NEWS
Sonoff NSPanel
-
@dexxter und gerne etwas weitertesten mit den Lampen und bescheid geben wenn es gut läuft (wenn nicht dann natürlich auch). Wenn es weiterhin problemlos funktioniert, dann setzte ich nächste Woche einen Pull-Request bei Github ab. Dann ist es auch in der offiziellen Version.
@armilar
Ich bin grade dran.
Aktuell passiert es das der Brightnessslider nicht den eingestellten Wert behält.
Also, ich schiebe den Slider auf 20%.....gehe dann da raus, wieder rein und der Slider steht auf 100%.
Der Temperaturslider funktioniert wie er soll.
EDIT: Das verält sich beim "normalen" Dimmer genau so. -
@Armilar man du bist ja fleißig gerade. Komme gerade nicht hinterher... anscheinend gibt es Konflikte beim mergen. Dass muss ich mir später anschauen, da ich gerade unterwegs bin und nur am Handy sitze.
BTW der initiale Adapter (ohne gui) wird langsam.
-
@armilar
Ich bin grade dran.
Aktuell passiert es das der Brightnessslider nicht den eingestellten Wert behält.
Also, ich schiebe den Slider auf 20%.....gehe dann da raus, wieder rein und der Slider steht auf 100%.
Der Temperaturslider funktioniert wie er soll.
EDIT: Das verält sich beim "normalen" Dimmer genau so.@dexxter sagte in Sonoff NSPanel:
@armilar
Ich bin grade dran.
Aktuell passiert es das der Brightnessslider nicht den eingestellten Wert behält.
Also, ich schiebe den Slider auf 20%.....gehe dann da raus, wieder rein und der Slider steht auf 100%.
Der Temperaturslider funktioniert wie er soll.
EDIT: Das verält sich beim "normalen" Dimmer genau so.Ich denke, dass da ein ALIAS noch nicht den Datenpunkt erreicht hat. Habe diverse Lampen unterschiedlichster Art und habe das Verhalten nicht :face_with_rolling_eyes:
-
@Armilar man du bist ja fleißig gerade. Komme gerade nicht hinterher... anscheinend gibt es Konflikte beim mergen. Dass muss ich mir später anschauen, da ich gerade unterwegs bin und nur am Handy sitze.
BTW der initiale Adapter (ohne gui) wird langsam.
@britzelpuf sagte in Sonoff NSPanel:
@Armilar man du bist ja fleißig gerade. Komme gerade nicht hinterher... anscheinend gibt es Konflikte beim mergen. Dass muss ich mir später anschauen, da ich gerade unterwegs bin und nur am Handy sitze.
BTW der initiale Adapter (ohne gui) wird langsam.
Wird spannend - NSPanel-Adapter - weiter so :+1:
Habe den ganzen Code immer nur bei mir gehabt - wird doch mal Zeit für ne Überdosis Pull-Requests ;-)
Hast du deinen ioBroker wieder sauber am Start?
VG
-
@britzelpuf sagte in Sonoff NSPanel:
Die Zeile sollte darauf reagieren:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts#L540
Kann es sein, dass du screenSaverDoubleClick auf True im Config Element hast? Dann wäre da ein BugNur damit ich das richtig verstehe.. ? Da ist in der Firmware ein Bug, oder in dem Script, dass wenn screenSaverDoubleClick auf True Steht der Rücksprung aus den Details nicht geht ?
@mameier1234 said in Sonoff NSPanel:
@britzelpuf sagte in Sonoff NSPanel:
Die Zeile sollte darauf reagieren:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts#L540
Kann es sein, dass du screenSaverDoubleClick auf True im Config Element hast? Dann wäre da ein BugNur damit ich das richtig verstehe.. ? Da ist in der Firmware ein Bug, oder in dem Script, dass wenn screenSaverDoubleClick auf True Steht der Rücksprung aus den Details nicht geht ?
Moin Martin, ja da scheint es noch ein Problem zu geben. Muss ich mir noch anschauen..
-
@mameier1234 said in Sonoff NSPanel:
@britzelpuf sagte in Sonoff NSPanel:
Die Zeile sollte darauf reagieren:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts#L540
Kann es sein, dass du screenSaverDoubleClick auf True im Config Element hast? Dann wäre da ein BugNur damit ich das richtig verstehe.. ? Da ist in der Firmware ein Bug, oder in dem Script, dass wenn screenSaverDoubleClick auf True Steht der Rücksprung aus den Details nicht geht ?
Moin Martin, ja da scheint es noch ein Problem zu geben. Muss ich mir noch anschauen..
@britzelpuf sagte in Sonoff NSPanel:
@mameier1234 said in Sonoff NSPanel:
@britzelpuf sagte in Sonoff NSPanel:
Die Zeile sollte darauf reagieren:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts#L540
Kann es sein, dass du screenSaverDoubleClick auf True im Config Element hast? Dann wäre da ein BugNur damit ich das richtig verstehe.. ? Da ist in der Firmware ein Bug, oder in dem Script, dass wenn screenSaverDoubleClick auf True Steht der Rücksprung aus den Details nicht geht ?
Moin Martin, ja da scheint es noch ein Problem zu geben. Muss ich mir noch anschauen..
Habe die Vermutung, dass es mit den HardwareButtonPages -1/-2 zu tun hat. Ich glaube die sind noch nicht ganz perfekt. Habe aber aktuell auch keinen sicheren Anhaltspunkt und für das Thema keinen Kopf. @joBr99 hatte mir ja gestern Mathe-Aufgaben aufgegeben :blush: . Ich denke ich weiß jetzt mehr über Farben als letzte Woche.
-
@britzelpuf sagte in Sonoff NSPanel:
@Armilar man du bist ja fleißig gerade. Komme gerade nicht hinterher... anscheinend gibt es Konflikte beim mergen. Dass muss ich mir später anschauen, da ich gerade unterwegs bin und nur am Handy sitze.
BTW der initiale Adapter (ohne gui) wird langsam.
Wird spannend - NSPanel-Adapter - weiter so :+1:
Habe den ganzen Code immer nur bei mir gehabt - wird doch mal Zeit für ne Überdosis Pull-Requests ;-)
Hast du deinen ioBroker wieder sauber am Start?
VG
@armilar ja so langsam wird es wieder. Das meiste geht schon wieder. Ein paar Datenpunkte fehlen noch von meinen Sprinklern. Garten bleibt also trocken.
Der Alias Manager hat einmal gut funktioniert. Beim zweiten Mal waren die Alias States komplett anderes. Ich hatte mir auch mal das Repo iobroker.devices angeschaut, aber ohne Erfolg. Habe noch nicht den Grund gefunden warum die states nicht am gui ankommen. Richtig aufgelöst wird da alles
-
@armilar ja so langsam wird es wieder. Das meiste geht schon wieder. Ein paar Datenpunkte fehlen noch von meinen Sprinklern. Garten bleibt also trocken.
Der Alias Manager hat einmal gut funktioniert. Beim zweiten Mal waren die Alias States komplett anderes. Ich hatte mir auch mal das Repo iobroker.devices angeschaut, aber ohne Erfolg. Habe noch nicht den Grund gefunden warum die states nicht am gui ankommen. Richtig aufgelöst wird da alles
@britzelpuf
Könnte Dir gerne den Regen von Uns (A) senden , dann wäre das Problem mit sprinklern sekundär
nichts für ungut
lg aus dem verregneten Ö
mikewolf -
@britzelpuf
Könnte Dir gerne den Regen von Uns (A) senden , dann wäre das Problem mit sprinklern sekundär
nichts für ungut
lg aus dem verregneten Ö
mikewolf@mikewolf danke für das Angebot. Ich versuche doch lieber die States wieder zu bekommen. Im Hamburger Raum haben wir genug Wasser von oben
-
@armilar ja so langsam wird es wieder. Das meiste geht schon wieder. Ein paar Datenpunkte fehlen noch von meinen Sprinklern. Garten bleibt also trocken.
Der Alias Manager hat einmal gut funktioniert. Beim zweiten Mal waren die Alias States komplett anderes. Ich hatte mir auch mal das Repo iobroker.devices angeschaut, aber ohne Erfolg. Habe noch nicht den Grund gefunden warum die states nicht am gui ankommen. Richtig aufgelöst wird da alles
@britzelpuf sagte in Sonoff NSPanel:
@armilar ja so langsam wird es wieder. Das meiste geht schon wieder. Ein paar Datenpunkte fehlen noch von meinen Sprinklern. Garten bleibt also trocken.
Der Alias Manager hat einmal gut funktioniert. Beim zweiten Mal waren die Alias States komplett anderes. Ich hatte mir auch mal das Repo iobroker.devices angeschaut, aber ohne Erfolg. Habe noch nicht den Grund gefunden warum die states nicht am gui ankommen. Richtig aufgelöst wird da alles
Ich habe da zum Teil kurz nachgeholfen und im Alexa-Adapter die Buttons gedrückt - solange die keine Änderung bekommen, wollen die im Alias nicht so richtig laufen - aber dann hört er nicht mehr auf zu funktionieren ;-)
P.S.: Wenn er beim zweiten Mal anders aussieht - notfalls den Alias klonen.
-
@mikewolf danke für das Angebot. Ich versuche doch lieber die States wieder zu bekommen. Im Hamburger Raum haben wir genug Wasser von oben
@britzelpuf sagte in Sonoff NSPanel:
@mikewolf danke für das Angebot. Ich versuche doch lieber die States wieder zu bekommen. Im Hamburger Raum haben wir genug Wasser von oben
etwas westlicher an der Küste ist es seit Tagen trocken :blush:
-
@britzelpuf sagte in Sonoff NSPanel:
@mameier1234 said in Sonoff NSPanel:
@britzelpuf sagte in Sonoff NSPanel:
Die Zeile sollte darauf reagieren:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts#L540
Kann es sein, dass du screenSaverDoubleClick auf True im Config Element hast? Dann wäre da ein BugNur damit ich das richtig verstehe.. ? Da ist in der Firmware ein Bug, oder in dem Script, dass wenn screenSaverDoubleClick auf True Steht der Rücksprung aus den Details nicht geht ?
Moin Martin, ja da scheint es noch ein Problem zu geben. Muss ich mir noch anschauen..
Habe die Vermutung, dass es mit den HardwareButtonPages -1/-2 zu tun hat. Ich glaube die sind noch nicht ganz perfekt. Habe aber aktuell auch keinen sicheren Anhaltspunkt und für das Thema keinen Kopf. @joBr99 hatte mir ja gestern Mathe-Aufgaben aufgegeben :blush: . Ich denke ich weiß jetzt mehr über Farben als letzte Woche.
-
@dexxter sagte in Sonoff NSPanel:
@armilar
Ich bin grade dran.
Aktuell passiert es das der Brightnessslider nicht den eingestellten Wert behält.
Also, ich schiebe den Slider auf 20%.....gehe dann da raus, wieder rein und der Slider steht auf 100%.
Der Temperaturslider funktioniert wie er soll.
EDIT: Das verält sich beim "normalen" Dimmer genau so.Ich denke, dass da ein ALIAS noch nicht den Datenpunkt erreicht hat. Habe diverse Lampen unterschiedlichster Art und habe das Verhalten nicht :face_with_rolling_eyes:
@armilar said in Sonoff NSPanel:
@dexxter sagte in Sonoff NSPanel:
@armilar
Ich bin grade dran.
Aktuell passiert es das der Brightnessslider nicht den eingestellten Wert behält.
Also, ich schiebe den Slider auf 20%.....gehe dann da raus, wieder rein und der Slider steht auf 100%.
Der Temperaturslider funktioniert wie er soll.
EDIT: Das verält sich beim "normalen" Dimmer genau so.Ich denke, dass da ein ALIAS noch nicht den Datenpunkt erreicht hat. Habe diverse Lampen unterschiedlichster Art und habe das Verhalten nicht :face_with_rolling_eyes:
Moin @Armilar ,
ich hab mir das grade noch mal mit frischem Kopf angeschaut.
Lustigerweise hat der "normale" Dimmer dieses Verhalten heute nicht mehr aber der "hue".
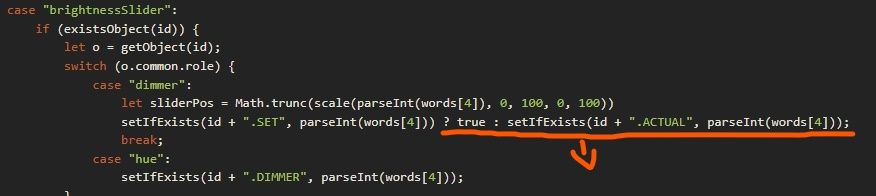
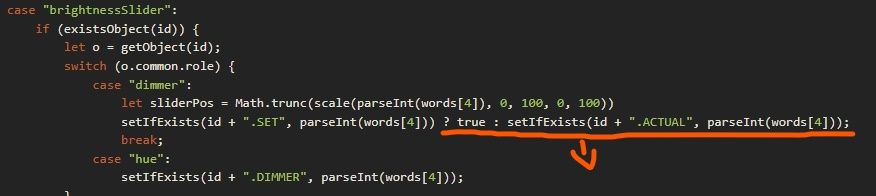
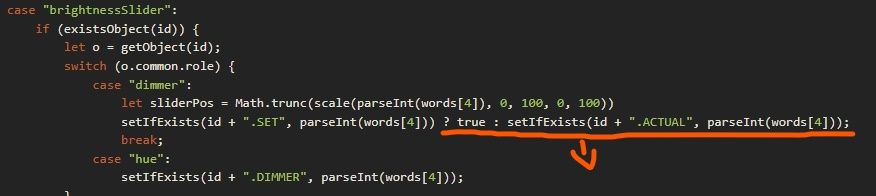
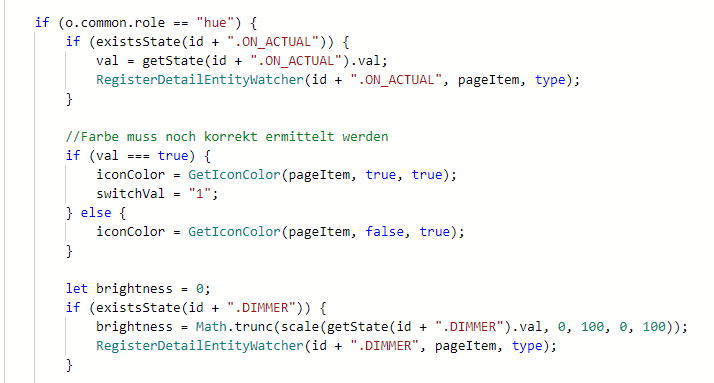
Jetzt habe ich mir mal den Code angeschaut und das hier gefunden :

Kann es sein das da der .ACTUAL Wert fehlt?
Greetz Dexxter -
@armilar said in Sonoff NSPanel:
@dexxter sagte in Sonoff NSPanel:
@armilar
Ich bin grade dran.
Aktuell passiert es das der Brightnessslider nicht den eingestellten Wert behält.
Also, ich schiebe den Slider auf 20%.....gehe dann da raus, wieder rein und der Slider steht auf 100%.
Der Temperaturslider funktioniert wie er soll.
EDIT: Das verält sich beim "normalen" Dimmer genau so.Ich denke, dass da ein ALIAS noch nicht den Datenpunkt erreicht hat. Habe diverse Lampen unterschiedlichster Art und habe das Verhalten nicht :face_with_rolling_eyes:
Moin @Armilar ,
ich hab mir das grade noch mal mit frischem Kopf angeschaut.
Lustigerweise hat der "normale" Dimmer dieses Verhalten heute nicht mehr aber der "hue".
Jetzt habe ich mir mal den Code angeschaut und das hier gefunden :

Kann es sein das da der .ACTUAL Wert fehlt?
Greetz Dexxter@dexxter sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@dexxter sagte in Sonoff NSPanel:
@armilar
Ich bin grade dran.
Aktuell passiert es das der Brightnessslider nicht den eingestellten Wert behält.
Also, ich schiebe den Slider auf 20%.....gehe dann da raus, wieder rein und der Slider steht auf 100%.
Der Temperaturslider funktioniert wie er soll.
EDIT: Das verält sich beim "normalen" Dimmer genau so.Ich denke, dass da ein ALIAS noch nicht den Datenpunkt erreicht hat. Habe diverse Lampen unterschiedlichster Art und habe das Verhalten nicht :face_with_rolling_eyes:
Moin @Armilar ,
ich hab mir das grade noch mal mit frischem Kopf angeschaut.
Lustigerweise hat der "normale" Dimmer dieses Verhalten heute nicht mehr aber der "hue".
Jetzt habe ich mir mal den Code angeschaut und das hier gefunden :

Kann es sein das da der .ACTUAL Wert fehlt?
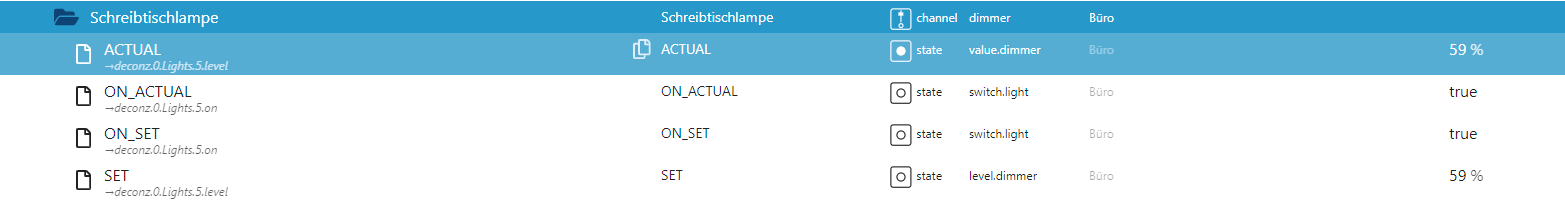
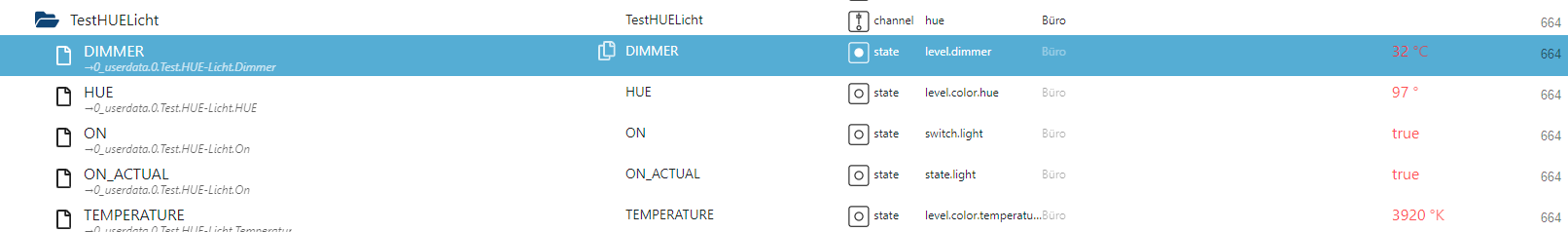
Greetz DexxterDer Alias Dimmer hat einen .ACTUAL

Der Alias Hue hat keinen .ACTUAL, sondern DIMMER

Der bekommt in der Detailseite auch sein on() über den RegisterDetailEntityWatcher und sollte sich aktualisieren

Daher werden die beiden Aliase unterschiedlich behandelt.
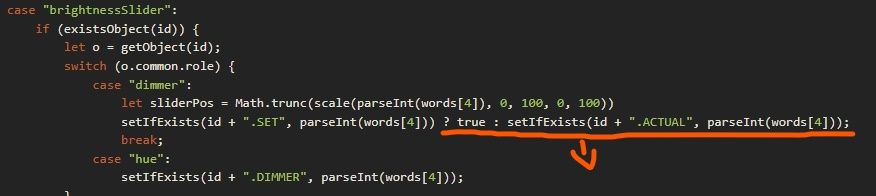
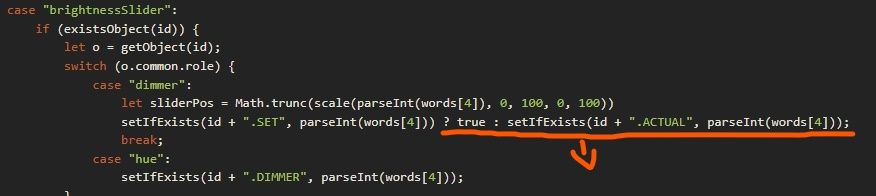
An der Stelle, an der du nachgesehen hast, wird der aktuelle Wert vom Panel übergeben. Wenn ich dich richtig verstehe macht er das auch. Erst beim nächsten Aufbau der Seite, nachdem Sie geschlossen war ist der Wert nicht mehr drin (siehe letzter Screenshot), oder?
Es sei denn JavaScript (ioBroker) sieht den Alias-Datenpunkt "Dimmer" bei dir nicht. Habe ich auch schon gehabt - im Alias stehen alle Datenpunkte, aber Javascript kommt mit existsState = false zurück und der Datenpunkt wird nicht wirklich aktualisiert. Beim schreiben in dem von dir aufgeführten Code-Segment wird setIfExists auch nicht wirklich in den Datenpunkt schreiben, da er wahrscheinlich nicht "existiert", obwohl du ihn siehst!
In dem Fall geh mal in den Datenpunkt vom Dimmer (glaube gelesen zu haben, bei dir der Zigbee-Adapter) und schreibe da von Hand einen anderen Wert rein, so das der Alias einen neuen Wert sieht und aufgeweckt wird.
-
@armilar said in Sonoff NSPanel:
@dexxter sagte in Sonoff NSPanel:
@armilar
Ich bin grade dran.
Aktuell passiert es das der Brightnessslider nicht den eingestellten Wert behält.
Also, ich schiebe den Slider auf 20%.....gehe dann da raus, wieder rein und der Slider steht auf 100%.
Der Temperaturslider funktioniert wie er soll.
EDIT: Das verält sich beim "normalen" Dimmer genau so.Ich denke, dass da ein ALIAS noch nicht den Datenpunkt erreicht hat. Habe diverse Lampen unterschiedlichster Art und habe das Verhalten nicht :face_with_rolling_eyes:
Moin @Armilar ,
ich hab mir das grade noch mal mit frischem Kopf angeschaut.
Lustigerweise hat der "normale" Dimmer dieses Verhalten heute nicht mehr aber der "hue".
Jetzt habe ich mir mal den Code angeschaut und das hier gefunden :

Kann es sein das da der .ACTUAL Wert fehlt?
Greetz Dexxter@dexxter habe die Antwort eben noch erweitert
-
@armilar said in Sonoff NSPanel:
@dexxter sagte in Sonoff NSPanel:
@armilar
Ich bin grade dran.
Aktuell passiert es das der Brightnessslider nicht den eingestellten Wert behält.
Also, ich schiebe den Slider auf 20%.....gehe dann da raus, wieder rein und der Slider steht auf 100%.
Der Temperaturslider funktioniert wie er soll.
EDIT: Das verält sich beim "normalen" Dimmer genau so.Ich denke, dass da ein ALIAS noch nicht den Datenpunkt erreicht hat. Habe diverse Lampen unterschiedlichster Art und habe das Verhalten nicht :face_with_rolling_eyes:
Moin @Armilar ,
ich hab mir das grade noch mal mit frischem Kopf angeschaut.
Lustigerweise hat der "normale" Dimmer dieses Verhalten heute nicht mehr aber der "hue".
Jetzt habe ich mir mal den Code angeschaut und das hier gefunden :

Kann es sein das da der .ACTUAL Wert fehlt?
Greetz Dexxter@dexxter kannst du aber schnell herausbekommen, wenn du an der Stelle den else-Zweig erweiterst:
let brightness = 0; if (existsState(id + ".DIMMER")) { brightness = Math.trunc(scale(getState(id + ".DIMMER").val, 0, 100, 0, 100)); RegisterDetailEntityWatcher(id + ".DIMMER", pageItem, type); } else { console.warn("Datenpunkt: " + id + ".DIMMER kann nicht gelesen werden"); } -
@Great-SUN
wenn du unbedingt willst, nimm dir das HMI und pass es an, da das Panel keine Transparenz kann (und das ziel von dem projekt ist möglichst nah an dem dashboard von HomeAssistant zu sein) werd ich kein background image einbauen, aber grundsätzlich funktioniert das(die meisten icons sind keine bilder sondern text, da sollte es reichen sta auf crop image umzustellen) und bei den wenigen icons die bilder sind, muss du den hintergrund in das bild vom icon reinbasteln

@jobr99 @Armilar So, jetzt steh ich gerade wie der Ochs vorm Walde... Ich bin mir nicht sicher, ob ich jetzt einfach nur durch oder dumm bin, oder ob ich einfach falsch an die Sache heran gehe...
Was ich möchte/erwarte:
- NSPanel hat eine lokale Konfiguration für die Anzeige(n) und Widgets
- Ich bekomme Änderungen per MQTT (HTTP(S) mit JSON geht auch) geschickt
- Werte auf dem Display kann ich auch remote (per JSON load oder MQTT syncen)
Was ich finde:
- Eine Menge an Doku und Integrationen
- Zusätzliche Services, die auch wieder irgendwo laufen und quasi als Sync-Server dienen
- Adapter, die mit vorgefertigten Buttons, Screens etc. das Panel bestücken
Jetzt die Frage: Kann ich das mit Deiner Firmware @joBr99 oder wo finde ich eine entsprechende Doku für andere Firmwares?
Bislang kann hab ich in dem NSPanel mit der Orig-Firmware die Widgets im nspanel.be konfiguriert und das hat Änderungen per MQTT geschickt. Der Einfachheit halber habe ich meine Änderungen per NSPSend implementiert, um verschiedenste Anpassungen machen zu können.Beispiel:
Im Wohnzimmer habe 8 Lampen hinter einem Dimmer, die einzeln, als Gruppe etc. schaltbar sind. Der Dimmer muss dafür aber immer einen Mindeststrom liefern, daher habe ich den Schalter vom Widget an die Gruppe für alle Lampen dran und den Slider an den Dimmer.Was kann ich jetzt wie mit einer anderen Firmware machen und... Könntet Ihr mir bitte entsprechende Links schicken?
VIELEN VIELEN LIEBEN DANK !!!
-
@jobr99 @Armilar So, jetzt steh ich gerade wie der Ochs vorm Walde... Ich bin mir nicht sicher, ob ich jetzt einfach nur durch oder dumm bin, oder ob ich einfach falsch an die Sache heran gehe...
Was ich möchte/erwarte:
- NSPanel hat eine lokale Konfiguration für die Anzeige(n) und Widgets
- Ich bekomme Änderungen per MQTT (HTTP(S) mit JSON geht auch) geschickt
- Werte auf dem Display kann ich auch remote (per JSON load oder MQTT syncen)
Was ich finde:
- Eine Menge an Doku und Integrationen
- Zusätzliche Services, die auch wieder irgendwo laufen und quasi als Sync-Server dienen
- Adapter, die mit vorgefertigten Buttons, Screens etc. das Panel bestücken
Jetzt die Frage: Kann ich das mit Deiner Firmware @joBr99 oder wo finde ich eine entsprechende Doku für andere Firmwares?
Bislang kann hab ich in dem NSPanel mit der Orig-Firmware die Widgets im nspanel.be konfiguriert und das hat Änderungen per MQTT geschickt. Der Einfachheit halber habe ich meine Änderungen per NSPSend implementiert, um verschiedenste Anpassungen machen zu können.Beispiel:
Im Wohnzimmer habe 8 Lampen hinter einem Dimmer, die einzeln, als Gruppe etc. schaltbar sind. Der Dimmer muss dafür aber immer einen Mindeststrom liefern, daher habe ich den Schalter vom Widget an die Gruppe für alle Lampen dran und den Slider an den Dimmer.Was kann ich jetzt wie mit einer anderen Firmware machen und... Könntet Ihr mir bitte entsprechende Links schicken?
VIELEN VIELEN LIEBEN DANK !!!
-
@great-sun sagte in Sonoff NSPanel:
ups... falscher thread :dog:
Nee, diesmal nicht. Bezieht sich ja auf Sonoff Panel und nicht auf technisch Fragen zu adressierbaren Stripes ;-)
Zu deinen Erwartungen:
-
NSPanel hat eine lokale Konfiguration für die Anzeige(n) und Widgets
In der nspanel.be von blakadder lassen sich die Widgets anlegen. Ist auch kein Problem, da diese statisch in der Original Sonoff Firmware sind und der Bezug zum Widget erhalten bleibt. Hier funktioniert das nicht - hier wird alles dynamisch aus dem TypeScript instanziert -
Ich bekomme Änderungen per MQTT (HTTP(S) mit JSON geht auch) geschickt
MQTT Payloads über CustomSend (ähnlich NSPSend, jedoch nicht "NSPSend") und Receive -
Werte auf dem Display kann ich auch remote (per JSON load oder MQTT syncen)
funktioniert auch hier Prima über MQTT, da die Datenpunkte getriggert werden
Zu den restlichen Fragen, wo du etwas zu anderer Firmware wissen möchtest kann ich nichts sagen. Da müsstest du schon bei openHAB, etc. googlen, da es aktuell außer der Version von blakadder oder @joBr99 keine weitere ioBroker-Integrationen gibt und die openHAB's da mehr Content haben. Ist dann aber auch nicht JavaScript, sondern Python - was der Grund ist, weshalb wir den Aufwand betreiben. Wenn du etwas anderes findest, dann musst du die Logik natürlich noch bauen.
Zum Beispiel:
Warum sollte das nicht gehen? Wenn es jetzt unter dem Sonoff-Panel funktioniert - dann funktioniert das in der lovelace-ui auch. Sind ja "nur" Schalter und Dimmer.
Was man mit lovelace-ui machen kann, steht hier im Thread. Wo es andere gibt und was die können - Kann ich nicht beantworten.VG
Armilar -
-
@armilar said in Sonoff NSPanel:
@dexxter habe die Antwort eben noch erweitert
Hi @Armilar
Ich habe eben mal wie Du empfohlen hast den Dimmwert händisch eingegeben und folgendes beobachten können.
Der Slider wird tatsächlich doch aktualisiert aber genau falsch herum.
Also wenn ich 5% von Hand eingebe springt der Slider auf 95%
Bei 20% springt er auf 80% usw.
Er gibt aber die richtigen Werte raus wenn ich ihn schiebe.
Also, schiebe ich den Slider auf 20% werden diese auch eingestellt aber der Slider springt dann auf 80%.
Kurz und knapp......Funktion ist da, Anzeige verkehrt herum.




