NEWS
[Javascript] Regenradarbilder des DWD und Foreca
-
@sborg
Moin mein Gutster,geile Scheisse :clap: :+1: :muscle:
läuft auf Anhieb ..... bin auch von Dir nichts anderes gewöhnt.
Kann ich das noch auf einen bestimmten Ort zoomen ?
@skokarl sagte in [Javascript] Regenradarbilder des DWD:
Kann ich das noch auf einen bestimmten Ort zoomen ?
nein, höchstens per Bildausschnitt.

Ich habe bei mir den Film in eine Ecke geschoben, die mich nicht interessiert und das Standbild groß gelassen.
Auf einen Ort zu zoomen bringt ja nichts, weil man ja sehen will wie die Lage ist.
Das Bild wird ja auch nur alle 10 Minuten aktualisiert, da kann der Regen schneller da sein, als ein zu kleiner Ausschnitt suggeriert -
@nashra sagte in [Javascript] Regenradarbilder des DWD:
Geile Idee :+1:
Bekomme aber leider die Animation nicht d.h. Datenpunkt ist leerder Datenpunkt in den Objekten sieht bei mir auch leer aus, ist er aber nicht.
Im Widget auch den Film Datenpunkt angegeben ?<img src="{0_userdata.0.Wetter.RegenRadar.Hessen_Film}" width="300px" /> -
@nashra sagte in [Javascript] Regenradarbilder des DWD:
Geile Idee :+1:
Bekomme aber leider die Animation nicht d.h. Datenpunkt ist leerder Datenpunkt in den Objekten sieht bei mir auch leer aus, ist er aber nicht.
Im Widget auch den Film Datenpunkt angegeben ?<img src="{0_userdata.0.Wetter.RegenRadar.Hessen_Film}" width="300px" />@skokarl sagte in [Javascript] Regenradarbilder des DWD:
@nashra sagte in [Javascript] Regenradarbilder des DWD:
Geile Idee :+1:
Bekomme aber leider die Animation nicht d.h. Datenpunkt ist leerder Datenpunkt in den Objekten sieht bei mir auch leer aus, ist er aber nicht.
Im Widget auch den Film Datenpunkt angegeben ?<img src="{0_userdata.0.Wetter.RegenRadar.Hessen_Film}" width="300px" />Jow, da nichts drin stand im Datenpunkt hatte ich es in der VIS auch nicht probiert.
Ani wird im VIS angezeigt, danke :+1: -
Hallo, bei mir legt er im Datenpunkt ca. 5 DIN A4 Seiten wirren Text an und iobroker wird ganz träge.
@ritter sagte in [Javascript] Regenradarbilder des DWD:
Hallo, bei mir legt er im Datenpunkt ca. 5 DIN A4 Seiten wirren Text an und iobroker wird ganz träge.
Das wird wohl der Film sein
Das ist ganz normal ;-)
ich bekomme z.B. auf dem Tablet die Seite gar nicht mehr auf -
Hallo, bei mir legt er im Datenpunkt ca. 5 DIN A4 Seiten wirren Text an und iobroker wird ganz träge.
die Readme habt ihr gelesen, oder ?
Das Bild wird direkt im Datenpunkt abgelegt und nicht als Datei gespeichert. Deswegen sollte man sich den Datenpunkt des GIFs (Film), auch wenn er leer erscheint, nicht mittels Browser ansehen wollen. Das kann zu hoher Systemlast, bis hin zum Absturz des Client-Browsers führen! -
die Readme habt ihr gelesen, oder ?
Das Bild wird direkt im Datenpunkt abgelegt und nicht als Datei gespeichert. Deswegen sollte man sich den Datenpunkt des GIFs (Film), auch wenn er leer erscheint, nicht mittels Browser ansehen wollen. Das kann zu hoher Systemlast, bis hin zum Absturz des Client-Browsers führen!@skokarl sagte in [Javascript] Regenradarbilder des DWD:
die Readme habt ihr gelesen, oder ?
ich nicht, brauche es aber nicht weil ich es weiß
-
<img src="{0_userdata.0.Wetter.RegenRadar.Bayern_Film}" width="240px" />
das habe ich jetzt in das html Widget eingefügt, aber kein Bild
-
Entstand mehr oder minder freiwillig ( ;) ) aus einem Thread mit @Homoran heraus und wurde im Gegensatz zu der Version im Thread von mir nochmals etwas aufgepimpt.
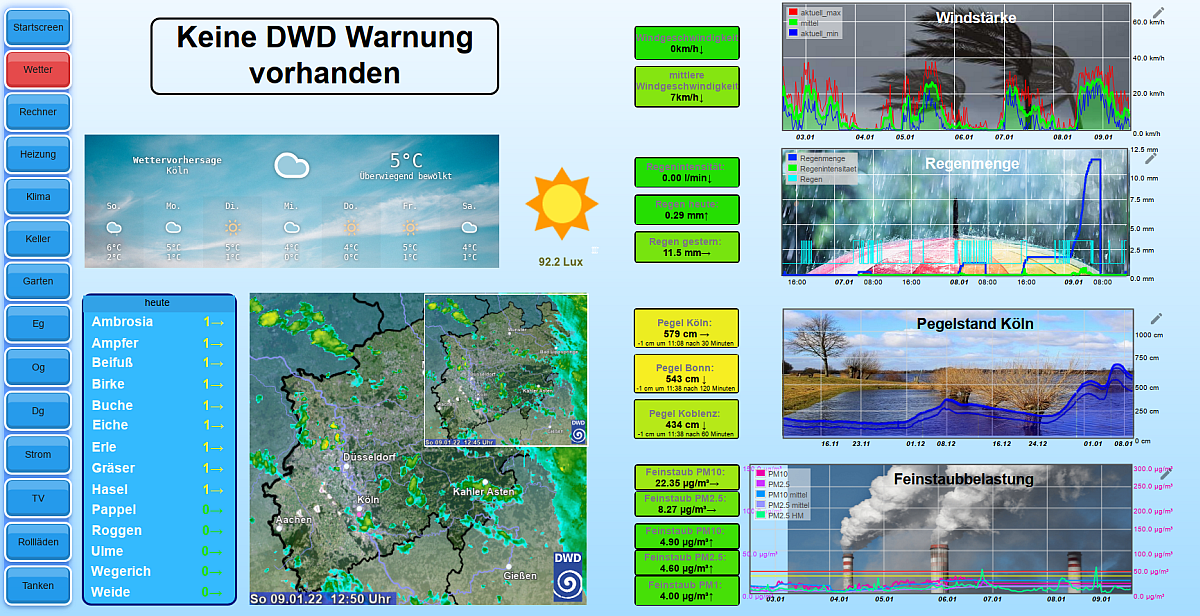
Mit dem Javascript ist es möglich, die aktuellen Regenradaraufnahmen (Bild + animierte GIF) des im Script konfigurierten Bundeslandes, sowie optional ein Satellitenbild von der DWD-Website und Foreca in vier Datenpunkte automatisch zu laden.
Konfigurationsmöglichkeiten im Script:
- Bundesland
- Datenpunkt
- Satellitenradar (optional)
- Foreca (optional)
- Abfrageintervall




Die Darstellung kann dann bspw. in der VIS mittels HTML-Widget und Binding mit folgendem Inhalt erfolgen (Attribute sind natürlich nach HTML-Standard ebenfalls möglich):<img src="{hier_den_kompletten_Datenpunktpfad_und_Namen_einfügen}" width="240px" /> -
Könnte man diese Ansicht auch nach deinem Rezept machen oder ist das ein rießen Aufwand?
https://www.dwd.de/DE/leistungen/wolken_niederschlagsart/wolken_niederschlagsart.html?nn=16102
-
Könnte man diese Ansicht auch nach deinem Rezept machen oder ist das ein rießen Aufwand?
https://www.dwd.de/DE/leistungen/wolken_niederschlagsart/wolken_niederschlagsart.html?nn=16102
-
Es hat schon maginale Geschwindigkeitsvorteile, interessant wird es aber bei 1+n Geräten, da nicht jedes immer alles downloaden muss. Ferner liegen die Daten halt auch immer vor, zumindest die letzte ladbare Variante vor ev. Störungen. Pauschal kann man aber natürlich auch das Binding direkt auf die Bilder setzen ;)
Neue Version V0.0.3 Online:
- + Satellitenradarbild (optional) hinzugefügt
- V0.0.2 / 09.01.2022 - ~ Schreibzugriff auf die Datenpunkte entfernt
Ich habe mittlerweile den Zugriff auf die Datenpunkte beschränkt. So kann man sie sich nicht mehr (irrtümlich) ansehen wollen und blockiert (gerade bei der ~5.5MB großen GIF) so den Browser. Das sind eh nur kryptische Zahlen-/Zeichenfolgen des Bildes. Außer Neo (aus Matrix ;) ) wird wohl keiner von uns daraus etwas sehen können ^^
Wer dennoch möchte/muss (ich bin kein Freund von Gängeleien): in den Objectdaten des Datenpunktes von "write": false wieder auf "write": true stellen... -
Es hat schon maginale Geschwindigkeitsvorteile, interessant wird es aber bei 1+n Geräten, da nicht jedes immer alles downloaden muss. Ferner liegen die Daten halt auch immer vor, zumindest die letzte ladbare Variante vor ev. Störungen. Pauschal kann man aber natürlich auch das Binding direkt auf die Bilder setzen ;)
Neue Version V0.0.3 Online:
- + Satellitenradarbild (optional) hinzugefügt
- V0.0.2 / 09.01.2022 - ~ Schreibzugriff auf die Datenpunkte entfernt
Ich habe mittlerweile den Zugriff auf die Datenpunkte beschränkt. So kann man sie sich nicht mehr (irrtümlich) ansehen wollen und blockiert (gerade bei der ~5.5MB großen GIF) so den Browser. Das sind eh nur kryptische Zahlen-/Zeichenfolgen des Bildes. Außer Neo (aus Matrix ;) ) wird wohl keiner von uns daraus etwas sehen können ^^
Wer dennoch möchte/muss (ich bin kein Freund von Gängeleien): in den Objectdaten des Datenpunktes von "write": false wieder auf "write": true stellen...@sborg Sehr schön, läuft sofort und da ich auch im "richtigen" Bundesland (Hessen) wohne, brauchte ich noch nicht einmal etwas zu ändern. Vielen Dank dafür!
Eine Frage hätte ich noch: Hat jemand schon diese Regenradar-Bilder an Telegram geschickt? Oder braucht es dafür eine "richtige" Datei?
-
Es hat schon maginale Geschwindigkeitsvorteile, interessant wird es aber bei 1+n Geräten, da nicht jedes immer alles downloaden muss. Ferner liegen die Daten halt auch immer vor, zumindest die letzte ladbare Variante vor ev. Störungen. Pauschal kann man aber natürlich auch das Binding direkt auf die Bilder setzen ;)
Neue Version V0.0.3 Online:
- + Satellitenradarbild (optional) hinzugefügt
- V0.0.2 / 09.01.2022 - ~ Schreibzugriff auf die Datenpunkte entfernt
Ich habe mittlerweile den Zugriff auf die Datenpunkte beschränkt. So kann man sie sich nicht mehr (irrtümlich) ansehen wollen und blockiert (gerade bei der ~5.5MB großen GIF) so den Browser. Das sind eh nur kryptische Zahlen-/Zeichenfolgen des Bildes. Außer Neo (aus Matrix ;) ) wird wohl keiner von uns daraus etwas sehen können ^^
Wer dennoch möchte/muss (ich bin kein Freund von Gängeleien): in den Objectdaten des Datenpunktes von "write": false wieder auf "write": true stellen...@sborg sagte in [Javascript] Regenradarbilder des DWD:
interessant wird es aber bei 1+n Geräten, da nicht jedes immer alles downloaden muss.
oder kann!
Ich hatte diese Variante genutzt um die Bilder auch auf meinen Wandtablets, die keinen Internetzugang haben, darstellen zu können.Aber jetzt habe ich noch einen Wunsch.
Mitwidthkann ich das Bild verkleinern - bei mir um den Film in die obere rechte Ecke zu verbannen.Das Wolkenbild deckt jedoch ganz Deutschland ab, dieses noch verkleinert ist jetzt kontraproduktiv.
Gibt es eine Möglichkeit einen Ausschnitt zu erzeugen? -
@sborg sagte in [Javascript] Regenradarbilder des DWD:
interessant wird es aber bei 1+n Geräten, da nicht jedes immer alles downloaden muss.
oder kann!
Ich hatte diese Variante genutzt um die Bilder auch auf meinen Wandtablets, die keinen Internetzugang haben, darstellen zu können.Aber jetzt habe ich noch einen Wunsch.
Mitwidthkann ich das Bild verkleinern - bei mir um den Film in die obere rechte Ecke zu verbannen.Das Wolkenbild deckt jedoch ganz Deutschland ab, dieses noch verkleinert ist jetzt kontraproduktiv.
Gibt es eine Möglichkeit einen Ausschnitt zu erzeugen?@homoran Ja :)
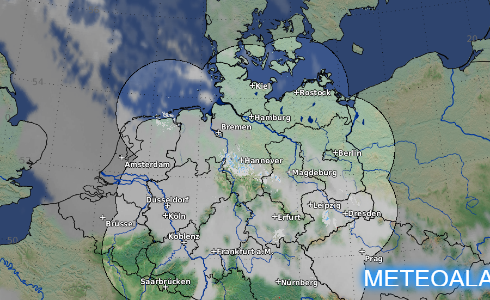
Du fügst folgendes (für deinen Ausschnitt anzupassendes) CSS hinzu:
.homoran{ height: 300px; width: 100% !important; object-fit: cover; object-position: top center; }Den Namen darfst du natürlich ändern ;)
Im HTML-Tag musst du dann nur beim Bild noch die Klasse angeben:
<img class="homoran" src="{0_userdata.0.Wetter.RegenRadar.SatRadar}" width="400px">Dann wird aus ganz Deutschland zB. dieser Ausschnitt (meteoalarm kommt von meiner Test-View...):

-
Es hat schon maginale Geschwindigkeitsvorteile, interessant wird es aber bei 1+n Geräten, da nicht jedes immer alles downloaden muss. Ferner liegen die Daten halt auch immer vor, zumindest die letzte ladbare Variante vor ev. Störungen. Pauschal kann man aber natürlich auch das Binding direkt auf die Bilder setzen ;)
Neue Version V0.0.3 Online:
- + Satellitenradarbild (optional) hinzugefügt
- V0.0.2 / 09.01.2022 - ~ Schreibzugriff auf die Datenpunkte entfernt
Ich habe mittlerweile den Zugriff auf die Datenpunkte beschränkt. So kann man sie sich nicht mehr (irrtümlich) ansehen wollen und blockiert (gerade bei der ~5.5MB großen GIF) so den Browser. Das sind eh nur kryptische Zahlen-/Zeichenfolgen des Bildes. Außer Neo (aus Matrix ;) ) wird wohl keiner von uns daraus etwas sehen können ^^
Wer dennoch möchte/muss (ich bin kein Freund von Gängeleien): in den Objectdaten des Datenpunktes von "write": false wieder auf "write": true stellen...Neue Version V0.1.0 Online:
- + Foreca-Regenradar hinzugefügt
- ~ Codeoptimierungen
Habe den Code etwas "verschlankt" und noch (optional) ein Bild von Foreca hinzugefügt (etwas lokalere Ansicht):

Bitte beachten (steht aber auch im JS): die Konfiguration bei Foreca erfolgt in Breiten-/Längengrad
Es kann zwar nichts bei einem Fehler passieren, es könnte dann aber sein, dass ihr mitten im Pazifik oder der Sahara wohnt... :grin:


