NEWS
iQontrol Vis Support Thread
-
Hallo,
ich stehe gerade auf dem Schlauch. Ich habe ein Gerät was 1 und 0 als An und Aus Wert hat.
Wenn ich das in iQontrol einbinde macht er beim Ausschalten auch 0 aber beim Einschalten 100. Wie kriege ich das hin das er da nur 1 einträgt?
Das ist der Datenpunkt.{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1642959280388, "common": { "name": "Wellness_Saunabox_state", "role": "text", "type": "number", "read": true, "write": true, "alias": { "id": "blebox.0.Saunabox.command.state", "read": "", "write": "" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.ZuHause.Keller.Wellness.Saunabox.Wellness_Saunabox_state", "type": "state" }@peter213 sagte in iQontrol Vis Support Thread:
Hallo,
ich stehe gerade auf dem Schlauch. Ich habe ein Gerät was 1 und 0 als An und Aus Wert hat.
Wenn ich das in iQontrol einbinde macht er beim Ausschalten auch 0 aber beim Einschalten 100. Wie kriege ich das hin das er da nur 1 einträgt?
Das ist der Datenpunkt.{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1642959280388, "common": { "name": "Wellness_Saunabox_state", "role": "text", "type": "number", "read": true, "write": true, "alias": { "id": "blebox.0.Saunabox.command.state", "read": "", "write": "" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.ZuHause.Keller.Wellness.Saunabox.Wellness_Saunabox_state", "type": "state" }Hi
common.type muss boolean stat number sein.
Und common.role mit text passt ebenfalls nicht, hier wäre z.B. switch eine möglichkeit.
VG -
@peter213 sagte in iQontrol Vis Support Thread:
Hallo,
ich stehe gerade auf dem Schlauch. Ich habe ein Gerät was 1 und 0 als An und Aus Wert hat.
Wenn ich das in iQontrol einbinde macht er beim Ausschalten auch 0 aber beim Einschalten 100. Wie kriege ich das hin das er da nur 1 einträgt?
Das ist der Datenpunkt.{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1642959280388, "common": { "name": "Wellness_Saunabox_state", "role": "text", "type": "number", "read": true, "write": true, "alias": { "id": "blebox.0.Saunabox.command.state", "read": "", "write": "" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alias.0.ZuHause.Keller.Wellness.Saunabox.Wellness_Saunabox_state", "type": "state" }Hi
common.type muss boolean stat number sein.
Und common.role mit text passt ebenfalls nicht, hier wäre z.B. switch eine möglichkeit.
VG -
Moin zusammen,
gibt es für den „mehr anzeigen“ Button der JSON Tabelle eine individuelle Farbe im Dark Mode?
Danke!

Hallo,
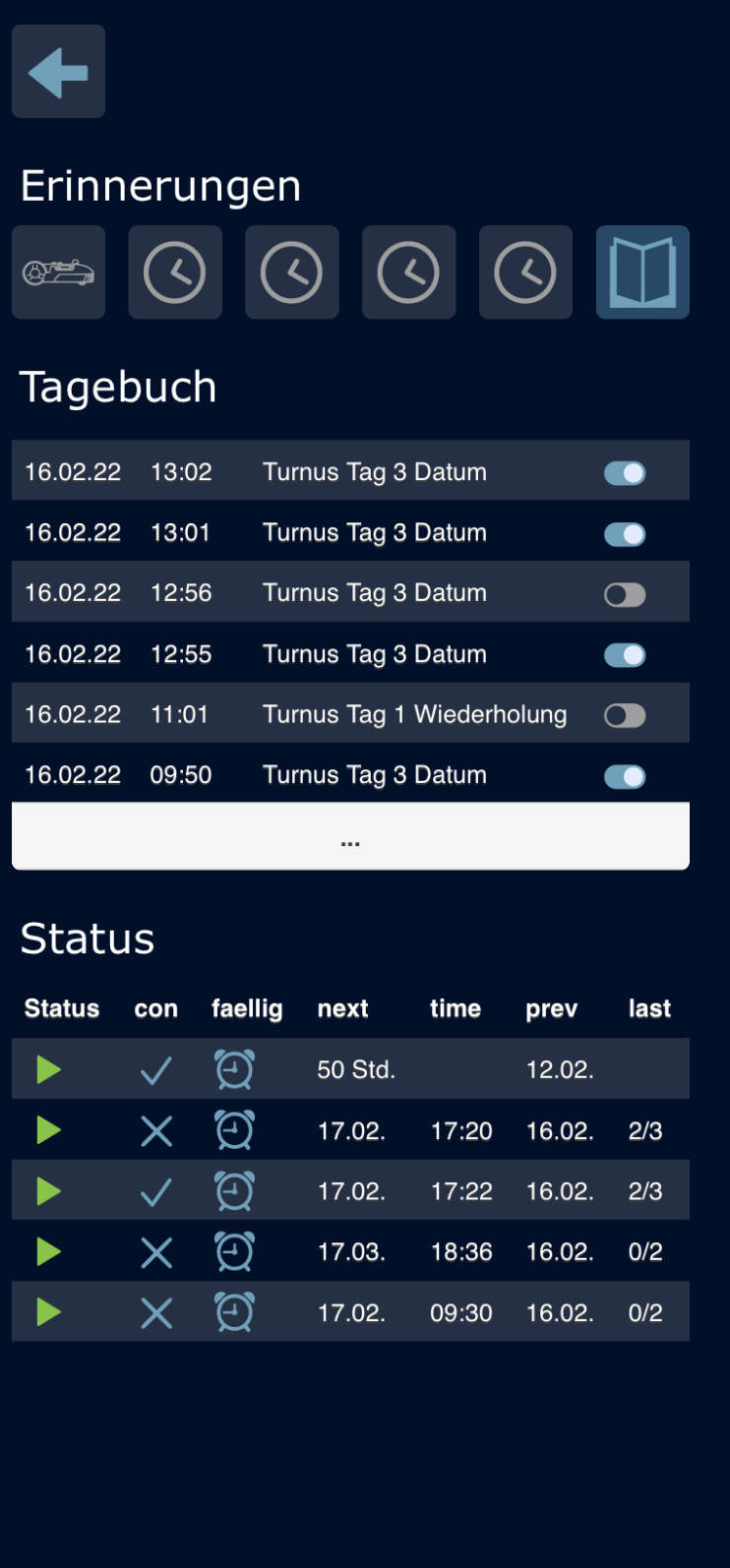
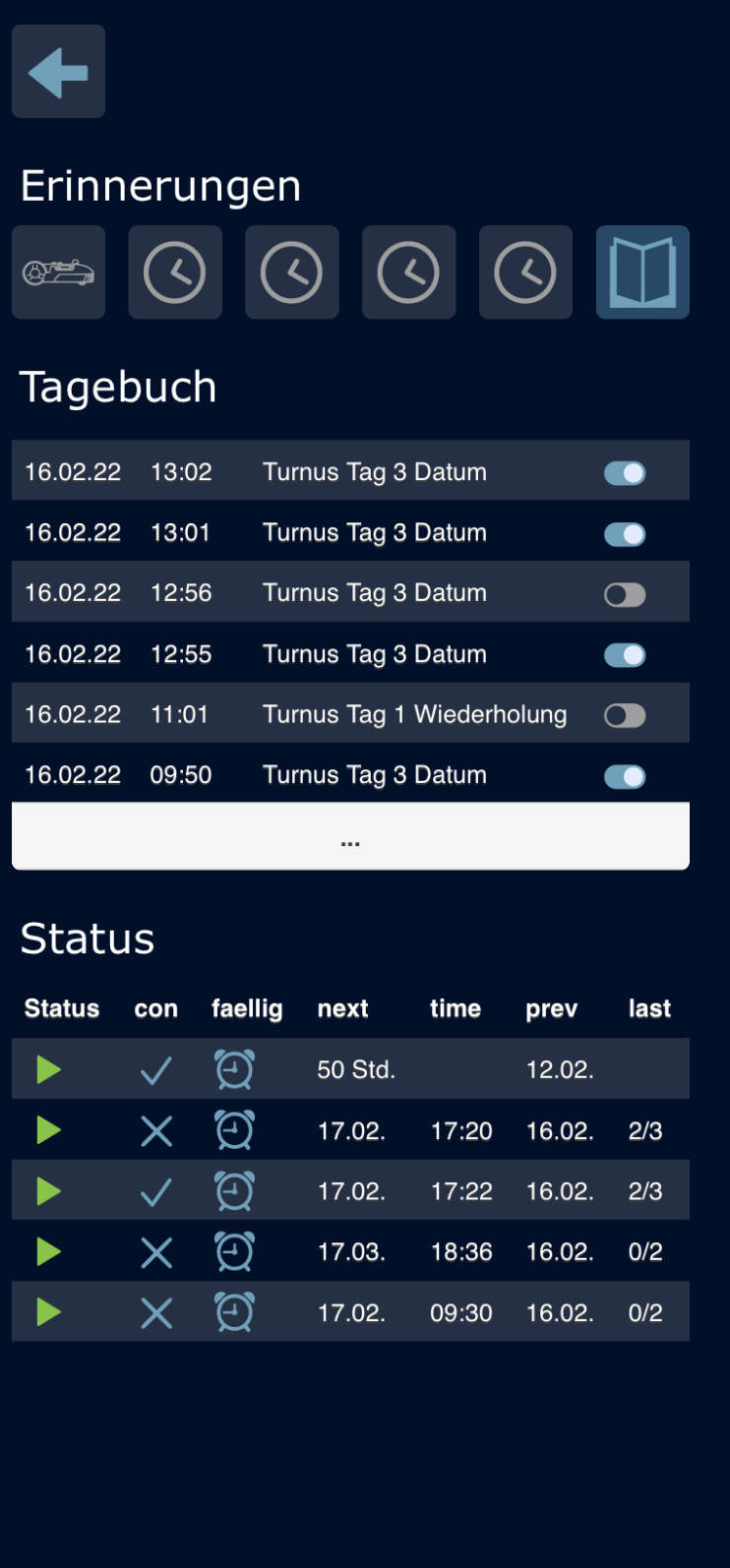
ich habe eine Frage, ich habe eine View definiert, in der alle Fenster angezeigt werden. Diese lasse ich auf meiner Startseite im Widget anzeigen, damit eine schöbere Gruppierung stattfindet.
Leider reicht der vordefinierte Platz des Widgets nicht aus, alle Fenster anzuzeigen, was dann wieder blöd ist.Kann man die vordefinierte Größe eines Widget ändern?
Gruß
Christian -
Moin zusammen,
gibt es für den „mehr anzeigen“ Button der JSON Tabelle eine individuelle Farbe im Dark Mode?
Danke!

@muuulle sagte in iQontrol Vis Support Thread:
Moin zusammen,
gibt es für den „mehr anzeigen“ Button der JSON Tabelle eine individuelle Farbe im Dark Mode?
Danke!

Nein, bislang nicht. Wenn Du das brauchst, kann ich es aber einbauen. Soll ich?
-
Hallo,
ich habe eine Frage, ich habe eine View definiert, in der alle Fenster angezeigt werden. Diese lasse ich auf meiner Startseite im Widget anzeigen, damit eine schöbere Gruppierung stattfindet.
Leider reicht der vordefinierte Platz des Widgets nicht aus, alle Fenster anzuzeigen, was dann wieder blöd ist.Kann man die vordefinierte Größe eines Widget ändern?
Gruß
Christian@c-radi sagte in iQontrol Vis Support Thread:
Hallo,
ich habe eine Frage, ich habe eine View definiert, in der alle Fenster angezeigt werden. Diese lasse ich auf meiner Startseite im Widget anzeigen, damit eine schöbere Gruppierung stattfindet.
Leider reicht der vordefinierte Platz des Widgets nicht aus, alle Fenster anzuzeigen, was dann wieder blöd ist.Kann man die vordefinierte Größe eines Widget ändern?
Gruß
ChristianHi,
es gibt zwei Möglichkeiten, hier Einfluss zu nehmen:
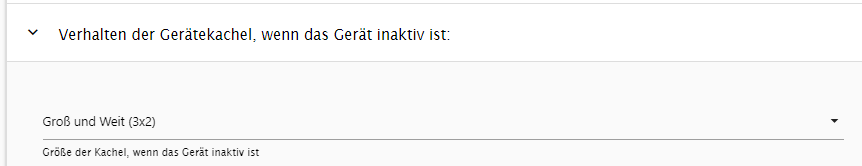
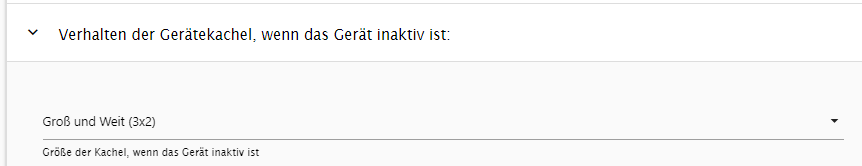
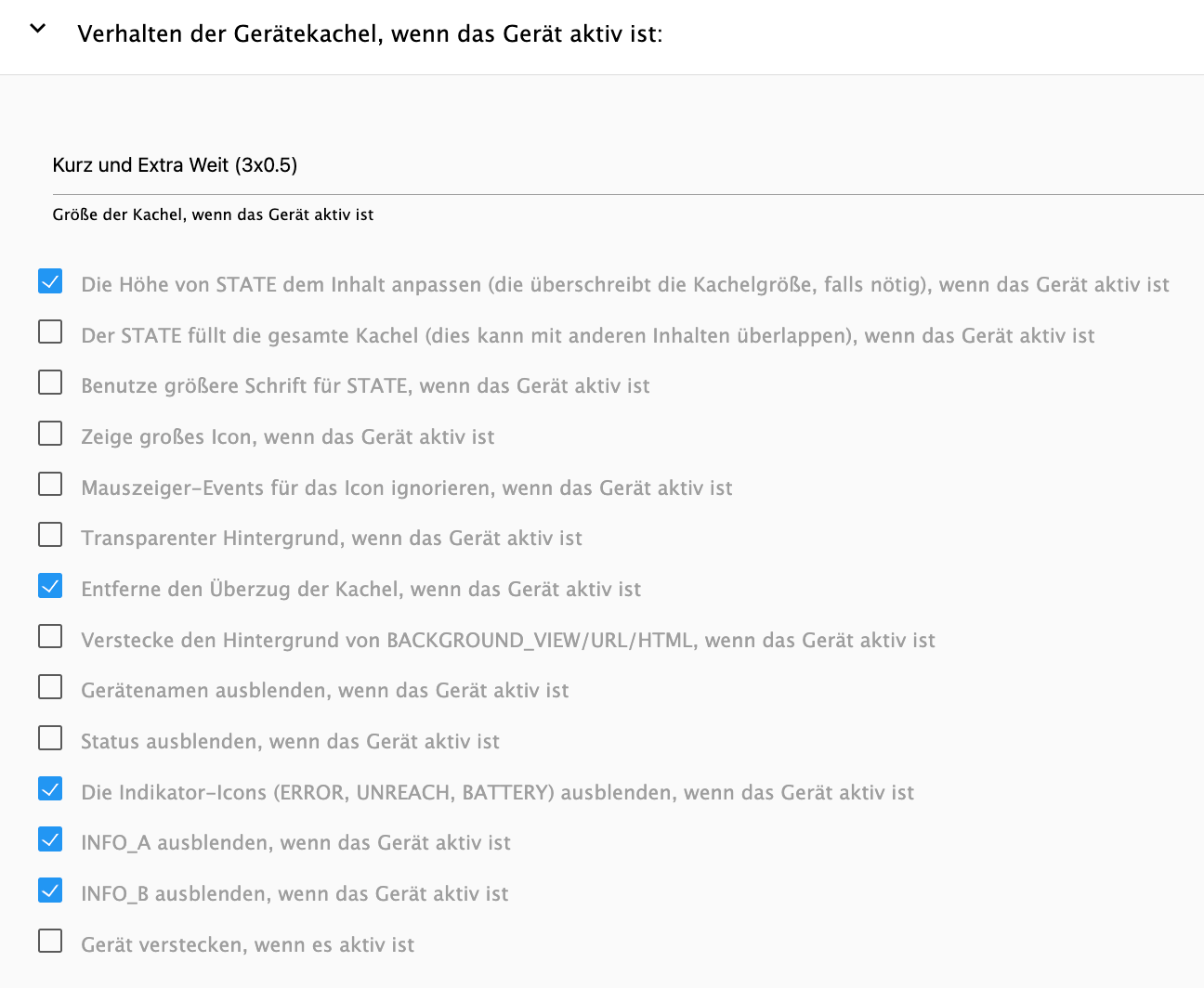
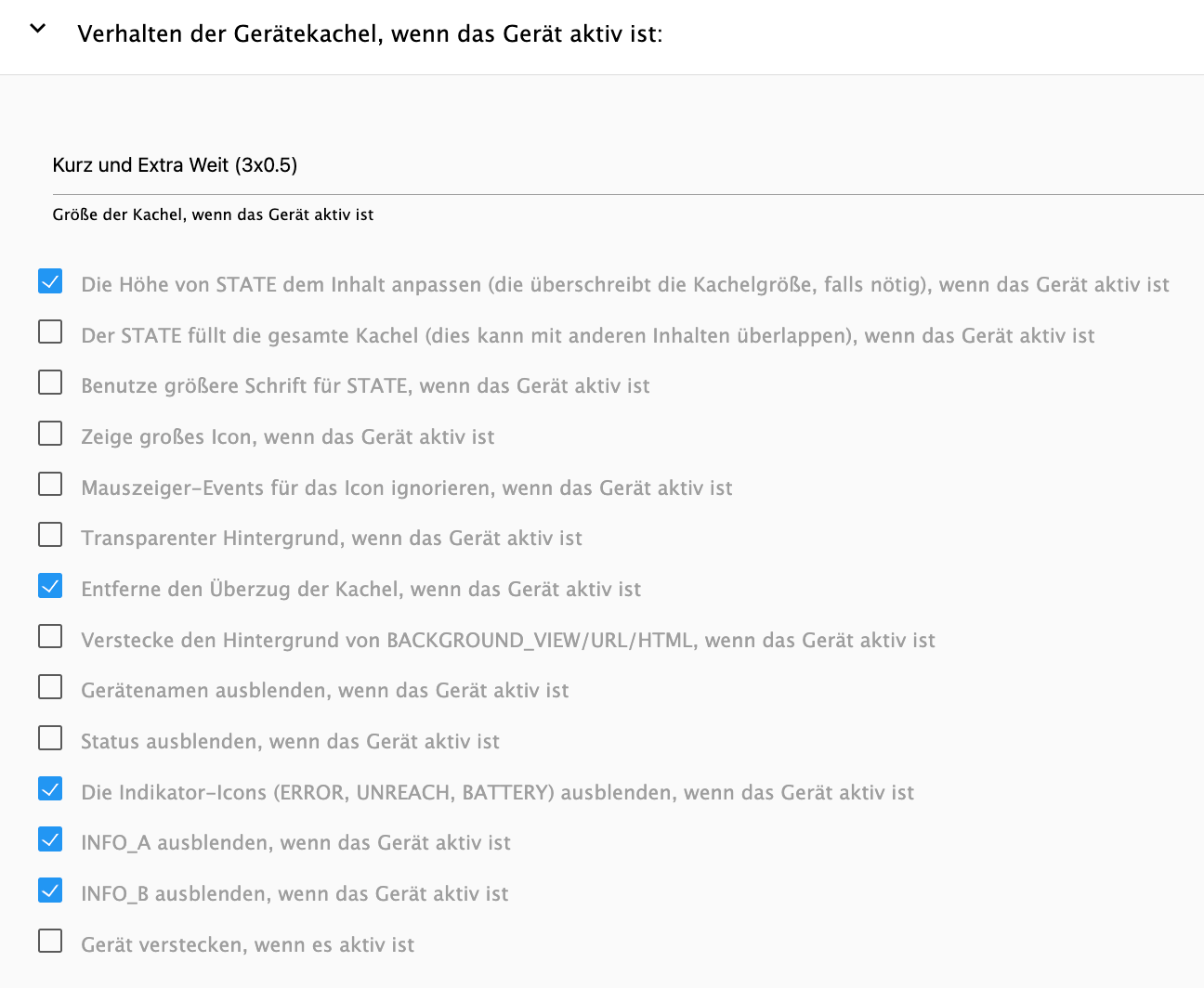
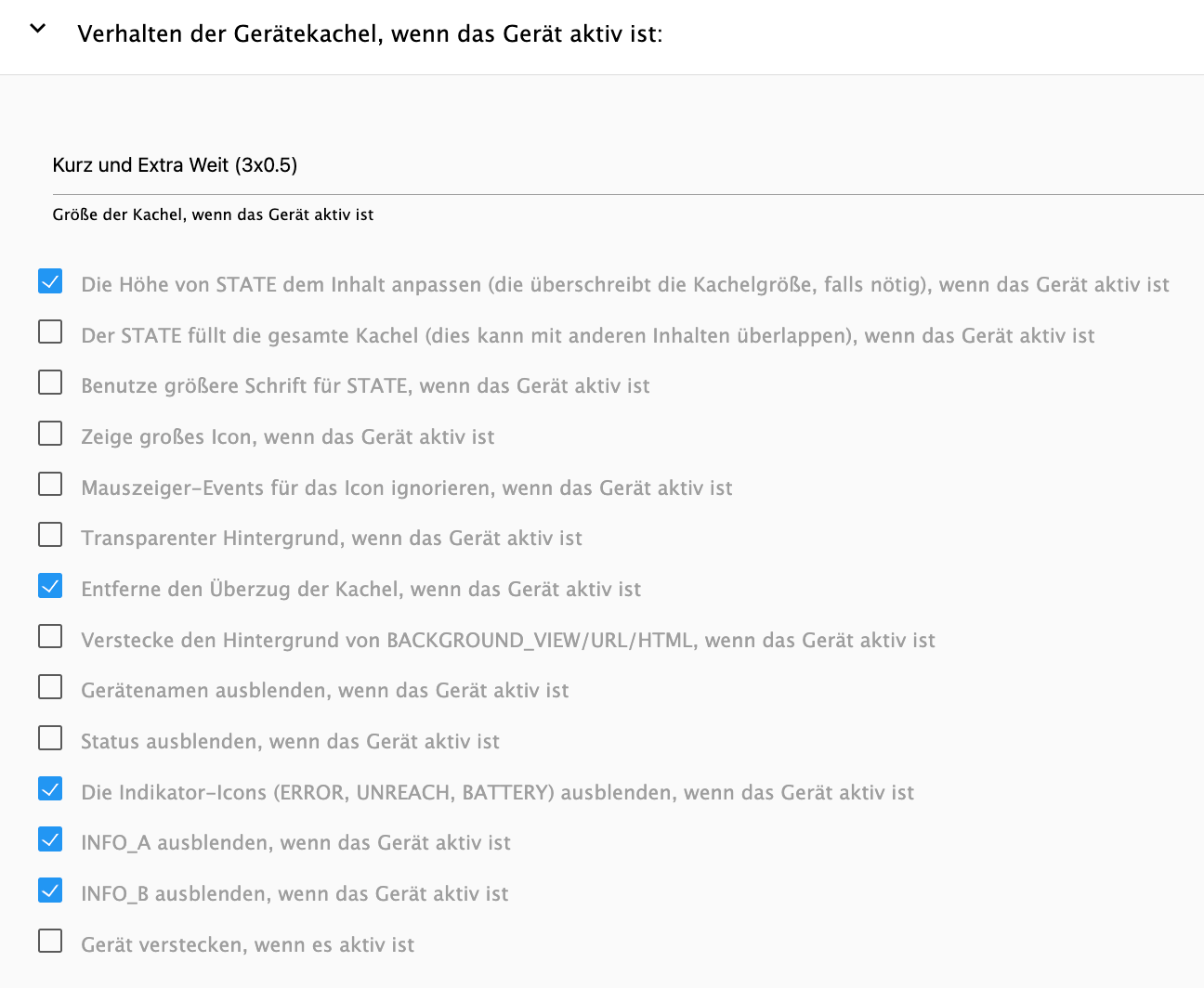
a) Die Größe der Kachel ändern:

(Das ganze gibt es für inaktive, aktive und vergrößerte Kachel getrennt einzustellen)
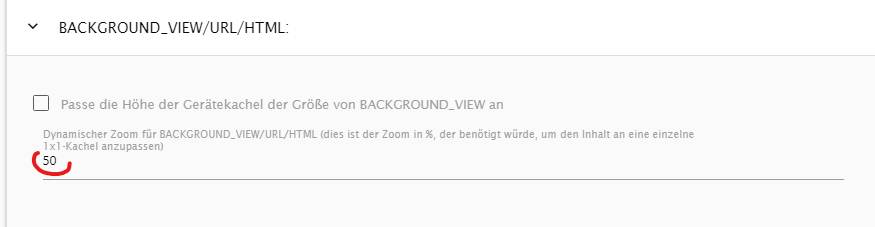
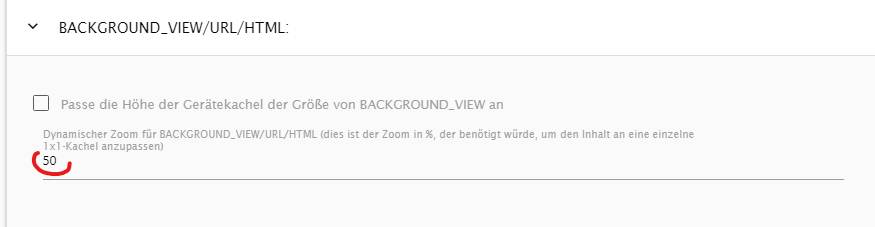
b) Den in der Kachel eingebundenen Inhalt zoomen:

Schick mal Fotos, wenn Du fertig bist!
VG
-
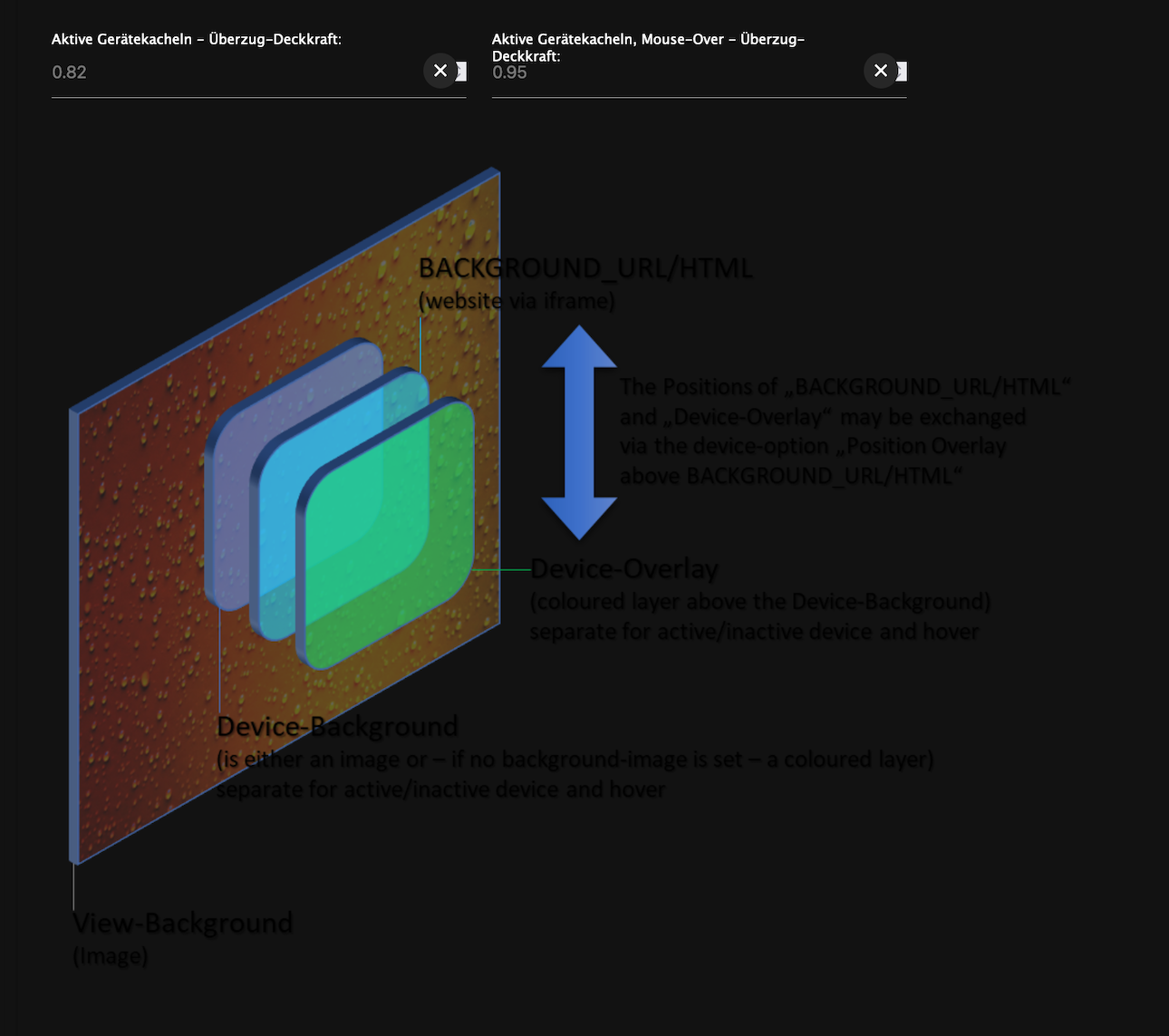
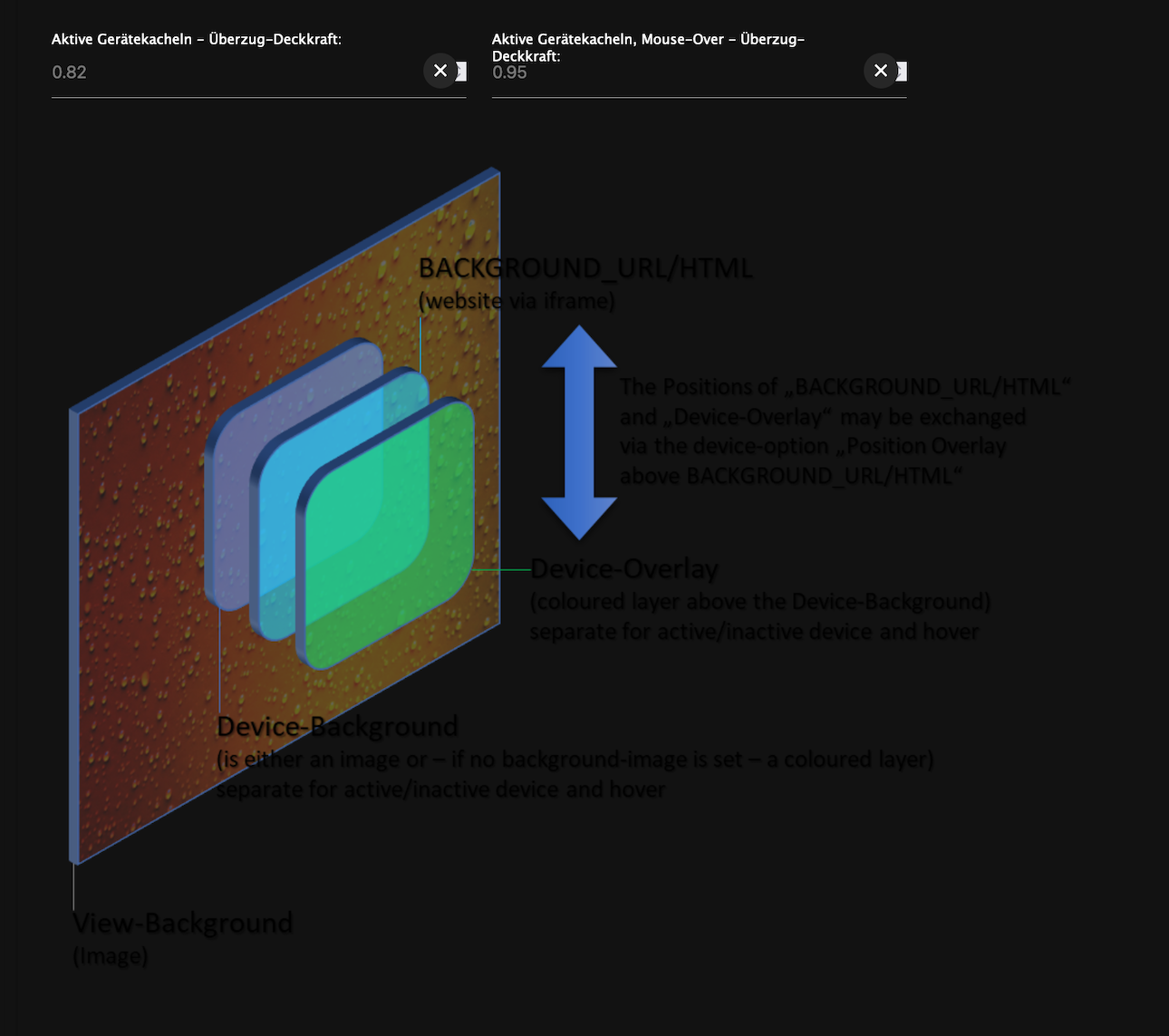
@s-bormann bei den Einstellungen "Optionen->Geräte-Kacheln" ist der Text auf dem Bild bei aktiviertem Dark-Mode nicht wirklich lesbar:

@sabinet sagte in iQontrol Vis Support Thread:
@s-bormann bei den Einstellungen "Optionen->Geräte-Kacheln" ist der Text auf dem Bild bei aktiviertem Dark-Mode nicht wirklich lesbar:

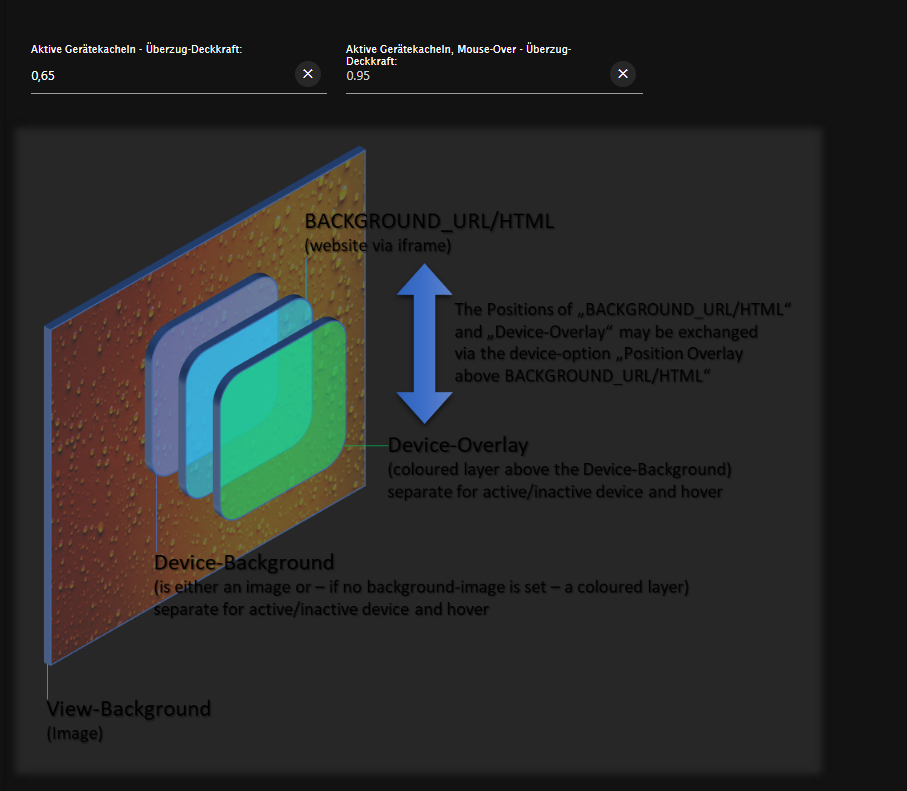
Stimmt. Habe es für den Dark-Mode jetzt mit einem Hintergrund belegt (lade ich später hoch):

VG -
@muuulle sagte in iQontrol Vis Support Thread:
Moin zusammen,
gibt es für den „mehr anzeigen“ Button der JSON Tabelle eine individuelle Farbe im Dark Mode?
Danke!

Nein, bislang nicht. Wenn Du das brauchst, kann ich es aber einbauen. Soll ich?
Moin Sebastian,
lieb, dass du fragst und danke für deine Rückmeldung. Nein, benötigen tue ich das nicht. Das ist nur meinem Perfektionismus geschuldet. Die Funktion ist in keinster Weise eingeschränkt.@s-bormann said in iQontrol Vis Support Thread:
@muuulle sagte in iQontrol Vis Support Thread:
Moin zusammen,
gibt es für den „mehr anzeigen“ Button der JSON Tabelle eine individuelle Farbe im Dark Mode?
Danke!

Nein, bislang nicht. Wenn Du das brauchst, kann ich es aber einbauen. Soll ich?
-
@c-radi sagte in iQontrol Vis Support Thread:
Hallo,
ich habe eine Frage, ich habe eine View definiert, in der alle Fenster angezeigt werden. Diese lasse ich auf meiner Startseite im Widget anzeigen, damit eine schöbere Gruppierung stattfindet.
Leider reicht der vordefinierte Platz des Widgets nicht aus, alle Fenster anzuzeigen, was dann wieder blöd ist.Kann man die vordefinierte Größe eines Widget ändern?
Gruß
ChristianHi,
es gibt zwei Möglichkeiten, hier Einfluss zu nehmen:
a) Die Größe der Kachel ändern:

(Das ganze gibt es für inaktive, aktive und vergrößerte Kachel getrennt einzustellen)
b) Den in der Kachel eingebundenen Inhalt zoomen:

Schick mal Fotos, wenn Du fertig bist!
VG
@s-bormann
Hallo,danke für die Hilfe. Damit konnte ich zumindest die Fenster vollständig darstellen.
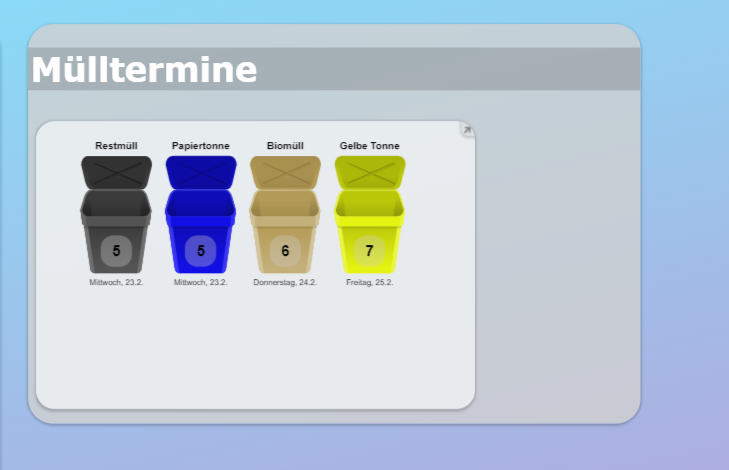
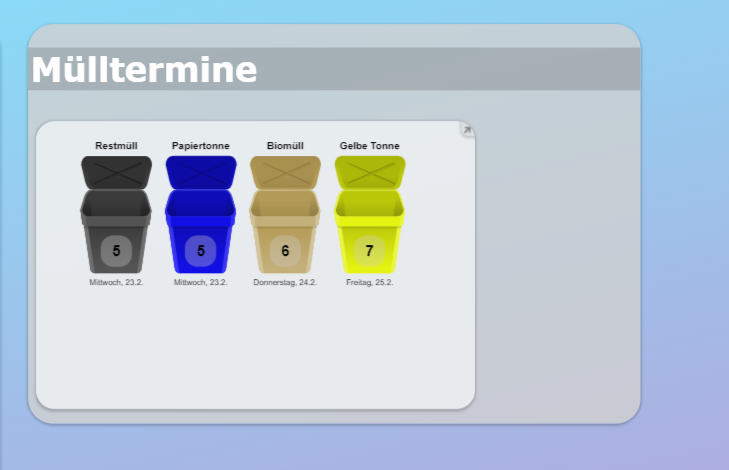
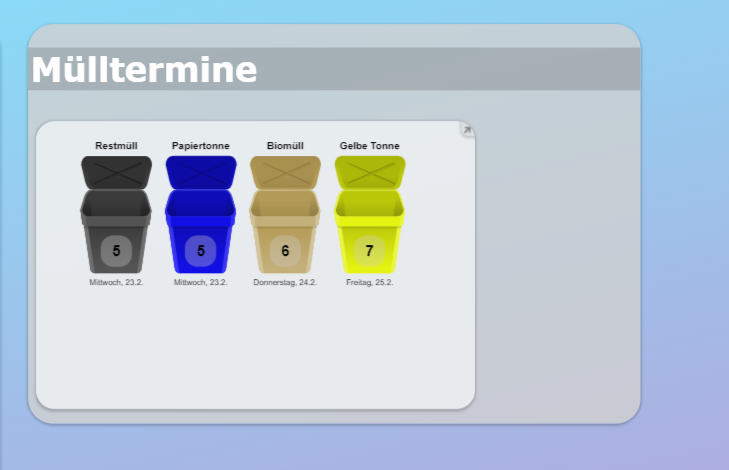
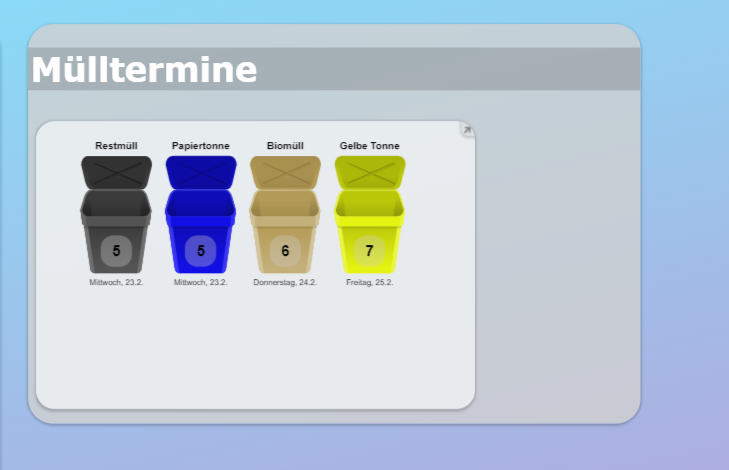
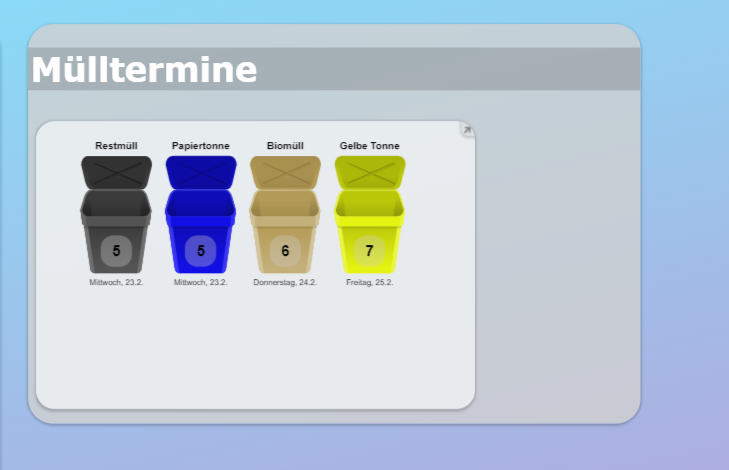
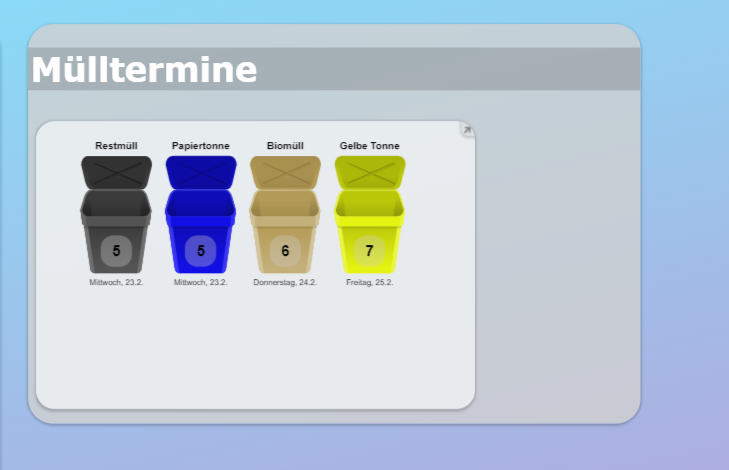
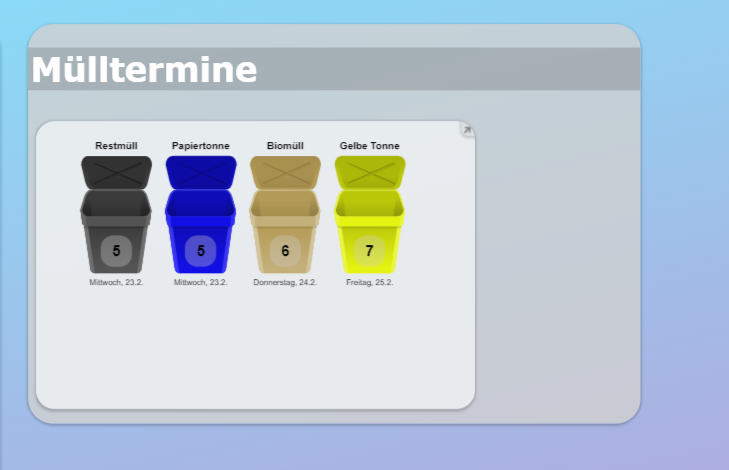
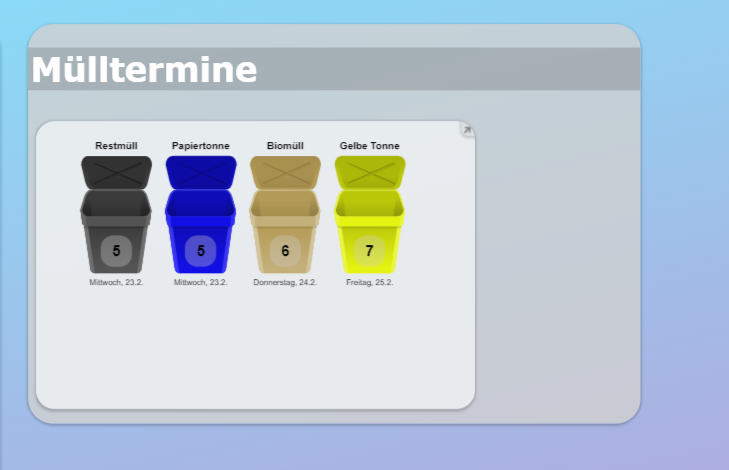
Bei den Mülltonnen komme ich aber zu keinem guten Ergebnis:

Ich habe immer sehr große Leerbereiche, die nicht schön aussehen.
Inhalt der inneren Kachel ist eine View aus dem VIS in der nur das Müll-Widget enthalten ist.
Hat noch jemand eine Idee?
Gruß
Christian -
@s-bormann
Hallo,danke für die Hilfe. Damit konnte ich zumindest die Fenster vollständig darstellen.
Bei den Mülltonnen komme ich aber zu keinem guten Ergebnis:

Ich habe immer sehr große Leerbereiche, die nicht schön aussehen.
Inhalt der inneren Kachel ist eine View aus dem VIS in der nur das Müll-Widget enthalten ist.
Hat noch jemand eine Idee?
Gruß
Christian -
@s-bormann
Hallo,danke für die Hilfe. Damit konnte ich zumindest die Fenster vollständig darstellen.
Bei den Mülltonnen komme ich aber zu keinem guten Ergebnis:

Ich habe immer sehr große Leerbereiche, die nicht schön aussehen.
Inhalt der inneren Kachel ist eine View aus dem VIS in der nur das Müll-Widget enthalten ist.
Hat noch jemand eine Idee?
Gruß
Christian@c-radi sagte in iQontrol Vis Support Thread:
@s-bormann
Hallo,danke für die Hilfe. Damit konnte ich zumindest die Fenster vollständig darstellen.
Bei den Mülltonnen komme ich aber zu keinem guten Ergebnis:

Ich habe immer sehr große Leerbereiche, die nicht schön aussehen.
Inhalt der inneren Kachel ist eine View aus dem VIS in der nur das Müll-Widget enthalten ist.
Hat noch jemand eine Idee?
Gruß
Christian@s-bormann
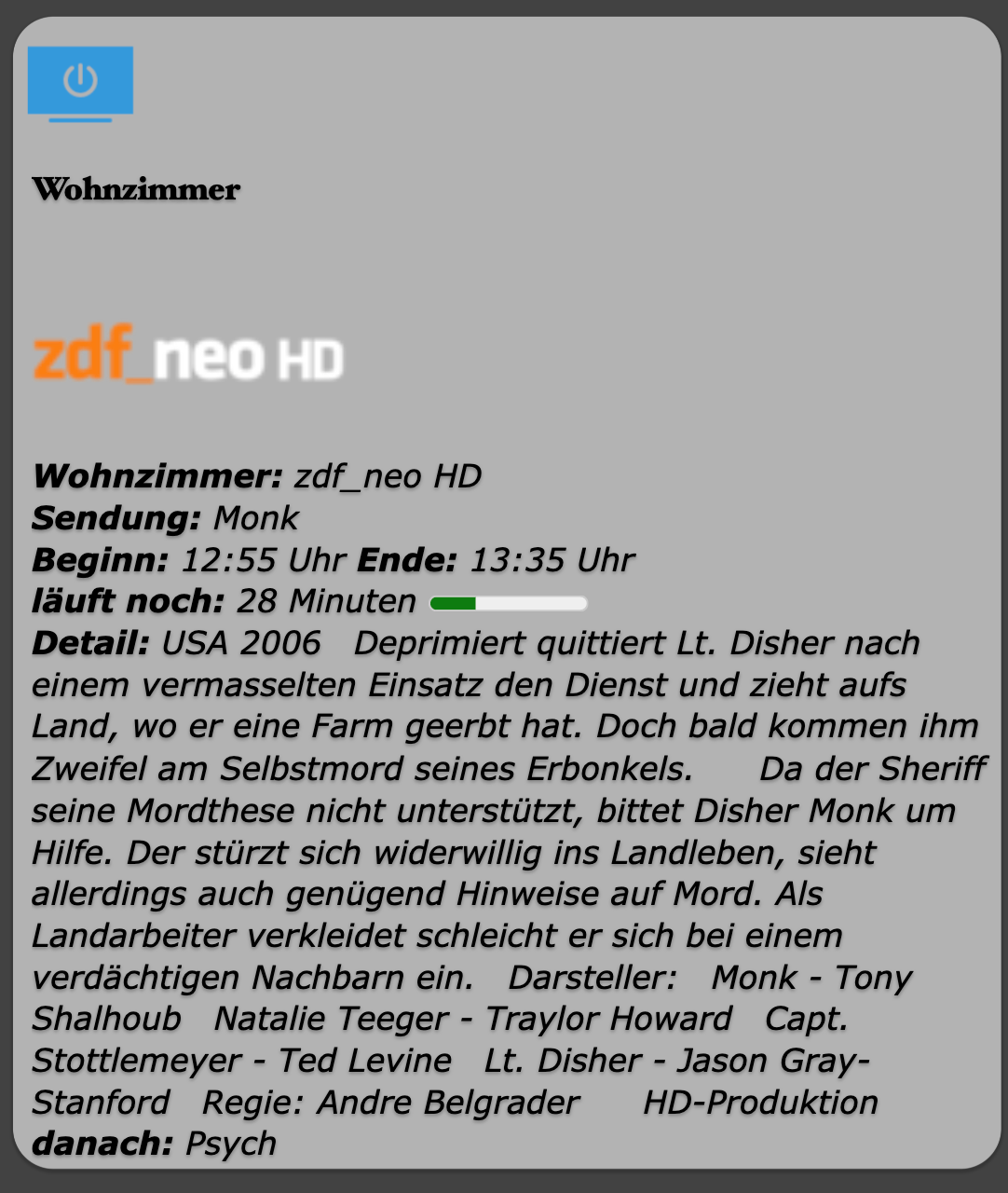
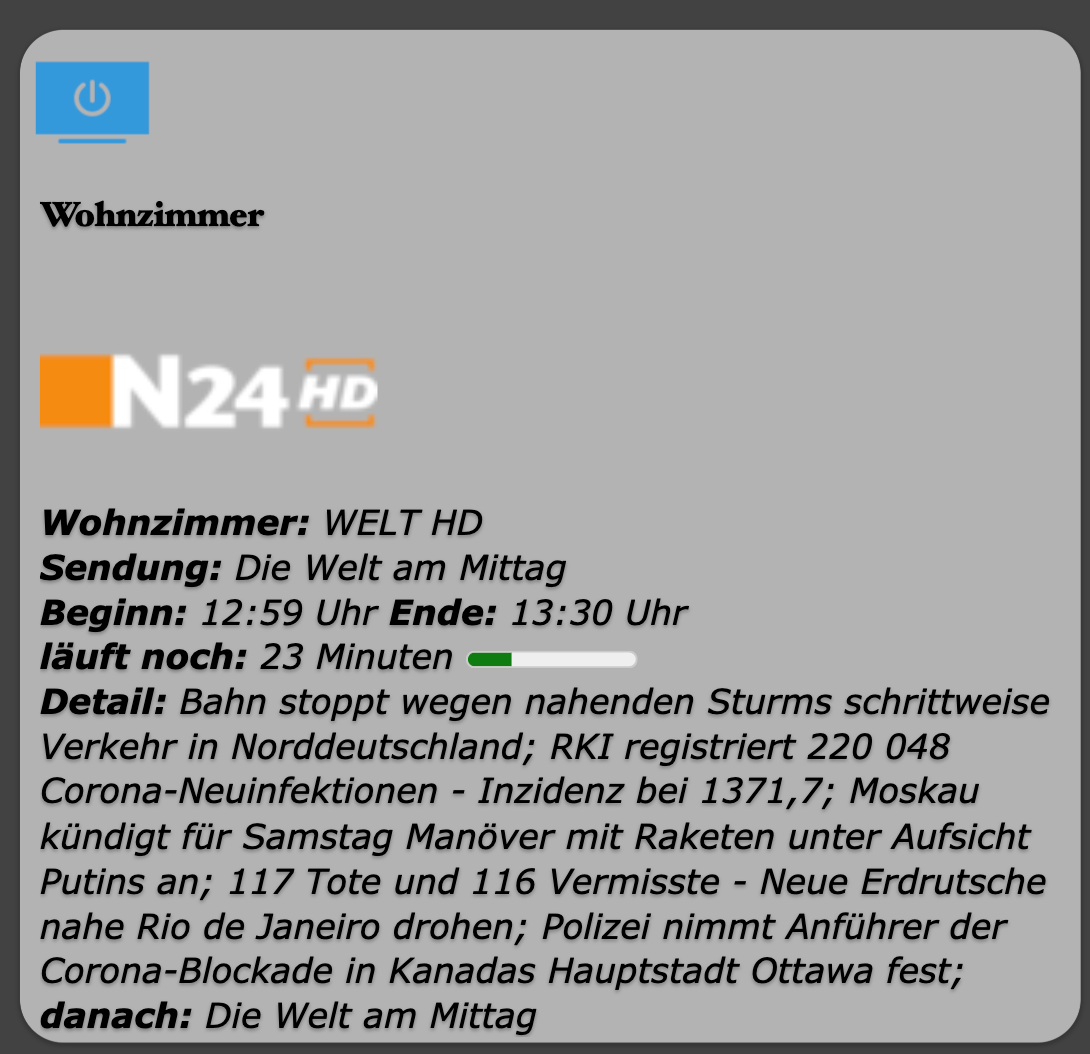
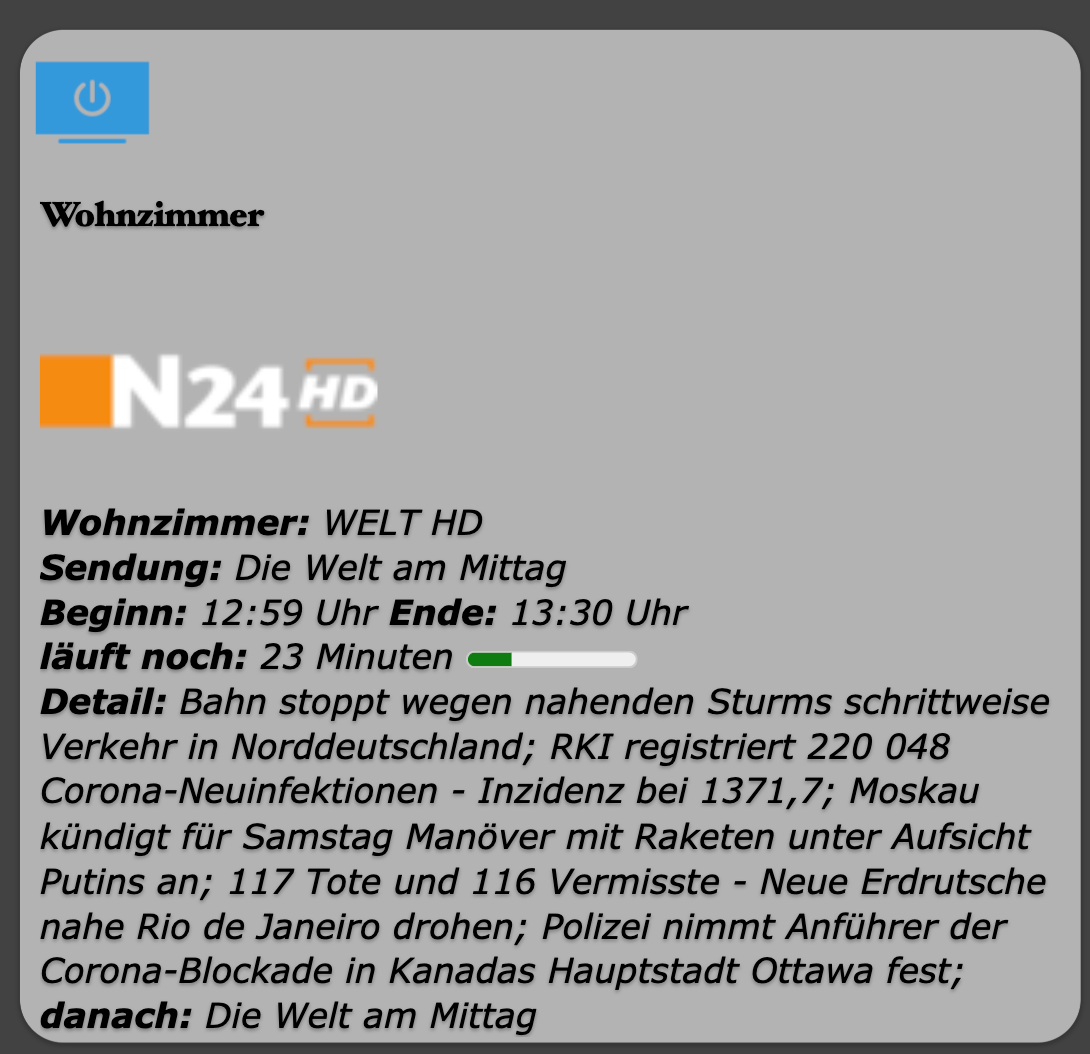
wo wir vielleicht wieder bei "dynamischen Kachelgrößen" sind, also als Option ?Ich habe das bei mir im Mediaplayer z.B. so...


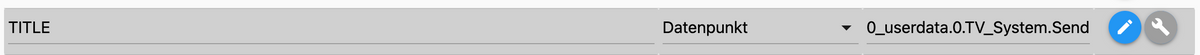
als aktives Gerät habe ich meinen Sat Receiver (Datenpunkt ob an oder aus)
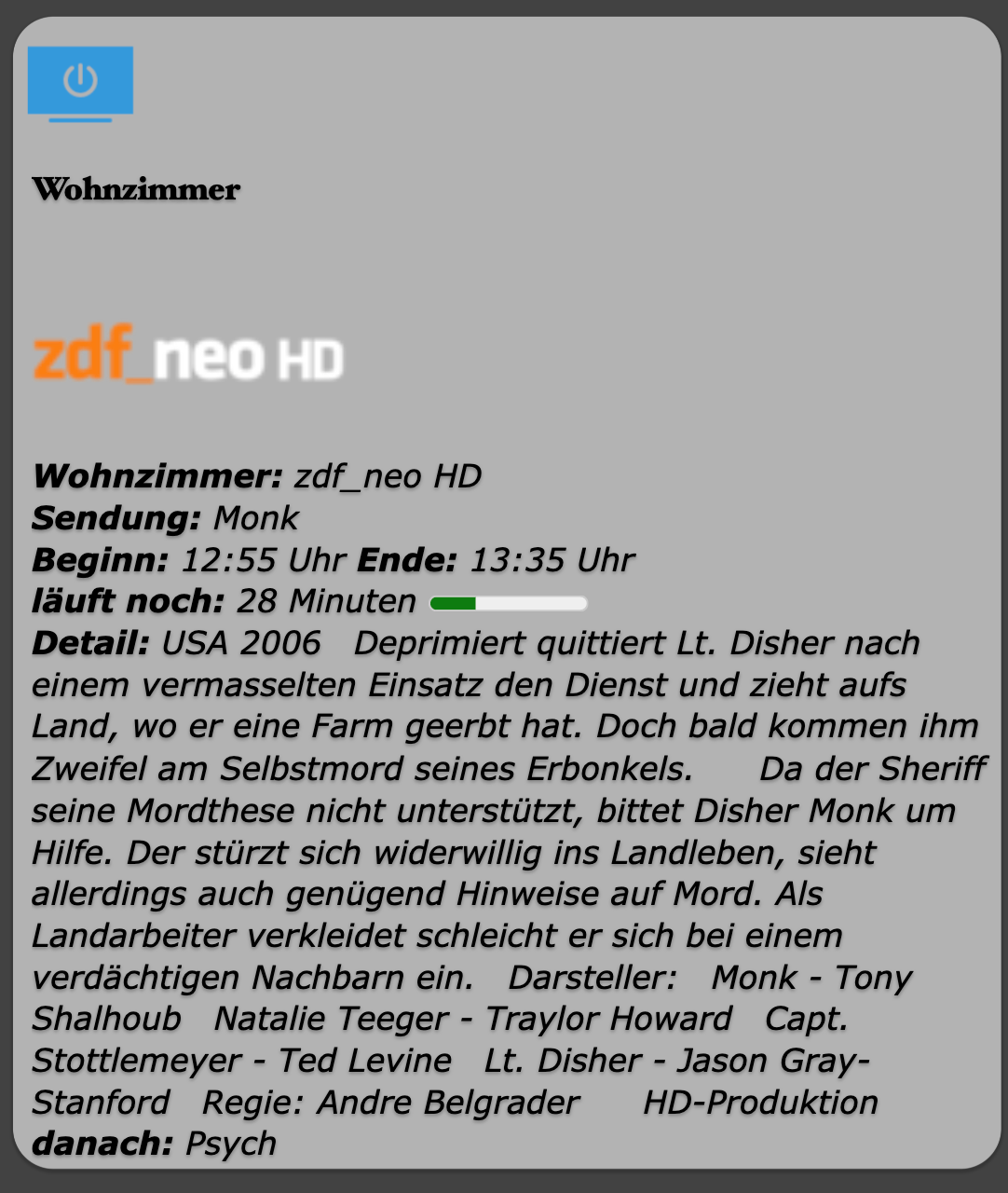
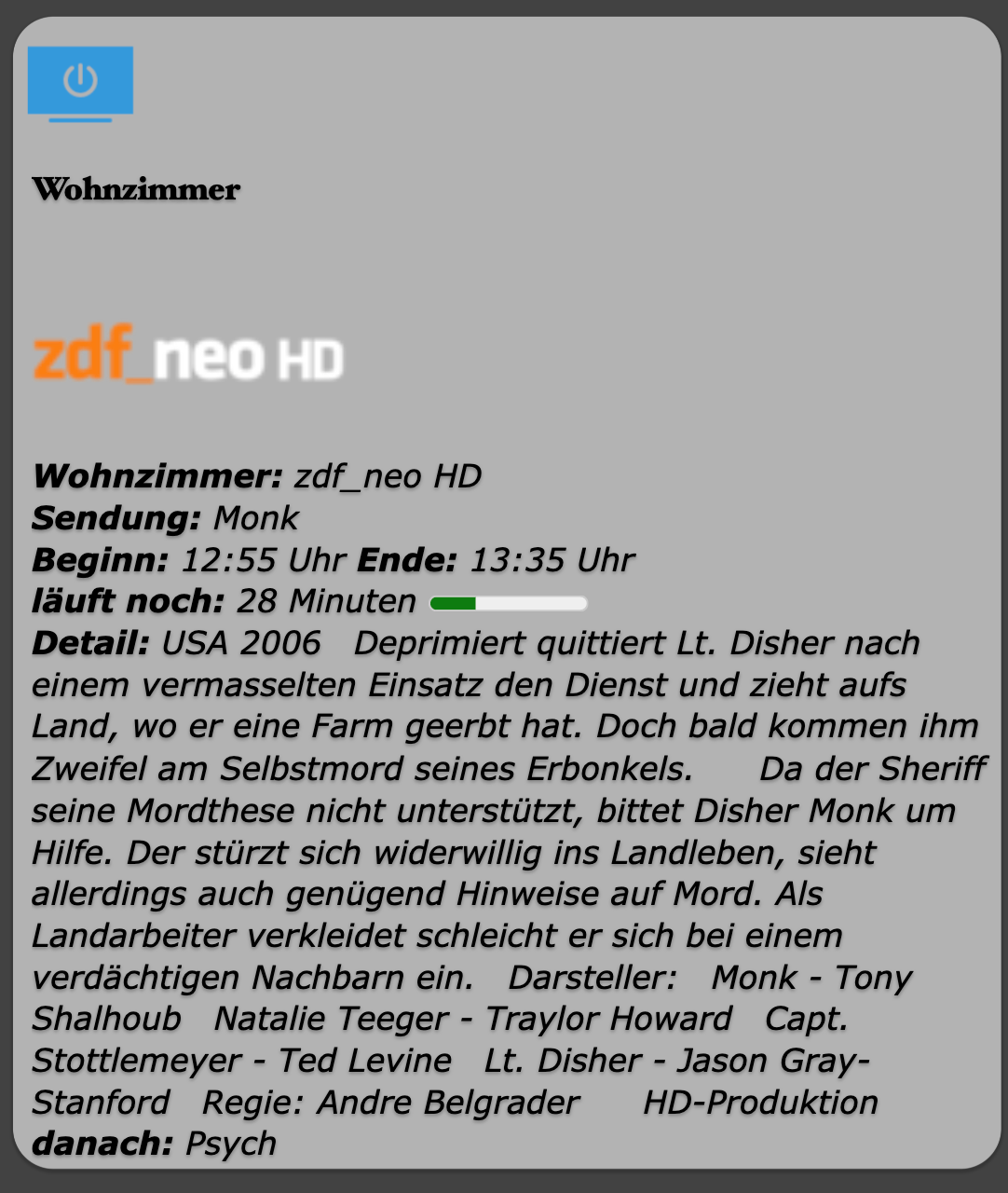
Verlinkt habe ich ein selbst zusammengebautes HTML , diese Anzeige ist dann je nach Textlänge "dynamisch", das heißt die Kachelgröße passt sich selbst an. In anderen Widget ist mir diese Einstellung bisher nicht gelungen.
Kachelgrößen Beispiele (obwohl 3x0,5 eingestellt)



wenn beide TV aus sind (also die Receiver im Wohnzimmer und Schlafzimmer)

-
@c-radi sagte in iQontrol Vis Support Thread:
@s-bormann
Hallo,danke für die Hilfe. Damit konnte ich zumindest die Fenster vollständig darstellen.
Bei den Mülltonnen komme ich aber zu keinem guten Ergebnis:

Ich habe immer sehr große Leerbereiche, die nicht schön aussehen.
Inhalt der inneren Kachel ist eine View aus dem VIS in der nur das Müll-Widget enthalten ist.
Hat noch jemand eine Idee?
Gruß
Christian@s-bormann
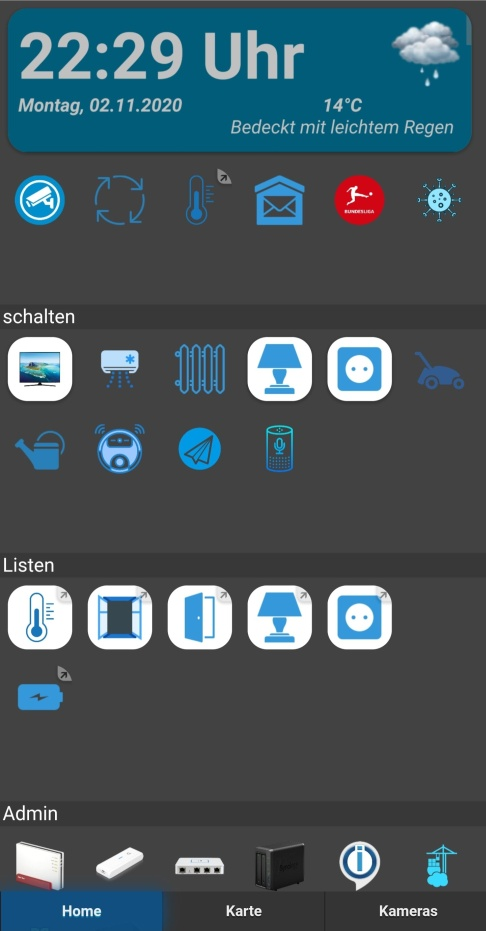
wo wir vielleicht wieder bei "dynamischen Kachelgrößen" sind, also als Option ?Ich habe das bei mir im Mediaplayer z.B. so...


als aktives Gerät habe ich meinen Sat Receiver (Datenpunkt ob an oder aus)
Verlinkt habe ich ein selbst zusammengebautes HTML , diese Anzeige ist dann je nach Textlänge "dynamisch", das heißt die Kachelgröße passt sich selbst an. In anderen Widget ist mir diese Einstellung bisher nicht gelungen.
Kachelgrößen Beispiele (obwohl 3x0,5 eingestellt)



wenn beide TV aus sind (also die Receiver im Wohnzimmer und Schlafzimmer)

@dslraser sagte in iQontrol Vis Support Thread:
wo wir vielleicht wieder bei "dynamischen Kachelgrößen" sind
du meinst, wie bei dem text. in der höhe ja, bei der breite wirds aber ein problem mit unterschiedlichen auflösungen sein.
3x passt ja schön fürs handy. aber ihr seid da weiter als ich mit den spielereien...
das responsiv sollte halt nicht verloren gehn. -
@s-bormann
Hallo,danke für die Hilfe. Damit konnte ich zumindest die Fenster vollständig darstellen.
Bei den Mülltonnen komme ich aber zu keinem guten Ergebnis:

Ich habe immer sehr große Leerbereiche, die nicht schön aussehen.
Inhalt der inneren Kachel ist eine View aus dem VIS in der nur das Müll-Widget enthalten ist.
Hat noch jemand eine Idee?
Gruß
Christian@c-radi sagte in iQontrol Vis Support Thread:
@s-bormann
Hallo,danke für die Hilfe. Damit konnte ich zumindest die Fenster vollständig darstellen.
Bei den Mülltonnen komme ich aber zu keinem guten Ergebnis:

Ich habe immer sehr große Leerbereiche, die nicht schön aussehen.
Inhalt der inneren Kachel ist eine View aus dem VIS in der nur das Müll-Widget enthalten ist.
Hat noch jemand eine Idee?
Gruß
ChristianHi,
das sieht ja so aus, als hättest Du eine ganze VIEW verlinkt, auf der dann wiederum eine Kachel mit dem VIS-Widget ist, richtig? Du könntest doch einfach direkt die VIS-Seite als BACKGROUND_URL verlinken. Dann die Kachel auf normale Höhe stellen (3x1), dann könnte das doch schon so ungefähr passen, oder? Oder Du lässt die Kachelgröße so und fügst die Überschrift auf der VIS-Seite mit ein.
LG -
@c-radi sagte in iQontrol Vis Support Thread:
@s-bormann
Hallo,danke für die Hilfe. Damit konnte ich zumindest die Fenster vollständig darstellen.
Bei den Mülltonnen komme ich aber zu keinem guten Ergebnis:

Ich habe immer sehr große Leerbereiche, die nicht schön aussehen.
Inhalt der inneren Kachel ist eine View aus dem VIS in der nur das Müll-Widget enthalten ist.
Hat noch jemand eine Idee?
Gruß
Christian@s-bormann
wo wir vielleicht wieder bei "dynamischen Kachelgrößen" sind, also als Option ?Ich habe das bei mir im Mediaplayer z.B. so...


als aktives Gerät habe ich meinen Sat Receiver (Datenpunkt ob an oder aus)
Verlinkt habe ich ein selbst zusammengebautes HTML , diese Anzeige ist dann je nach Textlänge "dynamisch", das heißt die Kachelgröße passt sich selbst an. In anderen Widget ist mir diese Einstellung bisher nicht gelungen.
Kachelgrößen Beispiele (obwohl 3x0,5 eingestellt)



wenn beide TV aus sind (also die Receiver im Wohnzimmer und Schlafzimmer)

@dslraser sagte in iQontrol Vis Support Thread:
@s-bormann
wo wir vielleicht wieder bei "dynamischen Kachelgrößen" sind, also als Option ?Ja, werde das bei Gelegenheit einbauen!
-
Hi, bin neu hier und habe gerade die ersten Versuche mit dem Adapter gewagt.
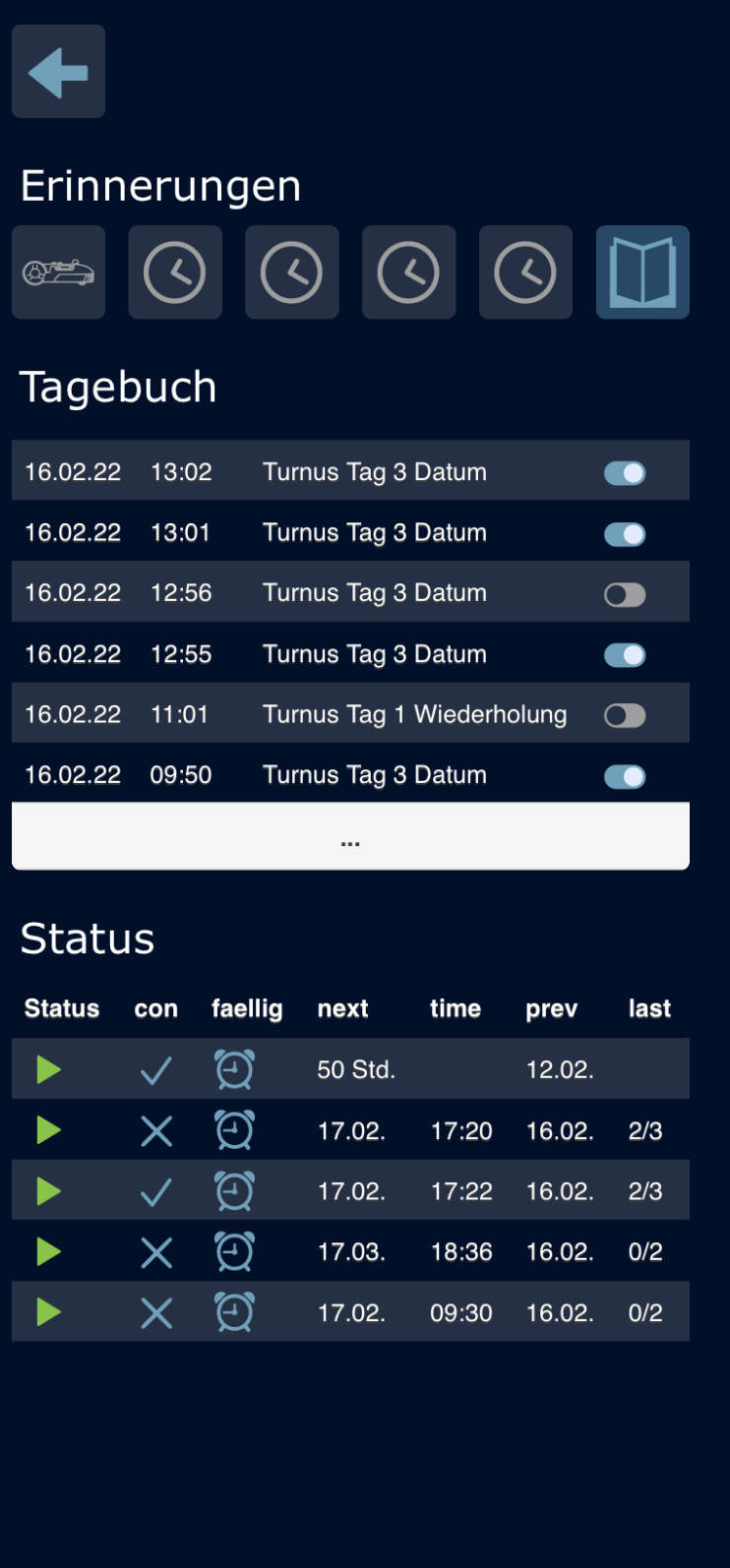
Ich habe das "Tutorial" auf der Githubseite zu den Listen umgesetzt. Funktioniert soweit auch alles :)Leider funktioniert bei dem Widget der Schreibschutz aber nicht.
Ist dies ein bekannter Fehler ?
Benutze die Version v2.0.0-rc2.2Gruß
Jonas -
Hi, bin neu hier und habe gerade die ersten Versuche mit dem Adapter gewagt.
Ich habe das "Tutorial" auf der Githubseite zu den Listen umgesetzt. Funktioniert soweit auch alles :)Leider funktioniert bei dem Widget der Schreibschutz aber nicht.
Ist dies ein bekannter Fehler ?
Benutze die Version v2.0.0-rc2.2Gruß
Jonas@eskalationskunde sagte in iQontrol Vis Support Thread:
Hi, bin neu hier und habe gerade die ersten Versuche mit dem Adapter gewagt.
Ich habe das "Tutorial" auf der Githubseite zu den Listen umgesetzt. Funktioniert soweit auch alles :)Leider funktioniert bei dem Widget der Schreibschutz aber nicht.
Ist dies ein bekannter Fehler ?
Benutze die Version v2.0.0-rc2.2Gruß
JonasHi,
was meinst Du mit Schreibschutz beim Widget? -
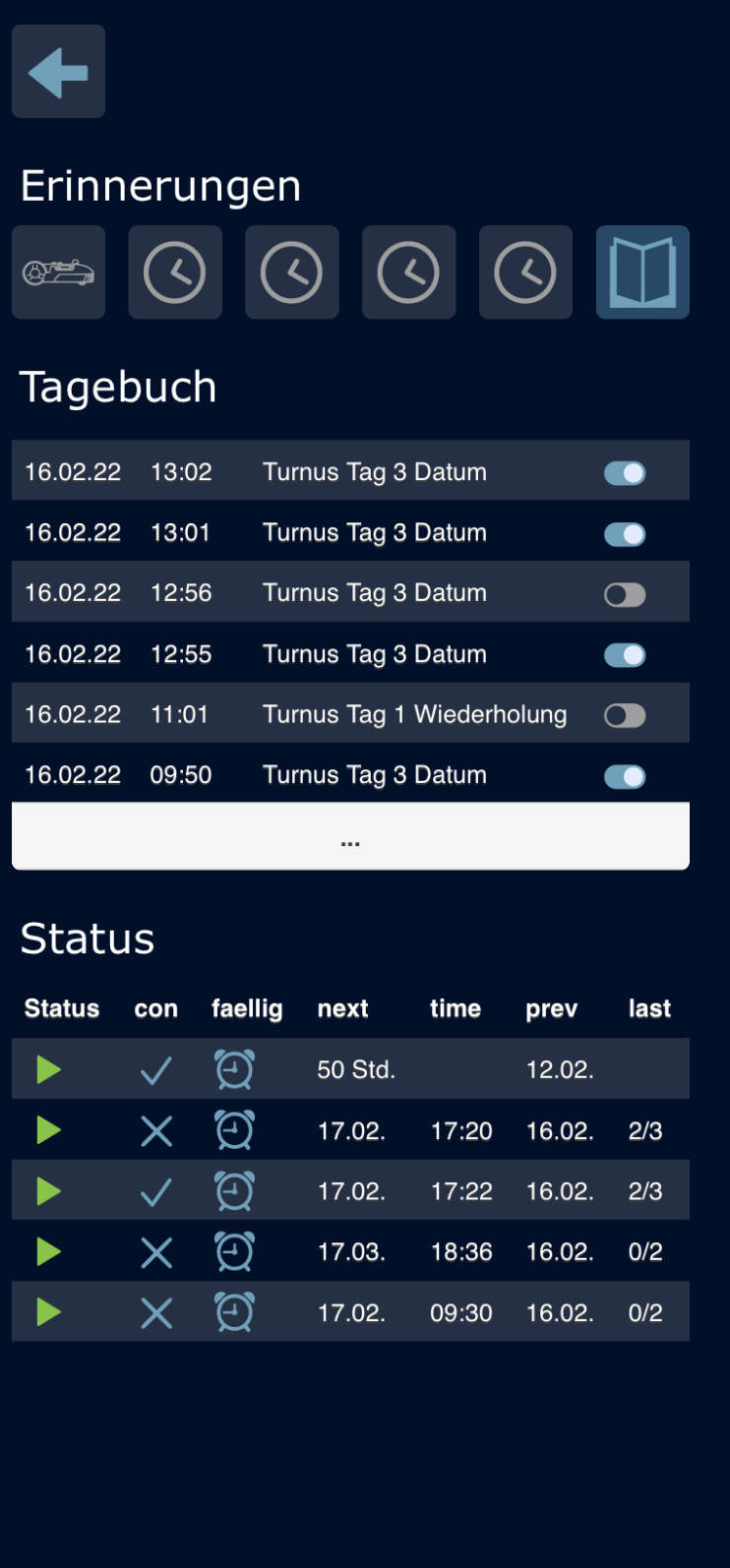
Ich habe dieses "Tutorial" umgesetzt: https://github.com/sbormann/ioBroker.iqontrol/wiki/Listen-Zähler
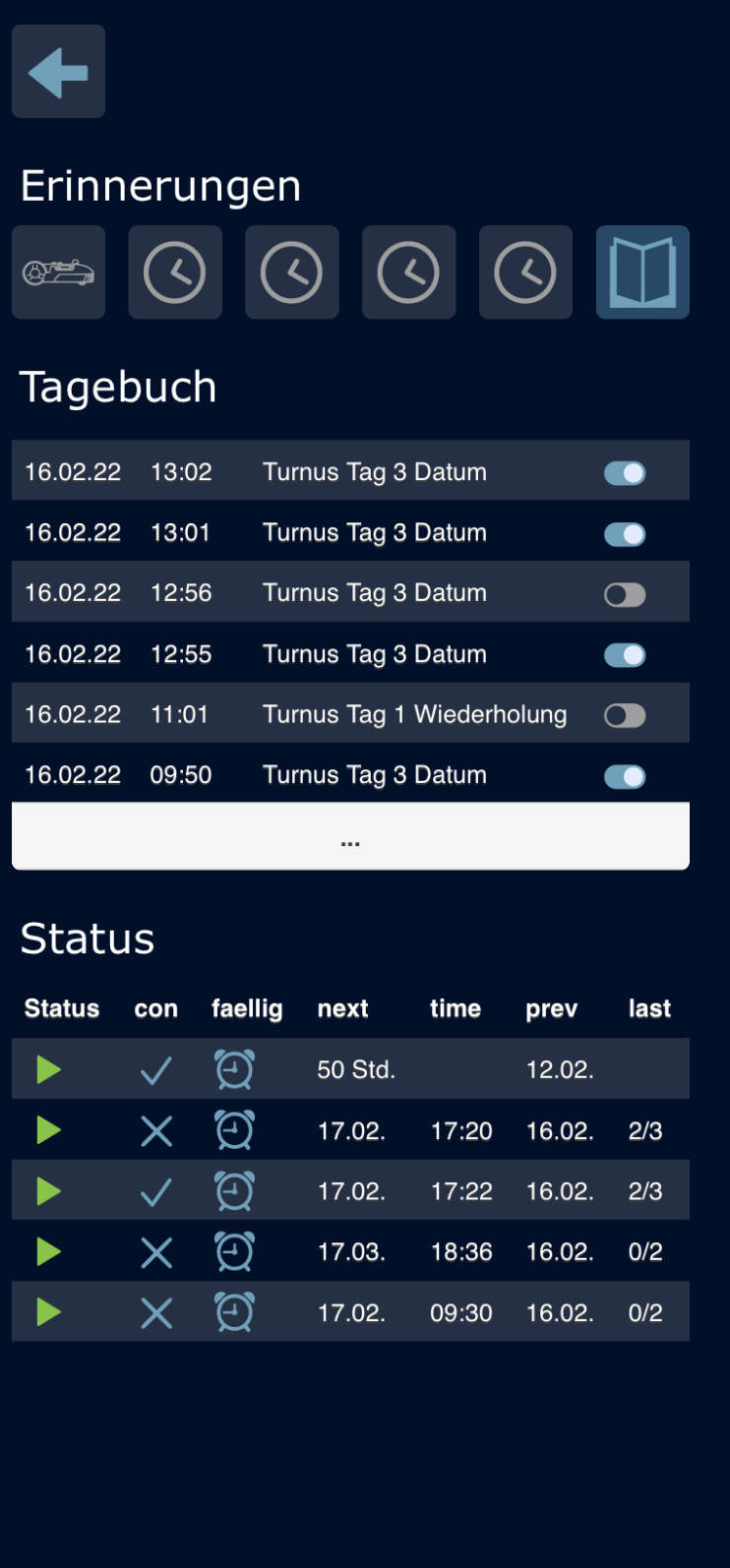
Da ich mir den Status der Fenster in der Liste anzeigen lasse, brauche ich hier keine schaltmöglichkeit.
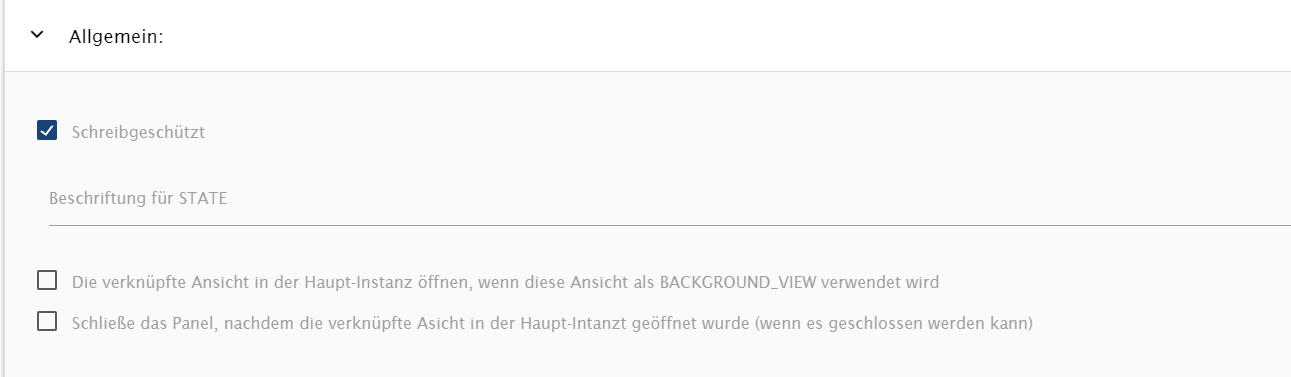
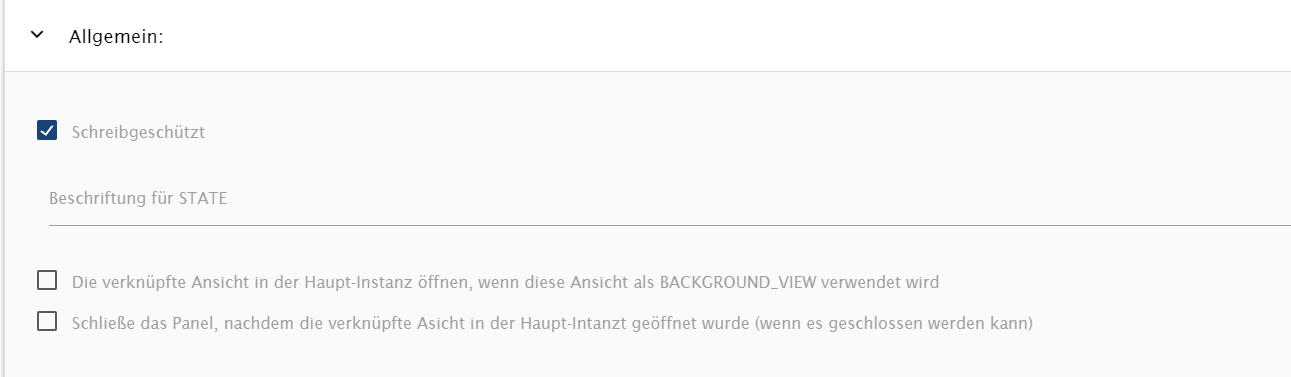
Im Default ist es aber so, das wenn ich auf geschlossen klicke, wechselt der Status zu geöffnet. Dies macht aber bei einem Fenster keinen Sinn.Jetzt wollte ich das Widget mit einem Schreibschutz versehen.
Einstellungen vom Widget -> Allgemein -> Schreibgeschützt = True.

Aber ich kann auch mit der Einstellung aktiv, nach wie vor den Status des Fensters ändern.
Gruß
Jonas -
Ich habe dieses "Tutorial" umgesetzt: https://github.com/sbormann/ioBroker.iqontrol/wiki/Listen-Zähler
Da ich mir den Status der Fenster in der Liste anzeigen lasse, brauche ich hier keine schaltmöglichkeit.
Im Default ist es aber so, das wenn ich auf geschlossen klicke, wechselt der Status zu geöffnet. Dies macht aber bei einem Fenster keinen Sinn.Jetzt wollte ich das Widget mit einem Schreibschutz versehen.
Einstellungen vom Widget -> Allgemein -> Schreibgeschützt = True.

Aber ich kann auch mit der Einstellung aktiv, nach wie vor den Status des Fensters ändern.
Gruß
Jonas@eskalationskunde
da kann die Liste aber nix dafür.
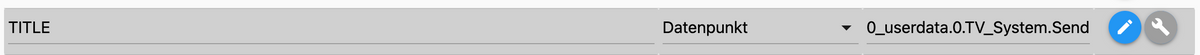
Wie sieht denn so ein Datenpunkt oder auch alias von so einem Fenster aus Deiner Liste aus, zeige mal bitte einen RAW davon.Edit: ich bin an Handy, deshalb ein Screenshot und kein Code.
red ist true und write ist false (also nicht beschreibbar und somit nicht schaltbar in der Liste)
-
@eskalationskunde
da kann die Liste aber nix dafür.
Wie sieht denn so ein Datenpunkt oder auch alias von so einem Fenster aus Deiner Liste aus, zeige mal bitte einen RAW davon.Edit: ich bin an Handy, deshalb ein Screenshot und kein Code.
red ist true und write ist false (also nicht beschreibbar und somit nicht schaltbar in der Liste)
Das ist der Alias:
"common": { "name": "Fenster_Links", "desc": "Manuell erzeugt", "role": "state", "type": "boolean", "read": true, "write": true, "def": "", "alias": { "id": "zigbee.0.00158d000444864a.opened" }Das ist das Original:
{ "type": "state", "common": { "name": "Is open", "type": "boolean", "read": true, "write": false, "role": "state", "custom": { "sql.0": { "enabled": true, "storageType": "", "counter": false, "aliasId": "", "changesOnly": true, "debounce": 1000, "changesRelogInterval": "0", "changesMinDelta": 0, "retention": "31536000" } } },Scheint also ein Problem mit dem Alias zu sein.
-
Das ist der Alias:
"common": { "name": "Fenster_Links", "desc": "Manuell erzeugt", "role": "state", "type": "boolean", "read": true, "write": true, "def": "", "alias": { "id": "zigbee.0.00158d000444864a.opened" }Das ist das Original:
{ "type": "state", "common": { "name": "Is open", "type": "boolean", "read": true, "write": false, "role": "state", "custom": { "sql.0": { "enabled": true, "storageType": "", "counter": false, "aliasId": "", "changesOnly": true, "debounce": 1000, "changesRelogInterval": "0", "changesMinDelta": 0, "retention": "31536000" } } },Scheint also ein Problem mit dem Alias zu sein.
@eskalationskunde
ändere write auf false