NEWS
Test Widget vis-owl v0.2.x GitHub
-
-
@djmarc75
Die Sortierung greift nur in meinem Widget. Das es in der Tabelle nicht geht ist klar. Aber der Eintrag sieht ok aus.@buchi said in Test Widget vis-owl v0.2.x GitHub:
Die Sortierung greift nur in meinem Widget.
Habe eben mal dein Widget und die von mir erstellte in VIS nebeneinander platziert und in beiden ist die Sortierung absolut identisch... sehr suspekt ....
EDIT: korrigiere mich.... identisch nur bei den DHL-Paketen
-
@djmarc75
Die Sortierung greift nur in meinem Widget. Das es in der Tabelle nicht geht ist klar. Aber der Eintrag sieht ok aus. -
@buchi ob es wohl einen Konflikt zwischen den Sendungsnummern gibt da beide ja identisch sind ?!
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi ob es wohl einen Konflikt zwischen den Sendungsnummern gibt da beide ja identisch sind ?!
Für die Sortierung wird nur der delivery_status asugewertet. Alles andere spielt da keine Rolle.
-
@buchi ob es wohl einen Konflikt zwischen den Sendungsnummern gibt da beide ja identisch sind ?!
@djmarc75
Nur um nochmal sicher zu gehen. Die Sortierung ist in meinem Widget oder in Deiner Tabelle falsch?Das Json ist nach Versender sortiert und Du müsstest in Deiner Tabelle selbst für eine Sortierung sorgen. In meinem Widget wird die Sortierung bereits durchgeführt und sollte auch funktionieren.
-
@djmarc75
Nur um nochmal sicher zu gehen. Die Sortierung ist in meinem Widget oder in Deiner Tabelle falsch?Das Json ist nach Versender sortiert und Du müsstest in Deiner Tabelle selbst für eine Sortierung sorgen. In meinem Widget wird die Sortierung bereits durchgeführt und sollte auch funktionieren.
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Nur um nochmal sicher zu gehen. Die Sortierung ist in meinem Widget oder in Deiner Tabelle falsch?
Wenn man es genau nimmt in beiden. Habe es ja erst in Deiner bemerkt und versucht in meiner Tabelle zu reproduzieren. Was mir eben aufgefallen ist, ich kann in meiner JSON ja wenn ich im Frontend auf die jeweilige Kopfspalte kliche nach dieser auch sortieren. Funktioniert aber bei der Spalte "delivery_status" nicht...da kann ich nicht anklicken.
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Nur um nochmal sicher zu gehen. Die Sortierung ist in meinem Widget oder in Deiner Tabelle falsch?
Wenn man es genau nimmt in beiden. Habe es ja erst in Deiner bemerkt und versucht in meiner Tabelle zu reproduzieren. Was mir eben aufgefallen ist, ich kann in meiner JSON ja wenn ich im Frontend auf die jeweilige Kopfspalte kliche nach dieser auch sortieren. Funktioniert aber bei der Spalte "delivery_status" nicht...da kann ich nicht anklicken.
-
@djmarc75
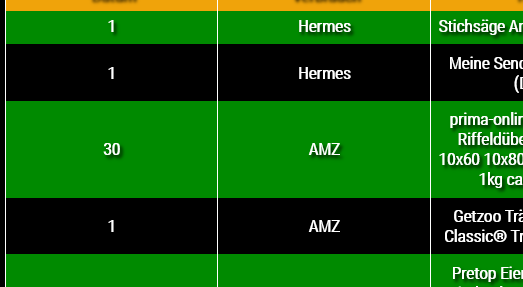
Da muss aber dann etwas mit diesem einen Eintrag kaputt sein. Poste bitte mal den kompletten Eintrag für die Sendung. Sendungsnummer kannst ja Xen{ "id": "0034043462814510xxxxxx", "name": "prima-online_de Holzdübel Riffeldübel 10x40 10x50 10x60 10x80mm [1Kg] (10x80 1kg ca.210 Stück)", "status": "Versand: Donnerstag, 24. März. Ankunft heute bis 20h", "source": "AMZ", "delivery_status": 30 }, -
{ "id": "0034043462814510xxxxxx", "name": "prima-online_de Holzdübel Riffeldübel 10x40 10x50 10x60 10x80mm [1Kg] (10x80 1kg ca.210 Stück)", "status": "Versand: Donnerstag, 24. März. Ankunft heute bis 20h", "source": "AMZ", "delivery_status": 30 },@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
{ "id": "0034043462814510xxxxxx", "name": "prima-online_de Holzdübel Riffeldübel 10x40 10x50 10x60 10x80mm [1Kg] (10x80 1kg ca.210 Stück)", "status": "Versand: Donnerstag, 24. März. Ankunft heute bis 20h", "source": "AMZ", "delivery_status": 30 },Sieht gut aus und ich habe ihn testweise bei mir eingebaut und er wird richtig sortiert.
Jetzt kann es dann ja fast nur noch am js-controller oder sonstigen ioBroker spezifischen Sachen liegen :(
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
{ "id": "0034043462814510xxxxxx", "name": "prima-online_de Holzdübel Riffeldübel 10x40 10x50 10x60 10x80mm [1Kg] (10x80 1kg ca.210 Stück)", "status": "Versand: Donnerstag, 24. März. Ankunft heute bis 20h", "source": "AMZ", "delivery_status": 30 },Sieht gut aus und ich habe ihn testweise bei mir eingebaut und er wird richtig sortiert.
Jetzt kann es dann ja fast nur noch am js-controller oder sonstigen ioBroker spezifischen Sachen liegen :(
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Jetzt kann es dann ja fast nur noch am js-controller oder sonstigen ioBroker spezifischen Sachen liegen
Eiderdaus.... jetzt wirds kompliziert..... also in Sachen JS, Adaptern, Host bin ich immer aktuell.
ABER: ich habe NPM 8.x.x installiert und dies ist ja noch nicht ganz getestet.... obs wohl daran liegt ? -
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Jetzt kann es dann ja fast nur noch am js-controller oder sonstigen ioBroker spezifischen Sachen liegen
Eiderdaus.... jetzt wirds kompliziert..... also in Sachen JS, Adaptern, Host bin ich immer aktuell.
ABER: ich habe NPM 8.x.x installiert und dies ist ja noch nicht ganz getestet.... obs wohl daran liegt ? -
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Aber ja, ich habe die 6er installiert.
Welche Version hast Du genau installiert ?
edit: habe jetzt mal auf die 6.14.15 NPM downgegraded.... selbe Sortierung, kann man quasi NPM ausschliessen....
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi ob es wohl einen Konflikt zwischen den Sendungsnummern gibt da beide ja identisch sind ?!
Für die Sortierung wird nur der delivery_status asugewertet. Alles andere spielt da keine Rolle.
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Für die Sortierung wird nur der delivery_status asugewertet. Alles andere spielt da keine Rolle.
Wenn ich in Deinem Widget die "zugestellten" ausblende dann werden die Pakete, welche unterwegs sind, richtig sortiert.... mir raucht grad der Kopf :cold_sweat:
-
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Ja, habe beides Aktuell,
nach was wird denn gefiltert wenn die Zugestellten nicht angezeigt werden sollen?
über den Delivery Status? der ist vom Wert identisch mit DHL/Amazon, und die werden gefiltert.
oder läuft das über den Status?Gefiltert wird über "delivery_status > 1" im Json.
bisher keine Veränderung bei mir ... habe eben ein neues Update gemacht.
muss ich noch etwas machen außer dem Update?
kann das "alte "Widget in der Vis so bleiben?
auch in einem neu hinzugefügten Widget in der Vis war die anzeige so.Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
-
bisher keine Veränderung bei mir ... habe eben ein neues Update gemacht.
muss ich noch etwas machen außer dem Update?
kann das "alte "Widget in der Vis so bleiben?
auch in einem neu hinzugefügten Widget in der Vis war die anzeige so.Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
bisher keine Veränderung bei mir ... habe eben ein neues Update gemacht.
muss ich noch etwas machen außer dem Update?Nein. Das Widget aktualisiert sich ja dann.
Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
Ist jetzt schwierig für mich zu sagen. Poste bitte mal einen der Einträge der nicht richtig ausgefiltert wird, dann bau ich den bei mir mal ein. Die Sendungsnummer kannst ja Xen.
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Für die Sortierung wird nur der delivery_status asugewertet. Alles andere spielt da keine Rolle.
Wenn ich in Deinem Widget die "zugestellten" ausblende dann werden die Pakete, welche unterwegs sind, richtig sortiert.... mir raucht grad der Kopf :cold_sweat:
@Buchi
Glaube ich hab das rätselhafte Sortierverhalten entschlüsselt.
Ein altes Paket (DHL) war als "undefined" gekennzeichnet. In meiner eigenen JSON-Tabelle wurde dieses Paket ganz oben einsortiert. Habe dieses Paket eben aus der DHL-App gelöscht und TATAAAAA - jetzt wird auch im Widget richtig sortiert ! Nur warum dieses Paket als "undefined" angezeigt wurde bleibt immernoch ein Rätsel..... -
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Der delivery_status war undefined?
Es war leer ("") und in meiner JSON stand als Wert dann "undefined" (logisch, war ja keine Zahl)
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Der delivery_status war undefined?
Es war leer ("") und in meiner JSON stand als Wert dann "undefined" (logisch, war ja keine Zahl)
Der Adapter sollte in dem Fall glaub -1 in das Json schreiben, deswegen frag ich. Wäre was für tombox oder ich schau mal rein aber er ist da schneller 😉
-
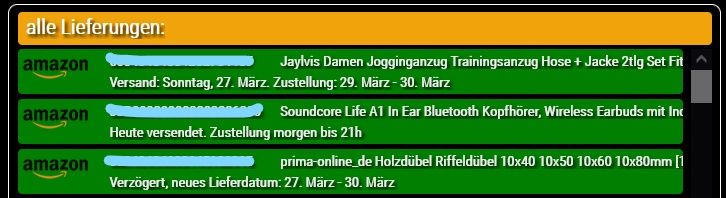
Grad was eingefallen als Idee zur optischen Optimierung:
Die Breite des Widgets kann ja je nach css variieren.
Ob man in der Widgetkonfig die Anzahl der maximalen Zeichen vom Status "name" auswählen kann ?
In meinem Fall sind grad bei Amazon zu lange Beschreibungen drin, welche quasi "unschön" ins Nirvana laufen ... (rechts)

Am besten (finde ich) z.B. Anzahl Zeichen + am Ende dann "..."