NEWS
Adapter Paketverfolgung DHL, Briefe, Amazon, DPD,GLS,UPS,17T
-
Hi, habe den Adapter heute installiert. Hätte da eine Frage zur DHL Benachrichtigung. Wie bekomme ich die SMS bzw. Mail? Wann erhalte ich die? Email und Passwort habe ich korrekt eingegeben, aber die PIN fehlt mir irgendwie. Die Instanz bleibt auch konsequent rot.Ich habe die DHL App auf meinem Iphone installiert, Dort funktioniert sie auch.
Danke für Eure Hilfe
-
Hi, habe den Adapter heute installiert. Hätte da eine Frage zur DHL Benachrichtigung. Wie bekomme ich die SMS bzw. Mail? Wann erhalte ich die? Email und Passwort habe ich korrekt eingegeben, aber die PIN fehlt mir irgendwie. Die Instanz bleibt auch konsequent rot.Ich habe die DHL App auf meinem Iphone installiert, Dort funktioniert sie auch.
Danke für Eure Hilfe
@michaelxhoffmann sagte in Adapter Paketverfolgung DHL, Briefe, Amazon, DPD,GLS,UPS,17T:
Email und Passwort habe ich korrekt eingegeben, aber die PIN fehlt mir irgendwie.
Die kommt beim Versuch sich einzuloggen automatisch. Sollte Sie zumindest.
-
Hi, habe den Adapter heute installiert. Hätte da eine Frage zur DHL Benachrichtigung. Wie bekomme ich die SMS bzw. Mail? Wann erhalte ich die? Email und Passwort habe ich korrekt eingegeben, aber die PIN fehlt mir irgendwie. Die Instanz bleibt auch konsequent rot.Ich habe die DHL App auf meinem Iphone installiert, Dort funktioniert sie auch.
Danke für Eure Hilfe
@michaelxhoffmann said in Adapter Paketverfolgung DHL, Briefe, Amazon, DPD,GLS,UPS,17T:
Wann erhalte ich die?
warte mal ne halbe Stunde und dann nochmal die Daten eingeben.
-
npm: 8.5.0
node.js: 16.14.2Der Adapter lässt sich nicht installieren.
Fehler:
Caught by controller[0]: was compiled against a different Node.js version usingDer rebuild verläuft dann auch in einem Error.
Rebuild for adapter system.adapter.parcel.0 not successful in 3 tries. Adapter will not be restarted again. Please execute "npm install --production" in adapter directory manually. -
npm: 8.5.0
node.js: 16.14.2Der Adapter lässt sich nicht installieren.
Fehler:
Caught by controller[0]: was compiled against a different Node.js version usingDer rebuild verläuft dann auch in einem Error.
Rebuild for adapter system.adapter.parcel.0 not successful in 3 tries. Adapter will not be restarted again. Please execute "npm install --production" in adapter directory manually.Steh ja eh da, FALSCHE Version von Node:
Empfohlene sind:
NODE.JS: V14.19.1
NPM: 6.14.16https://forum.iobroker.net/topic/42952/der-kleine-iobroker-linux-werkzeugkasten
-
npm: 8.5.0
node.js: 16.14.2Der Adapter lässt sich nicht installieren.
Fehler:
Caught by controller[0]: was compiled against a different Node.js version usingDer rebuild verläuft dann auch in einem Error.
Rebuild for adapter system.adapter.parcel.0 not successful in 3 tries. Adapter will not be restarted again. Please execute "npm install --production" in adapter directory manually.Also node 16 ist kein problem aber npm 8 ist nocht nicht komplett getestet
cd /opt/iobroker npm rebuild npm install canvasprobiert?
-
Frage:
Kann man in der Konfig die einzelnen Dienstleister mit eine Checkbox zum de- oder aktivieren versehen ?
So muss man nicht jedesmal, wenn man einen Dienst an- oder ausschalten möchte die Zugangsdaten löschen oder neu eingeben. -
Hallo Liebe CSSler,
Ich bräuchte eure Hilfe....
Ich habe vor in dem CSS ( HTML ) beim Header wo Amazon Bestell Status steht davor und daneben ein kleines Amazon Logo hinzufügen.
und wäre es möglich die Gelieferten Bestellungen zu verstecken?
Ich habe es versucht über den VIS OWL das hinzubekommen aber klappt irgendwie nicht weil ich nur geringen platz haben höhe und breite 200px
hier den CSS CODE:
<style type="text/css"> #{wid} .tg { border-collapse:collapse;border-color:#9ABAD9;border-spacing:0; } #{wid} .tg td{ background-color:;border-color:#9ABAD9;border-style:solid;border-width:0px;color:white; font-family:Comic Sans MS, sans-serif;font-size:10pxpx;overflow:hidden;padding:10px 5px;word-break:normal; } #{wid} .tg th{ background-color:#409cff;border-color:#9ABAD9;border-style:solid;border-width:0px;color:#fff; font-family:Comic Sans MS, sans-serif;font-size:10px;font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal; } #{wid} .tg .tg-vn85{ border-color:ffcc67;text-align:left;vertical-align:top } #{wid} .tg-sort-header::-moz-selection{ background:0 0} #{wid} .tg-sort-header::selection{ background:0 0}.tg-sort-header{ cursor:pointer } #{wid} .tg-sort-header:after{ content:'';float:right;margin-top:7px;border-width:0 5px 5px;border-style:solid; border-color:#404040 transparent;visibility:hidden } #{wid} .tg-sort-header:hover:after{ visibility:visible} #{wid} .tg-sort-asc:after,.tg-sort-asc:hover:after,.tg-sort-desc:after{ visibility:visible;opacity:.4 } #{wid} .tg-sort-desc:after{ border-bottom:none;border-width:5px 5px 0 }</style> <table id="tg-noEOi" class="tg"> <thead> <tr> <th class="tg-vn85">Amazon Bestell Status</th> </tr> </thead> <tbody> <tr> <td class="tg-vn85">{parcel.0.amazon.sendungen01.status}</td> </tr> <tr> <td class="tg-vn85">{parcel.0.amazon.sendungen02.status}</td> </tr> <tr> <td class="tg-vn85">{parcel.0.amazon.sendungen03.status}</td> </tr> <tr> <td class="tg-vn85">{parcel.0.amazon.sendungen04.status}</td> </tr> </tbody> </table>Wäre super wenn einer von euch mir helfen könnte.
Liebe Grüße
Rene
P.S der Adapter ist super
-
Steh ja eh da, FALSCHE Version von Node:
Empfohlene sind:
NODE.JS: V14.19.1
NPM: 6.14.16https://forum.iobroker.net/topic/42952/der-kleine-iobroker-linux-werkzeugkasten
Ist mir schon klar, dass für NICHT Betatester andere Versionen vorgesehen sind.
-
Hallo Liebe CSSler,
Ich bräuchte eure Hilfe....
Ich habe vor in dem CSS ( HTML ) beim Header wo Amazon Bestell Status steht davor und daneben ein kleines Amazon Logo hinzufügen.
und wäre es möglich die Gelieferten Bestellungen zu verstecken?
Ich habe es versucht über den VIS OWL das hinzubekommen aber klappt irgendwie nicht weil ich nur geringen platz haben höhe und breite 200px
hier den CSS CODE:
<style type="text/css"> #{wid} .tg { border-collapse:collapse;border-color:#9ABAD9;border-spacing:0; } #{wid} .tg td{ background-color:;border-color:#9ABAD9;border-style:solid;border-width:0px;color:white; font-family:Comic Sans MS, sans-serif;font-size:10pxpx;overflow:hidden;padding:10px 5px;word-break:normal; } #{wid} .tg th{ background-color:#409cff;border-color:#9ABAD9;border-style:solid;border-width:0px;color:#fff; font-family:Comic Sans MS, sans-serif;font-size:10px;font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal; } #{wid} .tg .tg-vn85{ border-color:ffcc67;text-align:left;vertical-align:top } #{wid} .tg-sort-header::-moz-selection{ background:0 0} #{wid} .tg-sort-header::selection{ background:0 0}.tg-sort-header{ cursor:pointer } #{wid} .tg-sort-header:after{ content:'';float:right;margin-top:7px;border-width:0 5px 5px;border-style:solid; border-color:#404040 transparent;visibility:hidden } #{wid} .tg-sort-header:hover:after{ visibility:visible} #{wid} .tg-sort-asc:after,.tg-sort-asc:hover:after,.tg-sort-desc:after{ visibility:visible;opacity:.4 } #{wid} .tg-sort-desc:after{ border-bottom:none;border-width:5px 5px 0 }</style> <table id="tg-noEOi" class="tg"> <thead> <tr> <th class="tg-vn85">Amazon Bestell Status</th> </tr> </thead> <tbody> <tr> <td class="tg-vn85">{parcel.0.amazon.sendungen01.status}</td> </tr> <tr> <td class="tg-vn85">{parcel.0.amazon.sendungen02.status}</td> </tr> <tr> <td class="tg-vn85">{parcel.0.amazon.sendungen03.status}</td> </tr> <tr> <td class="tg-vn85">{parcel.0.amazon.sendungen04.status}</td> </tr> </tbody> </table>Wäre super wenn einer von euch mir helfen könnte.
Liebe Grüße
Rene
P.S der Adapter ist super
@rene-r sagte in Adapter Paketverfolgung DHL, Briefe, Amazon, DPD,GLS,UPS,17T:
Hallo Liebe CSSler,
Ich bräuchte eure Hilfe....
Ich habe vor in dem CSS ( HTML ) beim Header wo Amazon Bestell Status steht davor und daneben ein kleines Amazon Logo hinzufügen.
und wäre es möglich die Gelieferten Bestellungen zu verstecken?
Ich habe es versucht über den VIS OWL das hinzubekommen aber klappt irgendwie nicht weil ich nur geringen platz haben höhe und breite 200px
Warum sollte das mit owl nicht gehen? Alles einstellbar :)
-
Also node 16 ist kein problem aber npm 8 ist nocht nicht komplett getestet
cd /opt/iobroker npm rebuild npm install canvasprobiert?
@tombox
Ja, habe ich versucht. Hilft leider auch nichts. -
@rene-r sagte in Adapter Paketverfolgung DHL, Briefe, Amazon, DPD,GLS,UPS,17T:
Hallo Liebe CSSler,
Ich bräuchte eure Hilfe....
Ich habe vor in dem CSS ( HTML ) beim Header wo Amazon Bestell Status steht davor und daneben ein kleines Amazon Logo hinzufügen.
und wäre es möglich die Gelieferten Bestellungen zu verstecken?
Ich habe es versucht über den VIS OWL das hinzubekommen aber klappt irgendwie nicht weil ich nur geringen platz haben höhe und breite 200px
Warum sollte das mit owl nicht gehen? Alles einstellbar :)
-
Ja schon aber das einstellen und VIS ist neuland für mich und css erst recht bräuchte da echt hilfe beim coden.
@rene-r sagte in Adapter Paketverfolgung DHL, Briefe, Amazon, DPD,GLS,UPS,17T:
Ja schon aber das einstellen und VIS ist neuland für mich und css erst recht bräuchte da echt hilfe beim coden.
Dann solltest einfach mal im Thread fragen. Bisher wurde noch jedem geholfen ;)
-
@rene-r sagte in Adapter Paketverfolgung DHL, Briefe, Amazon, DPD,GLS,UPS,17T:
Ja schon aber das einstellen und VIS ist neuland für mich und css erst recht bräuchte da echt hilfe beim coden.
Dann solltest einfach mal im Thread fragen. Bisher wurde noch jedem geholfen ;)
-
Hi ich habe ein neuen Adapter für Paketverfolgung geschrieben
Anbieter:
DHL Paket und Briefe
DPD
GLS
UPS
Hermes
Amazon
17Track**Steuerung über ***
parcel.0.refresh Daten manuell updaten
parcel.0.17tuser.register Paket id unter 17TUser registrierenZum Installieren:
https://github.com/TA2k/ioBroker.parcelFür die aktuelle Version
bitte das latest Repo auswählen:

Loginablauf
DHL:
- DHL App Login eingeben
- SMS/EMail Code erhalten
- In die Instanzeinstellungen eingeben und speichern
Amazon:
- Login eingeben
- Wenn nötig vorab ein OTP token aus der 2FA App eingeben.
DPD, GLS, UPS, Hermes, 17Track User:
Login und Passwort eingeben17Track User maximal 40 Pakete gleichzeitig:
https://buyer.17track.net/en/myshipment?ob=117Track Api developer maximal 100 Anfragen dann muss bezahlt werden
Hier ein Security Key beantragen und in die Einstellungen eingeben geht nur wenn man kein 17Track User ist
https://user.17track.net/de/register?gb=%23maybe%3D16
https://api.17track.net/en/admin/settingsTelegram Benachrichtigung für Sendungen und Briefe
In den Instanz Einstellung telegram.0 eingebenVis
delivery_status = {
ERROR: -1,
UNKNOWN: 5,
REGISTERED: 10,
IN_PREPARATION: 20,
IN_TRANSIT: 30,
OUT_FOR_DELIVERY: 40,
DELIVERED: 1,
};Sendungen als Vis Table darstellen
Datenpunkte alle Sendungen:
parcel.0.allProviderJsonDatenpunkte in Zustellung:
parcel.0.inDeliveryWidget: json Table
Anleitung:
https://www.smarthome-tricks.de/software-iobroker/iobroker-vis-json-table-widget-teil-1-basics/DHL Briefverfolgung in Vis anzeigen.
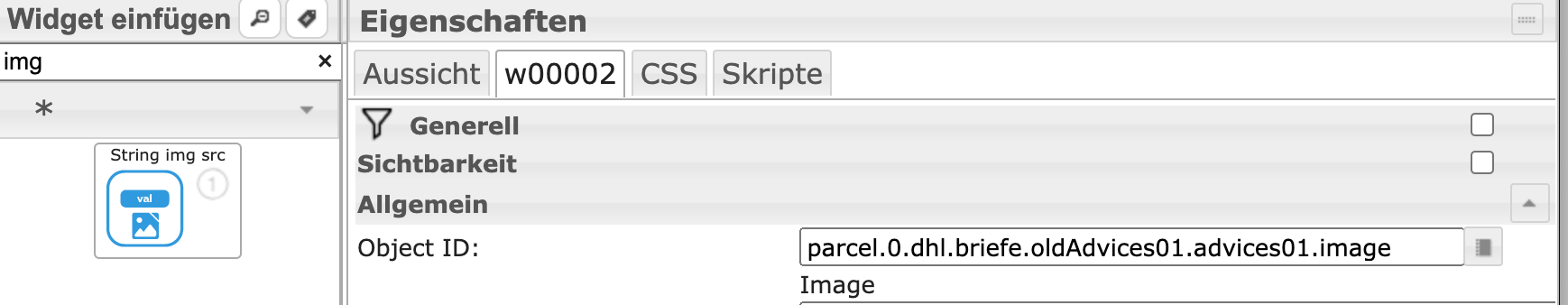
Den Datenpunkt image ein String img src element zuordnen

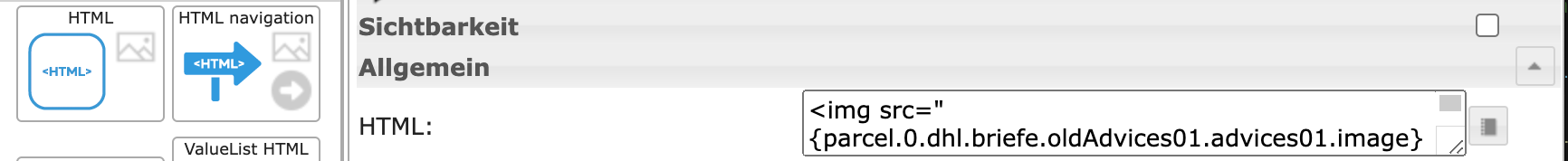
Den Datenpunkt image als HTML element in die vis einfügen mit folgendem Inhalt<img src="{parcel.0.dhl.briefe.oldAdvices01.advices01.image}" width="500px" />
Diskussion Widget
https://forum.iobroker.net/topic/53045/test-widget-vis-owl-v0-2-x-github
@tombox bei 17track ist es so wenn man die Verfolgungen löscht oder archiviert kann man mehr wie die 40 Stück machen, kann man die funktion noch zur verfügung stellen?
-
@rene-r sagte in Adapter Paketverfolgung DHL, Briefe, Amazon, DPD,GLS,UPS,17T:
Ja schon aber das einstellen und VIS ist neuland für mich und css erst recht bräuchte da echt hilfe beim coden.
Dann solltest einfach mal im Thread fragen. Bisher wurde noch jedem geholfen ;)
-
Ich habe gerade den ioB neu gestartet. Danach bekam ich diese Meldung
https://briefankuendigung.dhl.de/pdapp-web/image/3d1b24f8-0920-48fc-9d3d-31755ecb13a0?version=1 Error: Request failed with status code 401Kann das daran liegen, dass DHL hier in der vorigen Woche ein Problem hatte oder immer noch hat? Hatte heute morgen Post im Kasten aber keine Benachrichtigung.
-
Ich habe gerade den ioB neu gestartet. Danach bekam ich diese Meldung
https://briefankuendigung.dhl.de/pdapp-web/image/3d1b24f8-0920-48fc-9d3d-31755ecb13a0?version=1 Error: Request failed with status code 401Kann das daran liegen, dass DHL hier in der vorigen Woche ein Problem hatte oder immer noch hat? Hatte heute morgen Post im Kasten aber keine Benachrichtigung.
-
@rene55 Oh sie haben die Briefankündigung wieder aktiviert. Der Fehler kommt manchmal aber ich weiß noch nicht warum
-
Ich habe mal eine Frage zu den Bildern der Briefankündigungen.
Habe gerade nur 2 Briefe die bereits zugestellt wurden.
Gibt es einen Weg an die Bilder zu kommen?
Wenn ich die URL der Bilder in den Browser eingebe kommt einDiese Seite funktioniert nichtFalls das Problem weiterhin besteht, wenden Sie sich an den Inhaber der Website. HTTP ERROR 401


