NEWS
[gelöst] X/Y Koordinaten eines Bildes in VIS abhängig einer CCU Variable
-
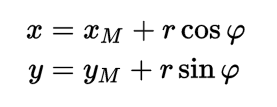
Kreisformel in Parameterdarstellung… damit kannst du X/Y ausrechnen.
https://www.wikiwand.com/de/Kreis#/Parameterdarstellung

Wenn man die x/y an ein objekt binden kann, sollte das doch schon die Lösung sein, oder?
-
Jetzt fängt die höhere Mathematik an :-) Danke für die Idee, dafür müsste man dan aber denke ich mal ein script machen um es mittels java zu errechnen und in einen neuen Datenpunkt zu schreiben.
Zum Thema html man kann ja ein beliebiges Objekt bei dem Widget basic string mit einem voran gestelltem und angehängtem html code einbinden
-
Das Script ist http://www.iobroker.net/?page_id=3693&lang=de#Sonnenstandwinkel_berechnen
In javascript.0.Sonnenstand.Azimut steht dann der Winkel phi aus der Gleichung oben.
Nehmen wir an, dass der Mittelpunkt deines Grundrisses bei Xm=950, Ym=500 liegt
Deine Sonne soll nun im Radius von 150 px drumherum kreisen. (Wir wissen natürlich, dass die Sonne nicht um dein Haus kreist - schwören aber in diesem speziellen Fall dem heliozentrischen Weltbild von Kopernikus ab)
Du kannst bei rot noch die Ausrichtung deines Grundrisses gegenüber Nord angeben.
Ich hab hier was zusammengestümpert - ich hoffe, dass da alle Vorzeichen richtig sind.
! ````
/* System Sonnenstand
! Sonne Azimut und Elevation in Variablen schreiben
! erstellt: 06.07.2015 nach ioBroker Forum http://forum.iobroker.net/viewtopic.php?f=21&t=975&sid=6f0ba055de5f82eed6809424f49ca93b#p7635
*/
var suncalc = require('suncalc'),
result = getObject("system.adapter.javascript.0"),
lat = result.native.latitude,
long = result.native.longitude;
! createState('Sonnenstand.Elevation', 0, {unit: '°'});
createState('Sonnenstand.Azimut', 0, {unit: '°'});
createState('Sonnenstand.X', 0, {unit: 'px'});
createState('Sonnenstand.Y', 0, {unit: 'px'});
! //Hier die Koordinaten einstellen
var Xm = 950;
var Ym = -500; // negativ, weil wir hier kein rechts-system haben
var rot = 0; // Winkel in dem Grundriss gegenüber Nord verdreht ist
var r = 150;
! function Sonnenstand_berechnen () {
var now = new Date();log("-----------------------------------------------");
log("latitude : " + result.native.latitude,'warn');
log("longitude: " + result.native.longitude,'warn');! var sunpos = suncalc.getPosition(now, lat, long);
log("sunpos: " + sunpos,'warn');
! var h = sunpos.altitude * 180 / Math.PI,
a = sunpos.azimuth * 180 / Math.PI + 180;
var phi = sunpos.azimuth;
phi = phi + (2 * (rot / 360) * Math.PI); // Math.cos erwartet Winkel in rad
! var x = Xm + (r * Math.cos(phi));
var y = -1 * (Ym + (r * Math.sin(phi))); //nach unten spiegeln! setState("javascript.0.Sonnenstand.Elevation",h.toFixed(1));
setState("javascript.0.Sonnenstand.Azimut",a.toFixed());
setState("javascript.0.Sonnenstand.X",x.toFixed());
setState("javascript.0.Sonnenstand.Y",y.toFixed());
}
! schedule("*/1 * * * *", Sonnenstand_berechnen);
Sonnenstand_berechnen(); // bei Scriptstart
! ````Dann trägst du bei deinem Sonnenicon ein:
left : {javascript.0.Sonnenstand.X}
top : {javascript.0.Sonnenstand.Y}
Außerdem kannst Du noch die Sichtbarkeit deines Sonnenicons über Sonnenstand.Elevation>0 steuern.
-
ich stehe gerade auf dem schlauch
mit dem html Objekt kann man ja nur die große eines Bildes ändern.
also muss es doch als Bild hinein und mittels css an die position gesetzt werden. Nur ich bekomme es einfach nicht hin, mit der Übergabe des wertes.
hier geht es nur im die statische Festlegung nicht über dynamische
-
habe es hinbekommen, habe noch eine weile eingefügt und schreibe ein neues Objekt in dem das Bild erzeugt wird.
setState("javascript.0.Sonnenstand.Elevation",h.toFixed(1)); setState("javascript.0.Sonnenstand.Azimut",a.toFixed()); setState("javascript.0.Sonnenstand.X",x.toFixed()); setState("javascript.0.Sonnenstand.Y",y.toFixed());Danach
setState("javascript.0.Sonnenstand.HTML",'');Das Bild gebe ich mit einem Basic - string aus,
leider hüpft die sonne nur so durch die Gegend aber leider nicht in einem Kreis
-
So ich habe es der Ansatz war richtig nur die Formel war leider die Falsche:
var suncalc = require('suncalc'), result = getObject("system.adapter.javascript.0"), lat = result.native.latitude, long = result.native.longitude; createState('Sonnenstand.Elevation', 0, {unit: '°'}); createState('Sonnenstand.Azimut', 0, {unit: '°'}); createState('Sonnenstand.X', 0, {unit: 'px'}); createState('Sonnenstand.Y', 0, {unit: 'px'}); createState('Sonnenstand.HTML'); //Hier die Koordinaten einstellen var Xm = 500; //500 var Ym = 250; // 250 var rot = 90; // Winkel in dem Grundriss gegenüber Nord verdreht ist var r = 250; function Sonnenstand_berechnen () { var now = new Date(); log("-----------------------------------------------"); log("latitude : " + result.native.latitude,'info'); log("longitude: " + result.native.longitude,'info'); var sunpos = suncalc.getPosition(now, lat, long); log("sunpos: " + sunpos,'info'); var h = sunpos.altitude * 180 / Math.PI, a = sunpos.azimuth * 180 / Math.PI + 180; /** Formel: https://www-user.tu-chemnitz.de/~heha/viewchm.php/hs/SelfDXD.chm/directxgraphics/theorie/dg_ber.html radWinkel:= 40 / 180 * Pi; // radWinkel = 0.698131... x_koordinate:= cos( radWinkel ) * 5; // x_koordinate = 3,830222... y_koordinate:= sin( radWinkel ) * 5; // y_koordinate = 3,213938... **/ var azimuth = a.toFixed();//sunpos.azimuth; var radWinkel =( azimuth -90 - rot )/ 180 * Math.PI; var x = (Math.cos(radWinkel)* r)+Xm; var y = (Math.sin(radWinkel) * r)+Ym; setState("javascript.0.Sonnenstand.Elevation",h.toFixed(1)); setState("javascript.0.Sonnenstand.Azimut",a.toFixed()); setState("javascript.0.Sonnenstand.X",x.toFixed()); setState("javascript.0.Sonnenstand.Y",y.toFixed()); setState("javascript.0.Sonnenstand.HTML",''); } schedule("*/1 * * * *", Sonnenstand_berechnen); Sonnenstand_berechnen(); // bei Scriptstartin Vis muss das Widget basic string genommen werden und und als QuellID javascript.0.Sonnenstand.HTML
Damit kreist die Sonne jetzt ums Haus ;-)
-
src="/vis/img/10_sun.png"
das Bildchen hab ich nicht…..wie sieht das den aus?
Wie sieht denn dein Widget dazu aus?
noch ne frage zu den Einträgen, die sind mir nicht so ganz klar
var Xm = 500; //500 keine Ahnung
var Ym = 250; // 250 keine Ahnung
var rot = 90; // Winkel in dem Grundriss gegenüber Nord verdreht ist der ist fast klar, im Uhrzeigersinn?
var r = 250; keine Ahnung
-
src="/vis/img/10_sun.png"
das Bildchen hab ich nicht…..wie sieht das den aus?
Wie sieht denn dein Widget dazu aus? `
Lad dir einfach ein Bild aus dem Netz was passtvar Xm = 500; //500 keine Ahnung
var Ym = 250; // 250 keine Ahnung `
Der Nullpunkt in deinem View in px
@andyb:var rot = 90; // Winkel in dem Grundriss gegenüber Nord verdreht ist der ist fast klar, im Uhrzeigersinn? ` JA
@andyb:var r = 250; keine Ahnung ` r= Radius in px
-
habe das script nun kopiert, leider bekomme ich kein bild angezeigt, egal welchen basic string ich nehme html:
 (habe ein testbild genommen)
(habe ein testbild genommen)Entweder erscheint der text oder garnichts. wenn ich den string in html vorangestellt kopiere, kommt direkt das Bild
Positon stimmt, aber wo kommt das dataview her?
1768_unbenannt.jpg -
An bei mal das Widget:
[{"tpl":"tplValueStringRaw","data":{"hm_id":"80101","digits":"","factor":1,"min":0,"max":1,"step":0.01,"visibility-cond":"==","visibility-val":1,"oid":"javascript.0.Sonnenstand.HTML","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"0px","top":"0px","width":"1024px","height":"748px","border":"2px solid rgb(255, 255, 255)","border-radius":"5px","z-index":"1"},"widgetSet":"basic"}]Den Pfad zum Bild müsst ihr natürlich im Script anpassen da es das Angegebene nicht im Iobroker gibt.
Mein Bild kommt übrigens hier her: https://www.myseoapp.de/ images/10_sun.png
-
Die App kann nur anzeigen was explizit darin implementiert ist.
Gruß
Rainer
-
Für den Sonnenstand haben wir hier schon ein Script. (Azimuth und Elevation). Den Winkel aber in X, Y Koordinaten umrechnen müsstest Du noch machen
.
falscher Beitrag -- bitte ignorieren
-
@chka Hallo, ist zwar schon ein paar Tage her aber ich bekomme die Sonne einfach nicht in das Widget :(
Der Hintergrund ist da....
Muss ich den Pfad im Javascript (setState("javascript.0.Sonnenstand.HTML",' ');) hier einfügen?
');) hier einfügen?
Wie muss der link aussehen, stehe voll auf dem Schlauch :(
Das Bild liegt bei mir im Verzeichniss (C:\Program Files\iobroker\SmartHome\iobroker-data\files\vis.0\Circle\Sonnenstand3)Wäre die sehr Dankbar für nen Tip
mfg steffen