NEWS
[Gelöst] Mal wieder IDs vom Selektor
-
@ofbeqnpolkkl6mby5e13 sagte: Wie kann man das lösen?
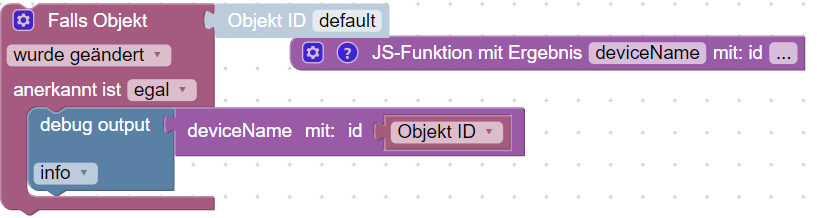
Mit einer JS-Funktion mit Ergebnis:
id = id.substring(0, id.lastIndexOf('.')); id = id.substring(0, id.lastIndexOf('.')); id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id)) return getObject(id).common.name;EDIT: Schließende Klammer korrigiert.

@paul53
Muss ich noch was anpassen?javascript.0 2021-03-11 21:04:13.491 error (343) at processImmediate (internal/timers.js:458:21) javascript.0 2021-03-11 21:04:13.491 error (343) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1238:17) javascript.0 2021-03-11 21:04:13.491 error (343) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1722:17 javascript.0 2021-03-11 21:04:13.491 error (343) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1621:37) javascript.0 2021-03-11 21:04:13.490 error (343) at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1383:28) javascript.0 2021-03-11 21:04:13.490 error (343) at Object.createScript (vm.js:263:10) javascript.0 2021-03-11 21:04:13.490 error (343) at new Script (vm.js:88:7) javascript.0 2021-03-11 21:04:13.489 error (343) SyntaxError: missing ) after argument list javascript.0 2021-03-11 21:04:13.489 error (343) ^ javascript.0 2021-03-11 21:04:13.489 error (343) id = id.substring(0, id.lastIndexOf('.'); javascript.0 2021-03-11 21:04:13.488 error (343) script.js.common.Tests.Test_3 compile failed: at script.js.common.Tests.Test_3:5 -
@paul53
Muss ich noch was anpassen?javascript.0 2021-03-11 21:04:13.491 error (343) at processImmediate (internal/timers.js:458:21) javascript.0 2021-03-11 21:04:13.491 error (343) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1238:17) javascript.0 2021-03-11 21:04:13.491 error (343) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1722:17 javascript.0 2021-03-11 21:04:13.491 error (343) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1621:37) javascript.0 2021-03-11 21:04:13.490 error (343) at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1383:28) javascript.0 2021-03-11 21:04:13.490 error (343) at Object.createScript (vm.js:263:10) javascript.0 2021-03-11 21:04:13.490 error (343) at new Script (vm.js:88:7) javascript.0 2021-03-11 21:04:13.489 error (343) SyntaxError: missing ) after argument list javascript.0 2021-03-11 21:04:13.489 error (343) ^ javascript.0 2021-03-11 21:04:13.489 error (343) id = id.substring(0, id.lastIndexOf('.'); javascript.0 2021-03-11 21:04:13.488 error (343) script.js.common.Tests.Test_3 compile failed: at script.js.common.Tests.Test_3:5@ofbeqnpolkkl6mby5e13 sagte in Mal wieder IDs vom Selektor:
id = id.substring(0, id.lastIndexOf('.');
Es fehlt noch eine Klammer hinten:
id = id.substring(0, id.lastIndexOf('.')); -
@paul53
Muss ich noch was anpassen?javascript.0 2021-03-11 21:04:13.491 error (343) at processImmediate (internal/timers.js:458:21) javascript.0 2021-03-11 21:04:13.491 error (343) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1238:17) javascript.0 2021-03-11 21:04:13.491 error (343) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1722:17 javascript.0 2021-03-11 21:04:13.491 error (343) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1621:37) javascript.0 2021-03-11 21:04:13.490 error (343) at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1383:28) javascript.0 2021-03-11 21:04:13.490 error (343) at Object.createScript (vm.js:263:10) javascript.0 2021-03-11 21:04:13.490 error (343) at new Script (vm.js:88:7) javascript.0 2021-03-11 21:04:13.489 error (343) SyntaxError: missing ) after argument list javascript.0 2021-03-11 21:04:13.489 error (343) ^ javascript.0 2021-03-11 21:04:13.489 error (343) id = id.substring(0, id.lastIndexOf('.'); javascript.0 2021-03-11 21:04:13.488 error (343) script.js.common.Tests.Test_3 compile failed: at script.js.common.Tests.Test_3:5@ofbeqnpolkkl6mby5e13 sagte: missing ) after argument list
Sorry, habe schließende Klammern vergessen: Ist oben korrigiert.
-
@ofbeqnpolkkl6mby5e13 sagte: missing ) after argument list
Sorry, habe schließende Klammern vergessen: Ist oben korrigiert.
@paul53
Das hatte ich auch schon versucht, aber dann kommt:javascript.0 2021-03-11 21:19:49.768 error (343) at Script.runInContext (vm.js:131:20) javascript.0 2021-03-11 21:19:49.767 error (343) at script.js.common.Tests.Test_3:34:3 javascript.0 2021-03-11 21:19:49.767 error (343) at script.js.common.Tests.Test_3:31:2 javascript.0 2021-03-11 21:19:49.767 error (343) script.js.common.Tests.Test_3: ReferenceError: obj is not defined -
@paul53
Das hatte ich auch schon versucht, aber dann kommt:javascript.0 2021-03-11 21:19:49.768 error (343) at Script.runInContext (vm.js:131:20) javascript.0 2021-03-11 21:19:49.767 error (343) at script.js.common.Tests.Test_3:34:3 javascript.0 2021-03-11 21:19:49.767 error (343) at script.js.common.Tests.Test_3:31:2 javascript.0 2021-03-11 21:19:49.767 error (343) script.js.common.Tests.Test_3: ReferenceError: obj is not defined@ofbeqnpolkkl6mby5e13 sagte: ReferenceError: obj is not defined
Wo wird die Variable obj verwendet?
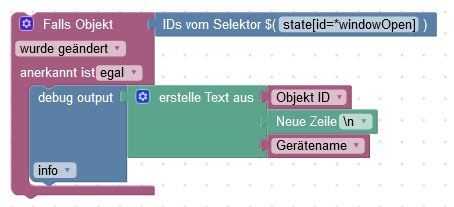
Erzeugter Javascript-Code? -
@ofbeqnpolkkl6mby5e13 sagte: ReferenceError: obj is not defined
Wo wird die Variable obj verwendet?
Erzeugter Javascript-Code?@paul53
Ach Mist, ein freischwebendes "Objekt ID" vergessen zu deaktivieren. :man-facepalming: -
@ofbeqnpolkkl6mby5e13 sagte: ReferenceError: obj is not defined
Wo wird die Variable obj verwendet?
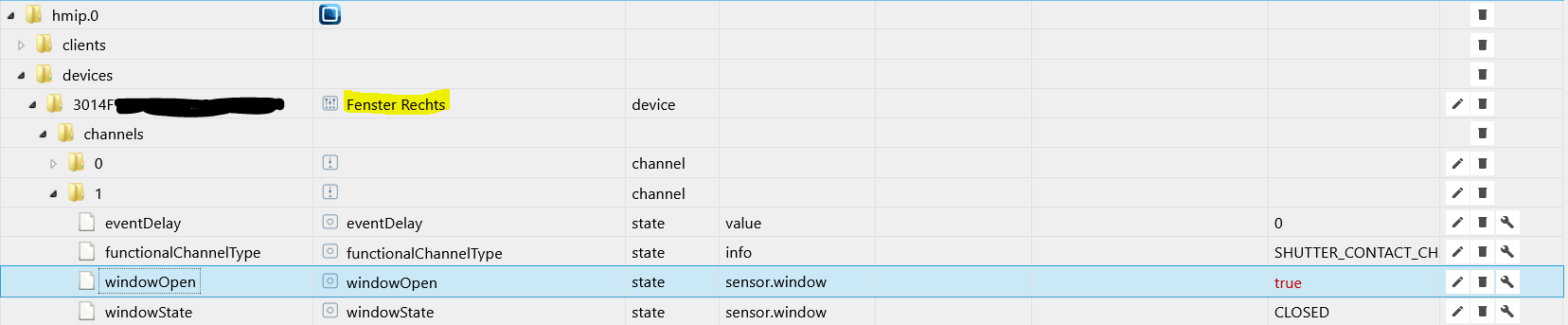
Erzeugter Javascript-Code?javascript.0 2021-03-11 21:25:14.031 info (343) script.js.common.Tests.Test_3: Fenster RechtsGanz herzlichen Dank! :+1:
-
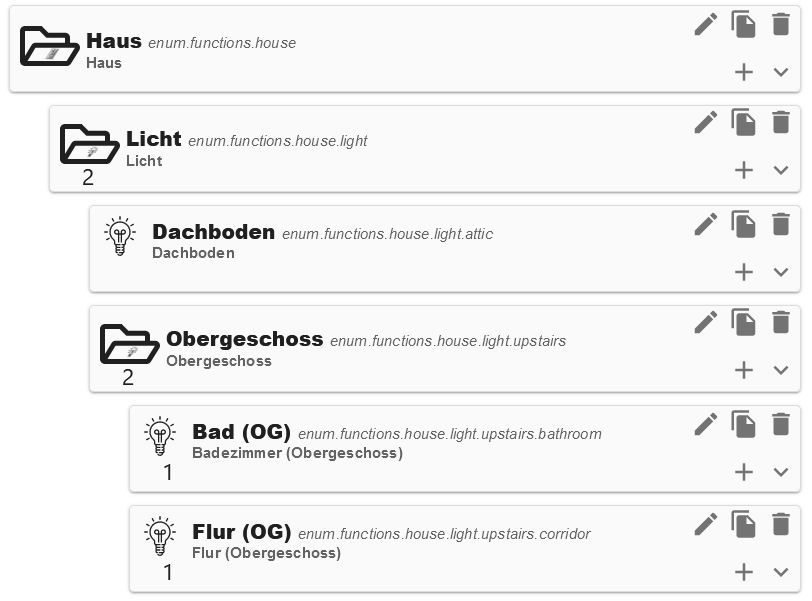
Ich habe noch mal eine Frage, die nur indirekt mit IDs vom Selektor zusammenhängt. Wenn ich alle Mitglieder (members) einer Aufzählung mit der id "enum.functions.Button" ausgeben will, dann kann ich das problemlos im Selektor mit (functions=Button) machen.
Aber wie adressiert man eine verschachtelte Aufzählung wie "enum.functions.house.light"? -
Ich habe noch mal eine Frage, die nur indirekt mit IDs vom Selektor zusammenhängt. Wenn ich alle Mitglieder (members) einer Aufzählung mit der id "enum.functions.Button" ausgeben will, dann kann ich das problemlos im Selektor mit (functions=Button) machen.
Aber wie adressiert man eine verschachtelte Aufzählung wie "enum.functions.house.light"?@ofbeqnpolkkl6mby5e13 sagte: wie adressiert man eine verschachtelte Aufzählung wie "enum.functions.house.light"?
Ich habe zwar keine "verschachtelten" Aufzählungen, aber funktioniert es nicht mit (functions=house.light)?
Ich würde auch nicht verschachteln, sondern "enum.rooms.house" zuweisen. -
@ofbeqnpolkkl6mby5e13 sagte: wie adressiert man eine verschachtelte Aufzählung wie "enum.functions.house.light"?
Ich habe zwar keine "verschachtelten" Aufzählungen, aber funktioniert es nicht mit (functions=house.light)?
Ich würde auch nicht verschachteln, sondern "enum.rooms.house" zuweisen.@paul53
Nein, das funktioniert leider nicht.Ich muss ein Zweifamilienhaus mit 3 Wohnungen abdecken. Ohne eine strukturierte Aufzählung bin ich "verloren".
-
@paul53
Nein, das funktioniert leider nicht.Ich muss ein Zweifamilienhaus mit 3 Wohnungen abdecken. Ohne eine strukturierte Aufzählung bin ich "verloren".
@ofbeqnpolkkl6mby5e13 sagte: Ohne eine strukturierte Aufzählung bin ich "verloren".
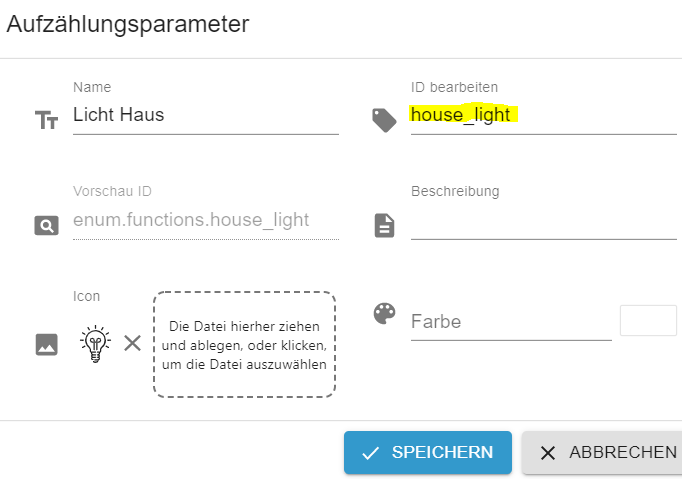
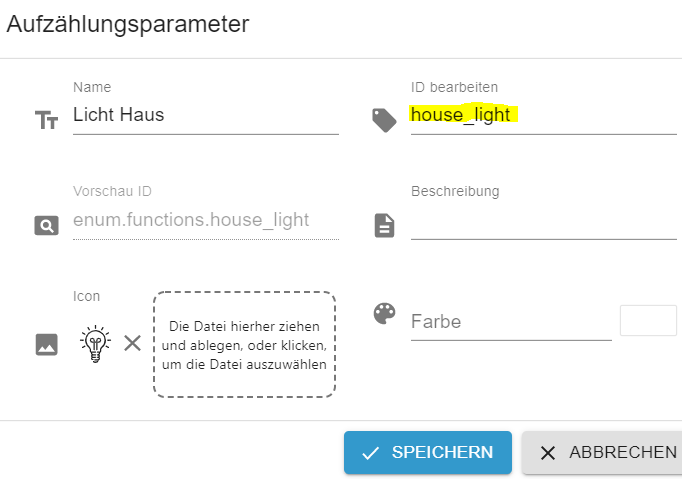
Die Aufzählungen sind nicht für "Verschachtelung" ausgelegt. Man kann höchstens über die Namen strukturieren, z.B. mittels Unterstrich im Namen "house_light".
-
@ofbeqnpolkkl6mby5e13 sagte: Ohne eine strukturierte Aufzählung bin ich "verloren".
Die Aufzählungen sind nicht für "Verschachtelung" ausgelegt. Man kann höchstens über die Namen strukturieren, z.B. mittels Unterstrich im Namen "house_light".
@paul53
Okay, danke!Allerdings stellt sich dann schon die Frage, weshalb man die dann überhaupt verschachteln kann...
-
@paul53
Okay, danke!Allerdings stellt sich dann schon die Frage, weshalb man die dann überhaupt verschachteln kann...
@ofbeqnpolkkl6mby5e13 sagte: weshalb man die dann überhaupt verschachteln kann...
Kann man das? Wenn ich eine ID mit Punkt eingebe, wird daraus automatisch ein Unterstrich. Bei Erstellung im Tab "Objekte" wird allerdings nicht geprüft.

-
@ofbeqnpolkkl6mby5e13 sagte: weshalb man die dann überhaupt verschachteln kann...
Kann man das? Wenn ich eine ID mit Punkt eingebe, wird daraus automatisch ein Unterstrich. Bei Erstellung im Tab "Objekte" wird allerdings nicht geprüft.

@paul53
Ja, man kann einfach entweder eine Aufzählung mit der Maus auf eine andere ziehen oder direkt eine Art "Unterkategorie" einer Aufzählung erstellen. Jeweils wird die ID vererbt.Mein Gedanke war:
Haus - Licht - Obergeschoss - Küche - Erdgeschoss - Küche - Keller - Küche - Fenster - Obergeschoss - Küche - Erdgeschoss - Küche - Keller - Küche - Steckdose - Obergeschoss - Küche - Erdgeschoss - Küche - Keller - Kücheusw.
-
@paul53
Ja, man kann einfach entweder eine Aufzählung mit der Maus auf eine andere ziehen oder direkt eine Art "Unterkategorie" einer Aufzählung erstellen. Jeweils wird die ID vererbt.Mein Gedanke war:
Haus - Licht - Obergeschoss - Küche - Erdgeschoss - Küche - Keller - Küche - Fenster - Obergeschoss - Küche - Erdgeschoss - Küche - Keller - Küche - Steckdose - Obergeschoss - Küche - Erdgeschoss - Küche - Keller - Kücheusw.
@ofbeqnpolkkl6mby5e13 sagte: Mein Gedanke war:
Aus diesem Gedanken würde ich die Gewerke Licht, Fenster, Steckdosen und die Räume (Orte) Haus1_OG_Kueche, Haus1_EG_Kueche, Haus1_Keller_Kueche machen.
Wenn man mit Alias arbeitet, kann man auch die IDs entsprechend strukturieren, was den Vorteil hat, dass man im Selektor Wildcards (*) verwenden kann. -
@ofbeqnpolkkl6mby5e13 sagte: Mein Gedanke war:
Aus diesem Gedanken würde ich die Gewerke Licht, Fenster, Steckdosen und die Räume (Orte) Haus1_OG_Kueche, Haus1_EG_Kueche, Haus1_Keller_Kueche machen.
Wenn man mit Alias arbeitet, kann man auch die IDs entsprechend strukturieren, was den Vorteil hat, dass man im Selektor Wildcards (*) verwenden kann.@paul53
Okay, danke. Aliase habe ich in der Form natürlich bereits vorliegen. -
@ofbeqnpolkkl6mby5e13 sagte: Mein Gedanke war:
Aus diesem Gedanken würde ich die Gewerke Licht, Fenster, Steckdosen und die Räume (Orte) Haus1_OG_Kueche, Haus1_EG_Kueche, Haus1_Keller_Kueche machen.
Wenn man mit Alias arbeitet, kann man auch die IDs entsprechend strukturieren, was den Vorteil hat, dass man im Selektor Wildcards (*) verwenden kann.@paul53
Ob es sich lohnt, einen neuen Thread zu erstellen, um mal von einem Entwickler zu hören, weshalb man Aufzählungen mit der GUI verschachteln kann, diese dann aber nicht absolut adressieren kann?Edit:
Oder ist das eher ein Problem des Blockly-Bausteins?
Gibt es dazu eine Javascript-Funktion?Edit2:
Geht mit Javascript auch nicht:var i; var i_list = Array.prototype.slice.apply($("(functions=house.light)")); for (var i_index in i_list) { i = i_list[i_index]; console.log(i); } -
@paul53
Ob es sich lohnt, einen neuen Thread zu erstellen, um mal von einem Entwickler zu hören, weshalb man Aufzählungen mit der GUI verschachteln kann, diese dann aber nicht absolut adressieren kann?Edit:
Oder ist das eher ein Problem des Blockly-Bausteins?
Gibt es dazu eine Javascript-Funktion?Edit2:
Geht mit Javascript auch nicht:var i; var i_list = Array.prototype.slice.apply($("(functions=house.light)")); for (var i_index in i_list) { i = i_list[i_index]; console.log(i); }@ofbeqnpolkkl6mby5e13 sagte: Geht mit Javascript auch nicht:
Ich hatte es mit Javascript getestet.
-
@ofbeqnpolkkl6mby5e13 sagte: Geht mit Javascript auch nicht:
Ich hatte es mit Javascript getestet.
@paul53
Ah, okay. -
@paul53
Ah, okay.@Bluefox @foxriver76 @apollon77
Man kann mit dem Admin eine solche Aufzählungshierarchie erstellen. Abfragen kann man sie allerdings nicht. Wieso nicht?