NEWS
vis-inventwo v3.x.x
-
@humidor ja mit einem Switch kannst du zwischen zwei Werten wechseln. Dafür einfach von boolean auf value stellen und in den jeweiligen Feldern die Werte eintragen
-
@jkvarel wo genau muss ich da die 1 und 3 eintragen? wenn ich drücke soll er 1 drauf schreiben, wenn ich wieder drücke, also deaktiviere dann 3, im Hintergrund erhält der DB dann eine andere Zahl (0/2)

-
Hallo Zusammen
Ich verwende nun auch diesen AdapterIch nutze unter anderen die Navigationsbutton
Und dazu habe ich eine frage
Wie kann ich diese bei aktiv mit CSS stylenIch habe den Buttons eine CSS-Klasse gegeben
Damit kann ich auch den "normalen" Style anpassen aber wie mache ich es bei Button-AktivDanke im Voraus
Gruß
Marcel -
Hallo Zusammen
Ich verwende nun auch diesen AdapterIch nutze unter anderen die Navigationsbutton
Und dazu habe ich eine frage
Wie kann ich diese bei aktiv mit CSS stylenIch habe den Buttons eine CSS-Klasse gegeben
Damit kann ich auch den "normalen" Style anpassen aber wie mache ich es bei Button-AktivDanke im Voraus
Gruß
Marcel -
Hallo Zusammen
Ich verwende nun auch diesen AdapterIch nutze unter anderen die Navigationsbutton
Und dazu habe ich eine frage
Wie kann ich diese bei aktiv mit CSS stylenIch habe den Buttons eine CSS-Klasse gegeben
Damit kann ich auch den "normalen" Style anpassen aber wie mache ich es bei Button-AktivDanke im Voraus
Gruß
Marcel@wszene wenn du das Widget als Typ Navigation definierst kannst du die Styles für "Normal", die View wird gerade nicht dargestellt, und "Aktiv", die Navigation ist gerade sichtbar einstellen.
Ich habe mir so eine Navigation oben gebaut:

Haus ist grün weil die View Haus gerade sichtbar ist.Die obere Leiste ist dabei eine eigene View welche ich per `basic - view in widget" eingebunden habe (da gibt es ein paar schöne Youtube-Videos die das schön erklären).
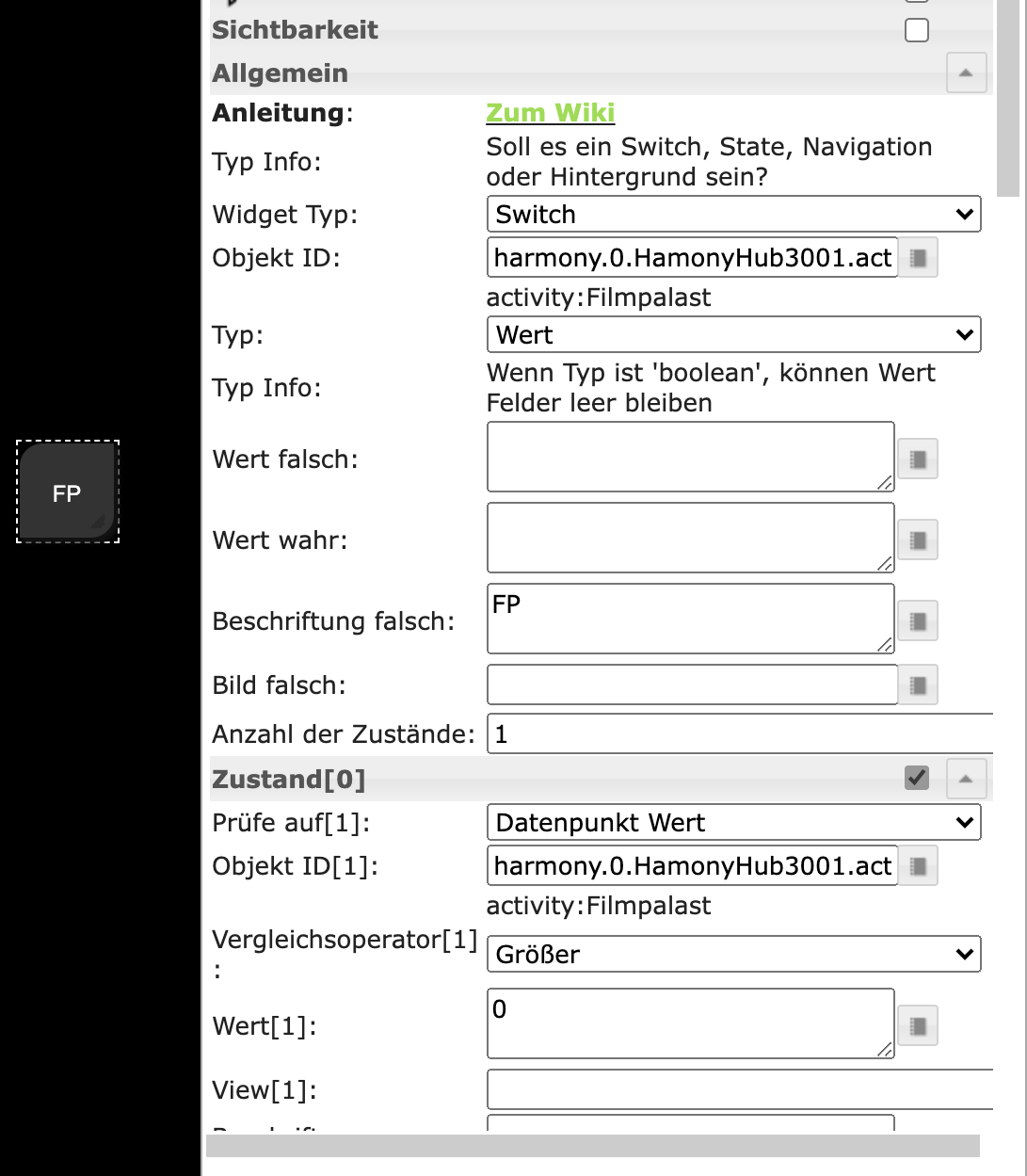
Das Widget Haus ist dann z.B. so eingestellt:

Und "" und "Aktiv" findest du auch an vielen anderen Stellen in dem Widget, da musst man mit nativen CSS nur selten etwas machen
-
@wszene wenn du das Widget als Typ Navigation definierst kannst du die Styles für "Normal", die View wird gerade nicht dargestellt, und "Aktiv", die Navigation ist gerade sichtbar einstellen.
Ich habe mir so eine Navigation oben gebaut:

Haus ist grün weil die View Haus gerade sichtbar ist.Die obere Leiste ist dabei eine eigene View welche ich per `basic - view in widget" eingebunden habe (da gibt es ein paar schöne Youtube-Videos die das schön erklären).
Das Widget Haus ist dann z.B. so eingestellt:

Und "" und "Aktiv" findest du auch an vielen anderen Stellen in dem Widget, da musst man mit nativen CSS nur selten etwas machen
@bananajoe
Ich mache sehr viel über CSS
Die Navigation style ich z.B. so.ws-navbutton { background: #536976; background: -webkit-linear-gradient(to bottom, #292E49, #536976); background: linear-gradient(to bottom, #292E49, #536976); border-radius: 20px; box-shadow: 0 15px 35px rgba(0, 0, 0, .5); filter: blur(0.2px); border-width: 0.1px; border-style: solid; border-color: rgba(255, 255, 255, .425); color: rgb(236, 238, 241); }Ich gebe also dem Widgets nur die Klasse mit
und wenn ich mal wieder Lust auf eine andere Optik habe muss ich nur das CSS anpassen und muss nicht jedes Widget anfassen -
@bananajoe
Ich mache sehr viel über CSS
Die Navigation style ich z.B. so.ws-navbutton { background: #536976; background: -webkit-linear-gradient(to bottom, #292E49, #536976); background: linear-gradient(to bottom, #292E49, #536976); border-radius: 20px; box-shadow: 0 15px 35px rgba(0, 0, 0, .5); filter: blur(0.2px); border-width: 0.1px; border-style: solid; border-color: rgba(255, 255, 255, .425); color: rgb(236, 238, 241); }Ich gebe also dem Widgets nur die Klasse mit
und wenn ich mal wieder Lust auf eine andere Optik habe muss ich nur das CSS anpassen und muss nicht jedes Widget anfassen@wszene damit du nicht jedes Widget anpassen musst kannst du für jedes Feld Datenpunkte anlegen und per Binding eintragen. So kannst du auch jederzeit die Widgets anpassen. Du kannst dir sogar eine View bauen, um Farben usw. per Klick zu ändern.
-
@wszene damit du nicht jedes Widget anpassen musst kannst du für jedes Feld Datenpunkte anlegen und per Binding eintragen. So kannst du auch jederzeit die Widgets anpassen. Du kannst dir sogar eine View bauen, um Farben usw. per Klick zu ändern.
@jkvarel sagte in vis-inventwo v3.x.x:
@wszene damit du nicht jedes Widget anpassen musst kannst du für jedes Feld Datenpunkte anlegen und per Binding eintragen. So kannst du auch jederzeit die Widgets anpassen. Du kannst dir sogar eine View bauen, um Farben usw. per Klick zu ändern.
Danke das ist die Idee
So werde ich das machen -
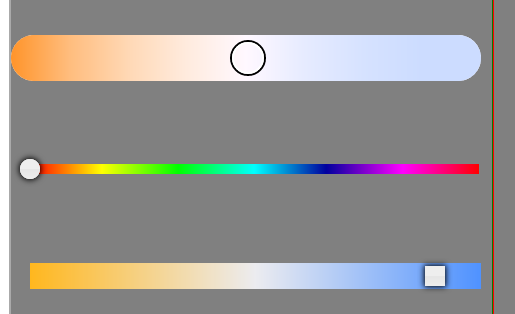
Version 3.3.0 ist online und bietet einen Colorpicker. Unterstützt wird HEX, HEX-8 RGB, HSL, HSV und CIE/XY.
Bei Fragen gerne fragen und wenn es Probleme gibt bitte ein Issue auf GitHub machen.
Viel Spaß mit dem Widget ;)

-
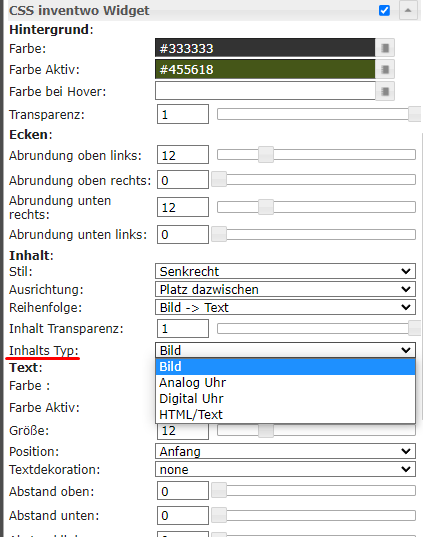
Universal & Multi Widget Inhaltstypen
Ich habe den letzten Adapter (3.3.0) installiert, finde aber das Wideg für Uhrzeit analog und digital nicht finden.
Wird in Vis nicht angezeigt. -
@tritor Die Uhr ist kein extra Widget. Die kann beim Universal- und Multi-Widget bei Inhalts Typ ausgewählt werden. Danach werden die Einstellungen dafür sichtbar

-
Bei der Sortierung z.B. nach Battery werden die 100% erst weiter unten angezeigt.
Sollten die nicht zuerst kommen und dann absteigend die anderen Werte.
Kann man das irgendwo einstellen, zuerst alle 100% und dann absteigend?Json Tabelle
Bild von oben bzgl der Sortierung:

Und weiter unten kommen dann erst die 100%:

-
Bei der Sortierung z.B. nach Battery werden die 100% erst weiter unten angezeigt.
Sollten die nicht zuerst kommen und dann absteigend die anderen Werte.
Kann man das irgendwo einstellen, zuerst alle 100% und dann absteigend?Json Tabelle
Bild von oben bzgl der Sortierung:

Und weiter unten kommen dann erst die 100%:

@shadowhunter23 Hast Du den Typ der Spalte auf "number" gesetzt? Sieht nach alphabetischer Sortierung aus
EDIT: Vergiss es, funktioniert auch nicht (eben probiert). Wenn die Quelle Text ist, funktioniert das halt nicht.
-
Bei der Sortierung z.B. nach Battery werden die 100% erst weiter unten angezeigt.
Sollten die nicht zuerst kommen und dann absteigend die anderen Werte.
Kann man das irgendwo einstellen, zuerst alle 100% und dann absteigend?Json Tabelle
Bild von oben bzgl der Sortierung:

Und weiter unten kommen dann erst die 100%:

@shadowhunter23 wie sieht der Wert denn im JSON selbst aus? Steht der Wert in
""oder direkt als Zahl? Nur wenn er direkt steht (und dann dürfte er kein%haben kann er korrekt sortieren, ansonsten würde er als Text sortieren.Oder man schummelt und schreibt davor das nach dem er sortieren sollen. Ich schreibe das als
"<!--A-->"- hier also ein heimliches A davor.<!--070-->würde auch gehen.<!--und-->kennzeichnen Kommentare in HTLM. Das zeigt er nicht an, berücksichtigt es aber beim sortieren. -
Version 3.3.0 ist online und bietet einen Colorpicker. Unterstützt wird HEX, HEX-8 RGB, HSL, HSV und CIE/XY.
Bei Fragen gerne fragen und wenn es Probleme gibt bitte ein Issue auf GitHub machen.
Viel Spaß mit dem Widget ;)

@jkvarel
Ich würde gerne den Colorpicker mit eckigen Slidern verwenden. Wenn ich die Rundungen einstelle, passiert bei den Slidern direkt nichts.
Beim Colorslider habe ich die Möglichkeit die Rundungen einzustellen, allerdings wird der komplette Farbverlauf grafisch dargestellt, ich möchte nur die Farbtemperatur darstellen. Beim Simpleslider könnte ich meinen eigenen Farbverlauf darstellen, jedoch kann dieser kein Hex-Code.
Wie bekomme ich denn die Ecken eckig?