NEWS
Material Design Widgets: Input, Select, Autocompl.
-
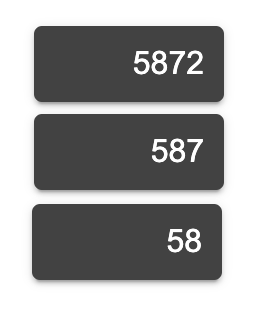
Ich versuche mit dem Input Feld einen Wert anzuzeigen und habe zwei Fragen. Wie kann ich aus dem Input Feld ein reines Output Feld machen sodass man keinen Wert eingeben kann. Ich versuche den Wert 587,2 so formatieren das nur die Vorkommastellen angezeigt werden. Das funktioniert aber nur wenn ich ### eingebe, wenn der Wert dann kleiner wird rutscht die Nachkomma stelle mit in die Anzeige. Hier ist der Wert mit 587.2 mit den Maksen ####, ###, und ##.

Wie muss die Maske aussehen damit immer nur die Vorkommastellen angezeigt werden egal wie groß die Zahl ist?
Beim „materialdesign - autocomplete“ Widget in der Version 0.3.19 erscheint folgendes:
Ist der eingegebene Wert bereits in der Autocomplete-Liste vorhanden, kann dieser ausgewählt werden, und die Auswahl verschwindet.
Ist der Wert jedoch nicht vorhanden, verschwindet die Autocomplete-Liste während der Eingabe, erscheint jedoch nach Drücken der Enter-Taste. Könne dieses „nachträgliche“ erscheinen der Liste unterdrückt werden? Siehe evtl. auch Video: -
Ich bin am Erstellen einer Vis für mein Netzwerk und möchte hier div. Line Histories schalten. Die Zeitabstände hab ich über MDW Select schon erledigt, möchte jetzt aber noch die einzelnen Line History durchschalten. Derzeit sind diese in einem Line History Chart, die Erstellung einzelner Charts wär aber auch kein Problem
Nur: Ich komm nicht auf die Lösung. Was hast du hier eingetragen?

-
Beim „materialdesign - input“ Widget in der Version 0.4.2 komme ich auf meine Frage zurück:
ich möchte nur ein- bis vierstellige, positive Werte zulassen, mit keiner oder einer Kommastelle:
Eingabetyp:Maske
Maske:['#','#.#','##','##.#','###','###.#','####','####.#']Nun erlaubt es mir aber nur einstellige Werte mit oder ohne Kommastelle. Wie kann ich dies umsetzen?
-
@Scrounger
Hallo,
kann man den angezeigten Text beim Select Widget customizen/vom Schalter entkoppeln?Ich habe folgendes Ziel:
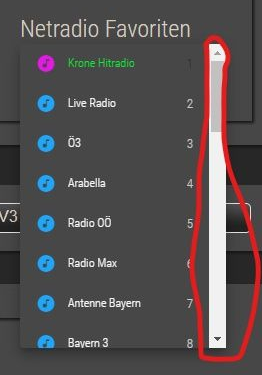
- Anzeige der aktuellen Station eines Heos-Radios (
current_stationDatenpunkt) - Umschalten auf eine der programmierten Favoriten (funktioniert über Senden eines passenden Strings an
commandDatenpunkt)
Dabei sind die Favoriten ein Subset der potentiell auswählbaren Stationen, die ich aufgrund der schieren Menge auch nicht im Widget einprogrammieren will. Andererseits muss ich die Favoriten zuvor im Heos-Account konfigurieren und muss imcommandstatt des Stationsnamens (Beschriftung des Items) einen String, der die Nummer des Favoriten enthält, (Value des Items) übergeben. Deshalb hätte ich das Select-Widget (anstelle von Autocomplete) verwendet.
Mein Ansatz wäre gewesen:
current_stationanzeigen (der Datenpunkt ist read-only) -> da weiß ich nicht, wie es geht- Alle Favoriten mit Name als Beschriftung und Player-Kommando (inkl. Favoritennummer) als Value hinterlegen mit dem
commandDatenpunkt als Schalter
Auch mit zusätzlichem Datenpunkt und Mapping über Javascript ist mir bisher nichts eingefallen.
Gibt es da schon eine Lösung oder wäre das ein neues Feature?Danke & viele Grüße
Stephan - Anzeige der aktuellen Station eines Heos-Radios (
-
@Scrounger
Hallo,
kann man den angezeigten Text beim Select Widget customizen/vom Schalter entkoppeln?Ich habe folgendes Ziel:
- Anzeige der aktuellen Station eines Heos-Radios (
current_stationDatenpunkt) - Umschalten auf eine der programmierten Favoriten (funktioniert über Senden eines passenden Strings an
commandDatenpunkt)
Dabei sind die Favoriten ein Subset der potentiell auswählbaren Stationen, die ich aufgrund der schieren Menge auch nicht im Widget einprogrammieren will. Andererseits muss ich die Favoriten zuvor im Heos-Account konfigurieren und muss imcommandstatt des Stationsnamens (Beschriftung des Items) einen String, der die Nummer des Favoriten enthält, (Value des Items) übergeben. Deshalb hätte ich das Select-Widget (anstelle von Autocomplete) verwendet.
Mein Ansatz wäre gewesen:
current_stationanzeigen (der Datenpunkt ist read-only) -> da weiß ich nicht, wie es geht- Alle Favoriten mit Name als Beschriftung und Player-Kommando (inkl. Favoritennummer) als Value hinterlegen mit dem
commandDatenpunkt als Schalter
Auch mit zusätzlichem Datenpunkt und Mapping über Javascript ist mir bisher nichts eingefallen.
Gibt es da schon eine Lösung oder wäre das ein neues Feature?Danke & viele Grüße
StephanHallo,
gibt es eine Möglichkeit das ganze noch weiter zu verkleinern?
kleiner wie hier bekomme ich es nicht:
Bekomm ich den schwarzen Balken überhalb des Textes irgendwie weg?
Danke im Voraus.
- Anzeige der aktuellen Station eines Heos-Radios (
-
@Scrounger
Eine Frage zum Wert „iconColor“ und „iconColorSelectedTextField“ im Select-Widget:Wenn das folgende JSON angegeben ist
[ { "text": " ", "value": "1", "icon": "home", "iconColor": "blue", "iconColorSelectedTextField": "blue" } ]sollte das Icon „home“ in blau erscheinen, aber wie? im Dropdown blau UND auch in blau wenn es ausgewählt/aktiv ist? aktuell ist es nur im Dropdown blau.
v0.5.9
-
@Scrounger
Eine Frage zum Wert „iconColor“ und „iconColorSelectedTextField“ im Select-Widget:Wenn das folgende JSON angegeben ist
[ { "text": " ", "value": "1", "icon": "home", "iconColor": "blue", "iconColorSelectedTextField": "blue" } ]sollte das Icon „home“ in blau erscheinen, aber wie? im Dropdown blau UND auch in blau wenn es ausgewählt/aktiv ist? aktuell ist es nur im Dropdown blau.
v0.5.9
@Scrounger
Ich habe seit dem Update auf 0.5.9 ein Problem. Beim Select-Widget werden die Werte abgeschnitten obwohl das Widget groß genug ist. Gibt es da eine neue Einstellung?
-
@Scrounger
Ich habe seit dem Update auf 0.5.9 ein Problem. Beim Select-Widget werden die Werte abgeschnitten obwohl das Widget groß genug ist. Gibt es da eine neue Einstellung?
@conquest sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger
Ich habe seit dem Update auf 0.5.9 ein Problem. Beim Select-Widget werden die Werte abgeschnitten obwohl das Widget groß genug ist. Gibt es da eine neue Einstellung?
Keiner eine Idee? Wäre super wenn mir jemand helfen könnte.
Hier noch der Export vom Widget:[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"heatingcontrol.0.vis.ProfileTypes.Sa-Su.Periods.1.Temperature","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"regular","showInputMessageAlways":"true","showInputCounter":false,"clearIconShow":false,"listDataMethod":"valueList","countSelectItems":"2","listPosition":"bottom","showSelectedIcon":"no","showValue":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"inputLayoutBorderColor":"#mdwTheme:vis-materialdesign.0.colors.input.border","inputTextFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.input.text","inputTextColor":"#mdwTheme:vis-materialdesign.0.colors.input.text","collapseIconColor":"#mdwTheme:vis-materialdesign.0.colors.input.icon_collapse","listItemFont":"#mdwTheme:vis-materialdesign.0.fonts.input.dropdown.text","listItemFontColor":"#mdwTheme:vis-materialdesign.0.colors.input.menu.text","listItemValueFont":"#mdwTheme:vis-materialdesign.0.fonts.input.dropdown.value","listItemValueFontColor":"#mdwTheme:vis-materialdesign.0.colors.input.menu.value","value0":"1","value1":"2","value2":"3","label0":"","listItemBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.input.menu.background","inputTextFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.input.text","valueList":"12;12.5;13;13.5;14;14.5;15;15.5;16;16.5;17;17.5;18;18.5;19;19.5;20;20.5;21;21.5;22;22.5;23;23.5;24;24.5;25;25.5;26;26.5;27;27.5;28;28.5;29;29.5;30","valueListLabels":"12 °C;12,5 °C;13 °C;13,5 °C;14 °C;14,5 °C;15 °C;15,5 °C;16 °C;16,5 °C;17 °C;17,5 °C;18 °C;18,5 °C;19 °C;19,5 °C;20 °C;20,5 °C;21 °C;21,5 °C;22 °C;22,5 °C;23 °C;23,5 °C;24 °C;24,5 °C;25 °C;25,5 °C;26 °C;26,5 °C;27 °C;27,5 °C;28 °C;28,5 °C;29 °C;29,5 °C;30","inputLayoutBackgroundColorSelected":"black","vibrateOnMobilDevices":"50","inputAlignment":"left","inputLayoutBorderColorHover":"#mdwTheme:vis-materialdesign.0.colors.input.border_hover","inputLayoutBorderColorSelected":"#mdwTheme:vis-materialdesign.0.colors.input.border_selected","inputLabelColor":"#mdwTheme:vis-materialdesign.0.colors.input.label","inputLabelColorSelected":"#mdwTheme:vis-materialdesign.0.colors.input.label_selected","inputLabelFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.input.label","inputLabelFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.input.label","inputAppendixColor":"#mdwTheme:vis-materialdesign.0.colors.input.appendix","inputAppendixFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.input.appendix","inputAppendixFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.input.appendix","inputMessageFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.input.message","inputMessageFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.input.message","inputMessageColor":"#mdwTheme:vis-materialdesign.0.colors.input.message","inputCounterColor":"#mdwTheme:vis-materialdesign.0.colors.input.counter","inputCounterFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.input.counter","inputCounterFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.input.counter","clearIconColor":"#mdwTheme:vis-materialdesign.0.colors.input.icon_clear","listItemBackgroundHoverColor":"#mdwTheme:vis-materialdesign.0.colors.input.menu.hover","listItemBackgroundSelectedColor":"#mdwTheme:vis-materialdesign.0.colors.input.menu.selected","listItemRippleEffectColor":"#mdwTheme:vis-materialdesign.0.colors.input.menu.effect","listIconColor":"#mdwTheme:vis-materialdesign.0.colors.input.menu.icon","listItemFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.input.dropdown.text","listItemSubFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.input.dropdown.subText","listItemSubFont":"#mdwTheme:vis-materialdesign.0.fonts.input.dropdown.subText","listItemSubFontColor":"#mdwTheme:vis-materialdesign.0.colors.input.menu.subText","listItemValueFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.input.dropdown.value","autoFocus":false},"style":{"left":"1131.015625px","top":"181.984375px","width":"95px","height":"38px","z-index":"15","text-align":""},"widgetSet":"materialdesign"}] -
Hallo,
- wie bekomme ich den Abstand oben und unten weg, möchte selbe größe wie links haben?
- Menü Auswahl Abstand links weg?
Danke

@namrenner keiner hat eine Idee?
-
Hi Leute,
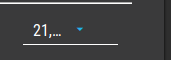
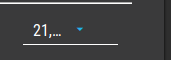
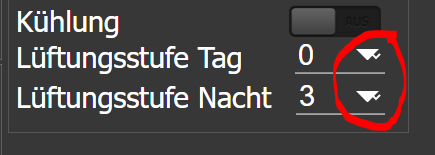
bei mir wird der "Input Select Pfeil" doppelt angezeigt und ich habe keine Idee woher das kommt.
Kann mir jemand sagen wie ich den kleinen "nicht ausgefüllten" Pfeil im Hintergrund loswerde ?
Die kleinen Pfeile werden übrigens nur sichtbar wenn man die "font-size" auf xx-large stellt.
Bleibt die "font-size" auf normal, dann rutschen die kleinen Pfeile hinter die großen und sind unsichtbar.Beste Grüße
-
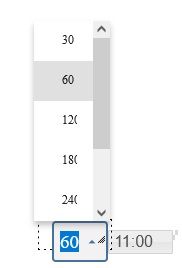
Kann mir jemand erklären, wie das mit "Eingabetyp - Zeit" funktioniert. Wenn ich da eine Zeit eingebe, werden nur die Stunden als Wert eingetragen und das Input-Feld springt wieder zurück auf 12:30 (graue Schrift). Was soll das für ein Datentyp sein?
-
Kann mir jemand erklären, wie das mit "Eingabetyp - Zeit" funktioniert. Wenn ich da eine Zeit eingebe, werden nur die Stunden als Wert eingetragen und das Input-Feld springt wieder zurück auf 12:30 (graue Schrift). Was soll das für ein Datentyp sein?
-
Hallo,
ich wollte eine sehr einfache PostIt Notiz Funktion in meine VIS einbauen.
Eingabe übers Handy ==> String Datenpunt ==> Anzeige auf dem Tablet an der Wand.
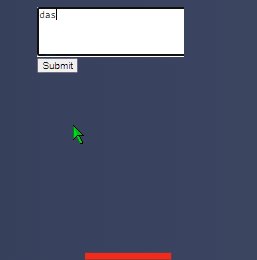
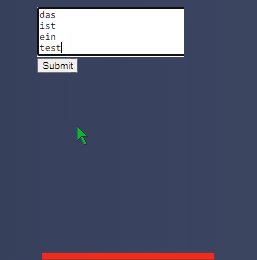
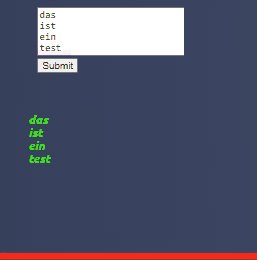
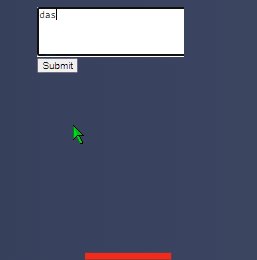
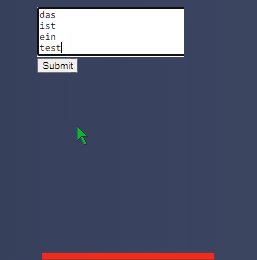
Das klappt eigentlich auch ganz gut und einfach. Aber ich habe keine Möglichkeit gefunden MultiLine Text in der VIS einzugeben. Am liebsten würde ich das Material Design Text Input verwenden. Da habe ich aber leider kein entsprechendes Property gefunden. Aber anscheid kann es auch kein anderes Control. Gibt es hier eventuell eine Möglichkeit und ich habe sie nur übersehen? Oder gibt es einen Grund warum das Text Input diese eigentlich grundlegende Funktion nicht hat?
Gruß
Martin -
Hallo,
ich wollte eine sehr einfache PostIt Notiz Funktion in meine VIS einbauen.
Eingabe übers Handy ==> String Datenpunt ==> Anzeige auf dem Tablet an der Wand.
Das klappt eigentlich auch ganz gut und einfach. Aber ich habe keine Möglichkeit gefunden MultiLine Text in der VIS einzugeben. Am liebsten würde ich das Material Design Text Input verwenden. Da habe ich aber leider kein entsprechendes Property gefunden. Aber anscheid kann es auch kein anderes Control. Gibt es hier eventuell eine Möglichkeit und ich habe sie nur übersehen? Oder gibt es einen Grund warum das Text Input diese eigentlich grundlegende Funktion nicht hat?
Gruß
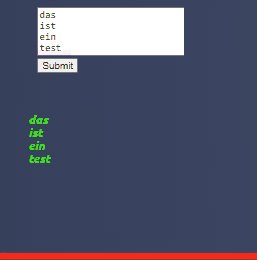
Martinkann dir nur ein beispiel meiner tests bieten - nutze jedoch nicht das materiald-widget :

-
kann dir nur ein beispiel meiner tests bieten - nutze jedoch nicht das materiald-widget :

@liv-in-sky Danke. Das ist natürlich auch ein Weg auch wenn er etwas umständlicher ist als ein Eingabe Widget direkt zu verwenden. Für den Zweck wie ich es verwenden möchte, sollte es reichen.
-
Hallo ich versuche Material-Dsign Input eine Zeit einzugeben. Auf meinem Tablet kommt der Dialog der Zeiteingabe, ich verstehe, dass mit dem Button Festlegen der Wert an den DP übergeben wird. Leider wird der DP nicht übergeben. Wo ist mein Fehler?
-
Hallo zusammen,
evtl. bin ich ja zu blind. Ich möchte gerne Autocomplete mit einem JSON Datenpunkt aus dem IOBroker bedienen.
Über den Editor klappt das, aber funktioniert das Binding aus IOBroker heraus.Lt. Anleitung müsste es ja gehen.
Zitat:Here you can add a JSON string to define the menu entries or use bindings to a datapoint that contains a JSON
string.Könnt ihr mir da ein wenig auf die Sprünge helfen?
Vielen Dank und schöne Ostern.






