NEWS
Test PV Forecast Adapter
-
@Meistertr
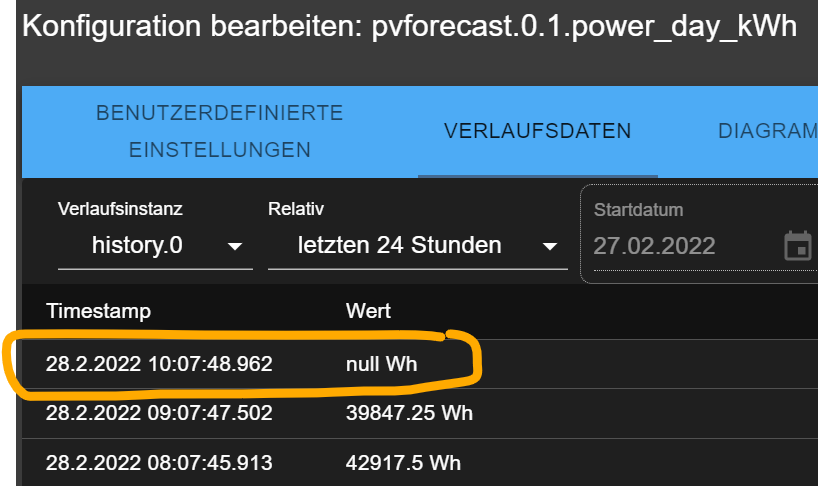
Um 08:07 Uhr habe ich die Instanz wieder starten können und 09:07 Uhr wurden Werte aktualisiert obwohl nun 240 min als Pollinterval eingestellt sind. Um 10:07 Uhr wurde in pvforecast.0.1.power_day_kWh dann "null" geschrieben, was sicher auch nicht korrekt ist. Der statistics Adapter ist für diesen Datenpunkt aktiviert und hat das als Problem gemeldet.2022-02-28 10:07:48.964 - warn: statistics.0 (1256653) [STATE CHANGE] wrong value => null on pvforecast.0.1.power_day_kWh => check the other adapter where value comes from
@diginix mein fehler hatte da ein bock drin.
in der 0.2.5:
- solcast abruf nur bei start und nach mitternacht (Intervall wird dann in der config ausgeblendet)
- fehler bei solcast und wetter abgefangen
- Intervall wird jetzt vernünftig übernommen wenn größer 60
-
@diginix mein fehler hatte da ein bock drin.
in der 0.2.5:
- solcast abruf nur bei start und nach mitternacht (Intervall wird dann in der config ausgeblendet)
- fehler bei solcast und wetter abgefangen
- Intervall wird jetzt vernünftig übernommen wenn größer 60
@meistertr Ist auch der Bug behoben dass die Instanz nicht mehr läuft wenn sie mal nach 22 Uhr neu gestartet würde?
Habe die 0.2.5 mal von deinem Fork installiert. Gab schonmal keine Probleme beim Start der Instanz.
-
@diginix mein fehler hatte da ein bock drin.
in der 0.2.5:
- solcast abruf nur bei start und nach mitternacht (Intervall wird dann in der config ausgeblendet)
- fehler bei solcast und wetter abgefangen
- Intervall wird jetzt vernünftig übernommen wenn größer 60
@meistertr Die Installation der 0.2.5 verlief ohne Probleme. Die Daten werden angezeigt.
Ich habe nur ein Problem: Die Graphen pro String werden richtig angezeigt. Wem ich aber den JSONGRAPH von Summary auswähle so werden keine Daten angezeigt. Bei den einzelnen Strings werden aber die Daten richtig angezeigt.
Hier mal die Datenpunkte:
Ost{ "graphs": [ { "data": [ { "t": "2022-03-01 06:44:00", "y": 0 }, { "t": "2022-03-01 06:52:00", "y": 362 }, { "t": "2022-03-01 07:00:00", "y": 1792 }, { "t": "2022-03-01 08:00:00", "y": 3353 }, { "t": "2022-03-01 09:00:00", "y": 4263 }, { "t": "2022-03-01 10:00:00", "y": 4543 }, { "t": "2022-03-01 11:00:00", "y": 4276 }, { "t": "2022-03-01 12:00:00", "y": 3587 }, { "t": "2022-03-01 13:00:00", "y": 2589 }, { "t": "2022-03-01 14:00:00", "y": 1471 }, { "t": "2022-03-01 15:00:00", "y": 838 }, { "t": "2022-03-01 16:00:00", "y": 555 }, { "t": "2022-03-01 17:00:00", "y": 213 }, { "t": "2022-03-01 17:27:00", "y": 46 }, { "t": "2022-03-01 17:54:00", "y": 0 }, { "t": "2022-03-02 06:42:00", "y": 0 }, { "t": "2022-03-02 06:51:00", "y": 39 }, { "t": "2022-03-02 07:00:00", "y": 187 }, { "t": "2022-03-02 08:00:00", "y": 600 }, { "t": "2022-03-02 09:00:00", "y": 978 }, { "t": "2022-03-02 10:00:00", "y": 1180 }, { "t": "2022-03-02 11:00:00", "y": 1283 }, { "t": "2022-03-02 12:00:00", "y": 1286 }, { "t": "2022-03-02 13:00:00", "y": 1164 }, { "t": "2022-03-02 14:00:00", "y": 1015 }, { "t": "2022-03-02 15:00:00", "y": 803 }, { "t": "2022-03-02 16:00:00", "y": 559 }, { "t": "2022-03-02 17:00:00", "y": 230 }, { "t": "2022-03-02 17:28:00", "y": 46 }, { "t": "2022-03-02 17:56:00", "y": 0 } ], "tooltip_AppendText": " Watt", "legendText": "Ost", "yAxis_id": 0, "type": "bar", "displayOrder": 0, "barIsStacked": true, "color": "#d21515", "barStackId": 1, "datalabel_color": "#e20c0c", "datalabel_fontSize": 10 } ] }Sued:
{ "graphs": [ { "data": [ { "t": "2022-03-01 06:44:00", "y": 0 }, { "t": "2022-03-01 06:52:00", "y": 33 }, { "t": "2022-03-01 07:00:00", "y": 172 }, { "t": "2022-03-01 08:00:00", "y": 356 }, { "t": "2022-03-01 09:00:00", "y": 517 }, { "t": "2022-03-01 10:00:00", "y": 580 }, { "t": "2022-03-01 11:00:00", "y": 641 }, { "t": "2022-03-01 12:00:00", "y": 641 }, { "t": "2022-03-01 13:00:00", "y": 573 }, { "t": "2022-03-01 14:00:00", "y": 525 }, { "t": "2022-03-01 15:00:00", "y": 396 }, { "t": "2022-03-01 16:00:00", "y": 233 }, { "t": "2022-03-01 17:00:00", "y": 81 }, { "t": "2022-03-01 17:27:00", "y": 15 }, { "t": "2022-03-01 17:54:00", "y": 0 }, { "t": "2022-03-02 06:42:00", "y": 0 }, { "t": "2022-03-02 06:51:00", "y": 12 }, { "t": "2022-03-02 07:00:00", "y": 54 }, { "t": "2022-03-02 08:00:00", "y": 180 }, { "t": "2022-03-02 09:00:00", "y": 310 }, { "t": "2022-03-02 10:00:00", "y": 393 }, { "t": "2022-03-02 11:00:00", "y": 438 }, { "t": "2022-03-02 12:00:00", "y": 454 }, { "t": "2022-03-02 13:00:00", "y": 424 }, { "t": "2022-03-02 14:00:00", "y": 385 }, { "t": "2022-03-02 15:00:00", "y": 317 }, { "t": "2022-03-02 16:00:00", "y": 207 }, { "t": "2022-03-02 17:00:00", "y": 86 }, { "t": "2022-03-02 17:28:00", "y": 18 }, { "t": "2022-03-02 17:56:00", "y": 0 } ], "tooltip_AppendText": " Watt", "legendText": "Sued", "yAxis_id": 1, "type": "bar", "displayOrder": 1, "barIsStacked": true, "color": "yellow", "barStackId": 1, "datalabel_color": "yellow", "datalabel_fontSize": 10 } ] }Summary:
{ "graphs": [ [ { "data": [ { "t": "2022-03-01 06:44:00", "y": 0 }, { "t": "2022-03-01 06:52:00", "y": 362 }, { "t": "2022-03-01 07:00:00", "y": 1792 }, { "t": "2022-03-01 08:00:00", "y": 3353 }, { "t": "2022-03-01 09:00:00", "y": 4263 }, { "t": "2022-03-01 10:00:00", "y": 4543 }, { "t": "2022-03-01 11:00:00", "y": 4276 }, { "t": "2022-03-01 12:00:00", "y": 3587 }, { "t": "2022-03-01 13:00:00", "y": 2589 }, { "t": "2022-03-01 14:00:00", "y": 1471 }, { "t": "2022-03-01 15:00:00", "y": 838 }, { "t": "2022-03-01 16:00:00", "y": 555 }, { "t": "2022-03-01 17:00:00", "y": 213 }, { "t": "2022-03-01 17:27:00", "y": 46 }, { "t": "2022-03-01 17:54:00", "y": 0 }, { "t": "2022-03-02 06:42:00", "y": 0 }, { "t": "2022-03-02 06:51:00", "y": 39 }, { "t": "2022-03-02 07:00:00", "y": 187 }, { "t": "2022-03-02 08:00:00", "y": 600 }, { "t": "2022-03-02 09:00:00", "y": 978 }, { "t": "2022-03-02 10:00:00", "y": 1180 }, { "t": "2022-03-02 11:00:00", "y": 1283 }, { "t": "2022-03-02 12:00:00", "y": 1286 }, { "t": "2022-03-02 13:00:00", "y": 1164 }, { "t": "2022-03-02 14:00:00", "y": 1015 }, { "t": "2022-03-02 15:00:00", "y": 803 }, { "t": "2022-03-02 16:00:00", "y": 559 }, { "t": "2022-03-02 17:00:00", "y": 230 }, { "t": "2022-03-02 17:28:00", "y": 46 }, { "t": "2022-03-02 17:56:00", "y": 0 } ], "tooltip_AppendText": " Watt", "legendText": "Ost", "yAxis_id": 0, "type": "bar", "displayOrder": 0, "barIsStacked": true, "color": "#d21515", "barStackId": 1, "datalabel_color": "#e20c0c", "datalabel_fontSize": 10 } ], [ { "data": [ { "t": "2022-03-01 06:44:00", "y": 0 }, { "t": "2022-03-01 06:52:00", "y": 33 }, { "t": "2022-03-01 07:00:00", "y": 172 }, { "t": "2022-03-01 08:00:00", "y": 356 }, { "t": "2022-03-01 09:00:00", "y": 517 }, { "t": "2022-03-01 10:00:00", "y": 580 }, { "t": "2022-03-01 11:00:00", "y": 641 }, { "t": "2022-03-01 12:00:00", "y": 641 }, { "t": "2022-03-01 13:00:00", "y": 573 }, { "t": "2022-03-01 14:00:00", "y": 525 }, { "t": "2022-03-01 15:00:00", "y": 396 }, { "t": "2022-03-01 16:00:00", "y": 233 }, { "t": "2022-03-01 17:00:00", "y": 81 }, { "t": "2022-03-01 17:27:00", "y": 15 }, { "t": "2022-03-01 17:54:00", "y": 0 }, { "t": "2022-03-02 06:42:00", "y": 0 }, { "t": "2022-03-02 06:51:00", "y": 12 }, { "t": "2022-03-02 07:00:00", "y": 54 }, { "t": "2022-03-02 08:00:00", "y": 180 }, { "t": "2022-03-02 09:00:00", "y": 310 }, { "t": "2022-03-02 10:00:00", "y": 393 }, { "t": "2022-03-02 11:00:00", "y": 438 }, { "t": "2022-03-02 12:00:00", "y": 454 }, { "t": "2022-03-02 13:00:00", "y": 424 }, { "t": "2022-03-02 14:00:00", "y": 385 }, { "t": "2022-03-02 15:00:00", "y": 317 }, { "t": "2022-03-02 16:00:00", "y": 207 }, { "t": "2022-03-02 17:00:00", "y": 86 }, { "t": "2022-03-02 17:28:00", "y": 18 }, { "t": "2022-03-02 17:56:00", "y": 0 } ], "tooltip_AppendText": " Watt", "legendText": "Sued", "yAxis_id": 1, "type": "bar", "displayOrder": 1, "barIsStacked": true, "color": "yellow", "barStackId": 1, "datalabel_color": "yellow", "datalabel_fontSize": 10 } ] ], "axisLabels": [ "2022-03-01 06:44:00", "2022-03-01 06:52:00", "2022-03-01 07:00:00", "2022-03-01 08:00:00", "2022-03-01 09:00:00", "2022-03-01 10:00:00", "2022-03-01 11:00:00", "2022-03-01 12:00:00", "2022-03-01 13:00:00", "2022-03-01 14:00:00", "2022-03-01 15:00:00", "2022-03-01 16:00:00", "2022-03-01 17:00:00", "2022-03-01 17:27:00", "2022-03-01 17:54:00", "2022-03-02 06:42:00", "2022-03-02 06:51:00", "2022-03-02 07:00:00", "2022-03-02 08:00:00", "2022-03-02 09:00:00", "2022-03-02 10:00:00", "2022-03-02 11:00:00", "2022-03-02 12:00:00", "2022-03-02 13:00:00", "2022-03-02 14:00:00", "2022-03-02 15:00:00", "2022-03-02 16:00:00", "2022-03-02 17:00:00", "2022-03-02 17:28:00", "2022-03-02 17:56:00" ] }Das verhalten war schon bei der 0.2.4
Hier das Widget:
[{"tpl":"tplVis-materialdesign-Chart-JSON","data":{"oid":"pvforecast.0.Sued.JSONGraph","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartType":"bar","backgroundColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background;dark:vis-materialdesign.0.colors.dark.charts.background; mode === \"true\" ? dark : light}","chartAreaBackgroundColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.background_chart;dark:vis-materialdesign.0.colors.dark.charts.background_chart; mode === \"true\" ? dark : light}","globalColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.global;dark:vis-materialdesign.0.colors.dark.charts.global; mode === \"true\" ? dark : light}","showLegend":"true","legendPosition":"right","legendFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.legend;dark:vis-materialdesign.0.colors.dark.charts.legend; mode === \"true\" ? dark : light}","legendFontFamily":"{vis-materialdesign.0.fonts.charts.legend}","legendFontSize":"{vis-materialdesign.0.fontSizes.charts.legend}","legendPointStyle":"true","showTooltip":"true","tooltipMode":"nearest","tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipBackgroundColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}","tooltipShowColorBox":"true","tooltipTitleFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}","tooltipTitleFontFamily":"{vis-materialdesign.0.fonts.charts.tooltip_title}","tooltipTitleFontSize":"{vis-materialdesign.0.fontSizes.charts.tooltip_title}","tooltipBodyFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}","tooltipBodyFontFamily":"{vis-materialdesign.0.fonts.charts.tooltip_text}","tooltipBodyFontSize":"{vis-materialdesign.0.fontSizes.charts.tooltip_text}","xAxisPosition":"bottom","xAxisTicksSource":"auto","xAxisTitleColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_title;dark:vis-materialdesign.0.colors.dark.charts.x_axis_title; mode === \"true\" ? dark : light}","xAxisTitleFontFamily":"{vis-materialdesign.0.fonts.charts.x_axis_title}","xAxisTitleFontSize":"{vis-materialdesign.0.fontSizes.charts.x_axis_title}","xAxisValueLabelColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_values;dark:vis-materialdesign.0.colors.dark.charts.x_axis_values; mode === \"true\" ? dark : light}","xAxisValueFontFamily":"{vis-materialdesign.0.fonts.charts.x_axis_values}","xAxisValueFontSize":"{vis-materialdesign.0.fontSizes.charts.x_axis_values}","xAxisDistanceBetweenTicks":"10","xAxisValueDistanceToAxis":"0","xAxisShowAxis":"true","xAxisShowAxisLabels":"true","xAxisShowGridLines":"true","xAxisGridLinesColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_gridlines;dark:vis-materialdesign.0.colors.dark.charts.x_axis_gridlines; mode === \"true\" ? dark : light}","xAxisShowTicks":"true","xAxisZeroLineColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.x_axis_zeroline;dark:vis-materialdesign.0.colors.dark.charts.x_axis_zeroline; mode === \"true\" ? dark : light}","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisTitleColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}","yAxisTitleFontFamily":"{vis-materialdesign.0.fonts.charts.y_axis_title}","yAxisTitleFontSize":"{vis-materialdesign.0.fontSizes.charts.y_axis_title}","yAxisValueLabelColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}","yAxisValueFontFamily":"{vis-materialdesign.0.fonts.charts.y_axis_values}","yAxisValueFontSize":"{vis-materialdesign.0.fontSizes.charts.y_axis_values}","yAxisValueDistanceToAxis":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"mdwDebug":false,"titleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.title","titleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.title","colorBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background","colorTitleSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_title","colorTextSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_body","colorTitle":"#mdwTheme:vis-materialdesign.0.colors.card.title","tooltipPosition":"nearest","tooltipBodyAlignment":"left","barWidth":"100"},"style":{"left":"3px","top":"40px","width":"1394px","height":"334px"},"widgetSet":"materialdesign"}] -
Hi, es gibt seit heute Mittag die Api v24.6 welche auf pvgis basiert. Mehr Infos siehe Link.
-
Test PV Forecast Adapter 0.2.5 Veröffentlichungsdatum 01.03.2022 Github Link https://github.com/iobroker-community-adapters/ioBroker.pvforecast Guten Tag,
seit gestern gibt es die neue Version und der Adapter ist in der Iobroker community(bitte beachtet den neuen Link). Der Antrag für die offizielle Liste ist gestellt.
Grüße
Patrick -
Heute morgen 1 Uhr hatte ich folgende Fehler im Log:
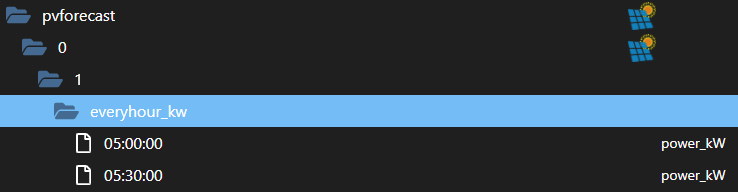
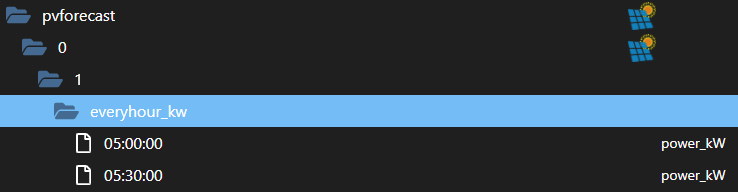
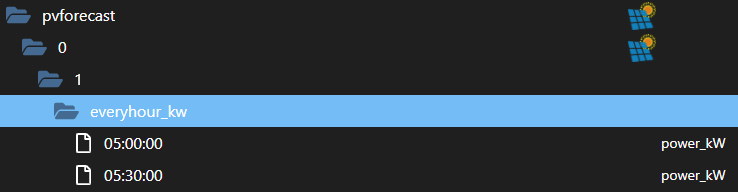
2022-03-02 01:00:03.720 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.00:30:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.724 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.01:00:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.725 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.01:30:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.725 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.02:00:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.725 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.02:30:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.726 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.03:00:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.726 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.03:30:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.726 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.04:00:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.727 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.04:30:00" has no existing object, this might lead to an error in future versionsDie gleichen Meldungen kamen gestern nach der Erstinst. von 0.2.5. Da könnte ich es verstehen, aber täglich sollte das doch nicht passieren?
Unterhalb von pvforecast.0.1.everyhour_kw fängt es aber auch erst mit 5 Uhr an.

-
Heute morgen 1 Uhr hatte ich folgende Fehler im Log:
2022-03-02 01:00:03.720 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.00:30:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.724 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.01:00:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.725 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.01:30:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.725 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.02:00:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.725 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.02:30:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.726 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.03:00:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.726 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.03:30:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.726 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.04:00:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.727 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.04:30:00" has no existing object, this might lead to an error in future versionsDie gleichen Meldungen kamen gestern nach der Erstinst. von 0.2.5. Da könnte ich es verstehen, aber täglich sollte das doch nicht passieren?
Unterhalb von pvforecast.0.1.everyhour_kw fängt es aber auch erst mit 5 Uhr an.

-
Vielen Dank an euch für die stetige Weiterentwicklung dieses Adapters.
Ich habe einen neuen Feature-Request bei Github eingetragen.
Ich bastle seit längerer zeit an einer prognosebasierten Verbrauchssteuerung, das Grundkonzept funktioniert mittlerweile. Was dafür aber bisher fehlt: Die Aufteilung von everyhour_kw auf zwei Ordner für "today" und "tomorrow".Mein Script kann bisher an Hand der Prognosedaten in "everyhour_kw" für einen Verbraucher von dem die Laufzeit und die Leistungsaufnahme übergeben werden entscheiden, zu welcher Uhrzeit der Verbraucher am optimalsten gestartet wird um einen möglichst hohen Eigenverbrauch zu erzielen. Das möchte ich gerne ausbauen, indem ich z.B. für bestimmte Verbraucher entscheide, ob ich sie z.B. mit geringer Leistung kontinuierlich die Nacht durchlaufen lasse, oder Nachts ausschalte und dann am Folgetag bei viel Sonne mit höherer Leistung ein paar Stunden laufen lasse. Konkretes Anwendungsbeispiel ist meine Wärmepumpe für Heizung/Warmwasser.
Ich glaube, so ganz viel Arbeit wäre die Erweiterung des Adapters nicht, oder?
Liebe Grüße,
Bastian -
Vielen Dank an euch für die stetige Weiterentwicklung dieses Adapters.
Ich habe einen neuen Feature-Request bei Github eingetragen.
Ich bastle seit längerer zeit an einer prognosebasierten Verbrauchssteuerung, das Grundkonzept funktioniert mittlerweile. Was dafür aber bisher fehlt: Die Aufteilung von everyhour_kw auf zwei Ordner für "today" und "tomorrow".Mein Script kann bisher an Hand der Prognosedaten in "everyhour_kw" für einen Verbraucher von dem die Laufzeit und die Leistungsaufnahme übergeben werden entscheiden, zu welcher Uhrzeit der Verbraucher am optimalsten gestartet wird um einen möglichst hohen Eigenverbrauch zu erzielen. Das möchte ich gerne ausbauen, indem ich z.B. für bestimmte Verbraucher entscheide, ob ich sie z.B. mit geringer Leistung kontinuierlich die Nacht durchlaufen lasse, oder Nachts ausschalte und dann am Folgetag bei viel Sonne mit höherer Leistung ein paar Stunden laufen lasse. Konkretes Anwendungsbeispiel ist meine Wärmepumpe für Heizung/Warmwasser.
Ich glaube, so ganz viel Arbeit wäre die Erweiterung des Adapters nicht, oder?
Liebe Grüße,
Bastian -
Heute morgen 1 Uhr hatte ich folgende Fehler im Log:
2022-03-02 01:00:03.720 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.00:30:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.724 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.01:00:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.725 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.01:30:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.725 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.02:00:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.725 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.02:30:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.726 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.03:00:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.726 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.03:30:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.726 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.04:00:00" has no existing object, this might lead to an error in future versions 2022-03-02 01:00:03.727 - warn: pvforecast.0 (1873535) State "pvforecast.0.1.everyhour_kw.04:30:00" has no existing object, this might lead to an error in future versionsDie gleichen Meldungen kamen gestern nach der Erstinst. von 0.2.5. Da könnte ich es verstehen, aber täglich sollte das doch nicht passieren?
Unterhalb von pvforecast.0.1.everyhour_kw fängt es aber auch erst mit 5 Uhr an.

-
Test PV Forecast Adapter 0.2.5 Veröffentlichungsdatum 01.03.2022 Github Link https://github.com/iobroker-community-adapters/ioBroker.pvforecast Guten Tag,
seit gestern gibt es die neue Version und der Adapter ist in der Iobroker community(bitte beachtet den neuen Link). Der Antrag für die offizielle Liste ist gestellt.
Grüße
Patrick@patrickwalther sagte in Test PV Forecast Adapter:
Test PV Forecast Adapter 0.2.5 Veröffentlichungsdatum 01.03.2022 Github Link https://github.com/iobroker-community-adapters/ioBroker.pvforecast Guten Tag,
seit gestern gibt es die neue Version und der Adapter ist in der Iobroker community(bitte beachtet den neuen Link). Der Antrag für die offizielle Liste ist gestellt.
Grüße
PatrickBitte auch den Link im OP auf den offiziellen umstellen.
-
@patrickwalther sagte in Test PV Forecast Adapter:
Test PV Forecast Adapter 0.2.5 Veröffentlichungsdatum 01.03.2022 Github Link https://github.com/iobroker-community-adapters/ioBroker.pvforecast Guten Tag,
seit gestern gibt es die neue Version und der Adapter ist in der Iobroker community(bitte beachtet den neuen Link). Der Antrag für die offizielle Liste ist gestellt.
Grüße
PatrickBitte auch den Link im OP auf den offiziellen umstellen.
-
@diginix was meinst du mit OP?
Erster Beitrag wurde geändert
@patrickwalther sagte in Test PV Forecast Adapter:
@diginix was meinst du mit OP?
Opening Post. Passt. Danke!
-
@bastian-m das wäre möglich, aber im scipt würde ich sowieso den json datenpunkt nutzen weil er einfacher zu verarbeiten ist als die Objekte
@meistertr Wenn ich ernsthaft programmieren könnte bestimmt. ;-) Vielleicht hättet ihr trotzdem Lust das einzubauen, vielleicht ist es ja auch für andere in irgendeiner Form von Nutzen. Dürfte im Adaptercode ja nicht vieeeel mehr als ein bisschen Copy-Paste sein, oder?
Patrick habe ich schonmal was gespendet, dir fehlt noch ein Donate-Link in deinem Github-Profil! -
@meistertr Wenn ich ernsthaft programmieren könnte bestimmt. ;-) Vielleicht hättet ihr trotzdem Lust das einzubauen, vielleicht ist es ja auch für andere in irgendeiner Form von Nutzen. Dürfte im Adaptercode ja nicht vieeeel mehr als ein bisschen Copy-Paste sein, oder?
Patrick habe ich schonmal was gespendet, dir fehlt noch ein Donate-Link in deinem Github-Profil!@bastian-m Wie machst du denn jetzt den ganzen Vergleich in deinem Skript mit einer (unbekannten) Menge an Objekten?
-
Frage zu e-Charts: Das bedingt das
save to influxdvgenutzt wird oder wie kann ich mir das vorstellen?Oder besser gesagt; kann mir das bitte jemand noch mal für ... stellen wir uns vor ich wäre 8 Jahre alt ... erklären?
-
Hallo zusammen,
erstmal vielen Dank @Meistertr für die Weiterentwicklung des Adapters.
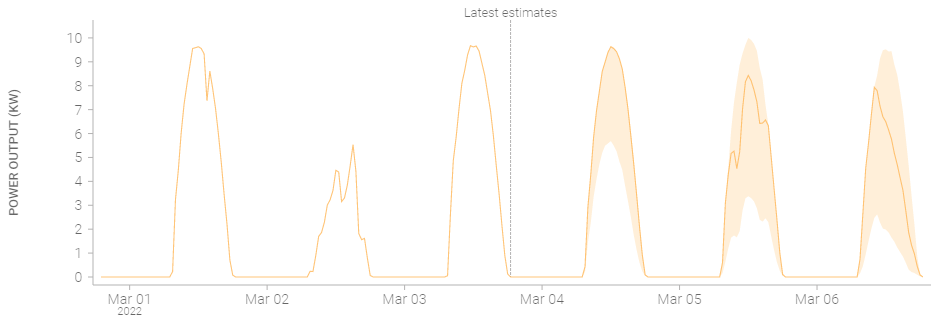
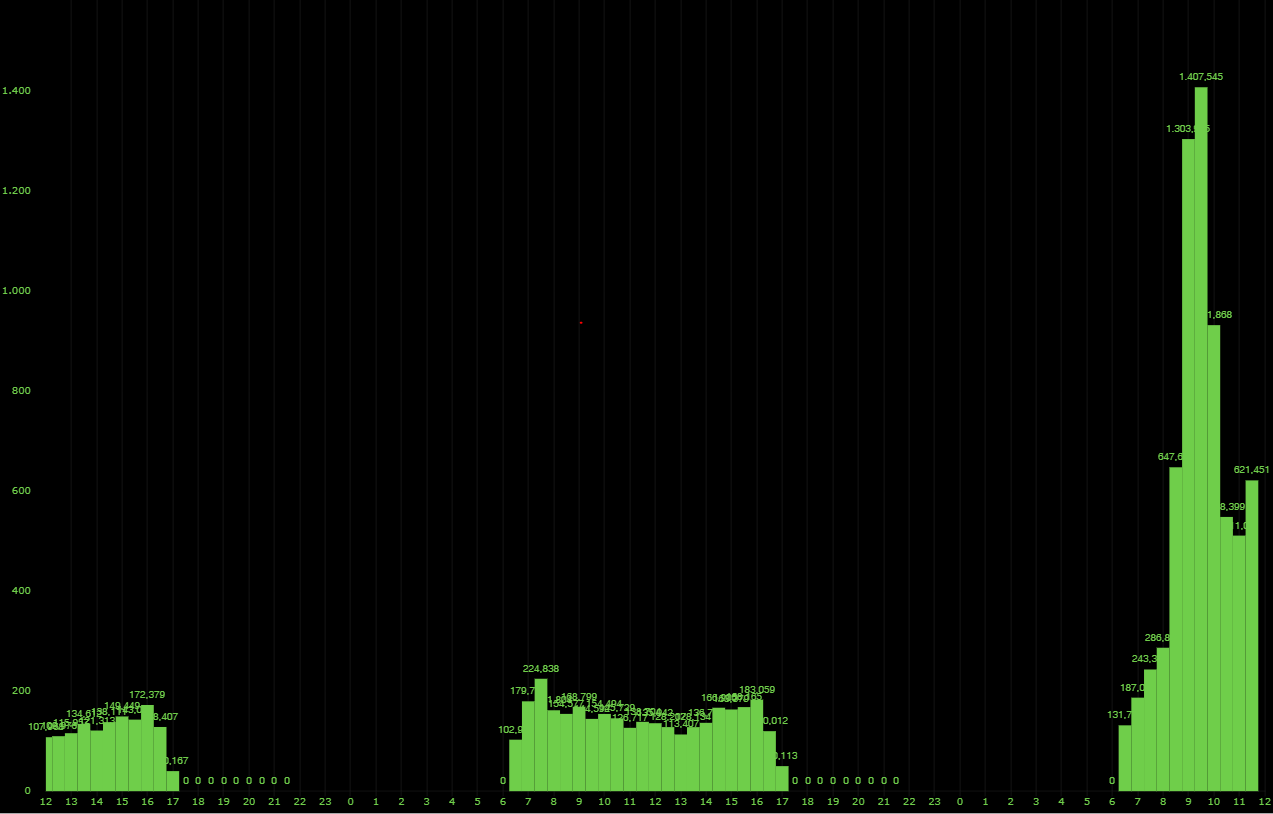
Ich habe die Daten in der Vis dargestellt und was ich nicht ganz verstehe ist, dass ich bei Solcast meinen Power-Output über den Tag sehe. Maximal kann meine Anlage 9Kw und das Diagramm zeigt das sehr schön.
Die Daten, die ich vom Adapter erhalte kann ich nicht wirklich interpretieren.
Habe ich eine falsche Einstellung getätigt? Habe ich einen Denkfehler?
Es müssten doch eigentlich die gleichen Daten vom Adapter wie von der Solcast Page kommen, oder?
Danke und VG
-
@Meistertr Da nun von solcast nur einmal 1 Uhr am Tag abgerufen wird, ist der Vorhersagewert für tomorrow im Laufe des Tages doch recht "veraltet". Wäre es denkbar/machbar nur diesen über den Tag verteilt noch weiter zu aktualisieren?
Oder ändert sich da bei solcast eh nichts bis zum Beginn des eigentlichen Tages?
Auf der solcast Seite bekomme ich über die API nur die Stundenwerte, aber habe nicht gefunden wo man den Gesamt Ertrag für heute und morgen sehen kann. Aktuell ist der Wert für morgen doch recht hoch und ich denke dass er heute im Laufe des Tages sicher schon nach unten korrigiert wäre, so denn die solcast API das hergibt.Edit: Habe mir eben nochmal die Werte mit der vom Adapter verwendeten URL von solcast für morgen geholt und summiert und da kommt weiterhin der selbe Wert heraus wie der von 1 Uhr heute morgen. Also wird bei solcast tomorrow im Laufe des Tages anscheinend nicht weiter verfeinert sondert bleibt über den Tag fix.
-
So, es ist vollbracht. Zwar durch die Brust ins Auge, aber es läuft (nebenbei habe ich aber wieder einmal viel gelernt).
Ich habe nun die Vorhersage erfolgreich mit dem SQL-Adapter (und einer MySQL-Datenbank) und dem echarts-Adapter als Anzeige zum laufen bekommen:

gelb ist meine echte Tagesleistung, rot die aus diesem Adapter (auch wenn ich hier Äpfel mit Birnen vergleiche, gelb sind W und rot Wh, daran mache ich mich als nächstes).Als Vorrausetzung nehme ich einen installierten und funktionsfähigen SQL-Adapter an.
Außerdem habt Ihr den pvforecast Adapter konfiguriert und am laufen so das es einen Datenpunkt mit der Vorhersage gibt. Meine Lösung nutzt den DatenpunktJSONTableder Anlage. Meine Anlage heißt 600W und der Datenpunkt alsopvforecast.0.600W.JSONTable###################################################################Schritt 1: Datenpunkt erstellen, konfigurieren und initialisieren
Es braucht einen Datenpunkt der Daten hält, ich habe hier diesen erstellt:0_userdata.0.Solaranlage.pvforecastAls Typ
Numberbzw.Nummer
Dann habe ich ich SQL für den Datenpunkt eingeschaltet:

Entprellzeitauf 0 da die Daten in einem rutsch geschrieben werdenNun ist es wichtig im Objekte Explorer dort einmal einen Wert von Hand reinzuschreiben, z.B. eine 42:

Erst dann ist der Datenpunkt in der SQL-Datenbank auch angelegt. Das hat mich die ersten bestimmt 20 Minuten nerven gekostet bis ich darauf gekommen bin. Solange funktioniert nämlich dasSendTonoch nicht.Schritt 2: Das Blockly Skript
Ja ja, ich dachte ich könnte das mal eben mit Blockly zusammenklicken statt es direkt in JavaScript zu schreiben. Mach ich vielleicht noch. Nun ist es Blockly mit 3 JavaScript Funktionen weil derSendToBlock einfach nicht zu überreden war das ganze vernünftig zu senden.Im Spoiler der Blockly-Export
Anpassen müsst Ihr:
In der JavaScript-Funktion
SendTo_SQL_storeStateden Namen des Ziel-Datenpunktes:

gelb markiert:

Das gleiche in der JavaScript-Funktion
SendTo_SQL_DeleteAll

Und im Kopf den Quellpfad zu eurer Anlage:

Und ob Ihr es in kWh oder Wh haben wollt:

(die x 1000 entfernen oder durch1Ersetzen bei kWh)Wenn Ihr das Skript startet passiert erst einmal nichts. Erst wenn neue Daten reinkämen.
Zum Testen könntet Ihr- Im Trigger von
wurde geändertaufwurde aktualisiertändern - den pvforecast Adapter einmal neu starten. Zumindest bei mir holt er dann sofort einmal neue Daten
und schon hat er uns die Werte schön in die Datenbank geschrieben:
MariaDB [iobroker]> select * from ts_number where id = '95'; +----+---------------+------+------+-------+------+ | id | ts | val | ack | _from | q | +----+---------------+------+------+-------+------+ | 95 | 1646287082001 | 0 | 1 | 0 | 0 | | 95 | 1646288940000 | 29 | 1 | 0 | 0 | | 95 | 1646290802000 | 146 | 1 | 0 | 0 | | 95 | 1646294400000 | 247 | 1 | 0 | 0 | | 95 | 1646298000000 | 377 | 1 | 0 | 0 | | 95 | 1646301600000 | 422 | 1 | 0 | 0 | | 95 | 1646305200000 | 428 | 1 | 0 | 0 | | 95 | 1646308800000 | 383 | 1 | 0 | 0 | | 95 | 1646312400000 | 317 | 1 | 0 | 0 | | 95 | 1646316000000 | 222 | 1 | 0 | 0 | | 95 | 1646319600000 | 113 | 1 | 0 | 0 | | 95 | 1646323200000 | 34 | 1 | 0 | 0 | | 95 | 1646326800000 | 8 | 1 | 0 | 0 | | 95 | 1646327160000 | 2 | 1 | 0 | 0 | | 95 | 1646327460000 | 0 | 1 | 0 | 0 | | 95 | 1646373360000 | 0 | 1 | 0 | 0 | | 95 | 1646375280000 | 36 | 1 | 0 | 0 | | 95 | 1646377200000 | 180 | 1 | 0 | 0 | | 95 | 1646380800000 | 284 | 1 | 0 | 0 | | 95 | 1646384400000 | 360 | 1 | 0 | 0 | | 95 | 1646388000000 | 401 | 1 | 0 | 0 | | 95 | 1646391600000 | 406 | 1 | 0 | 0 | | 95 | 1646395200000 | 372 | 1 | 0 | 0 | | 95 | 1646398800000 | 310 | 1 | 0 | 0 | | 95 | 1646402400000 | 218 | 1 | 0 | 0 | | 95 | 1646406000000 | 114 | 1 | 0 | 0 | | 95 | 1646409600000 | 35 | 1 | 0 | 0 | | 95 | 1646413200000 | 8 | 1 | 0 | 0 | | 95 | 1646413620000 | 2 | 1 | 0 | 0 | | 95 | 1646413980000 | 0 | 1 | 0 | 0 | +----+---------------+------+------+-------+------+ 30 rows in set (0.001 sec)Die kann man jetzt in echarts etc. verwenden.
Woran ich noch verzweifle:
// Alles löschen sendTo("sql.0", "deleteAll", { "id": '0_userdata.0.Solaranlage.pvforecast', }, async function (result) { console.log(result); });Wie schaffe ich es auch den Wert von
idals Variable zu übergeben?
Daran habe ich nämlich 90% der Zeit gesessen. Zuerst habe ich es vergeblich mit dem Blockly-SendTo Block versucht (aber der hat es immer falsch formatiert gesendet) und dann wie ich die festen Werte durch Variablen ersetze. - Im Trigger von


