NEWS
[gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?
-
@xbit Okay muss ich am skript noch etwas anpassen? Denn aktuellen link oder so? und falls ja wo muss der rein im script?
Am Script machst du gar nichts.. es schreibt die URL schon in einen Datenpunkt und das Widget zeigt das Video dann an (da der link im Datenpunkt steht)
Also Script so wie es ist kopieren und einfügen
und in deiner VIS das Widget importieren
fertig -
Am Script machst du gar nichts.. es schreibt die URL schon in einen Datenpunkt und das Widget zeigt das Video dann an (da der link im Datenpunkt steht)
Also Script so wie es ist kopieren und einfügen
und in deiner VIS das Widget importieren
fertig -
Versuch es mal mit dem widget....
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<!-- Ration 1.77 d.h. bei eine Breite von 960px eine Höhe von etwa 543px -->\n<video src=\"{0_userdata.0.Tagesschau100s}\" width=\"760\" height=\"541\" \nposter=\"video-standbild.jpg\" autobuffer autoplay \ncontrols>\n\n<div>Schade – hier käme ein Video, wenn Ihr \nBrowser HTML5 Unterstützung hätte, wie z.B. der \naktuelle Firefox</div>\n\n</video>"},"style":{"left":"0px","top":"0px","width":"760px","height":"541px"},"widgetSet":"basic"}] -
Versuch es mal mit dem widget....
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<!-- Ration 1.77 d.h. bei eine Breite von 960px eine Höhe von etwa 543px -->\n<video src=\"{0_userdata.0.Tagesschau100s}\" width=\"760\" height=\"541\" \nposter=\"video-standbild.jpg\" autobuffer autoplay \ncontrols>\n\n<div>Schade – hier käme ein Video, wenn Ihr \nBrowser HTML5 Unterstützung hätte, wie z.B. der \naktuelle Firefox</div>\n\n</video>"},"style":{"left":"0px","top":"0px","width":"760px","height":"541px"},"widgetSet":"basic"}]@xbit Da kommt leider der fehler: Kein Video mit unterstützem format oder Mime Typ gefunden.
-
@xbit Da kommt leider der fehler: Kein Video mit unterstützem format oder Mime Typ gefunden.
Kopier das widget jetzt noch mal habe es editiert...
-
Kopier das widget jetzt noch mal habe es editiert...
@xbit Schaffe es nicht. habe jetzt das javascript nochmal gelöscht und jetzt ist auch der Ordner 1 in Javascripte nicht mehr da wo noch vis drin stand.
-
@bug77 said in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
const instanz = '0_userdata.0.';
das einzige was du anpassen musst ist eventuell:
const instanz = '0_userdata.0.';je nach dem wo die datenpunkte sein sollen
-
@bahnuhr sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Tatsächlich, den Fehler hab ich auch:

Muss mal schauen ob ich da was finde!?
So, geändert muss es wie folgt:
Zeile:
let regexp = /https://media.tagesschau.de/video/\d*/\d*/TV-\d*-\d*-\d*.webxl.h264.mp4/gm;
ändern in:
let regexp = /media.tagesschau.de/video/\d*/\d*/TV-\d*-\d*-\d*.webxl.h264.mp4/gm;und
Zeile:
setState(idURL100s, film_url);
ändern in:
setState(idURL100s, "https://" + film_url);Danach läuft es wieder und der entsprechende DP wird aktualisiert !
-
@bahnuhr sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Tatsächlich, den Fehler hab ich auch:

Muss mal schauen ob ich da was finde!?
So, geändert muss es wie folgt:
Zeile:
let regexp = /https://media.tagesschau.de/video/\d*/\d*/TV-\d*-\d*-\d*.webxl.h264.mp4/gm;
ändern in:
let regexp = /media.tagesschau.de/video/\d*/\d*/TV-\d*-\d*-\d*.webxl.h264.mp4/gm;und
Zeile:
setState(idURL100s, film_url);
ändern in:
setState(idURL100s, "https://" + film_url);Danach läuft es wieder und der entsprechende DP wird aktualisiert !
-
@bahnuhr said in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
let regexp = /media.tagesschau.de/video/\d*/\d*/TV-\d*-\d*-\d*.webxl.h264.mp4/gm;
Top, Danke @bahnuhr
-
@bahnuhr said in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
let regexp = /media.tagesschau.de/video/\d*/\d*/TV-\d*-\d*-\d*.webxl.h264.mp4/gm;
Top, Danke @bahnuhr
-
@bahnuhr
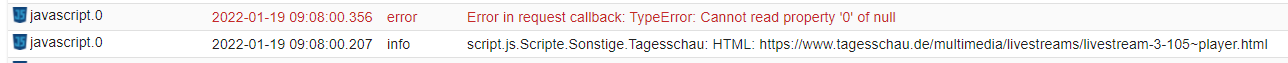
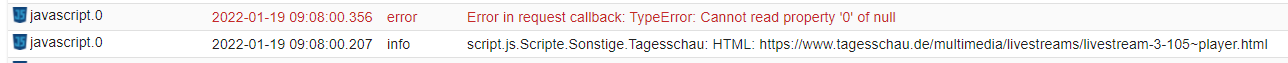
Bei mir läuft alles soweit aber ich bekomme immer noch diesen Fehler im Log-File "Error in request callback: TypeError: Cannot read properties of null (reading '0')".
Wo liegt das Problem?@kanumouse
Keine Ahnung was du gemacht hast.
Der Fehler ist bei mir nicht vorhanden. -
@kanumouse
Keine Ahnung was du gemacht hast.
Der Fehler ist bei mir nicht vorhanden.Ich habe dieses Script am Laufen, dass die Fehlermeldung produziert. Ansonsten läuft es aber.
Wo ist der Fehler?/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 0 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript angepasst tagesschau 100s mp4 tagesschau Stream HTML-Link todo: axios statt request() und etwas schöner machen */ const fC = false; // forceCreation für createState() const logging = true; const instanz = 'javascript.0.Tagesschau.'; const idURL = instanz + 'Tagesschau'; const idURL100s = instanz + 'Tagesschau100s'; // ab hier nix mehr ändern createState(idURL,"", fC, { name: "HTML-Seite mit Tagesschau-Stream", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); createState(idURL100s,"", fC, { name: "Link zu Tagesschau in 100s", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); function findeURL () { let request = require('request'); let film_url; try { // Tagesschau in 100s const link = "http://www.tagesschau.de/100sekunden/"; let regexp = /media.tagesschau.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxxl\.h264\.mp4/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL100s, "https://" + film_url); if (logging) log ("URL: " + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream let stream_url; try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; let regexp = /www.tagesschau.de\/multimedia\/livestreams\/livestream-\d*-\d*~player\.html/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); stream_url = result_arr[0]; setState(idURL, "https://" + stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll setTimeout(findeURL, 2000); -
Ich habe dieses Script am Laufen, dass die Fehlermeldung produziert. Ansonsten läuft es aber.
Wo ist der Fehler?/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 0 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript angepasst tagesschau 100s mp4 tagesschau Stream HTML-Link todo: axios statt request() und etwas schöner machen */ const fC = false; // forceCreation für createState() const logging = true; const instanz = 'javascript.0.Tagesschau.'; const idURL = instanz + 'Tagesschau'; const idURL100s = instanz + 'Tagesschau100s'; // ab hier nix mehr ändern createState(idURL,"", fC, { name: "HTML-Seite mit Tagesschau-Stream", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); createState(idURL100s,"", fC, { name: "Link zu Tagesschau in 100s", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); function findeURL () { let request = require('request'); let film_url; try { // Tagesschau in 100s const link = "http://www.tagesschau.de/100sekunden/"; let regexp = /media.tagesschau.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxxl\.h264\.mp4/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL100s, "https://" + film_url); if (logging) log ("URL: " + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream let stream_url; try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; let regexp = /www.tagesschau.de\/multimedia\/livestreams\/livestream-\d*-\d*~player\.html/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let result_arr = regexp.exec(body); stream_url = result_arr[0]; setState(idURL, "https://" + stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll setTimeout(findeURL, 2000);Bei mir läuft dies.
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript an neue Tagesschau-Seite angepasst und optimiert */ const logging = true; const idURL = 'javascript.0.System.Sonstige.Tagesschau_100'; const idURL2 = 'javascript.0.System.Sonstige.Tagesschau_Stream'; const link = 'http://www.tagesschau.de/multimedia/sendung/tagesschau_in_100_sekunden/'; let film_url; let stream_url; function findeURL () { let request = require('request'); try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let regexp = /media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxl\.h264\.mp4/gm; let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL, "https://" + film_url); if (logging) log ("URL: " + "https://" + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream\d*\/index~player\.html/gm; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream1\d*-\d*~player\.html/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { //let result_arr = regexp.exec(body); //stream_url = result_arr[0]; //log ("hier1 " + stream_url); stream_url = "https://www.tagesschau.de/multimedia/livestreams/index~player.html"; setState(idURL2, stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL(); -
Bei mir läuft dies.
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert 03.05.2021 Skript an neue Tagesschau-Seite angepasst und optimiert */ const logging = true; const idURL = 'javascript.0.System.Sonstige.Tagesschau_100'; const idURL2 = 'javascript.0.System.Sonstige.Tagesschau_Stream'; const link = 'http://www.tagesschau.de/multimedia/sendung/tagesschau_in_100_sekunden/'; let film_url; let stream_url; function findeURL () { let request = require('request'); try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { let regexp = /media\.tagesschau\.de\/video\/\d*\/\d*\/TV-\d*-\d*-\d*\.webxl\.h264\.mp4/gm; let result_arr = regexp.exec(body); film_url = result_arr[0]; setState(idURL, "https://" + film_url); if (logging) log ("URL: " + "https://" + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } // nicht schön, aber nochmal für Stream try { //Tagesschau Stream als HTML const link = "https://www.tagesschau.de/multimedia/livestreams/"; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream\d*\/index~player\.html/gm; //let regexp = /https:\/\/www\.tagesschau\.de\/multimedia\/livestreams\/livestream1\d*-\d*~player\.html/gm; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { //let result_arr = regexp.exec(body); //stream_url = result_arr[0]; //log ("hier1 " + stream_url); stream_url = "https://www.tagesschau.de/multimedia/livestreams/index~player.html"; setState(idURL2, stream_url); if (logging) log ("HTML: " + stream_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL(); -
-
Ok, dein Script läuft fehlerfrei. Ich habe am Anfang noch ein paar Zeilen zum Erstellen der States eingefügt.
Im Moment kann ich noch nicht erkennen, wo der Fehler bei meinem Script gelegen hat. Bei deinem Script sind sind ein paar Zeilen beim Einlesen des Streams auskommentiert - vielleicht liegt es daran - muss ich aber noch einmal analysieren.
Danke! -
Ok, dein Script läuft fehlerfrei. Ich habe am Anfang noch ein paar Zeilen zum Erstellen der States eingefügt.
Im Moment kann ich noch nicht erkennen, wo der Fehler bei meinem Script gelegen hat. Bei deinem Script sind sind ein paar Zeilen beim Einlesen des Streams auskommentiert - vielleicht liegt es daran - muss ich aber noch einmal analysieren.
Danke!@kanumouse sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Ok, dein Script läuft fehlerfrei.
Na klar, was sonst.
@kanumouse sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Ich habe am Anfang noch ein paar Zeilen zum Erstellen der States eingefügt.
brauchst du nicht, hast sie doch schon erstellt.
@kanumouse sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
muss ich aber noch einmal analysieren.
genau