0.23Das sieht für mich okay aus.
-
@zarello Der Logeintrag hilft auch nicht weiter. Kannst Du mal wie oben beschrieben unter Chrome schauen, ob auf der Konsole eine Meldung kommt?
@carsten04 Ja:
Die Karte sehe ich.
Im Chrome ist folgendes im Log zu sehen:██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ 2.25763cc9.chunk.js:2 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters 2.25763cc9.chunk.js:2 Help us to create open source project with reactJS! 2.25763cc9.chunk.js:2 See you :) socket.io.js:59 [2022-05-17T20:14:28.624Z] Try to connect DevTools failed to load source map: Could not load content for https://music-pi2:8081/adapter/radar-trap/static/js/2.25763cc9.chunk.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for https://music-pi2:8081/adapter/radar-trap/static/js/main.8b4235c5.chunk.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE main.8b4235c5.chunk.js:1 Here we are...Das sieht nach einer Spur aus. Er findet offensichtlich ein paar Dateien nicht.
-
@carsten04 Ja:
Die Karte sehe ich.
Im Chrome ist folgendes im Log zu sehen:██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ 2.25763cc9.chunk.js:2 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters 2.25763cc9.chunk.js:2 Help us to create open source project with reactJS! 2.25763cc9.chunk.js:2 See you :) socket.io.js:59 [2022-05-17T20:14:28.624Z] Try to connect DevTools failed to load source map: Could not load content for https://music-pi2:8081/adapter/radar-trap/static/js/2.25763cc9.chunk.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for https://music-pi2:8081/adapter/radar-trap/static/js/main.8b4235c5.chunk.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE main.8b4235c5.chunk.js:1 Here we are...Das sieht nach einer Spur aus. Er findet offensichtlich ein paar Dateien nicht.
-
@zarello Der Logeintrag hilft auch nicht weiter. Kannst Du mal wie oben beschrieben unter Chrome schauen, ob auf der Konsole eine Meldung kommt?
@carsten04 Und das ist auch richtig, die fehlen bei mir auf dem Server:
/opt/iobroker/node_modules/iobroker.radar-trap/admin/static/js $ l insgesamt 2180 drwxr-xr-x+ 2 iobroker iobroker 4096 17. Mai 22:04 ./ drwxr-xr-x+ 4 iobroker iobroker 4096 17. Mai 22:04 ../ -rw-r--r--+ 1 iobroker iobroker 2170201 26. Okt 1985 2.25763cc9.chunk.js -rw-r--r--+ 1 iobroker iobroker 4199 26. Okt 1985 2.25763cc9.chunk.js.LICENSE.txt -rw-r--r--+ 1 iobroker iobroker 39843 26. Okt 1985 main.8b4235c5.chunk.js -rw-r--r--+ 1 iobroker iobroker 1604 26. Okt 1985 runtime-main.ff49fe11.jsOder gucke ich gerade im falschen Verzeichnis?
-
@zarello Nein das sind nur die Sourcemaps das ist ok. Ist das die Ausgabe der Konsole nachdem Du auf den Button gedrückt hast? Konsole muss vorher auf sein.
@carsten04 sagte in [Neuer Adapter] radar-trap:
@zarello Nein das sind nur die Sourcemaps das ist ok. Ist das die Ausgabe der Konsole nachdem Du auf den Button gedrückt hast? Konsole muss vorher auf sein.
Ja, so sieht die Ausgabe beim Edit auf die Instanz aus und beim Klicken auf den Button kommt nichts mehr dazu.
-
@zarello Nein das sind nur die Sourcemaps das ist ok. Ist das die Ausgabe der Konsole nachdem Du auf den Button gedrückt hast? Konsole muss vorher auf sein.
@carsten04 Moment, als ich jetzt nochmal hingeguckt hatte waren noch zwei Timeouts dazu gekommen:
2.25763cc9.chunk.js:2 Uncaught (in promise) f {type: 'FeathersError', name: 'Timeout', message: 'Timeout of 120000ms exceeded calling create on routes', code: 408, className: 'timeout', …} Promise.catch (async) (anonymous) @ 2.25763cc9.chunk.js:2 onClick @ main.8b4235c5.chunk.js:1 qe @ 2.25763cc9.chunk.js:2 Xe @ 2.25763cc9.chunk.js:2 (anonymous) @ 2.25763cc9.chunk.js:2 Tr @ 2.25763cc9.chunk.js:2 jr @ 2.25763cc9.chunk.js:2 (anonymous) @ 2.25763cc9.chunk.js:2 Re @ 2.25763cc9.chunk.js:2 (anonymous) @ 2.25763cc9.chunk.js:2 zr @ 2.25763cc9.chunk.js:2 Qt @ 2.25763cc9.chunk.js:2 Jt @ 2.25763cc9.chunk.js:2 t.unstable_runWithPriority @ 2.25763cc9.chunk.js:2 Zo @ 2.25763cc9.chunk.js:2 Ie @ 2.25763cc9.chunk.js:2 Yt @ 2.25763cc9.chunk.js:2 2.25763cc9.chunk.js:2 Uncaught (in promise) f {type: 'FeathersError', name: 'Timeout', message: 'Timeout of 120000ms exceeded calling create on routes', code: 408, className: 'timeout', …} Promise.catch (async) (anonymous) @ 2.25763cc9.chunk.js:2 onClick @ main.8b4235c5.chunk.js:1 qe @ 2.25763cc9.chunk.js:2 Xe @ 2.25763cc9.chunk.js:2 (anonymous) @ 2.25763cc9.chunk.js:2 Tr @ 2.25763cc9.chunk.js:2 jr @ 2.25763cc9.chunk.js:2 (anonymous) @ 2.25763cc9.chunk.js:2 Re @ 2.25763cc9.chunk.js:2 (anonymous) @ 2.25763cc9.chunk.js:2 zr @ 2.25763cc9.chunk.js:2 Qt @ 2.25763cc9.chunk.js:2 Jt @ 2.25763cc9.chunk.js:2 t.unstable_runWithPriority @ 2.25763cc9.chunk.js:2 Zo @ 2.25763cc9.chunk.js:2 Ie @ 2.25763cc9.chunk.js:2 Yt @ 2.25763cc9.chunk.js:2 -
@carsten04 Moment, als ich jetzt nochmal hingeguckt hatte waren noch zwei Timeouts dazu gekommen:
2.25763cc9.chunk.js:2 Uncaught (in promise) f {type: 'FeathersError', name: 'Timeout', message: 'Timeout of 120000ms exceeded calling create on routes', code: 408, className: 'timeout', …} Promise.catch (async) (anonymous) @ 2.25763cc9.chunk.js:2 onClick @ main.8b4235c5.chunk.js:1 qe @ 2.25763cc9.chunk.js:2 Xe @ 2.25763cc9.chunk.js:2 (anonymous) @ 2.25763cc9.chunk.js:2 Tr @ 2.25763cc9.chunk.js:2 jr @ 2.25763cc9.chunk.js:2 (anonymous) @ 2.25763cc9.chunk.js:2 Re @ 2.25763cc9.chunk.js:2 (anonymous) @ 2.25763cc9.chunk.js:2 zr @ 2.25763cc9.chunk.js:2 Qt @ 2.25763cc9.chunk.js:2 Jt @ 2.25763cc9.chunk.js:2 t.unstable_runWithPriority @ 2.25763cc9.chunk.js:2 Zo @ 2.25763cc9.chunk.js:2 Ie @ 2.25763cc9.chunk.js:2 Yt @ 2.25763cc9.chunk.js:2 2.25763cc9.chunk.js:2 Uncaught (in promise) f {type: 'FeathersError', name: 'Timeout', message: 'Timeout of 120000ms exceeded calling create on routes', code: 408, className: 'timeout', …} Promise.catch (async) (anonymous) @ 2.25763cc9.chunk.js:2 onClick @ main.8b4235c5.chunk.js:1 qe @ 2.25763cc9.chunk.js:2 Xe @ 2.25763cc9.chunk.js:2 (anonymous) @ 2.25763cc9.chunk.js:2 Tr @ 2.25763cc9.chunk.js:2 jr @ 2.25763cc9.chunk.js:2 (anonymous) @ 2.25763cc9.chunk.js:2 Re @ 2.25763cc9.chunk.js:2 (anonymous) @ 2.25763cc9.chunk.js:2 zr @ 2.25763cc9.chunk.js:2 Qt @ 2.25763cc9.chunk.js:2 Jt @ 2.25763cc9.chunk.js:2 t.unstable_runWithPriority @ 2.25763cc9.chunk.js:2 Zo @ 2.25763cc9.chunk.js:2 Ie @ 2.25763cc9.chunk.js:2 Yt @ 2.25763cc9.chunk.js:2 -
@zarello Hast Du bei Dir pihole oder adguard oder was ähnliches laufen was eventuell die mapbox api calls blockiert?
@carsten04 Nein, pihole oder adguard oder so sind nicht installiert.
Ich habe mir gerade die Konsolenausgabe im Firefox noch angeguckt. Dort kommt schon beim Laden der Seite und im 1-2 Sekundentakt folgende Meldung:
Laden von gemischten aktiven Inhalten "http://192.168.1.22:3030/socket.io/?EIO=3&transport=polling&t=O3Jid4M" wurde blockiert. 2.25763cc9.chunk.js:2:1894871Die IP ist die des RasPIs.
-
@zarello Hast Du bei Dir pihole oder adguard oder was ähnliches laufen was eventuell die mapbox api calls blockiert?
@carsten04 Gerade nochmal im Router geguckt, da ist auch nichts blockiert.


