NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
@matze1976 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@nashra Kannst du dein Widget zum Download bereitstellen, das sieht echt super aus.
Wie schon bemerkt, von @Kuddel und nicht von mir :grinning:
-
Eport View
view.txtEinstellungen Trashscheduler
Blockly-Export: Berechung der Wochentage für die nächste Abholung
blockly_export.txt -
Eport View
view.txtEinstellungen Trashscheduler
Blockly-Export: Berechung der Wochentage für die nächste Abholung
blockly_export.txt@kuddel sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Eport View
view.txtEinstellungen Trashscheduler
Blockly-Export: Berechung der Wochentage für die nächste Abholung
view.txtDein Blockly Export ist aber kein Blockly Script, sieht zumindest so aus. Kannst du da nochmal schauen bitte
-
@kuddel sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Eport View
view.txtEinstellungen Trashscheduler
Blockly-Export: Berechung der Wochentage für die nächste Abholung
view.txtDein Blockly Export ist aber kein Blockly Script, sieht zumindest so aus. Kannst du da nochmal schauen bitte
@matze1976 sorry, stimmt. hab nochmal den View Export angefügt.
Ist im Beitrag von vorhin gefixt
-
@crunchip Hallo, ich stell mich etwas doof an, die skripte zum laufen zu bringen. Wo müssen diese denn eingefügt werden? View wird in VIS importiert bei den anderen weiß ich mir leider nicht zu helfen..
@grace13 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
die skripte zum laufen zu bringen
helf mir auf die Sprünge, welche Scripte meinst du
-
@crunchip said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@ChrisXY
View
View-Abfallkalender.txt
Anzeige für die Tage
Abfalltermine.txt
Heute Morgen Übermorgen
Müllwarnung.txtDiese Skripte meinte ich.
grüße
Grace
-
@crunchip said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@ChrisXY
View
View-Abfallkalender.txt
Anzeige für die Tage
Abfalltermine.txt
Heute Morgen Übermorgen
Müllwarnung.txtDiese Skripte meinte ich.
grüße
Grace
@grace13 das erste ist eine View für VIS, die anderen beiden sind Javascript. hast du den Adapter javascript installiert? dann musst du diese dort anlegen
übrigens kannst du auch den Adapter TrashShedule installieren, dann fallen die Scripte weg und du hast alle möglichen datenpunkte zur Verfügung
-
@grace13 das erste ist eine View für VIS, die anderen beiden sind Javascript. hast du den Adapter javascript installiert? dann musst du diese dort anlegen
übrigens kannst du auch den Adapter TrashShedule installieren, dann fallen die Scripte weg und du hast alle möglichen datenpunkte zur Verfügung
@crunchip okay, danke für die Infos. Den Adapter habe ich soweit installiert und funktioniert auch in kombi mit Ical. Vielleicht kannst du mir die frage beantworten wie ich jetzt die Datenwerte wie Datum oder Name des Mülles anzeigen kann?
Ich möchte nämlich gerne, den jeweiligen Müll der rausgebracht werden soll als kleines Icon auf jeder Seite sichtbar machen, so sieht man immer welcher Müll angeholt wird. -
@crunchip okay, danke für die Infos. Den Adapter habe ich soweit installiert und funktioniert auch in kombi mit Ical. Vielleicht kannst du mir die frage beantworten wie ich jetzt die Datenwerte wie Datum oder Name des Mülles anzeigen kann?
Ich möchte nämlich gerne, den jeweiligen Müll der rausgebracht werden soll als kleines Icon auf jeder Seite sichtbar machen, so sieht man immer welcher Müll angeholt wird.@grace13 eigentlich gibt es hier unzählige Beispiele
aber hier mal ein widget, vllt kannst ja etwas mit anfangen[{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/tonne_grün.png","stretch":true,"name":"Icon Biotonne","filterkey":"Icon","class":"{val:javascript.0.Vis.muell.papiertonne; val<=1? \"mdui-red-blink\": val>=3? \"\": \"mdui-yellow-blink\"}"},"style":{"left":"302px","top":"107px","width":"30px","height":"45px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"2000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/tonne_schwarz.png","stretch":true,"name":"Icon Altpapier","filterkey":"Icon","class":"{val:trashschedule.0.type.restmuell.daysLeft; val<=1? \"mdui-red-blink\": val>=3? \"\": \"mdui-yellow-blink\"}"},"style":{"left":"48px","top":"107px","width":"30px","height":"45px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/tonne_gelb.png","stretch":true,"name":"Icon Gelber Sack","filterkey":"Icon","class":"{val:javascript.0.Vis.muell.gelbersack; val<=1? \"mdui-red-blink\": val>=3? \"\": \"mdui-yellow-blink\"}"},"style":{"left":"175px","top":"107px","width":"30px","height":"45px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/tonne_braun.png","stretch":true,"name":"Icon Restmülltonne","filterkey":"Icon","class":"{val:javascript.0.Vis.muell.biotonne; val<=1? \"mdui-red-blink\": val>=3? \"\": \"mdui-yellow-blink\"}"},"style":{"left":"431px","top":"107px","width":"30px","height":"45px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{tage:trashschedule.0.type.restmuell.daysLeft;datum:trashschedule.0.type.restmuell.nextDateFormat; tage != 1 ? \"in \"+tage+\" Tagen am \"+datum :: \"<div style='color: yellow'>Morgen</div>\"}"},"style":{"left":"0px","top":"65px","width":"125px","height":"45px","text-align":"center","z-index":"4","color":"#f2f2f2","font-size":"18px","font-family":"Ubuntu-Light","font-variant":"small-caps"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{tage:trashschedule.0.type.gelbersack.daysLeft;datum:trashschedule.0.type.gelbersack.nextDateFormat; tage != 1 ? \"in \"+tage+\" Tagen am \"+datum :: \"<div style='color: yellow'>Morgen</div>\"}"},"style":{"left":"128px","top":"65px","width":"125px","height":"45px","text-align":"center","z-index":"4","color":"#f2f2f2","font-size":"18px","font-family":"Ubuntu-Light","font-variant":"small-caps"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{tage:trashschedule.0.type.papiertonne.daysLeft;datum:trashschedule.0.type.papiertonne.nextDateFormat; tage != 1 ? \"in \"+tage+\" Tagen am \"+datum :: \"<div style='color: yellow'>Morgen</div>\"}"},"style":{"left":"255px","top":"65px","width":"125px","height":"45px","text-align":"center","z-index":"4","color":"#f2f2f2","font-size":"18px","font-family":"Ubuntu-Light","font-variant":"small-caps"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{tage:trashschedule.0.type.biotonne.daysLeft;datum:trashschedule.0.type.biotonne.nextDateFormat; tage != 1 ? \"in \"+tage+\" Tagen am \"+datum :: \"<div style='color: yellow'>Morgen</div>\"}"},"style":{"left":"384px","top":"65px","width":"125px","height":"45px","text-align":"center","z-index":"4","color":"#f2f2f2","font-size":"18px","font-family":"Ubuntu-Light","font-variant":"small-caps"},"widgetSet":"basic"}] -
@ChrisXY
View
View-Abfallkalender.txt
Anzeige für die Tage
Abfalltermine.txt
Heute Morgen Übermorgen
Müllwarnung.txt@crunchip
ich muss jetzt nochmal zusammenfassen..
Vorlagen/Ideen MüllPlan VIEW / Widget ?:Die View wird in Vis importiert.
Abfalltermine.txt wird als Javascript angelegt.
Für den Restmüll wird javascript.0.muell.restmuell als Name bzw. Pfad angegeben.Anzeige für die Tage
Abfalltermine.txtMüllwarnung.txt wird ebenfalls als Javascript angelegt.
Name/Pfad: javascript.0.muell.restmuellwarnungHeute Morgen Übermorgen
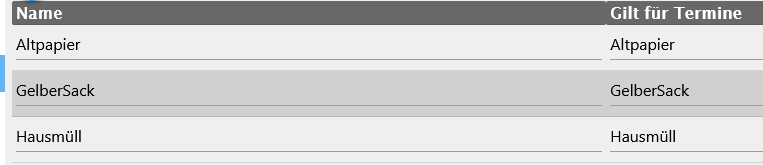
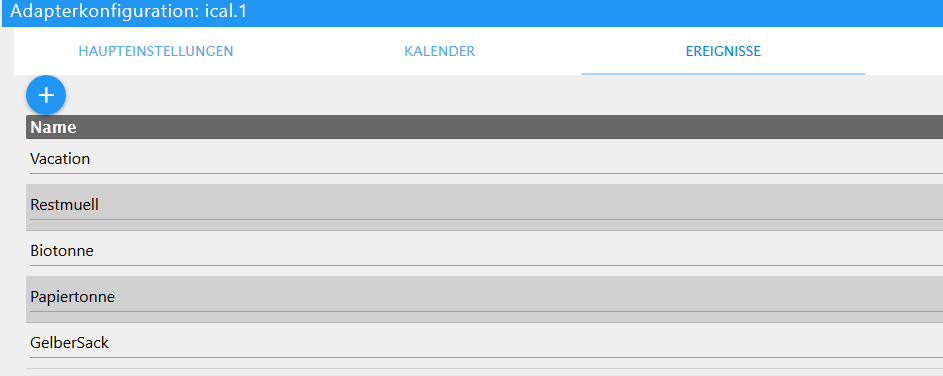
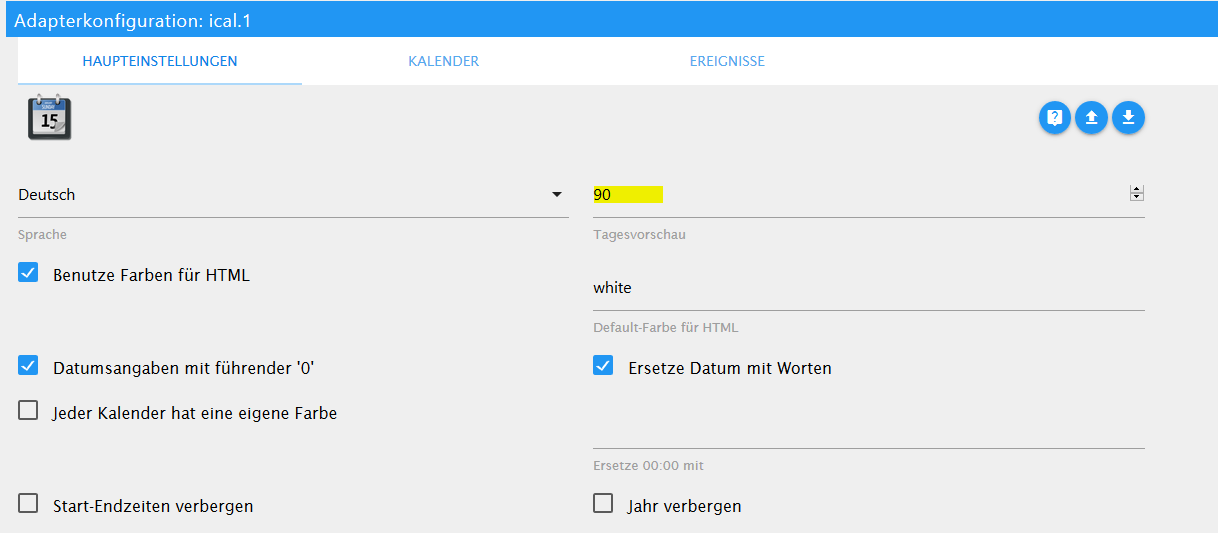
Müllwarnung.txtFall die Namen in den iCal ereignissen geändert werden will muss folgendes angepasst werden:
@crunchip said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@moppel2810 ja wenn du das übernehmen willst, dann musst du die Skripte anpassen
Im skript Abfalltermine diesen Part
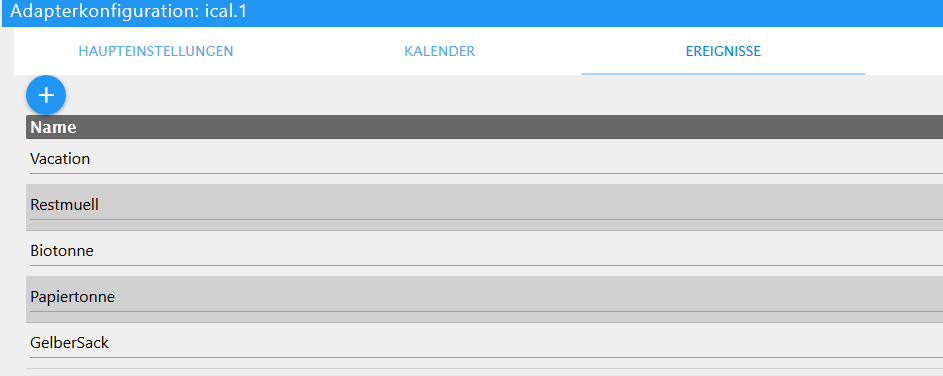
const EINTRAEGE = { "Restmuell": 'Vis.muell.restmuell', "Papiertonne": 'Vis.muell.papiertonne', "Biotonne": 'Vis.muell.biotonne', "GelberSack": 'Vis.muell.gelbersack'und im Müllwarnung dieses
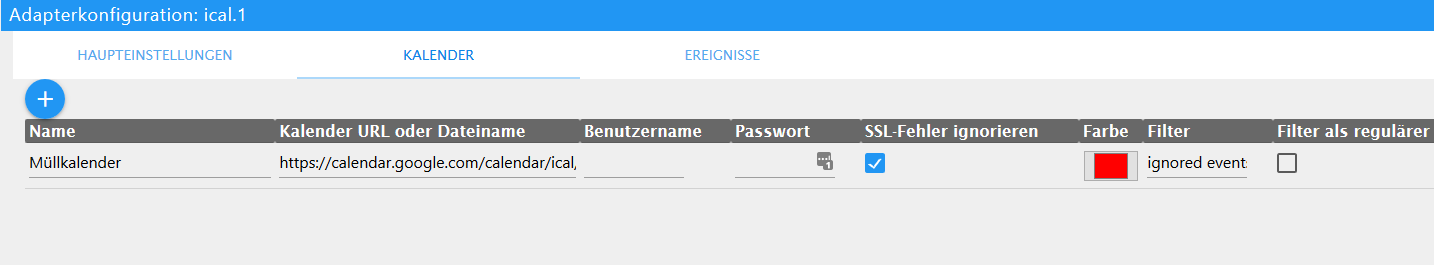
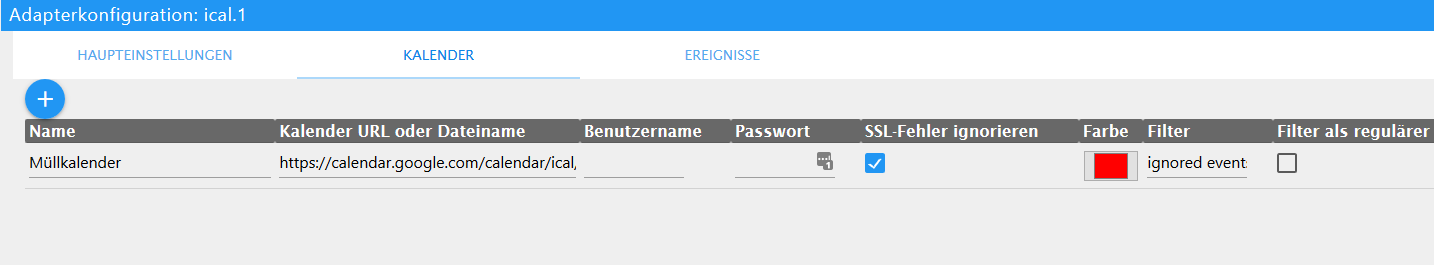
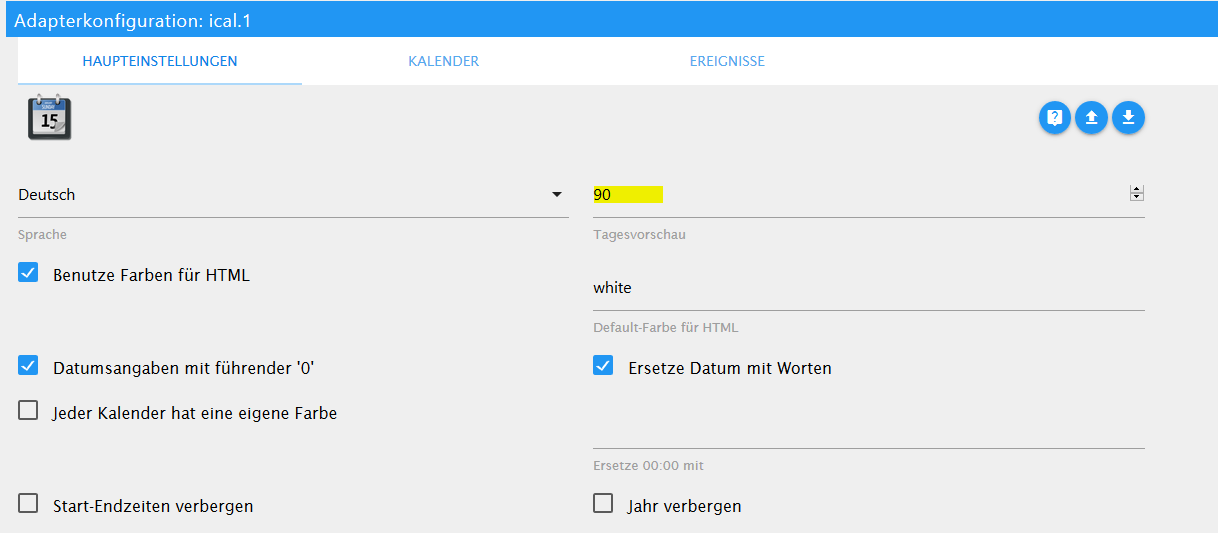
// User Anpassungen var aSuchstringLiteral = ['Rest', 'Bio', 'Papier', 'Gelber Sack']; // Suchbegriff var aSuchstring = ['Rest', 'Bio', 'Papier', 'Gelber Sack'];Das hier wird im ical Adapter konfiguriert.
@crunchip said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@moppel2810 Deine Termine sind im Google Kalender hinterlegt?
Im Adapter deine Kalender incl Einträge eingetragen?




Nun habe ich aber doch noch eine frage, welches Skript muss ich hierfür verwenden?
"Restmuell": 'Vis.muell.restmuell', -
@crunchip
ich muss jetzt nochmal zusammenfassen..
Vorlagen/Ideen MüllPlan VIEW / Widget ?:Die View wird in Vis importiert.
Abfalltermine.txt wird als Javascript angelegt.
Für den Restmüll wird javascript.0.muell.restmuell als Name bzw. Pfad angegeben.Anzeige für die Tage
Abfalltermine.txtMüllwarnung.txt wird ebenfalls als Javascript angelegt.
Name/Pfad: javascript.0.muell.restmuellwarnungHeute Morgen Übermorgen
Müllwarnung.txtFall die Namen in den iCal ereignissen geändert werden will muss folgendes angepasst werden:
@crunchip said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@moppel2810 ja wenn du das übernehmen willst, dann musst du die Skripte anpassen
Im skript Abfalltermine diesen Part
const EINTRAEGE = { "Restmuell": 'Vis.muell.restmuell', "Papiertonne": 'Vis.muell.papiertonne', "Biotonne": 'Vis.muell.biotonne', "GelberSack": 'Vis.muell.gelbersack'und im Müllwarnung dieses
// User Anpassungen var aSuchstringLiteral = ['Rest', 'Bio', 'Papier', 'Gelber Sack']; // Suchbegriff var aSuchstring = ['Rest', 'Bio', 'Papier', 'Gelber Sack'];Das hier wird im ical Adapter konfiguriert.
@crunchip said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@moppel2810 Deine Termine sind im Google Kalender hinterlegt?
Im Adapter deine Kalender incl Einträge eingetragen?




Nun habe ich aber doch noch eine frage, welches Skript muss ich hierfür verwenden?
"Restmuell": 'Vis.muell.restmuell',@grace13 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Nun habe ich aber doch noch eine frage, welches Skript muss ich hierfür verwenden?
"Restmuell": 'Vis.muell.restmuell',ich verstehe die Frage nicht, das ist doch schon im Script mit drin
die Tonnen müssen halt so benannt werden, wie es dein ical hergibt.und wie bereits geschrieben, das mit den Script ist schon ne weile her, das macht der genannte Adapter alles, dann brauchst du die Scripte nicht.
-
@crunchip hatte angenommen man brauch die Skripte.
Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@grace13 eigentlich gibt es hier unzählige Beispiele
aber hier mal ein widget, vllt kannst ja etwas mit anfangenDas habe ich in VIS Importiert. Die Namen stimmen soweit. Trotzdem will es nicht funktionieren..
Danke für die Hilfe :)
-
@crunchip hatte angenommen man brauch die Skripte.
Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@grace13 eigentlich gibt es hier unzählige Beispiele
aber hier mal ein widget, vllt kannst ja etwas mit anfangenDas habe ich in VIS Importiert. Die Namen stimmen soweit. Trotzdem will es nicht funktionieren..
Danke für die Hilfe :)
@grace13 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Trotzdem will es nicht funktionieren..
Was genau funktioniert nicht?
Hast du die Werte in den Objekten?
Oder
Du bekommst die widgets nicht zum laufen? -
@grace13 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Trotzdem will es nicht funktionieren..
Was genau funktioniert nicht?
Hast du die Werte in den Objekten?
Oder
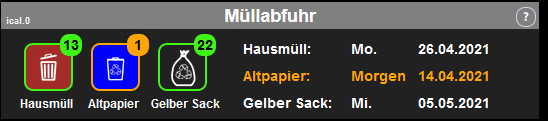
Du bekommst die widgets nicht zum laufen?@crunchip
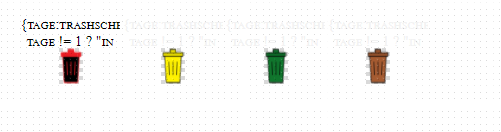
Dem Widget scheint noch irgendetwas zu fehlenDie Schrift wurde von mir nur zur Anschauung schwarz gemacht

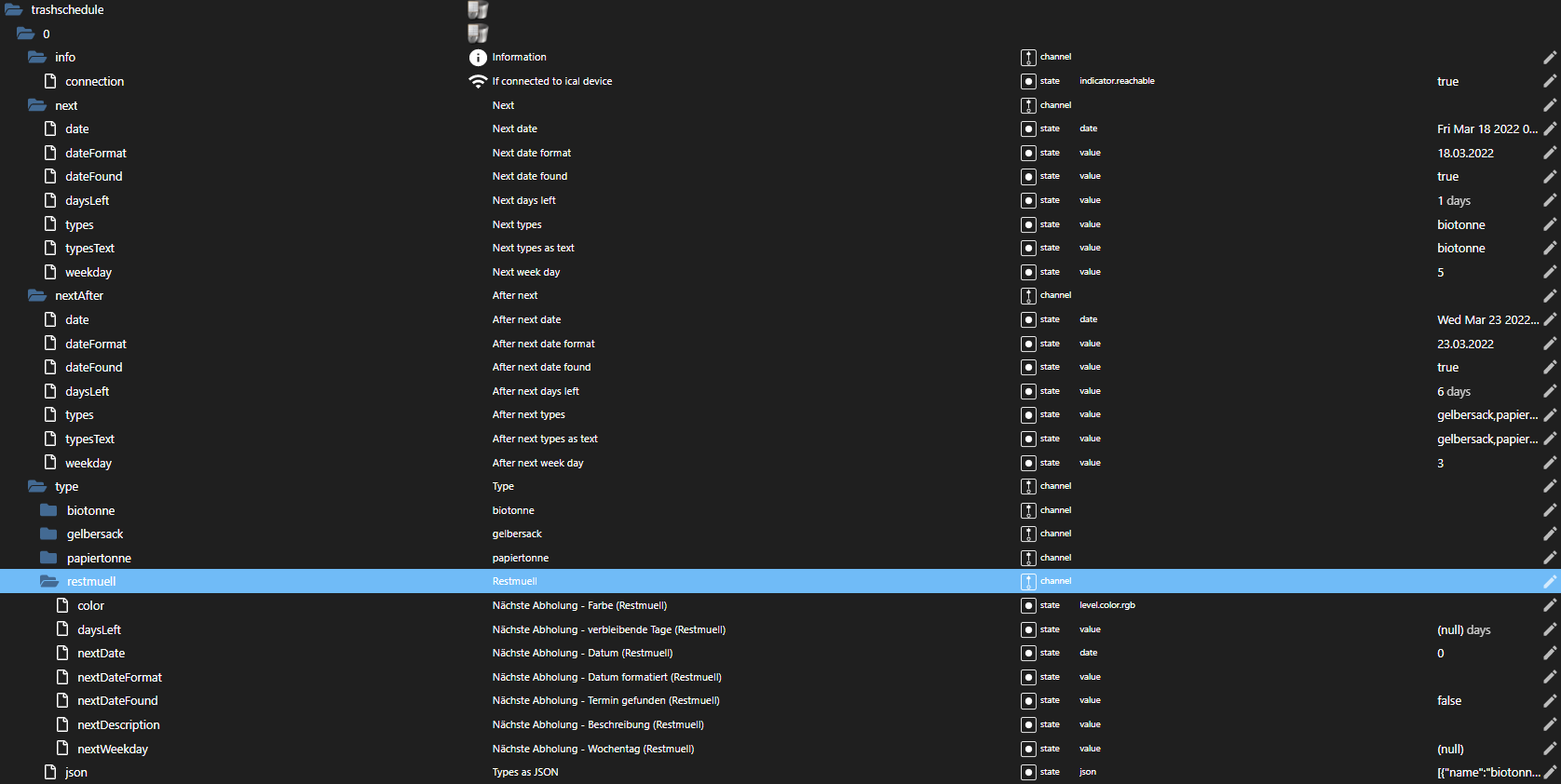
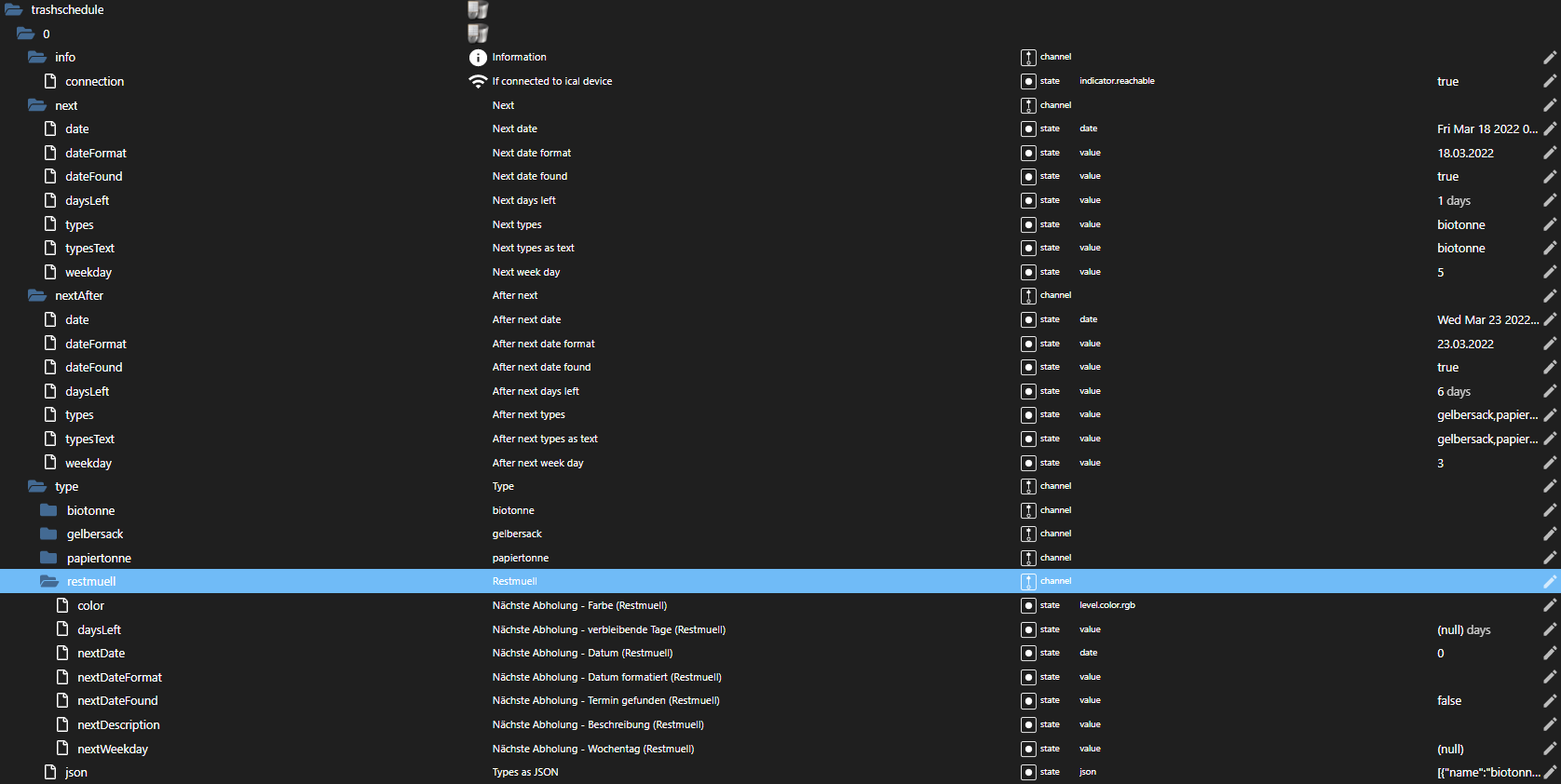
Die Objektedaten sind soweit vorhanden

Für die Incos hatte ich jetzt eigene Bilder genommen.
Habe ich vielleicht irgend ein zusätzliches Skript oder sonst was vergessen? -
@crunchip
Dem Widget scheint noch irgendetwas zu fehlenDie Schrift wurde von mir nur zur Anschauung schwarz gemacht

Die Objektedaten sind soweit vorhanden

Für die Incos hatte ich jetzt eigene Bilder genommen.
Habe ich vielleicht irgend ein zusätzliches Skript oder sonst was vergessen?@grace13 es ist etwas schwierig zu folgen, denn lat deinem screen ist das jetzt der Adapter und nicht mehr das Script.
Der Adapter bringt eigene Icons(Mülltonnen) mit, oder du lädst dir selbst welche in der Vis hoch.@grace13 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Dem Widget scheint noch irgendetwas zu fehlen
was sollte denn am Widget fehlen? Korrekt angezeigt wird es nur in der Runtime
was du anpassen musst, sind die css Klassen passend zu deinen Datenpunkten. -
@crunchip
Dem Widget scheint noch irgendetwas zu fehlenDie Schrift wurde von mir nur zur Anschauung schwarz gemacht

Die Objektedaten sind soweit vorhanden

Für die Incos hatte ich jetzt eigene Bilder genommen.
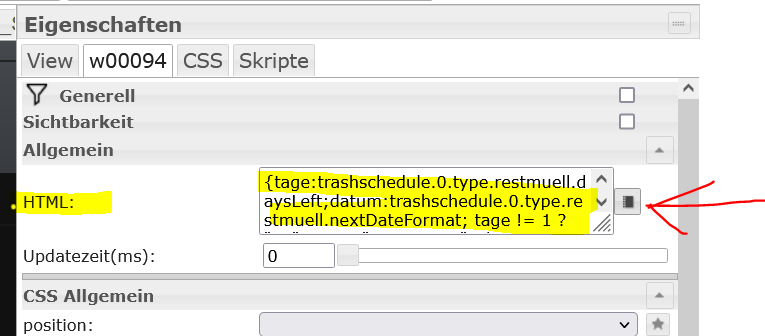
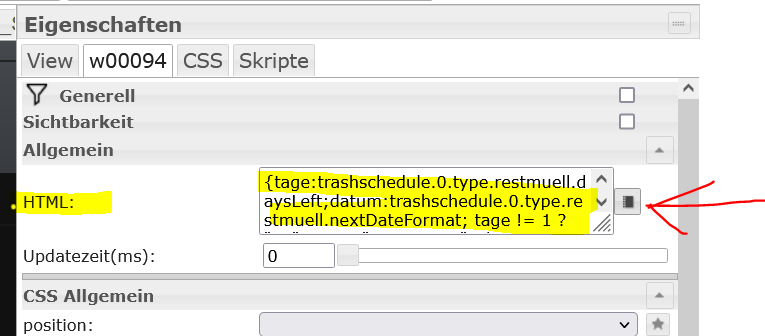
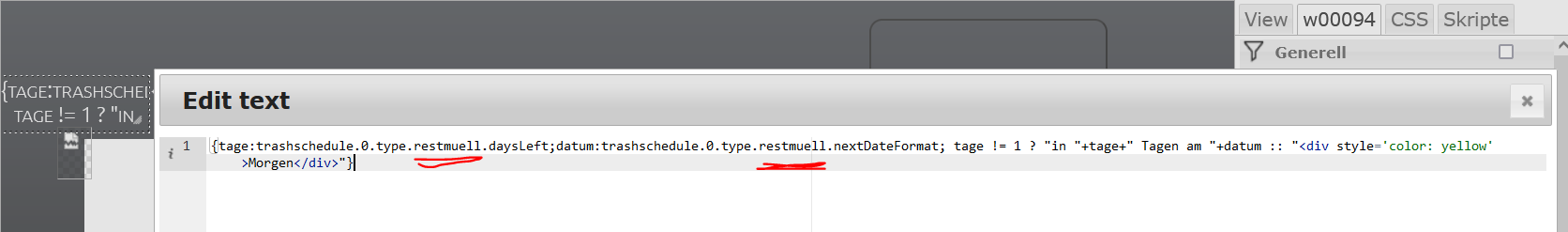
Habe ich vielleicht irgend ein zusätzliches Skript oder sonst was vergessen?@grace13 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Die Schrift wurde von mir nur zur Anschauung schwarz gemacht
Das nennt sich ... Binding und ist nur im Runtime sichbar . ( für die Tage )
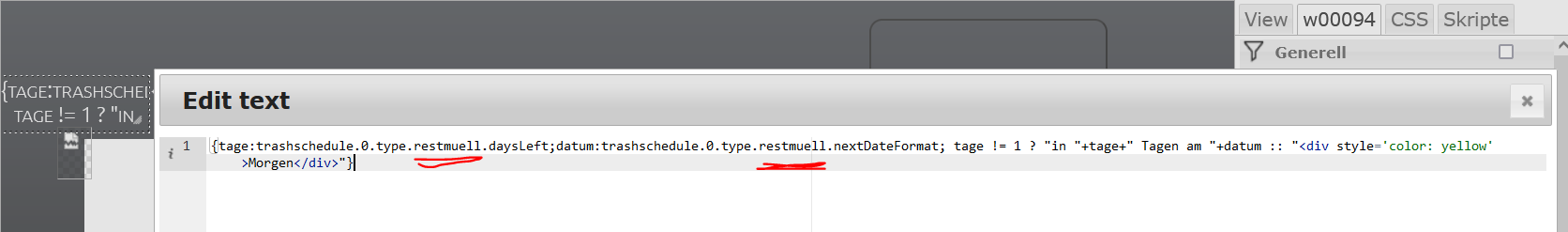
in deinem Fall bzw. auch bei anderen muß du es noch anpassen auf deine Werte
also :
von :


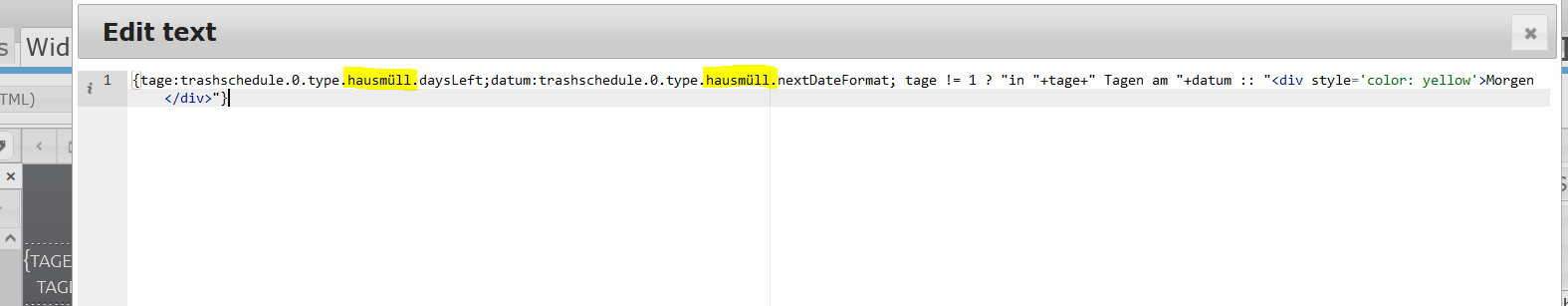
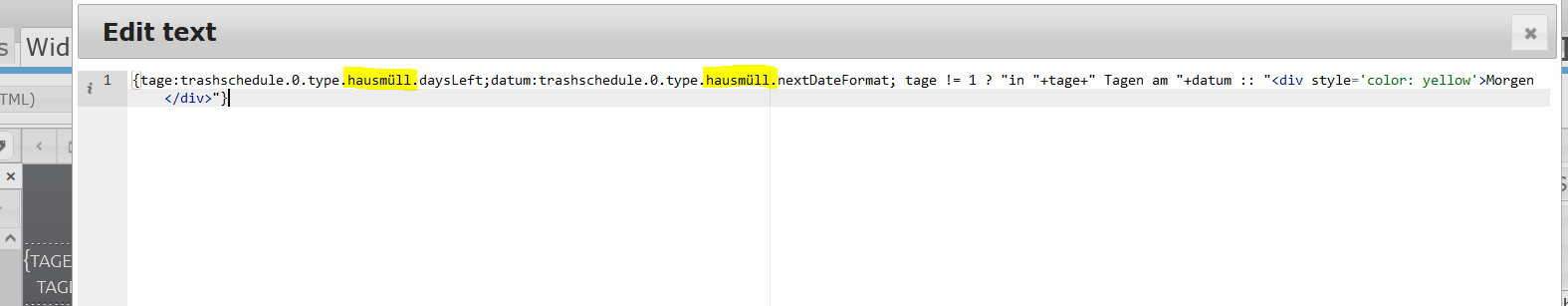
nach :
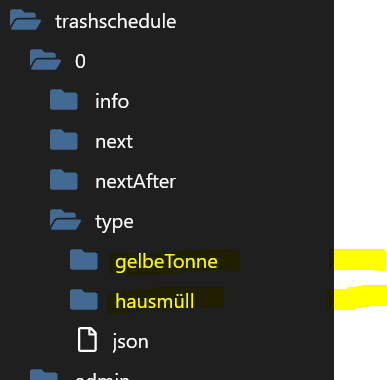
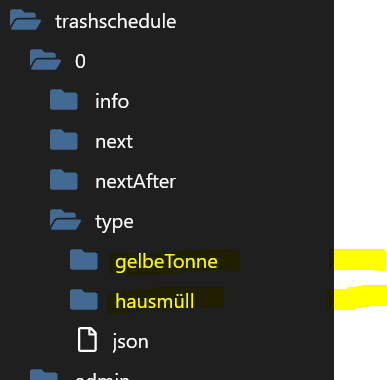
hier z.b mein Müll Typ :



-
@grace13 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Die Schrift wurde von mir nur zur Anschauung schwarz gemacht
Das nennt sich ... Binding und ist nur im Runtime sichbar . ( für die Tage )
in deinem Fall bzw. auch bei anderen muß du es noch anpassen auf deine Werte
also :
von :


nach :
hier z.b mein Müll Typ :



@glasfaser das sollte ja alles passen, bis auf seinen "Restmüll"
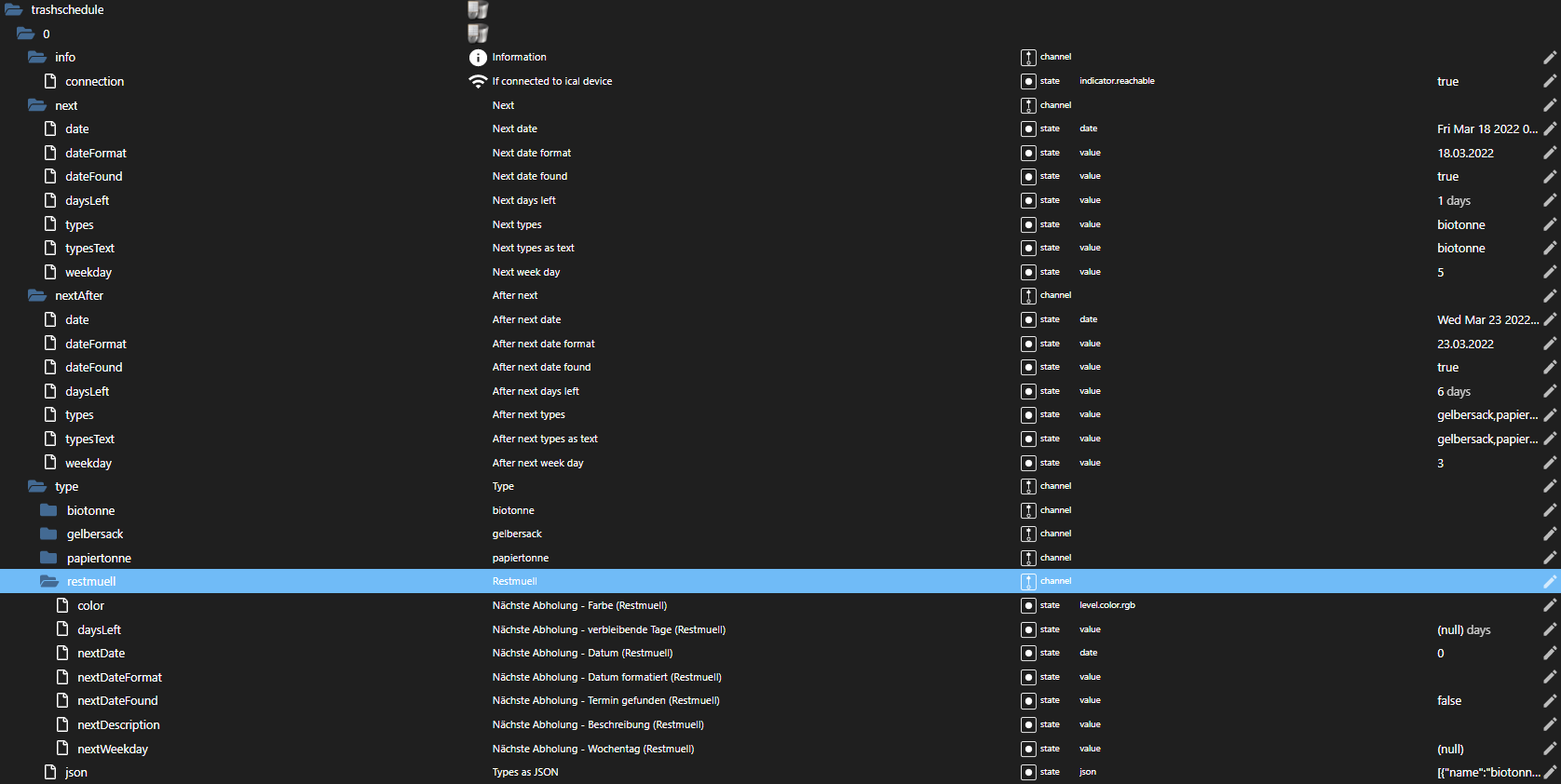
das heisst ja scheinbar anders in seinem Ical Kalender, daher auch keine Werte@grace13 bei den Icons musst du die Css Klassen an die Datenpunkte anpassen, weil die, wie in meinem Beispiel auf andere Datenpunkte stehen(vom Script angelegt) du verwendest ja den Adapter
aktueller Ist-Stand am Beispiel Biotonne css klasse für die Icons
{val:javascript.0.Vis.muell.biotonne; val<=1? "mdui-red-blink": val>=3? "": "mdui-yellow-blink"}musst du ändern in
{val:trashschedule.0.type.biotonne.daysLeft; val<=1? "mdui-red-blink": val>=3? "": "mdui-yellow-blink"} -
@glasfaser das sollte ja alles passen, bis auf seinen "Restmüll"
das heisst ja scheinbar anders in seinem Ical Kalender, daher auch keine Werte@grace13 bei den Icons musst du die Css Klassen an die Datenpunkte anpassen, weil die, wie in meinem Beispiel auf andere Datenpunkte stehen(vom Script angelegt) du verwendest ja den Adapter
aktueller Ist-Stand am Beispiel Biotonne css klasse für die Icons
{val:javascript.0.Vis.muell.biotonne; val<=1? "mdui-red-blink": val>=3? "": "mdui-yellow-blink"}musst du ändern in
{val:trashschedule.0.type.biotonne.daysLeft; val<=1? "mdui-red-blink": val>=3? "": "mdui-yellow-blink"}@crunchip okay es scheint jetzt zu funktionieren, dankeschön :)

Ich würde jetzt allerdings gerne die Widgets übereinander legen und in eine Ecke packen, es soll je nach Tag die Müllart aufblinken und sichtbar sein bis sie geleert wurden. Habt ihr dafür vielleicht einen Ansatz?
-
@crunchip okay es scheint jetzt zu funktionieren, dankeschön :)

Ich würde jetzt allerdings gerne die Widgets übereinander legen und in eine Ecke packen, es soll je nach Tag die Müllart aufblinken und sichtbar sein bis sie geleert wurden. Habt ihr dafür vielleicht einen Ansatz?
@grace13 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
allerdings gerne die Widgets übereinander legen
Du siehst da aber selbst, das gerade zwei am selben Tag geleert werden, geht also nicht mit alle übereinander und nur eins anzeigen.
Wenn du nur mit einem widget arbeiten möchtest, wäre es sinnvoller mit den Datenpunkten unter
trashschedule.0.nextzu arbeiten