NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann
Diese Geschichte funktioniert bei mir noch nicht.
Auch nicht wenn ich hier Name versuche

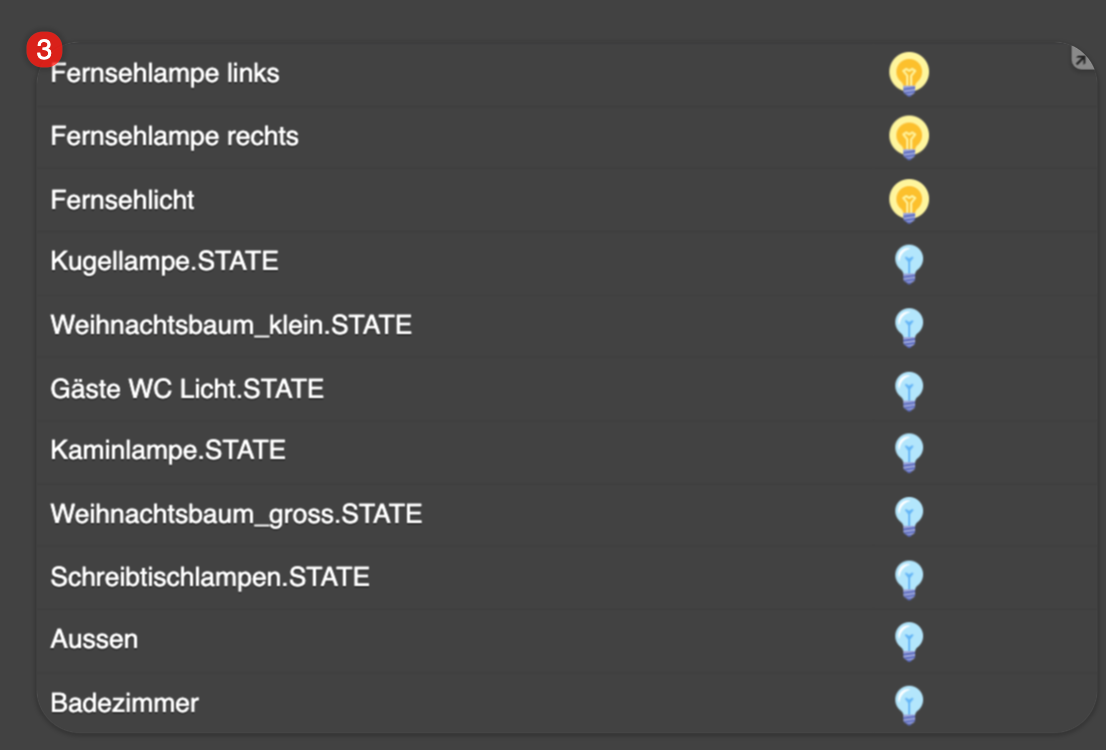
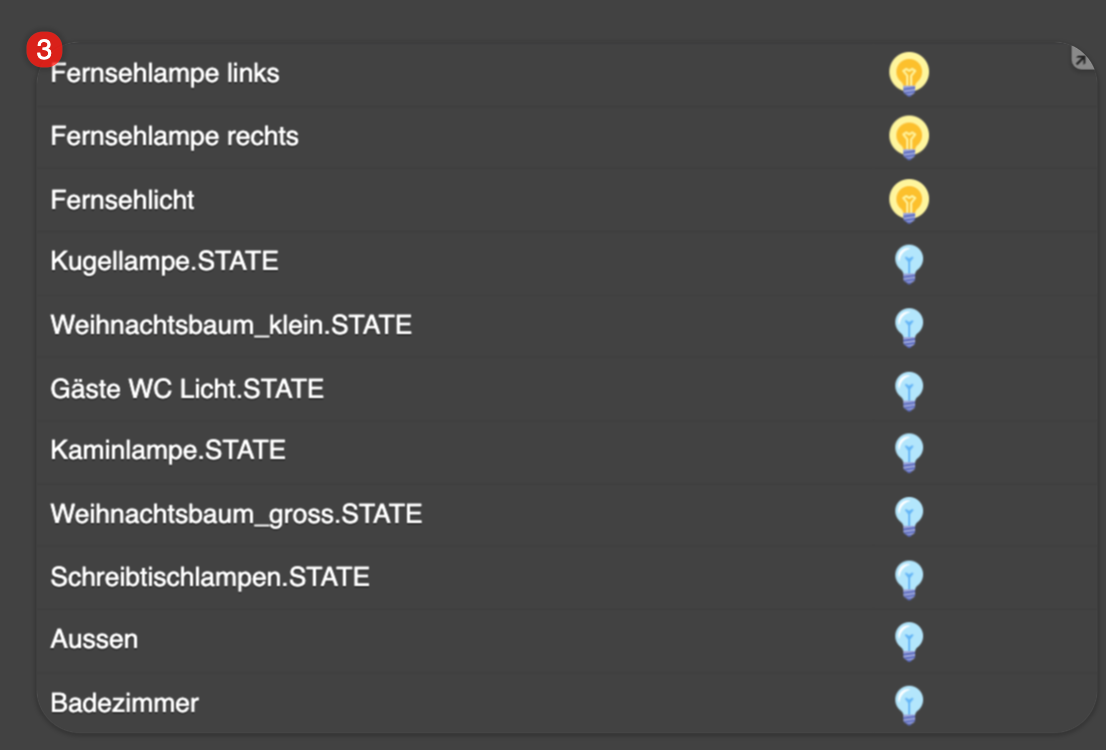
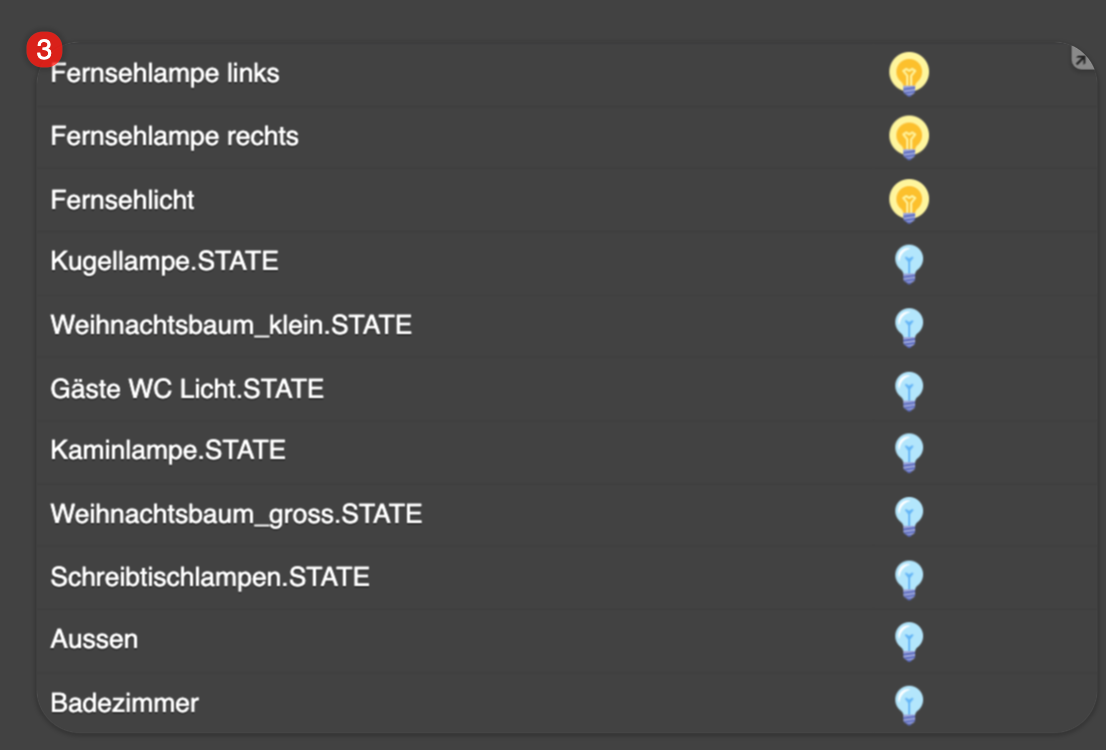
Hier habe ich HUE und HMIP gemischt drinn. (.on und .STATE)
Da steht dann manchmal .STATE dabei. Wenn ich einmal schalte, dann ist die Endung weg.
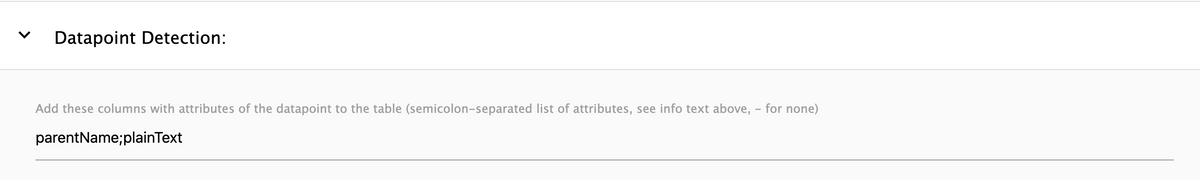
EDIT: ach das ist dann eine andere Liste.......(wird aber irgendwie nichts angezeigt) Muß ich dann was ändern ?
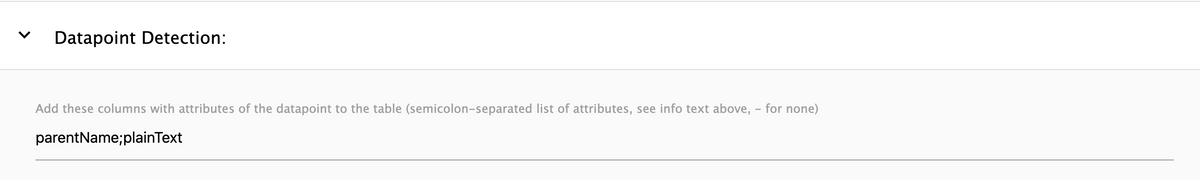
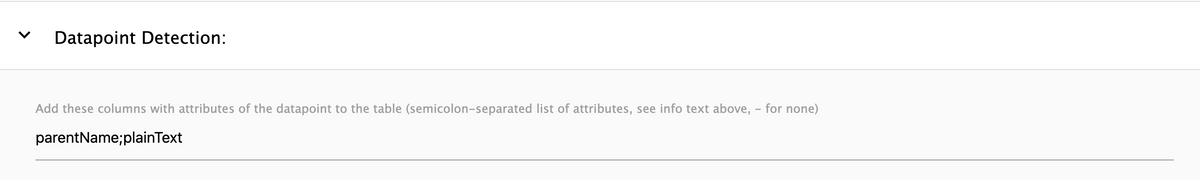
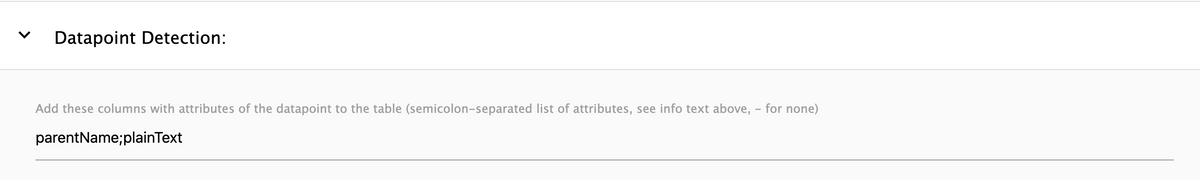
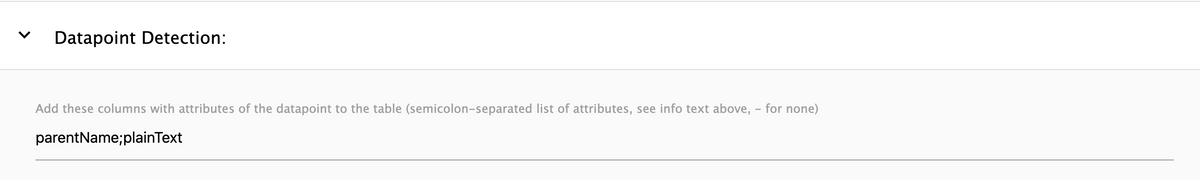
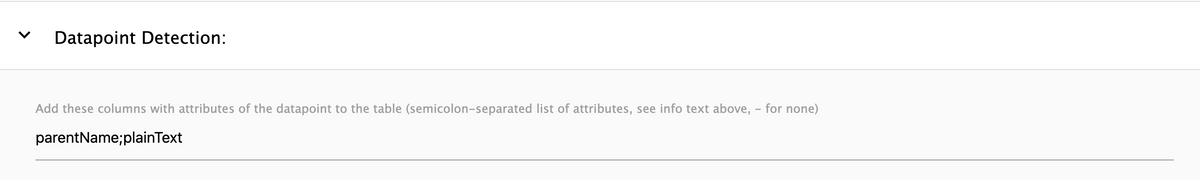
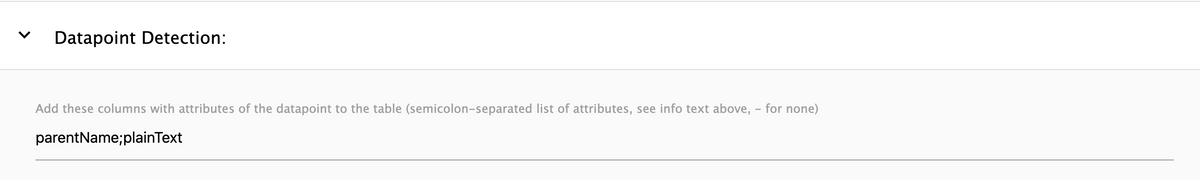
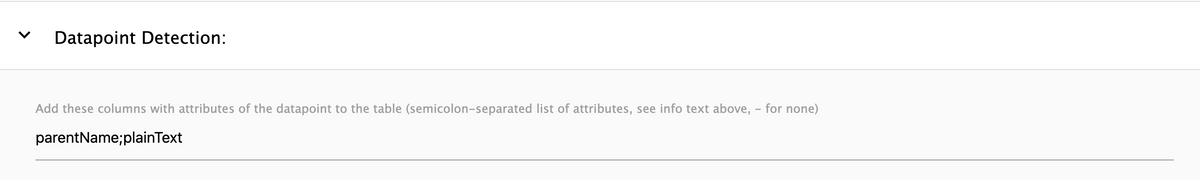
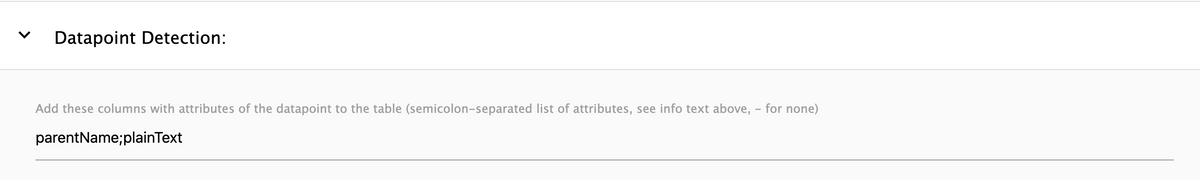
parentName;plainTextoder ändern inName;plainText(bringt aber beides nichts)
-
@s-bormann
Diese Geschichte funktioniert bei mir noch nicht.
Auch nicht wenn ich hier Name versuche

Hier habe ich HUE und HMIP gemischt drinn. (.on und .STATE)
Da steht dann manchmal .STATE dabei. Wenn ich einmal schalte, dann ist die Endung weg.
EDIT: ach das ist dann eine andere Liste.......(wird aber irgendwie nichts angezeigt) Muß ich dann was ändern ?
parentName;plainTextoder ändern inName;plainText(bringt aber beides nichts)
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
Da steht dann manchmal .STATE dabei.
ist mir gestern auch einige male aufgefallen das da seltsame beichnungen aufgetaucht sind.
nach dem ankreuzen entferne einträge, für die... war ruhr im karton. -
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
Da steht dann manchmal .STATE dabei.
ist mir gestern auch einige male aufgefallen das da seltsame beichnungen aufgetaucht sind.
nach dem ankreuzen entferne einträge, für die... war ruhr im karton.@da_woody
werden dann diese Geräte entfernt, oder nur die „Endung“, also z.B. das .STATE ? -
@muuulle sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann
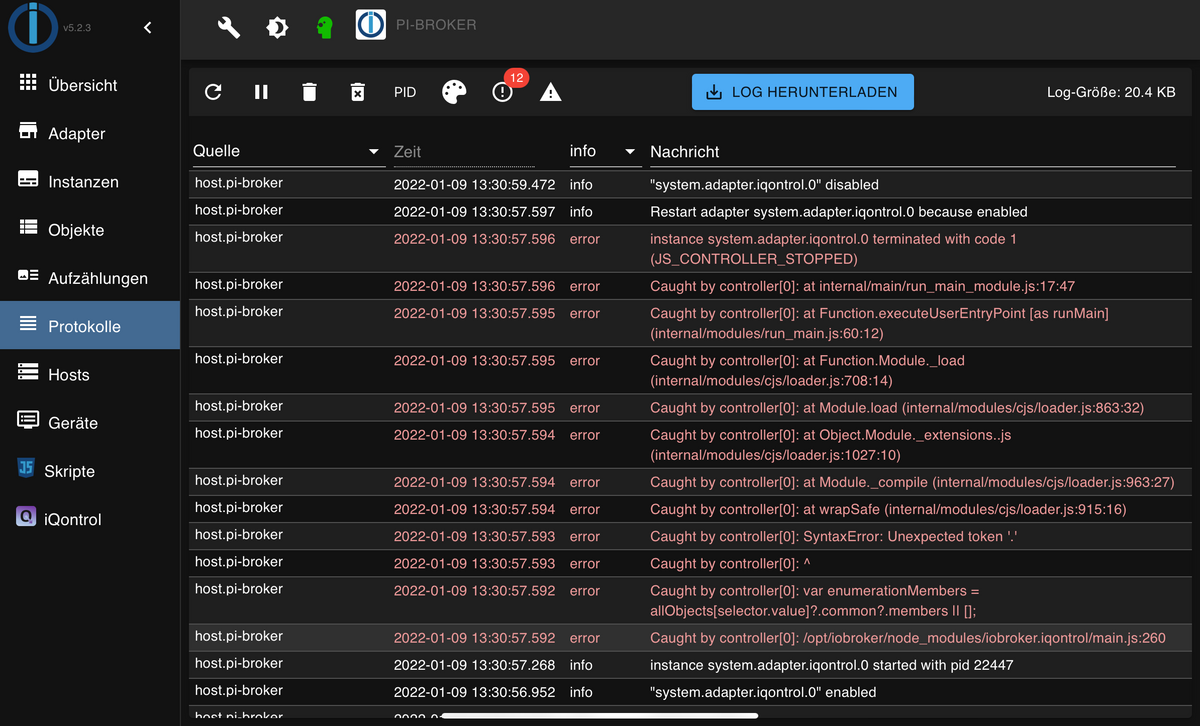
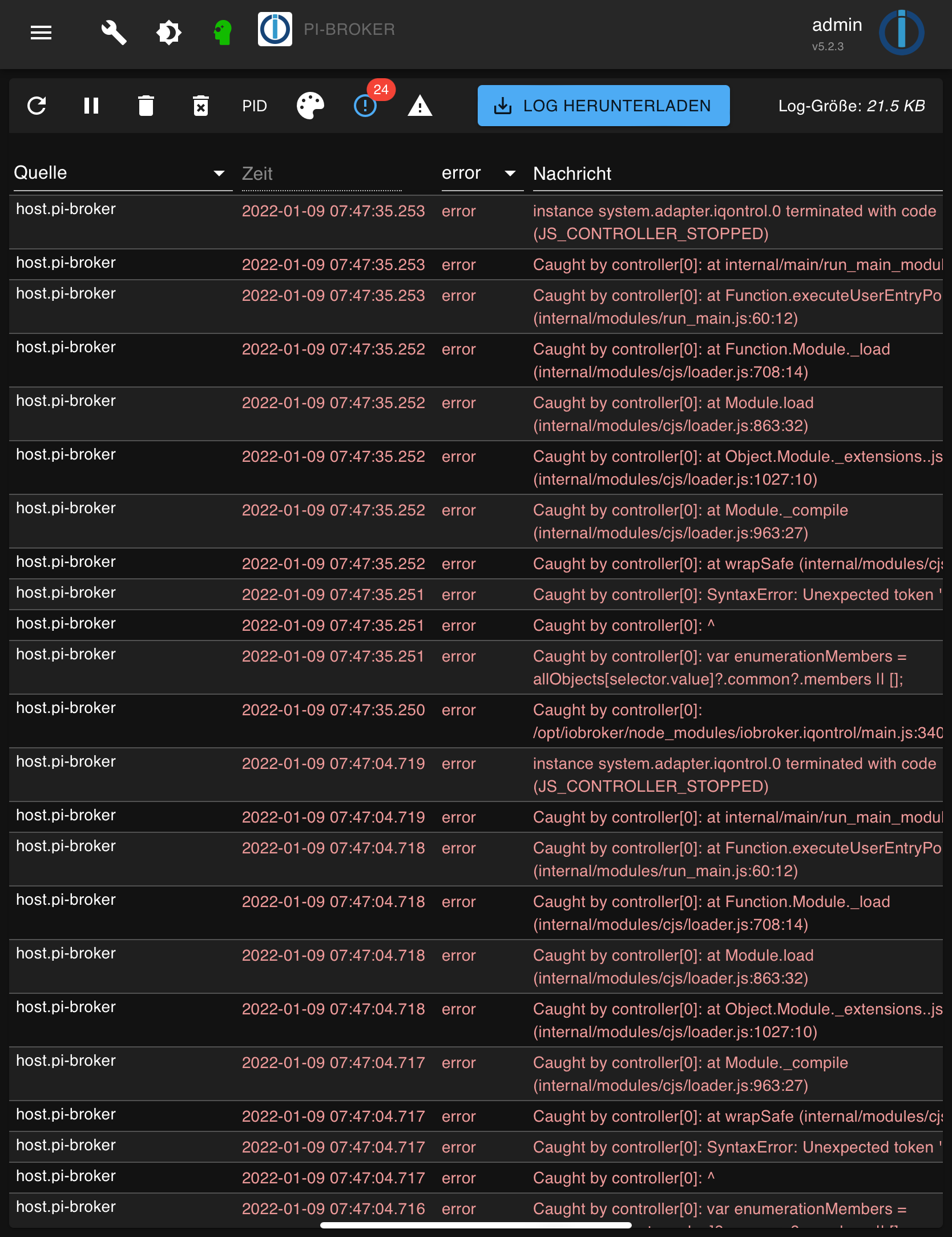
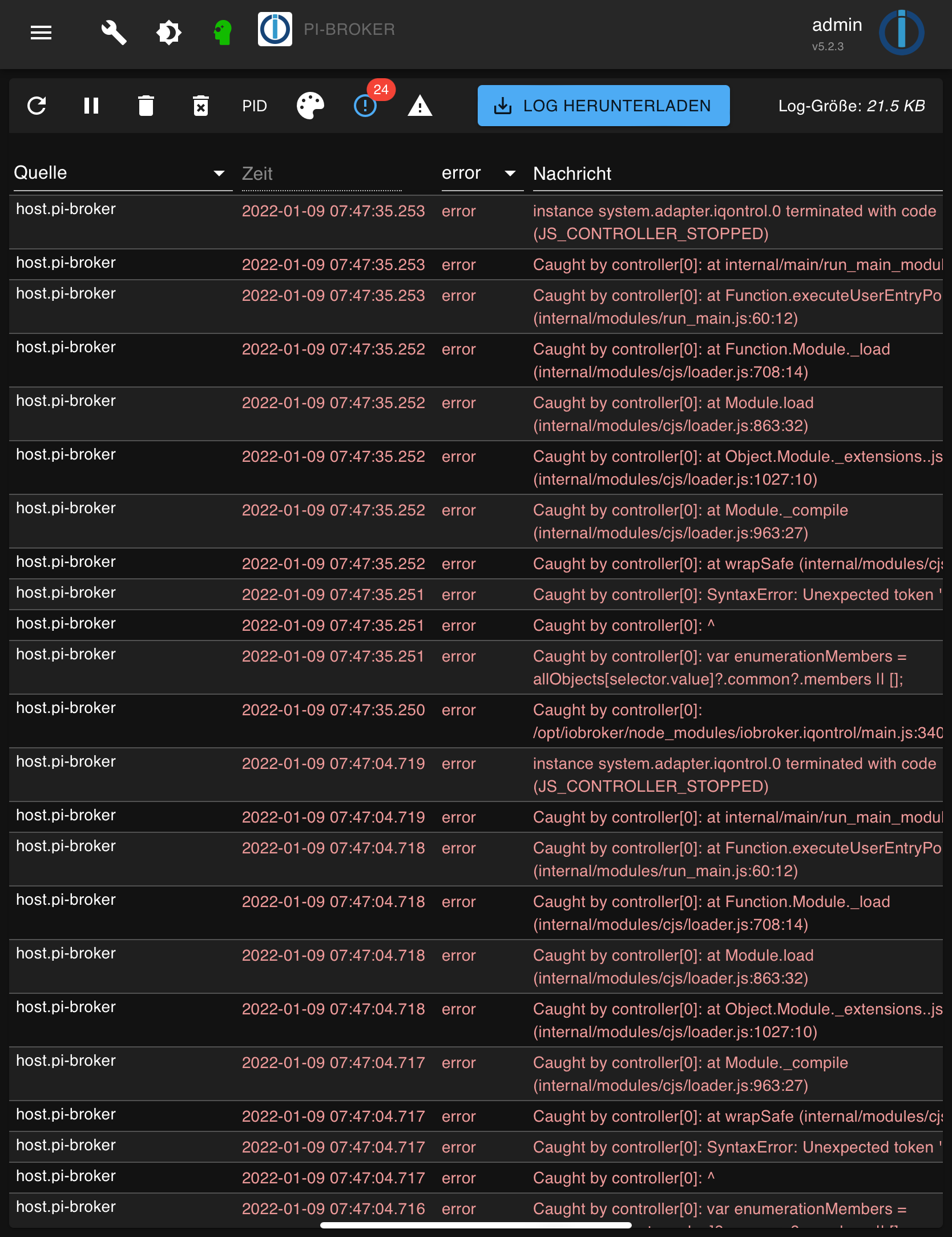
Ich habe eine Fehlermeldung, seit dem Update

Hi,
kannst Du mir bitte das Log mal rüber kopieren oder zumindest im Querformat Screenshotten? Leider sind die entscheidenden Infos rechts abgeschnitten. Und bitte vorher nochmal auf die aktuelle Github aktualisieren, damit die Zeilen-Nummern stimmen.
Danke Dir!
PS: Ist Dein System aktuell, also npm?
-
@s-bormann
Diese Geschichte funktioniert bei mir noch nicht.
Auch nicht wenn ich hier Name versuche

Hier habe ich HUE und HMIP gemischt drinn. (.on und .STATE)
Da steht dann manchmal .STATE dabei. Wenn ich einmal schalte, dann ist die Endung weg.
EDIT: ach das ist dann eine andere Liste.......(wird aber irgendwie nichts angezeigt) Muß ich dann was ändern ?
parentName;plainTextoder ändern inName;plainText(bringt aber beides nichts)
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann
Diese Geschichte funktioniert bei mir noch nicht.
Auch nicht wenn ich hier Name versuche

Hier habe ich HUE und HMIP gemischt drinn. (.on und .STATE)
Da steht dann manchmal .STATE dabei. Wenn ich einmal schalte, dann ist die Endung weg.
EDIT: ach das ist dann eine andere Liste.......(wird aber irgendwie nichts angezeigt) Muß ich dann was ändern ?
parentName;plainTextoder ändern inName;plainText(bringt aber beides nichts)
Hi,
da muss ich glaube ich noch mal danach schauen.Ich habs doch richtig im Kopf:
Bei Dir sind die Aliase alle in einem Unterordnet, haben also kein "Parent", nach dem sie benannt werden, oder? D.h. im Widget müsstest Du stattparentNamedennamebenutzen, dann soll der Name des Datenpunktes an sich angezeigt werden.Hast Du Deine Aliase einschließlich des ".STATE" benannt? Dann würde das ja schon mal passen.
Aber warum ändert sich das nach dem Schalten?? :cry:
Edit: Benutz doch zum Testen im Widget mal beides, parentName und name, vielleicht ergibt sich daraus was?
-
@da_woody
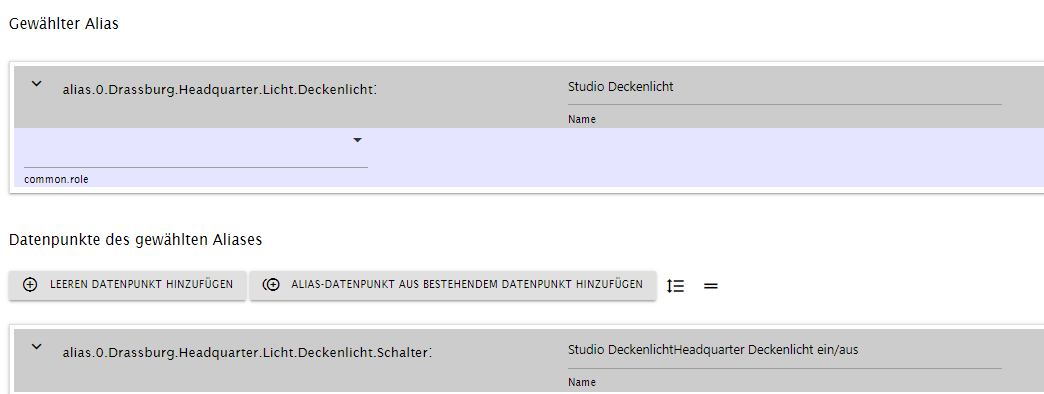
werden dann diese Geräte entfernt, oder nur die „Endung“, also z.B. das .STATE ?@dslraser ich hatte teilweise doppelbezeichnungen drinnen. z.b.
Studio DeckenlichtHeadquarter Deckenlicht ein/aus obwohl der name im alias manager nur Studio Deckenlicht heisst. gerade nachgelinst. hat der aliasmanager angestellt...

muss mich echt mal hinsetzen und alle alias vernünftig nachbessern. :( das gemisch von script und manager macht mir immer wieder probleme...
mit dem hakerl hats aber nur den name vom hauptalias genommen. -
@muuulle sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann
Ich habe eine Fehlermeldung, seit dem Update

Hi,
kannst Du mir bitte das Log mal rüber kopieren oder zumindest im Querformat Screenshotten? Leider sind die entscheidenden Infos rechts abgeschnitten. Und bitte vorher nochmal auf die aktuelle Github aktualisieren, damit die Zeilen-Nummern stimmen.
Danke Dir!
PS: Ist Dein System aktuell, also npm?
-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann
Diese Geschichte funktioniert bei mir noch nicht.
Auch nicht wenn ich hier Name versuche

Hier habe ich HUE und HMIP gemischt drinn. (.on und .STATE)
Da steht dann manchmal .STATE dabei. Wenn ich einmal schalte, dann ist die Endung weg.
EDIT: ach das ist dann eine andere Liste.......(wird aber irgendwie nichts angezeigt) Muß ich dann was ändern ?
parentName;plainTextoder ändern inName;plainText(bringt aber beides nichts)
Hi,
da muss ich glaube ich noch mal danach schauen.Ich habs doch richtig im Kopf:
Bei Dir sind die Aliase alle in einem Unterordnet, haben also kein "Parent", nach dem sie benannt werden, oder? D.h. im Widget müsstest Du stattparentNamedennamebenutzen, dann soll der Name des Datenpunktes an sich angezeigt werden.Hast Du Deine Aliase einschließlich des ".STATE" benannt? Dann würde das ja schon mal passen.
Aber warum ändert sich das nach dem Schalten?? :cry:
Edit: Benutz doch zum Testen im Widget mal beides, parentName und name, vielleicht ergibt sich daraus was?
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann
Diese Geschichte funktioniert bei mir noch nicht.
Auch nicht wenn ich hier Name versuche

Hier habe ich HUE und HMIP gemischt drinn. (.on und .STATE)
Da steht dann manchmal .STATE dabei. Wenn ich einmal schalte, dann ist die Endung weg.
EDIT: ach das ist dann eine andere Liste.......(wird aber irgendwie nichts angezeigt) Muß ich dann was ändern ?
parentName;plainTextoder ändern inName;plainText(bringt aber beides nichts)
Hi,
da muss ich glaube ich noch mal danach schauen.Ich habs doch richtig im Kopf:
Bei Dir sind die Aliase alle in einem Unterordnet, haben also kein "Parent", nach dem sie benannt werden, oder? D.h. im Widget müsstest Du stattparentNamedennamebenutzen, dann soll der Name des Datenpunktes an sich angezeigt werden.Hast Du Deine Aliase einschließlich des ".STATE" benannt? Dann würde das ja schon mal passen.
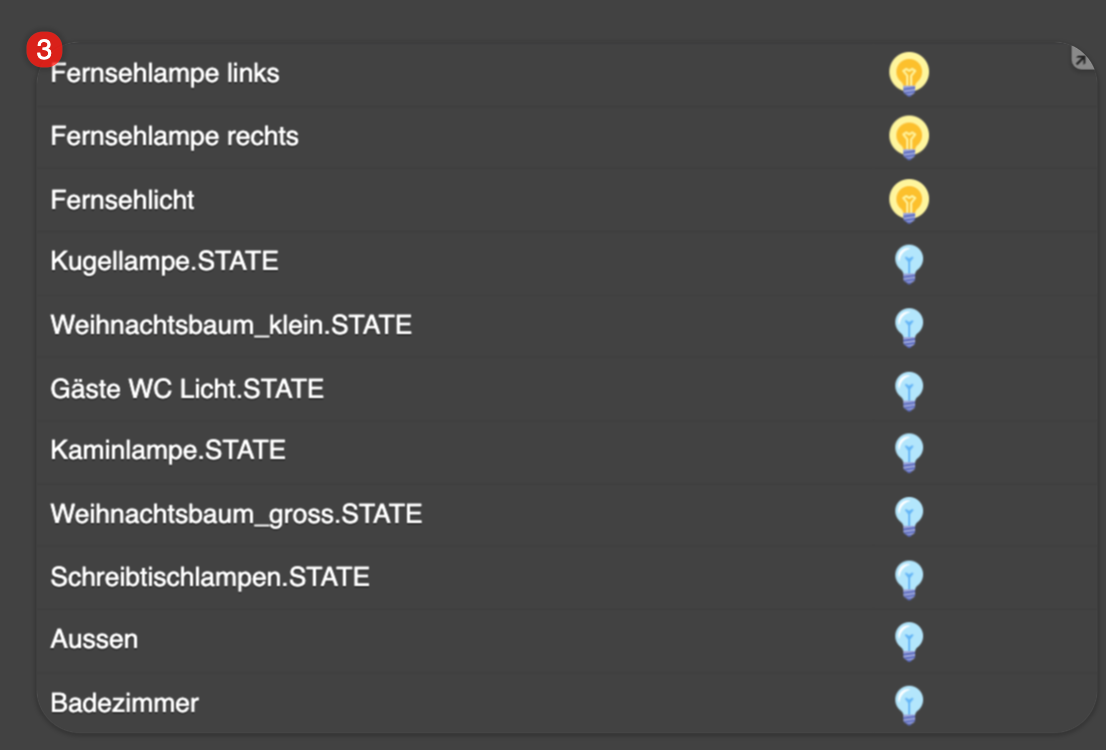
das sind die Originale, nicht die alias Aufzählung. Meine aliase haben keinen .STATE
Aber warum ändert sich das nach dem Schalten?? :cry:
Edit: Benutz doch zum Testen im Widget mal beides, parentName und name, vielleicht ergibt sich daraus was?
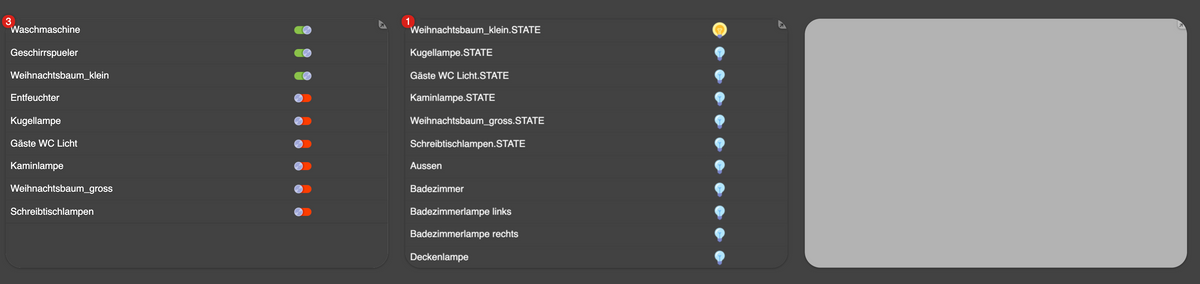
Hier mal ein alias einer Steckdose (die haben nix mit .STATE)
{ "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": true, "role": "switch", "name": "Kaminlampe", "alias": { "id": "hm-rpc.0.00021709A0EFE6.3.STATE" }, "desc": "per Script erstellt", "states": { "false": "aus", "true": "an" }, "smartName": false }, "native": {}, "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1607782398533, "_id": "alias.0.Steckdosen.Kaminlampe", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Hier mal das Original
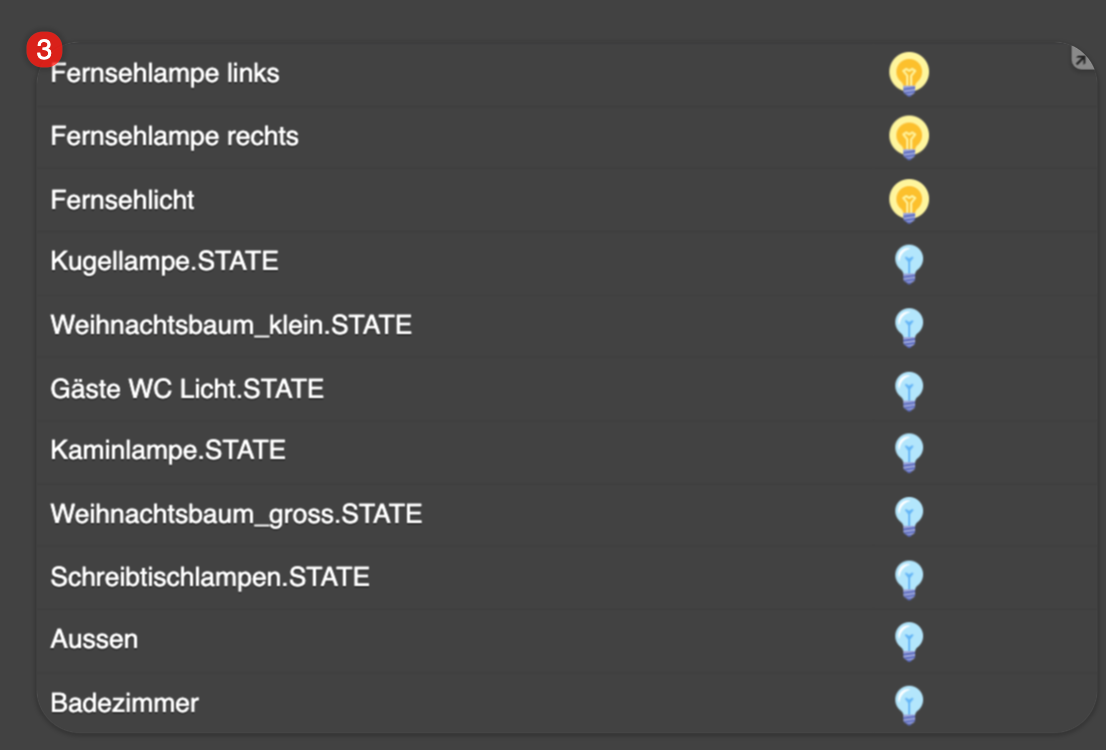
{ "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": true, "role": "switch", "name": "Kaminlampe.STATE", "smartName": { "de": "Kaminlampe,Kaminlicht", "smartType": "LIGHT" } }, "native": { "MIN": false, "OPERATIONS": 7, "MAX": true, "FLAGS": 1, "ID": "STATE", "TYPE": "BOOL", "DEFAULT": false, "CONTROL": "SWITCH.STATE" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1639220879118, "_id": "hm-rpc.0.00021709A0EFE6.3.STATE", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }hier die Liste die iQontrol erstellt (in dem DP iqontrol.0.Lists.Steckdosenalias.TOTAL_NAMES_LIST_JSON)
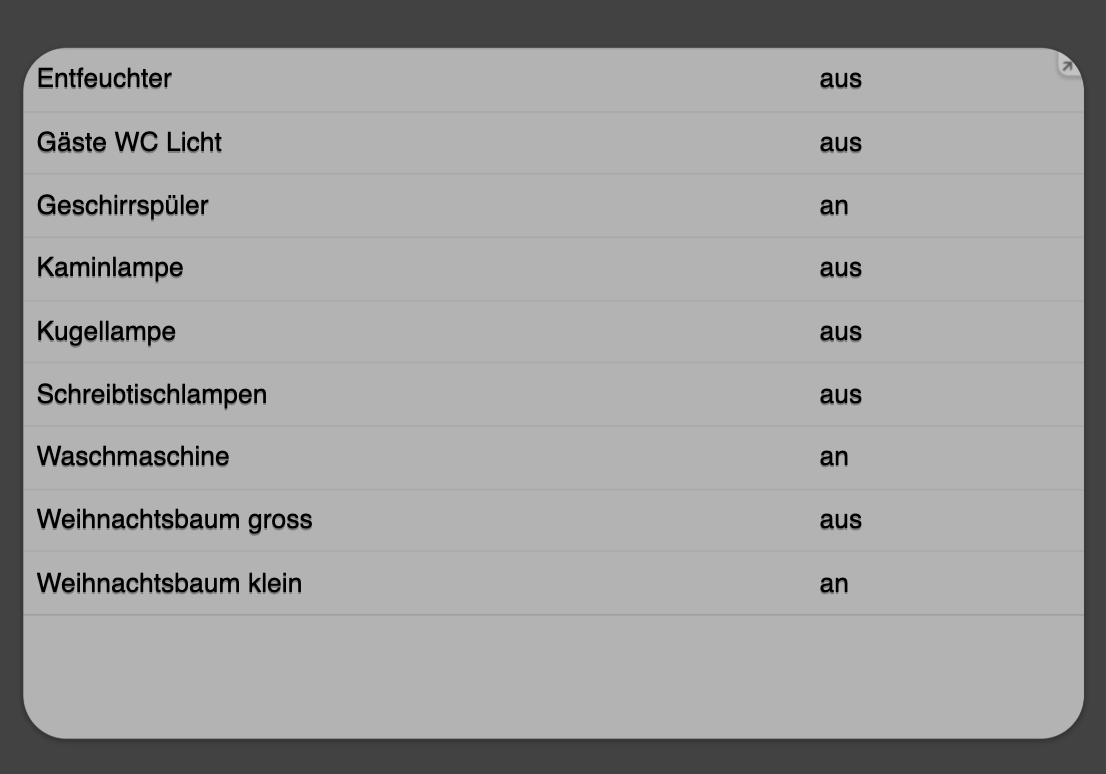
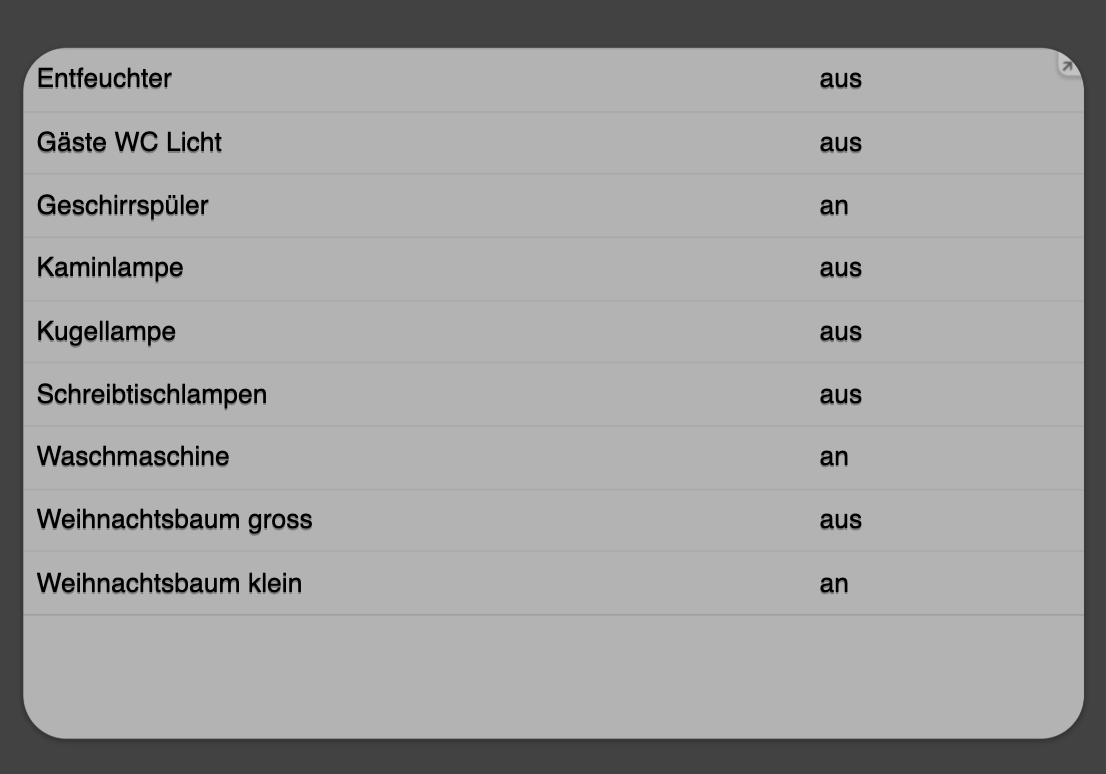
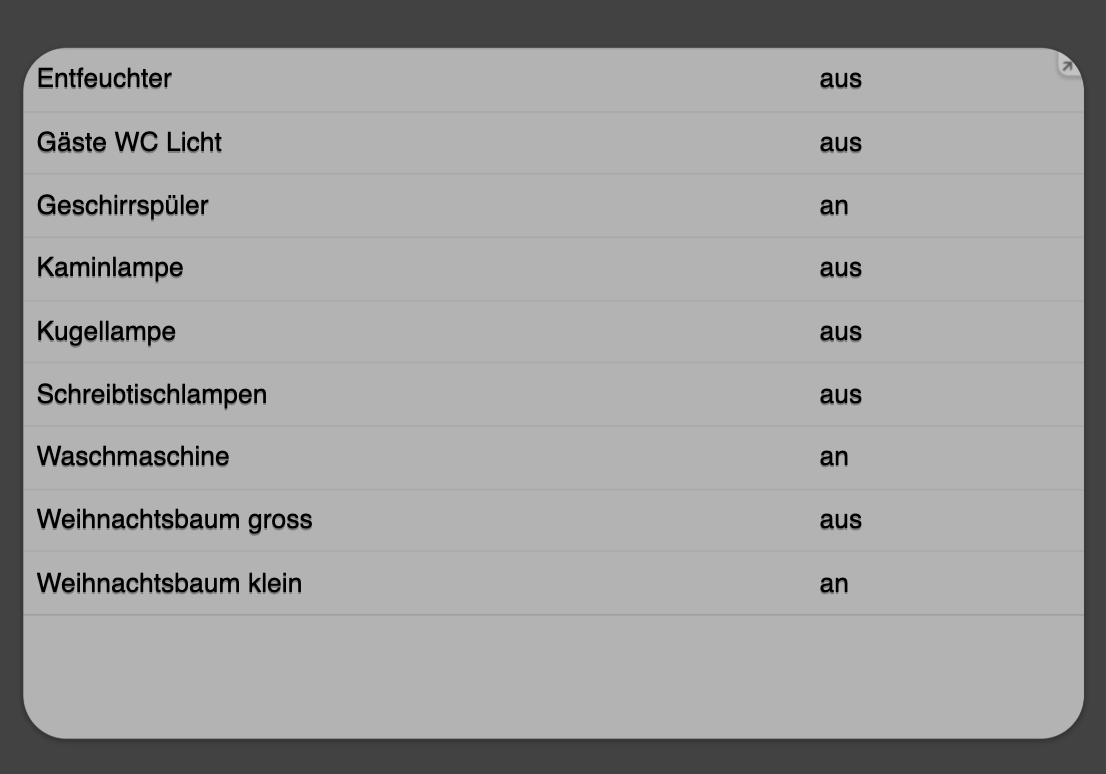
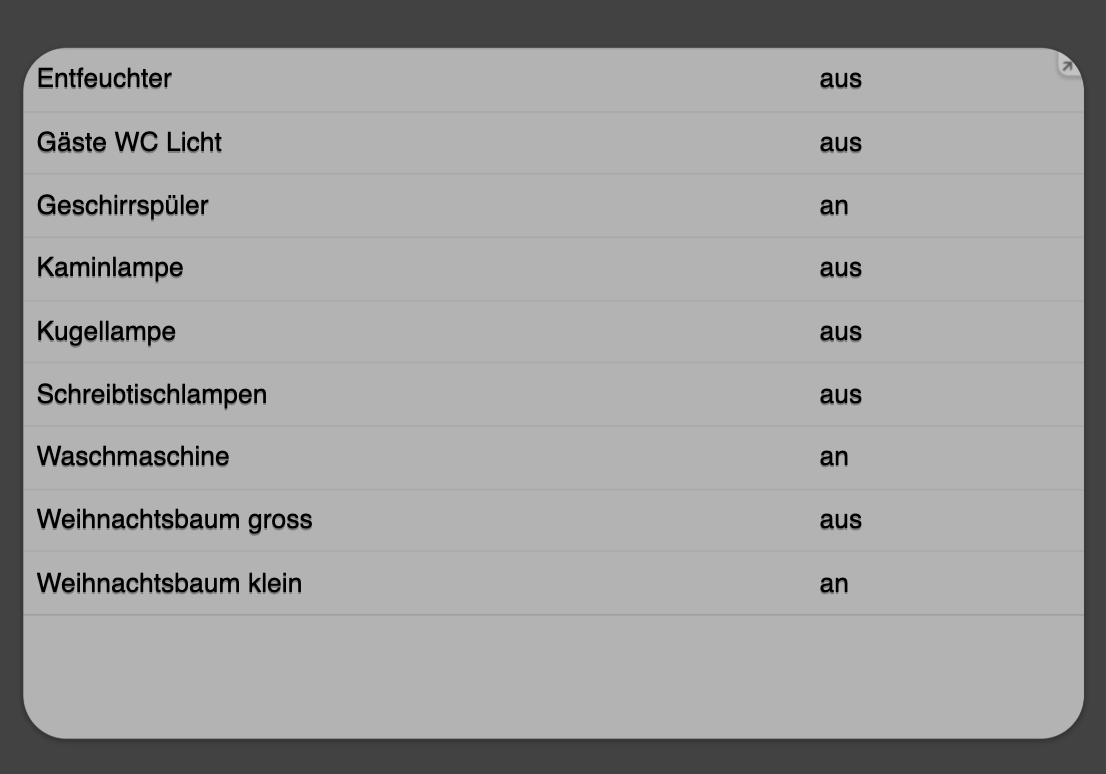
["Entfeuchter","Gäste WC Licht","Geschirrspüler","Kaminlampe","Kugellampe","Schreibtischlampen","Waschmaschine","Weihnachtsbaum gross","Weihnachtsbaum klein"]So erstellt

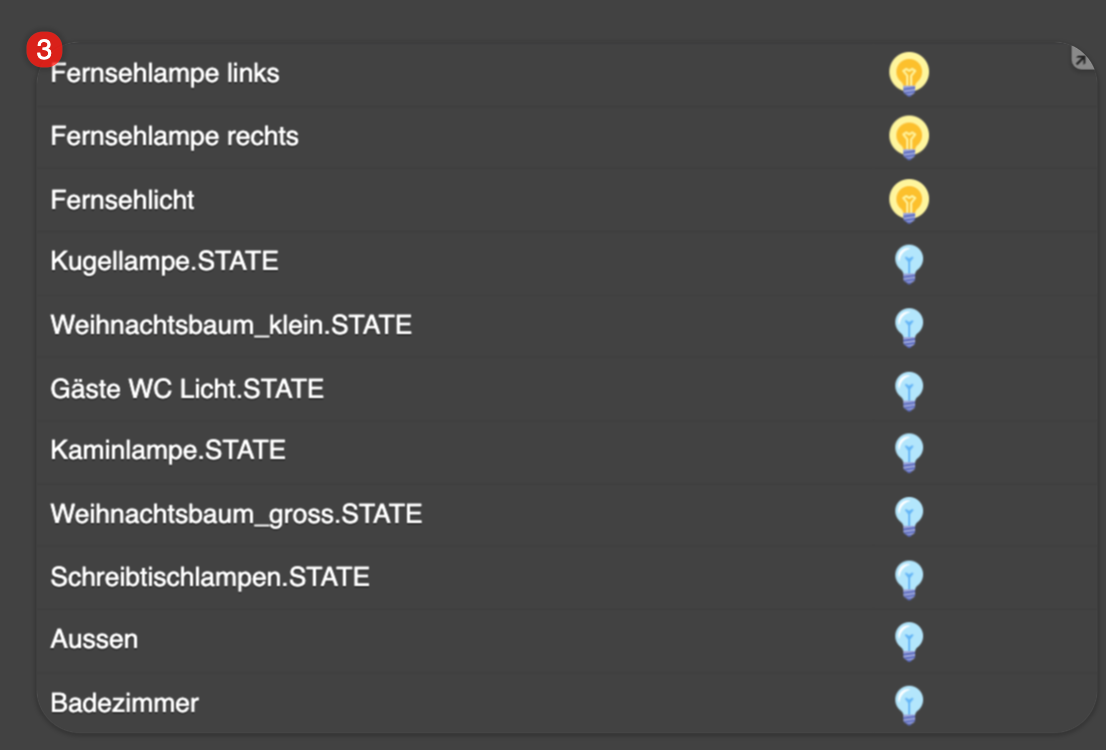
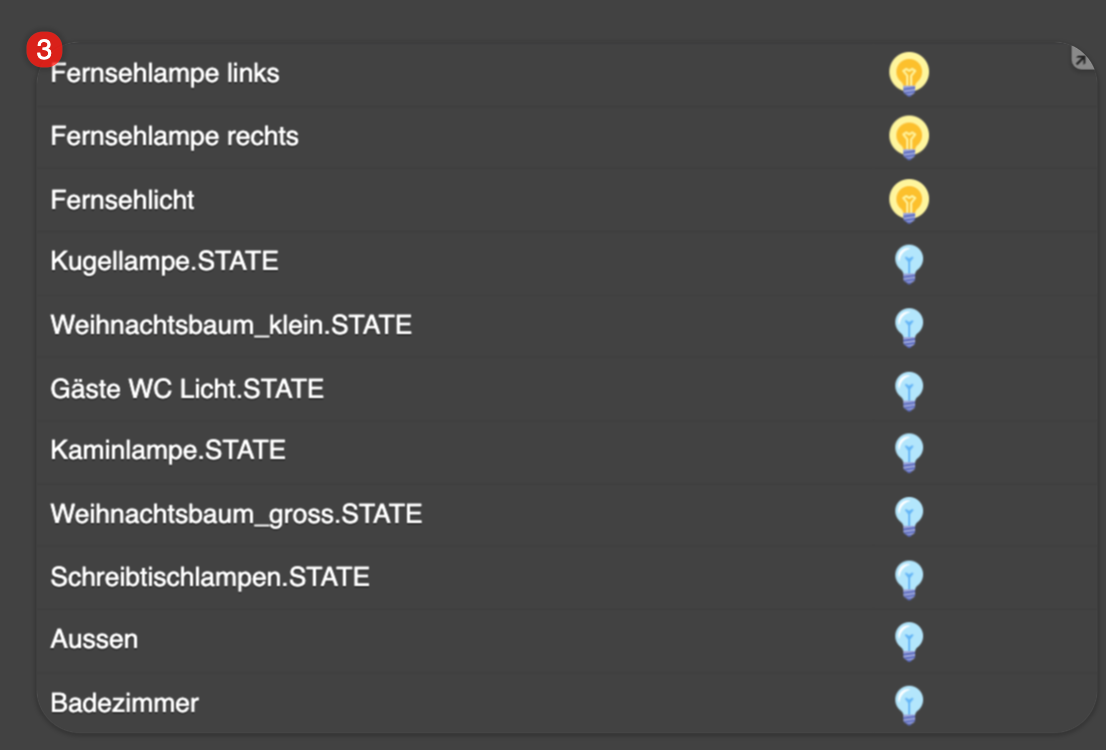
angezeigt wird nichts, egal ob mit
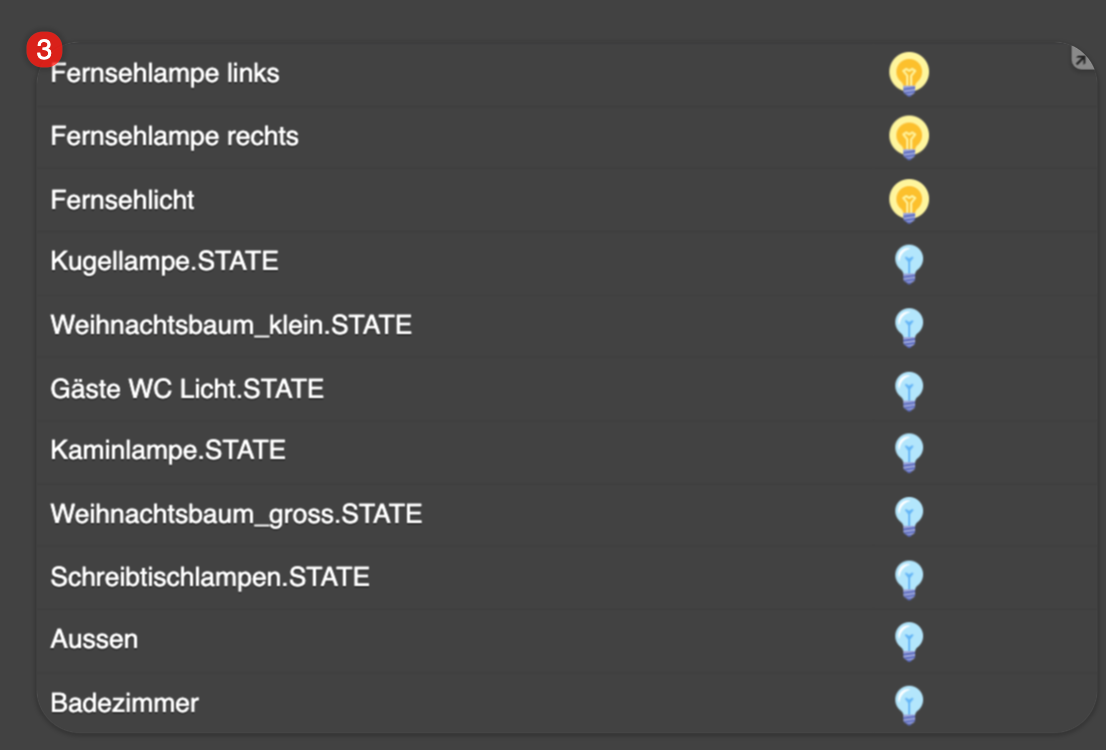
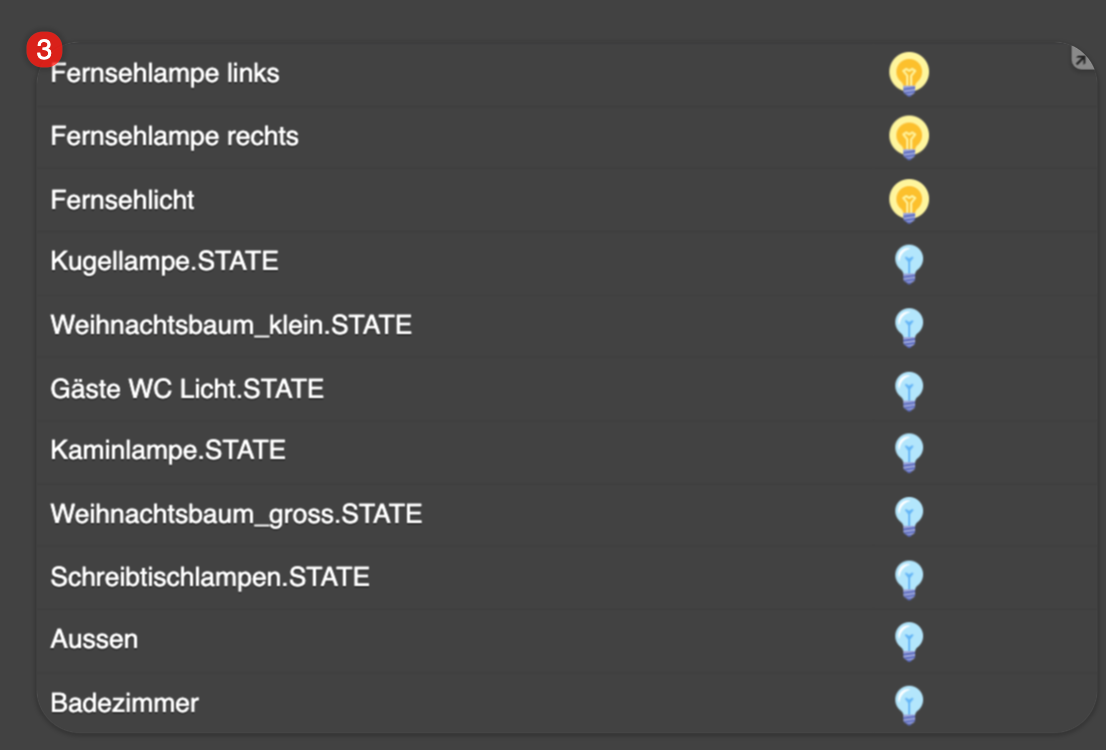
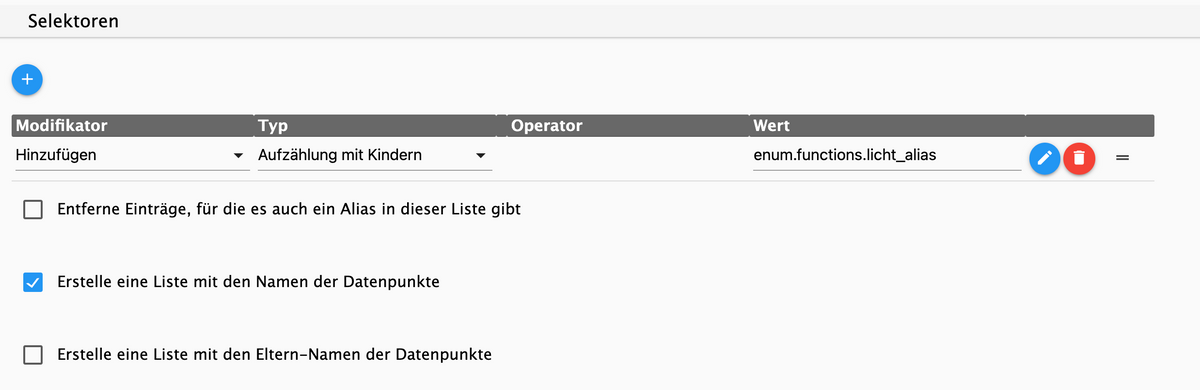
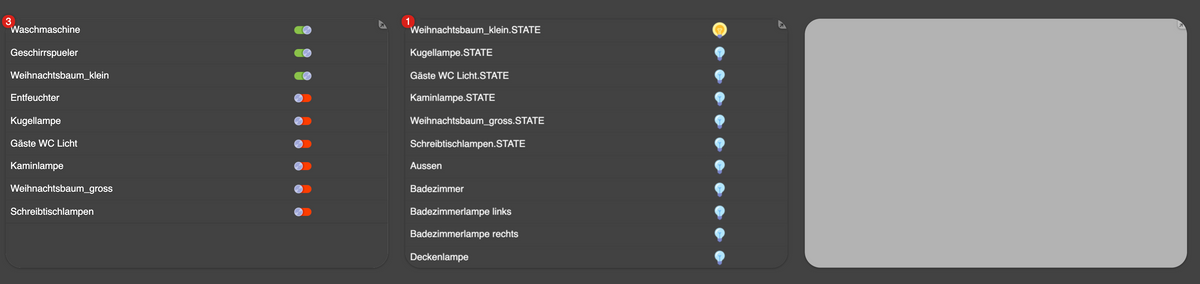
parentNameoder mitnameDie Aufzählung ohne alias, also extra eine neue Aufzählung erstell, funktioniert.
Links und Mitte kein alias, rechts eine alias Aufzählung

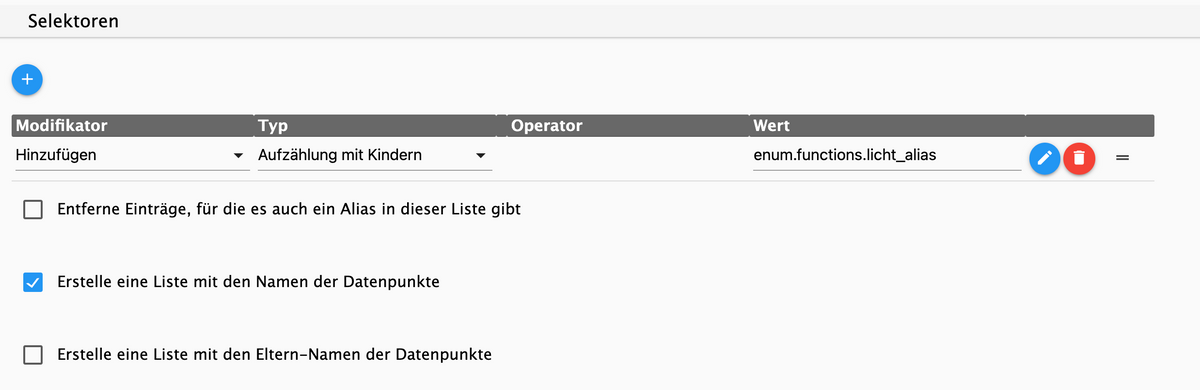
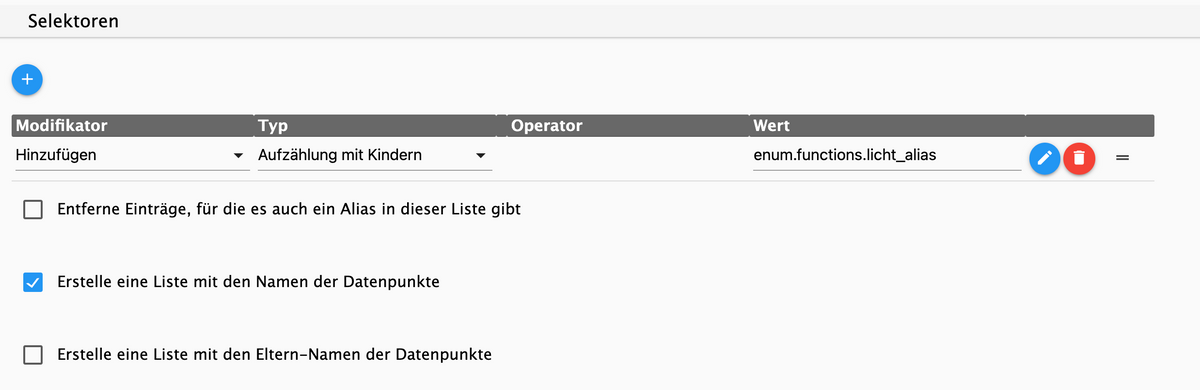
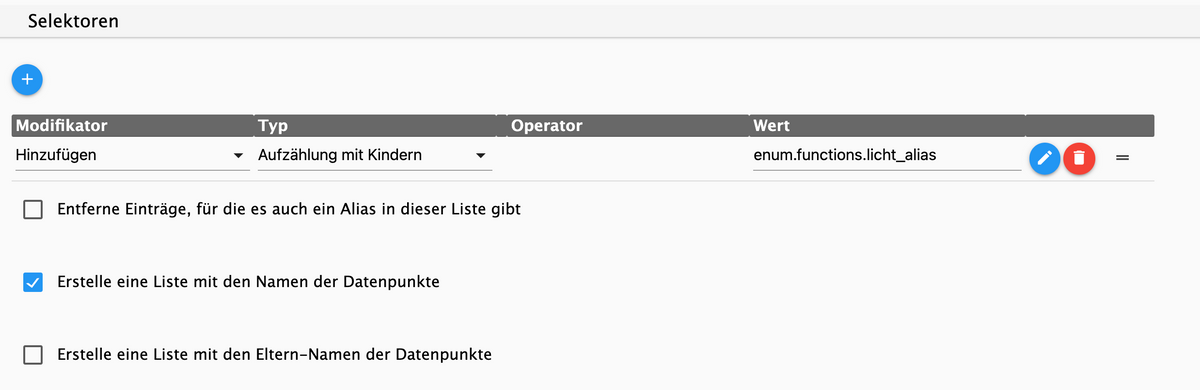
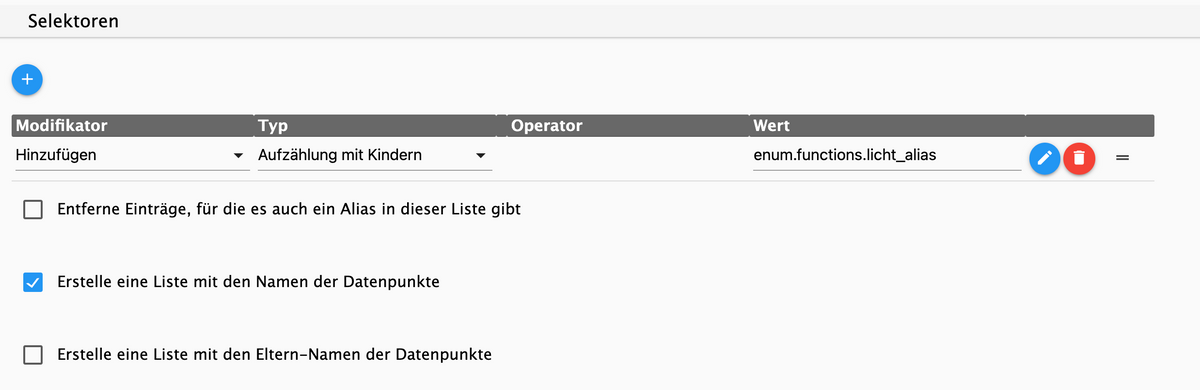
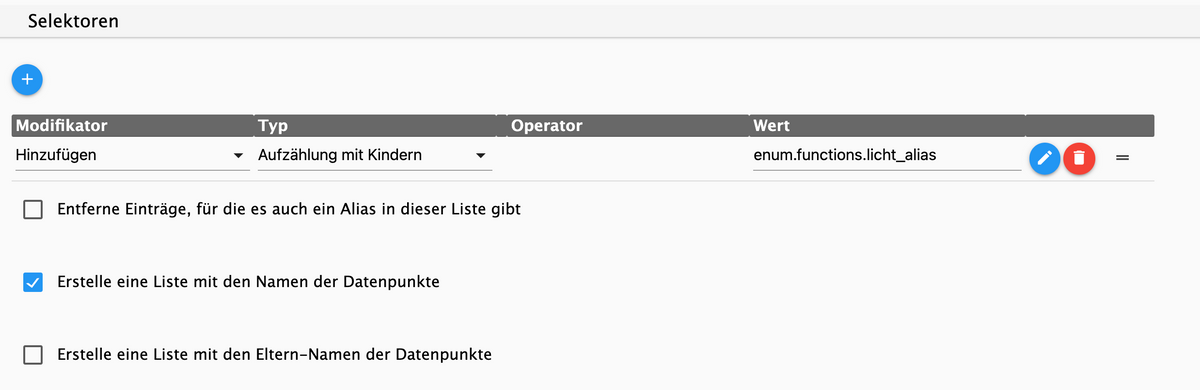
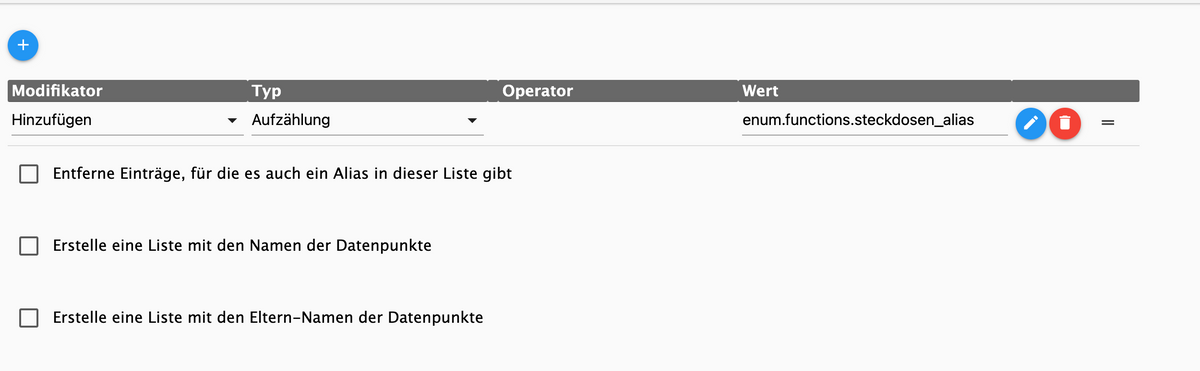
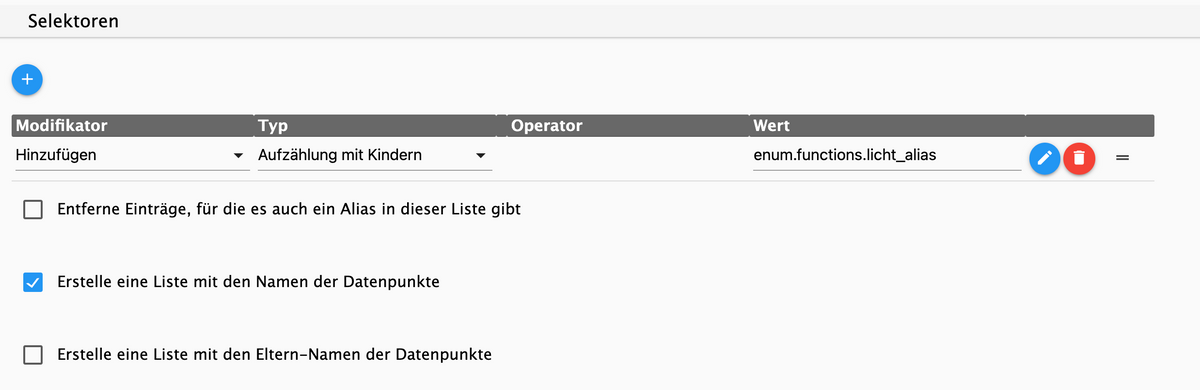
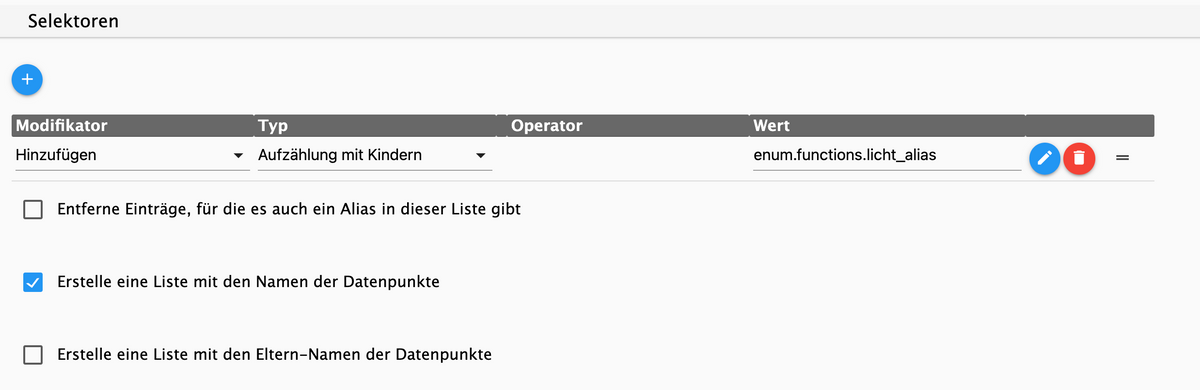
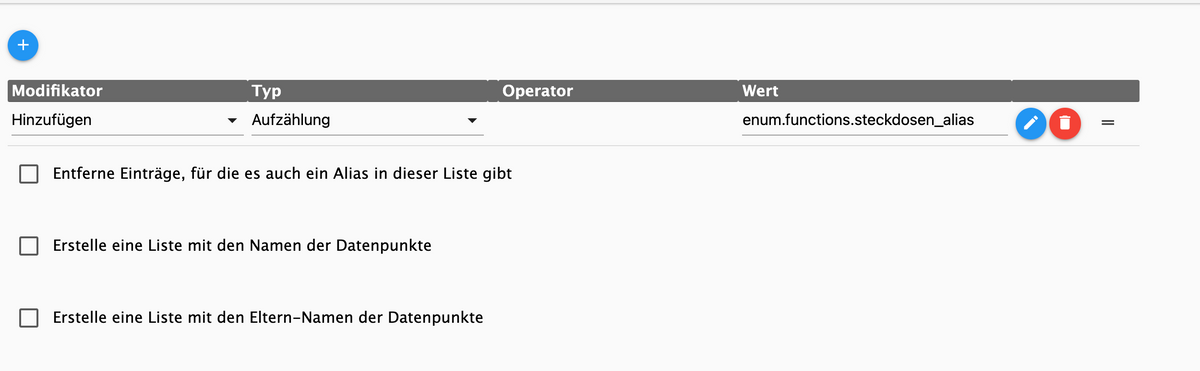
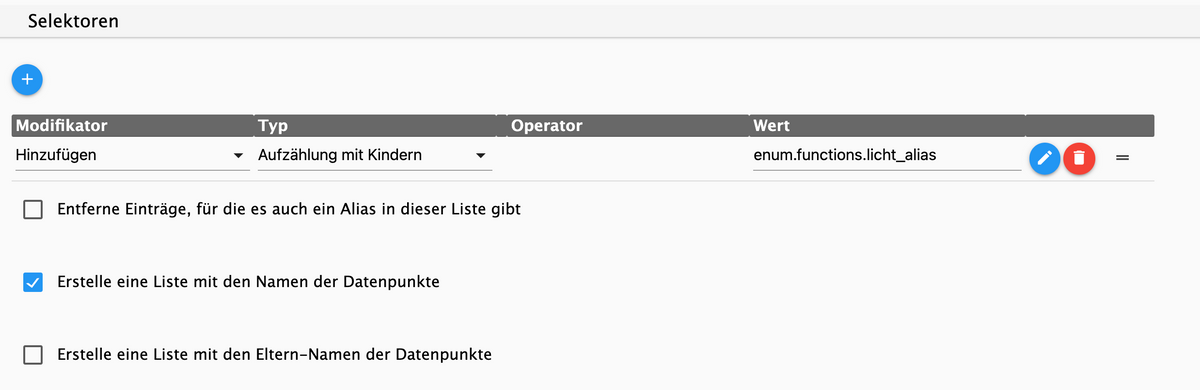
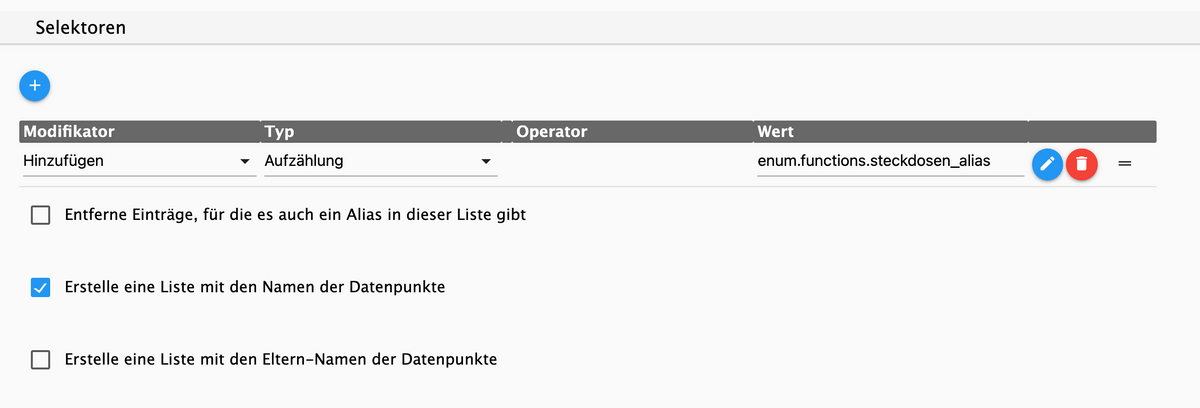
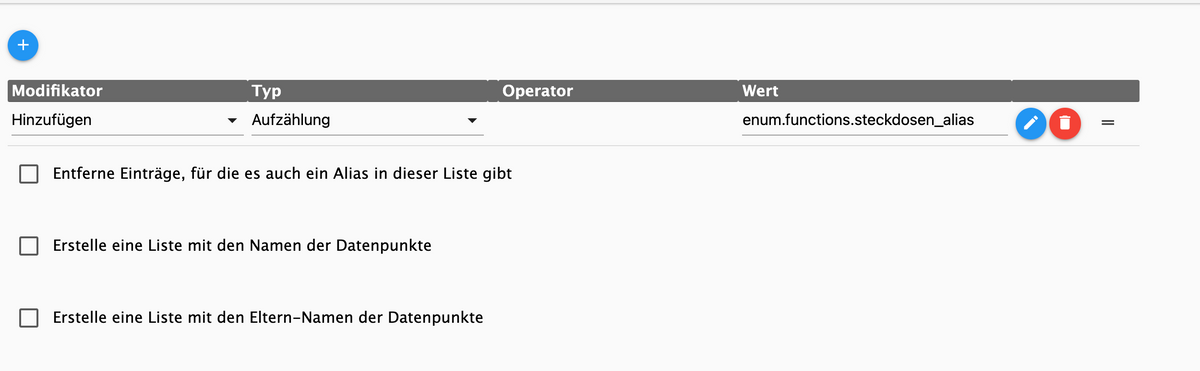
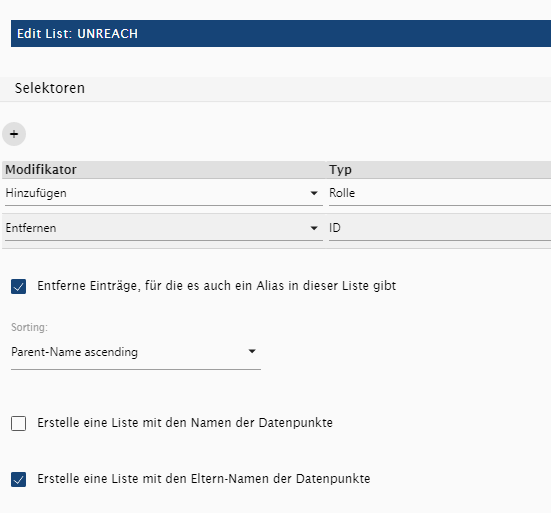
EDIT: wenn ich die alias-Liste so erstelle (ohne den Haken)

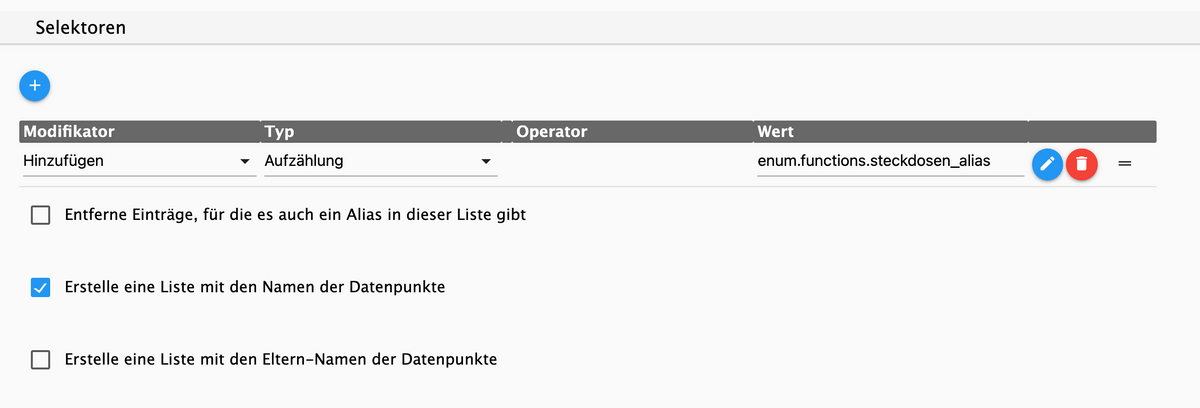
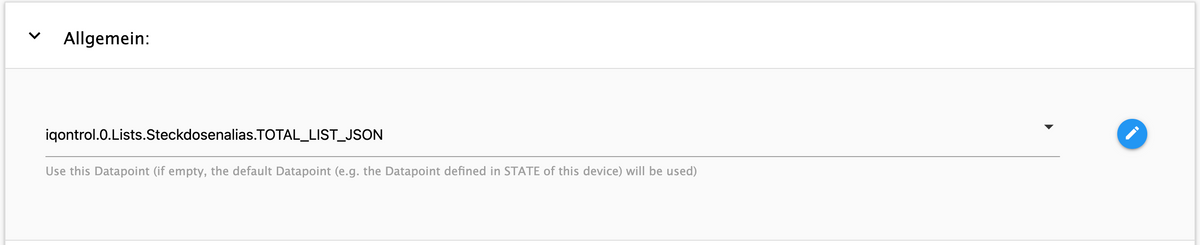
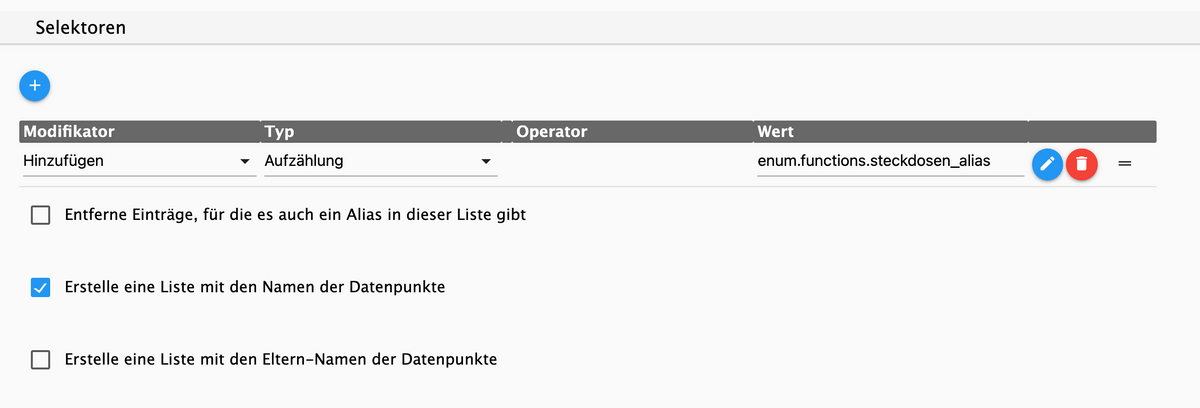
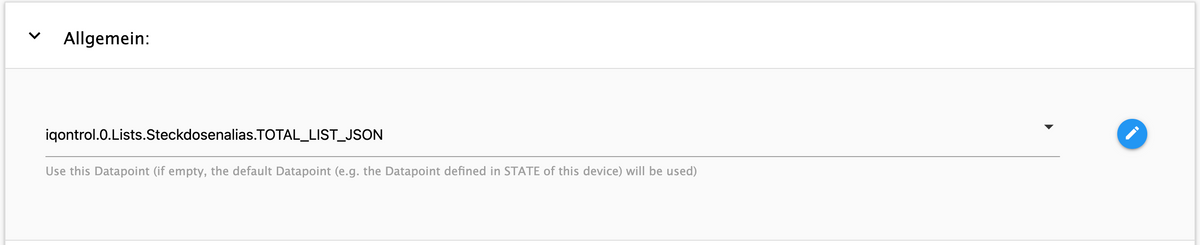
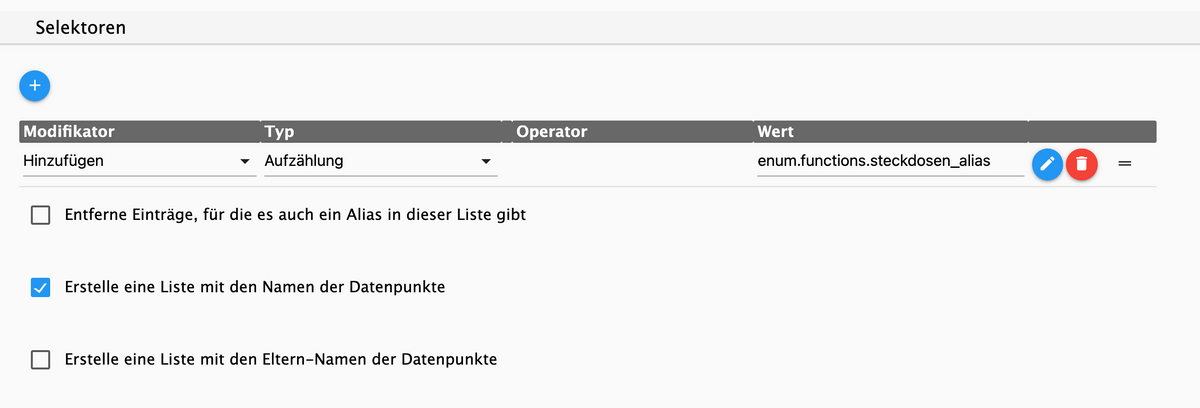
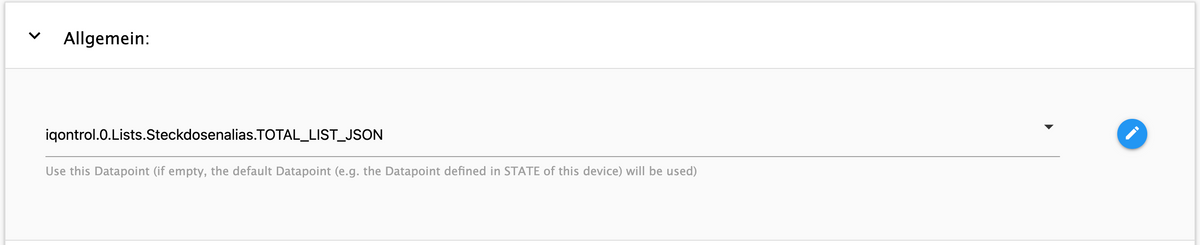
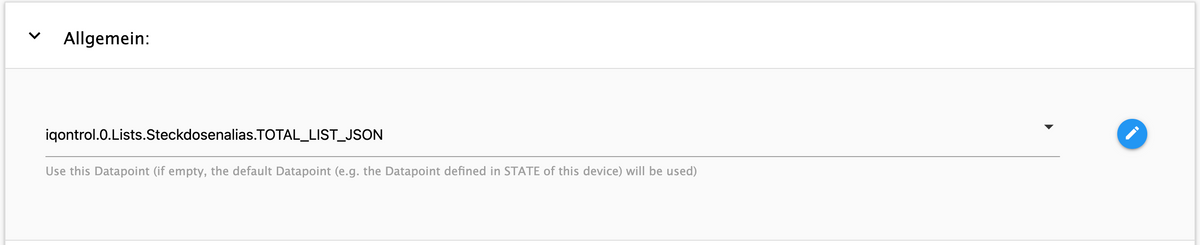
und dann hier diese Liste nehme

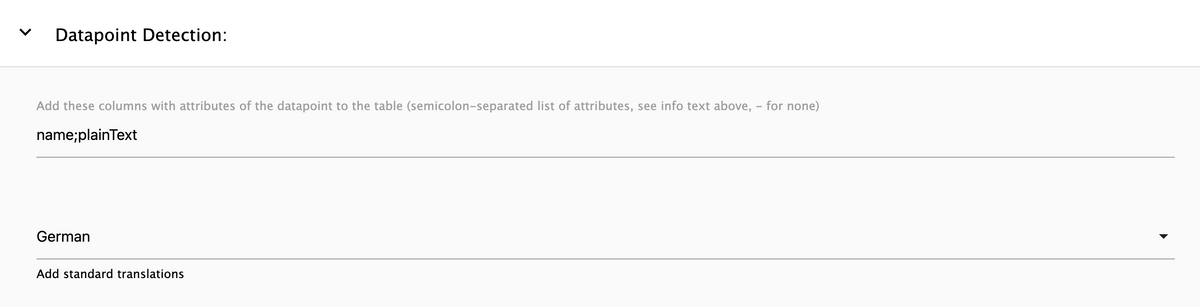
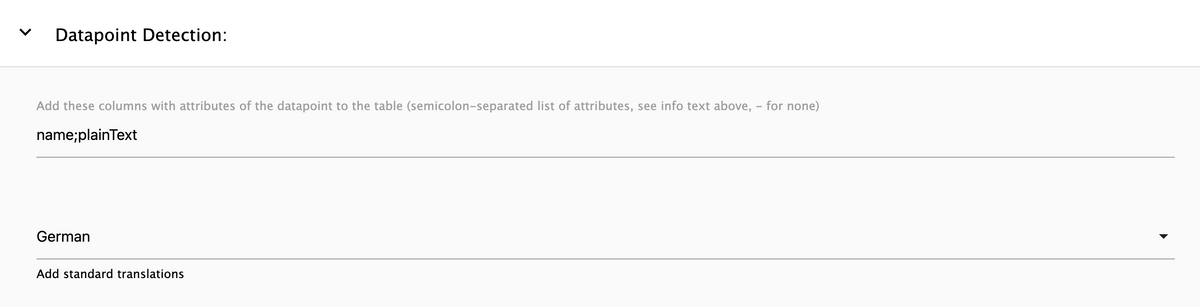
und hier
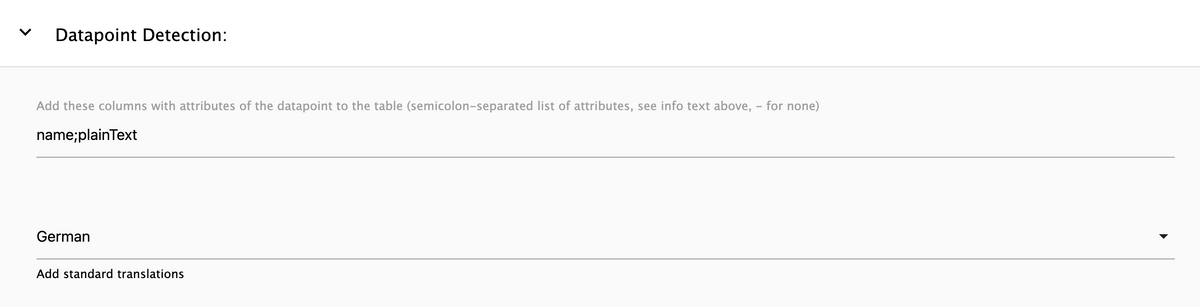
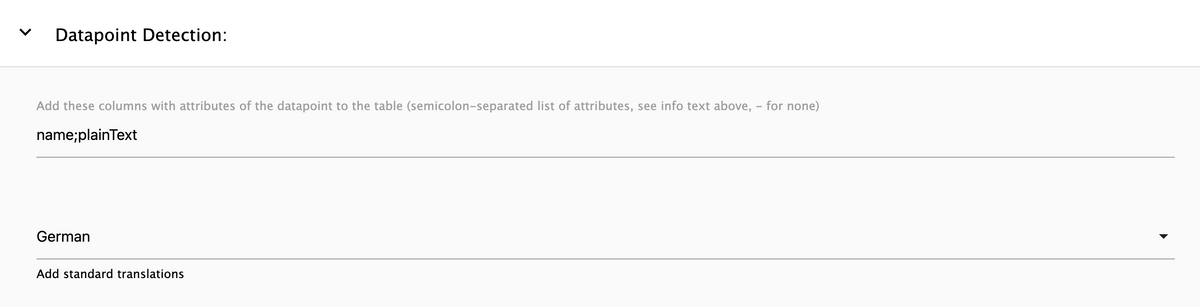
nameeinstelle
dann geht es wie gewünscht....(wäre sonst vielleicht auch doppelt gemoppelt, oder ?)
Alias Liste mit
nameohne den Haken für erstelle eine Liste mit den Namen der Datenpunkte
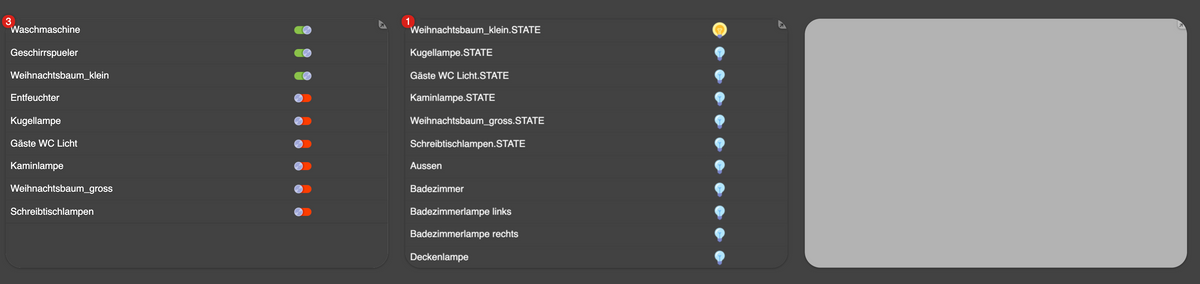
EDIT 2:
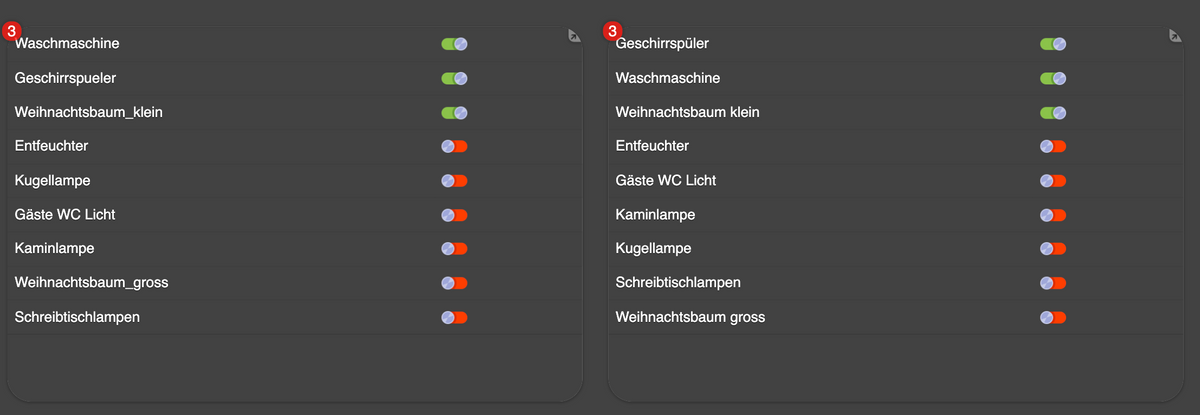
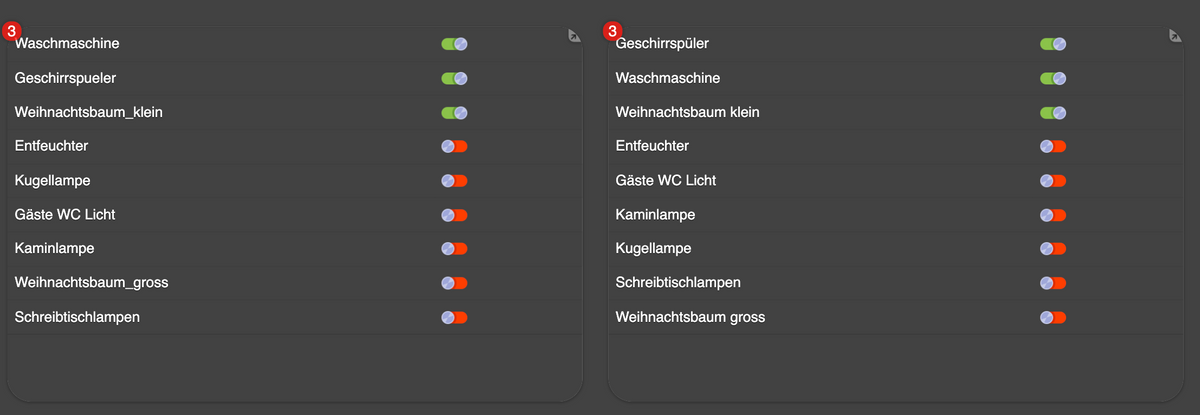
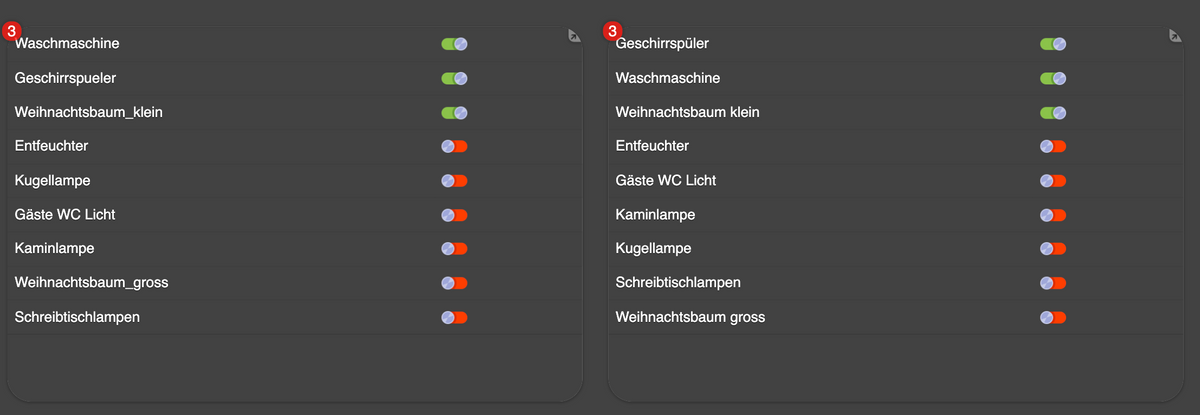
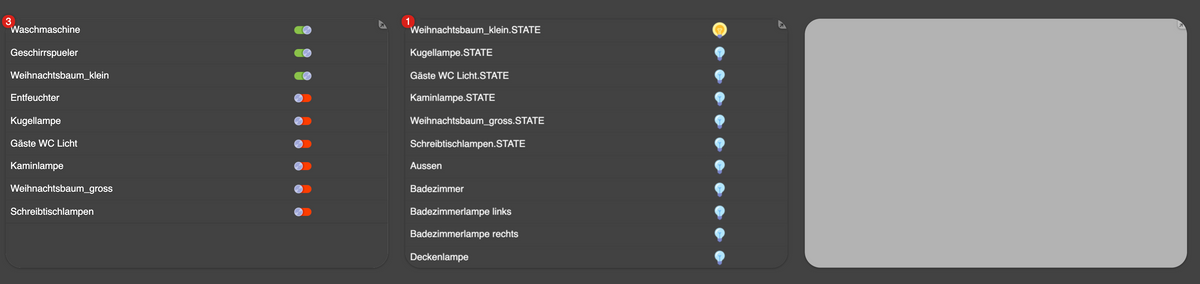
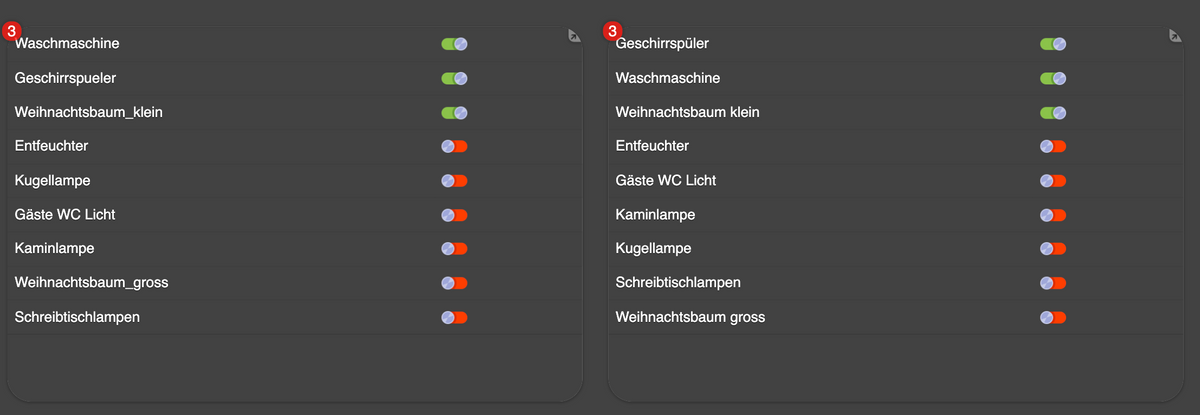
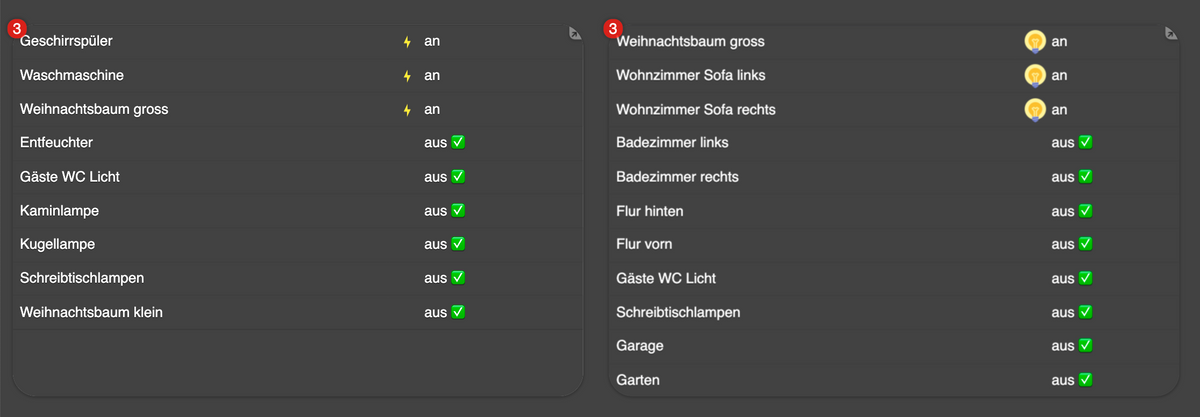
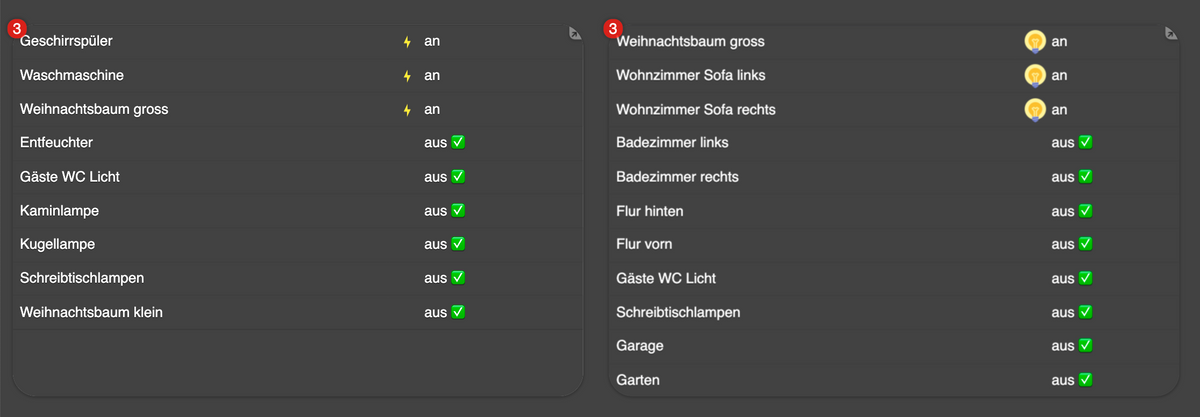
links "normale" Aufzählung, rechts Aufzählung meiner alias
beide Listen sind nach an/aus sortiert.
Interessant ist, das bei der alias Liste schon alphabetisch sortiert ist !
-
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann
Diese Geschichte funktioniert bei mir noch nicht.
Auch nicht wenn ich hier Name versuche

Hier habe ich HUE und HMIP gemischt drinn. (.on und .STATE)
Da steht dann manchmal .STATE dabei. Wenn ich einmal schalte, dann ist die Endung weg.
EDIT: ach das ist dann eine andere Liste.......(wird aber irgendwie nichts angezeigt) Muß ich dann was ändern ?
parentName;plainTextoder ändern inName;plainText(bringt aber beides nichts)
Hi,
da muss ich glaube ich noch mal danach schauen.Ich habs doch richtig im Kopf:
Bei Dir sind die Aliase alle in einem Unterordnet, haben also kein "Parent", nach dem sie benannt werden, oder? D.h. im Widget müsstest Du stattparentNamedennamebenutzen, dann soll der Name des Datenpunktes an sich angezeigt werden.Hast Du Deine Aliase einschließlich des ".STATE" benannt? Dann würde das ja schon mal passen.
das sind die Originale, nicht die alias Aufzählung. Meine aliase haben keinen .STATE
Aber warum ändert sich das nach dem Schalten?? :cry:
Edit: Benutz doch zum Testen im Widget mal beides, parentName und name, vielleicht ergibt sich daraus was?
Hier mal ein alias einer Steckdose (die haben nix mit .STATE)
{ "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": true, "role": "switch", "name": "Kaminlampe", "alias": { "id": "hm-rpc.0.00021709A0EFE6.3.STATE" }, "desc": "per Script erstellt", "states": { "false": "aus", "true": "an" }, "smartName": false }, "native": {}, "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1607782398533, "_id": "alias.0.Steckdosen.Kaminlampe", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Hier mal das Original
{ "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": true, "role": "switch", "name": "Kaminlampe.STATE", "smartName": { "de": "Kaminlampe,Kaminlicht", "smartType": "LIGHT" } }, "native": { "MIN": false, "OPERATIONS": 7, "MAX": true, "FLAGS": 1, "ID": "STATE", "TYPE": "BOOL", "DEFAULT": false, "CONTROL": "SWITCH.STATE" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1639220879118, "_id": "hm-rpc.0.00021709A0EFE6.3.STATE", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }hier die Liste die iQontrol erstellt (in dem DP iqontrol.0.Lists.Steckdosenalias.TOTAL_NAMES_LIST_JSON)
["Entfeuchter","Gäste WC Licht","Geschirrspüler","Kaminlampe","Kugellampe","Schreibtischlampen","Waschmaschine","Weihnachtsbaum gross","Weihnachtsbaum klein"]So erstellt

angezeigt wird nichts, egal ob mit
parentNameoder mitnameDie Aufzählung ohne alias, also extra eine neue Aufzählung erstell, funktioniert.
Links und Mitte kein alias, rechts eine alias Aufzählung

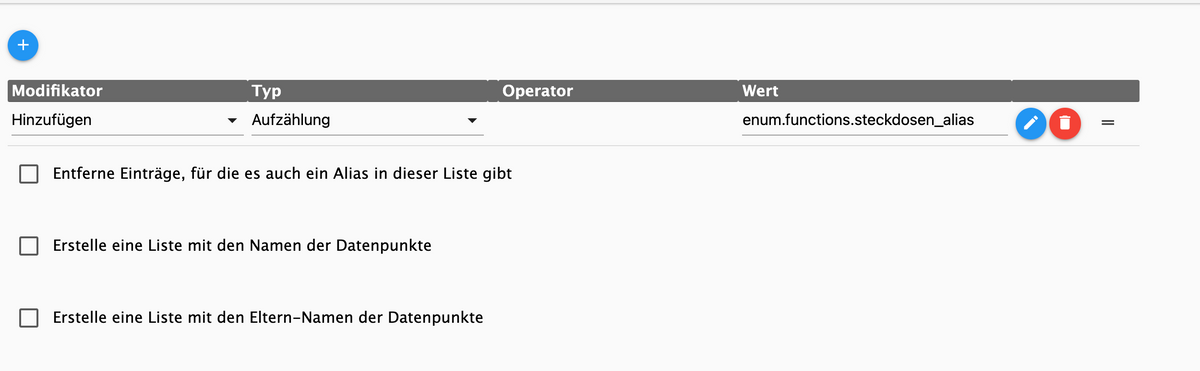
EDIT: wenn ich die alias-Liste so erstelle (ohne den Haken)

und dann hier diese Liste nehme

und hier
nameeinstelle
dann geht es wie gewünscht....(wäre sonst vielleicht auch doppelt gemoppelt, oder ?)
Alias Liste mit
nameohne den Haken für erstelle eine Liste mit den Namen der Datenpunkte
EDIT 2:
links "normale" Aufzählung, rechts Aufzählung meiner alias
beide Listen sind nach an/aus sortiert.
Interessant ist, das bei der alias Liste schon alphabetisch sortiert ist !
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann
Diese Geschichte funktioniert bei mir noch nicht.
Auch nicht wenn ich hier Name versuche

Hier habe ich HUE und HMIP gemischt drinn. (.on und .STATE)
Da steht dann manchmal .STATE dabei. Wenn ich einmal schalte, dann ist die Endung weg.
EDIT: ach das ist dann eine andere Liste.......(wird aber irgendwie nichts angezeigt) Muß ich dann was ändern ?
parentName;plainTextoder ändern inName;plainText(bringt aber beides nichts)
Hi,
da muss ich glaube ich noch mal danach schauen.Ich habs doch richtig im Kopf:
Bei Dir sind die Aliase alle in einem Unterordnet, haben also kein "Parent", nach dem sie benannt werden, oder? D.h. im Widget müsstest Du stattparentNamedennamebenutzen, dann soll der Name des Datenpunktes an sich angezeigt werden.Hast Du Deine Aliase einschließlich des ".STATE" benannt? Dann würde das ja schon mal passen.
das sind die Originale, nicht die alias Aufzählung. Meine aliase haben keinen .STATE
Aber warum ändert sich das nach dem Schalten?? :cry:
Edit: Benutz doch zum Testen im Widget mal beides, parentName und name, vielleicht ergibt sich daraus was?
Hier mal ein alias einer Steckdose (die haben nix mit .STATE)
{ "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": true, "role": "switch", "name": "Kaminlampe", "alias": { "id": "hm-rpc.0.00021709A0EFE6.3.STATE" }, "desc": "per Script erstellt", "states": { "false": "aus", "true": "an" }, "smartName": false }, "native": {}, "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1607782398533, "_id": "alias.0.Steckdosen.Kaminlampe", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Hier mal das Original
{ "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": true, "role": "switch", "name": "Kaminlampe.STATE", "smartName": { "de": "Kaminlampe,Kaminlicht", "smartType": "LIGHT" } }, "native": { "MIN": false, "OPERATIONS": 7, "MAX": true, "FLAGS": 1, "ID": "STATE", "TYPE": "BOOL", "DEFAULT": false, "CONTROL": "SWITCH.STATE" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1639220879118, "_id": "hm-rpc.0.00021709A0EFE6.3.STATE", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }hier die Liste die iQontrol erstellt (in dem DP iqontrol.0.Lists.Steckdosenalias.TOTAL_NAMES_LIST_JSON)
["Entfeuchter","Gäste WC Licht","Geschirrspüler","Kaminlampe","Kugellampe","Schreibtischlampen","Waschmaschine","Weihnachtsbaum gross","Weihnachtsbaum klein"]So erstellt

angezeigt wird nichts, egal ob mit
parentNameoder mitnameDie Aufzählung ohne alias, also extra eine neue Aufzählung erstell, funktioniert.
Links und Mitte kein alias, rechts eine alias Aufzählung

EDIT: wenn ich die alias-Liste so erstelle (ohne den Haken)

und dann hier diese Liste nehme

und hier
nameeinstelle
dann geht es wie gewünscht....(wäre sonst vielleicht auch doppelt gemoppelt, oder ?)
Alias Liste mit
nameohne den Haken für erstelle eine Liste mit den Namen der Datenpunkte
EDIT 2:
links "normale" Aufzählung, rechts Aufzählung meiner alias
beide Listen sind nach an/aus sortiert.
Interessant ist, das bei der alias Liste schon alphabetisch sortiert ist !
Hi,
ja, genau so ist es richtig, für das Widget muss man immer das JSON mit den Datenpunkten (und nicht mit den Namen) verwenden. Das Widget selbst setzt das ganze dann auf Namen bzw. parentNames um.Deshalb habe ich das Generieren der NAMES und PARENTNAMES-Listen im JSON-Format wieder rausgeschmissen, da das ganze unnötig und verwirrend ist.
Außerdem habe ich die Auwahl der Listen im Widget verbessert.
Habe jetzt auch noch mal über das Sortieren nachgedacht: Am besten lässt man das auch das Widget erledigen. Werde das dort noch einbauen, melde mich gleich wieder.
-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann
Diese Geschichte funktioniert bei mir noch nicht.
Auch nicht wenn ich hier Name versuche

Hier habe ich HUE und HMIP gemischt drinn. (.on und .STATE)
Da steht dann manchmal .STATE dabei. Wenn ich einmal schalte, dann ist die Endung weg.
EDIT: ach das ist dann eine andere Liste.......(wird aber irgendwie nichts angezeigt) Muß ich dann was ändern ?
parentName;plainTextoder ändern inName;plainText(bringt aber beides nichts)
Hi,
da muss ich glaube ich noch mal danach schauen.Ich habs doch richtig im Kopf:
Bei Dir sind die Aliase alle in einem Unterordnet, haben also kein "Parent", nach dem sie benannt werden, oder? D.h. im Widget müsstest Du stattparentNamedennamebenutzen, dann soll der Name des Datenpunktes an sich angezeigt werden.Hast Du Deine Aliase einschließlich des ".STATE" benannt? Dann würde das ja schon mal passen.
das sind die Originale, nicht die alias Aufzählung. Meine aliase haben keinen .STATE
Aber warum ändert sich das nach dem Schalten?? :cry:
Edit: Benutz doch zum Testen im Widget mal beides, parentName und name, vielleicht ergibt sich daraus was?
Hier mal ein alias einer Steckdose (die haben nix mit .STATE)
{ "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": true, "role": "switch", "name": "Kaminlampe", "alias": { "id": "hm-rpc.0.00021709A0EFE6.3.STATE" }, "desc": "per Script erstellt", "states": { "false": "aus", "true": "an" }, "smartName": false }, "native": {}, "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1607782398533, "_id": "alias.0.Steckdosen.Kaminlampe", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Hier mal das Original
{ "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": true, "role": "switch", "name": "Kaminlampe.STATE", "smartName": { "de": "Kaminlampe,Kaminlicht", "smartType": "LIGHT" } }, "native": { "MIN": false, "OPERATIONS": 7, "MAX": true, "FLAGS": 1, "ID": "STATE", "TYPE": "BOOL", "DEFAULT": false, "CONTROL": "SWITCH.STATE" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1639220879118, "_id": "hm-rpc.0.00021709A0EFE6.3.STATE", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }hier die Liste die iQontrol erstellt (in dem DP iqontrol.0.Lists.Steckdosenalias.TOTAL_NAMES_LIST_JSON)
["Entfeuchter","Gäste WC Licht","Geschirrspüler","Kaminlampe","Kugellampe","Schreibtischlampen","Waschmaschine","Weihnachtsbaum gross","Weihnachtsbaum klein"]So erstellt

angezeigt wird nichts, egal ob mit
parentNameoder mitnameDie Aufzählung ohne alias, also extra eine neue Aufzählung erstell, funktioniert.
Links und Mitte kein alias, rechts eine alias Aufzählung

EDIT: wenn ich die alias-Liste so erstelle (ohne den Haken)

und dann hier diese Liste nehme

und hier
nameeinstelle
dann geht es wie gewünscht....(wäre sonst vielleicht auch doppelt gemoppelt, oder ?)
Alias Liste mit
nameohne den Haken für erstelle eine Liste mit den Namen der Datenpunkte
EDIT 2:
links "normale" Aufzählung, rechts Aufzählung meiner alias
beide Listen sind nach an/aus sortiert.
Interessant ist, das bei der alias Liste schon alphabetisch sortiert ist !
Hi,
ja, genau so ist es richtig, für das Widget muss man immer das JSON mit den Datenpunkten (und nicht mit den Namen) verwenden. Das Widget selbst setzt das ganze dann auf Namen bzw. parentNames um.Deshalb habe ich das Generieren der NAMES und PARENTNAMES-Listen im JSON-Format wieder rausgeschmissen, da das ganze unnötig und verwirrend ist.
Außerdem habe ich die Auwahl der Listen im Widget verbessert.
Habe jetzt auch noch mal über das Sortieren nachgedacht: Am besten lässt man das auch das Widget erledigen. Werde das dort noch einbauen, melde mich gleich wieder.
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
Hi,
ja, genau so ist es richtig, für das Widget muss man immer das JSON mit den Datenpunkten (und nicht mit den Namen) verwenden. Das Widget selbst setzt das ganze dann auf Namen bzw. parentNames um.
Deshalb habe ich das Generieren der NAMES und PARENTNAMES-Listen im JSON-Format wieder rausgeschmissen, da das ganze unnötig und verwirrend ist.:+1:
Außerdem habe ich die Auwahl der Listen im Widget verbessert.
Habe jetzt auch noch mal über das Sortieren nachgedacht: Am besten lässt man das auch das Widget erledigen. Werde das dort noch einbauen, melde mich gleich wieder.Danke für die Info.
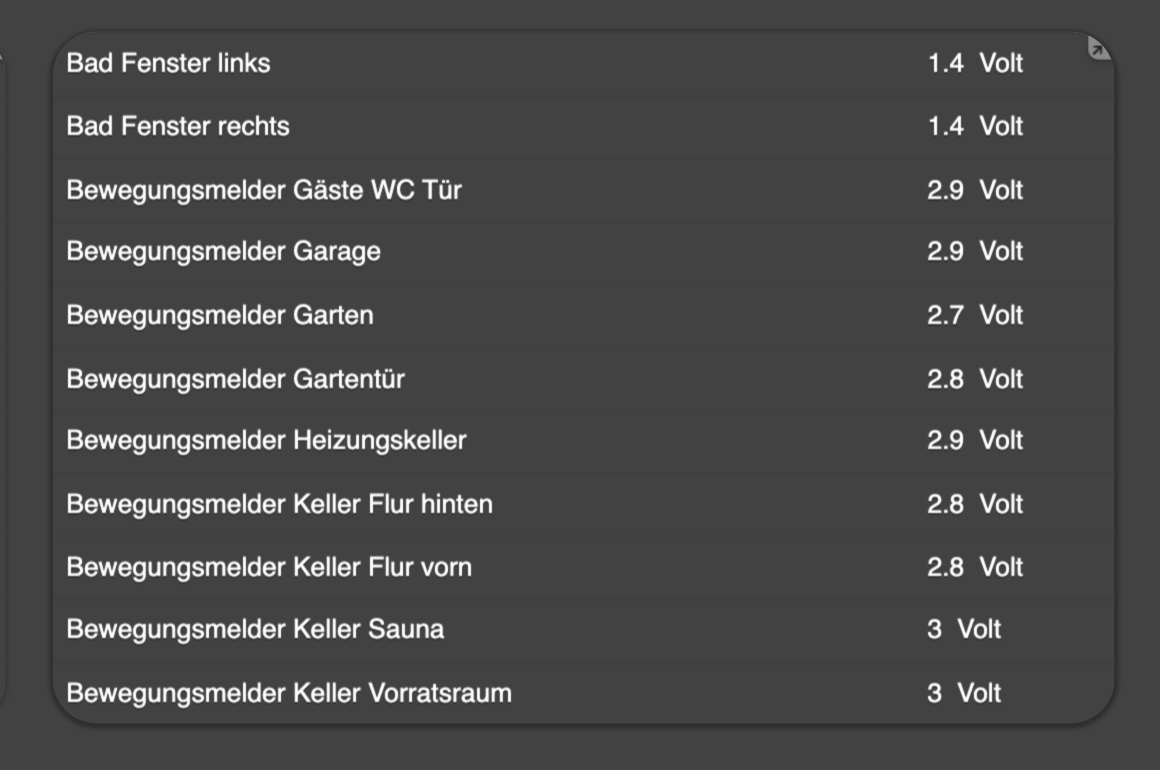
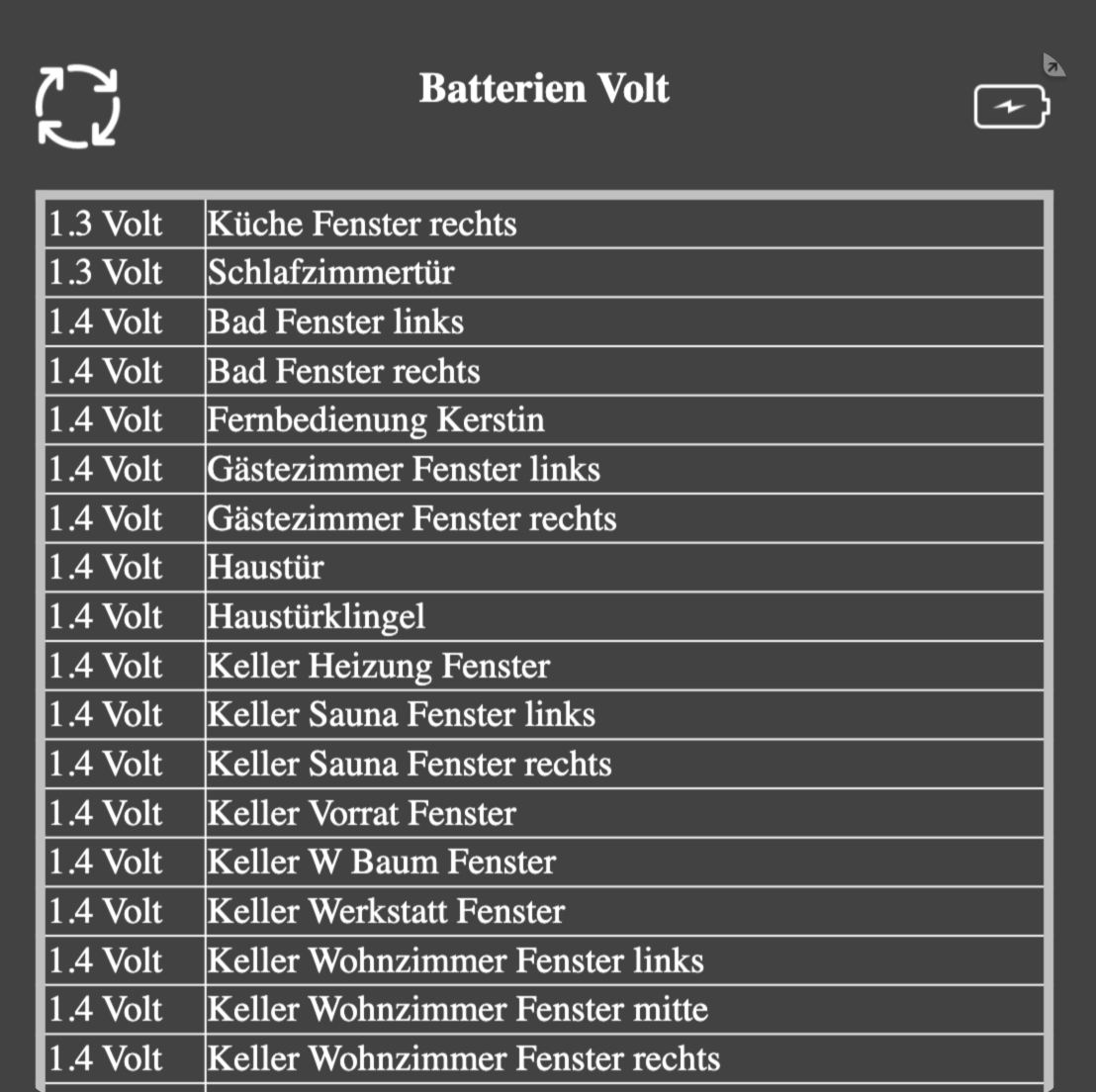
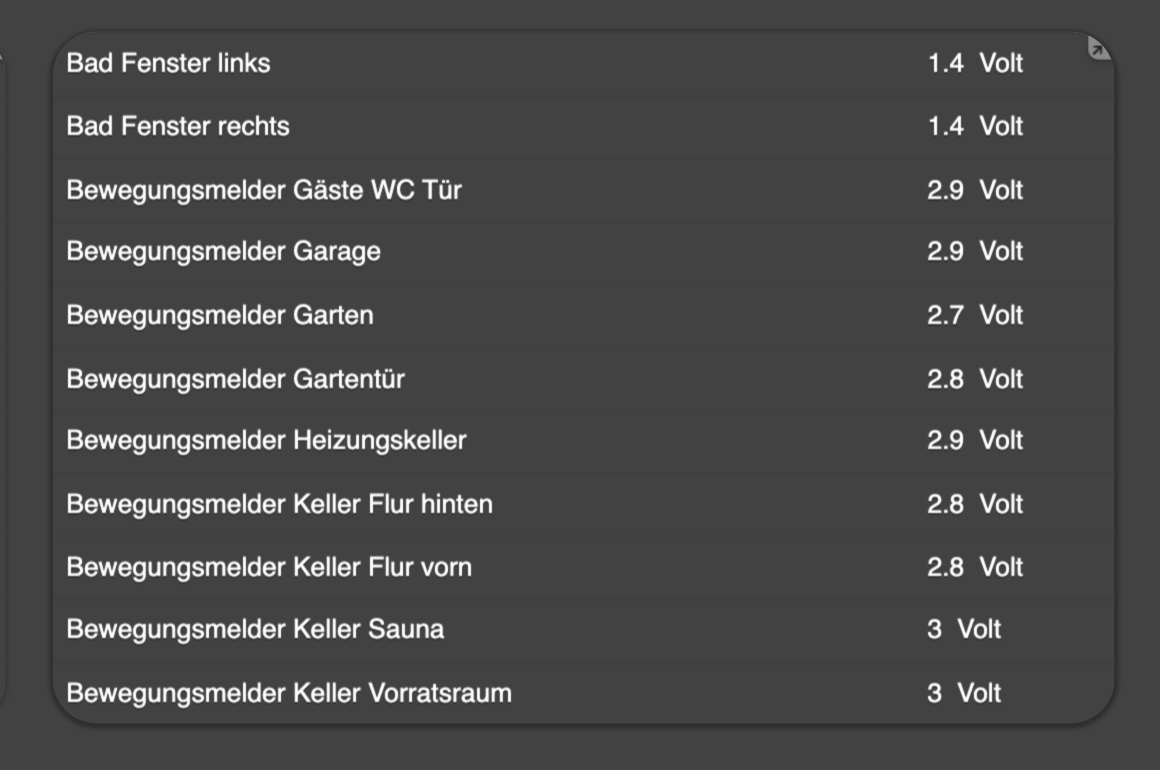
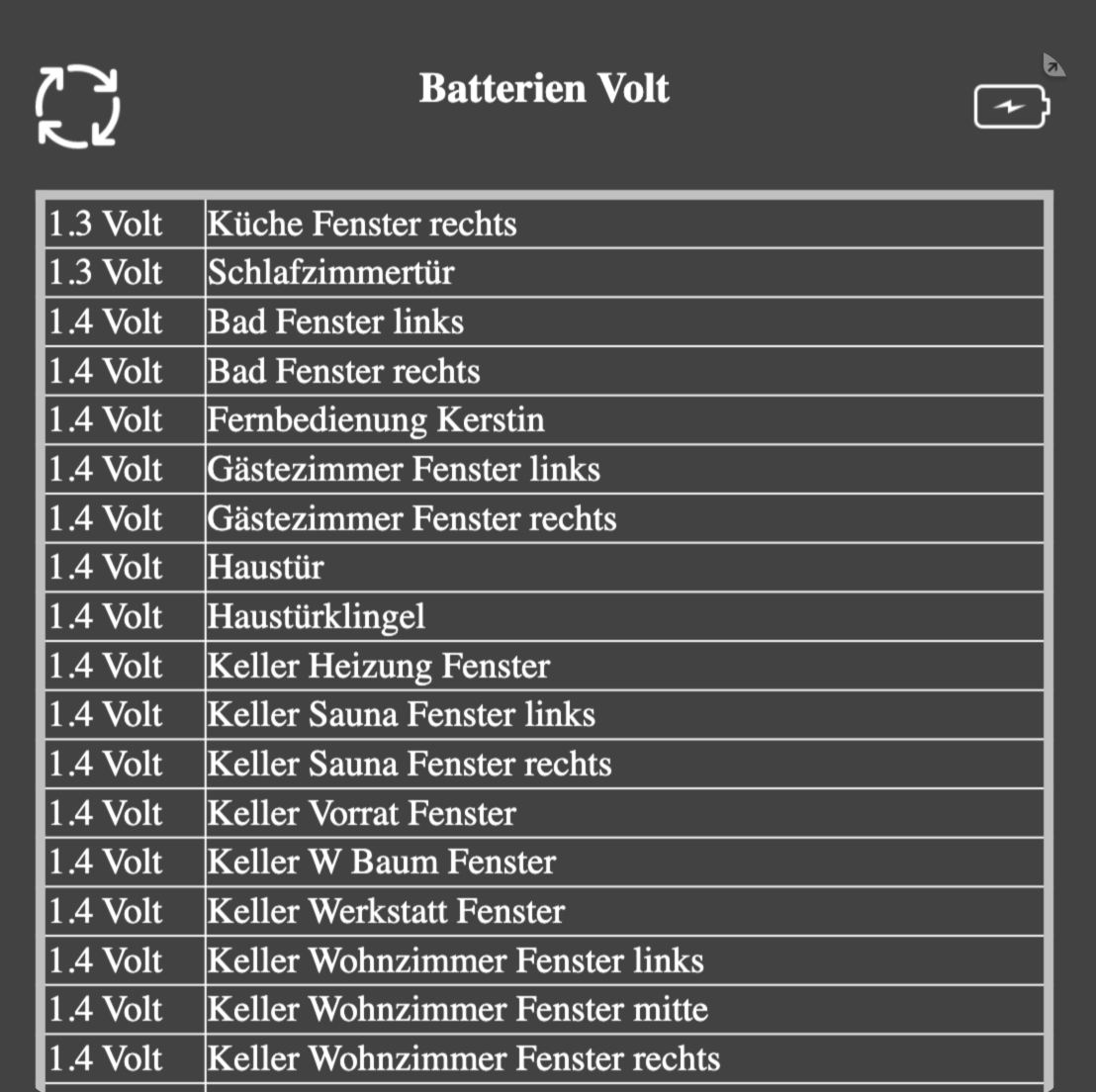
Hier mal mein vorläufiges Ergebnis mit alias Listen
Links HMIP Steckdosen, rechts HUE Licht + HMIP Steckdosen mit Lampen drann
Edit:
eine "Überschrift" wäre vielleicht noch gut.
Beim Styling wäre es schön, wenn man die "Rahmenfarbe/Trennlinie" selbst bestimmen könnte.@s-bormann
EDIT 2:
Bei solchen Listen habe ich bei mir den Wert vorn um den zu sortieren (habe ich nicht anders hinbekommen) Bei diesen Listen macht dann alphabetisch weniger Sinn.
meine Blockly Liste

-
Hallo zusammen,
erstmal vielen Dank für diesen Mega Adapter. Genau sowas habe ich gesucht.
Ich bin noch recht neu in der Materie. Habe aber schon einige Heizkörper Ventile von Homematic angelegt.
Hat super geklappt.Aber nun wollte ich die Fenster und Tür Sensoren anlegen.
Da habe ich welche von Homematic, Aquara/Xiaomi und auch von Lupusec (Alarmanlage).
Diese Sensoren habe ich auch in der Homematic CCU als CUX Verknüpfung (heisst das so?) angelegt, damit ich auch dort den Status von fremden Geräten habe.Nun habe ich an meiner Eingangstür einen Nuki Schliesser. Diese dreht von innen sozusagen den Schlüssel.
Da gibt es auch einen tollen Adapter, der u.a. auch den Status "Abgeschlossen oder Aufgeschlossen" liefert.So sehen die Objekte in dem Bereich aus:

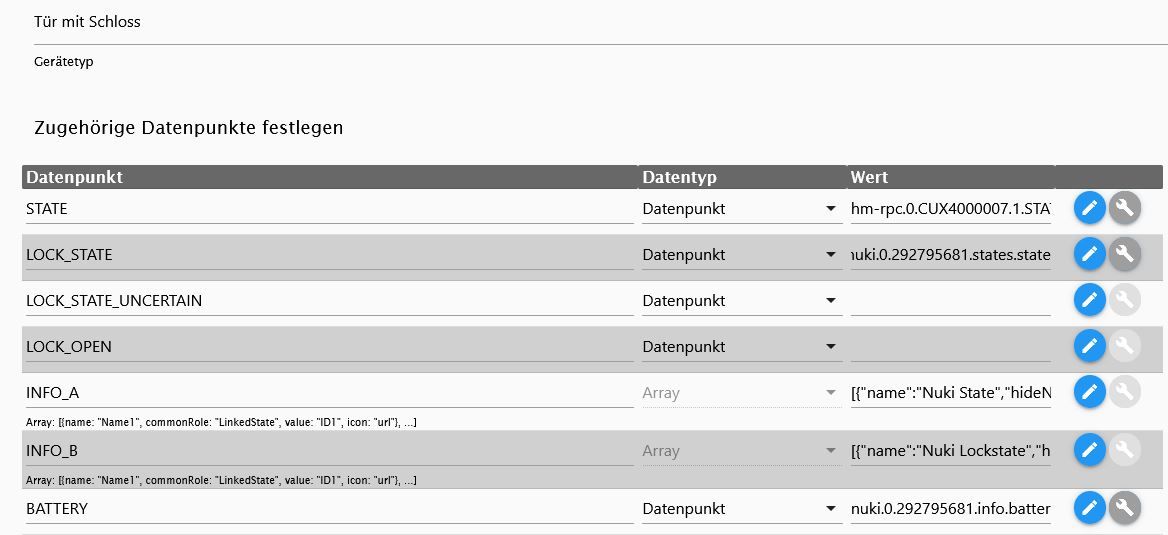
Wenn ich jetzt in iqontrol "Tür mit Schloss" anlege, klappt das auch.
Verschliesse ich die Tür, wird das Schloss auch als solches dargestellt und umgekehrt.Nun möchte ich aber auch sehen, wenn die Tür nicht nur aufgeschlossen ist, sondern auch wirklich geöffnet ist.
Also so, dass man durchgehen kann ;)An dieser Tür habe ich einen Lupusec Sensor, der auch zu aktuellen Status "Offen/geschlossen" liefert.
Ich habe vorher ein Icon nur mit diesem Objekt angelegt.
Und da funktioniert auch das.
Es wird immer der richtige Icon "Tür offen oder zu" angezeigt.Da ich den Sensor auch an die CCU gebe, habe ich über den Homematic Adapter auch da immer zeitgleich diesen Status.
Der wird auch angezeigt, wenn ich ein Icon nur mit diesem Objekt anlege.Jetzt möchte ich aber nur ein einziges Tür Icon haben.
Halt mit der Funktion "Tür mit Schloss" aber auch mit dem Türsensor (Egal ob Lupusec direkt oder HM CUX).Ganz links ist die Kombination aus Nuki State und CUX/Lupusec
In der mitte das Lupusec Objekt einzelt und rechts die HM-CUX Verbindung.
In INFO_A und INFO_B habe ich beide Nuki States die den Status abbilden zum Test eingetragen.
Dort ist es immer richtig gesetzt.
Aber unten steht "aufgeschlossen", obwohl es einer der beidenINFO_A/B Objekte ist.

So sieht es in iqontrol aus. Da ist es egal ob ich in der ersten Zeile unter State das CUX Objekt oder das Lupusec Objekt nehme.

Wie gesagt: Einzeln funktioniert es. Aber es muss doch möglich sein?
Wahrscheinlich habe ich einen Denkfehler.
Wäre nett, wenn mir jemand helfen kann.Vielen Dank.
-
@kaiman55 Kannst du mal genauer erklären was du noch so eingestellt hast.
Hast du noch ein paar Werte beim Schraubenschlüssel eingestellt?
Ich komme nicht weiter.
Danke, vielleicht hat auch jemand anderes den Ansatz der mir fehlt?
@buchner51 sagte in Test Adapter iQontrol 1.11.x Vis:
@kaiman55 Kannst du mal genauer erklären was du noch so eingestellt hast.
Hast du noch ein paar Werte beim Schraubenschlüssel eingestellt?
Ich komme nicht weiter.
Danke, vielleicht hat auch jemand anderes den Ansatz der mir fehlt?
Zu welchem Thema ?
-
@buchner51 sagte in Test Adapter iQontrol 1.11.x Vis:
@kaiman55 Kannst du mal genauer erklären was du noch so eingestellt hast.
Hast du noch ein paar Werte beim Schraubenschlüssel eingestellt?
Ich komme nicht weiter.
Danke, vielleicht hat auch jemand anderes den Ansatz der mir fehlt?
Zu welchem Thema ?
-
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
Hi,
ja, genau so ist es richtig, für das Widget muss man immer das JSON mit den Datenpunkten (und nicht mit den Namen) verwenden. Das Widget selbst setzt das ganze dann auf Namen bzw. parentNames um.
Deshalb habe ich das Generieren der NAMES und PARENTNAMES-Listen im JSON-Format wieder rausgeschmissen, da das ganze unnötig und verwirrend ist.:+1:
Außerdem habe ich die Auwahl der Listen im Widget verbessert.
Habe jetzt auch noch mal über das Sortieren nachgedacht: Am besten lässt man das auch das Widget erledigen. Werde das dort noch einbauen, melde mich gleich wieder.Danke für die Info.
Hier mal mein vorläufiges Ergebnis mit alias Listen
Links HMIP Steckdosen, rechts HUE Licht + HMIP Steckdosen mit Lampen drann
Edit:
eine "Überschrift" wäre vielleicht noch gut.
Beim Styling wäre es schön, wenn man die "Rahmenfarbe/Trennlinie" selbst bestimmen könnte.@s-bormann
EDIT 2:
Bei solchen Listen habe ich bei mir den Wert vorn um den zu sortieren (habe ich nicht anders hinbekommen) Bei diesen Listen macht dann alphabetisch weniger Sinn.
meine Blockly Liste

-
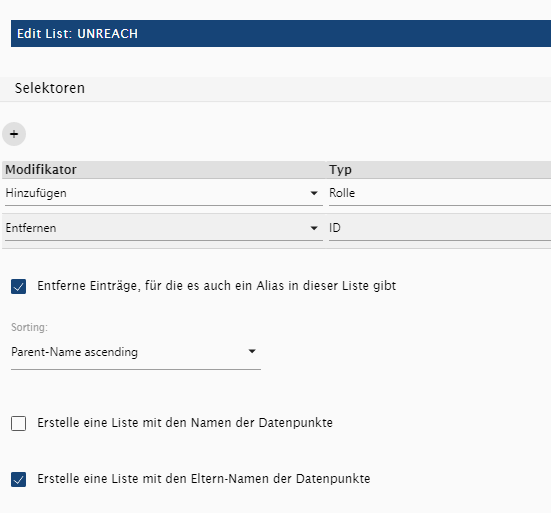
@dslraser Also, habe die Sortierung jetzt doch in den Listen-Generator gebaut. Man kann die Sortierung hier auswählen:

Dann kommt jetzt noch etwas Styling des Widgets an die Reihe :)
Zum Glück habe ich sturmfrei :) -
@dslraser Also, habe die Sortierung jetzt doch in den Listen-Generator gebaut. Man kann die Sortierung hier auswählen:

Dann kommt jetzt noch etwas Styling des Widgets an die Reihe :)
Zum Glück habe ich sturmfrei :) -
@s-bormann Nach diesem letzten Update wird der Adapter nicht mehr grün...
host.iobroker 2022-01-09 19:13:43.713 warn Do not restart adapter system.adapter.iqontrol.0 because restart loop detected host.iobroker 2022-01-09 19:13:43.713 info Restart adapter system.adapter.iqontrol.0 because enabled host.iobroker 2022-01-09 19:13:43.713 error instance system.adapter.iqontrol.0 terminated with code 6 (UNCAUGHT_EXCEPTION) host.iobroker 2022-01-09 19:13:43.713 error Caught by controller[0]: at Iqontrol.onReady (/opt/iobroker/node_modules/iobroker.iqontrol/main.js:1014:15) host.iobroker 2022-01-09 19:13:43.713 error Caught by controller[0]: at Iqontrol.createLists (/opt/iobroker/node_modules/iobroker.iqontrol/main.js:413:16) host.iobroker 2022-01-09 19:13:43.712 error Caught by controller[0]: TypeError: sorting.indexOf is not a function host.iobroker 2022-01-09 19:13:43.712 error Caught by controller[0]: This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). The promise rejecte iqontrol.0 2022-01-09 19:13:43.134 warn (32360) Terminated (UNCAUGHT_EXCEPTION): Without reason iqontrol.0 2022-01-09 19:13:43.134 info (32360) terminating iqontrol.0 2022-01-09 19:13:43.134 info (32360) cleaned everything up... iqontrol.0 2022-01-09 19:13:43.133 info (32360) Stop trigger intervals iqontrol.0 2022-01-09 19:13:43.131 error (32360) sorting.indexOf is not a function iqontrol.0 2022-01-09 19:13:43.130 error at Iqontrol.onReady (/opt/iobroker/node_modules/iobroker.iqontrol/main.js:1014:15) iqontrol.0 2022-01-09 19:13:43.130 error at Iqontrol.createLists (/opt/iobroker/node_modules/iobroker.iqontrol/main.js:413:16) iqontrol.0 2022-01-09 19:13:43.130 error (32360) TypeError: sorting.indexOf is not a function iqontrol.0 2022-01-09 19:13:43.129 error (32360) unhandled promise rejection: sorting.indexOf is not a function iqontrol.0 2022-01-09 19:13:43.129 error (32360) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). iqontrol.0 2022-01-09 19:13:42.052 info (32360) Creating List States... iqontrol.0 2022-01-09 19:13:42.052 info (32360) Creating Widget States... iqontrol.0 2022-01-09 19:13:42.029 info (32360) Creating Popup States... iqontrol.0 2022-01-09 19:13:41.982 info (32360) starting. Version 1.11.0 in /opt/iobroker/node_modules/iobroker.iqontrol, node: v14.17.0, js-controller: 3.3.22 -
@s-bormann Nach diesem letzten Update wird der Adapter nicht mehr grün...
host.iobroker 2022-01-09 19:13:43.713 warn Do not restart adapter system.adapter.iqontrol.0 because restart loop detected host.iobroker 2022-01-09 19:13:43.713 info Restart adapter system.adapter.iqontrol.0 because enabled host.iobroker 2022-01-09 19:13:43.713 error instance system.adapter.iqontrol.0 terminated with code 6 (UNCAUGHT_EXCEPTION) host.iobroker 2022-01-09 19:13:43.713 error Caught by controller[0]: at Iqontrol.onReady (/opt/iobroker/node_modules/iobroker.iqontrol/main.js:1014:15) host.iobroker 2022-01-09 19:13:43.713 error Caught by controller[0]: at Iqontrol.createLists (/opt/iobroker/node_modules/iobroker.iqontrol/main.js:413:16) host.iobroker 2022-01-09 19:13:43.712 error Caught by controller[0]: TypeError: sorting.indexOf is not a function host.iobroker 2022-01-09 19:13:43.712 error Caught by controller[0]: This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). The promise rejecte iqontrol.0 2022-01-09 19:13:43.134 warn (32360) Terminated (UNCAUGHT_EXCEPTION): Without reason iqontrol.0 2022-01-09 19:13:43.134 info (32360) terminating iqontrol.0 2022-01-09 19:13:43.134 info (32360) cleaned everything up... iqontrol.0 2022-01-09 19:13:43.133 info (32360) Stop trigger intervals iqontrol.0 2022-01-09 19:13:43.131 error (32360) sorting.indexOf is not a function iqontrol.0 2022-01-09 19:13:43.130 error at Iqontrol.onReady (/opt/iobroker/node_modules/iobroker.iqontrol/main.js:1014:15) iqontrol.0 2022-01-09 19:13:43.130 error at Iqontrol.createLists (/opt/iobroker/node_modules/iobroker.iqontrol/main.js:413:16) iqontrol.0 2022-01-09 19:13:43.130 error (32360) TypeError: sorting.indexOf is not a function iqontrol.0 2022-01-09 19:13:43.129 error (32360) unhandled promise rejection: sorting.indexOf is not a function iqontrol.0 2022-01-09 19:13:43.129 error (32360) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). iqontrol.0 2022-01-09 19:13:42.052 info (32360) Creating List States... iqontrol.0 2022-01-09 19:13:42.052 info (32360) Creating Widget States... iqontrol.0 2022-01-09 19:13:42.029 info (32360) Creating Popup States... iqontrol.0 2022-01-09 19:13:41.982 info (32360) starting. Version 1.11.0 in /opt/iobroker/node_modules/iobroker.iqontrol, node: v14.17.0, js-controller: 3.3.22@docgame sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann Nach diesem letzten Update wird der Adapter nicht mehr grün...
host.iobroker 2022-01-09 19:13:43.713 warn Do not restart adapter system.adapter.iqontrol.0 because restart loop detected host.iobroker 2022-01-09 19:13:43.713 info Restart adapter system.adapter.iqontrol.0 because enabled host.iobroker 2022-01-09 19:13:43.713 error instance system.adapter.iqontrol.0 terminated with code 6 (UNCAUGHT_EXCEPTION) host.iobroker 2022-01-09 19:13:43.713 error Caught by controller[0]: at Iqontrol.onReady (/opt/iobroker/node_modules/iobroker.iqontrol/main.js:1014:15) host.iobroker 2022-01-09 19:13:43.713 error Caught by controller[0]: at Iqontrol.createLists (/opt/iobroker/node_modules/iobroker.iqontrol/main.js:413:16) host.iobroker 2022-01-09 19:13:43.712 error Caught by controller[0]: TypeError: sorting.indexOf is not a function host.iobroker 2022-01-09 19:13:43.712 error Caught by controller[0]: This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). The promise rejecte iqontrol.0 2022-01-09 19:13:43.134 warn (32360) Terminated (UNCAUGHT_EXCEPTION): Without reason iqontrol.0 2022-01-09 19:13:43.134 info (32360) terminating iqontrol.0 2022-01-09 19:13:43.134 info (32360) cleaned everything up... iqontrol.0 2022-01-09 19:13:43.133 info (32360) Stop trigger intervals iqontrol.0 2022-01-09 19:13:43.131 error (32360) sorting.indexOf is not a function iqontrol.0 2022-01-09 19:13:43.130 error at Iqontrol.onReady (/opt/iobroker/node_modules/iobroker.iqontrol/main.js:1014:15) iqontrol.0 2022-01-09 19:13:43.130 error at Iqontrol.createLists (/opt/iobroker/node_modules/iobroker.iqontrol/main.js:413:16) iqontrol.0 2022-01-09 19:13:43.130 error (32360) TypeError: sorting.indexOf is not a function iqontrol.0 2022-01-09 19:13:43.129 error (32360) unhandled promise rejection: sorting.indexOf is not a function iqontrol.0 2022-01-09 19:13:43.129 error (32360) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). iqontrol.0 2022-01-09 19:13:42.052 info (32360) Creating List States... iqontrol.0 2022-01-09 19:13:42.052 info (32360) Creating Widget States... iqontrol.0 2022-01-09 19:13:42.029 info (32360) Creating Popup States... iqontrol.0 2022-01-09 19:13:41.982 info (32360) starting. Version 1.11.0 in /opt/iobroker/node_modules/iobroker.iqontrol, node: v14.17.0, js-controller: 3.3.22Danke, probier es jetzt bitte noch mal.