NEWS
[Frage] [Offen] Ical Color pro Termin
-
@daes10 sagte in Ical Color pro Termin:
Oder wie wird eine Farbe als Content in einem iCal Kalender deklarier
ich weiß gar nicht ob dieser Inhalt ausgewertet würde.
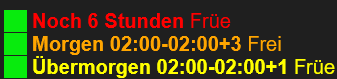
Farben können in der ical Instanz einem Kalender hinzugefügt werden um in der Liste die verschiedenen Quellen zu unterscheiden, oder den letzten Tagen bis zum Termin im die Aktualität zu visualisieren.
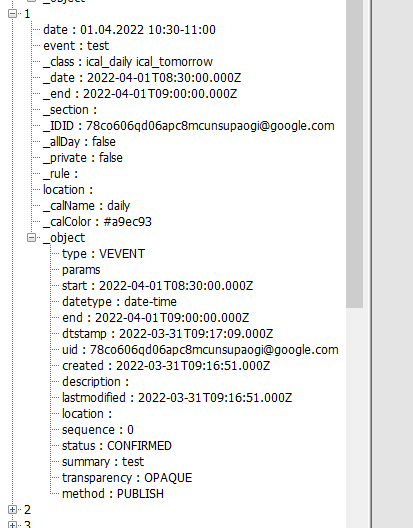
@homoran Irgendwie wird ja jedem Termin eine Farbe zugeordnet und in der iCal Datei abgegeben. Nur so kann ein anderers System, die Daten und Color Werte erkennen und auslesen oder nicht?
Nur wie wird dies vom Adapter ausgewertet, welcher Termin welche Farbe hat.
Dies würde mich interessieren. Dann würde ich einfach alle Termine so formatieren, dass der Adapter die Farben des jeweiligen Termins erkennt.
-
@Feuersturm Hatte netterweise getestet (und arbeitet gerade ander doku) ... der kann das bestimmt schneller beantworten :-)
-
@homoran Irgendwie wird ja jedem Termin eine Farbe zugeordnet und in der iCal Datei abgegeben. Nur so kann ein anderers System, die Daten und Color Werte erkennen und auslesen oder nicht?
Nur wie wird dies vom Adapter ausgewertet, welcher Termin welche Farbe hat.
Dies würde mich interessieren. Dann würde ich einfach alle Termine so formatieren, dass der Adapter die Farben des jeweiligen Termins erkennt.
@daes10 sagte in Ical Color pro Termin:
Nur wie wird dies vom Adapter ausgewertet, welcher Termin welche Farbe hat.
meines Wissens gar nicht!
-
@daes10 sagte in Ical Color pro Termin:
Nur wie wird dies vom Adapter ausgewertet, welcher Termin welche Farbe hat.
meines Wissens gar nicht!
-
@daes10 sagte in Ical Color pro Termin:
seit neuestem schon
dann muss ich mir das mal ansehen.
aber im stable ist das noch nicht, oder?ist das überhaupt schon verfügbar?
Ein issue ist nicht unbedingt schon ein commit.muss ich mir morgen am PC ansehen
-
@daes10 sagte in Ical Color pro Termin:
seit neuestem schon
dann muss ich mir das mal ansehen.
aber im stable ist das noch nicht, oder?ist das überhaupt schon verfügbar?
Ein issue ist nicht unbedingt schon ein commit.muss ich mir morgen am PC ansehen
@homoran Habe es zumindest gedacht. Habe heute auf Version 1.12.1 (im stable) geupdatet und es stand was von Color pro Termin drin. Testen konnte ich noch nichts. Jedoch würde ich mich zum Testen anbieten.
Jedoch muss es drin sein denn ich habe im Adapter folgende "neue" Option erhalten:
"Ereignisfarbe als Box verwenden, falls verfügbar" in den HTML Einstellungen beim Adapter.

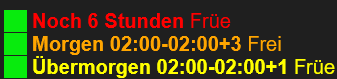
Ausserdem sind bei mir nun die Kästchen vor dem Termin auch drin.

Daher muss es fast im Stable drin sein ;)
-
@daes10 sagte in Ical Color pro Termin:
seit neuestem schon
dann muss ich mir das mal ansehen.
aber im stable ist das noch nicht, oder?ist das überhaupt schon verfügbar?
Ein issue ist nicht unbedingt schon ein commit.muss ich mir morgen am PC ansehen
-
@homoran Habe es zumindest gedacht. Habe heute auf Version 1.12.1 (im stable) geupdatet und es stand was von Color pro Termin drin. Testen konnte ich noch nichts. Jedoch würde ich mich zum Testen anbieten.
Jedoch muss es drin sein denn ich habe im Adapter folgende "neue" Option erhalten:
"Ereignisfarbe als Box verwenden, falls verfügbar" in den HTML Einstellungen beim Adapter.

Ausserdem sind bei mir nun die Kästchen vor dem Termin auch drin.

Daher muss es fast im Stable drin sein ;)
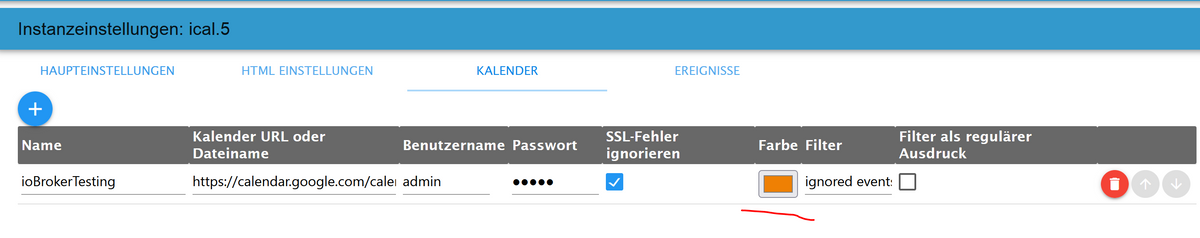
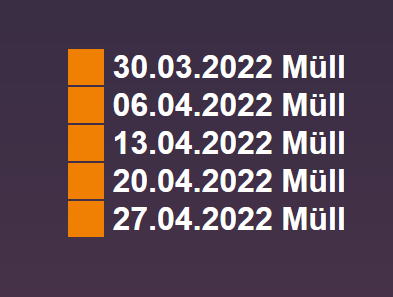
@daes10 Nach meinem Verständnis kommt mit der neuen Option nur vor dem eigentlichen Termin ein Kasten welche die Farbe des Kalenders wiedergibt. Hierbei wird die Kalenderfarbe übernommen, welche hier gesetzt ist:


Das eine Color Information aus einem einzelnen Termin (geht das überhaupt?) vom ical Adapter ausgewertet wird und der Text vom Termin farbig angemalt wird, ist hiermit nicht realisiert.
-
@daes10
Mit einem kleinen Script kann man so etwas realisieren.
Schau es dir an:// Script stammt von uhula und sputnik // Das Script greift auf die ical.0.html zu und ändert den Text. // Gespeichert wird das geänderte Script in "javascript.0.Sonstige.ical.html" // Geändert und erweitert in 12/2017 von bahnuhr var idCal = "ical.0"; var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = 'javascript.0.Sonstige.Ical.html'; var logging = false; var anz_ganztags = false; // wenn true wird bei Ganztags-Terminen als time auch "ganzer Tag" angezeigt; wenn false erfolgt gar keine Anzeige var anz_time = true; // wenn true werden die Uhrzeiten angezeigt; wenn false erfolgt gar keine Anzeige var balken = false; // wenn true wird Balken links angezeigt; wenn false dann erfolgt keine Anzeige var abstand_zwischen_Tagen = false; // wenn true wird ein Abstand zwischen den Terminen gesetzt, wenn diese nicht am gleichen Tag stattfinden function iCalToHTMLTable() { var html = "<table style='font-size:0.9em;'><tbody>"; var calTable = getState(idCalTable).val; var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.length; i++) { if (logging) log (calTable[i]); var entry = calTable[i]; var _date = new Date(entry._date); var _time = ""; // "_time und date" Variable festlegen if (logging) log (entry); if (entry.date.indexOf("→") >= 0) { // Pfeil ist enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = "bis " + (entry.date).substring(entry.date.length-5,entry.date.length); entry.date = Datum_holen("tm"); } else { _time= "ganzer Tag"; entry.date = Datum_holen("tm"); } } else { // Pfeil ist nicht enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = (entry.date).substring(entry.date.length-11,entry.date.length); } else { _time= "ganzer Tag"; } entry.date = getFormattedDate(_date); } if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } var _color = "color:"+calendar.color; if (entry._class.includes("ical_today")) _color = "color:red;"; else if (entry._class.includes("ical_tomorrow")) _color = "color:orange"; else if (entry._class.includes("ical_dayafter")) _color = "color:yellow"; var _bgcolor = ""; if(calendar.name == "Müll") { if(entry.event == "Bio Tonne") { _bgcolor = "#a0e878"; _color="color:#a0e878"; } else if(entry.event == "Restmüll Tonne") { _bgcolor = "#ce6f6f"; _color="color:#ce6f6f"; } else if(entry.event == "Blaue Tonne") { _bgcolor = "#508fdc"; _color="color:#508fdc"; } else if(entry.event == "Gelbe Tonne") { _bgcolor = "#eee06d"; _color="color:#eee06d"; } } else _bgcolor = calendar.color; if (balken === false) _bgcolor = ""; if (_bgcolor !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+_bgcolor+","+_bgcolor+"); background-size: 6px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; if (i>0 && (abstand_zwischen_Tagen == true)){ if (calTable[i].date != calTable[i-1].date){ html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; } } var abstand = "15px;"; if (balken === false) abstand = "3px;"; html+="<td style='font-size:1.1em; padding-left:"+abstand+_color+"'>"+entry.date+"</td>"; if ((_time === "ganzer Tag" && anz_ganztags === false) || anz_time === false) { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+entry.event+"</td>"; // nur event anzeigen } else { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+_time + " " + entry.event+"</td>"; // time + event wird angezeigt } html+="</tr>"; } html+="</body></table>"; setState(idCalHTMLtable, html); } function getFormattedDate(date) { var month = (1 + date.getMonth()).toString(); month = month.length > 1 ? month : '0' + month; var day = date.getDate().toString(); day = day.length > 1 ? day : '0' + day; return day + '.' + month + '.'; } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable(); // als CSS einfügen ------------------------------------------------------------------ /* .icalWarn { font-weight:normal; } .icalWarn2 { color:red; } .icalPreWarn { font-weight:normal; } .icalPreWarn2 { color:orange; } .icalPrePreWarn { font-weight:normal; } .icalPrePreWarn2 { color:yellow; } .icalNormal { font-weight:normal; } .icalNormal.iCal-Müll { font-weight:normal; color:#f87149; } .icalNormal.iCal-Märkte { font-weight:normal; color:#bc7dd8; } */ -
@daes10
Mit einem kleinen Script kann man so etwas realisieren.
Schau es dir an:// Script stammt von uhula und sputnik // Das Script greift auf die ical.0.html zu und ändert den Text. // Gespeichert wird das geänderte Script in "javascript.0.Sonstige.ical.html" // Geändert und erweitert in 12/2017 von bahnuhr var idCal = "ical.0"; var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = 'javascript.0.Sonstige.Ical.html'; var logging = false; var anz_ganztags = false; // wenn true wird bei Ganztags-Terminen als time auch "ganzer Tag" angezeigt; wenn false erfolgt gar keine Anzeige var anz_time = true; // wenn true werden die Uhrzeiten angezeigt; wenn false erfolgt gar keine Anzeige var balken = false; // wenn true wird Balken links angezeigt; wenn false dann erfolgt keine Anzeige var abstand_zwischen_Tagen = false; // wenn true wird ein Abstand zwischen den Terminen gesetzt, wenn diese nicht am gleichen Tag stattfinden function iCalToHTMLTable() { var html = "<table style='font-size:0.9em;'><tbody>"; var calTable = getState(idCalTable).val; var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.length; i++) { if (logging) log (calTable[i]); var entry = calTable[i]; var _date = new Date(entry._date); var _time = ""; // "_time und date" Variable festlegen if (logging) log (entry); if (entry.date.indexOf("→") >= 0) { // Pfeil ist enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = "bis " + (entry.date).substring(entry.date.length-5,entry.date.length); entry.date = Datum_holen("tm"); } else { _time= "ganzer Tag"; entry.date = Datum_holen("tm"); } } else { // Pfeil ist nicht enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = (entry.date).substring(entry.date.length-11,entry.date.length); } else { _time= "ganzer Tag"; } entry.date = getFormattedDate(_date); } if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } var _color = "color:"+calendar.color; if (entry._class.includes("ical_today")) _color = "color:red;"; else if (entry._class.includes("ical_tomorrow")) _color = "color:orange"; else if (entry._class.includes("ical_dayafter")) _color = "color:yellow"; var _bgcolor = ""; if(calendar.name == "Müll") { if(entry.event == "Bio Tonne") { _bgcolor = "#a0e878"; _color="color:#a0e878"; } else if(entry.event == "Restmüll Tonne") { _bgcolor = "#ce6f6f"; _color="color:#ce6f6f"; } else if(entry.event == "Blaue Tonne") { _bgcolor = "#508fdc"; _color="color:#508fdc"; } else if(entry.event == "Gelbe Tonne") { _bgcolor = "#eee06d"; _color="color:#eee06d"; } } else _bgcolor = calendar.color; if (balken === false) _bgcolor = ""; if (_bgcolor !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+_bgcolor+","+_bgcolor+"); background-size: 6px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; if (i>0 && (abstand_zwischen_Tagen == true)){ if (calTable[i].date != calTable[i-1].date){ html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; } } var abstand = "15px;"; if (balken === false) abstand = "3px;"; html+="<td style='font-size:1.1em; padding-left:"+abstand+_color+"'>"+entry.date+"</td>"; if ((_time === "ganzer Tag" && anz_ganztags === false) || anz_time === false) { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+entry.event+"</td>"; // nur event anzeigen } else { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+_time + " " + entry.event+"</td>"; // time + event wird angezeigt } html+="</tr>"; } html+="</body></table>"; setState(idCalHTMLtable, html); } function getFormattedDate(date) { var month = (1 + date.getMonth()).toString(); month = month.length > 1 ? month : '0' + month; var day = date.getDate().toString(); day = day.length > 1 ? day : '0' + day; return day + '.' + month + '.'; } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable(); // als CSS einfügen ------------------------------------------------------------------ /* .icalWarn { font-weight:normal; } .icalWarn2 { color:red; } .icalPreWarn { font-weight:normal; } .icalPreWarn2 { color:orange; } .icalPrePreWarn { font-weight:normal; } .icalPrePreWarn2 { color:yellow; } .icalNormal { font-weight:normal; } .icalNormal.iCal-Müll { font-weight:normal; color:#f87149; } .icalNormal.iCal-Märkte { font-weight:normal; color:#bc7dd8; } */@bahnuhr Vielen Dank! Werde mir das Skript, sobald ich Zeit finde anschauen und Testen.
Habe vor die ICal selbst zu kreiiren in Nodered, um so den absolut coolen Timetree Kalender über seine API mit dem ioBroker und somit mit dem ICal Adapter zu verknüpfen. (Da dieser Kalender ja leider keine externen Anbindungen oder Ical Dateien ausgibt, muss ich alles selber schreiben. ;) )
In diesem Kalender können verschiedene Kalender übereinander angezeigt werden + jedem Termin eine Labelfarbe zugewiesen werden. Daher die Frage: "Farbe pro Termin".
Falls ich genug javascript Wissen mit diesem Projekt gesammelt habe und das Projekt in NodeRed funktioniert, werde ich vielleicht mal mich versuchen, meinen ersten Adapter zu schreiben und um die Timetree Applikation in den ioBroker aufzunehmen.
Müsste dann einfach mal schauen, wie ich dies mit den Farben hinbekomme und man das dann evtl. in den Ical Adapter miteinbaut.
Aber alles zu seiner Zeit :blush:
Hoffe eines Tages auch stolzer Developer vom ioBroker zu werden! #iobrokerforever :grimacing: :joy:
-
Es wurde gerade eine neue Version vom iCal Adapter herausgebracht.
Hat jemand die Funktion mit dem Color pro Termin schon ausprobiert?
Kann mir jemand verraten, wie die Color Daten in die ICal Datei eingefügt werden.
Kreire mir eben die Ical Datei selbst, mit Hilfe von Nodered über eine Api (andere Geschichte).
Jetzt wie ist der Name dafür, dass er weiss dass dies eine Farbe ist?
Grundaufbau von ical ist ja:
BEGIN:VEVENT //Start des Kalendereintrages COLOR: #bf00ff //Ist dies hier korrekt? Oder wie wird eine Farbe als Content in einem iCal Kalender deklariert? END:VEVENT //Ende des KalendereintragesHier der: Beitrag des Github Enhancements
@apollon77 Du weisst dies sicher?
-
@liv-in-sky Ja ich weiss. Muss es wohl mit Labels oder Kategorien lösen.