NEWS
Test Adapter todoist2 v0.9 Latest/GitHub
-
@rde-master
Eine Frage... wie kann ich denn die html Daten in vis einfügen... habe schon alle möglichen Widgets probiert?! -
@rde-master
Eine Frage... wie kann ich denn die html Daten in vis einfügen... habe schon alle möglichen Widgets probiert?! -
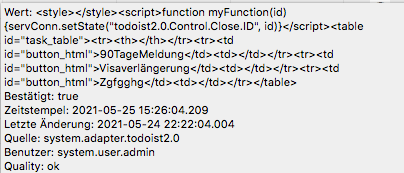
Die Verdoppelung trit nur im HTML-Filter auf.

Im Projects-HTML "Inbox" steht es richtig drin.

JSON und TEXT funktionieren wunschgemäß
-
So, ich hab endlich meine Entwicklungsumgebung wieder am laufen :-)
Dein Bug ist gefixt, ich hab auch noch ein paar weitere Bugs gefixt.
Die neue Version sollte morgen als Update bereit stehen.
@rde-master Danke für deine Arbeit. :+1:
Aber wie kann ich die Version aktualisieren? im ioBroker wird das Update nicht angezeigt.
Ich habe aber noch eine Kleinigkeit:
Wenn ich im iobroker unter "Objekte" irgend etwas mache, springt die Ansicht immer zu Todoist, wenn da eine Aktualisierung läuft. Wenn ich ungestört arbeiten will, muss ich Todoist erst pausieren. Habe nur ich das? -
@rde-master Danke für deine Arbeit. :+1:
Aber wie kann ich die Version aktualisieren? im ioBroker wird das Update nicht angezeigt.
Ich habe aber noch eine Kleinigkeit:
Wenn ich im iobroker unter "Objekte" irgend etwas mache, springt die Ansicht immer zu Todoist, wenn da eine Aktualisierung läuft. Wenn ich ungestört arbeiten will, muss ich Todoist erst pausieren. Habe nur ich das?Die Version 0.8.7 ist im latest(beta) Repository zu finden.
Ich habe das Problem nicht, dass sich die Ansicht im Admin zum Todoist Adapter springt.
Hast du das nur mit diesem Adapter? Oder mit anderen auch, wenn sich die Objekte dazu aktualisieren? -
Die Version 0.8.7 ist im latest(beta) Repository zu finden.
Ich habe das Problem nicht, dass sich die Ansicht im Admin zum Todoist Adapter springt.
Hast du das nur mit diesem Adapter? Oder mit anderen auch, wenn sich die Objekte dazu aktualisieren?@rde-master Das habe ich nur mit todoist
Ist auch nicht im Admin, sondern im Ordner Objekte. -
@rde-master Das habe ich nur mit todoist
Ist auch nicht im Admin, sondern im Ordner Objekte.Moin zuerst mal tolle Idee der Adapter.
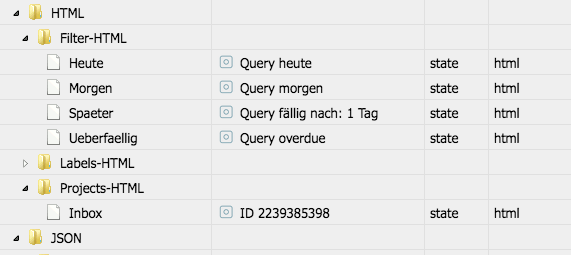
aber in welcher Kategorie/Datenpunkt finde ich den HTML Text, um ihn in die Vis zu importieren?
aktuell habe ich zwar alle tasks unter einem gleichnamigen Ordner, aber nirgends den passenden HTML Text. -
Moin zuerst mal tolle Idee der Adapter.
aber in welcher Kategorie/Datenpunkt finde ich den HTML Text, um ihn in die Vis zu importieren?
aktuell habe ich zwar alle tasks unter einem gleichnamigen Ordner, aber nirgends den passenden HTML Text.@renegade-0 Bei mir sieht es so aus:

-
Es ist endlich soweit, ich habe die Version 0.9 fertig bekommen.
Ihr könnte diese jetzt schon über Github installieren. Oder bald über NPM.Neue Funktion in 0.9
Ich habe es endlich geschafft die neuen Api Inhalte in den Adapter einzubauen.
Jetzt könnt ihr euch z.B. das Datum einblenden, oder den Ersteller, oder oder oder.
Es sind 3x so viele Felder hinzugekommen
Ebenfalls könnt ihr die RAW Daten der API euch als Objekte anzeigen lassen.
Falls Ihr die JSON Dateien selber verarbeiten wollt.Da ich den Code etwas aufgeräumt habe kann es definitiv zu Fehlern kommen. Also bitte testen.
-
Es ist endlich soweit, ich habe die Version 0.9 fertig bekommen.
Ihr könnte diese jetzt schon über Github installieren. Oder bald über NPM.Neue Funktion in 0.9
Ich habe es endlich geschafft die neuen Api Inhalte in den Adapter einzubauen.
Jetzt könnt ihr euch z.B. das Datum einblenden, oder den Ersteller, oder oder oder.
Es sind 3x so viele Felder hinzugekommen
Ebenfalls könnt ihr die RAW Daten der API euch als Objekte anzeigen lassen.
Falls Ihr die JSON Dateien selber verarbeiten wollt.Da ich den Code etwas aufgeräumt habe kann es definitiv zu Fehlern kommen. Also bitte testen.
@rde-master
Vielen Dank!
Einen Fehler habe ich gefunden. Wenn ich mir die "description" mit anzeigen lasse, dann ist in der JSON Ausgabe die Description vorhanden, aber nur, wenn diese gefüllt ist. Ist diese leer, wird nach dem "description": nichts mehr angezeigt, was bei der Verarbeitung einen Fehler erzeugt. -
@rde-master
Vielen Dank!
Einen Fehler habe ich gefunden. Wenn ich mir die "description" mit anzeigen lasse, dann ist in der JSON Ausgabe die Description vorhanden, aber nur, wenn diese gefüllt ist. Ist diese leer, wird nach dem "description": nichts mehr angezeigt, was bei der Verarbeitung einen Fehler erzeugt. -
@dkerkow
Bug ist gefunden und gefixt auf Github.NPM wird er in Version 9.1 gefixt. Da sammle ich mal noch ein paar Fehler :-)
@rde-master Ich kann kein Update von Github machen, da dies dieselbe Versionsnummer ist.
-
@dkerkow
Bug ist gefunden und gefixt auf Github.NPM wird er in Version 9.1 gefixt. Da sammle ich mal noch ein paar Fehler :-)
@rde-master
Ich bin noch neu in dem Bereich iobroker und habe heute den Adapter erstmals installiert.
Möglicherweise mache ich etwas falsch, jedoch wenn ich unter "Instanzen" den Adapter konfigurieren will und auf "klicken Sie hier, um den Token zu erhalten" komme ich auf eine Fehlerseite von todoist. Wie kann ich nun den Token erzeugen?
Ich war auf todoist unter "Manage App" um eine App zu erstellen, bin da aber recht verloren, ob ich da richtig vorgehe.
Freue mich über Tipps & Support, was für ein Token benötigt wird und wo ich den bekommen kann.Vielen Dank
-
Es ist endlich soweit, ich habe die Version 0.9 fertig bekommen.
Ihr könnte diese jetzt schon über Github installieren. Oder bald über NPM.Neue Funktion in 0.9
Ich habe es endlich geschafft die neuen Api Inhalte in den Adapter einzubauen.
Jetzt könnt ihr euch z.B. das Datum einblenden, oder den Ersteller, oder oder oder.
Es sind 3x so viele Felder hinzugekommen
Ebenfalls könnt ihr die RAW Daten der API euch als Objekte anzeigen lassen.
Falls Ihr die JSON Dateien selber verarbeiten wollt.Da ich den Code etwas aufgeräumt habe kann es definitiv zu Fehlern kommen. Also bitte testen.
Das ToDo Skript funktioniert leider nicht mehr.
(Ist aus 2018) . Trotz V2 Anpassung.
Nun bin ich auf deinen Adapter umgeschwenkt.
Hab alles so gelassen, Widget in der VIS etc.
Funktioniert auch soweit klasse mit der Aktualisierung.
Nur: ich möchte keine Aufzählung hintereinander, sondern wie vorher, untereinander.Als Beispiel

Das stand im Skript noch untereinander.
Ist das bitte machbar? -
Das ToDo Skript funktioniert leider nicht mehr.
(Ist aus 2018) . Trotz V2 Anpassung.
Nun bin ich auf deinen Adapter umgeschwenkt.
Hab alles so gelassen, Widget in der VIS etc.
Funktioniert auch soweit klasse mit der Aktualisierung.
Nur: ich möchte keine Aufzählung hintereinander, sondern wie vorher, untereinander.Als Beispiel

Das stand im Skript noch untereinander.
Ist das bitte machbar?@haselchen
Hi!
Ich habe in den Einstellungen des Adapters unter HTML rumgespielt...
Jetzt bekomme ich wieder untereinander angezeigt!
Try it. -
@haselchen
Hi!
Ich habe in den Einstellungen des Adapters unter HTML rumgespielt...
Jetzt bekomme ich wieder untereinander angezeigt!
Try it. -
@haselchen Sorry gerade erst gelesen..

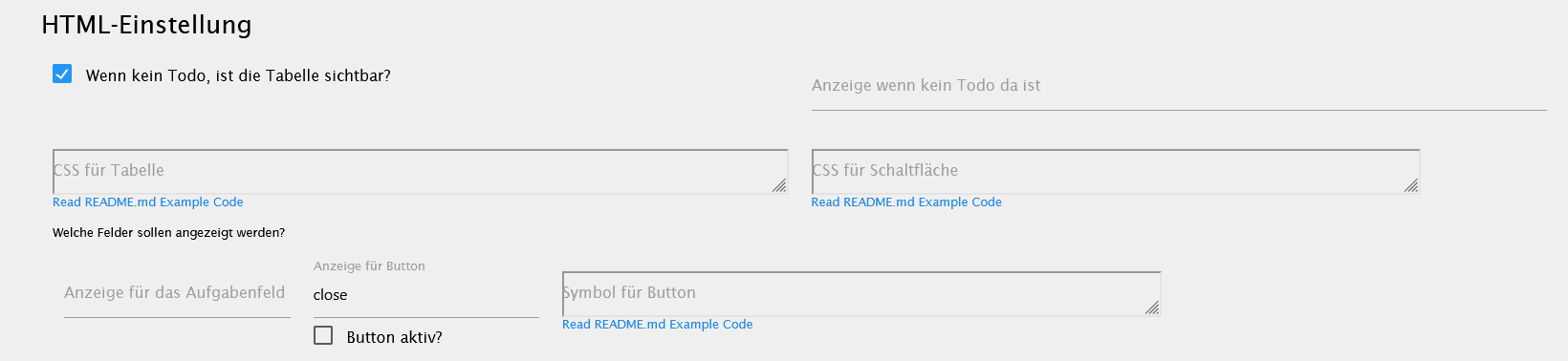
So sieht es bei mir jetzt aus.... vorher alles mit Komma hintereinander wech.In Conig Lists
unter HTML Einstellungen,
habe ich nur noch die Checkbox:
Wenn kein TODO, ist die Tabell sichtbar, aktiv.
Alle anderen Checkboxen raus.Auch in der Anzeige für das Aufgabenfeld steht nichts.
Somit ist die Liste dann quasi blanko und taucht so im Basic String Widget auf.Hoffe es hilft!
-
@haselchen Sorry gerade erst gelesen..

So sieht es bei mir jetzt aus.... vorher alles mit Komma hintereinander wech.In Conig Lists
unter HTML Einstellungen,
habe ich nur noch die Checkbox:
Wenn kein TODO, ist die Tabell sichtbar, aktiv.
Alle anderen Checkboxen raus.Auch in der Anzeige für das Aufgabenfeld steht nichts.
Somit ist die Liste dann quasi blanko und taucht so im Basic String Widget auf.Hoffe es hilft!
-
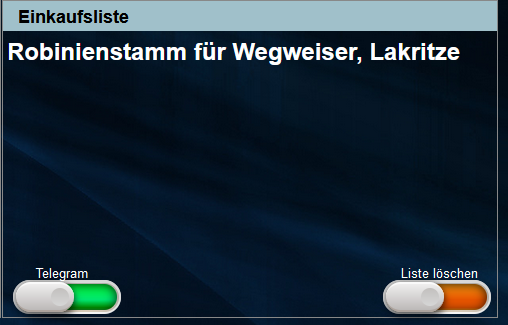
Ich hab es soweit, dass Telegram mir die Liste schickt, wenn ich Einkauf ins Eingabefeld eingebe.
Wie schaffe ich es nun, dass die einzukaufenden Sachen untereinander stehen.
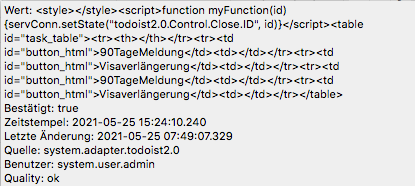
Ich bekomme sie mit einem Komma getrennt.var idListe = "todoist2.0.TEXT.Projects-TEXT.Alexa-Einkaufsliste"/*Liste*/; // ggf anpassen on({id: 'telegram.3.communicate.request', change: 'any'}, function (obj) { var stateval = getState('telegram.3.communicate.request').val; // Statevalue in Variable schreiben var benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren var befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren if (befehl.search(/(?=.*(\Einkauf\b)).+/ig) != -1) { var einkaufsliste; if(getState(idListe).val === "leer") {einkaufsliste = "Es muss nichts eingekauft werden";} else { einkaufsliste = "Bitte mitbringen:\n\n" + getState(idListe).val.replace(/<br>/g , "\n");} sendTo('telegram', { user: benutzer, text: einkaufsliste }); } });So sieht der Datenpunkt aus.
Er heisst todoist2.0.TEXT.Projects-TEXT.Alexa-Einkaufsliste